
资料下载

带预热定时器的焊接工具电源调节器
威廉希尔官方网站
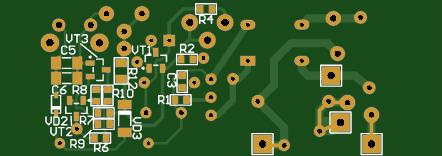
板图如下:
描述
带预热定时器的焊接工具电源调节器
我们都知道如果用过热的烙铁焊接会出现什么问题。你的焊接质量很差,PCB 线路剥落,烙铁很快被烧掉,这个清单不胜枚举。看到铜烙铁头烧掉的速度尤其糟糕,防火烙铁头不耐活性助焊剂并且热容量较小,因此当您将防火烙铁头换成铜烙铁头时,您必须降低功率。请看下面有关设备的视频(有英文字幕):
如果您想改进烙铁使其不会过热,带定时器的电源控制模块是一个非常方便的选择。你可以说你可以买一个中国的,你在这里确实有一点,但只是部分。即使这种烙铁具有功率调节功能,即使具有标准的不燃烧尖端,它们仍然会过热。这个问题可以通过购买带有温度传感器的烙铁来解决,但成本更高;此外,很难找到比 60 瓦更强大的。
您也可以尝试为烙铁找到相功率控制,但无论如何它不会完全解决问题。一方面,这样的控件很容易获得,但另一方面,它们是为通用目的而设计的,体积太大且没有过滤器。好吧,当然还有计时器。这种设备没有配备计时器,也没有烙铁,也没有通用调节器。
简而言之:如果您需要一个60...120 瓦的焊接工具,我可以将主板上的电容器焊接出来,焊接大量铜制品并安全地进行一些小焊接,这个工具可能对您有用。
有微型烙铁电源调节模块,内置在手机充电器外壳盒中,板上有一个方便的定时器。这是解决高达 120 瓦烙铁的相位功率调节器问题的简单方便的解决方案。晶闸管 ( SCR ) VS1 是该模块内部的控制功率元件,它还有一个非常好的特性。板上有一个模拟计时器,可将烙铁的功率设置为最大以快速加热,但随后会打开功率限制。当然,它是在组装过程中设置的,没有反馈,但另一方面,没有微控制器,因此没有问题。它简单而优雅。
整个东西由一个噪声抑制滤波器C1C2L1补充,这很好。说实话,由于人们家中开关电源的数量庞大,看到它们的市电电压是什么样子的,往往会让人感到害怕。
至于控件,我们有两个可变电阻器。较大的R3调节功率。较小的 R11 设置加热定时器。有一个 LED HL1 表示正在加热,功率最大,烙铁还不够热。此外,还有一个定时器复位按钮 SB1。事实上,使用此按钮可让您在定时器设置的时间内打开最大功率。这在焊接热容量大的多边形时会很方便。
组装非常简单。我们拆下充电器的内部,检查电源调节板的尺寸和形状,必要时切割其边缘以将板正确安装到充电器框架上。焊接到 230 伏连接器上,为方便起见,您可以在触点上涂抹焊接酸。接下来,我们需要切断我们要升级的烙铁上的插头,穿上一根橡胶管使其变硬(它包含在套件中)并焊接。然后我们从助焊剂残留物中清除威廉希尔官方网站 板并组装主体。
组装好后,首先你需要设置定时器。以顺时针 (CCW) 方向将电位器旋至最右侧。这样我们将设置定时器的最大功率和最长时间。接下来,您需要卷起焊料并计算加热过程的时间。为此,将两个电位器逆时针向左旋转,并测量 LED 熄灭所需的时间。要重新启动计时器,请按下按钮并通过转动小电位器来调节时间。设置完成,在 PCB 的防潮底面涂上 3 层保护漆。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





