
资料下载

数字示波器探头DSS31设计案例
威廉希尔官方网站
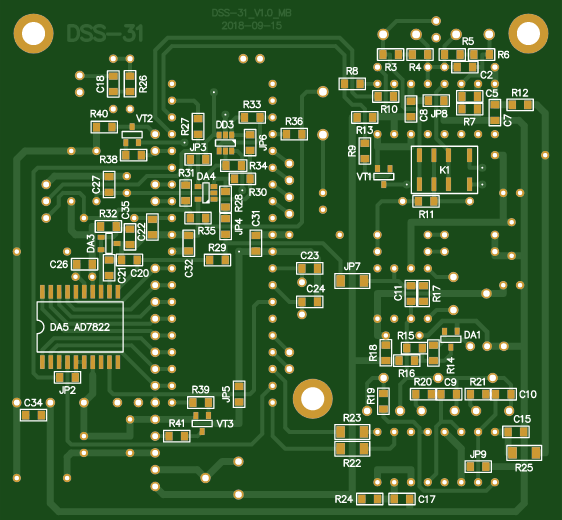
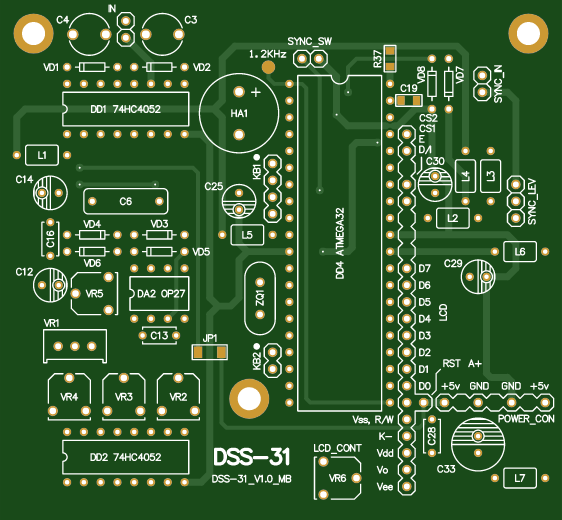
板图如下:

描述
数字示波器探头DSS-31
_____________________________________________
目的:
DSS-31 示波器是具有图形显示和微控制器控制的独立便携式设备,旨在研究从零到几 1MHz 频率范围内的电信号。
示波器采用抗混叠技术,可减少波形的离散失真,使信号显示更接近典型的模拟示波器。
主要技术特点:
单信号最大采样率为 2 MHz,周期信号最大采样率为 20 MHz;
最大带宽 3dB 电平(典型值) 0 ... 5 MHz
输入阻抗 1 MΩ,25 pF;
灵敏度 10mV、20mV、50mV、0.1V、0.2V、0.5V、1V、2V、5V、10V、20V/格;
扫描 0.1 μs、0.2 μs、0.5 μs、1 μs、2 μs、5 μs、10 μs、20 μs、50 μs、
0.1ms, 0.2ms, 0.5ms, 1ms, 2ms, 5ms, 10ms, 20ms, 50ms,
0.1s、0.2s、0.5s、1s、2c、5s、10s/格;
最大输入电压100V(安培);
8位垂直分辨率;
扫频启动方式:自动、待机、单次、手动;
图形显示单色 128x64 像素;
存储波形数 2 条记录 200 个样本;
界面语言为俄语、英语;
关闭定时器 2、5、10、15、20、30、45、60 分钟,关闭;
LCD背光可调,6级;
用于调谐探头的输出 ≈1.22 kHz, (4.5 ÷ 4.75) V (ampl.);
电源外部(5.0±0.2)V,100 mA;
显示一个信号的测量参数,有2个或4个参数可供选择;
指示测试频率为 0.000 Hz ... 9999 kHz(4 位)的周期信号;
扫掠箭头图标的发射级别指示;
屏幕上的波形垂直偏移 ± 9.6 div。(10 毫伏/格); ± 3.2 格。(20mV ... 10 V / 格);± 2.4 格。(20 伏/格);
屏幕上的水平偏移波形 0.0 ... 10.0 div .;
自动功能切换扫描和灵敏度限制(单独);
按下控制按钮的声音伴奏(可调节音量);
设置菜单;
文件:
材料清单
示意图
固件(保险丝:LOW:0x1F,HIGH:0xC7)
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





