
资料下载

使用ESPBoard 01 PCBWay Wifi控制任何设备
威廉希尔官方网站
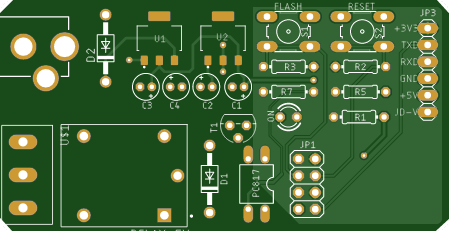
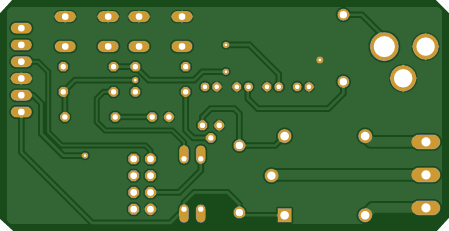
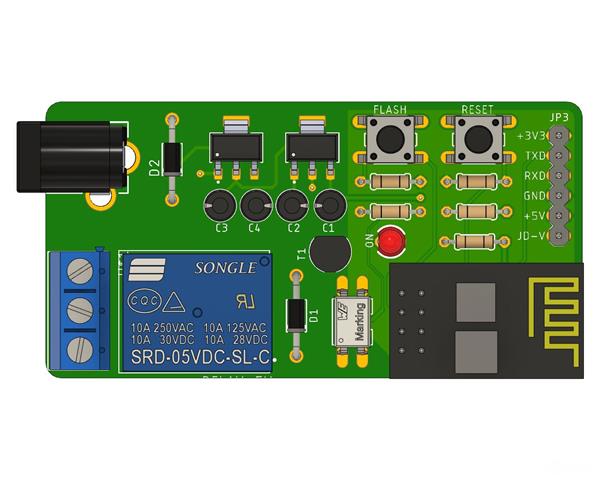
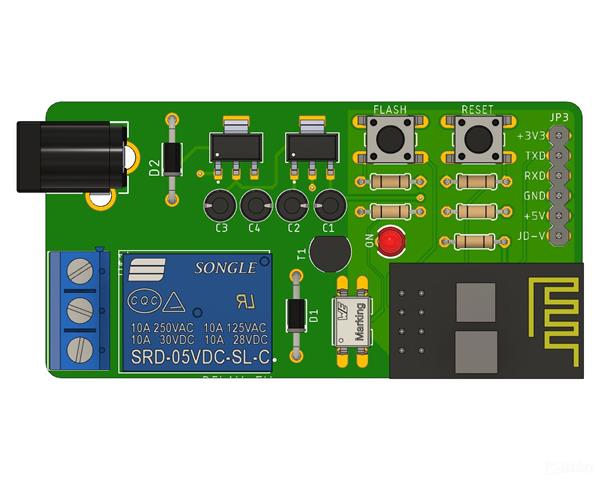
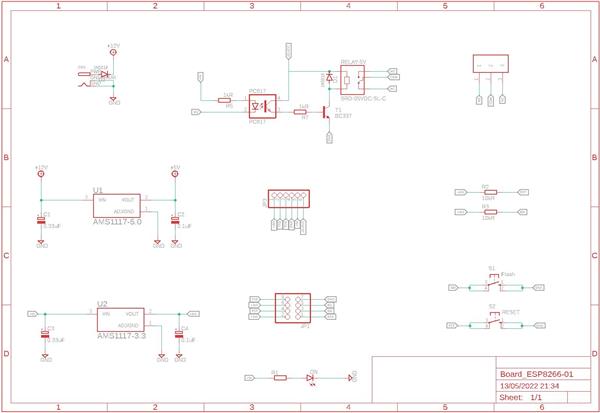
板图如下:


描述
PCBWay WiFi ESPBoard-01
你能想象通过互联网控制任何设备吗?灯、灌溉水泵、门驱动器和许多其他东西。如果您使用 ESPBoard-01 PCBWay Wifi,所有这些都可以轻松完成,价格不到 5 美元。
该板结合了多种功能,可让您自动化和控制连接到互联网的设备。
该项目是与印刷威廉希尔官方网站 板制造商 PCBWay 共同开发的。您可以访问此站点,下载所有电子板文件并获得 10 个免费的 PCBWay 单元。
阅读全文并逐步查看接收电子板的步骤。
市场上有多种解决方案可用于通过互联网控制设备。但是,有一个大问题:不能修改控制代码。这会阻止您创建自己的想法并根据您或客户的需要创建一些东西。
PCBWay WIFI ESPBoard-01 允许您通过互联网创建任何类型的控制逻辑。其结构见图 1。

在本文中,您将学习:
开发WiFi控制板,
了解稳压威廉希尔官方网站 的操作,
如何创建具有隔离源的威廉希尔官方网站 以激活继电器,以及
如何创建威廉希尔官方网站 以将 ESP-01 配置为编程模式。
接下来,我们将展示该项目的完整威廉希尔官方网站 ,并提供威廉希尔官方网站 板文件供您下载。
ESPBoard-01 WiFi PCBWay 板的电子原理图
电子设计分为三部分:电源威廉希尔官方网站 、Wifi威廉希尔官方网站 、继电器驱动威廉希尔官方网站 。下面是威廉希尔官方网站 板电子设计的完整示意图。

现在我们将介绍ESPBoard-01 PCBWay Wifi板电源威廉希尔官方网站 。
电源威廉希尔官方网站
该板的电子威廉希尔官方网站 可以通过 2.1 毫米插孔连接器以 7V 至 12V 的输入电压供电。在插孔连接器输入端有一个 1N4001 二极管,用于保护威廉希尔官方网站 免受电源极性反转。
该威廉希尔官方网站 有两个稳压器:AMS1117-5V和AMS1117-3V3。AMS1117-5V 负责接收输入电压并提供 5V 的稳压输出电压。
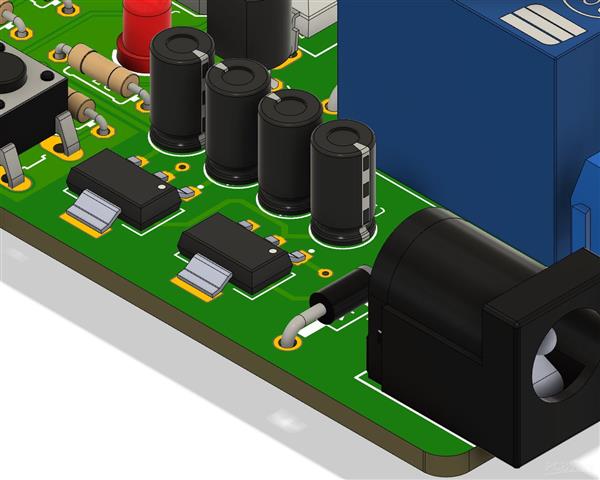
在下图中,我们有项目的电源威廉希尔官方网站 区域。

该电压将用于驱动继电器线圈和威廉希尔官方网站 板通电 LED 指示灯。
LED 威廉希尔官方网站 如下图所示,只要板上有电压,它就会被激活。
AMS1117-3V3 接收 5V 电源电压并提供 3V3 稳压输出电压。该电压用于为 ESP-01 供电。
Wifi控制威廉希尔官方网站 及编程
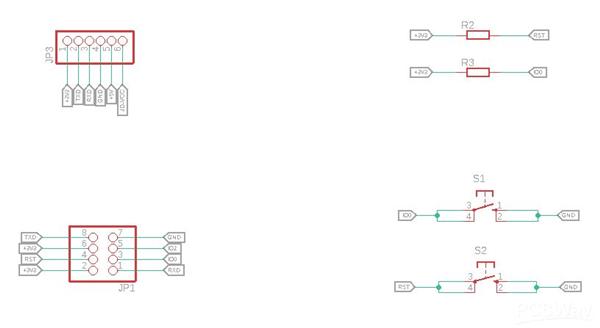
该威廉希尔官方网站 负责连接和编程 ESP-01。请参见下图中的电子原理图。

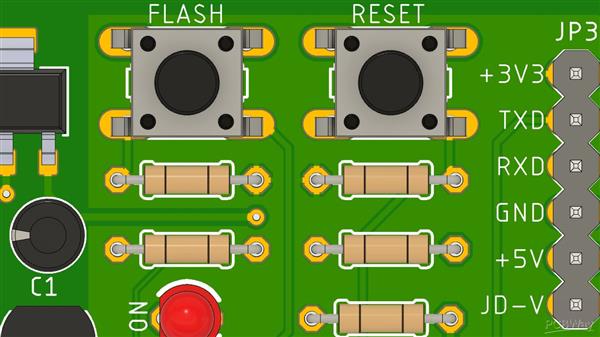
该威廉希尔官方网站 由 ESP-01 连接引脚、代码传输引脚以及 Flash 和 Reset 按钮组成,以将 ESP-01 置于编程模式。请参见下图中的威廉希尔官方网站 区域。

ESP-01 的代码传输过程如何工作?
为此,您必须执行以下步骤:
将 USB-SERIAL FTDI232 转换器连接到您的计算机和 ICSP 引脚连接栏;
检查 LED 是否亮起。用于表示卡已通电;
选择您的 FTDI232 USB-SERIAL 转换器的 COM 端口;
按住闪光灯按钮;
按下并释放 RESET 按钮。之后,您将看到蓝色 ESP LED 闪烁一次。
准备好!您的 ESP01 已配置为接收新代码。现在,执行通过 Arduino IDE 传输代码的过程。
传输后,您的代码将被记录在 ESP01 的内存中,并准备好控制您的应用程序。
现在,让我们看看继电器触发威廉希尔官方网站 。
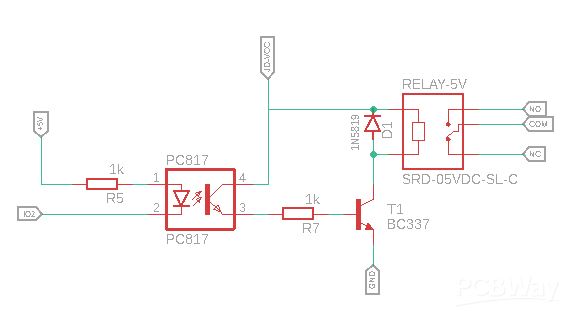
继电器控制威廉希尔官方网站
大多数用于驱动继电器的威廉希尔官方网站 都不是电绝缘的。在线圈的激活过程中,继电器会产生电磁噪声并导致故障中的问题。
为了避免这个问题,我们使用了一个带有 PC817 光耦合器的威廉希尔官方网站 。请参见下面的电子示意图。

如您所见,IC PC817 将 ESP8266 驱动威廉希尔官方网站 与继电器威廉希尔官方网站 隔离开来。光电晶体管由来自光电二极管的光信号驱动。
PC817 光电晶体管不能承载电流来驱动继电器线圈。为此,我们使用 BC337 晶体管 (T1),它将被激活并允许继电器线圈的激活,因为该晶体管的集电极电流容量为 800mA。见下图。

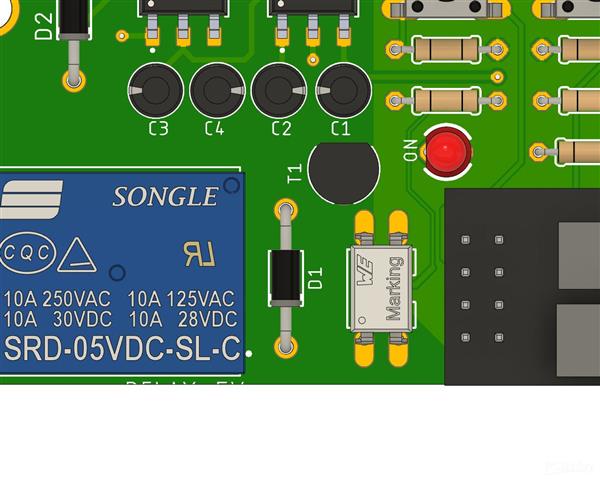
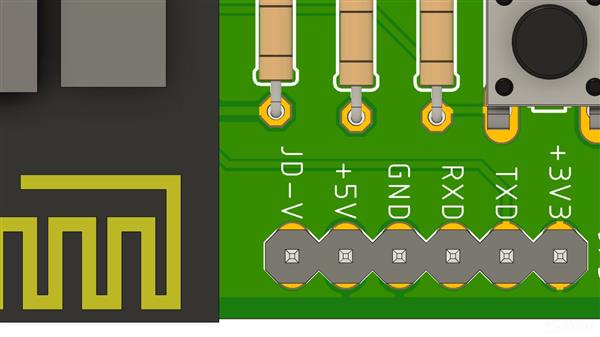
另一个需要注意的重点是驱动继电器线圈的电源。注意有两种方式:使用威廉希尔官方网站 自带电源或通过JD-VCC跳线配置外接电源。见下图。

最安全的方法是使用外部电源,因为这样可以避免 ESP-01 电源中电磁噪声的干扰。
因此,您必须将 JD-VCC 引脚配置为使用外部电源。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






