

【软通动力鸿湖万联扬帆系列“竞”开发板试用体验】试用测评报告五 –开源鸿蒙C/C++软件开发
描述
本文来源电子发烧友社区,作者:ALSET, 帖子地址:https://bbs.elecfans.com/jishu_2307110_1_1.html
开源鸿蒙C_C++应用开发(体验视频详见原帖子)
鸿湖万联扬帆系列“竞”开发板试用测评报告五 – 开源鸿蒙C/C++软件开发
大信(QQ:8125036)
在成功的建立了开源鸿蒙的集成开发环境以后,已经了解了鸿蒙一般的应用开发的流程和开发工具软件。基本上开发所需要的所有操作都在它的集成开发环境中完成,即在DevEco Studio 中完成,而DevEco Studio 集成开发环境功能强大,集代码的编辑,编译,软件资源的管理,预处理以及,UI设计预览等于一体,还集合了SDK,模拟器以及设备管理,下载器等功能。
这个集成开发环境从安装过程可以看到它直接支持js和c/c++两种语言来开发鸿蒙应用,支持ejs和html方式来设计UI,这个对一般信息类的服务应用用来说已经完全满足各种行业的应用需求。比如开发个商城、点餐、买菜啥的大众服务类APP,哈哈。并且开发简单,门槛低,预计以后在支持鸿蒙设备普及后,这类应用将极大的丰富。
但对于一个稍微有上进心的硬核开发者来说,显然不满足于用js和html来写个买菜之类的APP,我们有必要更深入的了解系统的原理以及程序运行框架,以及系统相关接口,以便能够基于系统层开发一些扩展模块,以及支持更多的外部硬件驱动,或者开发通讯应用、多媒体应用等系统级开发作为小目标。
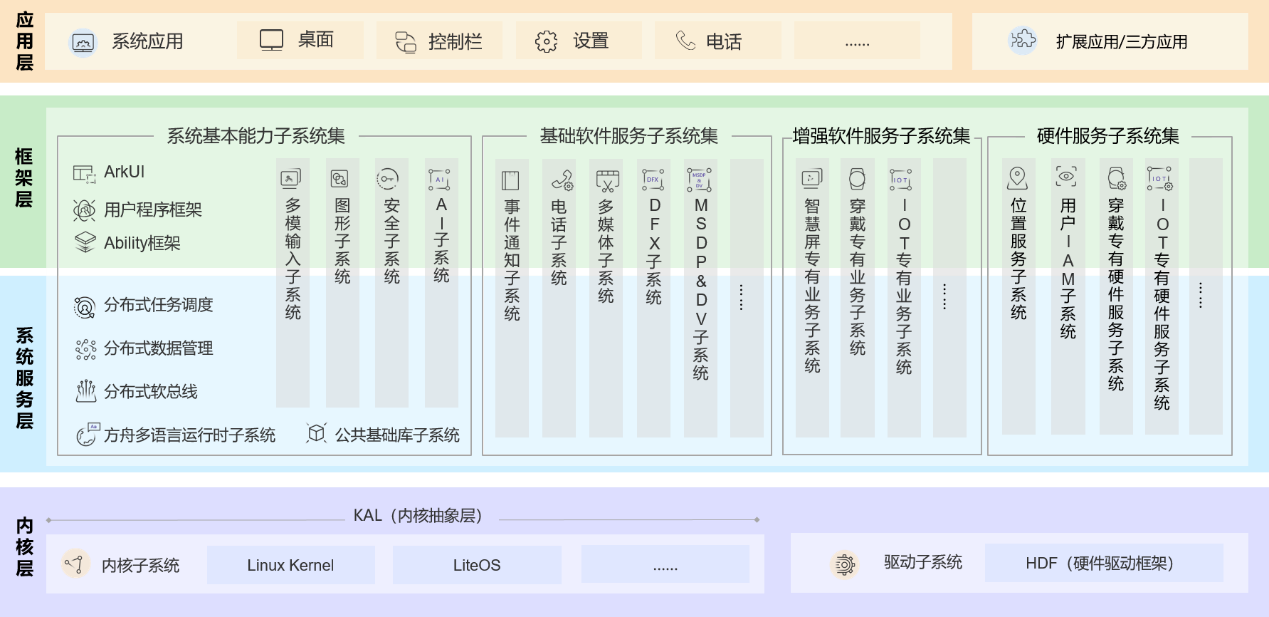
首先阅读官方提供的开发文档《软通动力扬帆竞系列开发板软件开发环境搭建指导手册最终版v2.0》。按文档的说明,前一章已经安装软件工具列表,这里就按照之前的操作步骤开始探索系统层面的开发。这里依然用一下鸿蒙的系统架构图,因为它是了解整体全貌的基础。

图1 OpenHarmony 整体技术架构
为了更好的研究和学习Openharmony 系统,首先做一下资料的收集和调查,基本上搜索了一圈后,找到几个比较好的网站,这里简单的给列出一下,也方便同样学习的童靴们参考:
https://growing.openharmony.cn/mainPlay/learnPath
这个网站是OpenHarmony官网的学习板块主页面,可以了解到Openharmony整体的概貌,以及OpenHarmony的相应的领域以及对应的学习路线路图,这里可以看到 OpenHarmony支持三类设备,轻量系统,小型系统,标准系统。开发角色分为系统开发者和应用开发者,难度则对应了初中高三个级别。从页面介绍的系统看,有很多硬件支持Openharmony 了,但里面没有找到鸿湖万联扬帆系列“竞”开发板,但从其主处理器看,应该属于标准系统,因此可以参照 OpenHarmony标准系统应用开发,九联Unionpi tiger开发板标准系统,润和RK3568开发板标准系统,OpenHarmony硬件开发环境搭建DevEco Device Tool,OpenHarmony多媒体子系统介绍,这几个板块的内容。这些内容有很多带有视频,学习起来很方便。
https://gitee.com/openharmony/docs
这个网址站是OpenHarmony的码云Gitee代码仓库里的文档库地址。这里面就是面对开发者的文档了,OpenHarmony 所有的主线板本以及分支版本,各个基线版本都在这个仓库,因此它是开发者特别是系统开发者常常光顾的地方,同样这里的文档库不用说了,都是跟开发密切相关的资料了,所有代码的变更以及报告的问题,问题的解决过程都在这里面了,文档量已经非常大了,不过有一个好消息是,所有问题都是中文的,文字阅读不会有障碍。不好的消息是,对于看惯英文文档的开发者来说,这可能得习惯一下,很多技术定义以及术语的使用不够准确规范,不过也有英文版本,哈哈。系统层的很多接口调用的说明都在这个文档库里了。
这个仓库里代码对应就是当前OpenHarmony最新的版本,尝鲜的小朋友可以随时拉下来编译一个运行。而且遇到问题,随时可以进入源码层去看发生了什么,不爽的话,顺手可以修改一下。感觉是不是很爽? 那就开发愉快!
https://toscode.gitee.com/explore/harmony
这个网址就是基于OpenHarmony各种组件,应用,模块的开源项目地址了,这里面既有很多应用软件,也有很多基础的组件,用于扩展标准系统的软件,比如用户的HTTP通讯组件,自定义UI控件等,也有其它不同硬件上的鸿蒙开发资源,以及一些资料的大集合。也有各种移植的技术帖子,五花八门,专解决各种疑难杂症。去这里面转转,很容易找到一些开发资料,有文字、视频,也有别人开发好的模块代码,减少重复造车轮的事发生。
资料比较集中的就在上面几个地址里,其它的博客文章,这里就不一一列举了,各个博客文章记录很多为解决专项问题的方案,当遇到问题时,搜索一下就可以找到。想要快速了解OpenHarmony的技术整体知识,系统的阅读相关资料是最快的方法。
下面的开发试验过程都基于这个主机环境,开发环境配置介绍:
Windwos环境供开发者参考:
硬件:CPU Intel(R) Core(TM) i7-4770HQ CPU@ 2.20GHz 2.20 GHz
内存:16G
硬盘:1T
操作系统:Win10, Vmware 15 Player
因为该开发板没有提供其系统Openharmony 的源码资料,因此还不能使用系统的开发方式进行打包开发。按Openharmony开源社区的技术资料,在一些硬件上,可以从其源码构建整体系统。鸿蒙提供了整个系统的源码,每个硬件开发板,只要按鸿蒙系统的BSP接口完成硬件驱动的对接,就可以使得鸿蒙运行到特定的硬件上。
因此对于不同的硬件开发板,只要了解其硬件系统的设备驱动,进行开发适配层,即可完成鸿蒙系统在其板上的运行。
同时,在DevEco Studio里也提供了C/C++的开发模式的支持,可以看出,这种模式是采用的与硬件无关的一种平台开发方式,这里的通过鸿蒙对外提供的统一的API接口,屏蔽了各个硬件细节的差异,从而是开发者不必关心硬件的差异,而进行系统的开发。从其原理可以,这种方式是基于鸿蒙的API接口进行开发,处于应用层,因此从系统应用管理来讲,它更像Android 的Native 模式的开发,用于提高应用软件运行效率以及一些音视频多媒体应用开发的场合,而为底层增加特定功能模块,扩展功能等就受到了框架的一定约束。
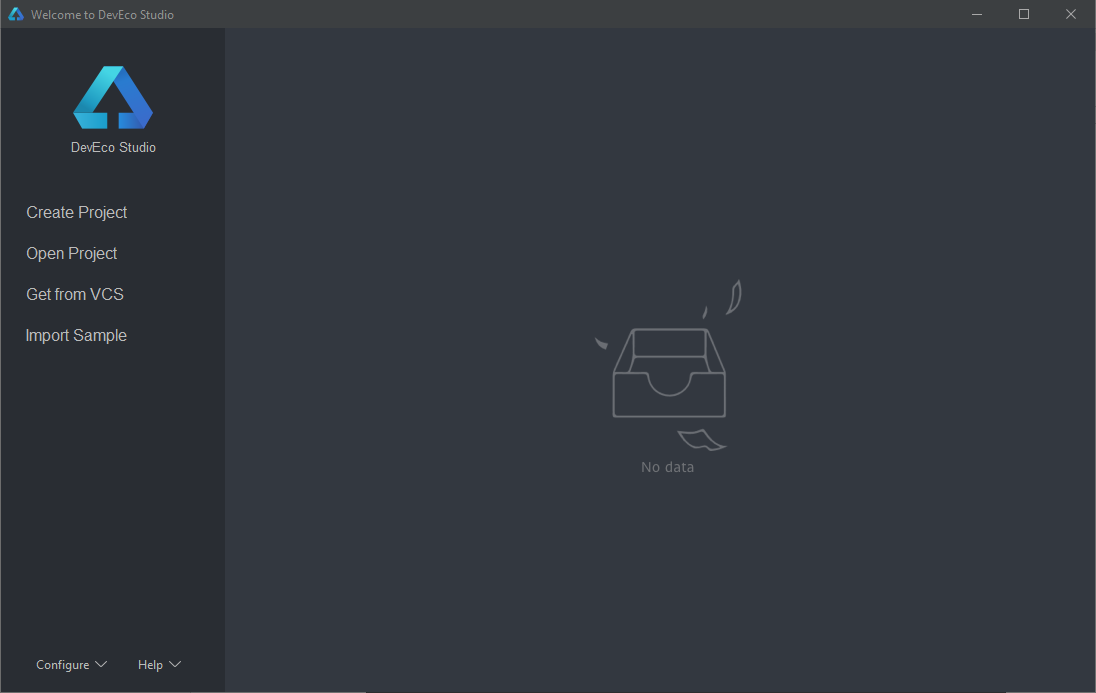
打开DevEco集成开发软件,就可以创建c/c++的应用程序,线了解一下在应用层c/c++开发的模式以及可调佣的SDK。打开DevEco Studio,选择创建应用,如下图:

图2 创建新应用
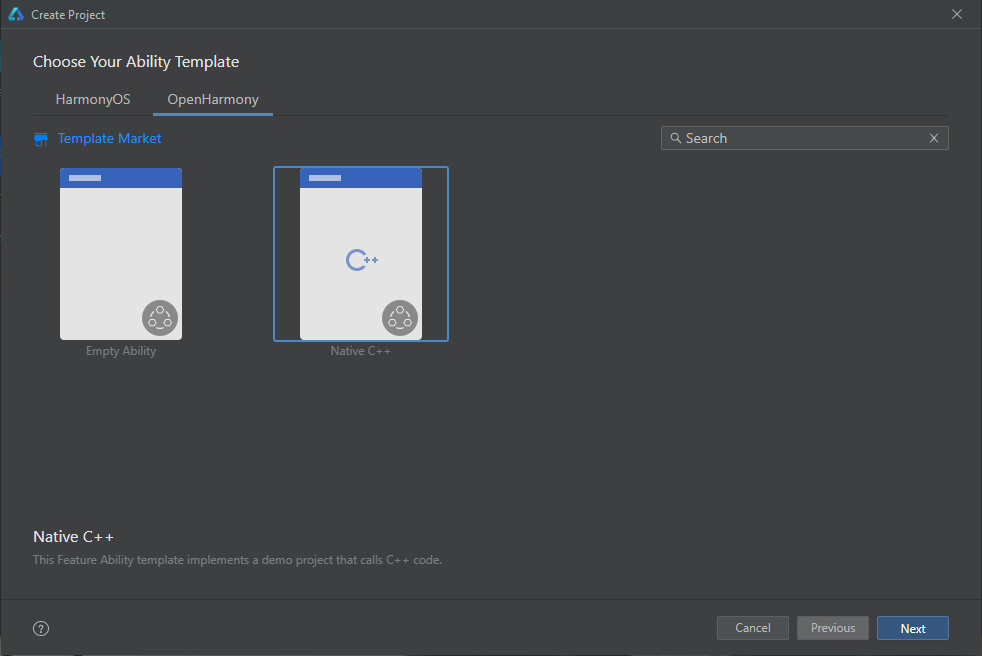
下一步选择平台,同样选择 OpenHarmony, 模板选择Navite C/C++

图3 选择C/C++模板
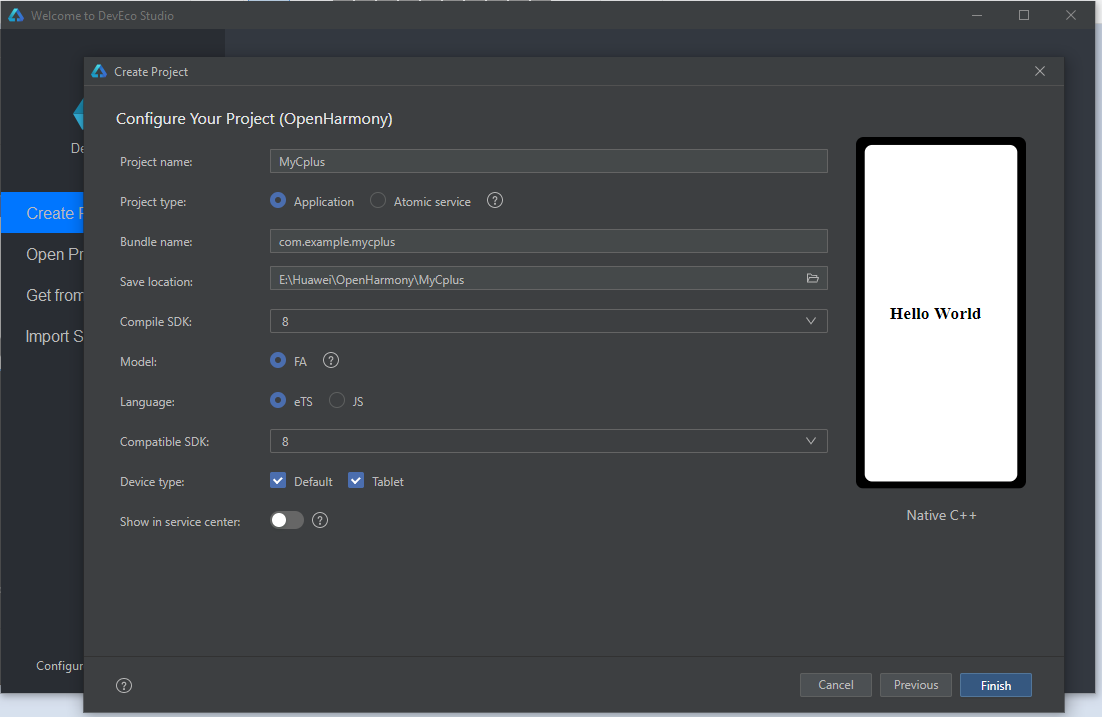
选择好平台模板后,就填写一些应用的参数信息,名称,项目路径,语言等,因为应用程序是有界面的,因此这里界面可以选择ejs或者js, 这里就选择 ejs 模板了。

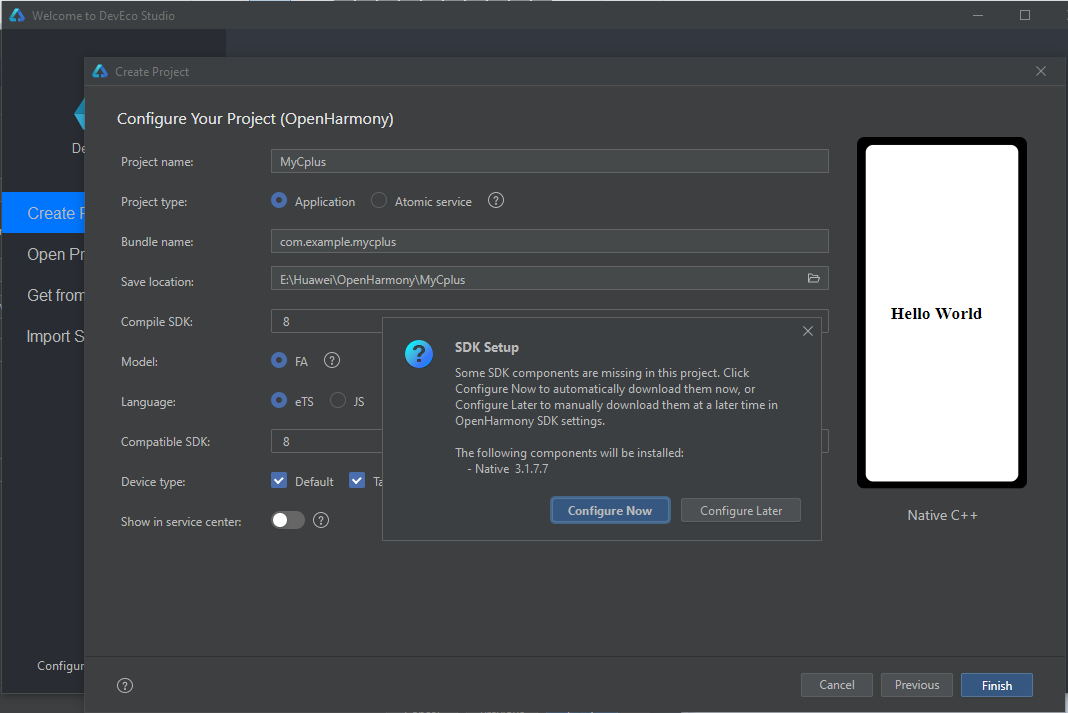
图4 设置项目信息
在点击完成时,会出现下面的提示,可以看到是提示下载SDK,看来C/C++和js开发用的是不同的SDK和工具,按提示开始下载。

图5 提示缺少Native开发SDK
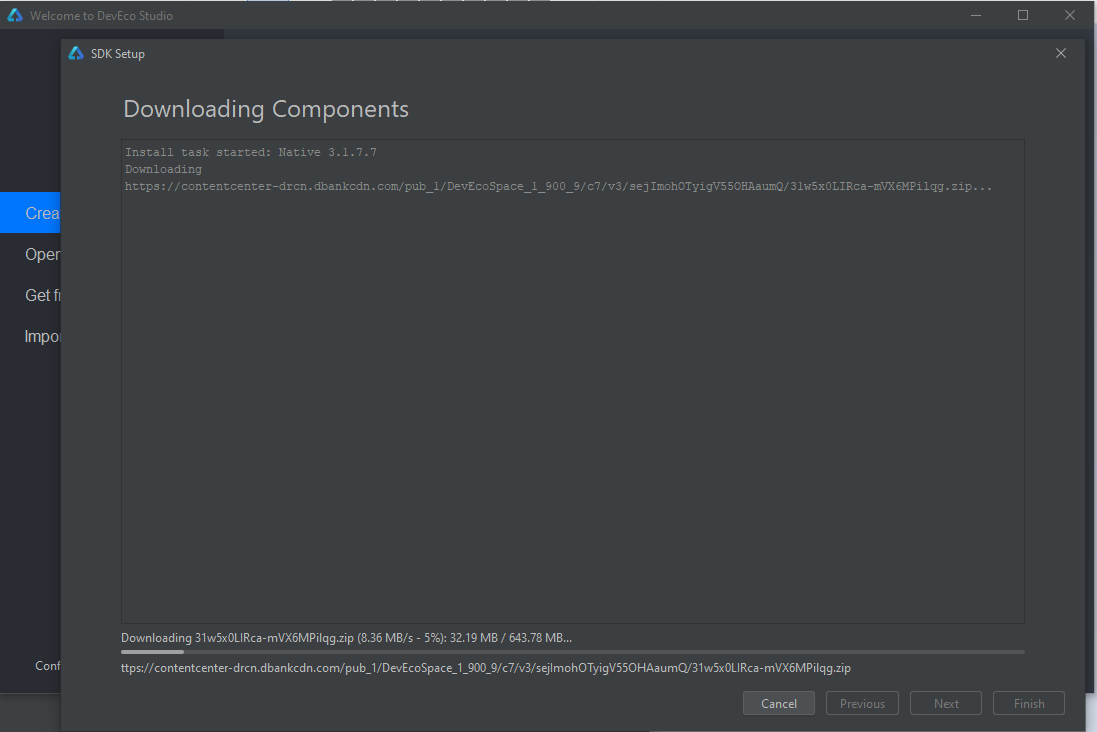
组件有600M,还好服务器在华为云上,因此下载速度很快,相比Android下载SDK,必须去海外的google上下载,那体验相比好多了。

图6 下载少Native开发SDK
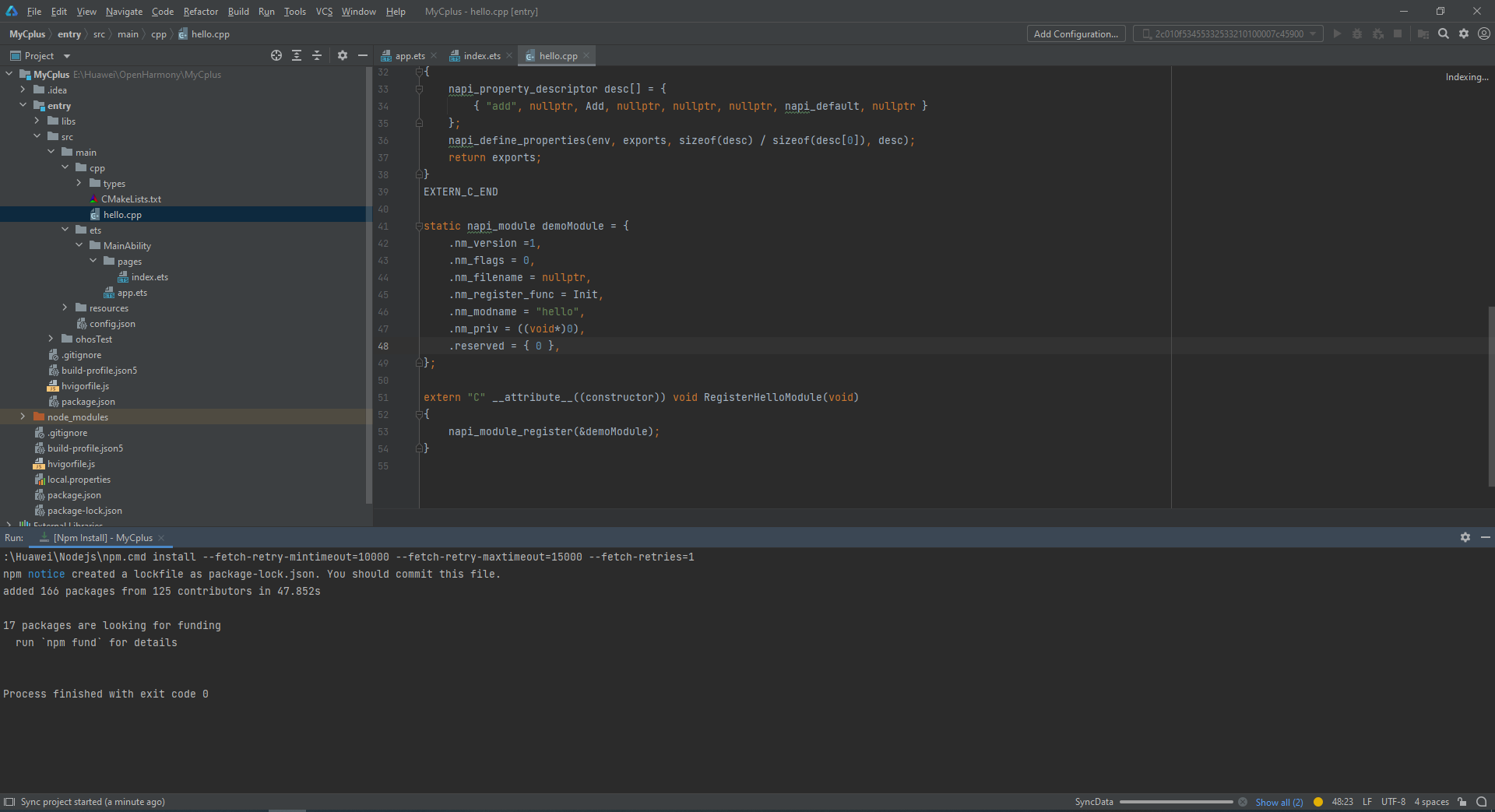
下载完成就来到了代码编辑开发界面,如下图:

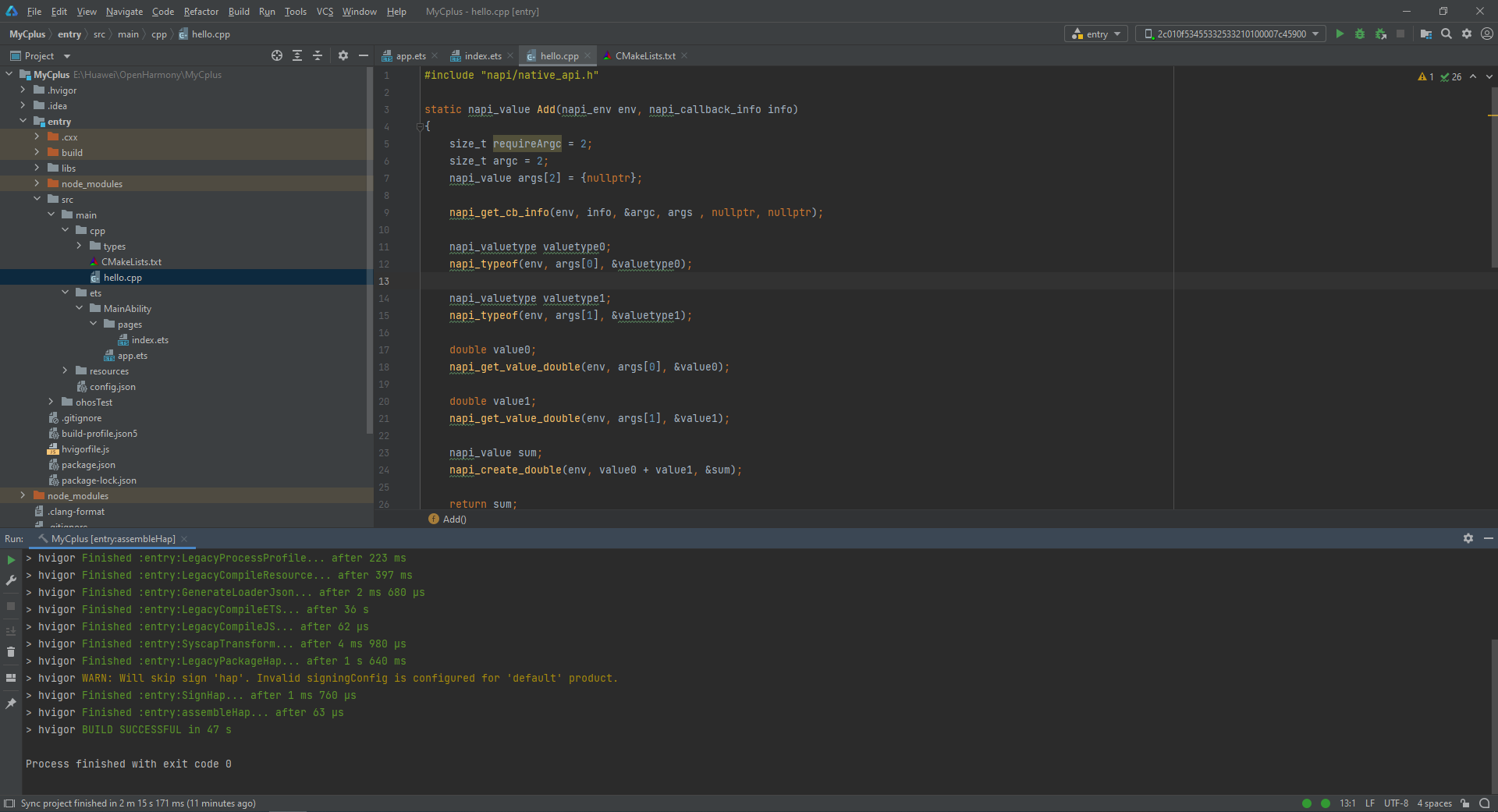
图7 C/C++代码编辑开发界面
从代码的一些定义可以看出,这个是Nodejs 的NAPI的规范调用,所以验证了,Harmony系统主要运行的是Nodejs的KVM 执行机,所有应用都有Nodejs来解释执行。
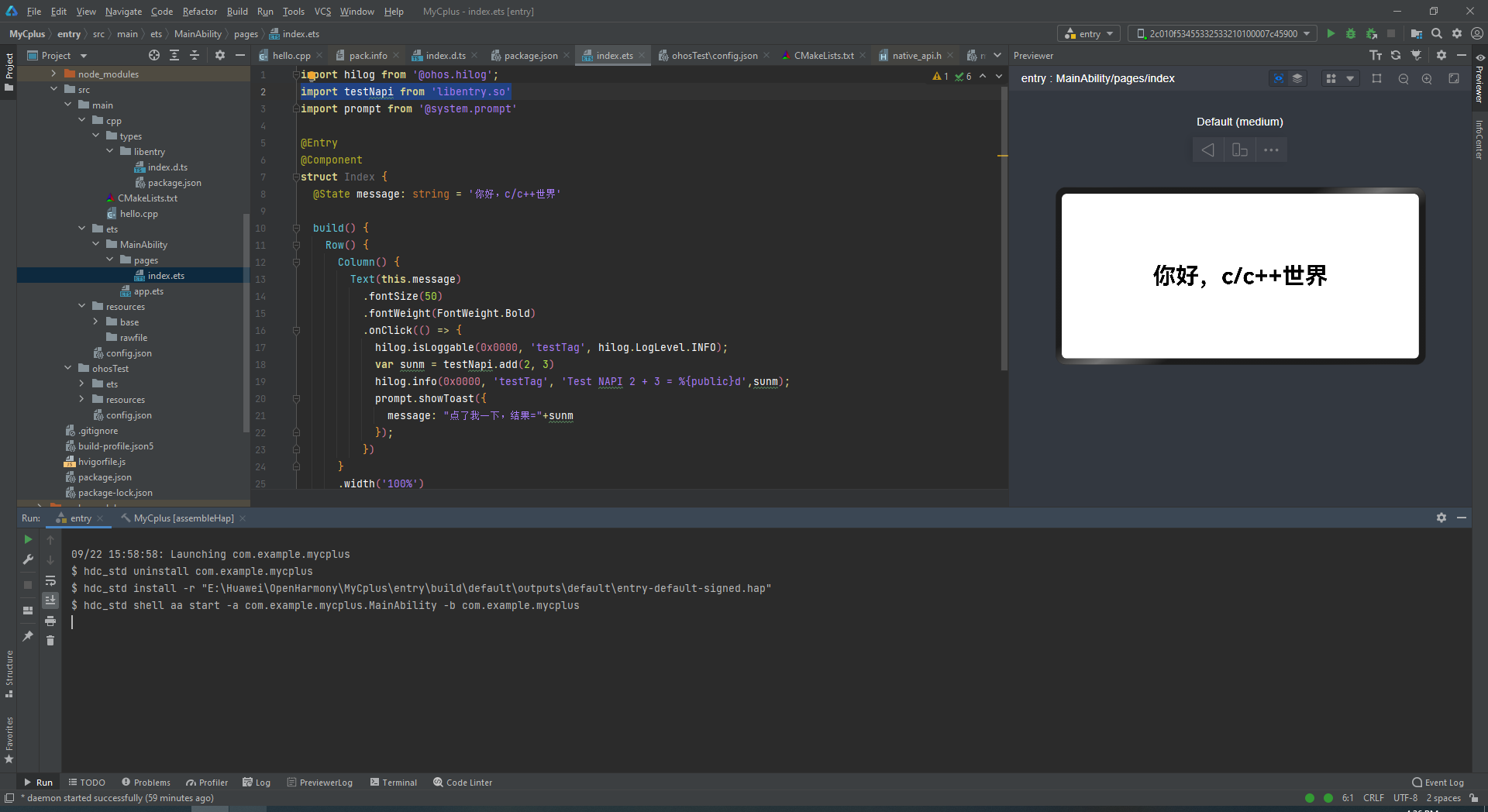
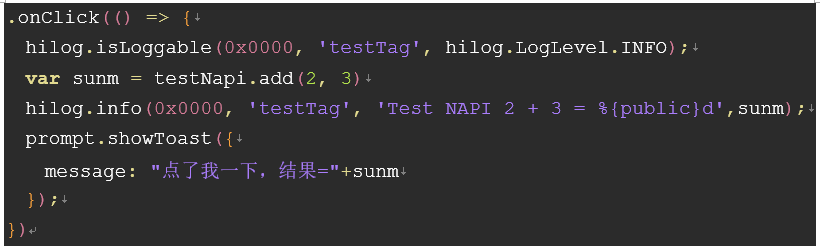
也可以切换到UI编辑界面可以看到现在Hello,world的UI设计,这里依然是Ejs的界面描述语言,还是很好理解,这里稍微改一下,界面加上对C++的问候, 以及对C/C++接口的调用,把执行的结果返回到界面上。

图8 UI 界面设计编辑开发
做完开发后,点击build里的编译,很快几步提示,编译成功。编译应用开发就这么简单。

图9 编译打包hap
同样编译完,开发打包,生成可以下载开发板的app软件,同样在build界面上,和之前的JS 开发过程一样,点击构建安装包,就开始进行打包工作。
首次打开会弹出一个安全证书请求的要求,原来鸿蒙的应用都需要CA签名,按提示说明,填入相关的信息,进行证书的制作。这一步看着填的东西很多,其实很简单,按文档或者网上的教程照做,简单几步就可以过去了。

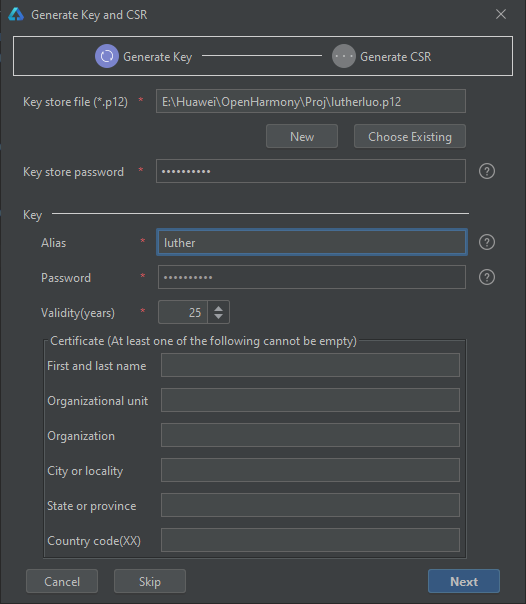
图10 创建签名证书

图11 生成设备请求书
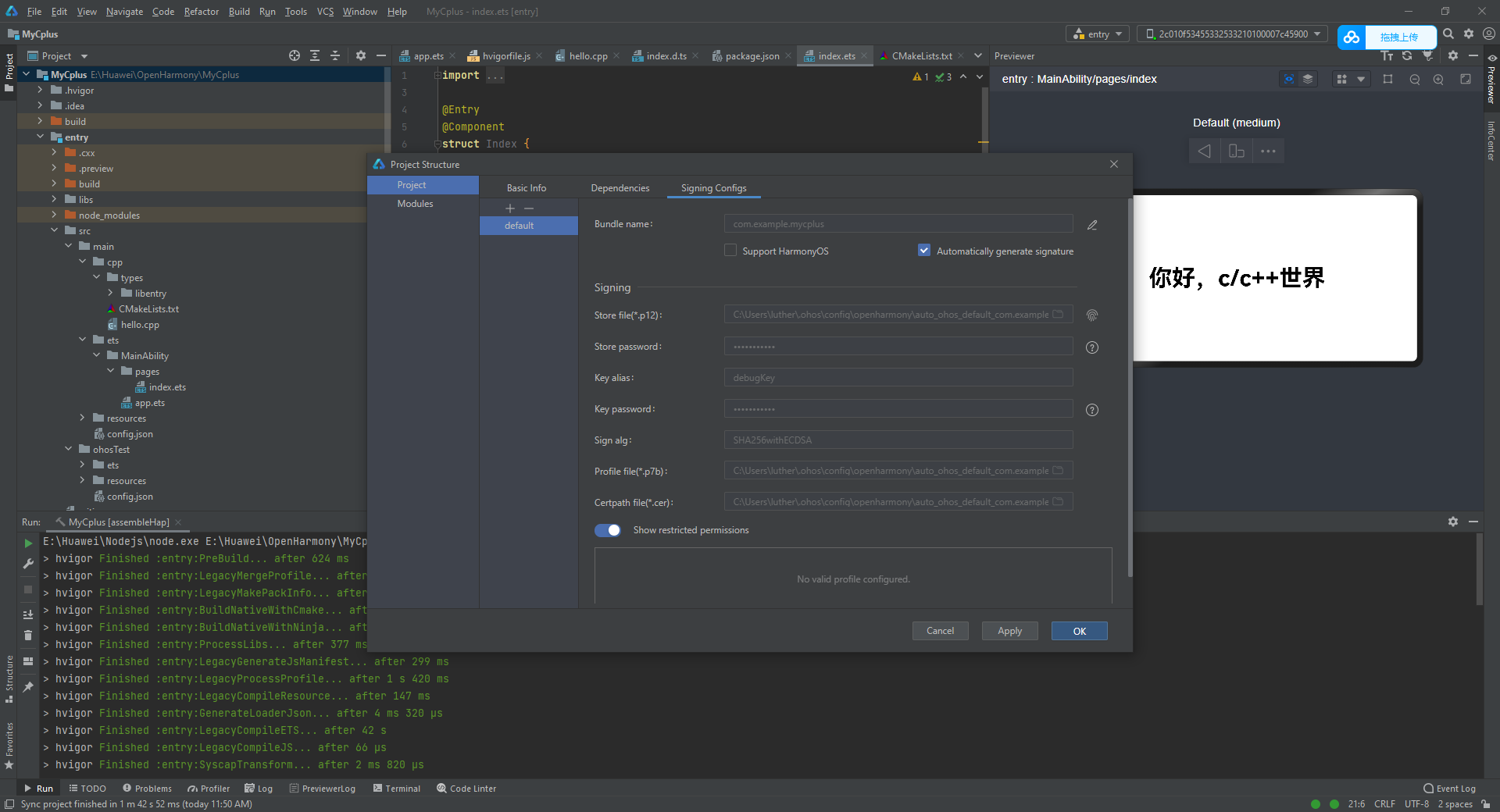
在简单测试开发,并不需要正式发布时,也可以使用自动签名,方式是,点击:File-> Project Struct-> Project -> Signing Config 勾选自动签名即可。这里还可以把应用运行的调用安全声明开关打开,因为高级应用一般设计到系统敏感系统如网络,存储,相机,短信等的访问,而这些都需要授权许可。

图12 测试应用自动签名
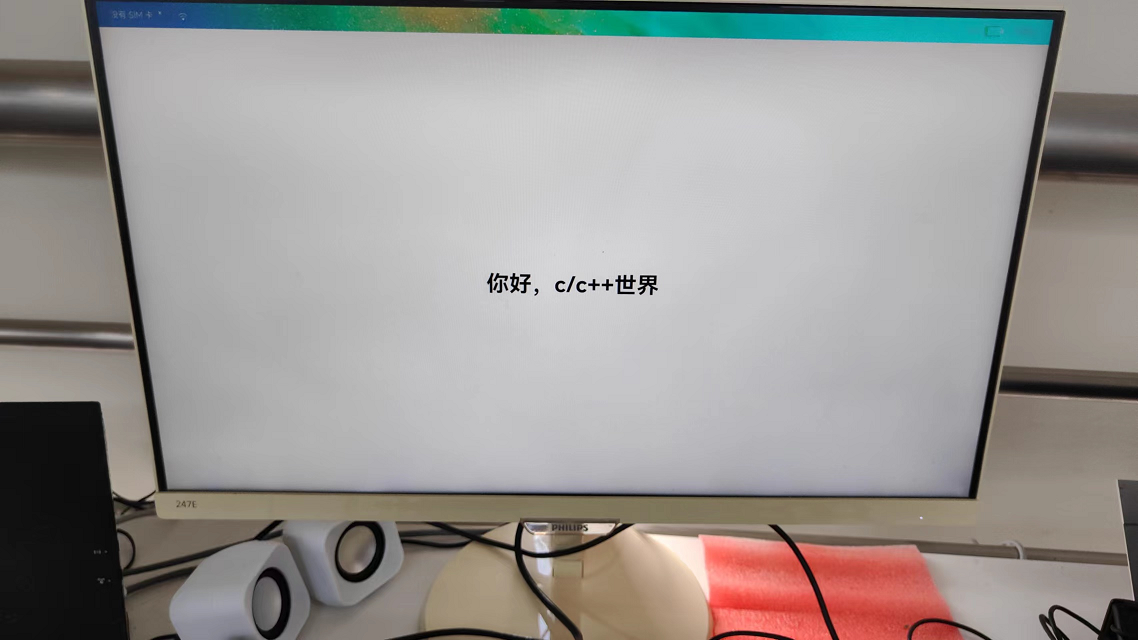
获取完证书,就可以打包生成可以下载的APP了,回到开发界面,在右上角设备列表里,会出现开发板的ID,如果没有在下拉列表里会有,选择上即可以,然后点右侧的“运行”,即自动的安装运行,板上运行效果如下图:

图13 测试应用板上运行
这里的应用程序代码如下,在UI层,即eTS 界面里,代码是按eJS规范编写,其逻辑语法与js一致,在其界面中引入C/C++的模块,可见这里c/c++被编译成一个动态库。
import testNapi from 'libentry.so'
在界面里直接调用动态库对外的方法, 动态库的实例这里是 testNapi , 它的方法就是c/c++里定义的对js调用的接口 add, 调用方式如下:

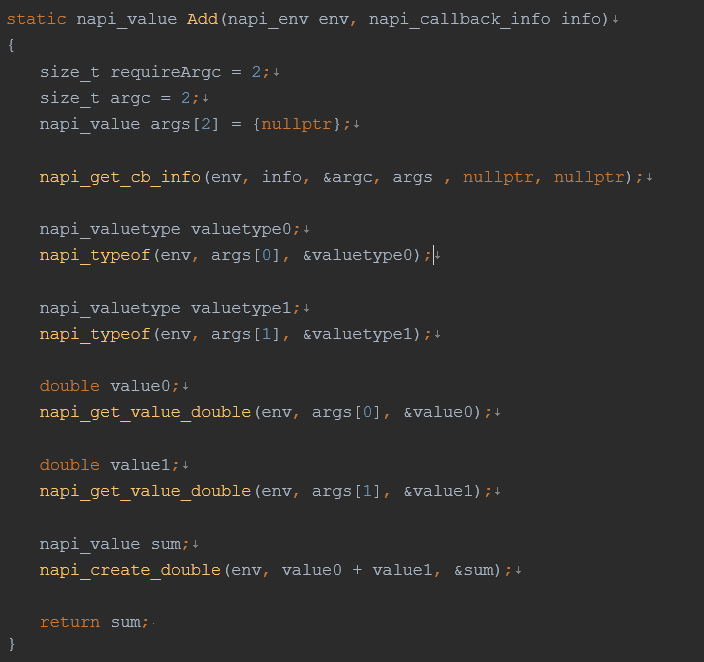
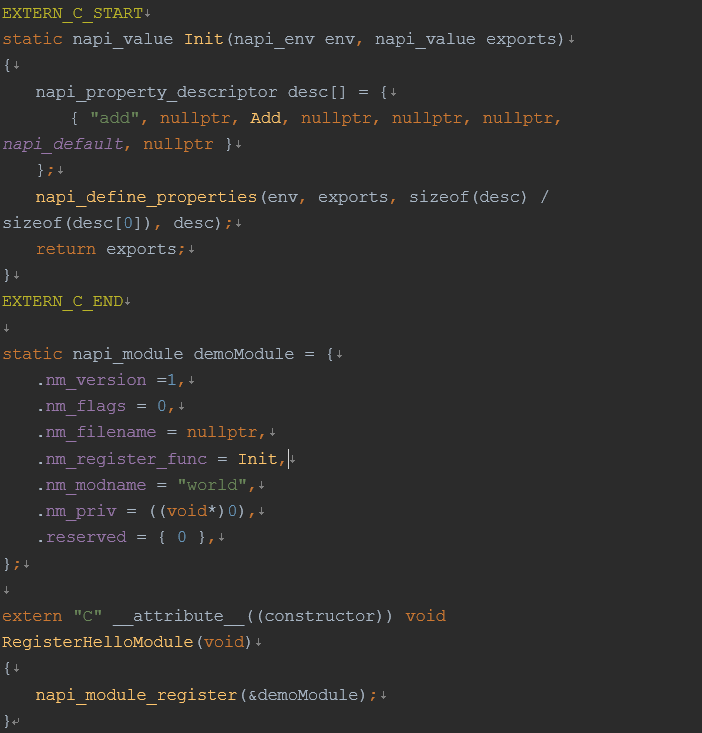
CPP代码里则定义了一个Napi的模块以及标准接口,这个接口就是nodejs 与c++ 之间的规范,也就个接口使得js可以调用我们自己开发的 c/c++代码了。这里接口定义了一个add , 在c++里,完成从js里输入参数,转换成c/c++的变量类型,同时按成两个数据的相加,然后再返回js的数据类型,具体c/c++代码实现的入口函数为:
napi_value function(napi_env env,napi_callback_info info)
这里面就可以加入我们自己实现的逻辑,其中env 是nodejs 的环境变量,当我们需要跟外部js进行数据交换时,就通过它完成, 为了使用N-API提供的接口及类型定义,我们需要引入node_api.h头文件。使用N-API定义的方法需要满足napi_callback类型,其定义为:
typedef napi_value (*napi_callback)(napi_envenv, napi_callback_info info);
napi_callback是使用N-API开发的Native函数的函数指针类型,其接受类型分别为napi_env以及napi_callback_info的两个参数,并返回类型为napi_value的值。greeting方法中涉及到的几个类型定义及其用途如下:
napi_value 类型是一个用于表示Javascript值的指针
napi_env 类型用于存储Javascript虚拟机的上下文
napi_callback_info 类型用于调用回调函数时,传递调用时的上下文信息
我们定义的Add方法如下:

而对js模块,对外可调用的具体接口代码如下:

代码可见是用到了Node.js Native模块的规范,这个规范叫 N-API。N-API为开发者提供了一套C/C++ API用于开发Node.js的Native扩展模块。从Node.js 8.0.0开始,N-API作为Node.js本身的一部分被引入,并且从Node.js 10.0.0开始正式全面支持N-API。更多关于NAPI的资料,可以查阅N-api的文档即可。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
【软通动力鸿湖万联扬帆系列“竞”开发板试用体验】折腾”竞“开发板2022-09-16 0
-
【软通动力鸿湖万联扬帆系列“竞”开发板试用体验】开箱初体验2022-09-17 0
-
【软通动力鸿湖万联扬帆系列“竞”开发板试用体验】鸿湖万联扬帆系列“竞”开发板试用测评报告一初识鸿蒙系统2022-09-18 0
-
【软通动力鸿湖万联扬帆系列“竞”开发板试用体验】试用测评报告四 – 开源鸿蒙应用软件开发2022-09-21 0
-
【软通动力鸿湖万联扬帆系列“竞”开发板试用体验】试用测评报告五 –开源鸿蒙C/C++软件开发2022-09-22 0
-
【软通动力鸿湖万联扬帆系列“竞”开发板试用体验】Native C++应用Demo示例(eTS)2022-10-13 1062
-
【软通动力鸿湖万联扬帆系列“竞”开发板试用体验】OpenHarmony源码编译环境攻略2022-10-13 3065
-
【软通动力鸿湖万联扬帆系列“竞”开发板试用体验】鸿湖万联扬帆系列“竞”开发板试用测评报告二 --开发2022-10-13 1061
-
【软通动力鸿湖万联扬帆系列“竞”开发板试用体验】鸿湖万联扬帆系列“竞”开发板试用测评报告二 开发板2022-10-13 1324
-
【软通动力鸿湖万联扬帆系列“竞”开发板试用体验】鸿湖万联扬帆系列“竞”开发板试用测评报告一初识鸿2022-10-13 1267
-
【鸿湖万联扬帆系列“竞”开发板试用体验】短视频应用程序知识要点2022-11-10 1278
全部0条评论

快来发表一下你的评论吧 !

