
资料下载

带Si5351的10kHz至225MHz VFO/RF发生器
描述
这是一个 VFO(可变频率振荡器)项目,用于 DIY 自制无线电设备,例如超外差单/双转换接收器、DCR、SDR 或 Ham QRP 收发器。它有一个用于信号强度(S-Meter)的条形图指示器和 20 个波段预设。也可以用作射频/时钟发生器。这是新版本(V.2),我更新了以前的项目,它包含了新功能。
特征:
- 工作范围为 10kHz 至 225MHz。
- 1Hz、10Hz、1kHz、5kHz、10kHz和1MHz的调谐步骤。
- 中频 (IF) 偏移(+ 或 -)可调。
- BCB 和 HAM 频率的 20 个频段预设(快捷方式)。
- 发电机功能模式。
- RX / TX 模式选择器,用于 Homebrew QRP 收发器。
- 通过模拟输入 (ADC) 显示信号计的条形图。
- 用作 Homebrew 无线电接收器的本地振荡器,例如超外差、SDR、直接转换和 Homebrew QRP 收发器。
- 用于与 Si4735 或 Si4732 DSP 无线电芯片结合使用的双转换/空中频带超外差接收器。
- 用作简单的射频/时钟发生器,用于校准参考或时钟生成。
- 适用于 Arduino Uno、Nano 和 Pro Mini。
- 使用通用的 128x64 I2C OLED SSD1306 显示器和 Si5351 模块。
- I2C 数据传输,只需 2 根线连接显示器/Si5351 和 arduino。
- 频率产生的稳定性和精度高。
- 简单但非常高效和免费。
- 2022 年 6 月更新:添加了一个替代版本,支持更大的 OLED SH1106 1.3" 显示屏和 CW 键控输入,请参阅有关文本的更多详细信息。
设置:

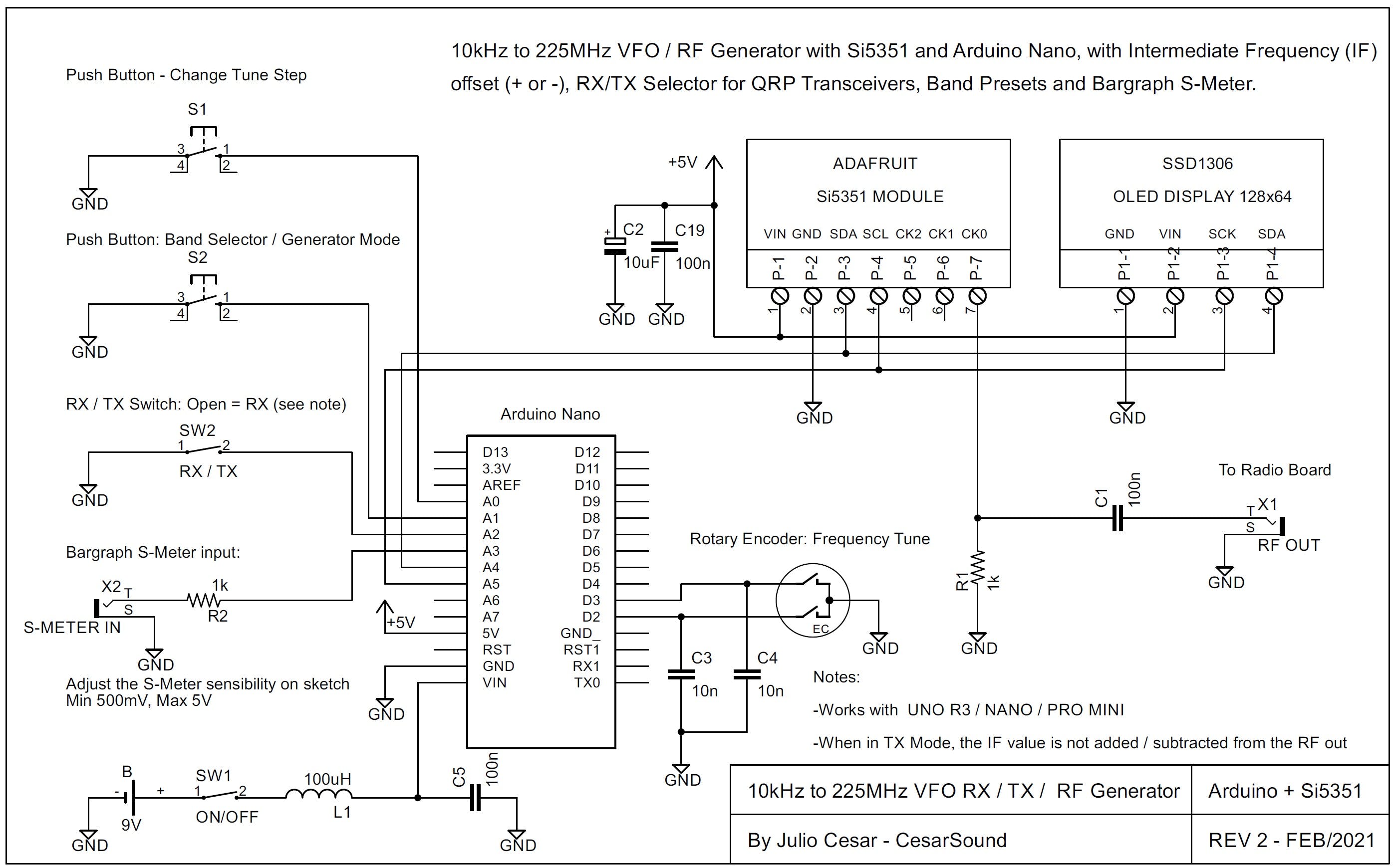
原理图/接线:

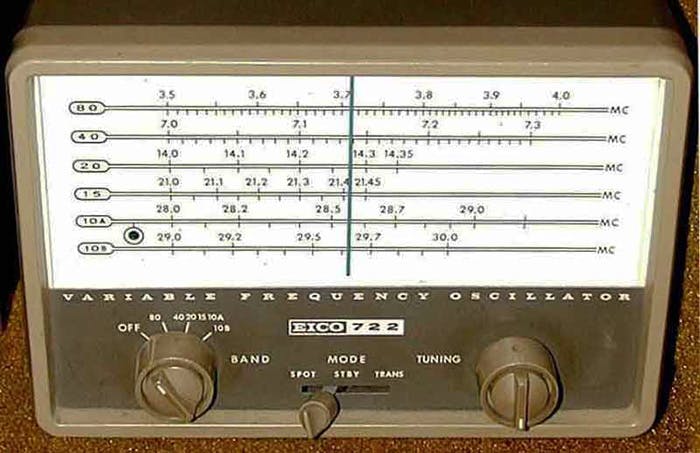
1960 年代的旧 VFO。VFO DDS 的曾祖父:

操作视频:
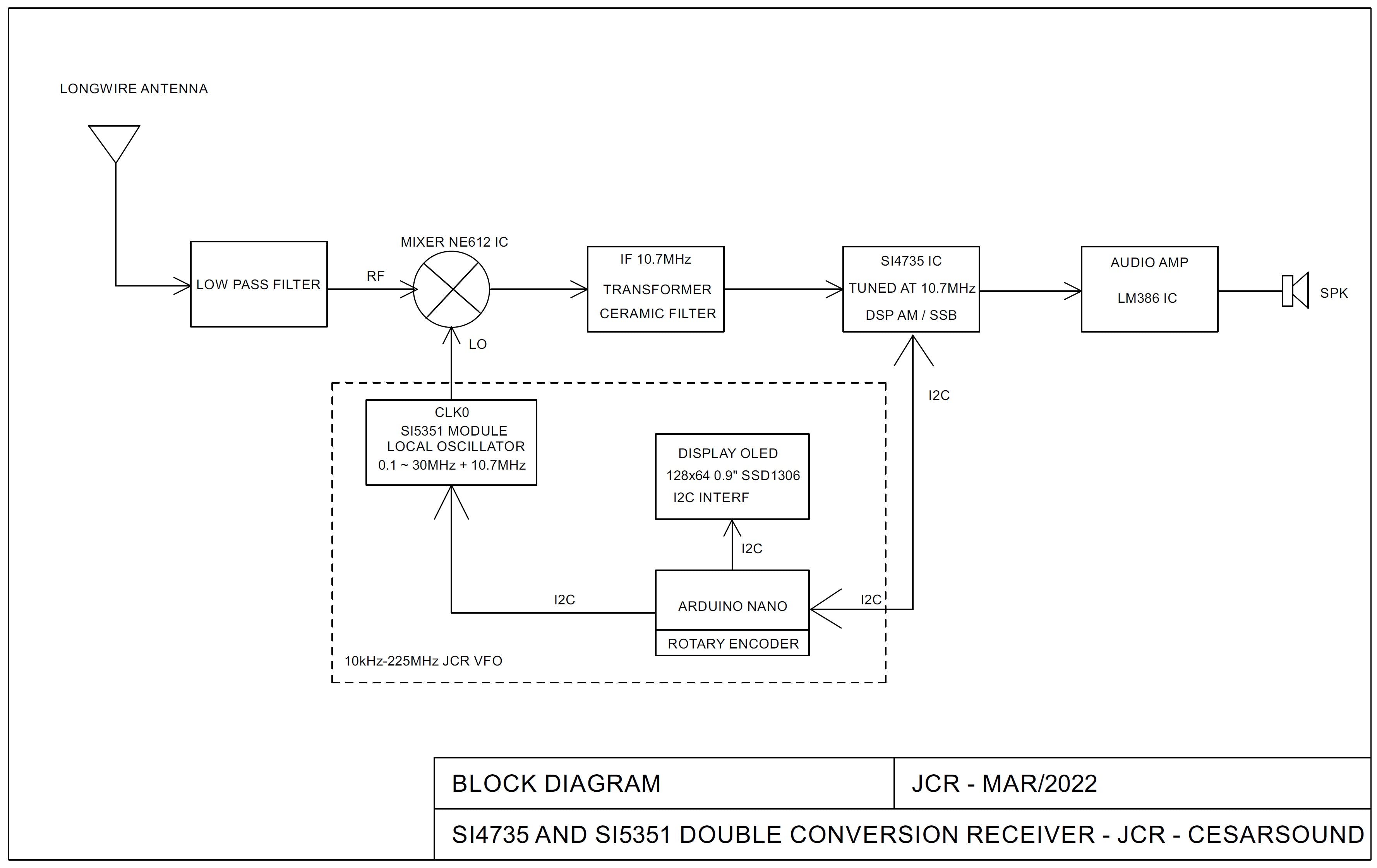
双转换接收器:
对于任何有兴趣使用 SI5351 和 SI4735(32) 制作双转换接收器的人,这是我构建的接收器块的框图,它工作得很好。使用 JCR 10kHz-225MHz VFO。混音器是流行的NE602 / SA612 IC。

替代版本(SH1106 -更大的显示屏1.3"):
Pablo Woiz 先生 (LU1AGP) 对我的代码进行了一些修改,以便原始项目现在支持 OLED 1.3" 显示器 SH1106,CW 键控输入,步数更少,并为 USB/LSB 的 2 个中频激活 CLK1 / CLK2 输出。 Woiz 先生好心地将他的版本发给我,并要求在此处分享。要下载此替代版本,请单击此处。
注意:在这个版本中,Nano 的 PIN A6 用于 CW Keying 输入(打开/关闭 RF 载波),它是一个 PULLUP 输入,所以它在连接到 GND 时被激活。此外,CLK1 和 CLK2 为 SSB 应用输出固定的 IF 频率 (BFO)。该文件夹包含主草图、十六进制文件固件和 SH1106 库。
指示:
- 在 Arduino IDE 上打开 scketch,安装所有需要的库。
- 选择首选项(见注释)并编译草图,然后将其加载到 Arduino Nano、Uno 或 Pro Mini。
- 按照原理图连接 Arduino、显示器、Si5351 模块、旋转编码器等。
- 给 Arduino 加电。
- 旋转旋转编码器来调高或调低频率。
- 按下按钮 1 更改频率步进调谐。可用的步进为 1Hz、10Hz、1kHz、5kHz、10kHz 和 1MHz。
- 按下按钮 2 浏览(选择)20 个波段预设或进入发生器模式。
- 打开/关闭开关 SW 2 以从 RX 模式更改为 TX 模式。RX 模式 = SW 2 打开和 TX 模式 = SW 2 关闭到 GND。在 TX 模式下,IF 值不会从 RF 输出中添加/减去。这非常适合在 Homebrew QRP 收发器中使用。
- 将无线电的 S-Meter 输出信号连接到 X2 连接器(S-Meter 输入)。此输入具有可调灵敏度,必须在 Sketch 中调整增益,接受 500mV 至 5V(最大)的信号。
- 已知问题:如果它在初始化文本中冻结,请在第 77 行 statup_text () 处注释(放置 //);
关于用户偏好的注意事项:
- 可以在草图上更改以下项目:
#define IF 455 //输入您的中频频率,例如:455 = 455kHz,10700 = 10.7MHz,0 = 直接转换接收器或射频发生器,+ 将添加和 - 将减去 IF 偏移。
#define BAND_INIT 7 //在启动时输入您的初始频段 (1-21),例如:1 = 频率发生器,2 = 800kHz (MW),7 = 7.2MHz (40m),11 = 14.1MHz (20m)。
#define XT_CAL_F 33000 //Si5351校准系数,调整到精确到10MHz。增加此值将降低频率,反之亦然。
#define S_GAIN 303 //调整Signal Meter A/D输入的灵敏度:101 = 500mv; 202 = 1v;303 = 1.5v;404 = 2v;505 = 2.5v;1010 = 5v(最大值)。
#define tunestep A0 //调整步骤按钮使用的引脚。
#define band A1 //波段选择器按钮使用的引脚。
#define rx_tx A2 //RX / TX选择开关使用的引脚,RX =开关打开,TX =开关关闭到GND。在 TX 中,不考虑 IF。
#define adc A3 //Signal Meter A/D 输入使用的引脚。
这个 VFO 的销售已经组装:
我最近从一位朋友那里得知,这个项目正在 eBay 和 Aliexpress 上出售,已经组装好,包括内部可充电电池。如果有人感兴趣,这是产品链接。
免责声明:本项目的作者与销售此组装产品没有任何关系或任何责任。该产品不是完整的无线电收发器,如销售广告中所述,它仅用作 VFO / 连续射频发生器。
重要笔记:
- 本项目作者对通过中国交易的产品(克隆)不承担任何责任,因为这些产品的制造和销售与作者无关。该项目是开源的,不以商业利益为目的。
- 本项目的作者保留随时更改、修改或更正硬件和/或软件的权利,恕不另行通知或对已经组装它的人承担义务。
- 不要指望这个项目的性能和专业和商业设备一样好或更好,这是一个业余 DIY 家庭项目,旨在在家中设置并看到它在此活动提供的学习之外工作的个人满意度。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






