
资料下载

8x8x8 RGB LED立方体开源分享
描述
视频
建造
这个构建的灵感来自Kevin Darrah RGB 立方体。

Kevin Darrah 的 RGB LED 立方体
看看凯文的身材,他的耐心一定是无限的——不幸的是我的耐心。
我决定用 12 个 DM13a LED 驱动器(在 eBay 上每个大约 1 美元)替换 24 个移位寄存器、192 个晶体管和 640 个电阻器。

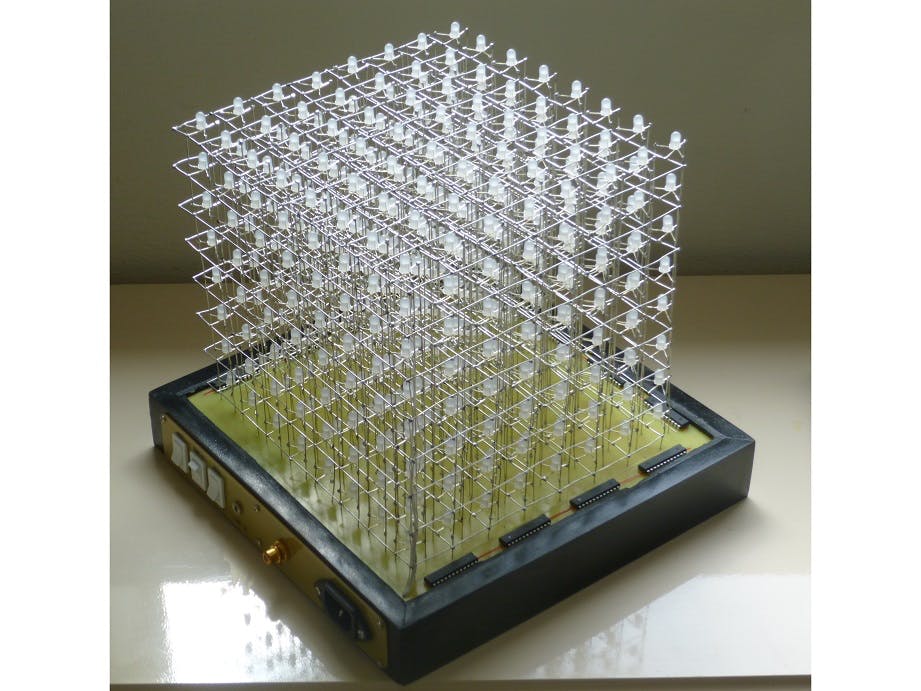
12 x DM13a LED 驱动器环绕立方体
立方体本身是按照凯文在以下视频中描述的那样构建的:

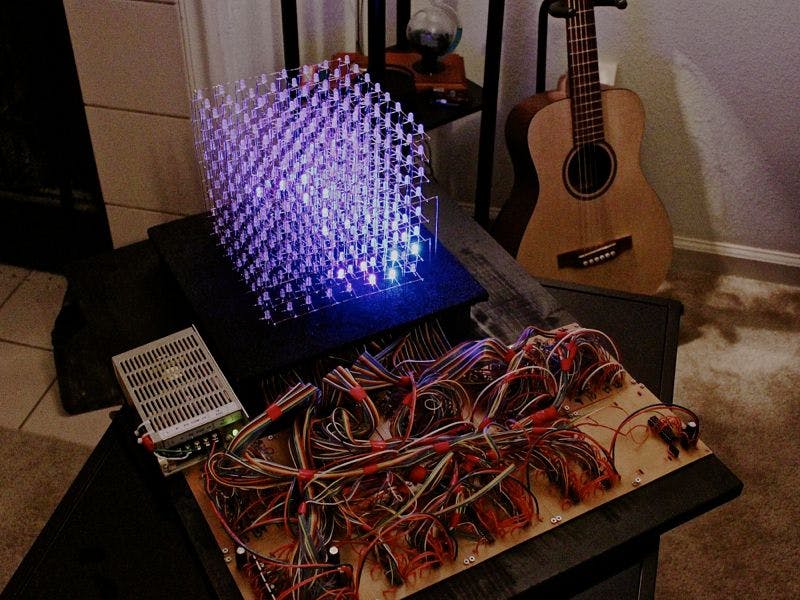
很多电线
立方体制作完成后,我使用 Toner 方法创建了一个印刷威廉希尔官方网站 板,用于固定 DM13A 驱动芯片和立方体本身。与其支付带有通孔电镀的商业制造板的成本,我决定使用绕线线将每个 LED 连接手动连接到适当的 DM13A 引脚。包含的 Eagle 文件包含手动布线版本以及自动布线版本(未经测试)。

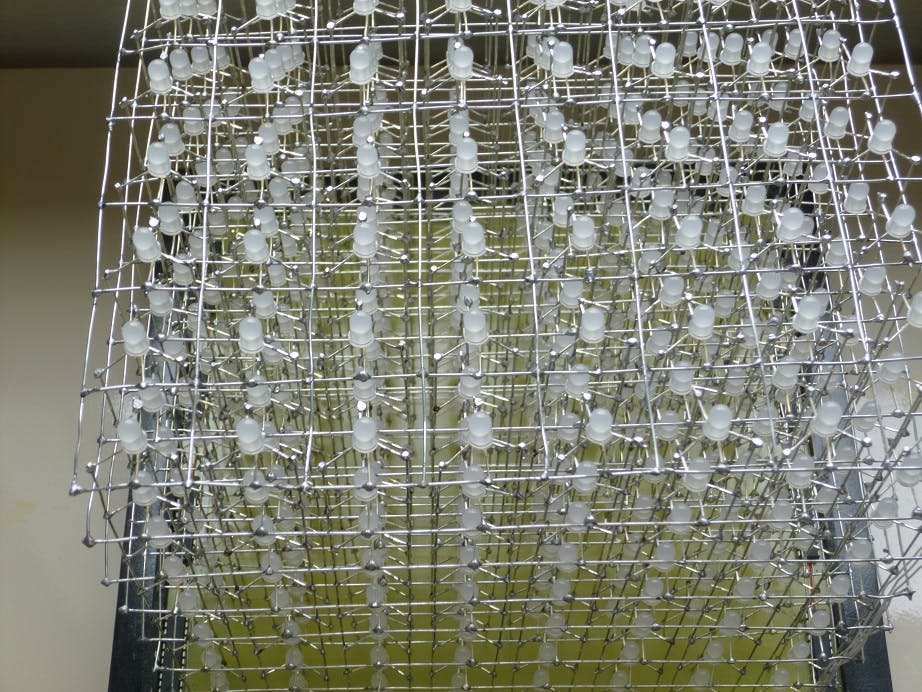
DM13A 芯片使用绕线连接到 LED 列

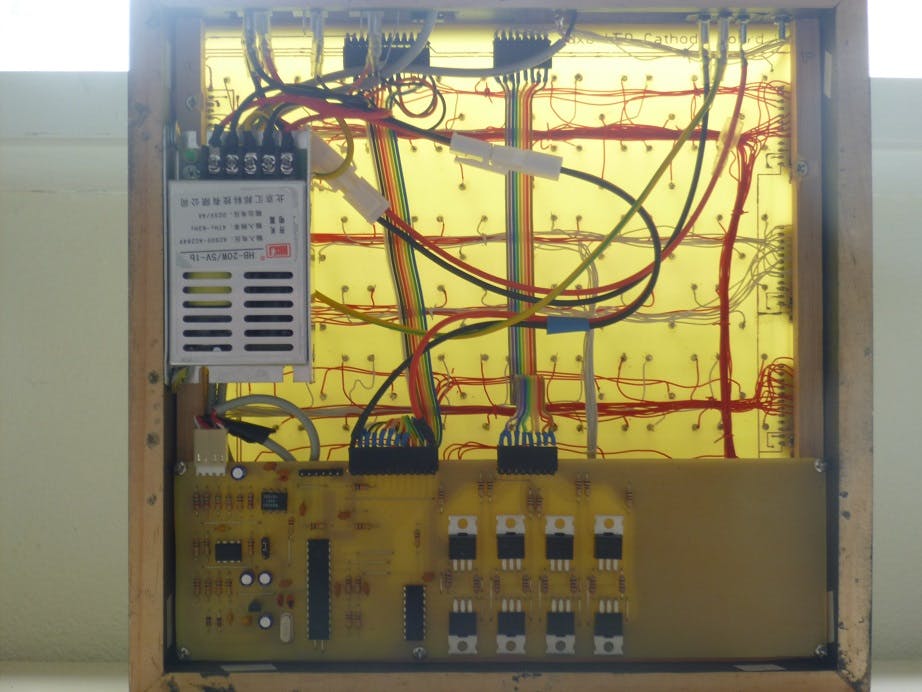
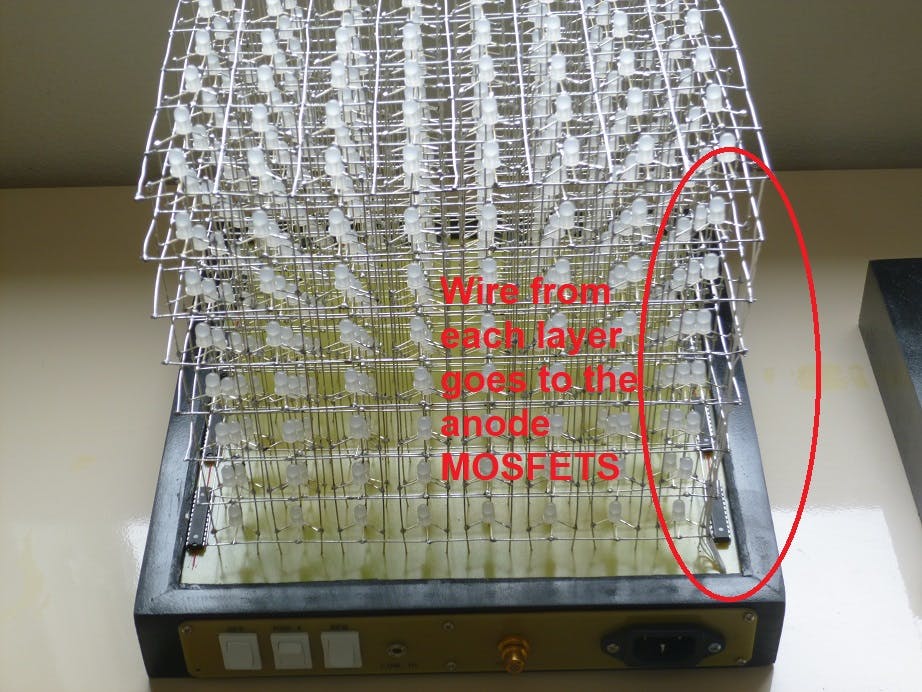
每一层的导线穿过板上的一个孔到阳极 MOSFET
微处理器和阳极板还装有一个 MSGEQ7 - 七波段图形均衡器和麦克风前置放大器,我计划在未来进行实验。现在,它们没有被使用。如果您想使用商业 UNO 或 Nano 板,您只需要 74HC138 3 至 8 线解码器和 8 个 P 沟道 MOSFET 和相关电阻器。如果您愿意,您可以将它们连接到一些原型板上。
5V 20W 电源是在 eBay 上购买的。我用 40 毫米 x 9 毫米的松木制作了这个箱子。

背板是使用 Toner 方法印刷的覆铜板
我在 Kevin 的立方体软件中添加了一些动画,但基本保持不变。
结论
您应该能够以 30 美元左右的价格从 eBay 购买 600 x 5mm 共阳极漫射 RGB LED。即使在简化了电子设备之后,立方体的构建也非常耗时,但最终还是有回报的。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





