
资料下载

小型闪烁LED小工具(高亮度)
描述
完成基于通孔的设计后,在这里我分享另一个您可以自己构建的 12V DC 闪光灯威廉希尔官方网站 的工作版本,该模块基于 SMD 部件以使其尽可能紧凑。
我在这个设计中使用了极高亮度的 LED 来使灯光闪烁。
您将在这个项目中学习如何从威廉希尔官方网站 设计转变为您自己的完整组装小工具,让我们来详细了解一下。
在这个项目中,我们将使用表面贴装设备组装工具集,我主要讨论的是焊膏、焊接热板和镊子,这些是您在处理小型电子元件时需要的主要工具组装它们。
除了上述工具之外,您可能还需要一台数码显微镜相机作为选项。

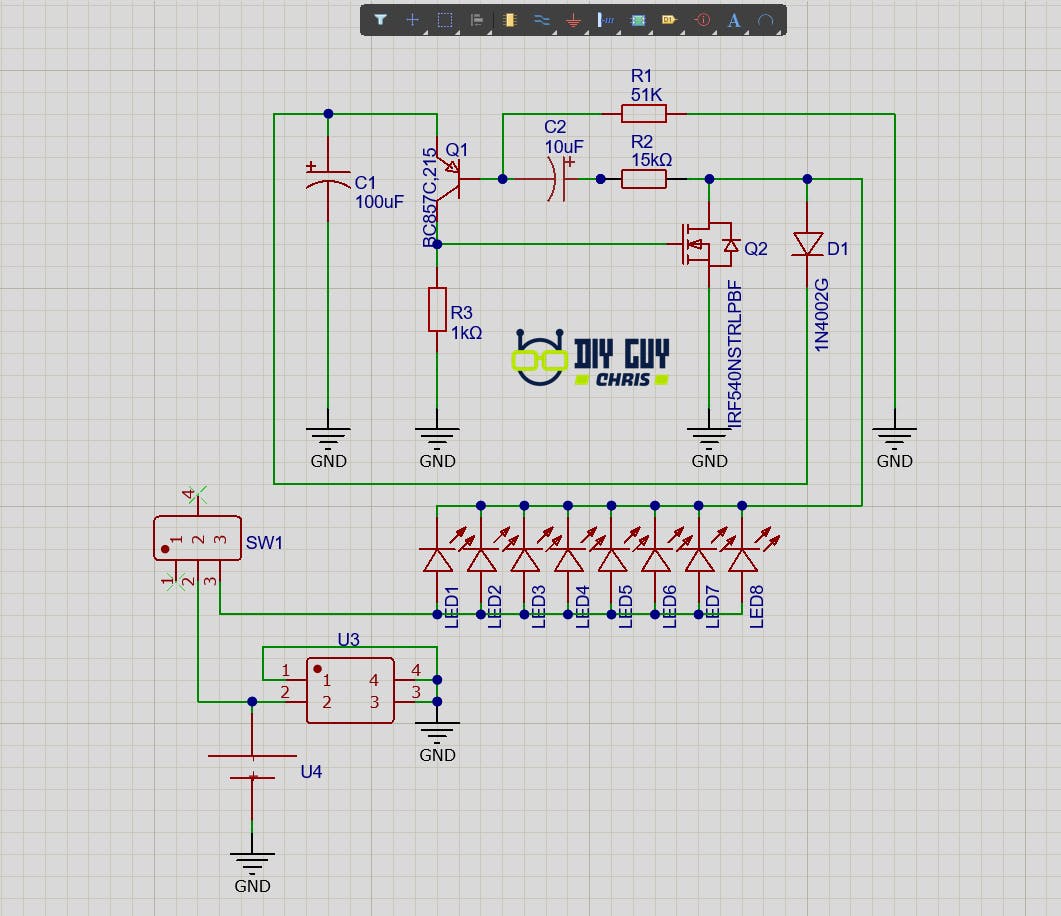
最重要的部分是从我们提取模块设计的地方获得一个工作威廉希尔官方网站 ,强烈建议您首先在面包板上尝试该威廉希尔官方网站 ,但由于我们已经在之前的项目中制作了这个模块,所以我们将参考相同的Altium s chematic 但我们只会更改零件封装,因此我们将使用 SMD 零件而不是通孔零件,但我们将保持所有组件的相同物理值。
这里唯一的区别是,在这个项目中,我们将使用高亮度 LED,而不是我们用于大版本的 12V DC 灯泡。
这些 LED 经常用于汽车行业,它可以处理高达 6.8V 的直流电,请记住,我们正在设计此威廉希尔官方网站 以使其通过汽车或自行车 12V 电池供电。
我为威廉希尔官方网站 板轮廓保留了一个小尺寸,以保持整个模块的紧凑尺寸,使其可以轻松安装在小尺寸区域。
您可以从此链接下载此威廉希尔官方网站 设计的 GERBER 文件
BOM 和 Pick&Place 文件附在这篇文章中。
获得威廉希尔官方网站 板设计的 GERBER 文件后,我立即将它们放到 JLCPCB制造,并设置黑色阻焊层颜色和 ENIG 表面光洁度,使元件焊盘呈现金色外观。

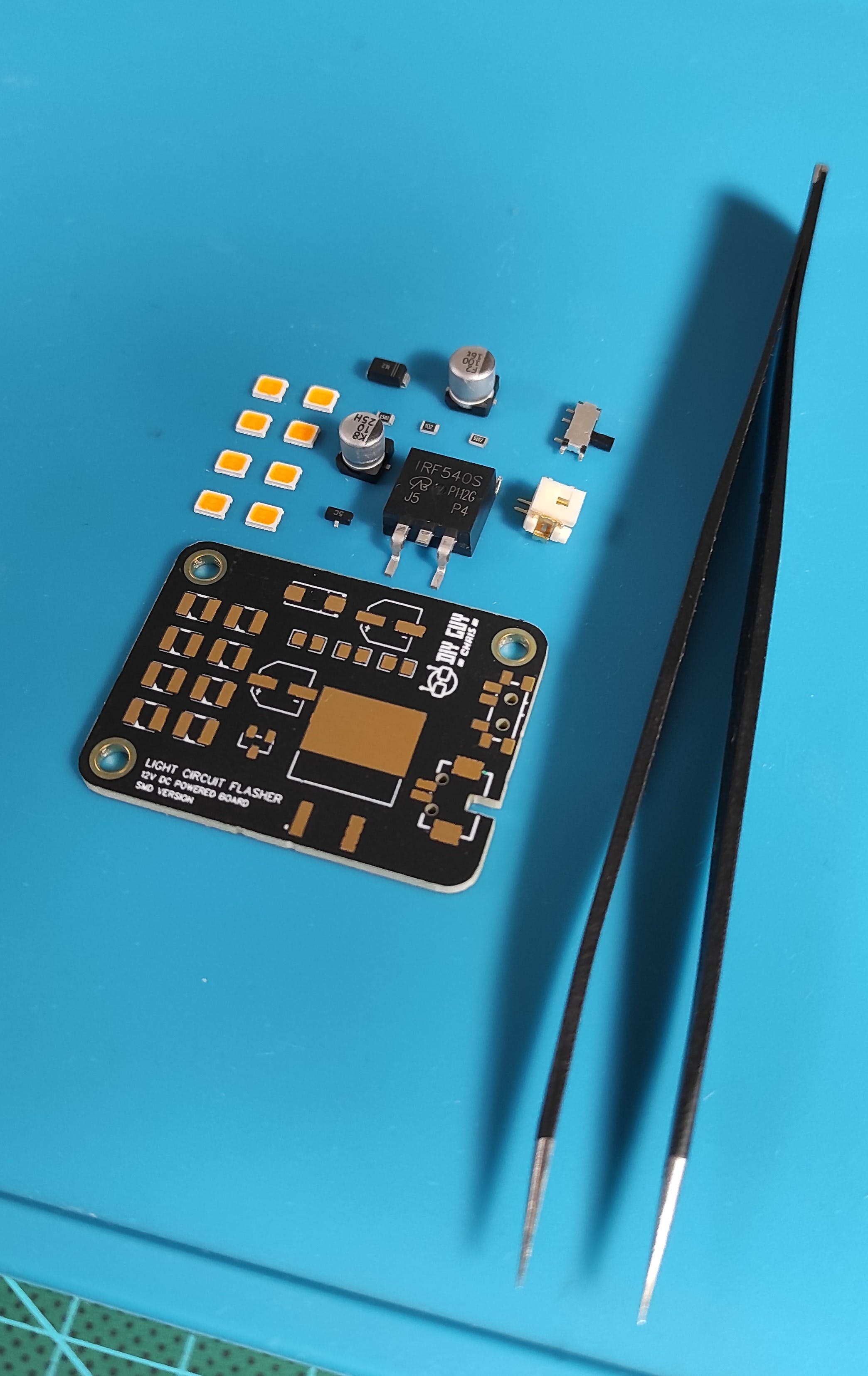
然后,我准备好我的桌面进行组装,并带来了镊子和焊膏。
- 首先将焊膏滴到零件焊盘上。
- 然后我把元件放在板上。
- 之后,我为热板设置了适当的温度值。
- 然后我将威廉希尔官方网站 板放在热板上以完成组装。

也许您想使用数码显微镜摄像头来深入了解焊膏如何在高温下熔化,并检查是否有任何焊点。


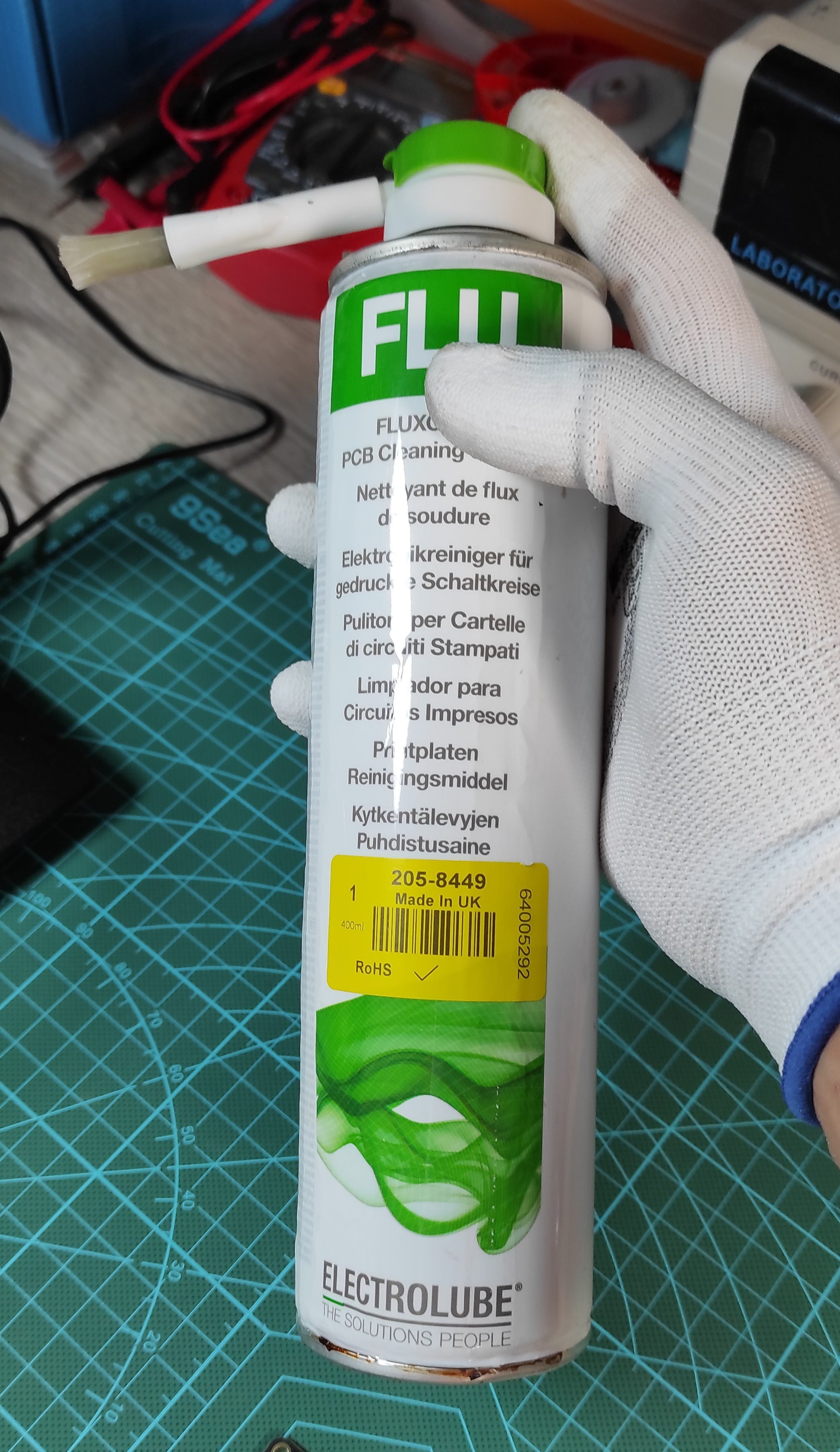
组装好威廉希尔官方网站 板后,我建议您用一些助焊剂去除溶剂清洁威廉希尔官方网站 板。

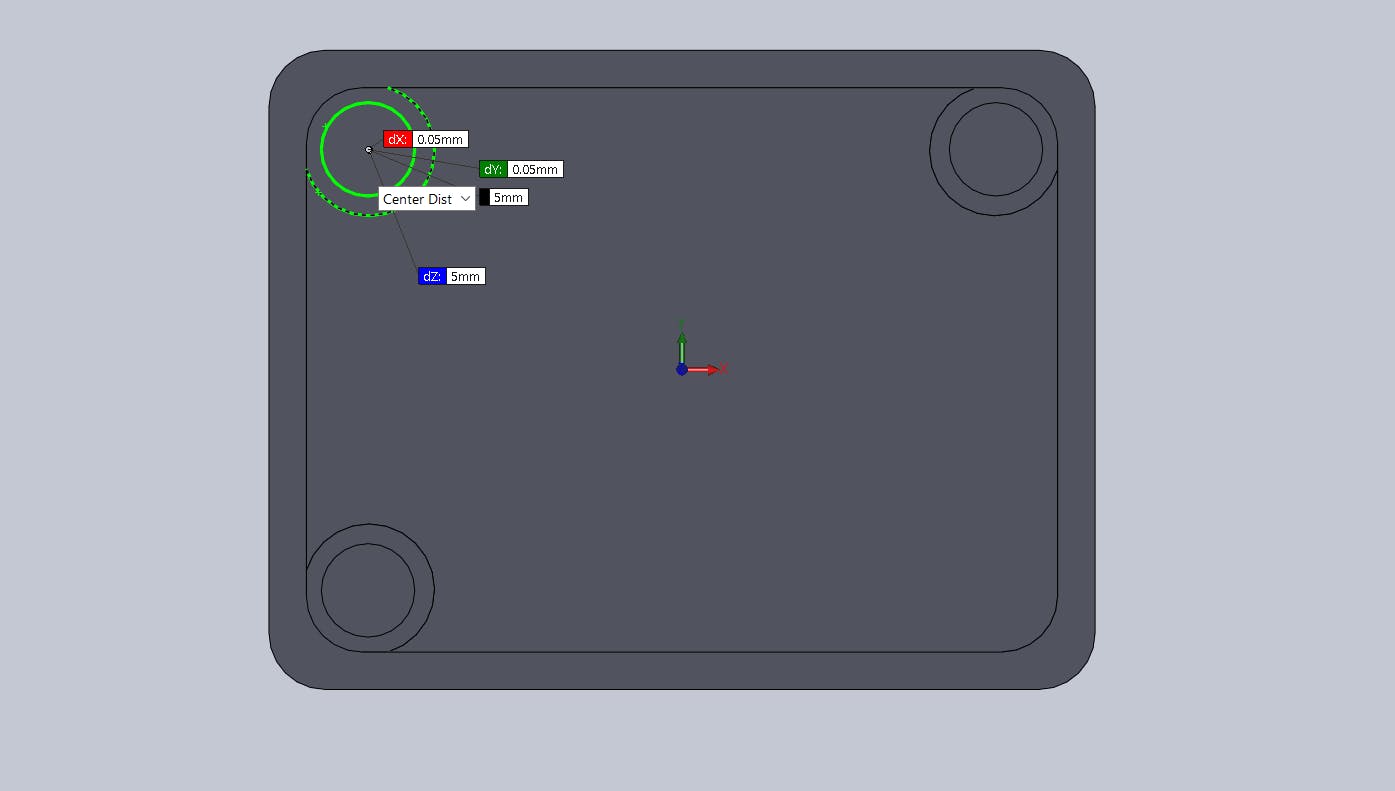
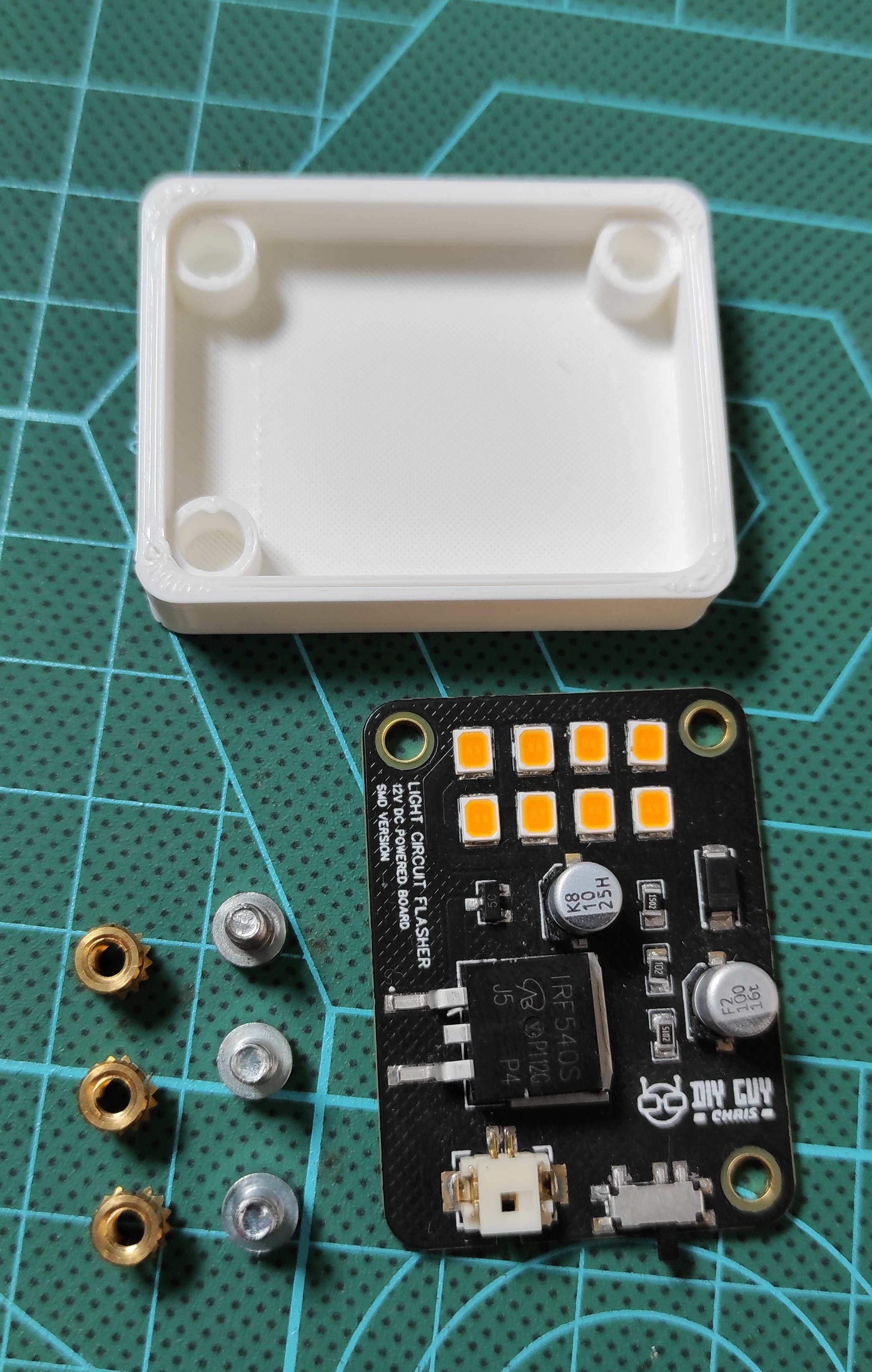
现在我们已经准备好威廉希尔官方网站 板,我为它设计了一个外壳,然后使用我的 3D 打印机在白色灯丝 PLA 上打印它,我在我的设计上放了三个孔,以便我设法放置 3mm 螺纹插件以帮助我拧紧威廉希尔官方网站 板到外壳。

打印完外壳后,我在烙铁的帮助下将 3mm 螺纹插入件放置到它们的孔中。

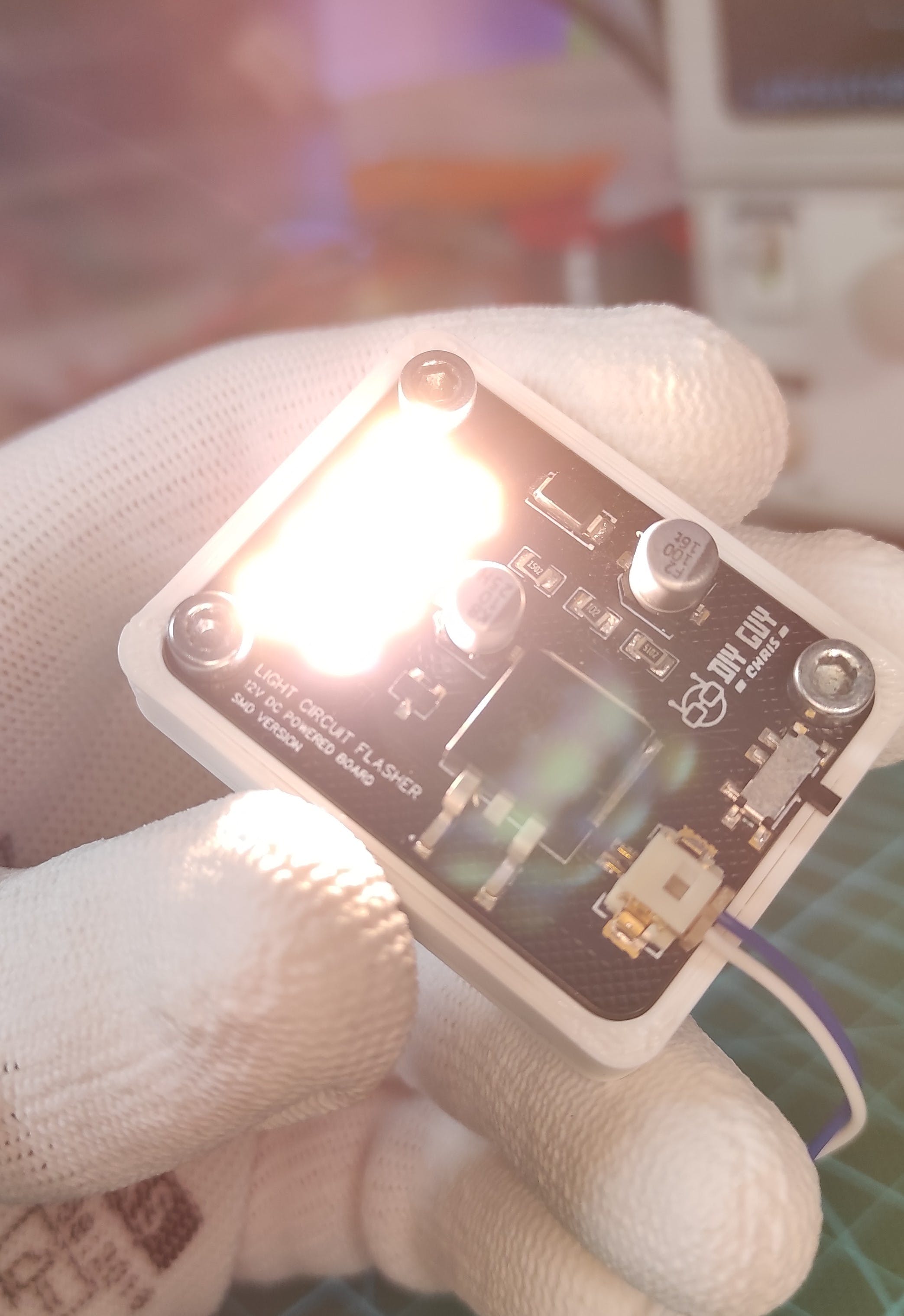
在准备好外壳以接收威廉希尔官方网站 板后,我使用 M3 螺钉将威廉希尔官方网站 板拧紧,现在我的模块看起来已准备好通过主输入电源连接器接收 12V 电源。

一旦我从电源控制滑动开关打开设备电源,LED 就会开始闪烁,看起来非常明亮。
在评论部分让我知道你对这个项目的看法。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







