
资料下载

赛车灯DIY解决方案
描述
该项目的主要目的是为赛车灯创建一个 DIY 解决方案,以便为想要练习他/她的反应时间并计算总时间的人提供一个负担得起的解决方案。
前期
Pre Stage 是<

阶段
阶段是第二个关卡,<

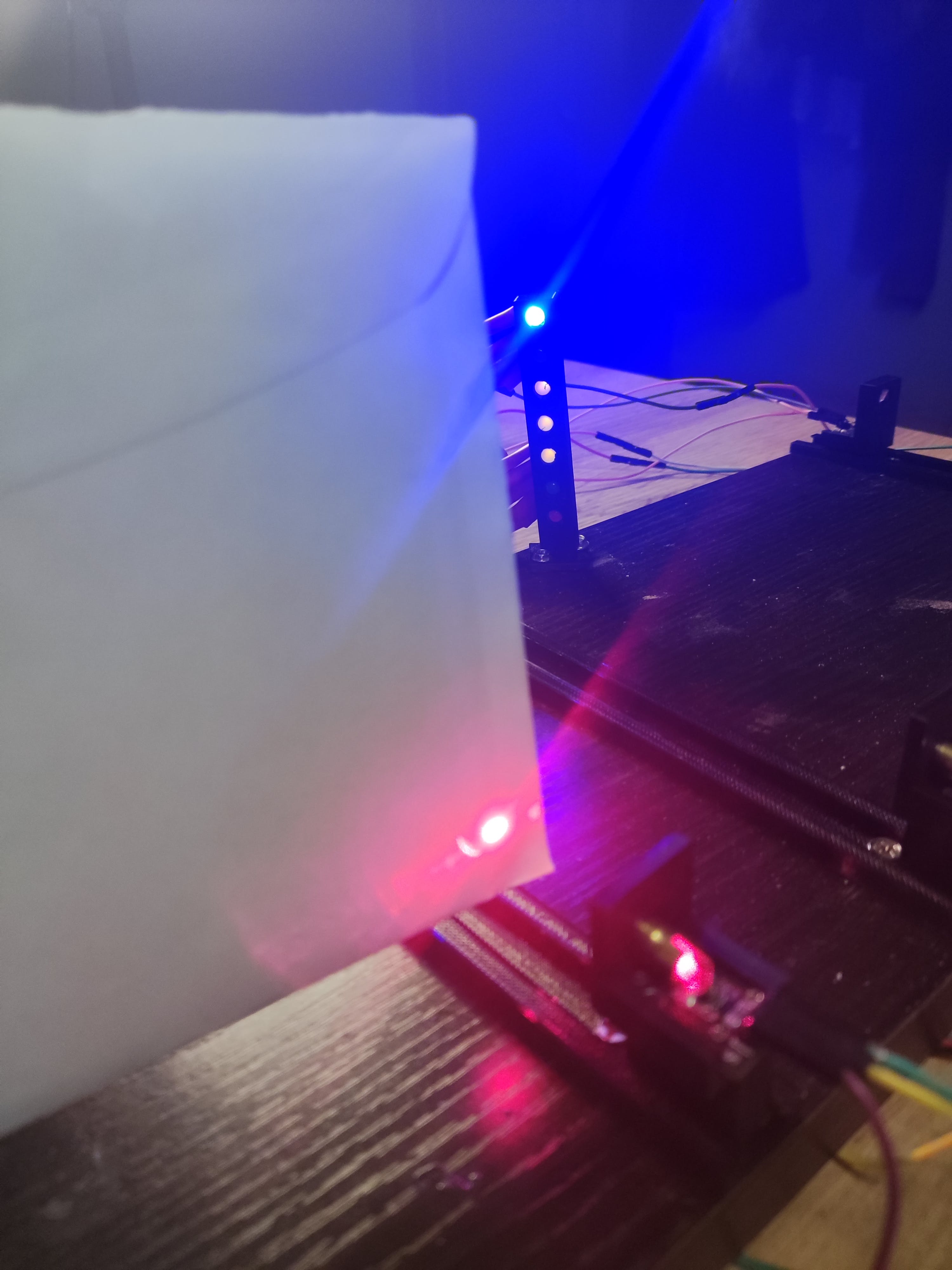
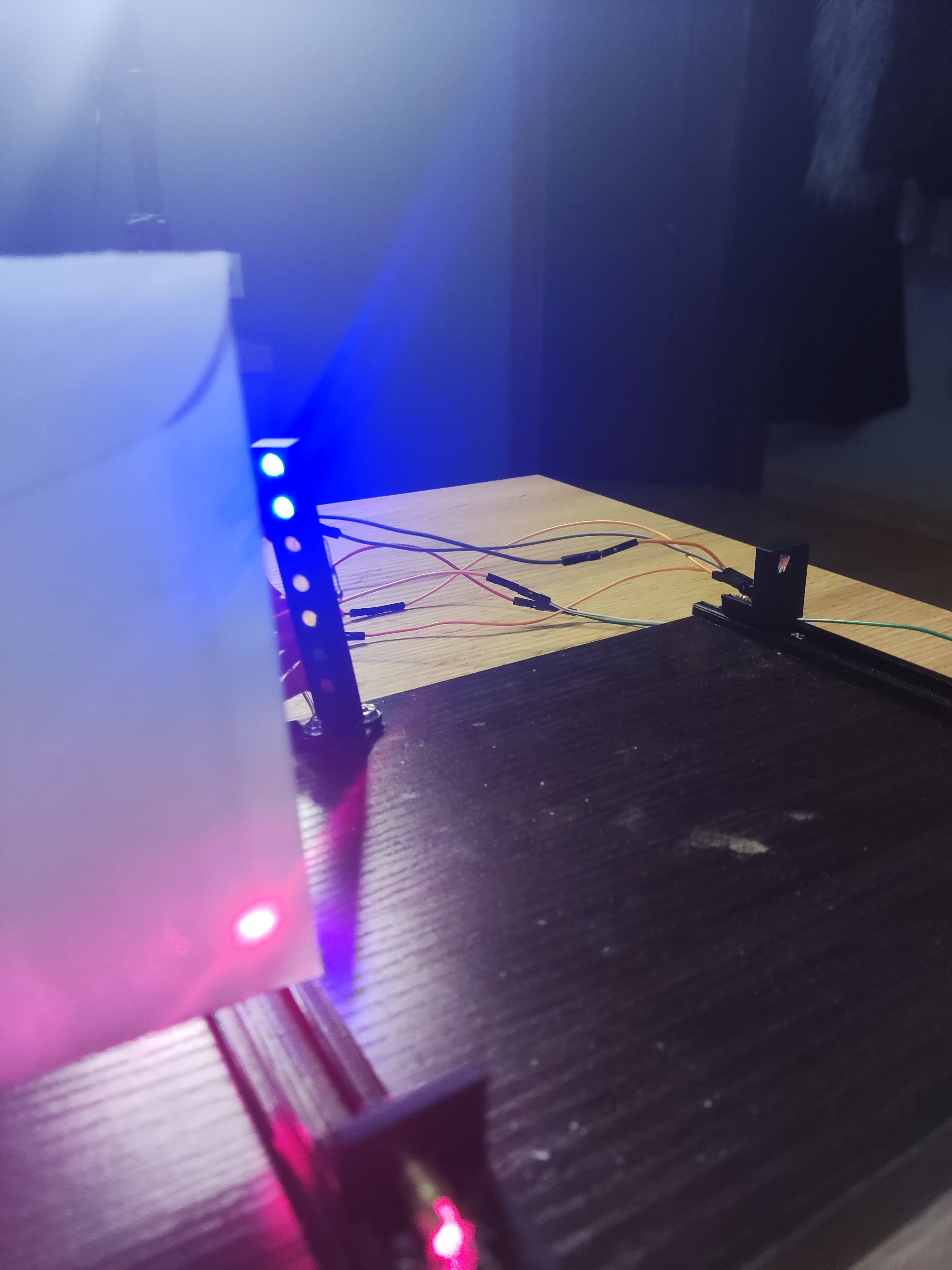
在两个蓝色 LED 亮起后,会产生 1-3 秒之间的随机持续时间,以便点亮接下来的 3 个黄灯。黄色 LED 亮起时,有 0.4 s 的余量让绿色 LED 亮起。
如果司机在<0, 4 s前离开线路,由于反应时间低于0, 4 s,他/她的通行证无效,红色指示灯亮。这可以在以下视频中看到。
如果司机在>=0、4秒后下线,则通行证有效,绿灯亮。这可以在以下视频中看到。
终点线
这是计算通行证总时间以及车辆出口速度的最后一点。本项目不计算车辆的速度。也许在不久的将来,会增加速度的计算。
对于 3D 打印机部件,使用了 Creality Ender 3 Pro 打印机。为了创建 3D 零件 (.stl),使用了 Autodesk Fusion 360,并且为了生成 (.gcode),使用了 Ultimate Cura 程序。
这是该项目的第一个版本,并在试用阶段完成。该项目的下一个级别是在实际尺寸上传输和测试它(更大的 LED,为这些尺寸找到合适的激光器和激光接收器,......),但还要找到一种计算车辆出口速度的有效方法。最后,它必须易于从一个地方移动到另一个地方。
因为我不断地更改代码以进行改进,所以代码将在整个项目完成后发布(在实际尺寸上)。我想阅读您对评论的建议。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







