
资料下载

儿童友好型2键应急手机
描述

问题
我有 2 个年幼的儿子(6 岁和 8 岁)每天上学并乘公共汽车回家。有一天公共汽车没有准时到家,我很担心。他们是安全的,但公共汽车发生了一起轻微的交通事故,他们被困在公共汽车上等待警察的到来。
我需要一种让他们与我联系的方式,但我不想给我最年长的人一部手机,因为它会成为一种持续的干扰(游戏、互联网等)。我需要的是一部简化的手机,其唯一目的是在紧急情况下给我打电话。所以我开始着手建造一个。
TLDR :如果您只是在寻找代码:https ://github.com/contractorwolf/SIM7600Phone
寻找蜂窝板
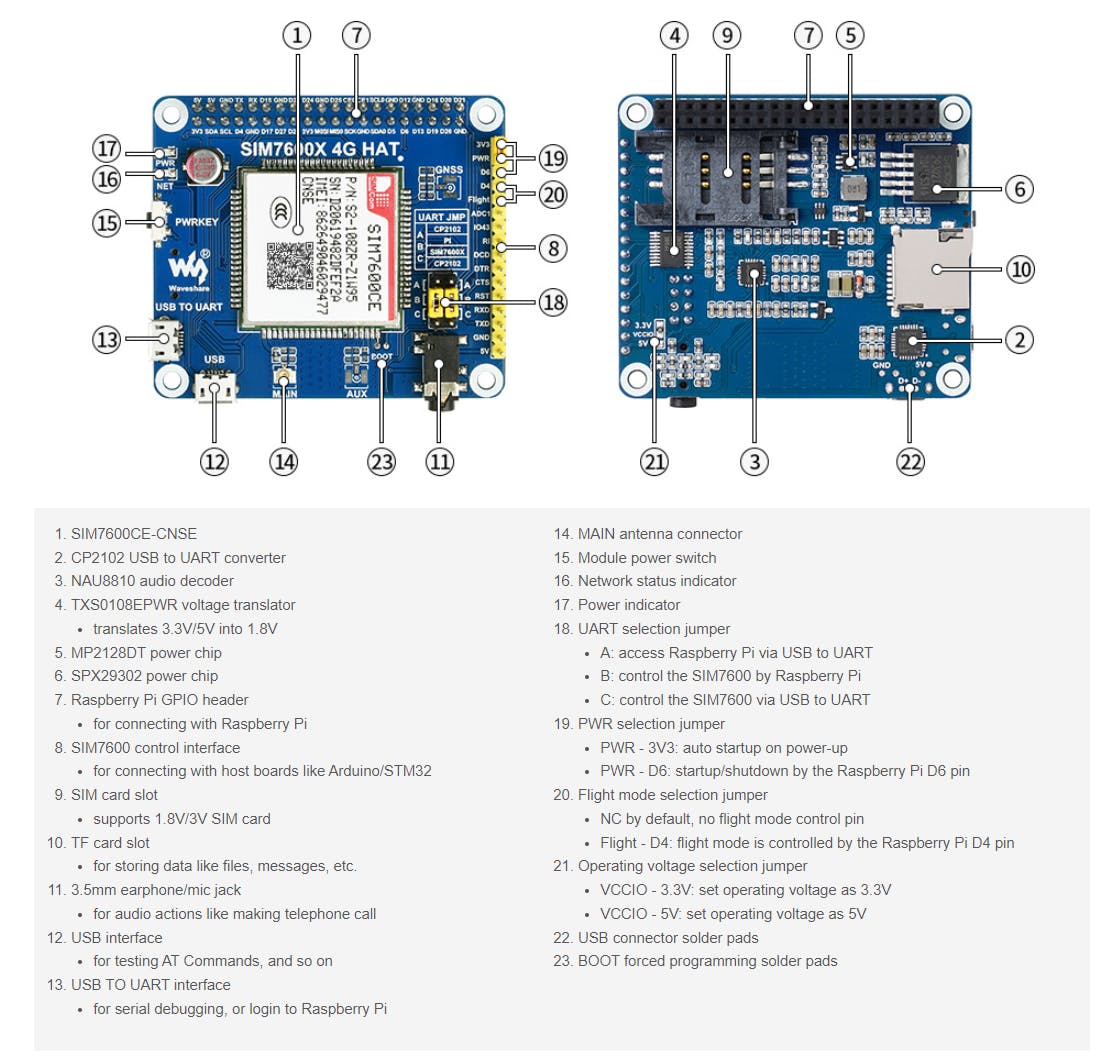
我以前曾使用使用蜂窝的嵌入式 SIM IOT 设备从事过个人项目,但这个项目需要实际的语音通信。我需要一些可以通过简单的 Arduino 类型的微控制器使用串行命令进行控制的东西。我最终选择了Waveshare SIM7600x 4g HAT。特别是 SIM7600A-H,因为我在美国(“A”代表“美洲”,请为您所在地区购买)。
该设备标配一个用于直接连接到 Raspberry Pi 顶部的接头(我不需要),但它有一些我特别需要的东西:3.5 毫米耳机和麦克风插孔。它具有可以打电话或发短信的手机所需的硬件,我可以通过 Arduino 使用串行命令(又名 AT 命令)来控制它。

这个设备比我想要的要厚得多,所以我首先通过 USB 连接到它(使用 USB 到 UART 微连接)并确认它响应 AT 命令来测试它是否工作。使用 AT 命令和终端接口(如 Putty),您可以控制设备,询问它的信息,甚至告诉它发送 SMS 或拨打电话。
AT 命令的完整列表可在此处获得:SIM7600_Series_AT_Command_Manual_V3.00.pdf
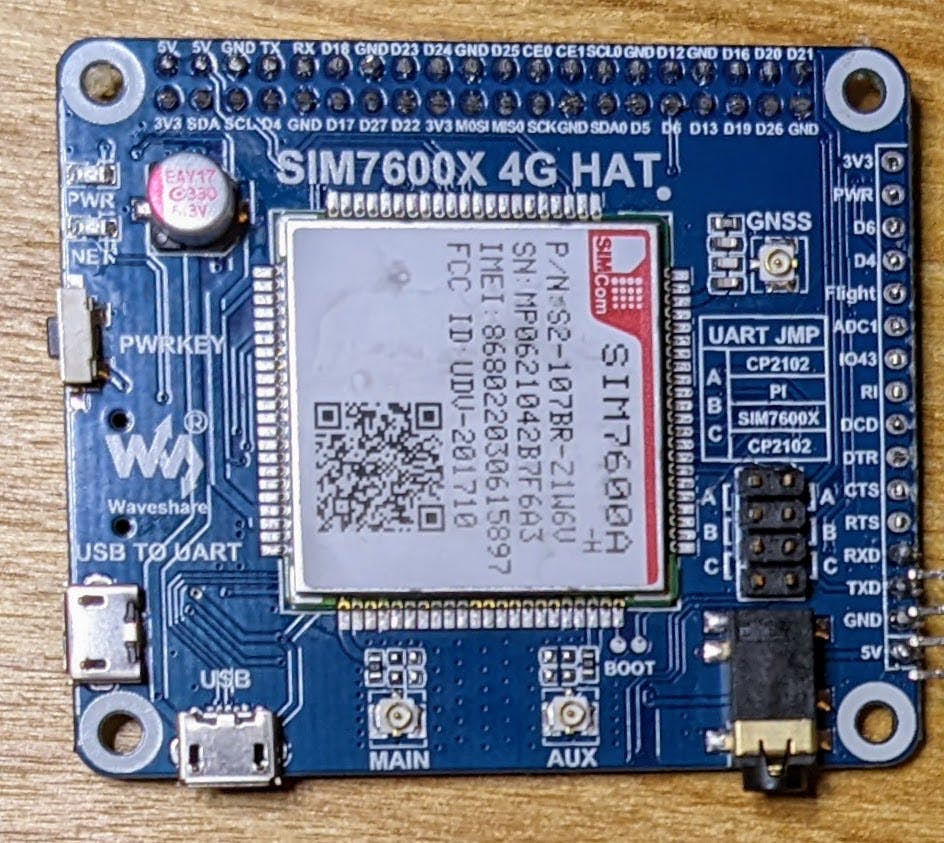
在确认 AT 命令有效并测试标准命令以 1)拨打号码和 2)发送短信后,我开始着手将Waveshare SIM7600x 4g HAT最小化为我需要的外形尺寸。
修改 Waveshare SIM7600 HAT
我小心地用剪刀剪掉了所有的接头,剥去所有的塑料,使威廉希尔官方网站 板尽可能薄。我知道我将使用一个非常厚实的开/关开关,并且我希望开关成为整个设备中最厚的部分。Waveshare 板和电池必须相互叠放,因此所有接头都必须拆除。下图是我对威廉希尔官方网站 板进行瘦身的最终结果。

控制设备
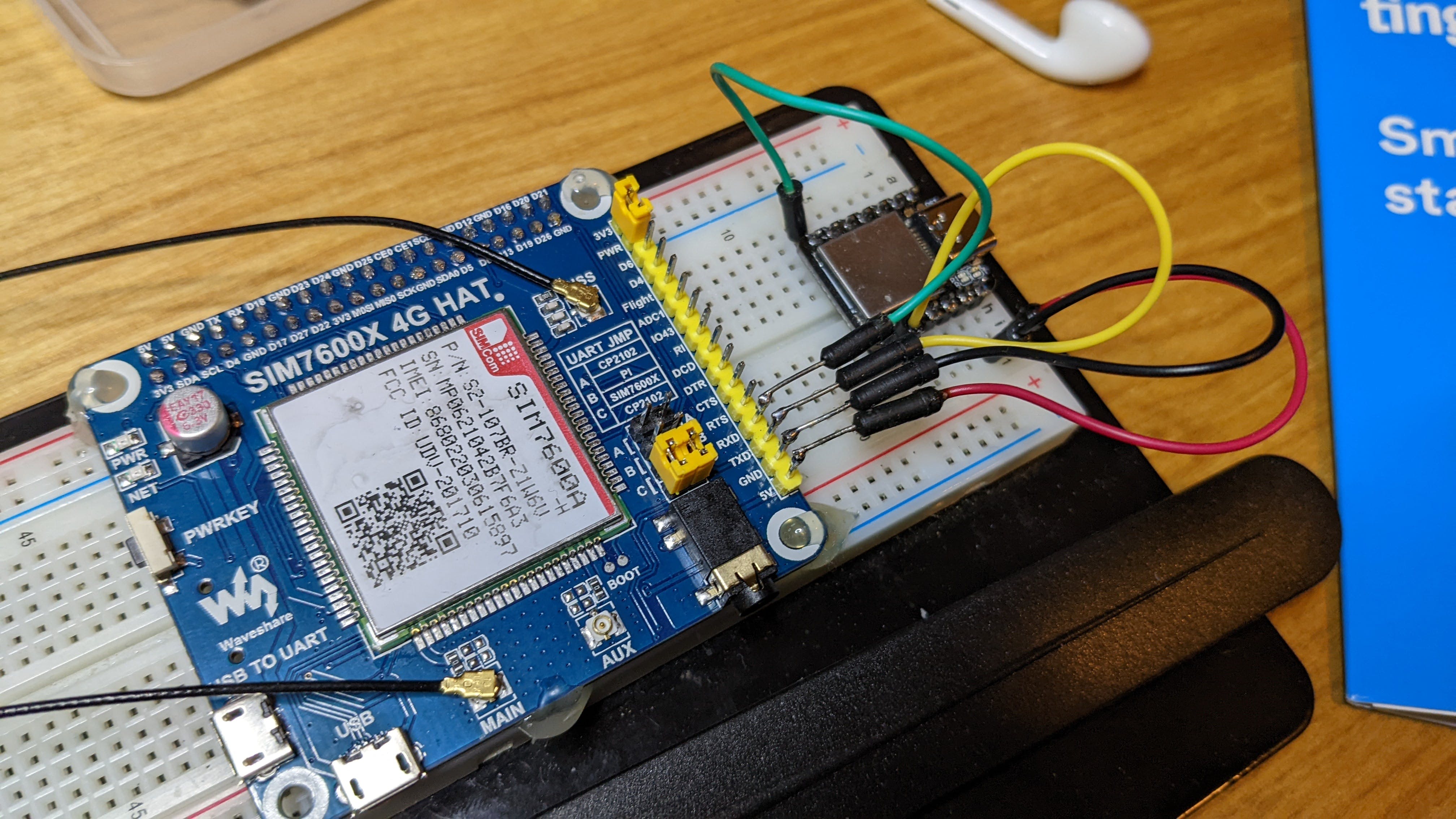
接下来,我决定使用之前通过 USB 使用 Putty 测试过的 AT 命令来测试使用微控制器对设备的控制。我在面包板上做了一些临时接线,以确认它可以通过 Arduino 控制,方法是将其连接到Seeduino Xiao 板并将其连接到 Waveshare 7600 HAT 串行 (TX/RX) 线。在我证明我可以使用来自 Arduino over Serial (TX/RX) 的 AT 命令后,我开始制作一个小型载板,该载板可以容纳 Arduino (Seeeduino Xiao)、按钮和一个 4 针连接器Waveshare 板。

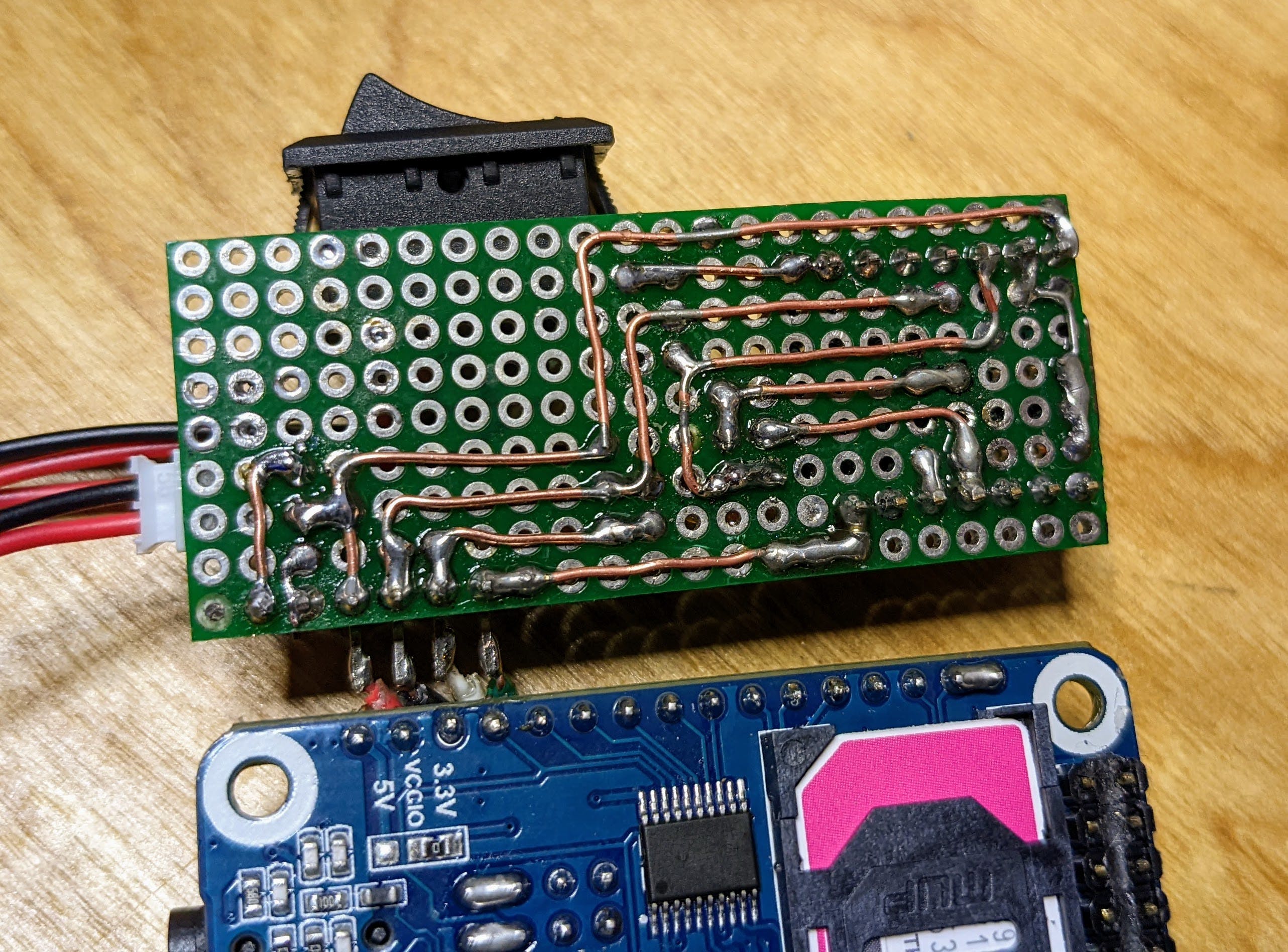
跳线注意:上图显示了重要的黄色跳线,我后来通过焊接 SIM7600 板底部的引脚来替换它,这样我就可以修剪跳线和引脚。您可以看到 B 和 C 引脚并联跳线在一起,这允许在 Arduino 的 TX/RX 线上进行串行连接。3v 和电源引脚也跨接,允许 3v SIM7600 使用传入的 5v 电源线运行。您可以在下面的威廉希尔官方网站 板特写上看到焊点。

定制肖载板威廉希尔官方网站
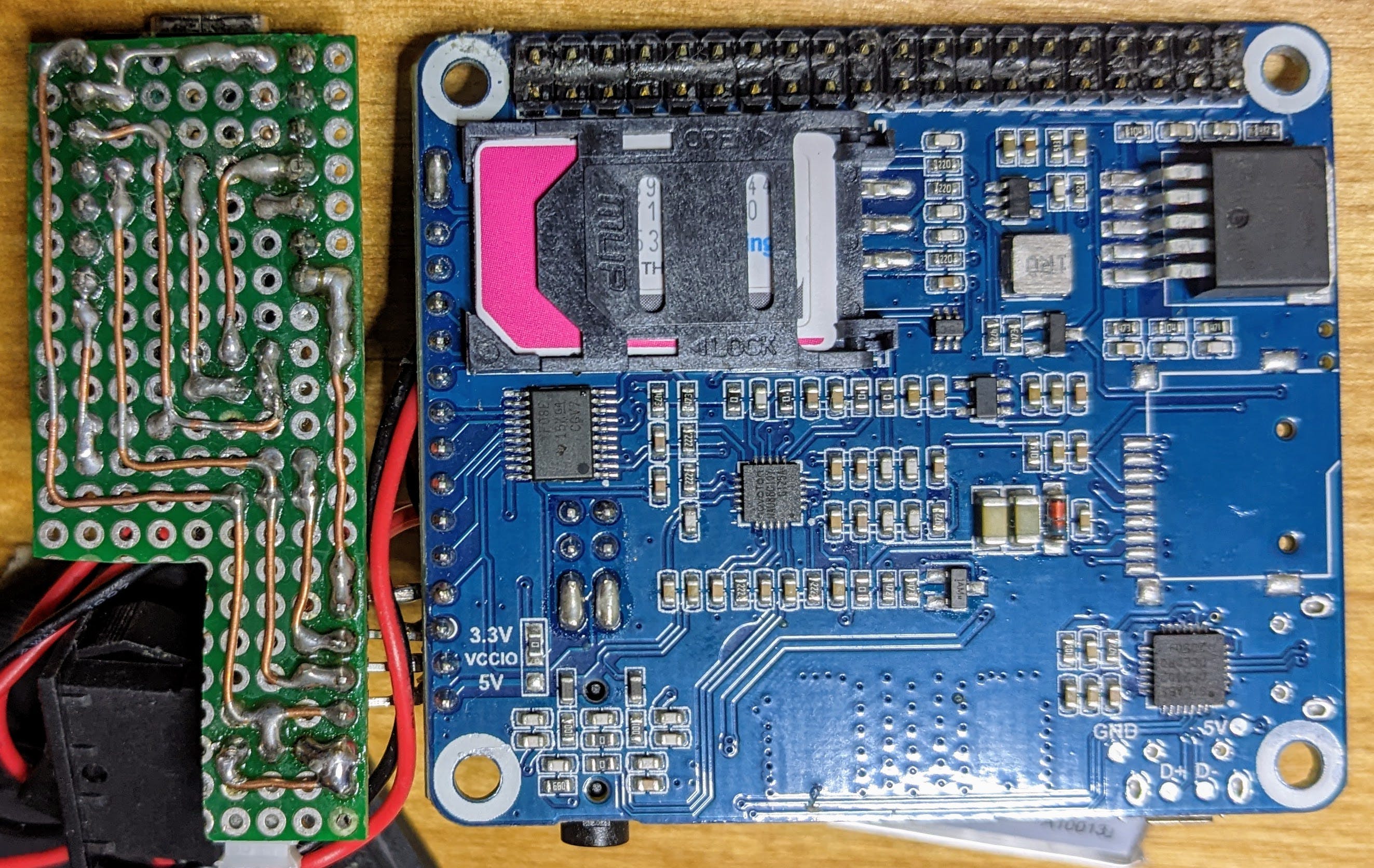
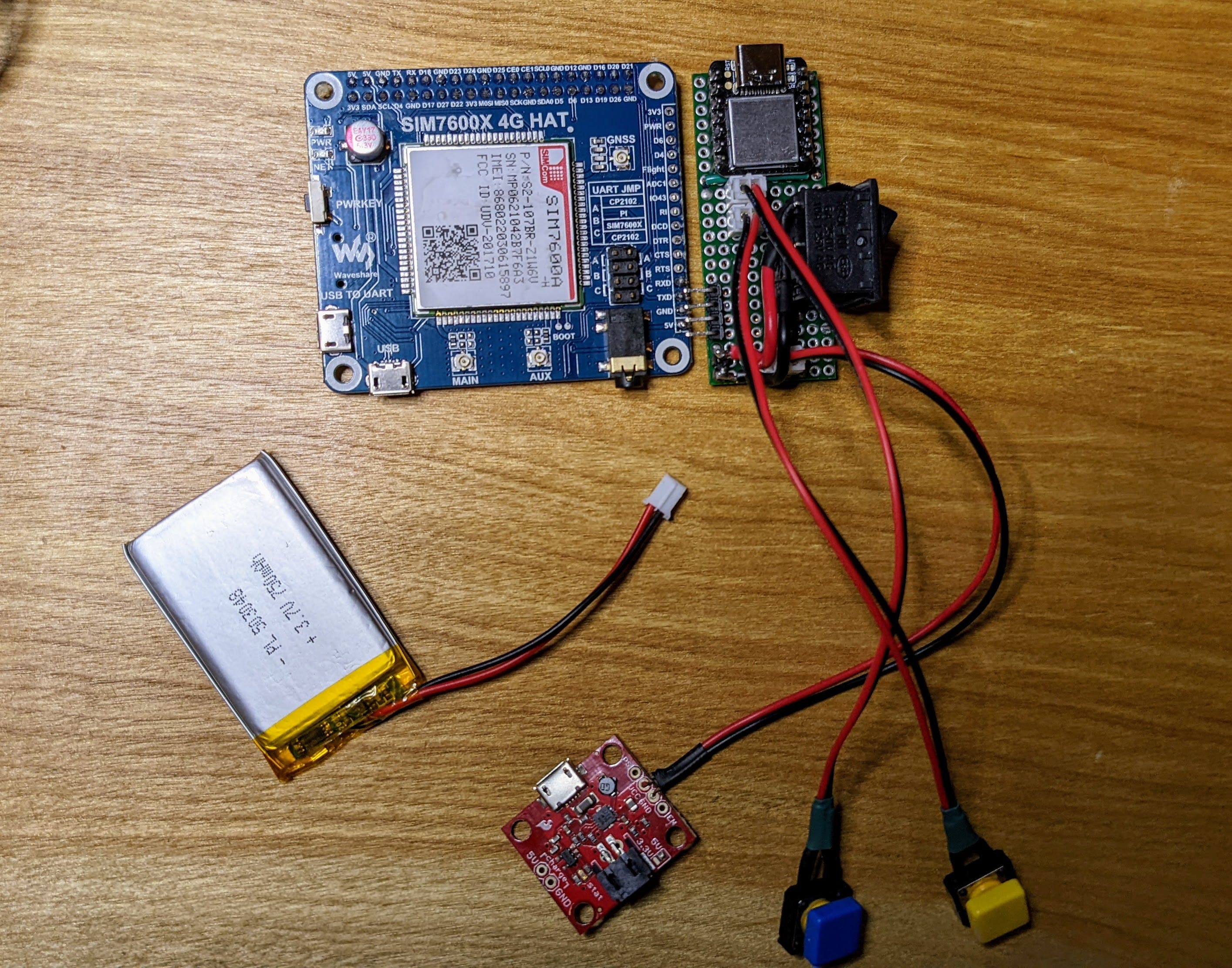
上图左侧所示的绿色载板只是为了容纳Seeduino Xiao 板,将串行连接线和电源线连接到与 SIM7600 上相同的位置。它还给了我连接 2 个按钮的位置:黄色的“呼叫”按钮和蓝色的“文本 GPS”按钮。按钮的电线有下拉电阻,我连接在肖板下面。
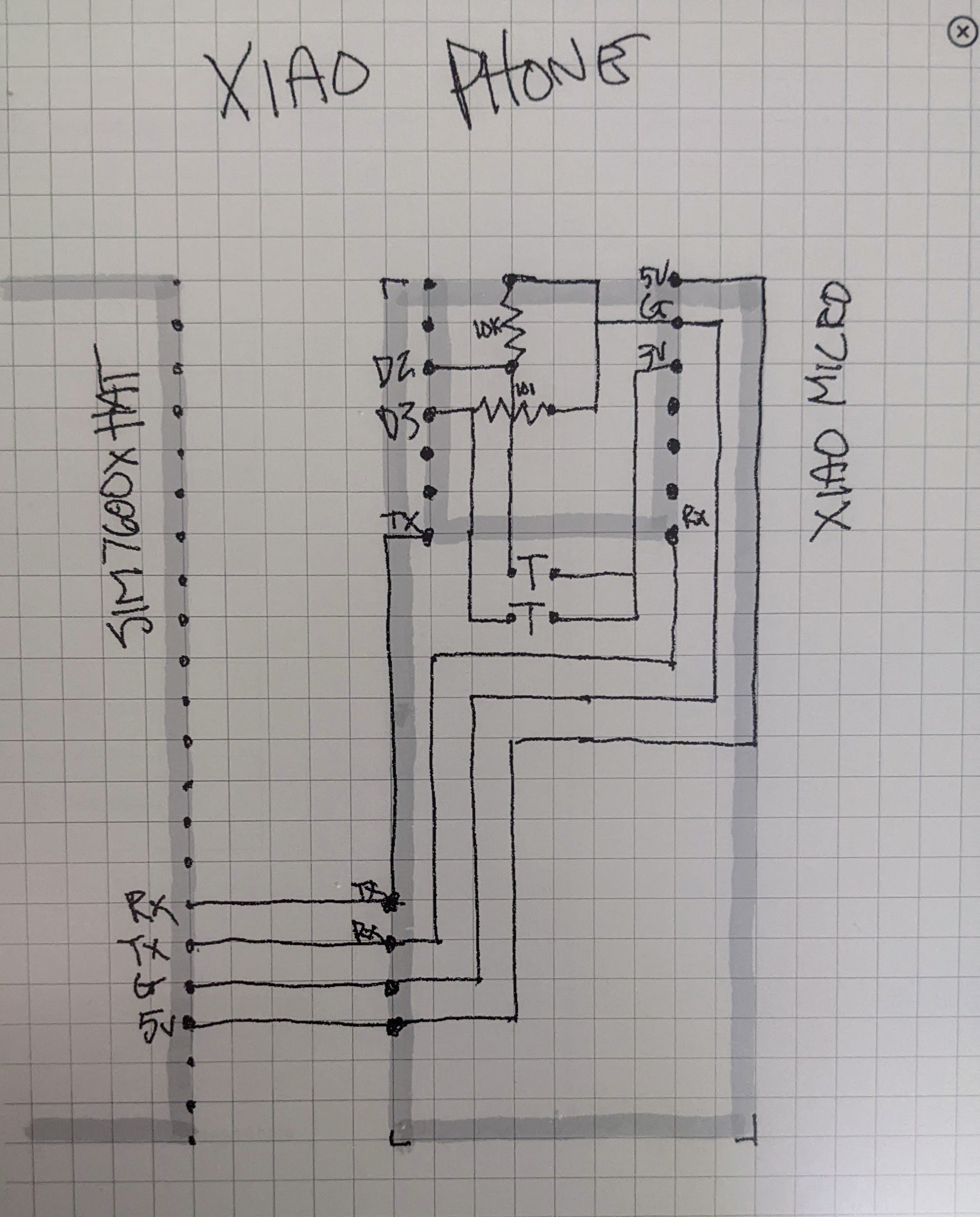
这是载板的初始设计以及它如何连接到 SIM7600 板:

下面是我制作的载板的另一张图片。当我改变充电控制并将开关从载板移到充电威廉希尔官方网站 时,左侧进行了多次返工。棋盘的右侧从未改变。检查上面的图表,以最好地了解您的需求。与上图的唯一区别是 5v 和接地引脚有一个 JST 连接器连接到充电威廉希尔官方网站 。

您还可以在下面的这张照片中看到按钮和原始充电/电池威廉希尔官方网站 最初是如何设置的。

为董事会供电
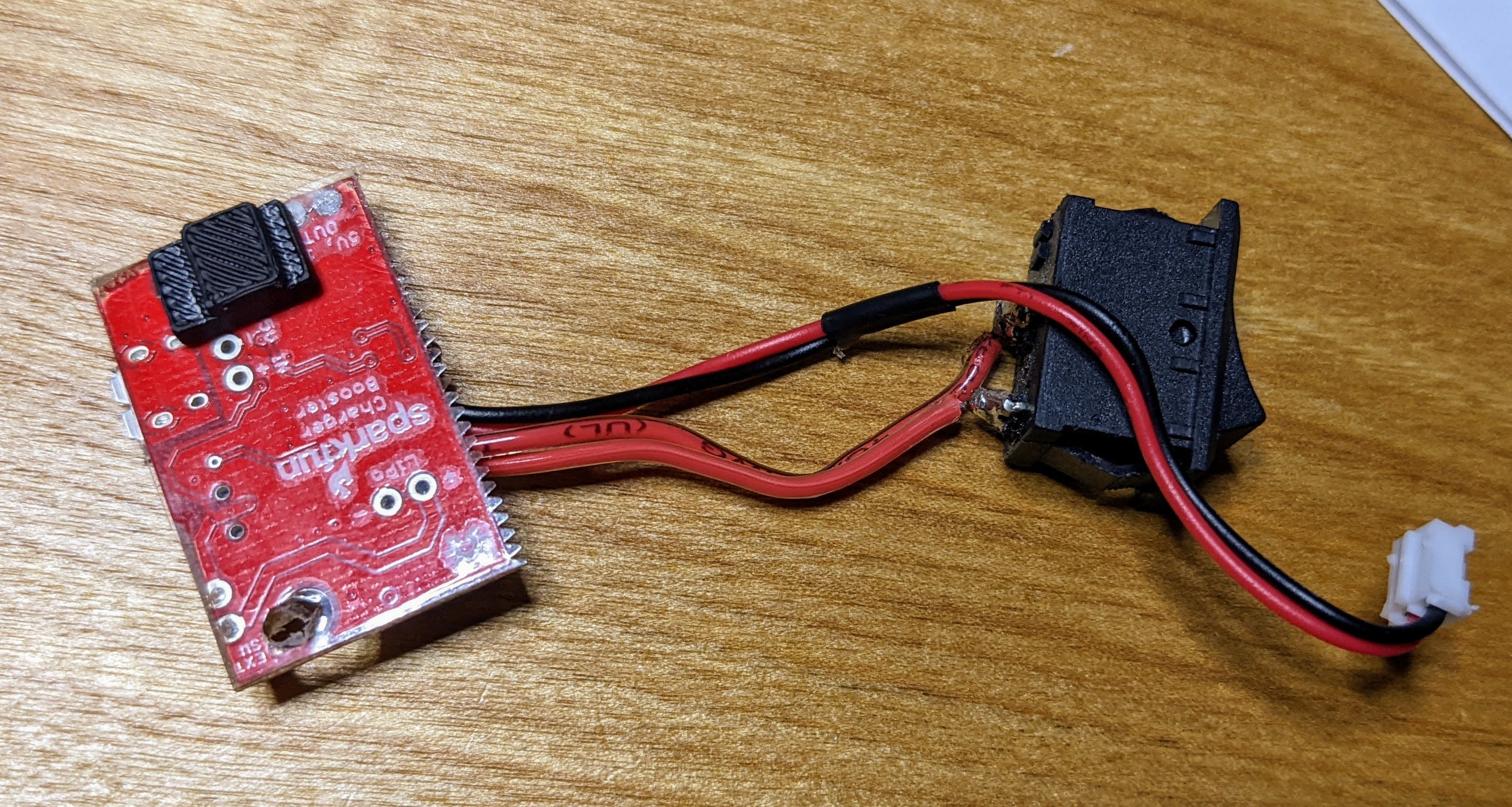
后来我重新设计了充电威廉希尔官方网站 ,并用一个可以直接安装大开关的充电威廉希尔官方网站 替换它,这样我就可以在它关闭时给它充电,只需将电源插入载板。新的充电威廉希尔官方网站 看起来像这样,并且有开关连接到充电威廉希尔官方网站 板上。我改用Sparkfun Lipo 充电器/助推器,因为板上的开关意味着我可以在设备关闭时轻松充电。

蜂窝服务
我最终使用Ting作为这个项目的移动运营商。这项服务每月只需花费我 10 美元,而且通话和短信不受限制。如果您想使用我的推荐代码并获得价值 25 美元的免费 Ting 服务,这里是我的推荐链接:https ://zq6htr31jna.ting.com/
当您单击上面的链接购买 SIM 卡(只需 1 美元)时,寻找购物部分,然后注册Flex 服务,享受每月 10 美元的即用即付计划。
手术
该设备设计简单,便于儿童使用。它有一个大的开/关开关,具有令人满意的“点击”。当开关打开时,所有 3 个内部板都有 LED 状态灯,因此您可以知道它们在做什么。发生的第一件事是 Waveshare SIM7600 尝试连接。SIM7600 连接后,状态 LED 将大约每秒闪烁一次。
Arduino 设置为(默认)每 30 秒轮询一次 SIM7600 板以获取 GPS 位置。一旦获得 GPS 位置,它将立即将该 GPS 位置(作为格式化的 Google 地图链接)发送到代码中硬编码的默认数字。之后,设备只是等待按钮被按下。

黄色按钮将调用默认号码(在代码中设置),蓝色按钮将在需要时发送其他 Google 地图位置。为了保持设备简单,它使用 3.5 毫米耳机插孔进行通话。我儿子有一套不错的耳机,带麦克风,他用于远程学校和游戏,耳机每天都和他一起上学。
GPS 需要一个单独的天线,这就是您在一些最终照片中看到的 TAOGLAS 贴纸。启动后大约需要 5 分钟才能建立 GPS 信号。因此,我有按钮设置一个标志,等待 GPS 稳定后再发送 GPS 地图文本链接。
拥有如此简单的设备的要点是它超级实用。它在需要时工作,大部分时间都在休息,不会在学校分散注意力。到目前为止,我们已经在回家的公共汽车上对其进行了多次测试,效果很好。电池为 820mah,大约是普通手机的一半,因此在开机状态下应该可以持续约 6 小时,并且在关机状态下不消耗任何电量。如果需要,我通常每隔几天充电一次,以确保它准备就绪。
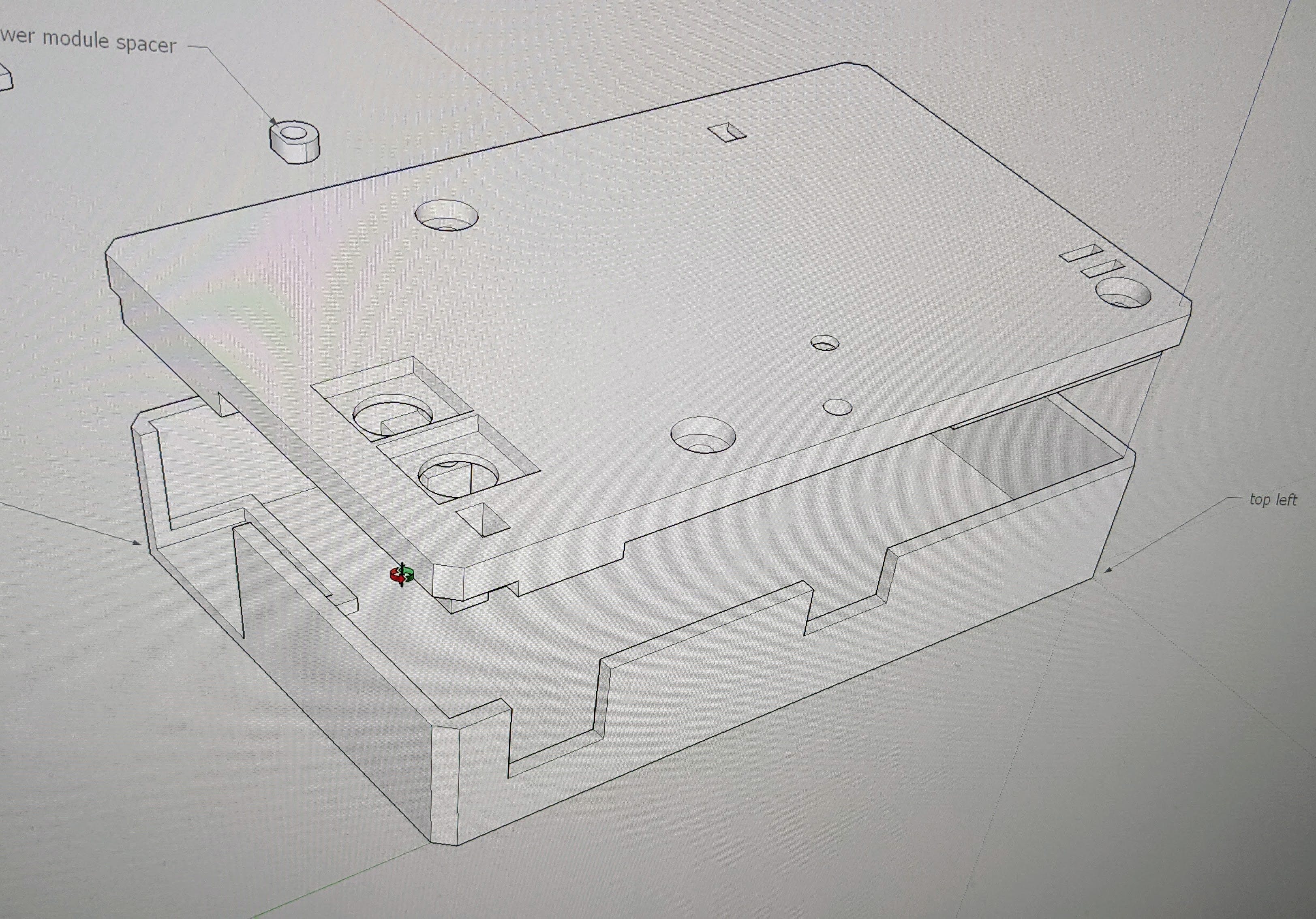
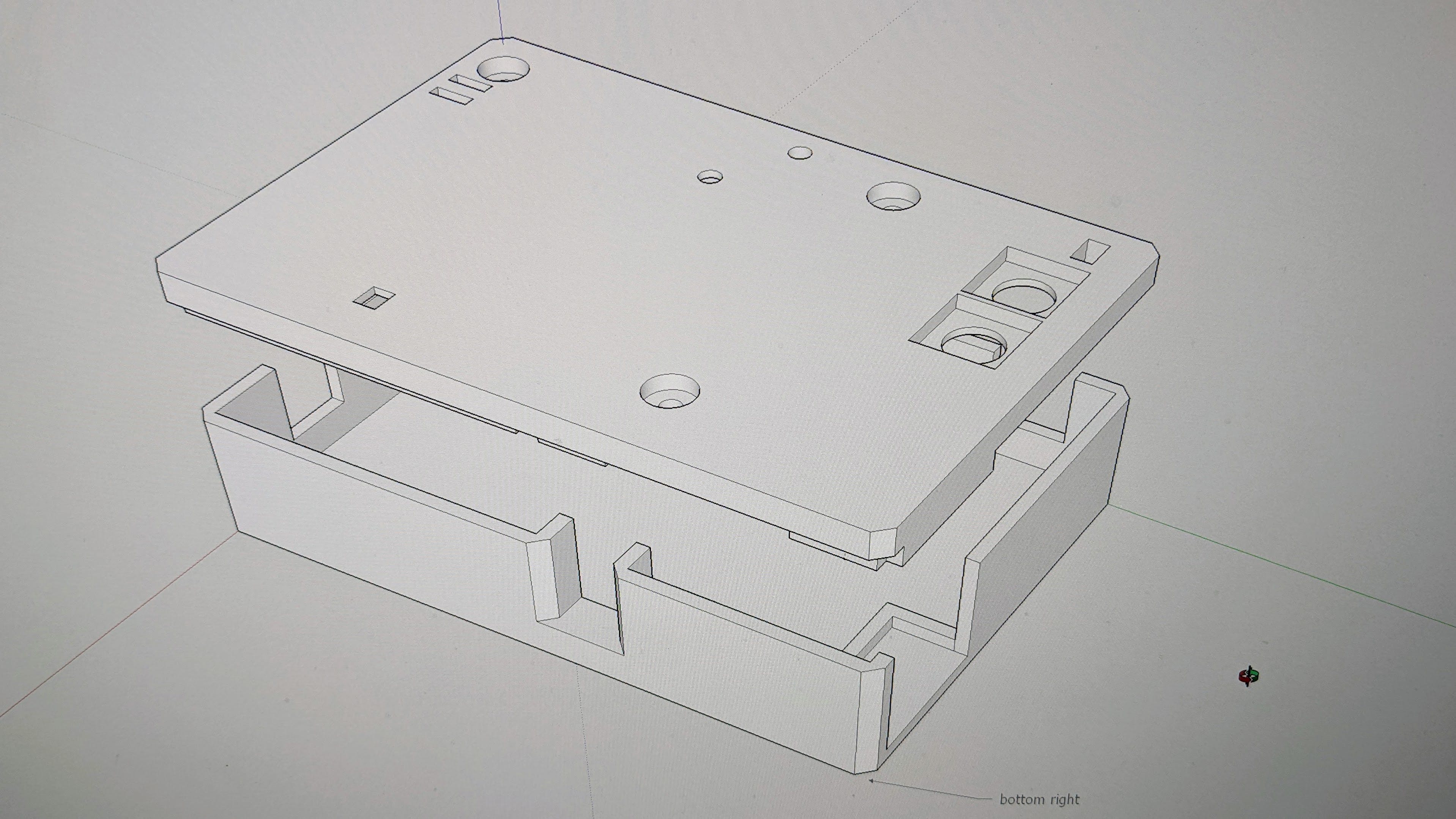
3d 打印案例
我为手机定制设计并打印了一个 3d 外壳。外壳上有用于将其固定在一起的 3 个 M2.5 x 25 纽扣头内六角螺钉的孔。有 2 个按钮、开关、耳机插孔插槽、Xiao USB C、USB Micro(用于充电威廉希尔官方网站
),甚至还有一个额外的 USB Micro,用于与 SIM7600 直接 USB 串行通信。您还可以看到为肖 (arduino)、SIM7600 和充电威廉希尔官方网站
上的 LED 留有几个孔,以便您可以了解所有威廉希尔官方网站
板的状态。
我提供了用于 3D 打印外壳和顶部的 STL 文件。


我试图让它尽可能小和紧。此外,它必须结构坚固,才能承受 7 岁儿童可能遭受的磨损。
编码
我一生都站在巨人的肩膀上,与 Arduinos 和 Raspberry Pi 一起工作。网上总是有一些例子和其他人的项目让我受益匪浅。我相信,如果你能清楚地记录你所做的事情,那么分享你能够弄清楚的事情将使其他人受益。
在这个想法中,我分享了我为这个项目编写的代码,希望将来有人可以使用它来为自己构建这些设备之一。也许甚至可以建造更好的东西!
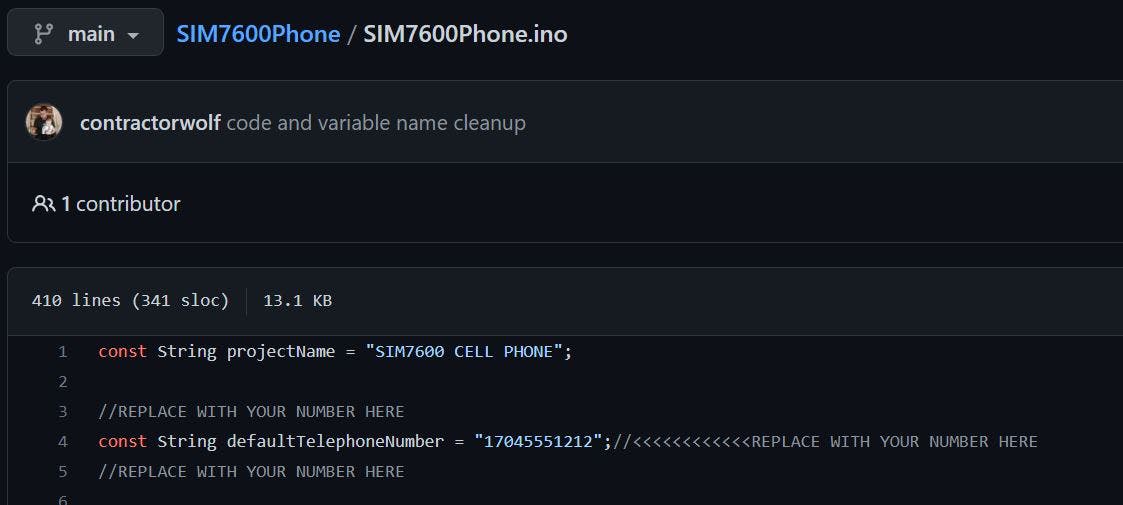
无论如何,这是我尽可能多地评论的基本 Github 存储库,希望它能帮助您启动并运行它:https ://github.com/contractorwolf/SIM7600Phone
您要更改的代码中最重要的部分是在此处按下按钮时应调用的传出号码:

还有其他几个地方被注释为不需要,并且可以删除许多 Serial.print() 调试语句。注意:不要删除从 Arduino 到 SIM7600 的 Serial1.print() 语句。这些是必需的通信,而不是调试,仅供参考。
感谢您阅读我的帖子。随时在评论中提出任何问题,我会尽我所能提供帮助。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





