
资料下载

Arduino在办公室地图上绘制汽车路线
描述
演示
如果您是 Arduino 新手,您可以开始:
理念
主要想法是通过在基于网络的地图上绘制路线来控制基于步进电机的机器人,只需在移动屏幕上触摸您的手指,机器人就可以将您的货物运送到目的地。
在这个项目中,我制作了一辆不使用反馈传感器的简单汽车。因此,位置误差会随着时间的推移而累积。
这个项目可能会启发人们通过使用某种反馈传感器来纠正位置误差来制造一个完美的搬运机器人。如果与Dijkstra算法等路由算法结合使用会更方便。
接线
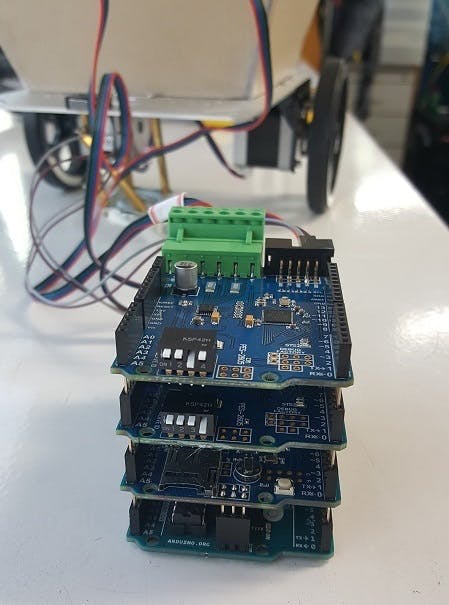
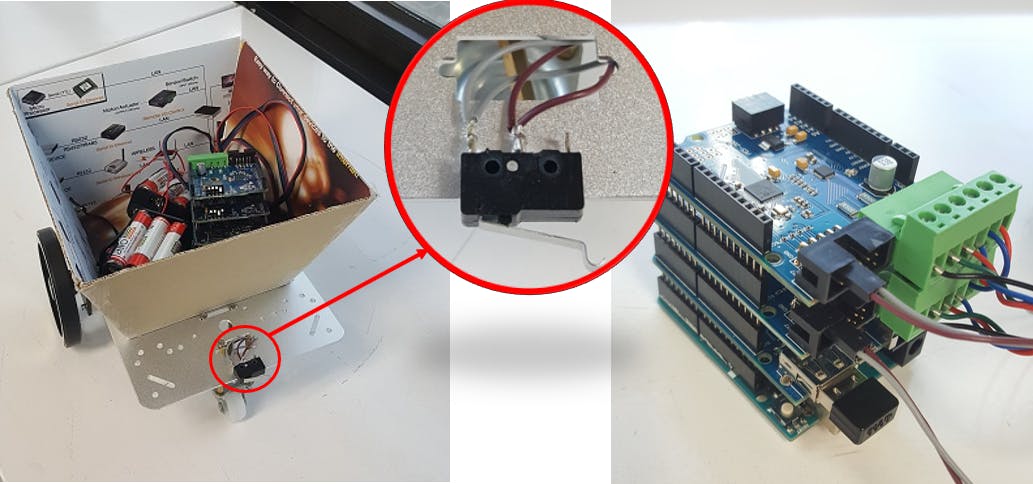
- 在 Arduino 上堆叠 PHPoC Shield 或 PHPoC WiFi Shield
- 在 PHPoC Shield 或 PHPoC WiFi Shield 上堆叠两个步进电机控制器 PES-2604

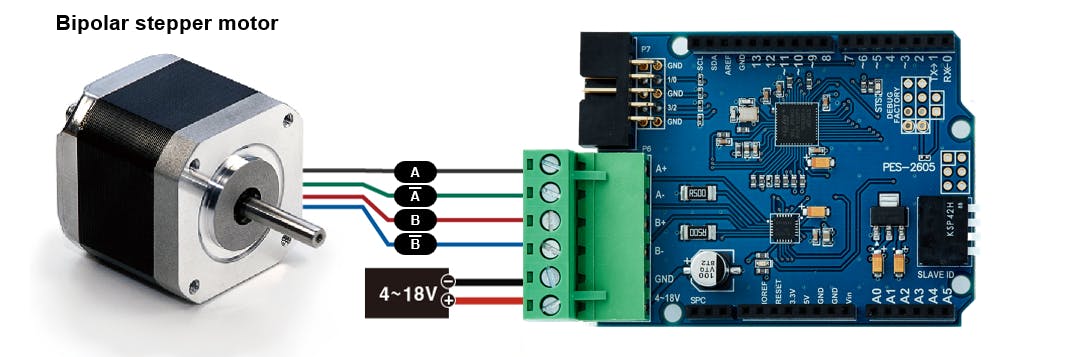
- 将步进电机连接到步进电机控制器 PES-2605 的接线端子
- 双极步进电机

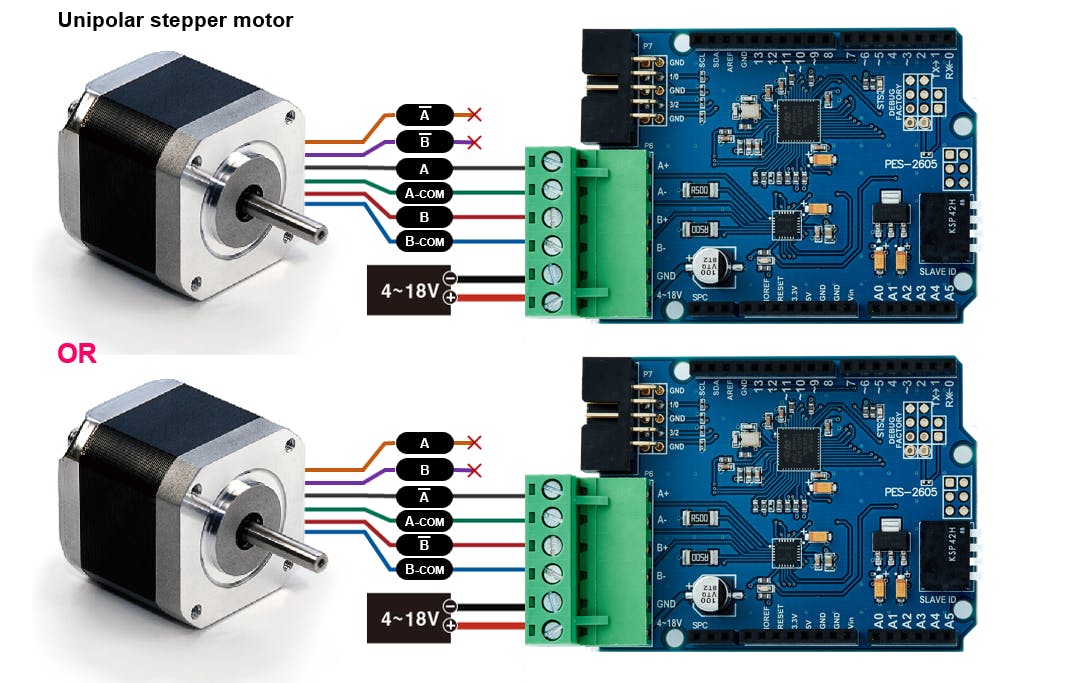
- 单极步进电机:有两种方法可以将单极步进电机连接到 PES-2605 的接线端子上。用户可以选择其中之一。

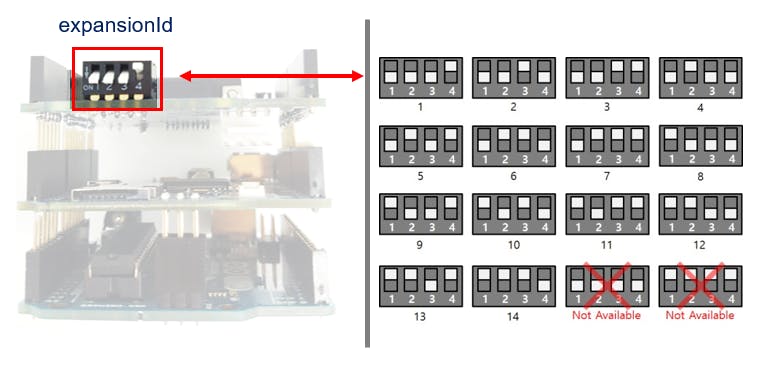
- 通过扩展板上的拨码开关为每个步进电机控制器设置扩展 ID 为 13 和 14。您可以参考下表设置扩展 ID。

- 将限位开关连接到两个步进电机控制器的数字输入端口的 SW#0

这个怎么运作
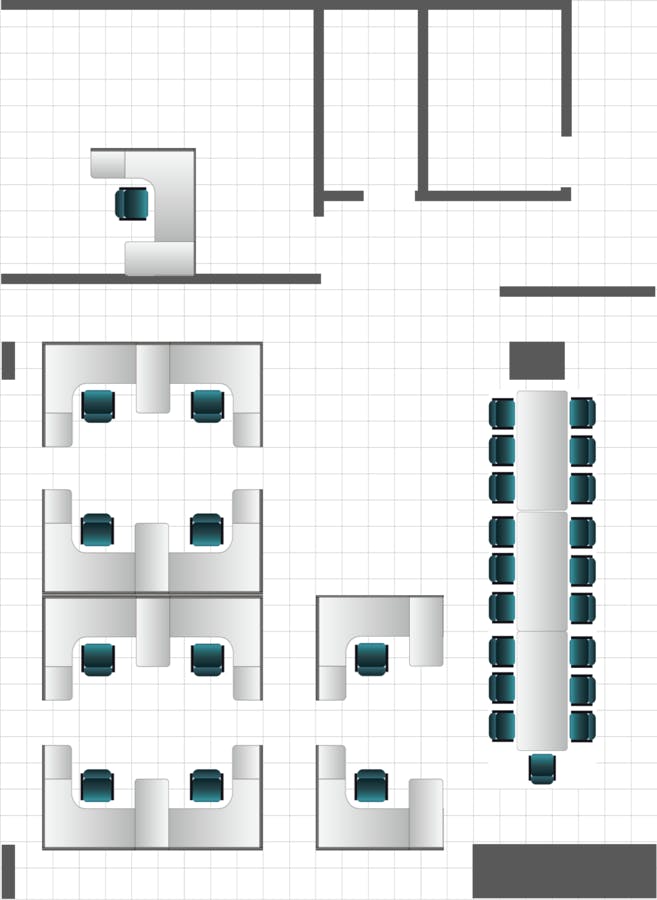
我们需要一张办公室地图的图像。地图的大小必须与实际大小具有相同的纵横比。

提示:如果是根据当时的地砖绘制的,绘制地图的纵横比会更准确。
地图图像被缩放以适合移动屏幕。当手指触摸基于网络的地图时:
- XY坐标(以像素为单位)重新缩放为图像的坐标,然后作为目标位置发送到Arduino。Arduino将像素坐标转换为真实坐标(以毫米为单位)。代码:
/* convert pixel to millimeter */targetX = (long)(targetX / RATIO_PIX_PER_MM);targetY = (long)(targetY / RATIO_PIX_PER_MM);
- Arduino 计算方向(旋转角度)和距离基于:当前位置、先前方向和目标位置代码:
/* calculate the rotating angle */vectorX = targetX - preX;vectorY = targetY - preY;dist = sqrt(vectorX * vectorX + vectorY * vectorY);vectorX /= dist;vectorY /= dist;cosinAngle = (preVectorX * vectorX + preVectorY * vectorY); /* based on dot product between two vectors */angle = acos(cosinAngle) * 180 / PI;
- Arduino 将旋转角度转换为电机必须移动的步数,并向步进电机控制器发送命令以移动电机。代码:
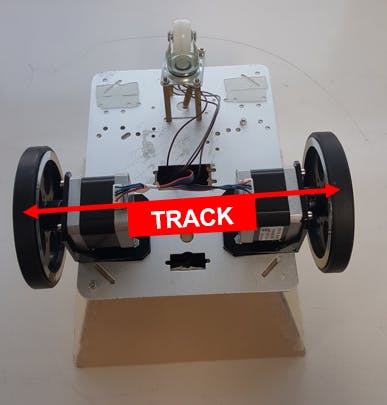
stepMove = (angle * TRACK) / ((FULL_STEP_ANGLE / stepMode) * WHEEL_RADIUS) / 2;dir = preVectorX * vectorY - preVectorY * vectorX; /* direction of rotation: clockwise or counter-clockwise */

WHEEL_RADIUS 是车轮的半径。
- Arduino 将距离转换为电机必须移动的步数,并向步进电机控制器发送命令以移动电机。代码:
stepMove = dist / WHEEL_PERIMETER * (FULL_STEP_NUM * stepMode);targetStepRight += stepMove;targetStepLeft -= stepMove;
WHEEL_PERIMETER 是车轮的周长
限位开关
车头设有限位开关,使电机在遇到障碍物时自动停止。
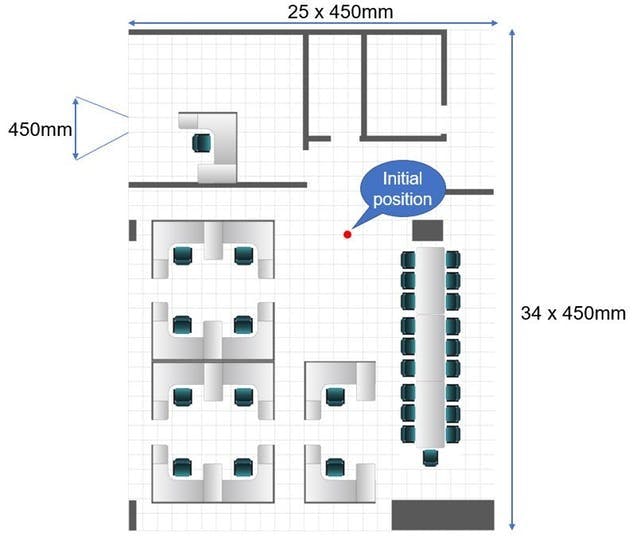
汽车初始位置
初始位置是 Arduino 启动或重置时汽车的位置。它必须相同:真实位置(您放置汽车的位置)、Arduino 代码中的位置设置和 Web 用户界面代码
在我的设置中,我将汽车设置在位置(第 16 块砖,第 22 块砖)(见下图)
在 Arduino 代码中(第 54、55 行)
//初始位置preX = 16 * BRICK_REAL_WIDTH;preY = 22 * BRICK_REAL_HEIGHT;
在Web User Interface (line 47. 48)//初始位置//初始位置touchImageX = 16 * IMAGE_WIDTH / 25.0;touchImageY = 22 * IMAGE_HEIGHT / 34.0;

源代码
Arduino代码
这是arduino代码,它在无限循环中运行
网络用户界面 - remote_car.php
remote_car.php 是一个包含 Web 用户界面的文件。它需要存储在 PHPoC [WiFi] Shield 上。为了将文件上传到 PHPoC [WiFi] Shield,请执行以下步骤:
- 复制以下代码并将其保存到 remote_car.php 文件中。
- 安装PHPoC 调试器
- 根据此说明,通过 micro-USB 电缆将 PHPoC Debugger 连接到 PHPoC [WiFi] Shield。请注意,Arduino 必须通电。
- 根据此说明将 remote_car.php 文件上传到 PHPoC [WiFi] Shield
- 将 map.png 上传到 PHPoC [WiFi] Shield
如何
- 为PHPoC shield或PHPoC WiFi shield配置网络信息
- 安装PHPoC 库
- 安装PHPoC 扩展库
- 编译并上传代码到 Arduino
- 上传网页用户界面到 PHPoC [WiFi] shield
- 打开 Serial Monitor 并复制 PHPoC Shield 的 IP 地址
- 通过 Web 浏览器访问 Web 用户界面:http:// ip_address_of_shield /remote_car.php
- 在地图上按点位置控制汽车
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






