
资料下载

SparkFun Inventor套件Intel Edison上的智能网关
描述
介绍
一个物联网应用程序是将传感器和执行器连接到环境的监控系统。来自传感器的测量数据可以发送到云服务器,以便想要了解该环境中物理量的条件或测量的用户可以访问它。可以根据从环境中获得的传感器值的读数来控制执行器。从物联网构建的系统的重要期望是在机器和其他机器之间运行通信,以便系统能够提供准确的信息。因此,系统可以在决策中变得更加智能。现在变得流行的一件事是越来越多且价格低廉的电子硬件和软件的可用性,
在写这个独立的作业时,需要提出问题的界限,以便主题可以更加集中:
- 如何设计和实施基于 Intel Edison 的硬件作为代理、EPS8266 作为传感器节点以及 Node-RED 软件作为测量数据的可视化。
- 如何使用消息队列遥测传输 (MQTT) 协议发送和接收数据。
英特尔爱迪生微型计算机
英特尔爱迪生是专为物联网项目设计的具有小型计算能力的嵌入式系统。该设备具有英特尔片上系统 (SoC),包括双核、双线程英特尔凌动 CPU,500 MHz 和 32 位英特尔 Quark 微控制器,工作频率为 100 MHz。双核 CPU 上的 SoC 具有多项功能,包括 WiFi 模块支持的 40 个 GPIO、1GB LPDDR3 RAM 和 4GB EMMC 闪存、蓝牙 4.0 LE 和可连接到其他设备的 70 针连接器。此外,英特尔 Edison 可以使用 Yocto Linux 操作系统 (OS) 进行编程,并且还支持 Arduino 集成开发环境 (IDE)、Eclipse C/C++、Python 和 Node.JS。更清楚地说,SparkFun Intel Edison 模块如图 1.1 所示。
消息队列遥测传输 (MQTT)
消息队列遥测传输 (MQTT) 是一种基于发布者和订阅者模型的机器对机器 (M2M) 通信协议,该协议具有较小的数据包大小(最小 2 字节),因此耗电量也很小。MQTT 工作系统由三个主要组件组成,即发布者、订阅者和代理。发布者的任务是将特定主题的消息发送给服务器/代理。而订阅者有责任从服务器/代理接收到特定主题的消息。发布者和订阅者可以是传感器、执行器和移动应用程序,连接到使通信异步的代理。
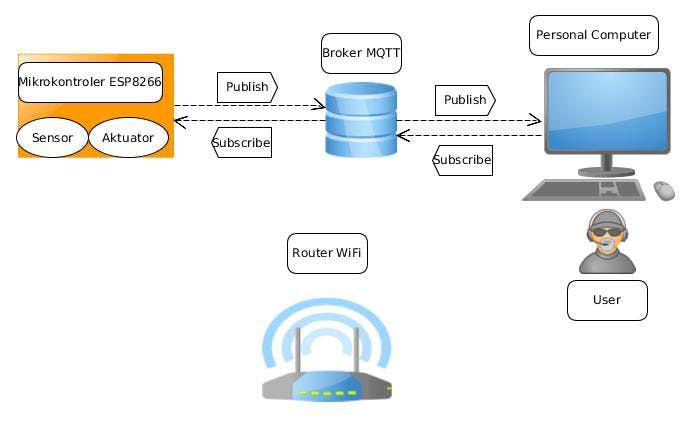
MQTT 协议工作系统示意图如图 1.2 所示,客户端订阅者(移动应用程序)可以接收客户端发布者(传感器节点/执行器)发送的传感器数据,因此客户端订阅者可以使用与提供的主题相同的主题发布者客户端。同样,如果传感器/执行器节点被赋予执行动作的命令,移动客户端应用程序给出的主题必须与传感器/执行器节点上的主题相同。

发布/订阅系统的优点是发送源(发布者)和数据接收者(订阅者)之间互不认识,因为它们之间有一个代理,发布者和客户端订阅者不需要同时连接,例如客户端订阅者可以在订阅broker后断开连接,稍后客户端连接回broker,仍然会收到之前延迟的数据,这个过程称为离线模式。MQTT 协议被广泛用于制作物联网 (IoT) 解决方案,因为 MQTT 往往易于使用。支持 MQTT 的代理示例包括 mosquitto、RabbitMQ、HiveMQ、ActiveMQ 等。同时对于支持物联网的硬件有很多像Arduino、Esp8266、STM32、Raspberry Pi等。
执行
本系统的设计将解释使用 ESP8266 和 Node-RED 微控制器在 Intel Edison 微型计算机中编程的 2 个传感器节点的设计,即通过模拟室内和室外的温度和湿度监测。微控制器可用于执行过程,包括:测量和控制、数据检索、从传感器客户端节点向代理发送数据、从代理向客户端接收数据,例如移动应用程序或个人计算机 (PC)。
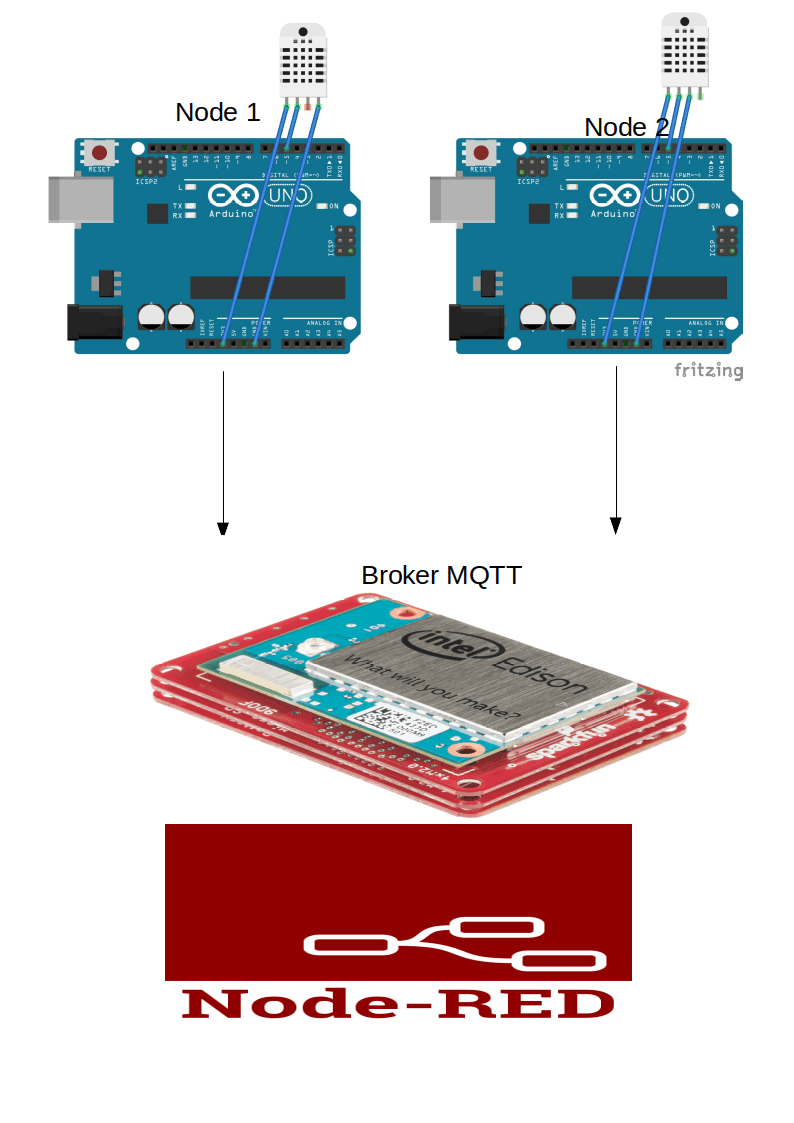
在设计这个系统时,数据处理的主要元件是ESP8266型微控制器。该微控制器有责任通过微控制器的数字输出端口处理 DHT22 传感器数据。通过使用 MQTT 协议,微控制器与移动应用程序或 PC 之间的通信可以无线完成。图 1.3 是一个硬件系统设计,由两个 DHT22 传感器组成,这些传感器连接到每个称为传感器节点的 ESP8266 wemos 微控制器。模拟两个传感器节点的场景有不同的功能:
- 节点 1 用于测量房间(室内)的温度和湿度。
- 节点 2 用于测量室外温度和湿度。

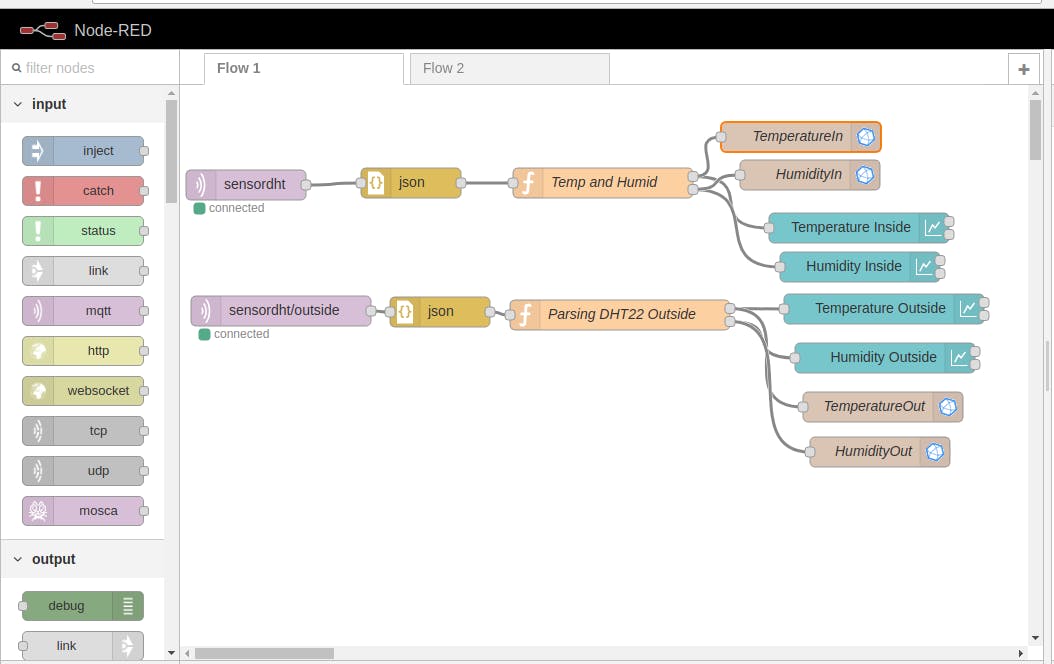
Intel Edison Broker 使用MQTT 协议的数据采集设计系统可以从两个传感器节点接收传感器数据,然后用户可以接收传感器数据,从而可以将传感器测量数据存储并显示在实时图形上。图 1.4 显示了安装在 Intel Edison 上的 Node-RED 程序的设计,该程序用作两个传感器节点和 Edison Intel 的接口。作为订阅者的 Node-RED 被赋予与传感器节点发布的主题相同的主题。来自传感器节点的有效载荷数据格式(来自 DHT22 的测量数据)是 json 数据格式,因此订阅者 (Node-RED) 将接受相同的数据格式。

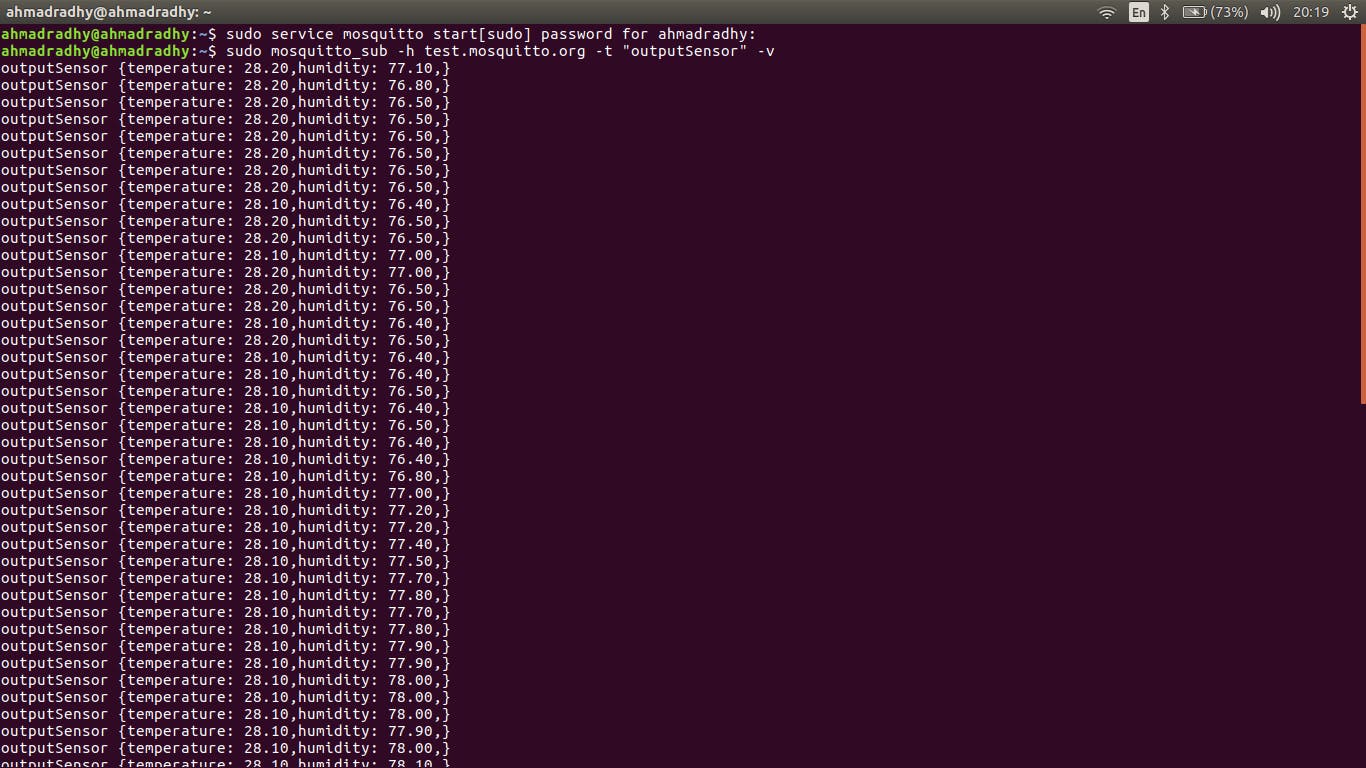
在程序的循环函数中,发送由读取温湿度数据组成的payload传感器的过程,格式为json。用于向服务器发送数据的 MQTT 发布的主题是“sensordht / inside”和“sensordht / outside”。已安装 Node-RED 的 Edison Intel 可以通过提供相同的订阅主题来接收传感器负载。因此,发送和接收有效载荷传感器的过程可以根据传感器节点和英特尔爱迪生作为 MQTT 服务器的设计或集成运行。总体而言,硬件设计系统的实现如图 1.5 所示。

Influxdb 上数据实时 Node-RED 和数据收集的可视化
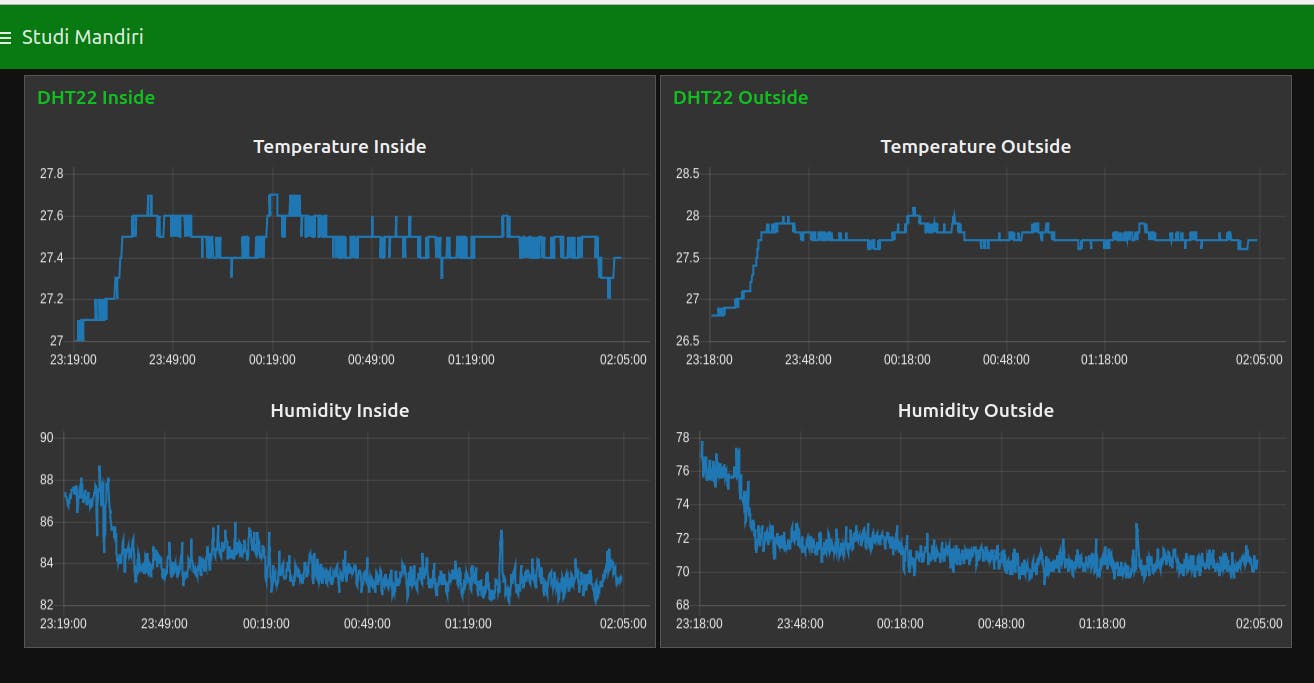
在测试了ESP8266传感器节点和Intel Edison微控制器作为MQTT服务器的硬件之后,通过Node-RED仪表板实现了测量数据的可视化。接口软件设计的实现旨在实时显示来自两个传感器节点(ESP8266 微控制器)的测量数据。

Node-RED 仪表板上显示了 4 个物理量,包括 Tout(室外温度)、Tin(室内温度)、Hout(室外湿度)、Hin(室内湿度)。在 Node-RED 仪表板上可视化整个数据如图 1.7 所示。

通过集成 Wemos ESP8266 微控制器作为传感器节点,英特尔 Edison 作为代理,成功测试了使用 MQTT 协议的数据采集系统设计。作为整个系统实施的温度和湿度测量模拟场景已使用 Node-RED 软件成功可视化。来自两个传感器节点的 DHT22 测量/有效载荷数据已成功存储在 influxdb 数据库中。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






