
资料下载

人脸识别开源分享(原理图+PCB+源码)
描述
什么是人脸锁?
人脸锁使用实感人脸识别,在检测到用户时自动打开门闩。Windows Hello 如何将用户登录到机器,Face Lock 打开门并让用户进入他们的家。
为什么要使用人脸锁定?
随着越来越多的技术被分发到我们的家中,我们希望我们的家更智能。房子首先应该承认的是它的主人,我们自己。使用面部识别解锁门不仅可以为用户打开门,还有助于跟踪靠近门的每个人。
ARTIK 挑战类别
这将在BEST SMART HOME APPLICATION下列出,因为该应用程序由 ARTIK 控制以打开锁舌锁。该项目目前正在开源,如果您想玩它,请查看我们的 github。
它是如何工作的?
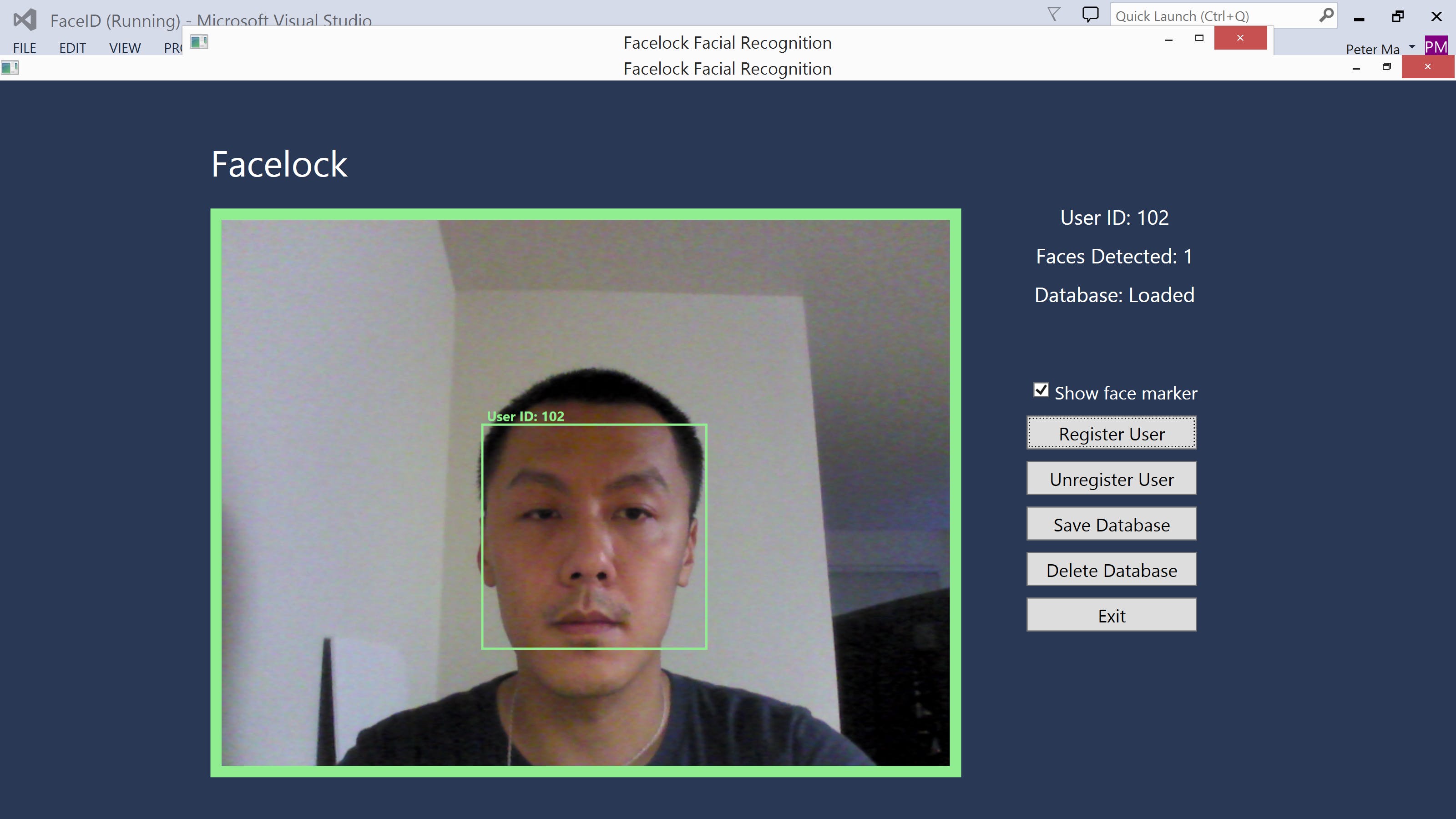
这是原型的第一阶段,当用户走到门口并且实感摄像头面部识别与主人匹配时,信号被发送到 ARTIK Cloud,ARTIK Cloud 使用规则将信号发送到连接到门栓的英特尔爱迪生,并触发它打开。一旦门在 30 秒后被推开,门闩将自动关闭。在我们的视频演示中,它将在 5 秒后。

它是如何建造的?
Facelock 使用 RealSense 3D 摄像头通过面部识别来检测用户,在检测用户时使用 ARTIK Cloud CSharp 库。或者,每个通过相机来到的人都被记录并存储在云中。
英特尔 Edison 连接到继电器、电池和用 node.js 编写的锁舌,通过设备上的 MQTTS 库订阅 ARTIK Cloud,当我们收到打开锁的动作时,锁舌将打开,然后5秒后关闭,允许用户进门。
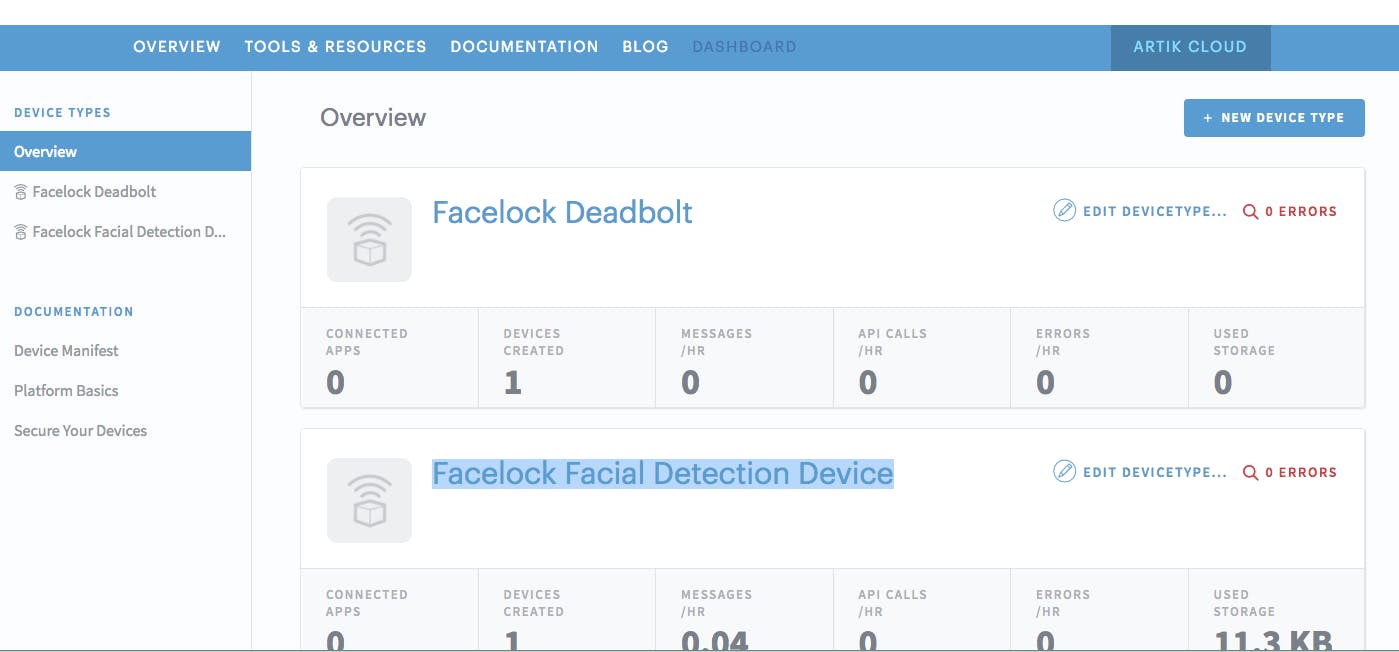
在 ARTIK Cloud 上,我们将转到设备类型并添加两个设备,Facelock Deadbolts 和 Facelock 面部检测设备。

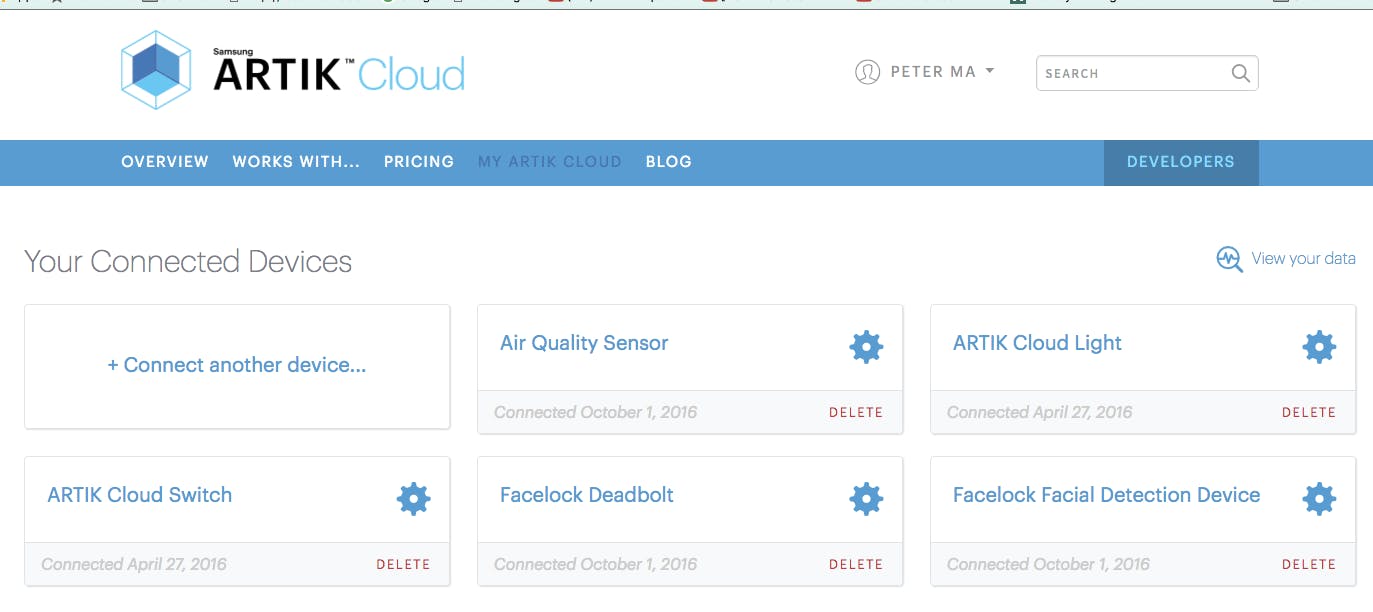
之后,我们将能够在 My ARTIK Cloud -> 仪表板下的设备下看到这两个设备

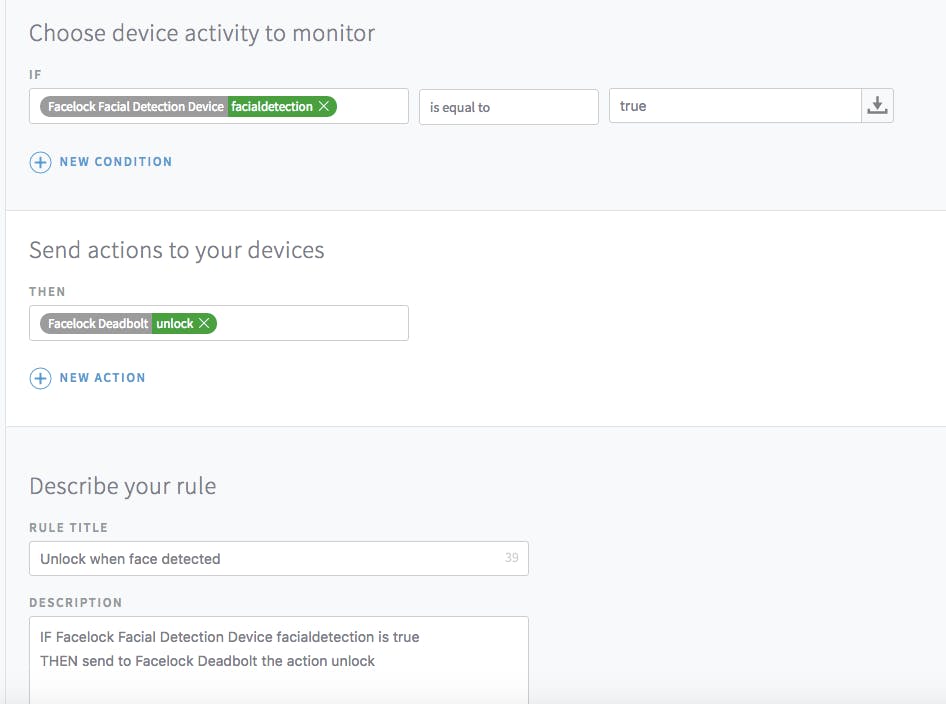
ARTIK Cloud 中的规则引擎允许在检测到用户面部后自动执行此操作。

用例
- 用户不再需要密钥
- 用户不再需要手机中的电池,或通过复杂的应用程序设置,因为现在不需要应用程序
- 为靠近门口的每个人提供安全保障
安全吗?
在当今世界,如果有人想闯入你的房子,他们仍然可以通过窗户和其他地方,但Facelock会给你一个靠近门的每个人的记录。当检测到有人时,摄像头功能将打开,这使用户可以记录每个来过的人,从邮递员到访客的详细信息。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





