
资料下载

用于汽车放大器的DIY USB蓝牙3.0 PCB
描述
上周,我为我的自制家庭影院和功放系统设计了一个蓝牙 PCB。这些在威廉希尔官方网站 上工作得很好。你可以从这里看到我们最后的设计,但现在我想升级它。我想为我的汽车放大器系统制作一个 PCB 作为 USB 输入。
如您所知,我使用的是 JL 系列蓝牙 IC,它们支持 USB(D+ 和 D-)功能。所以,我试着用同样的方法。这是蓝牙接收器 IC 的一些信息和规格。
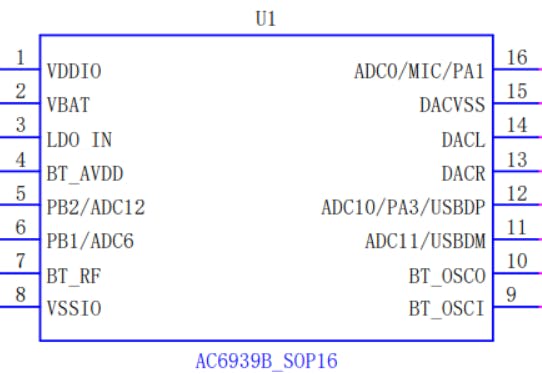
JL系列蓝牙芯片(AC6939B_SOP16):

如今,这些是非常流行的、高度集成的和最便宜的 IC,具有很多特性。在全球范围内有售,在中国制造,但网络上没有关于它们的任何详细信息或数据表。我认为制造商不想透露这些信息。
我如何得到引脚和威廉希尔官方网站 :

用封装细节搜索具体IC编号后,SOP 16 pin。我找到了一个网站chenbingdom.com,它可能会提供有关此 JL 系列 IC 的引脚详细信息和威廉希尔官方网站 描述。该网站使用 http: 不安全连接,因此请在联系他们之前确保。所有 PDF 和数据表均为中文,仅提供威廉希尔官方网站 原理图。可以根据需要进一步修改。
我的版本芯片(AC6939B_SOP16)特点:
1) 频率范围:2402-2480 MHz
2)调制类型:GFSK(电池寿命节省技术)
3) 工作电压:3.0 - 5.5volts
4) 低功耗:14mA @4volts
5) 使用的组件少
6) 时钟:24 MHz 晶振
7) 立体声模式可用
8) 支持 USB
9) 板载麦克风选项
10) 提供 LED 指示灯模式
11)支持AD键(增加/减少音量和频道)
12) 10米范围
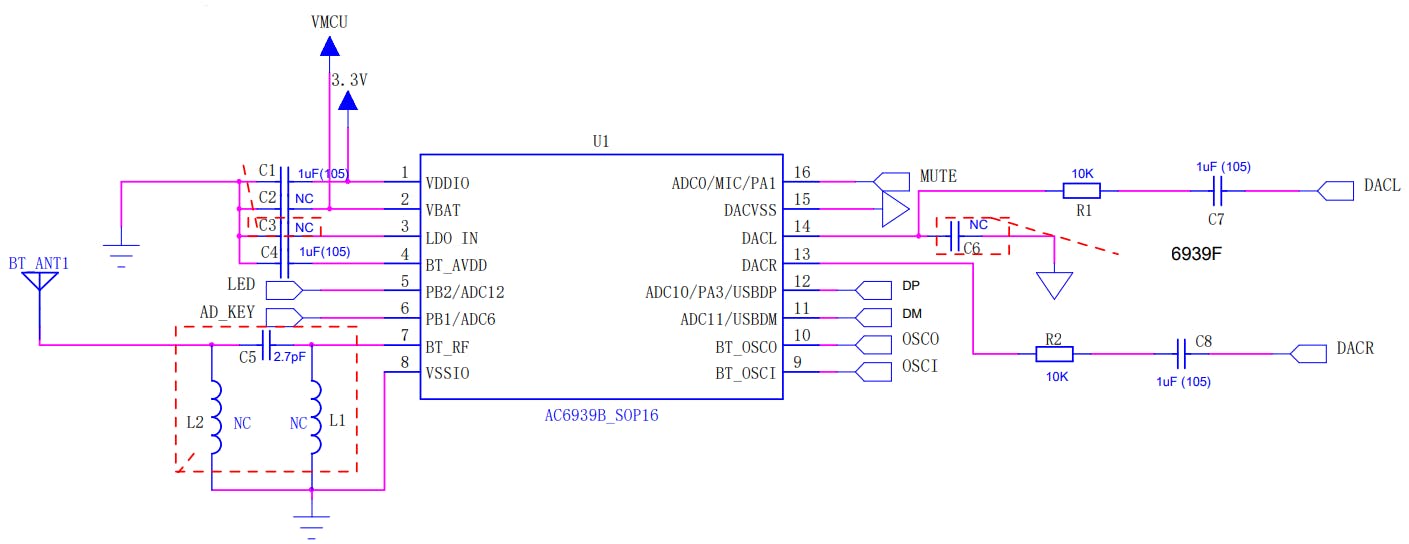
威廉希尔官方网站 原理图:
这是芯片 6939B 的威廉希尔官方网站 ,您可以从这里获得特定的 IC 引脚和原理图

在威廉希尔官方网站 中使用 24MHz 晶振,无需串联电容。此外,SMD 电感器不是必须使用的。该 ic 支持双通道音频输出,因此我们可以将其与立体声音频放大器系统一起使用。
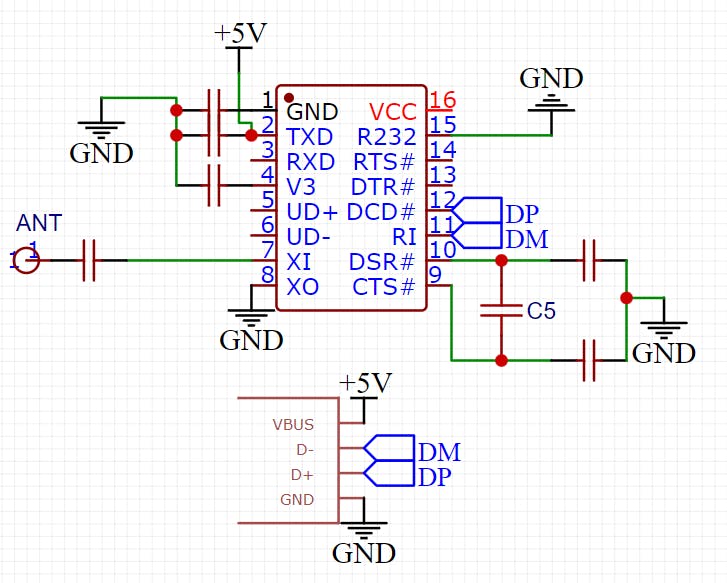
修改后的威廉希尔官方网站 布局:
真正的工作威廉希尔官方网站 不需要太多的元件,所以我自己画了一个简化的原理图。

只需忽略 IC 引脚和名称。我在原理图中使用的是 ch340g,因为这个蓝牙 IC 是匿名的,并且封装是相同的 SOP16。您可以从中看到上图中的 Real 引脚排列。如果您想修改任何内容,您可以从这里下载Gerber。如果你想使用我的布局,那么开源链接就在这里。
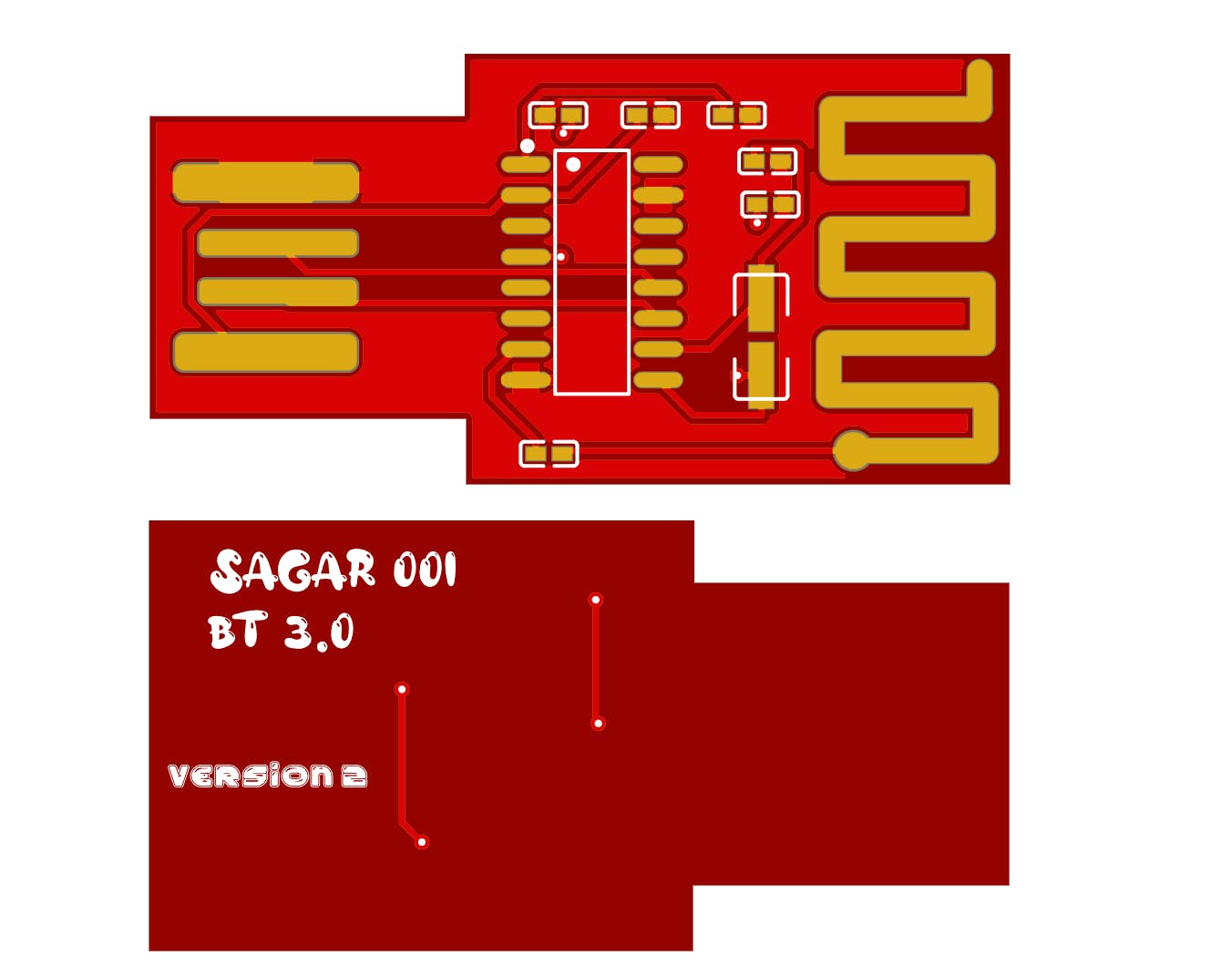
PCB布局:
在制作了很酷的威廉希尔官方网站 后,我在 Easyeda 设计了 PCB,并从JLCPCB 订购。他们以最便宜的价格提供 PCB 原型。我买了 30 块这些小 PCB,厚度为 1.2 毫米,红色 Hasl 表面处理只需 5 美元。从这里下载 Gerber 文件。

这是给你们的特别优惠,使用此链接注册 JLCPCB并获得价值 27 美元的免费优惠券。试试他们的 SMT 组装服务,摆脱焊接和组装过程。

订购过程也很简单,只需按照以下步骤操作即可。
转到 JLCPCB> 上传 Gerbers > 选择数量、颜色和表面处理 > 添加到购物车 > 结帐并在 7 天内收到包裹。
所需组件:

1) AC6939B_16_SOP 蓝牙芯片
2) 24Mhz 晶体
3) 100nf电容
4) 电线和连接器
5) 5v 电池
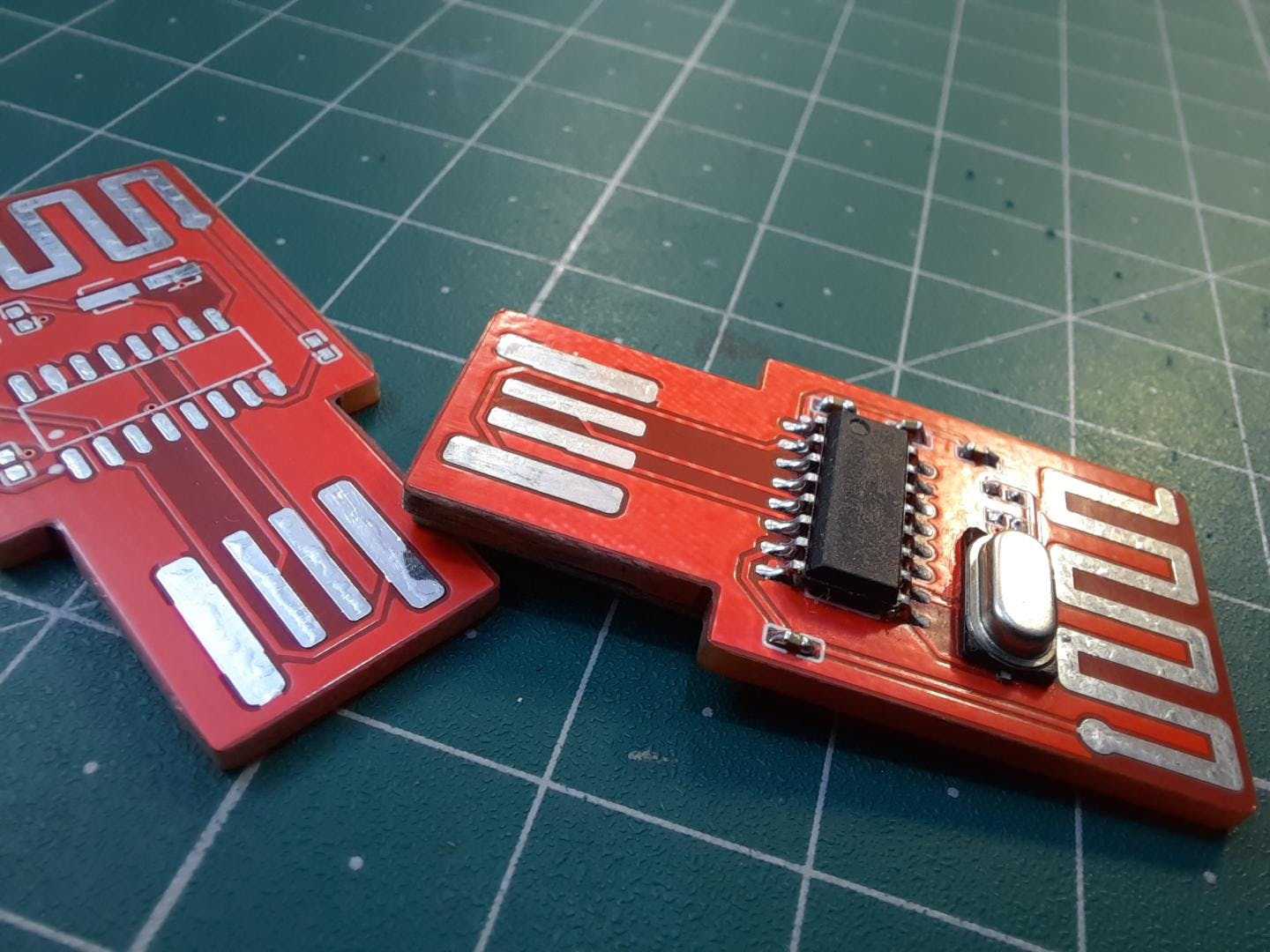
焊接和组装:
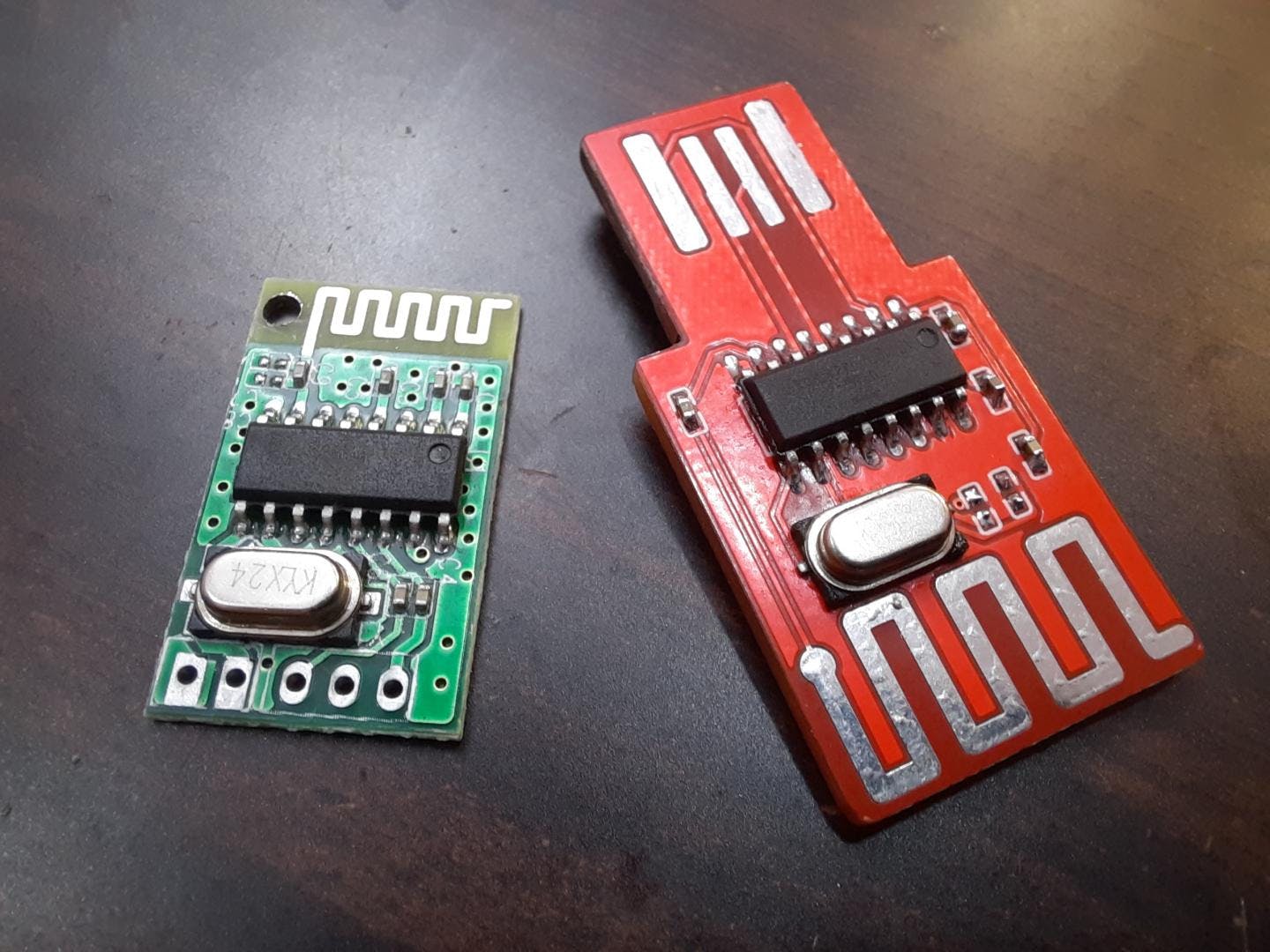
我打开 PCB 包并选择了一块作为第一次尝试。然后我收集了所有组件并将威廉希尔官方网站 图打印在纸上进行组装。

我们可以使用手工焊接方法焊接所有组件,我认为这是目前最好的方法,而不是任何昂贵的热板。

焊接后用汽油或酒精清洁 PCB 以去除残留的助焊剂。
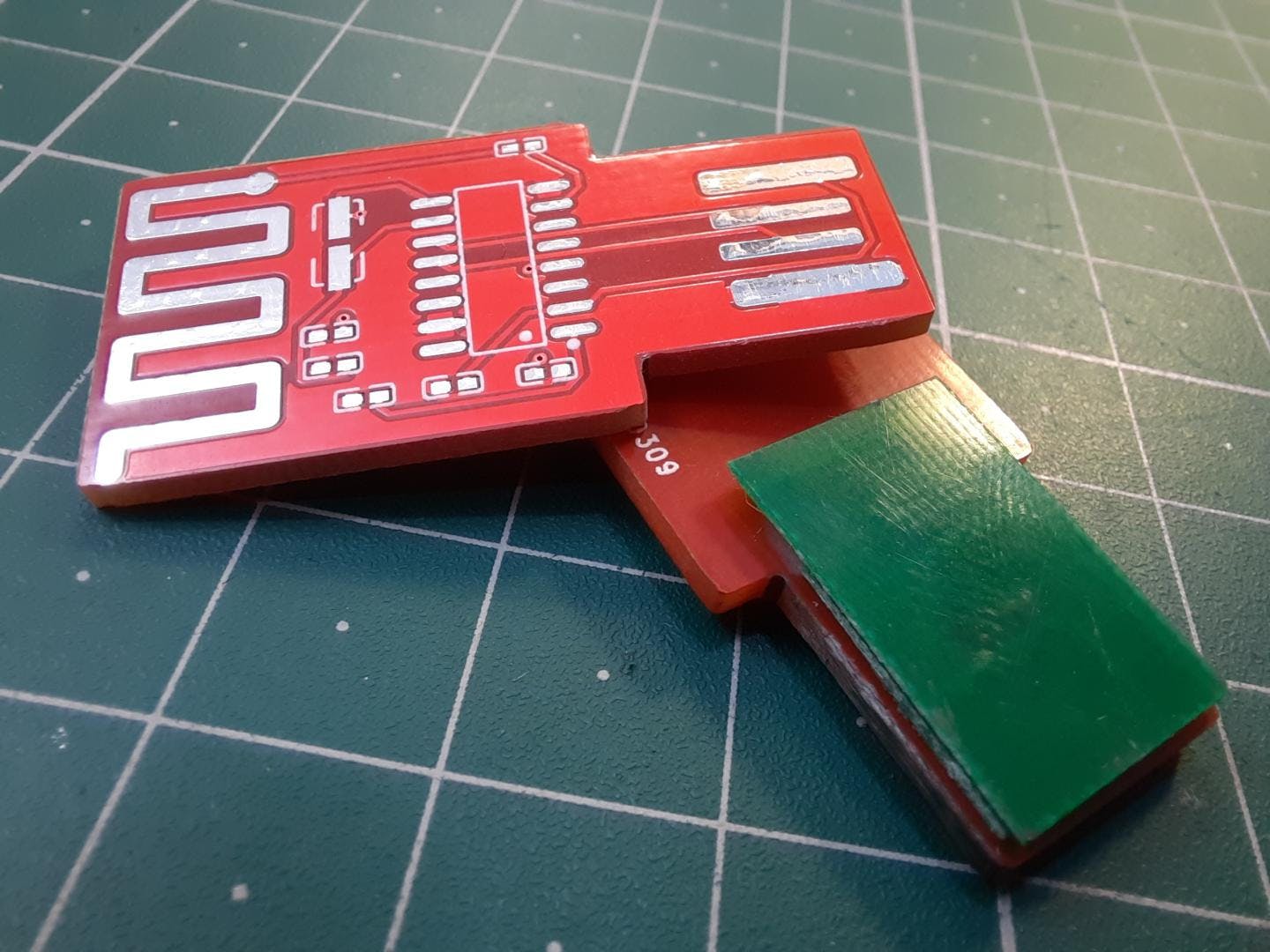
PCB 外形尺寸:

因为我的 pcb 是 1.2mm,所以我在 USB 后面粘了两个垫片,这将有助于建立良好的连接并填补 PCB 和 USB(母型)之间的间隙。
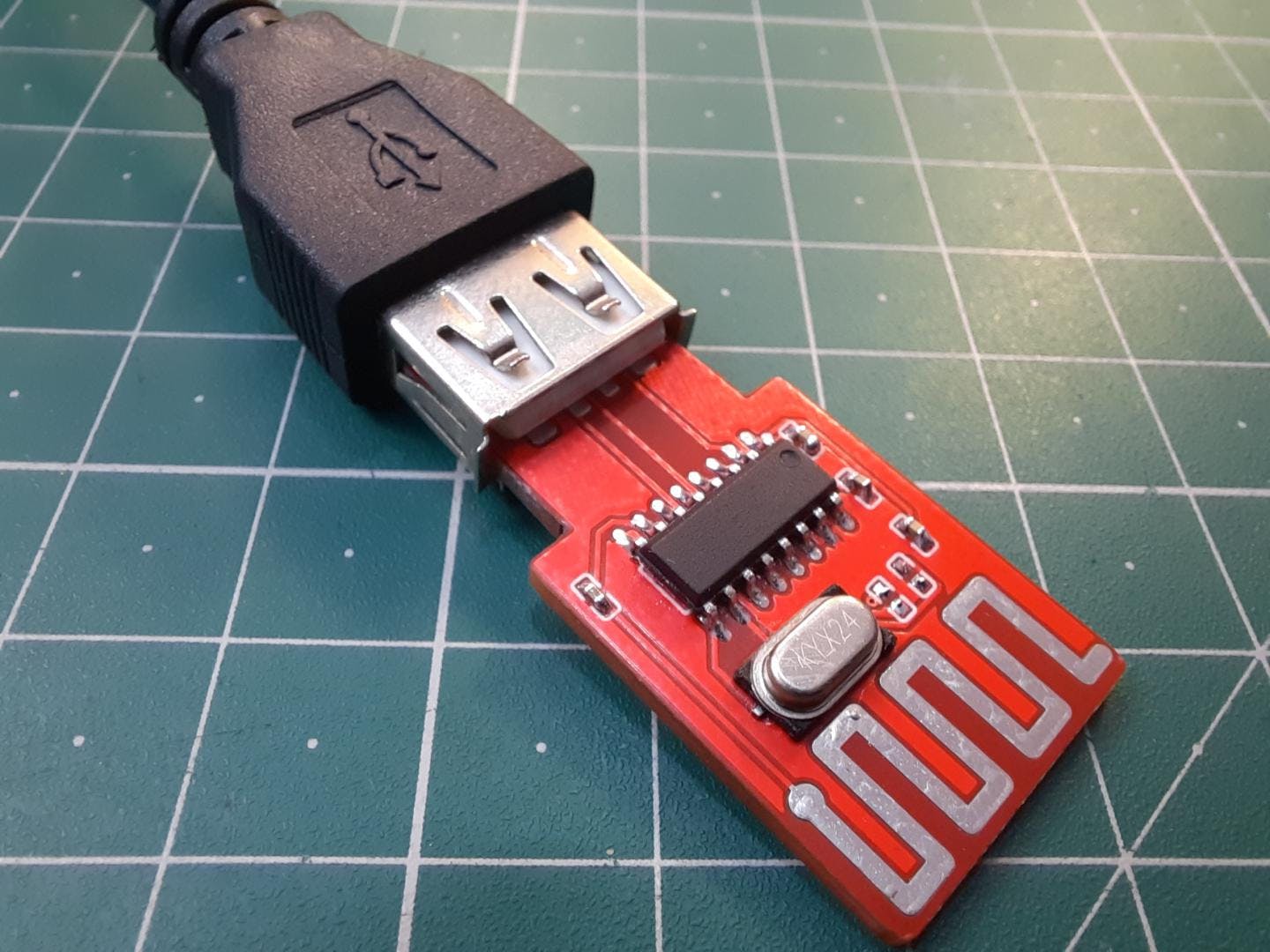
与手机连接:
如您所知,这些是 3.0 版本的蓝牙 IC,在 flash 部分默认命名为 3.0。
只需插入 USB 并使用您的移动蓝牙进行扫描。这将弹出一个窗口,然后无需任何密码即可连接到设备。
在职的:

当我将 USB 插入汽车放大器系统并连接手机时,工作出现错误。

汽车音响系统无法识别设备,但连接正常。所以我尝试了不同的设备和家庭影院。我在许多系统中都遇到了问题。但是使用一些相同的IC模块。
结论:
大多数系统都不能这样做,而且PCB外形也不是太好。所以下次我会用其他特定的 USB 解码器 IC 设计 USB 蓝牙。添加一些 MIC、Led 和 AUX 选项。

我将升级到一些 SMD 封装以使其更小,并为它制作一个 3d 打印的外壳。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






