
资料下载

使用NodeMCU在LOTODA应用程序上监控温度和湿度
描述
你有没有想过让传感器分散在你的房子和花园周围,定期监测它们的温度和湿度?我们想与您分享一个 LOTODA IoT 平台的解决方案,您可以使用一些 LOTODA 的免费资源(例如移动应用程序、笔记本电脑上的应用程序和一些 Arduino 库)轻松创建一个 DIY IoT 项目,在这个教程中,我们使用了 NodeMCU ESP8266 或 MH-ET live ESP32 Mini 套件带有 AM2301 传感器,可将数据(温度和湿度)发送到 LOTODA 的物联网服务器并使用 LOTODA 移动应用程序对其进行监控。兴奋的?让我们开始吧!
第 1 步:开始
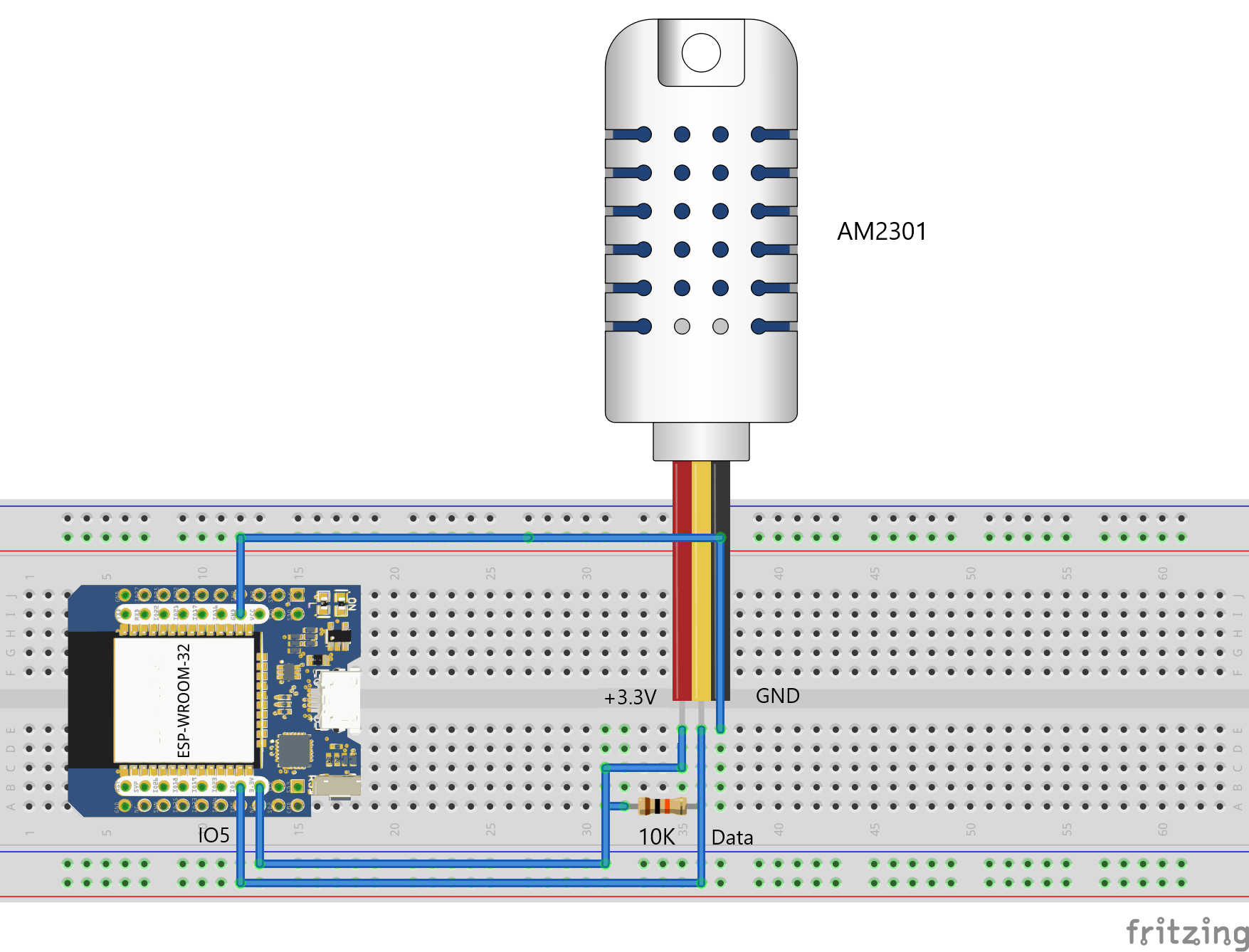
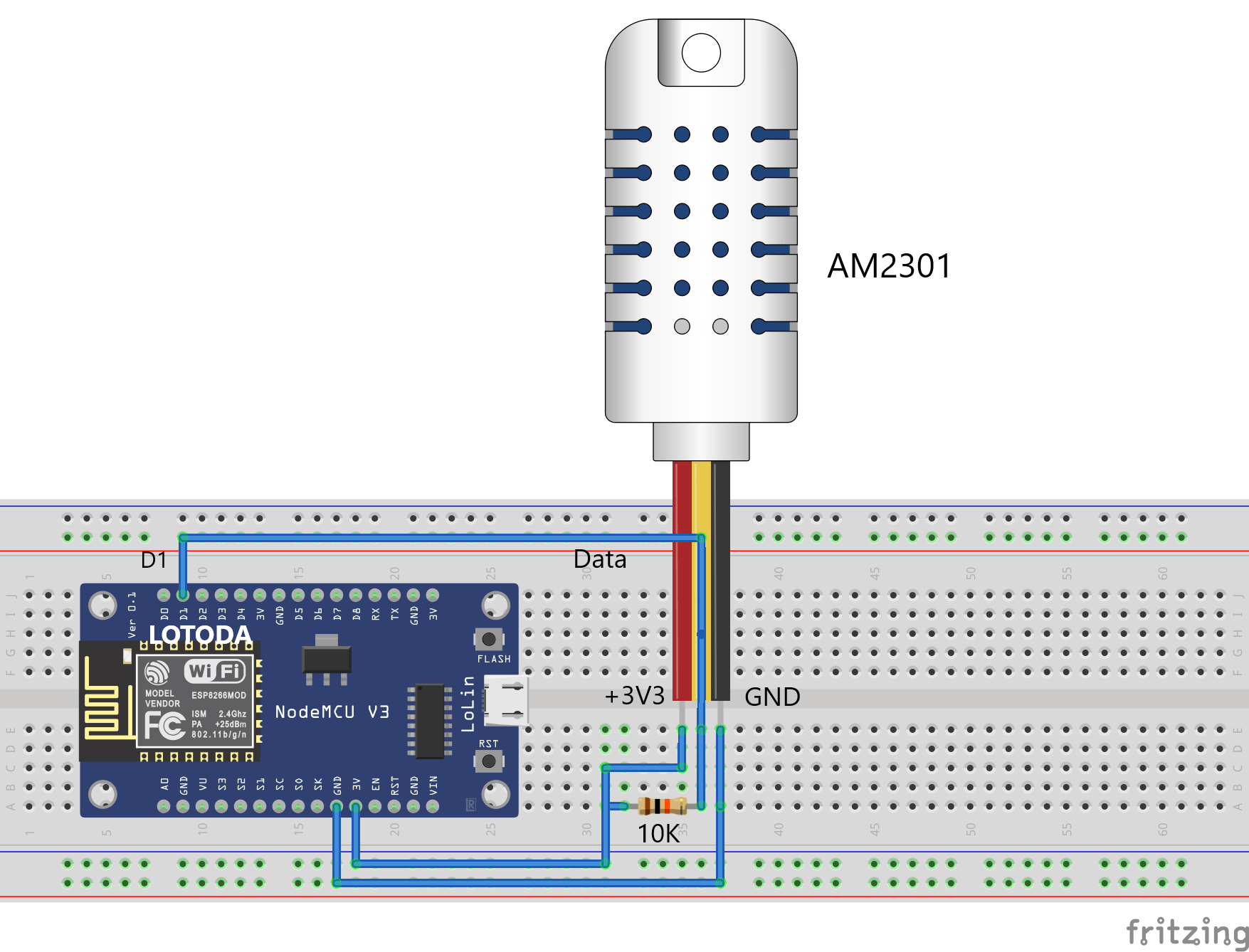
首先接线,将 AM2301 传感器连接到 ESP8266 NodeMCU 或 ESP32,相当简单。现在将传感器放在除了 NodeMCU 之外的面包板上。
将传感器上的 Vcc 引脚连接到 NodeMCU 上的 3.3V 引脚,并将地 (GND) 连接到地 (GND)。
还将传感器上的数据引脚连接到 ESP8266 NodeMCU 的 D1 引脚或 ESP32 Mini Kit 的 IO5 引脚。
最后,我们需要在 Vcc 和数据线之间放置一个 10KΩ 的上拉电阻,以保持它为高电平,以便传感器和 NodeMCU 之间的正常通信。
红色 = Vcc 3.3v(左)
黄色 = 数据线(中间)
黑色 = 接地(右)


第 2 步:开始使用 LOTODA 物联网平台
这些步骤用于注册 LOTODA 应用程序并将其连接到 LOTODA IoT 平台。
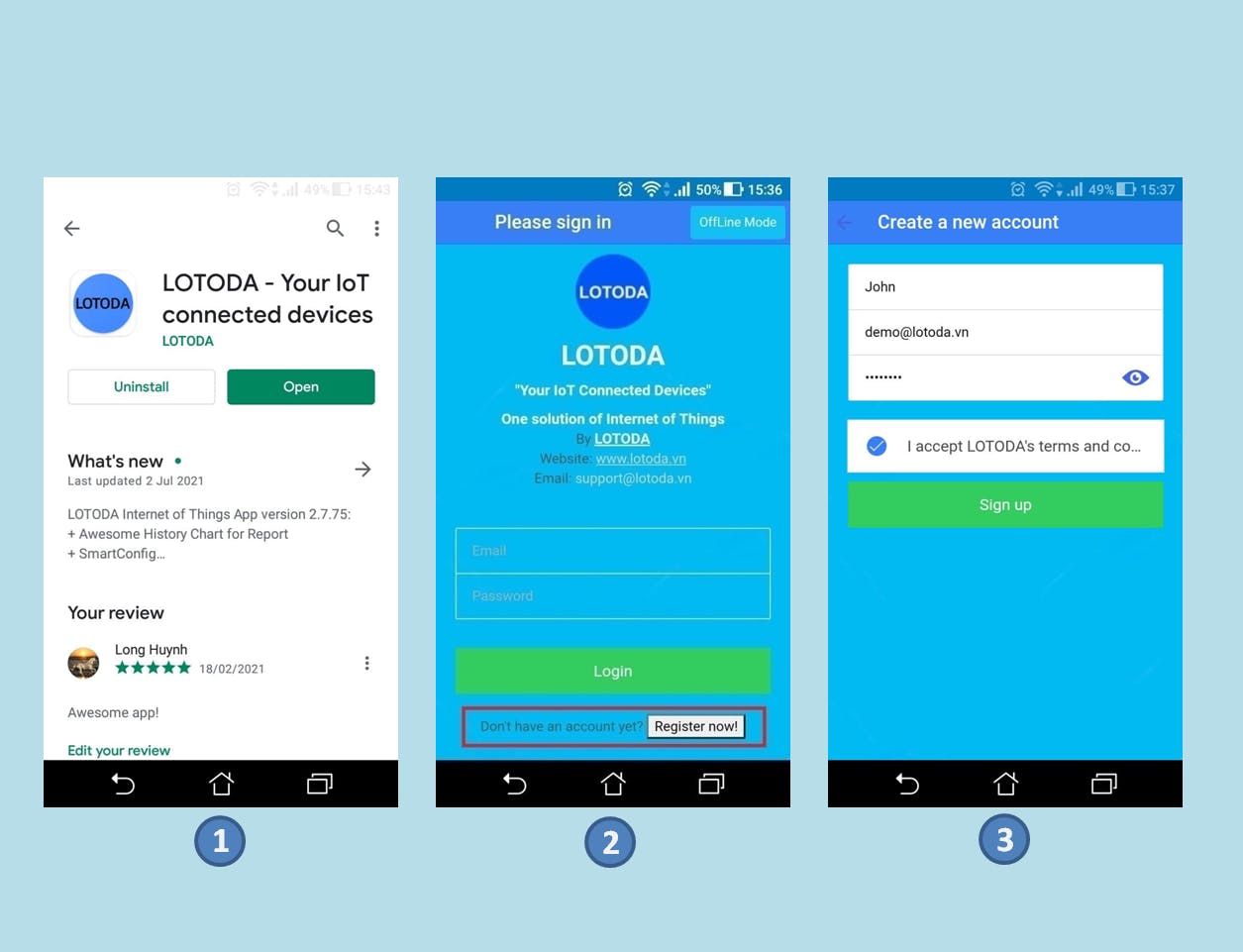
首先,在安卓手机或iOS手机上下载LOTODA App后,您需要创建一个LOTODA账号,更多详情见官网https://lotoda.vn ,以防您已经拥有一个。我们建议使用真实的电子邮件地址,因为它需要电子邮件确认,并且您将获得一些用于将设备或移动应用程序连接到 LOTODA 物联网平台的凭据密钥。

第 3 步:电子邮件确认和 IoT LOTODA 的一些 ID 密钥

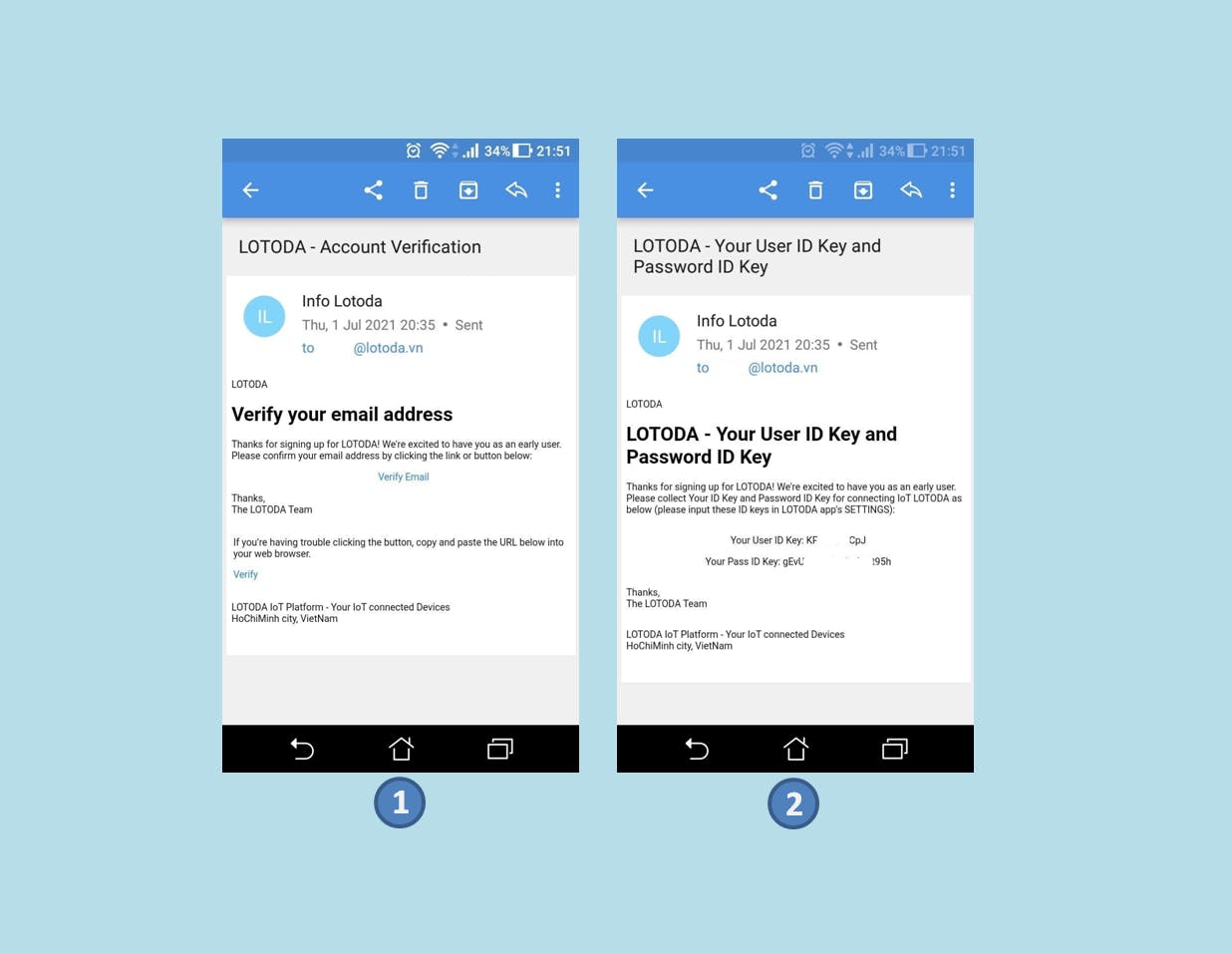
在 LOTODA 移动应用程序上注册一个帐户后,您将收到两封电子邮件,第一封电子邮件用于确认,第二封电子邮件用于您的 ID 密钥,以便将一些东西连接到 IoT LOTODA。
1.在第一封确认邮件中:请点击“验证邮箱”按钮激活您的帐户,现在您可以成功登录您的LOTODA手机应用程序。
2. 在第二个 ID 密钥电子邮件中:包括两个 ID 密钥,它们类似于用户名和密码,用于在 LOTODA IoT 服务器上进行身份验证。
如您所知,LOTODA 物联网平台基于 MQTT(消息队列遥测传输)协议工作。MQTT 协议专门用于低带宽、高延迟的环境,是机器对机器(M2M)通信的理想协议,如果您熟悉 MQTT,则可以轻松使用它。
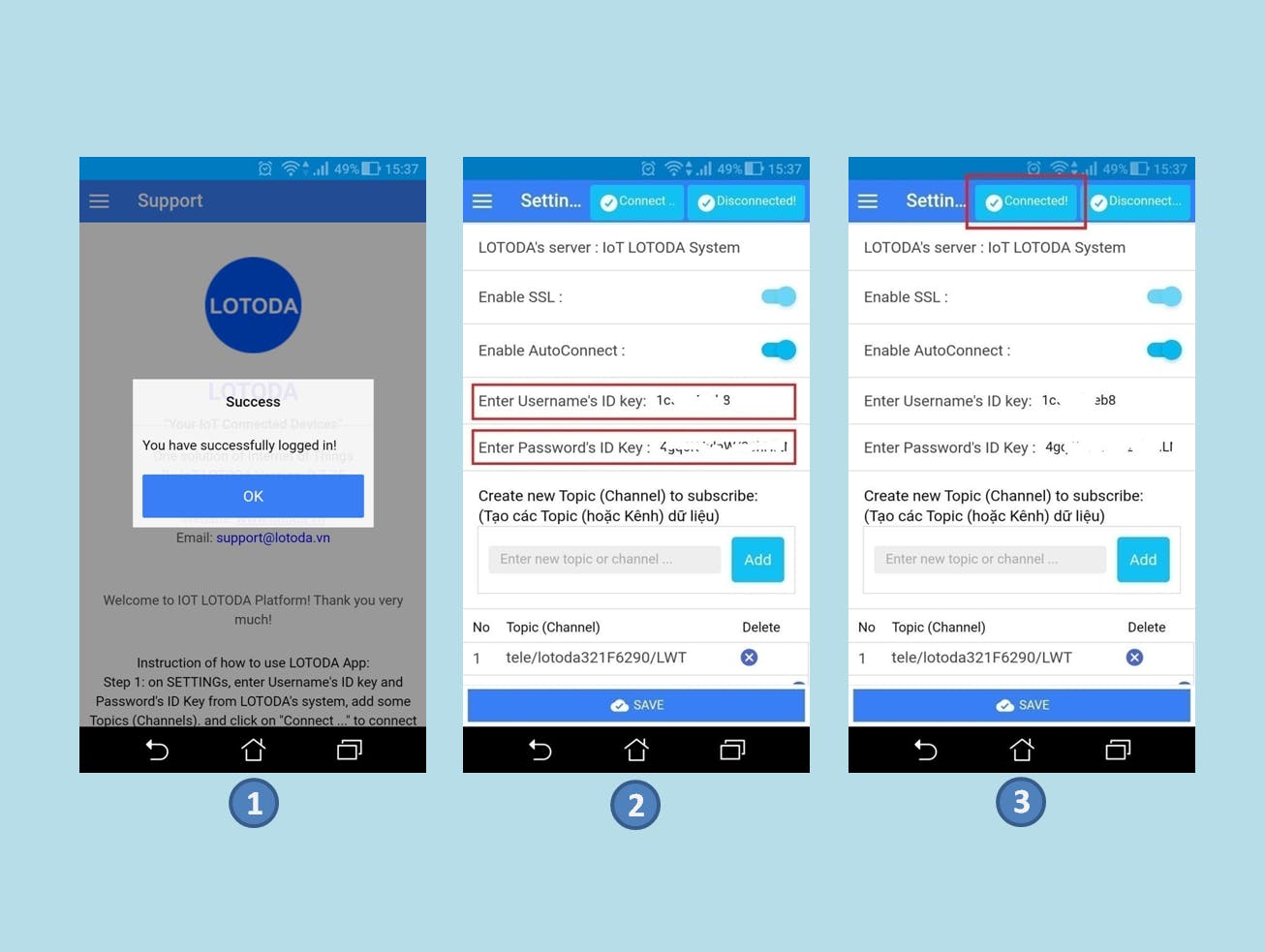
第 4 步:登录 LOTODA 应用程序并将其连接到 IoT LOTODA 服务

成功登录帐户后,请进入“设置”菜单,然后将电子邮件中的用户名 ID 密钥和密码 ID 密钥复制并粘贴到 LOTODA 应用程序中,如上图所示。
然后单击“连接...”按钮连接到 LOTODA MQTT 代理,如上图所示。
状态为“Connected...”,表示 IoT LOTODA 服务连接成功。
第 5 步:在 NodeMCU 上安装和运行代码。

在您成功登录您的帐户并成功连接 LOTODA 移动应用程序之后。
接下来,下载 LOTODA 库和 DHT 传感器库。在 LOTODA 库中,您可以看到一些示例以供参考。
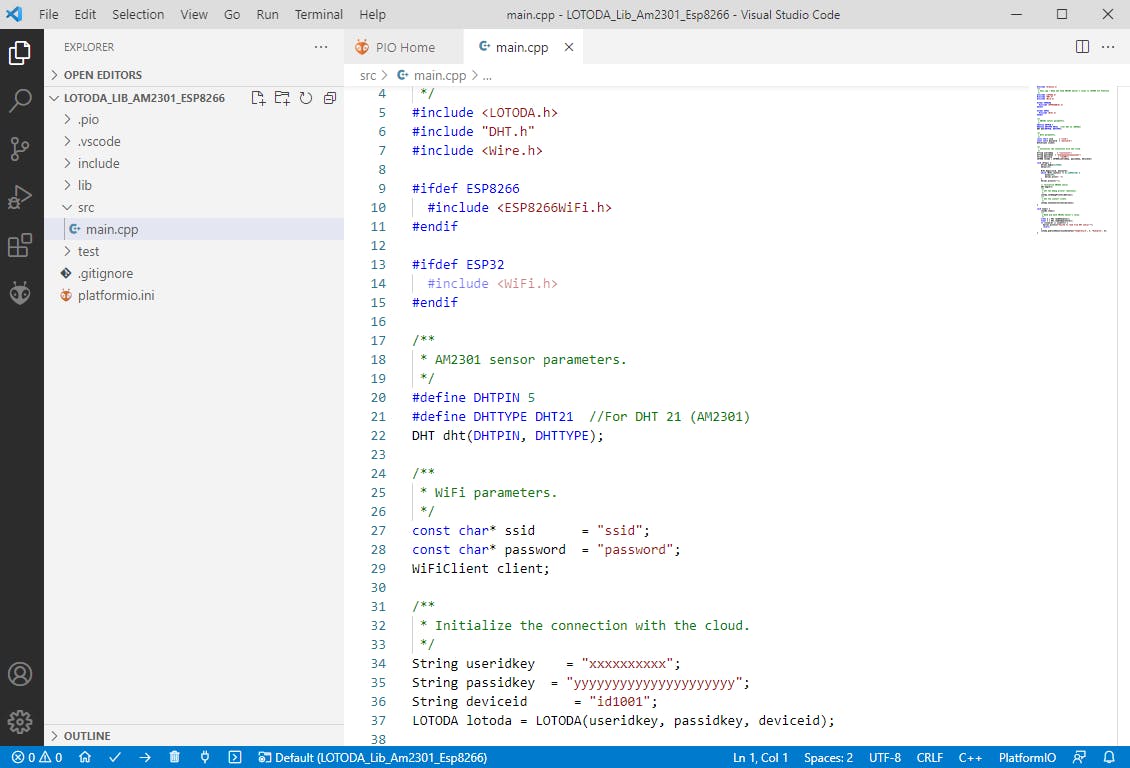
完整的代码源在这里,在安装了 PlatformIO 的 Visual Studio Code IDE 上打开它:
现在让我们看一下 NodeMCU 的示例草图。
请注意,将 NodeMCU 连接到 LOTODA IoT 平台需要包含三个关键组件:
1. 字符串 useridkey = ""; - 用于连接 LOTODA 平台的 MQTT 服务器的特定用户名。它也是每个连接的主题前缀。
2.字符串密码=“”;- 连接LOTODA平台MQTT服务器的认证专用密码。
3. 字符串 deviceid = ""; - 特定于您的设备 ID,请自行输入任何内容,例如这里是 NodeMCU ESP8266 上的“id1001”,确保每个设备都不同。
您需要包括两个关键组件才能连接到您的 WiFi 网络:
1. char* ssid = "ssid"; - 特定于我们要连接的网络(网络名称)。
2. char* 密码 = "密码"; - 特定于我们要连接的 WiFi 网络(密码)。
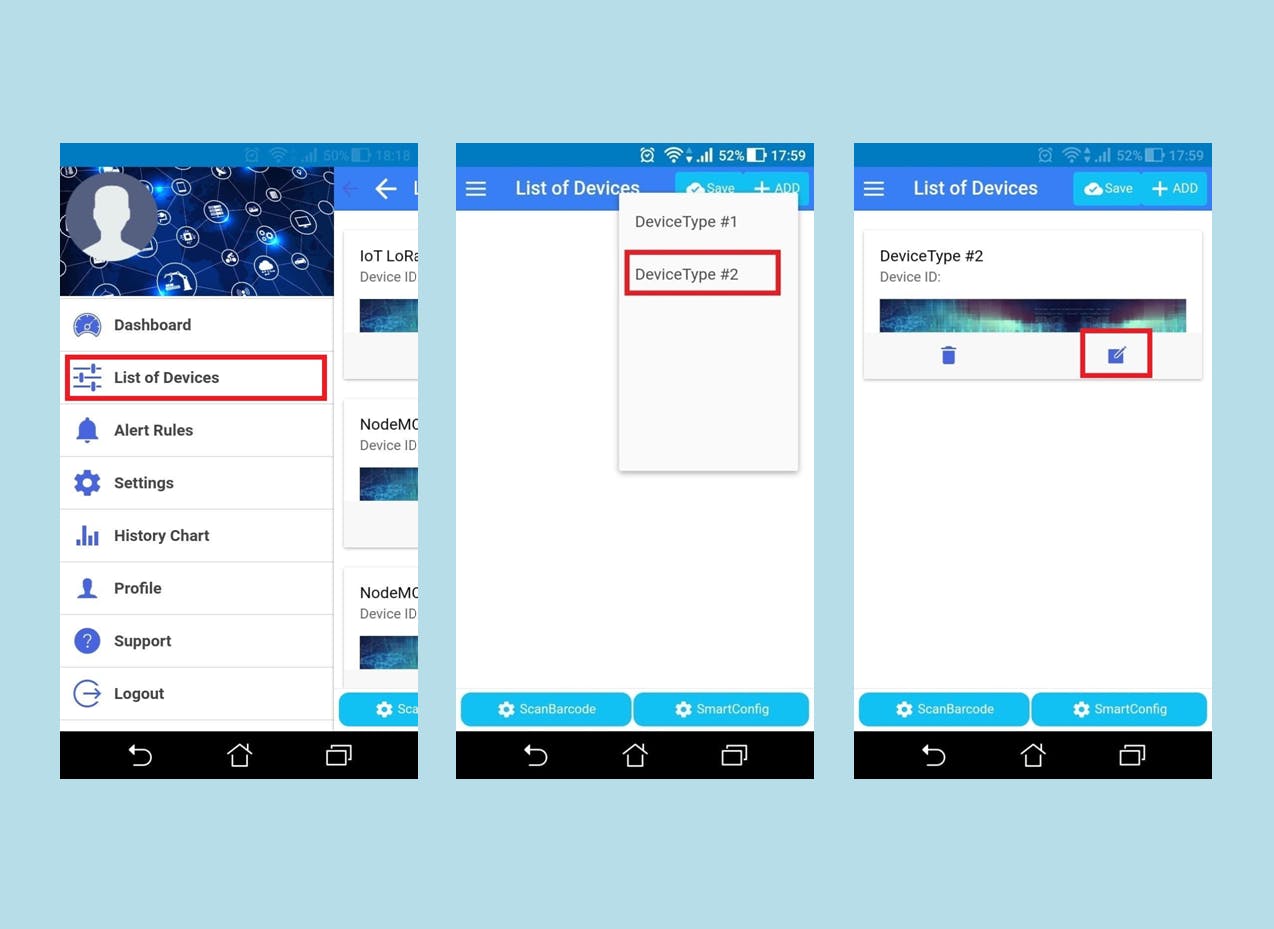
第 6 步:在设备列表中添加新设备

现在让我们继续讨论有趣的事情!
成功登录帐户后,首先在“设备列表”菜单中创建一个新设备。单击“+ADD”菜单,然后选择“DeviceType #2”。
您会看到添加了新设备,然后单击“编辑”按钮以输入此设备的一些信息。

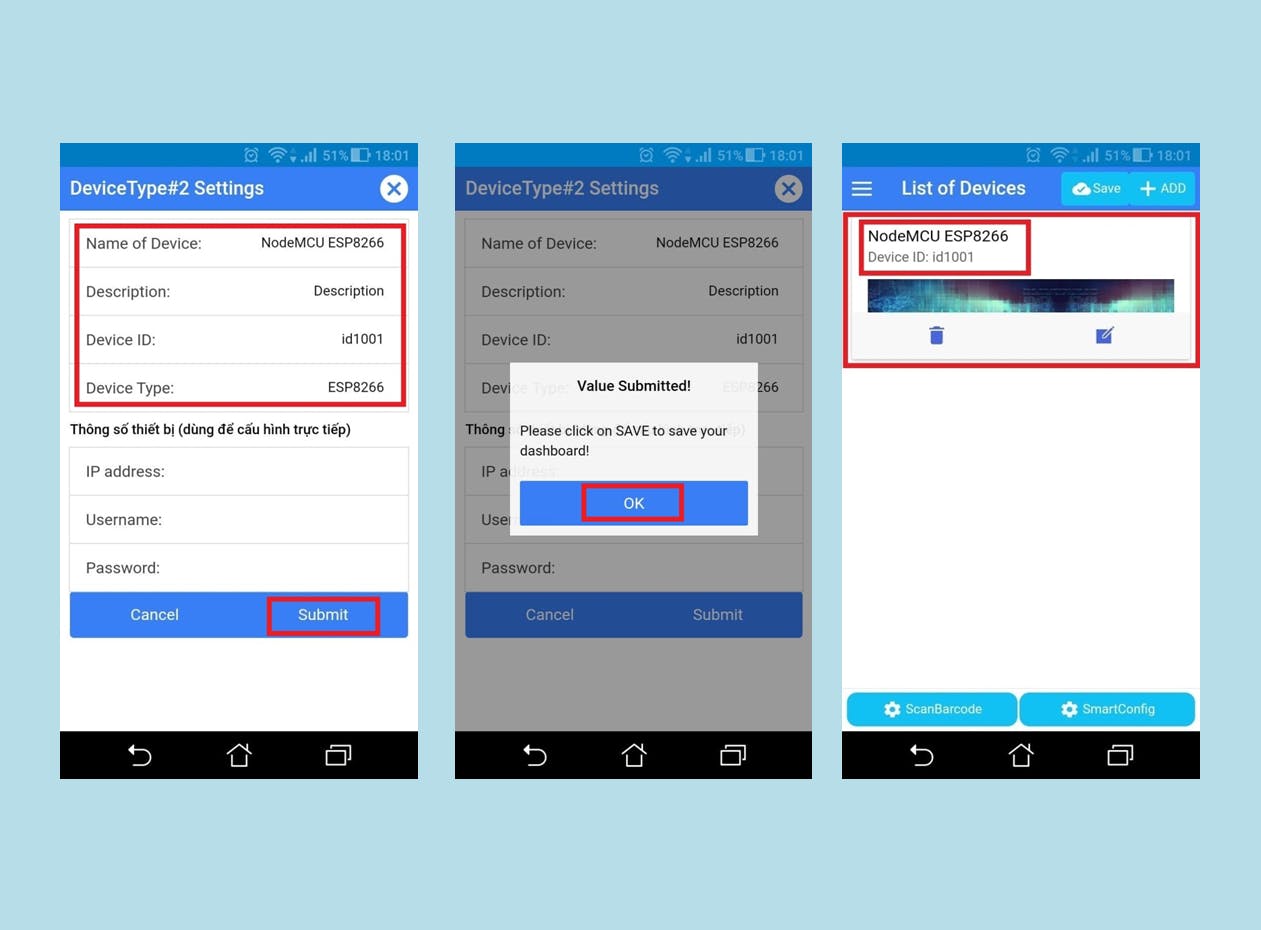
现在,在您设备的编辑窗口中,您输入设备的一些信息。输入设备ID(deviceid),这里的例子是“id1001”,你一定要使用deviceid作为你在MCU上的编码。
然后单击提交并确定。完毕。
您刚刚添加了您的设备,其 deviceid 为“id1002”(在您的每个设备上替换此不同的值)。
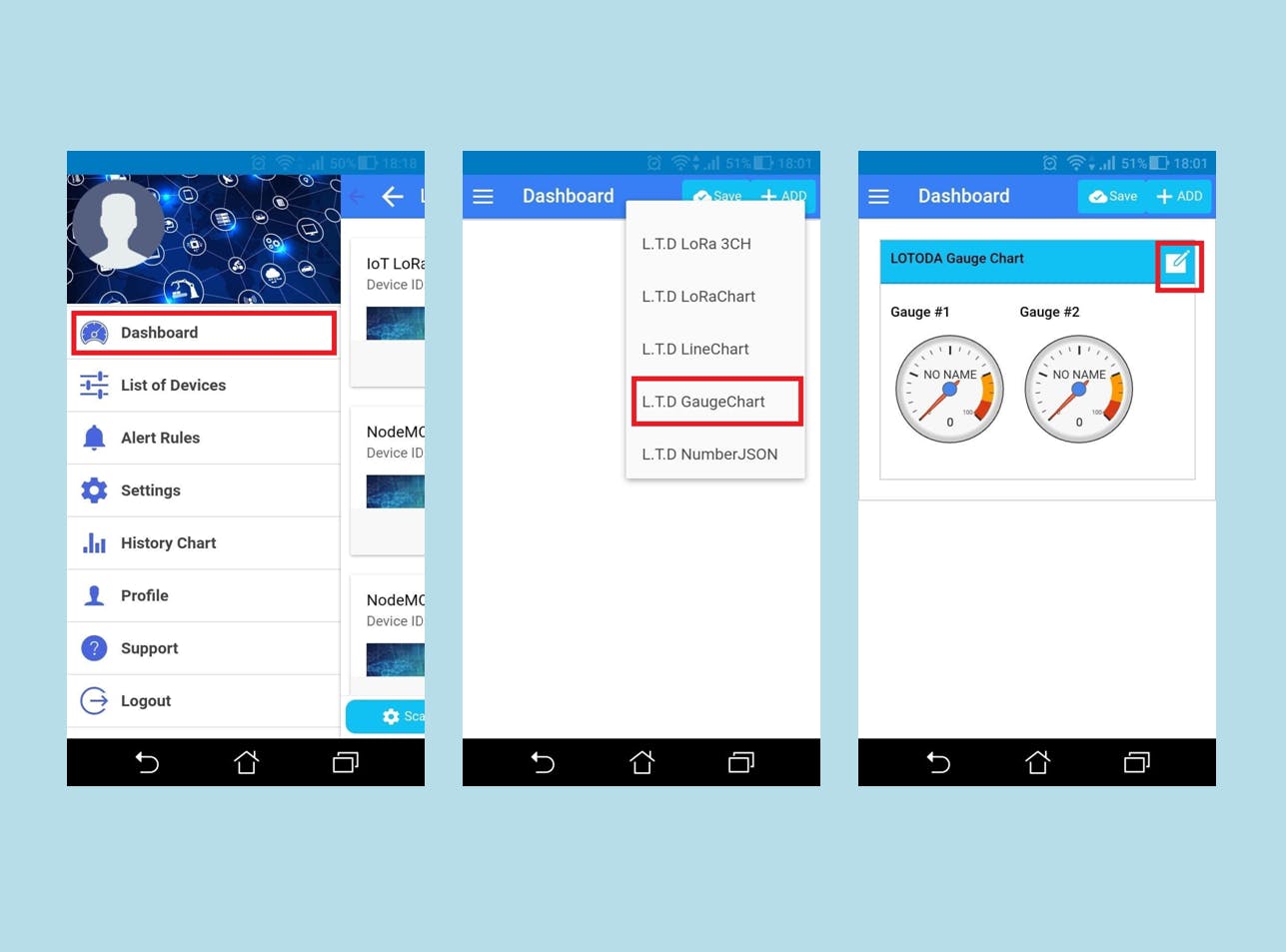
第 7 步:在仪表板中添加新小部件

转到“仪表板”菜单,添加小部件名称为“LTD Guage Chart”,如上图所示。在这个小部件上,您单击“编辑”图标来编辑这个小部件。

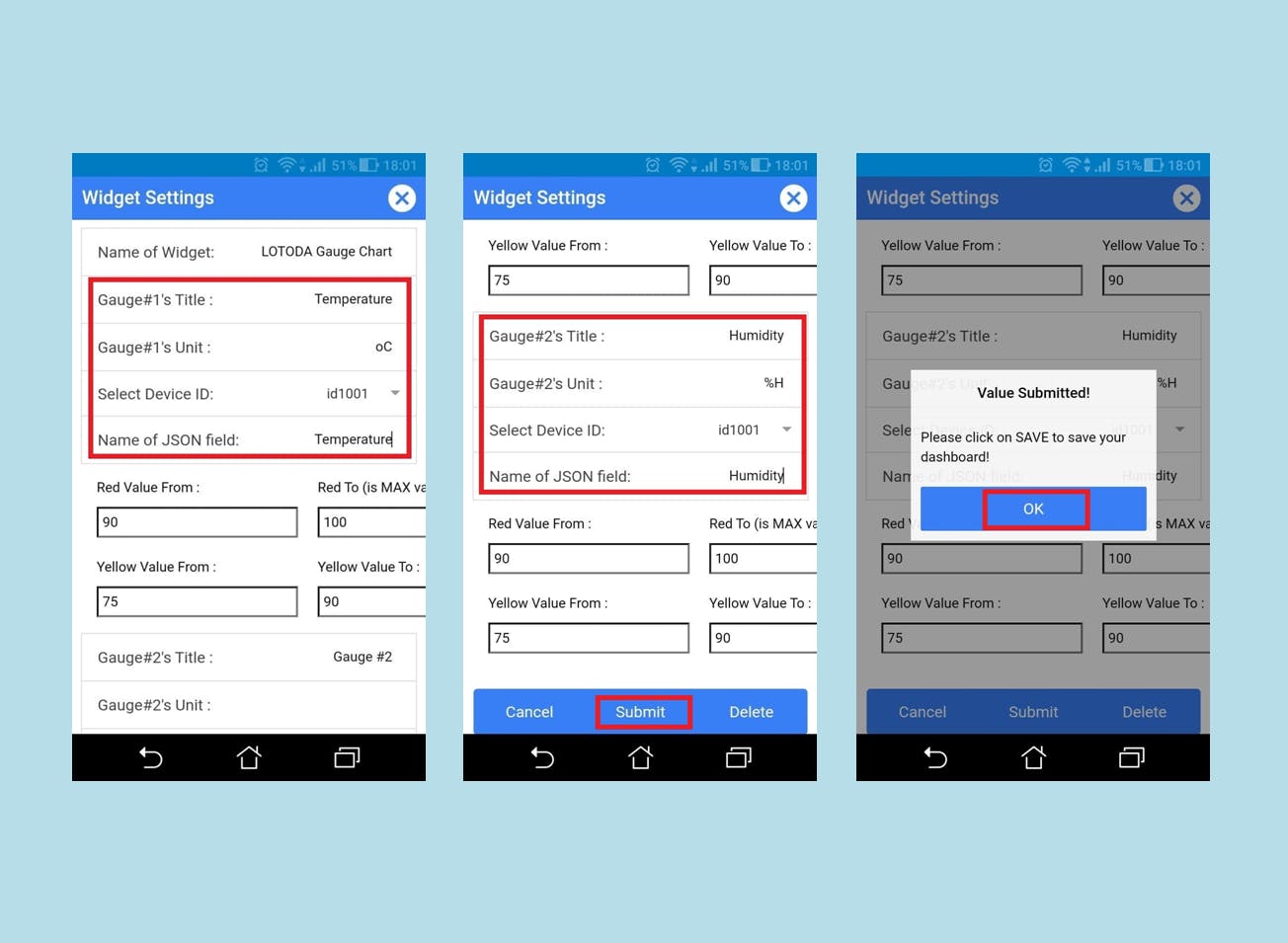
在两个仪表图的小部件设置窗口中,您输入该小部件的一些信息,如下所示:
在第一个量表小部件中:
- 标题是“温度”
- 单位是 oC
- 设备ID:请选择您在设备列表中添加的设备ID。例如是“id1001”。
- JSON 字段是“温度”(就像在您的代码中一样)
在第二个量规小部件中:
- 标题是“湿度”
- 单位为 %H
- 设备ID:请选择您在设备列表中添加的设备ID。例如是“id1001”
- JSON 字段是“湿度”(就像在您的代码中一样)
然后点击提交和确定。完毕
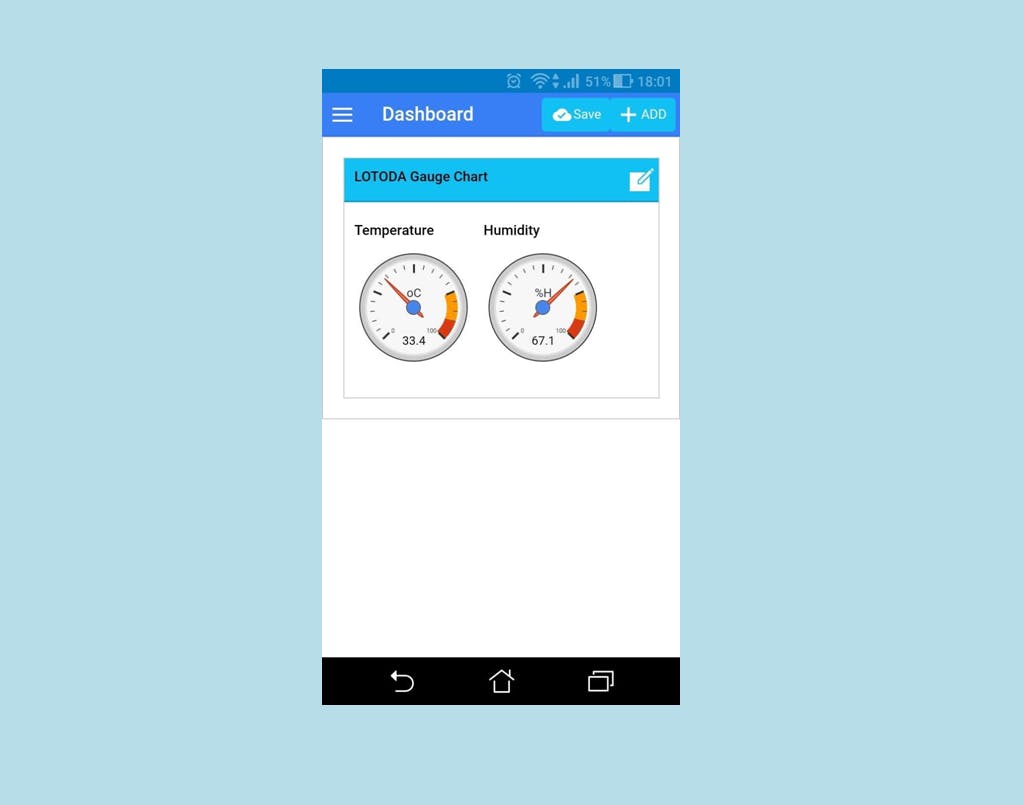
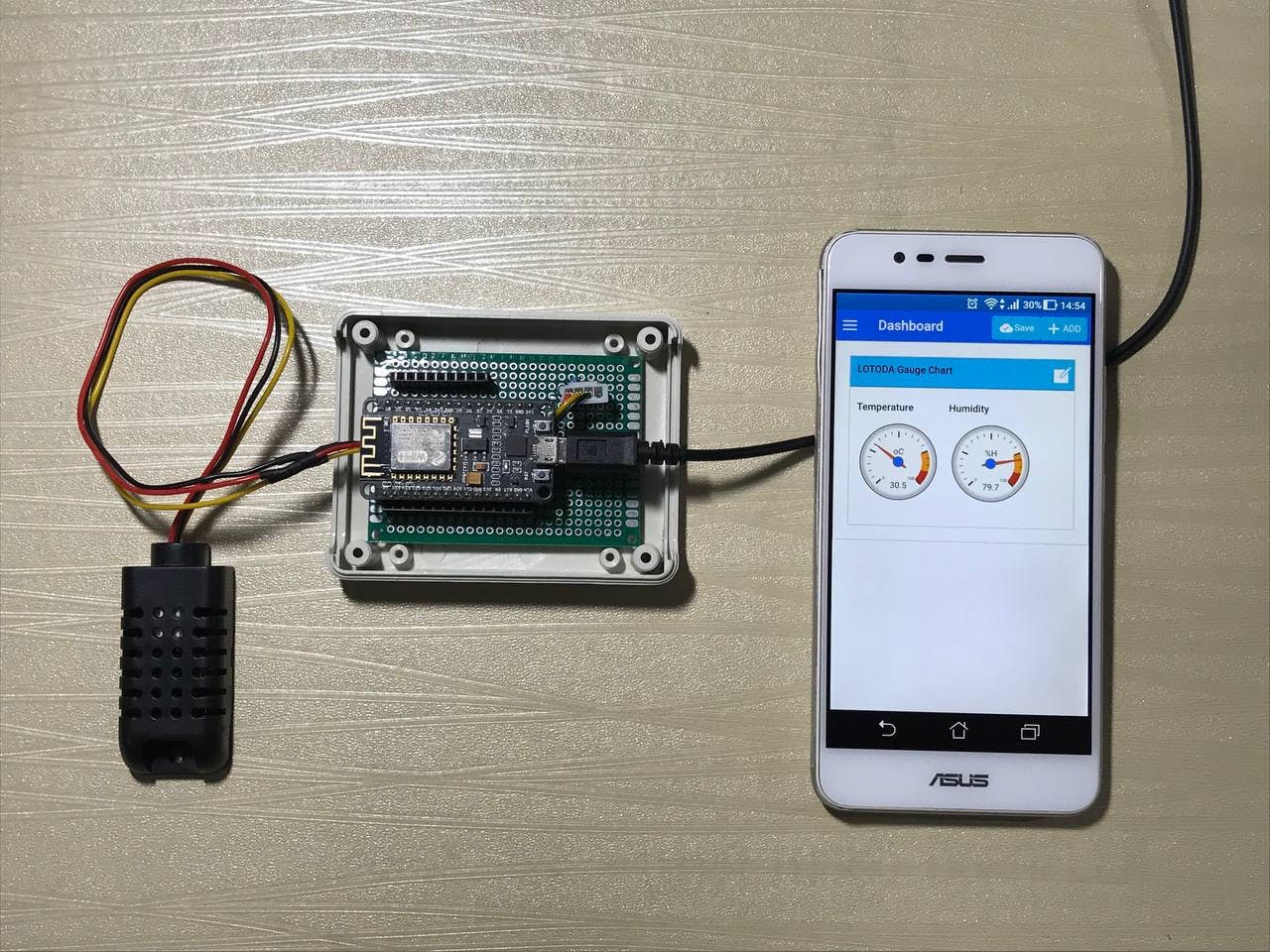
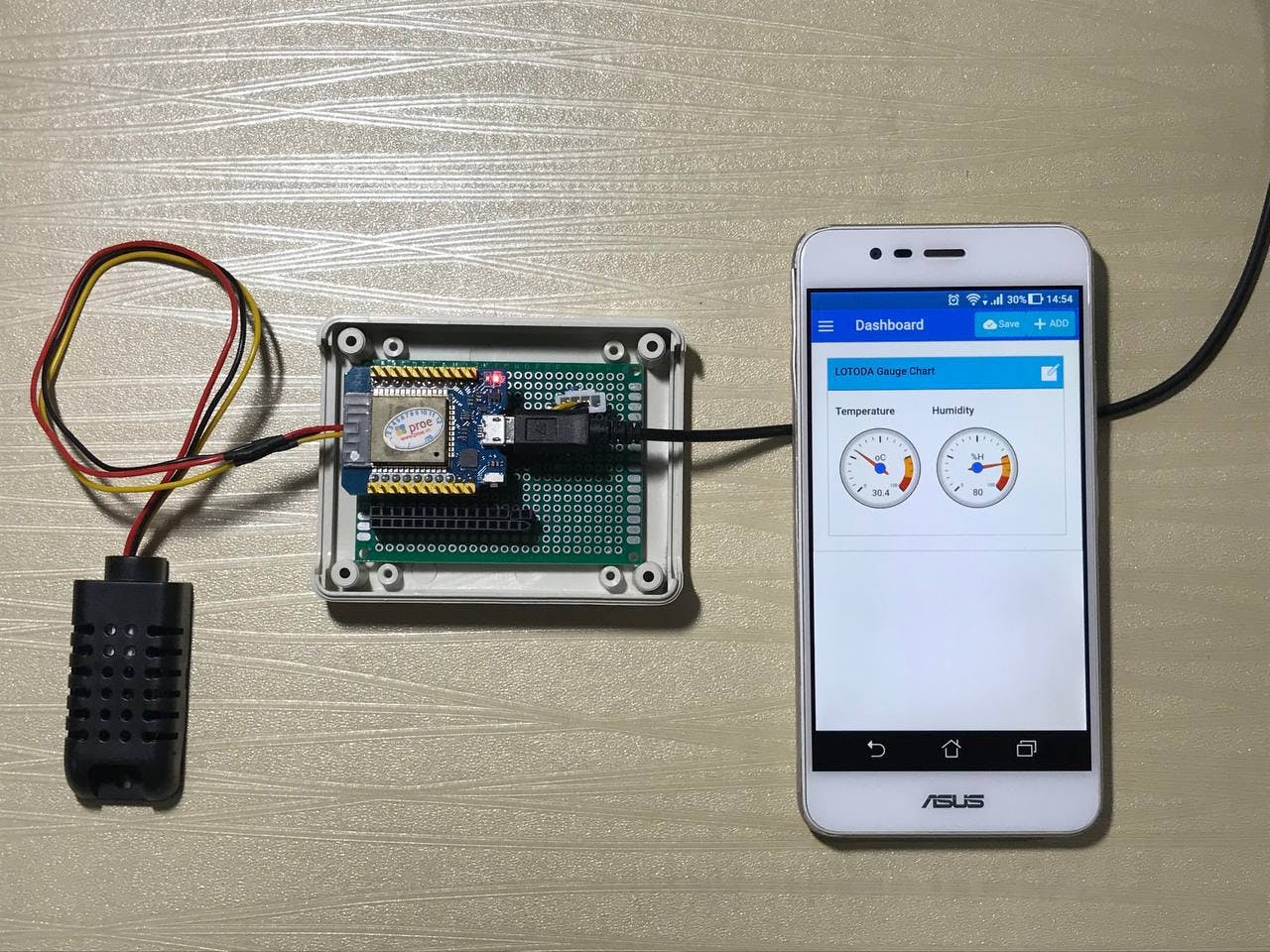
第 8 步:在仪表板上显示温度和湿度



结果如上图。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







