
资料下载

齐纳二极管测试仪简单威廉希尔官方网站
描述
没有标记很难知道齐纳二极管的电压。如果齐纳二极管上的标记被擦除,我们无法在没有测试威廉希尔官方网站 和适当设备的情况下判断齐纳二极管的额定值。所以,今天我们将制作一个齐纳测试表来获得齐纳二极管的额定电压。一个简单而准确的仪表,然后我们将为此做一个案例。
下面给出了 PCB 的测试威廉希尔官方网站 和 Gerber 文件。我正在使用JLCPCB原型服务为我的项目提供专业的外观。他们以 2 美元的价格提供 5 块 2、4 和 6 层 PCB。
概念简介:

要制作齐纳测试仪,我们必须将电压提升到测量的最大极限。意味着如果您测量低于 24v 的齐纳二极管,那么升压器的电压设置将为 25-28 伏)。保护二极管的 10k 电阻和齐纳二极管上的电压降将告诉额定值。
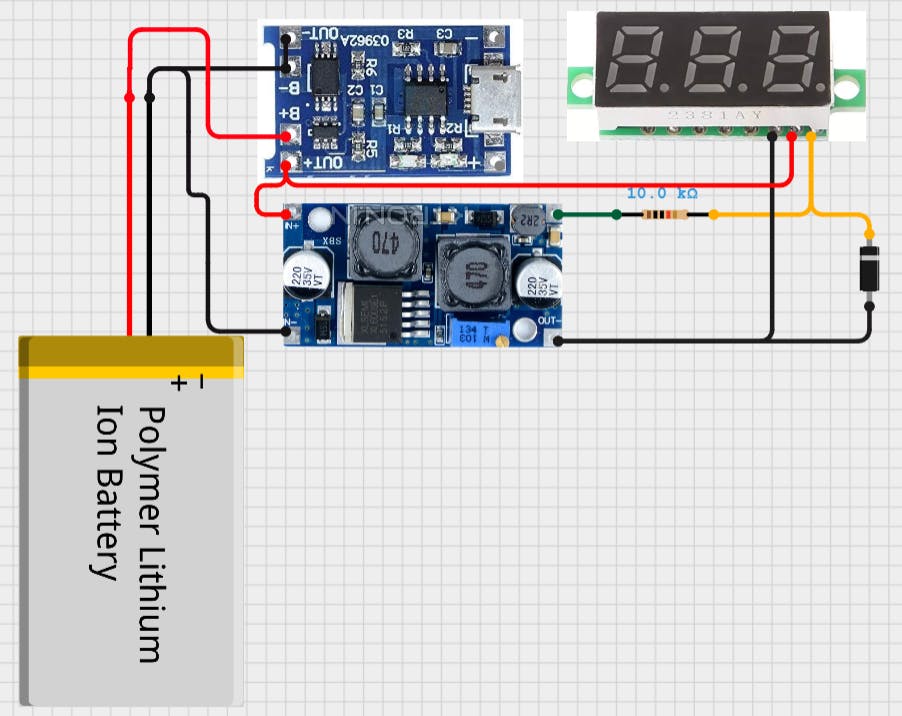
图示威廉希尔官方网站 :
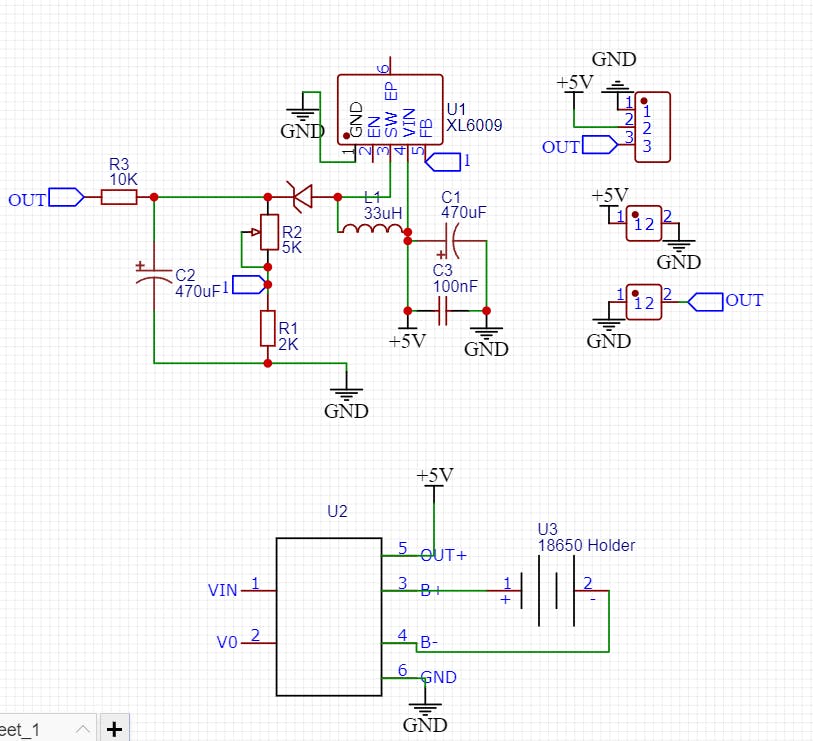
这是一个易于理解的威廉希尔官方网站 ,具有正确的接线和图片,由cirkit 设计器软件提供。

要制作带有图片演示的此类详细威廉希尔官方网站 图,请检查我们的新软件“Cirkit Designer”,在软件的下一次更新中,我们正在为 Arduino 添加代码编译。

从这里下载Cirkit design r。
开始让您的演示文稿更酷、更易于理解。继续前进 Cirkit 设计师。您将可以免费访问更多由顶级工程师在社区中共享的项目。
使用的组件:
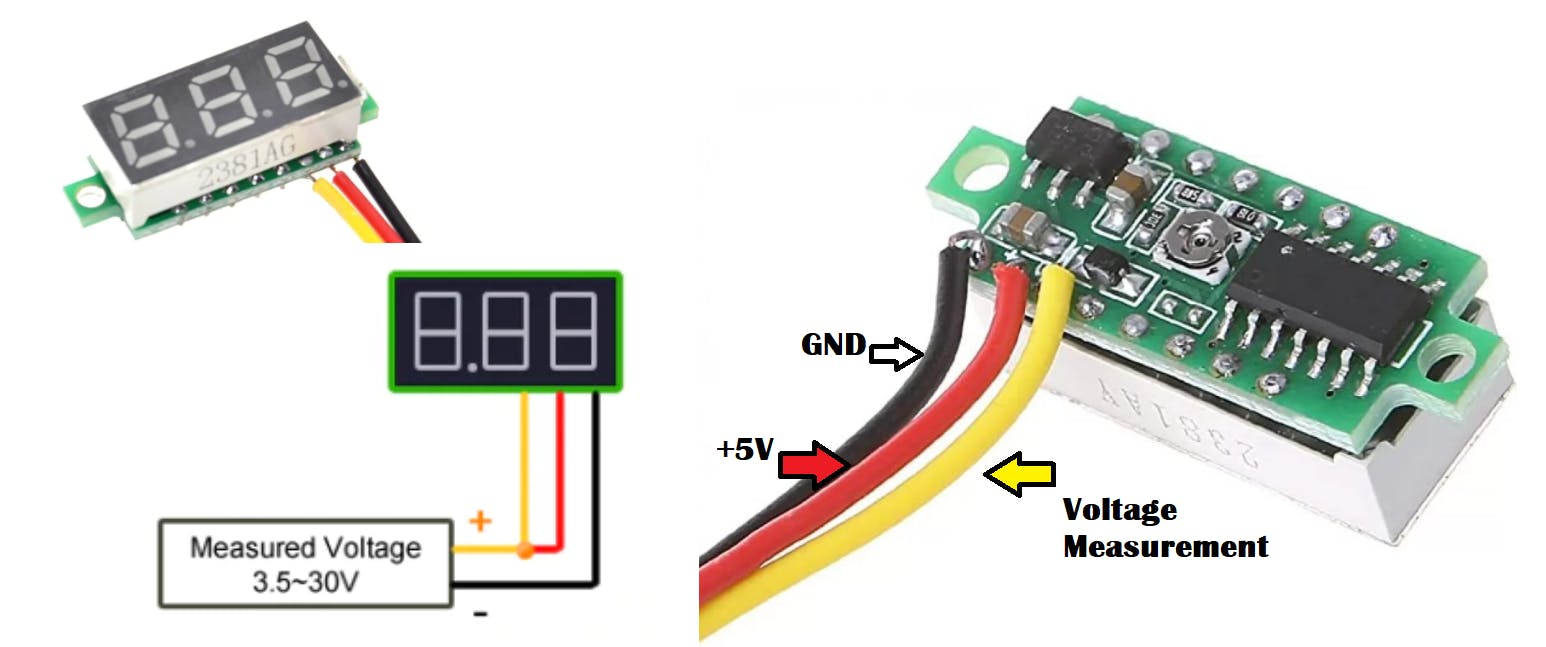
1) 电压表
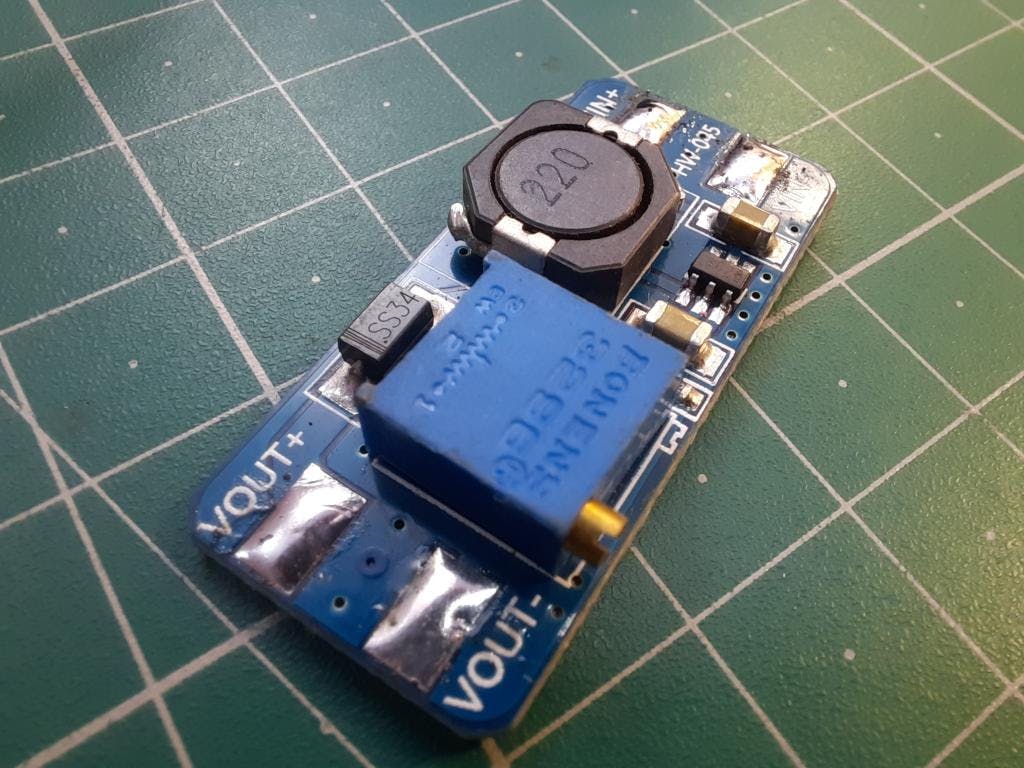
2) DC-DC升压模块
3) 3.7v电池和充电模块
4) 10k 电阻
5) 夹线
6) ON/OFF 开关
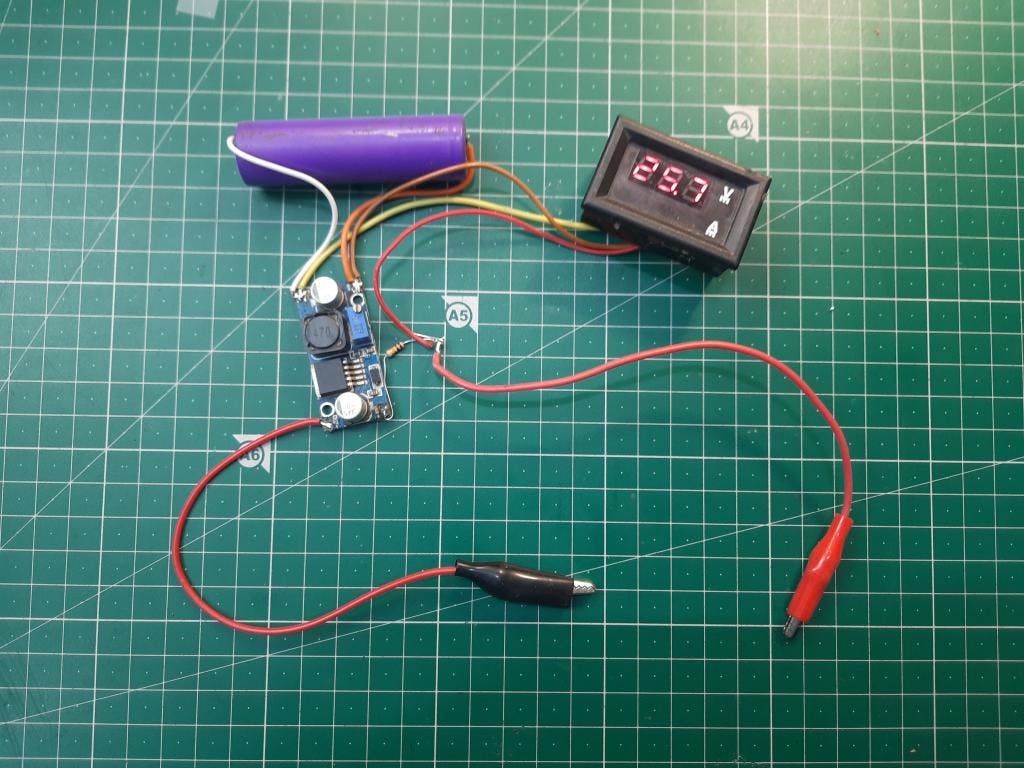
齐纳测试仪显示:
一个简单的万用表可以完成电压测量设置的工作,但对于简单便携的项目,它会太大。所以我们需要一个小型万用表,或者我们可以使用 16x2 LCD 制作一个。这是使用带 LCD 的 Arduino制作电压表的完整教程。

这个小电压表有 3 根线(2 根线供电),还有一根用于测量。您可以从 Ebay 或亚马逊以便宜的价格购买这种类型的电压表。
威廉希尔官方网站 原理图:

威廉希尔官方网站 说明:

这里我们使用XL6009升压模块,这个10k电阻保护二极管和3.7v锂离子电池。要显示读数,我们可以使用万用表或单独的电压表模块。这款 3.7v 锂电池可以使用专用的 4.2v 充电威廉希尔官方网站 进行充电。
在上图中,您可以看到由电线制成的开箱即用的威廉希尔官方网站 。这只是为了测试操作。完成后,我在 EasyEda 中制作了一个合适的威廉希尔官方网站 ,PCB 文件在下面与大家分享。
想了解更多关于JLCPCB的SMT组装服务点击这里。
测量:
在威廉希尔官方网站 中,我使用的是 XL6009 升压器,但使用任何其他模块也可以完成相同的工作。只是最大化你的升压器的输出。如果要测量 0-24 伏之间齐纳二极管的额定值,电压应高于 5-6 点,例如 28 至 30。
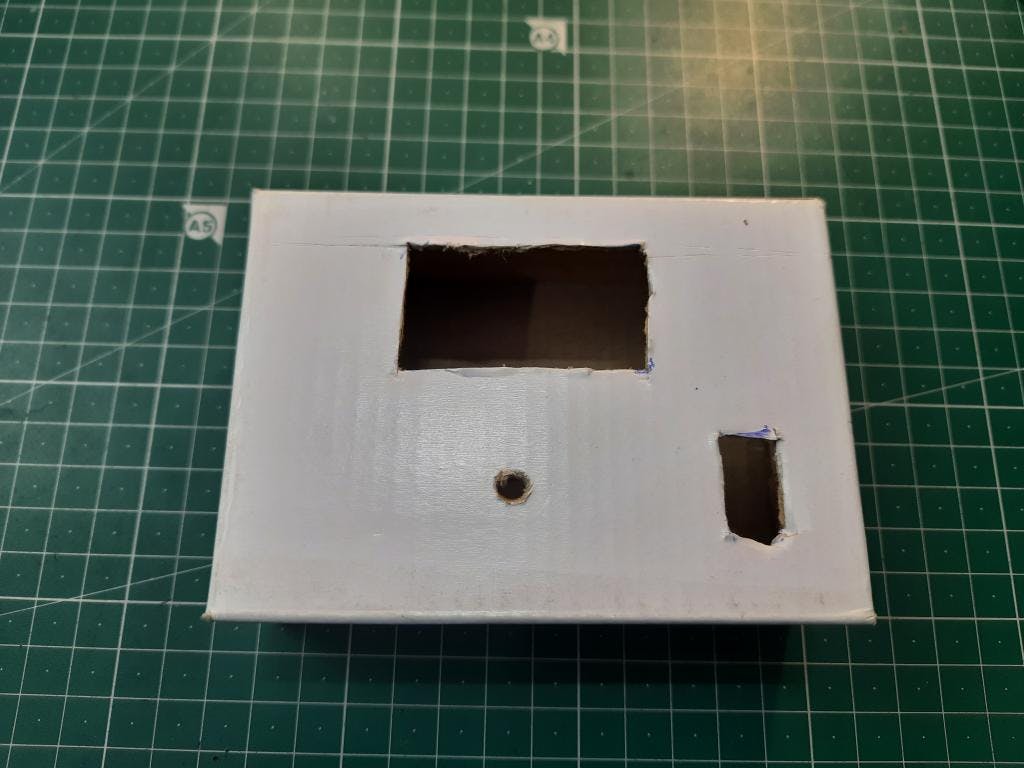
齐纳测试仪案例:

目前,我没有任何 3D 打印机。我用厚纸板做了一个盒子,把所有的威廉希尔官方网站 都插进去了。虽然,如果你是在 Pcb 原型上制作它,那么就不需要任何情况了。
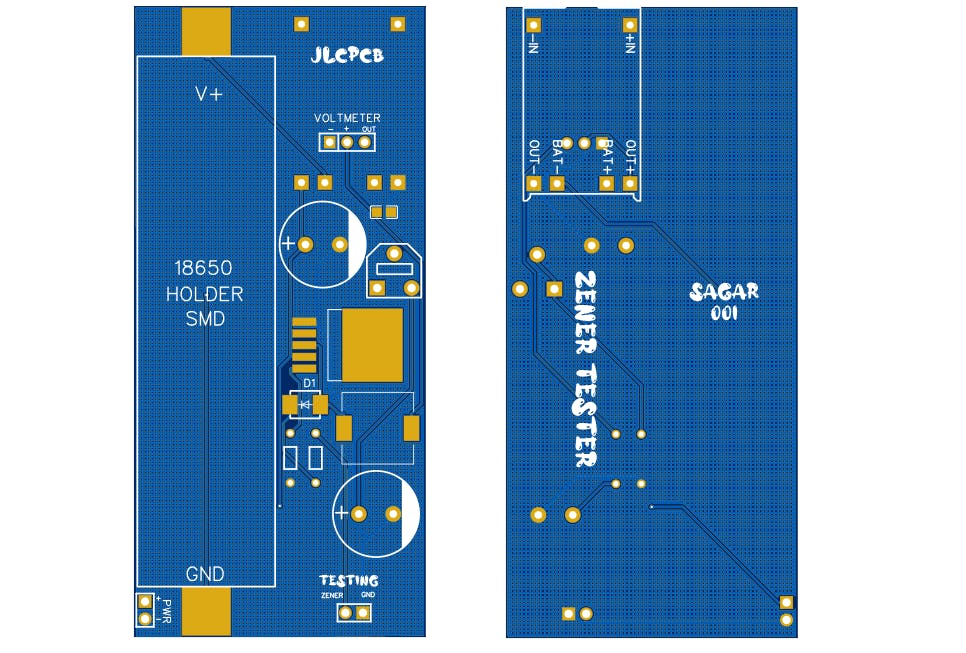
PCB布局:

从这里下载 Gerber 文件。使用此链接注册JLCPCB并获得 4 张价值 27 美元的折扣券。
订购流程 JLCPCB
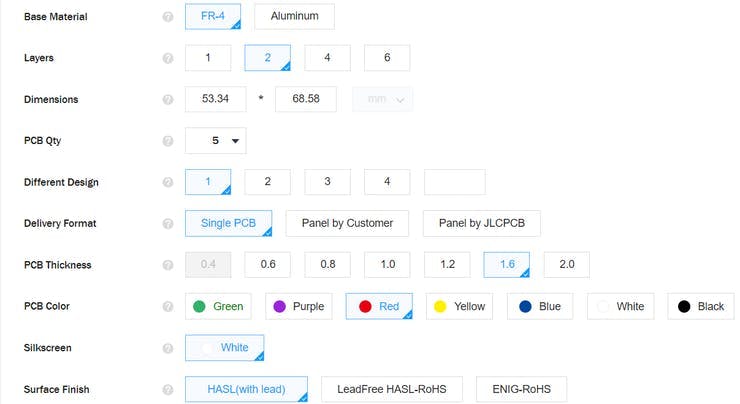
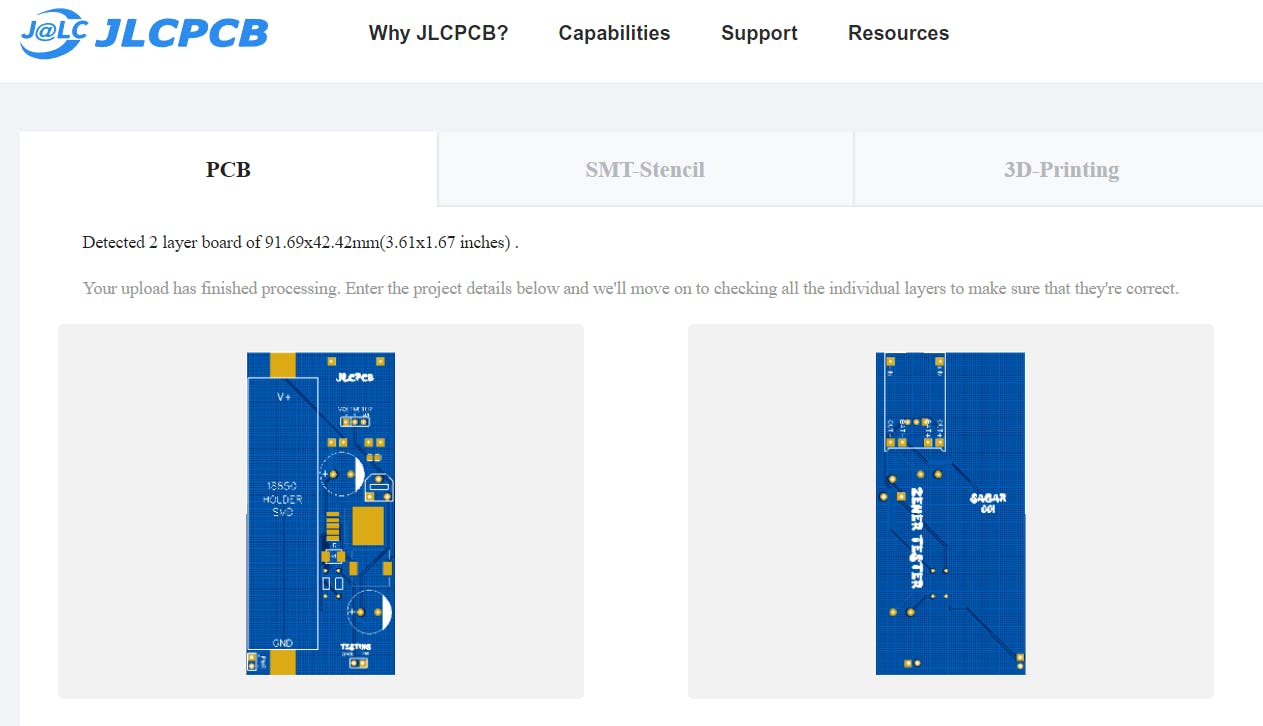
JLCPCB提供了一个非常好的PCB订购方法,您不必记住尺寸,只需上传您的Gerber文件,软件会自动检测尺寸。

然后选择颜色、厚度和其他参数,如表面光洁度和金边。

然后只需 2 美元结帐,您将在 7 天内收到优质的品牌板。

在 Hackster、 Instructables和Hackaday上关注我。只需 2 美元即可试用我们的有限定制 PCB 制造服务,并从JLCPCB 订购。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






