
资料下载

色选机开源分享
描述
介绍。
有趣的故事是,这个项目从来就不是注定的。
大约 3.5 年前,我开始设计一种更时髦的色选机,就像我的许多项目一样,它最终在窗台上收集了一半的灰尘(我相信没有其他人能理解这个哈哈)。
长话短说,几个月前我决定重新开始这个旧项目。我需要解决的第一件事是如何从水库中收集彩虹糖并非常可靠地检查它们的颜色,同时尽可能保持系统紧凑(我第一次未能实现)。我设法说服自己设计一种更简单的颜色分类机,只是为了正确设计收集系统。我愚蠢地认为这将是一个两个周末的工作,很好,容易和快速......哦,男孩!难道我错了……
我带了我 2 个完全不同的设计和许多经过调整的原型,以获得可以接受的工作方式(我仍然不时遇到一些拾取问题)。

尽管它并不完美,但我对结果非常满意。

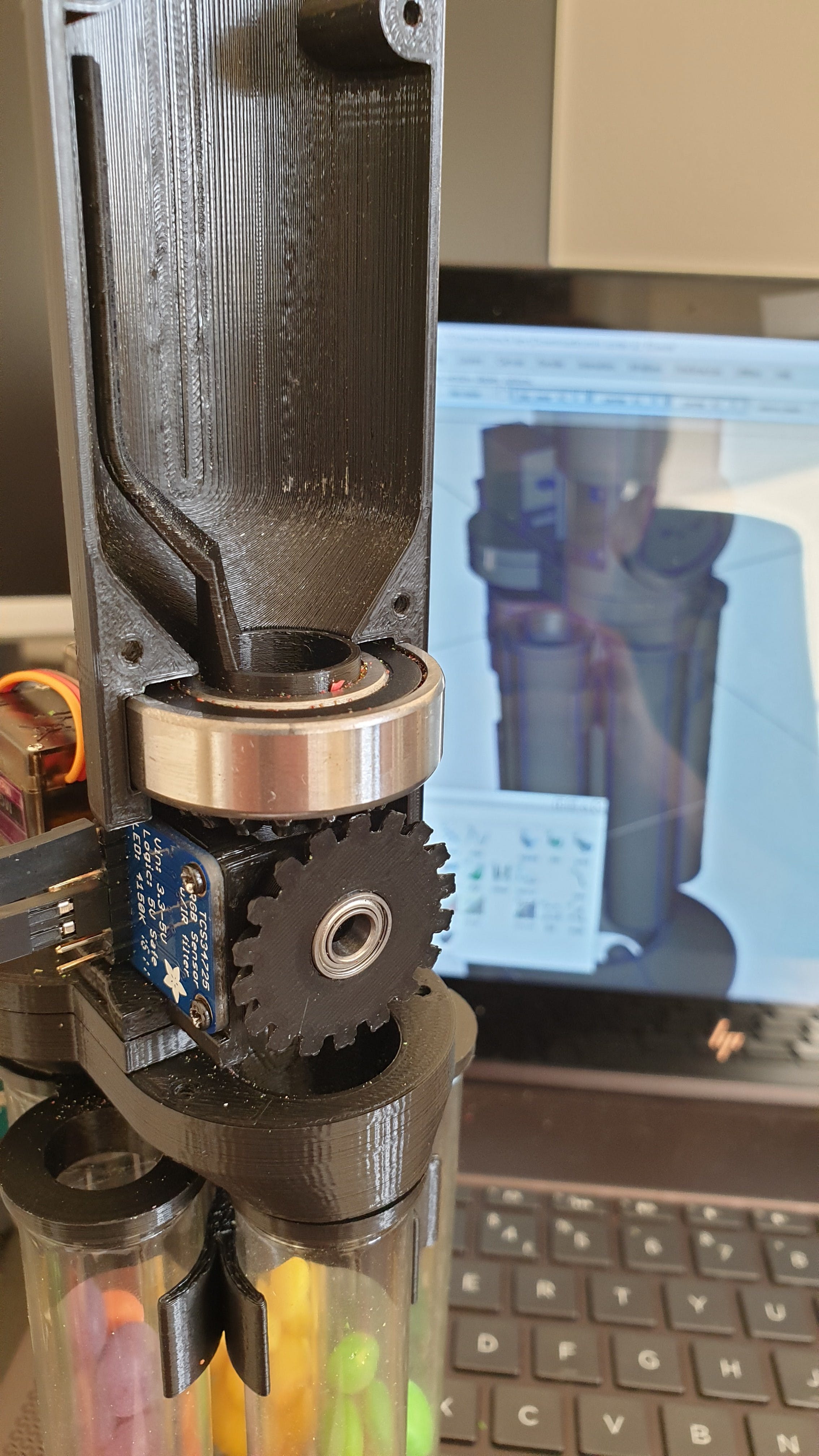
它是如何工作的。
该机器可分为 2 个主要阶段。
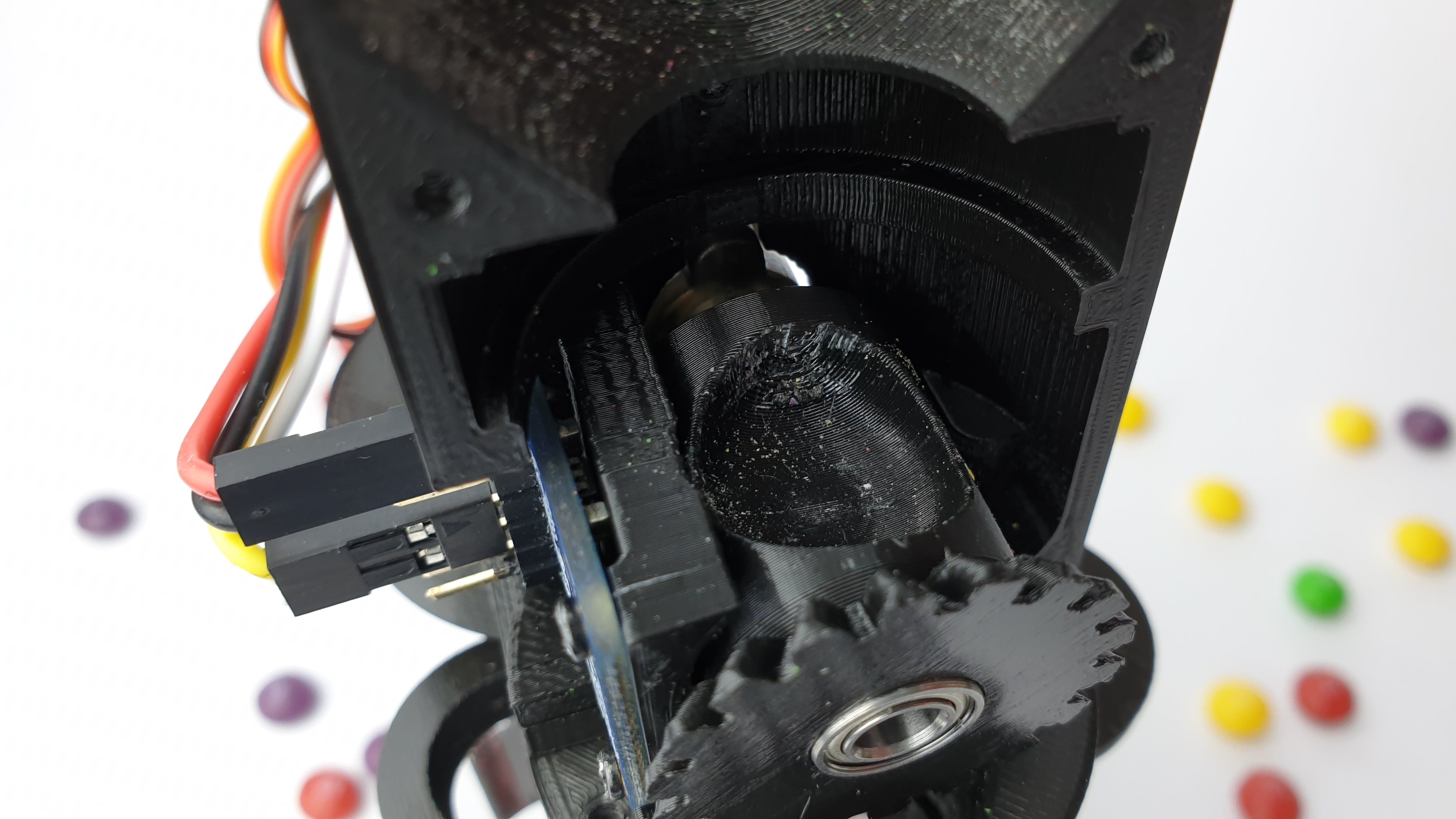
在顶部,您可以找到未分类的吃喝玩乐的水库。在这个水库的底部是负责收集彩虹糖并将它们放置在颜色传感器前面的进料机构,在那里将检查它们的颜色。
进料机构包括一个摇动储罐内容物的臂,以确保 Skittles 很好地流过进料机构的孔口,而不会卡在储罐内(不幸的是,它有时仍会发生)。

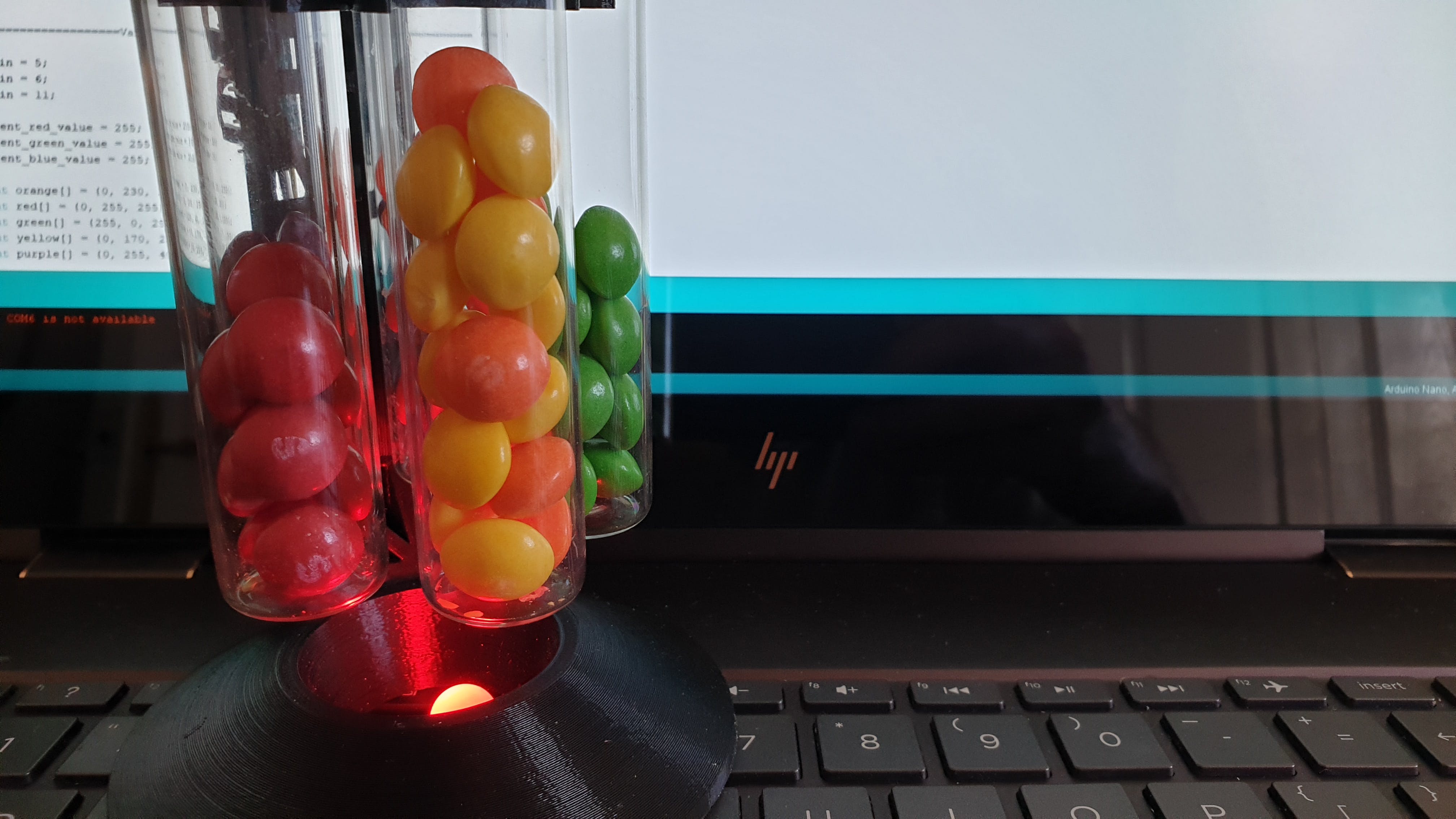
一旦找到了彩虹糖的颜色,机器的第二阶段就会开始工作。试管架将右试管对准进料机构的前方,以便将 Skittle 放入其中。
然后可以重复该循环,直到容器为空。
想自己做吗???
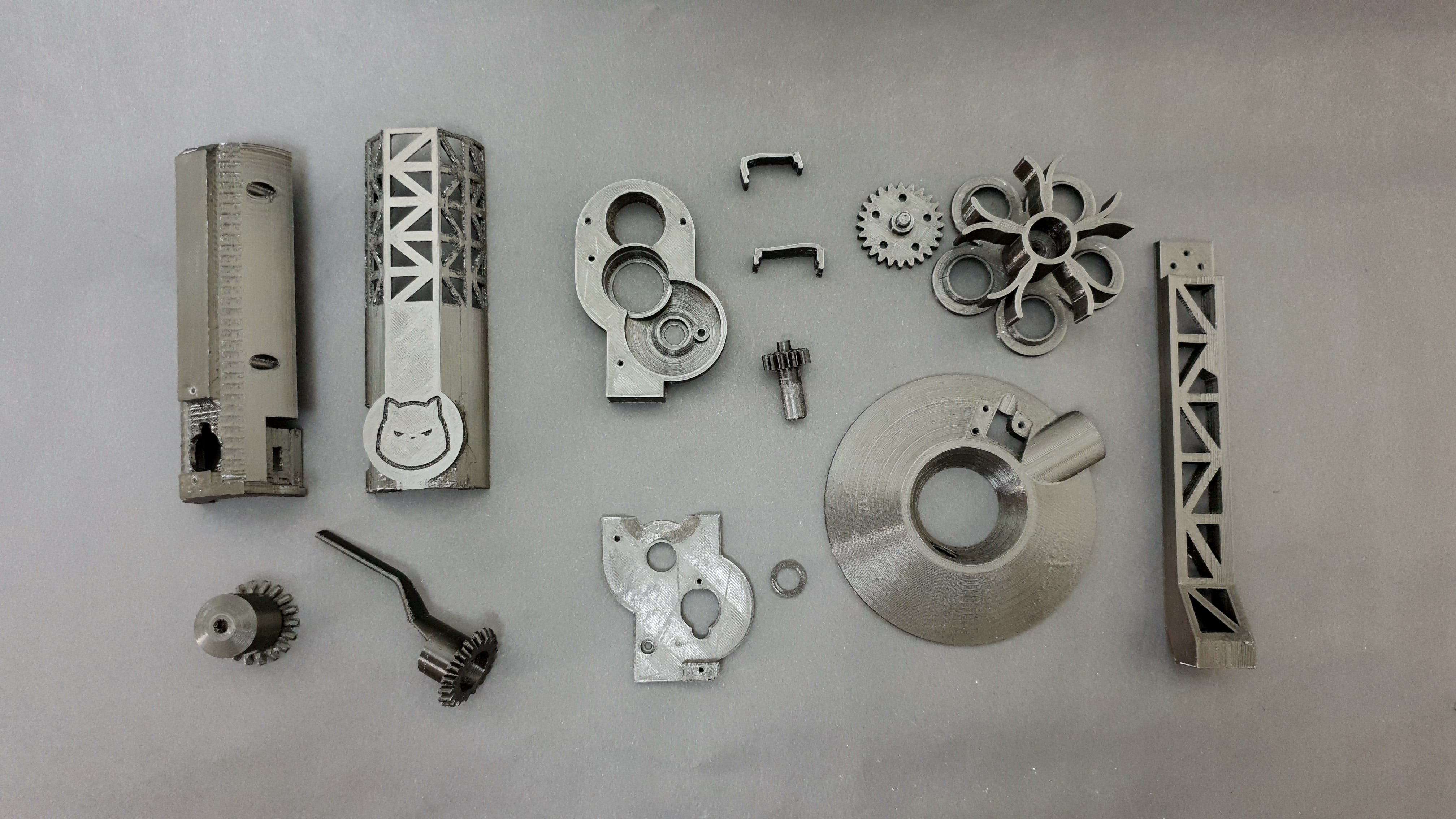
部件。
一旦你下载并打印了这些部件,你最终应该会得到这样的结果:

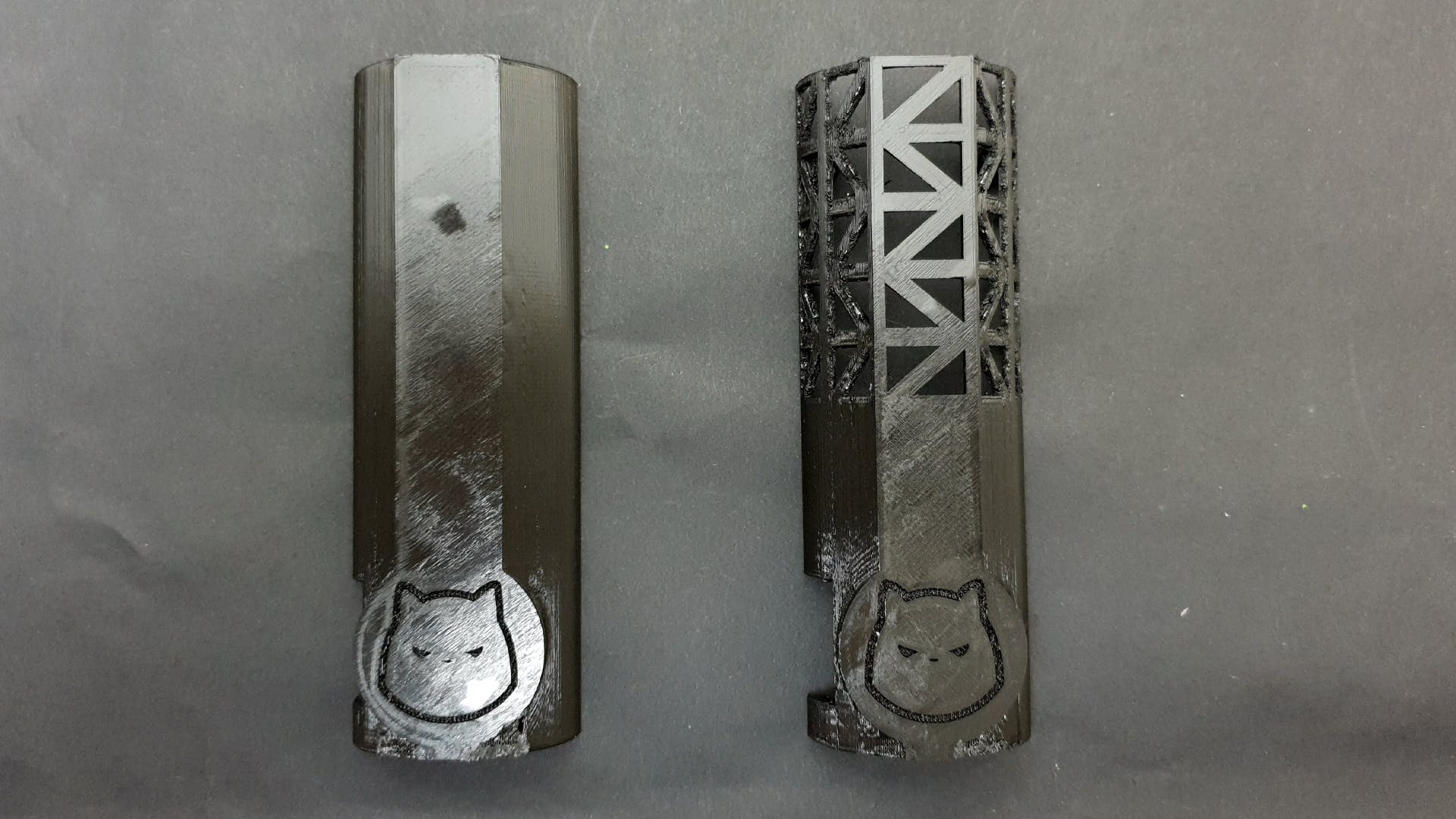
请注意,前壳有 2 个版本。没有真正的区别,它们只是看起来不同。

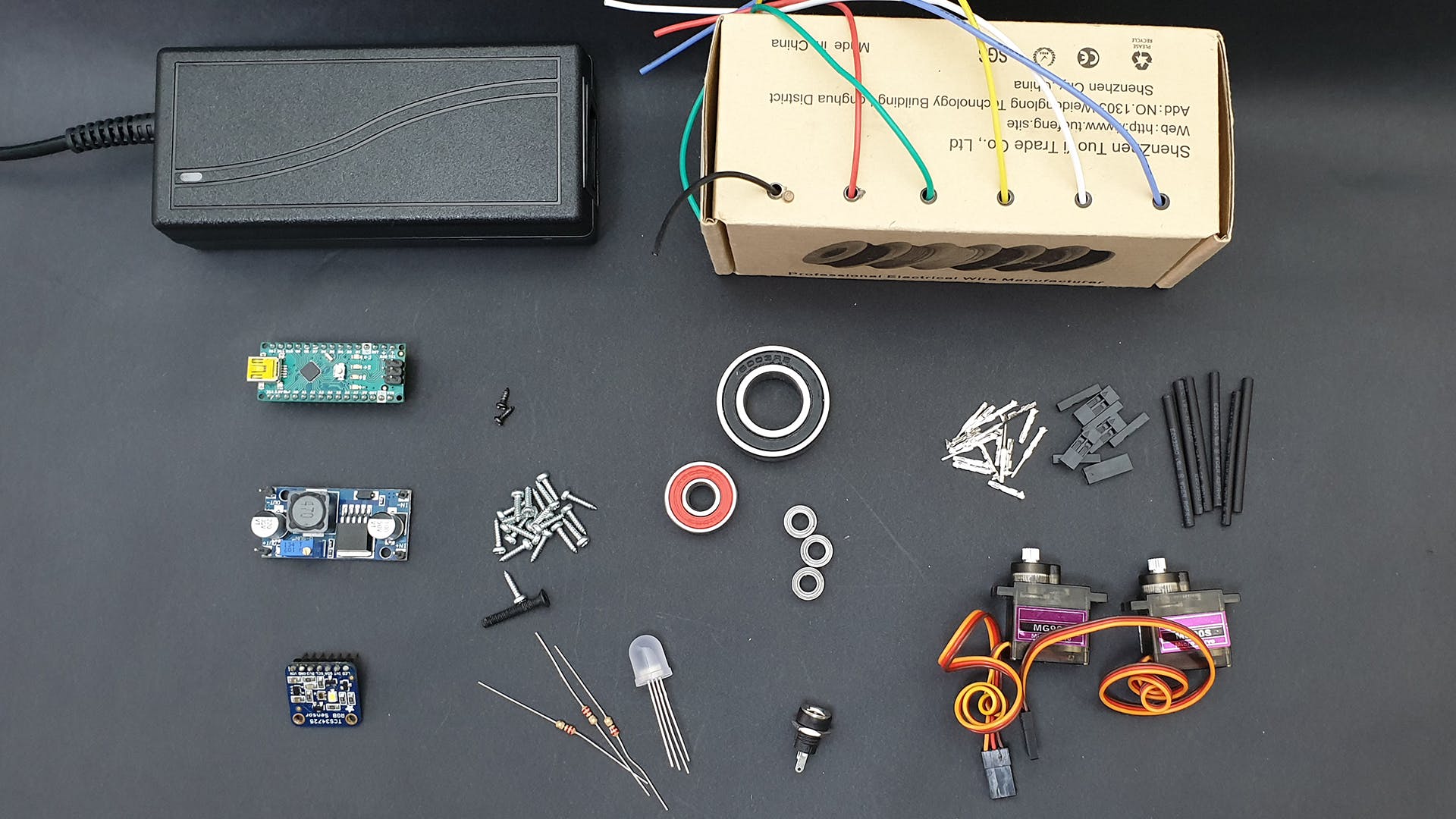
需要的其余部分。

这是组装过程的视频。我什至尝试通过使用慢动作 3D 打印机拍摄介绍来成为一名艺术家!!!!
最初设定。
当您打开电源时,机器所做的第一件事就是将两个伺服系统移动到它们的初始位置。首次启动机器时,您需要确保收集 Skittles 的齿轮/轴处于其顶部位置,并且管架与进料机构对齐。

故障排除。
如果您决定自己制造这台分拣机,您可能会遇到一些常见问题。以下是解决它们的方法。
LED 闪烁红色 - 无启动顺序:
移动到其初始位置后,机器应完成其启动顺序。如果没有,而是 LED 呈红色闪烁,则表示您的 RBG 传感器存在一些问题,未找到。您的接线有问题或传感器有故障。
管子未正确对齐:
原因1
在启动过程中,试管架将移动 5 次,每种颜色移动一次。您可能会注意到管子与进料机构对齐得不太好。这可能是由于伺服系统不是超级精确或打印尺寸有一些变化。
这可以通过软件通过修改 colour_angle 变量数组来纠正。该数组中的每个值代表每种颜色的伺服位置,通过更改这些值,您可以微调每种颜色的管子将停止的位置。
原因2
由于印刷公差,您可能还会在管架齿轮中得到一些间隙。根据管子旋转的方式,它们的惯性会使它们超出其停止位置。这也可以通过软件通过修改正向和反洗反间隙变量来纠正。这些值将添加到颜色角度值中或从颜色角度值中删除,具体取决于支架旋转的方式以补偿这种间隙。
颜色混合:

如果您遇到一些颜色混合,您将不得不修改 colour_limit_values 数组。这些数组中的每个值代表红色、绿色和蓝色的最小值和最大值。要更好地了解值应该是什么,请仅加载一种颜色的机器,将机器插入计算机并打开串行监视器。每次检查 Skittle 时,您都应该获取其读取的 RGB 值以及程序认为它是什么颜色。这应该让您更好地了解每种颜色应与哪种值相关联。
一些很酷的功能。
(好吧,我认为无论如何都是!)
RGB LED:
机器底部装有一个 RGB LED。在分拣过程中,它会改变颜色以匹配被丢弃的彩虹糖的颜色。一旦水库是空的,它就会连续通过每一种彩虹糖的颜色。
如果传感器检测到问题,它也会在启动时闪烁红色。
消隙补偿:
管架使用几个正齿轮旋转。由于印刷公差很难完全摆脱齿轮中的任何游隙。这意味着管架往往会超出其理想位置。该代码允许通过根据支架旋转的方向提前停止支架一定量来补偿这一点。
额外延迟:
该代码包括一个“set_led(ms, color)”函数。它的作用与“延迟(毫秒)”功能完全相同,但允许 LED 在延迟发生时平滑地切换到其新颜色。当管架旋转到它的位置时,它可以改变 LED 的颜色!
额外说明。
注意 1:我用黑色打印我的机器,这会影响传感器读取的颜色值,尤其是在进纸机构没有收集到吃喝玩乐时。
注 2:经过几次分类过程后,Skittles 颜色似乎变得更难以可靠读取。我认为这是由于它们在水库内摩擦多次后失去光泽,或者用手处理时会变得有点粘(听起来很恶心!)。校准颜色值时,请尝试使用“新鲜”彩虹糖。
注意 3:请确保在处理食物时采取一切必要的预防措施。这包括确保您使用食品安全打印灯丝。
注 4:我尝试在 Instagram 上发布一些正在进行的工作以及我正在进行的项目。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







