
资料下载

迷你数字照度计开源分享
描述
什么是照度计?
数字照度计是一种测量光源强度的设备。照度计将用于摄影,以估计闪光灯的亮度以及周围的环境照明。
照度计工作原理:
照度计工作原理:
大多数照度计由机身、光电管或光传感器和显示器组成。落在光电管或传感器上的光包含转化为电流的能量。实际上,电流的测量取决于照射光电池或光传感器的光。照度计读取电流计算出适当的值,并在其显示屏上显示该值。
第 1 步:所需组件

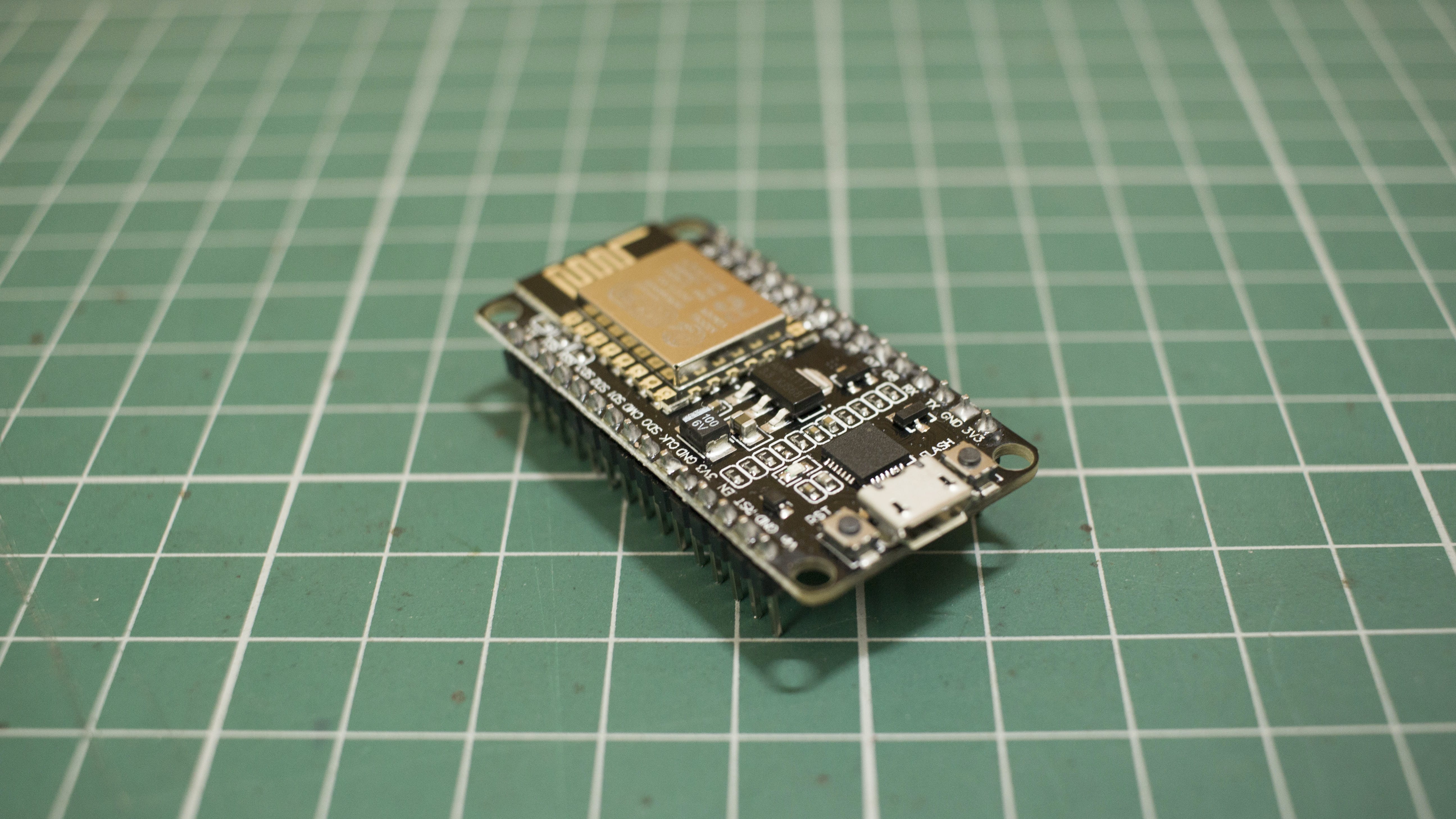
所需组件:
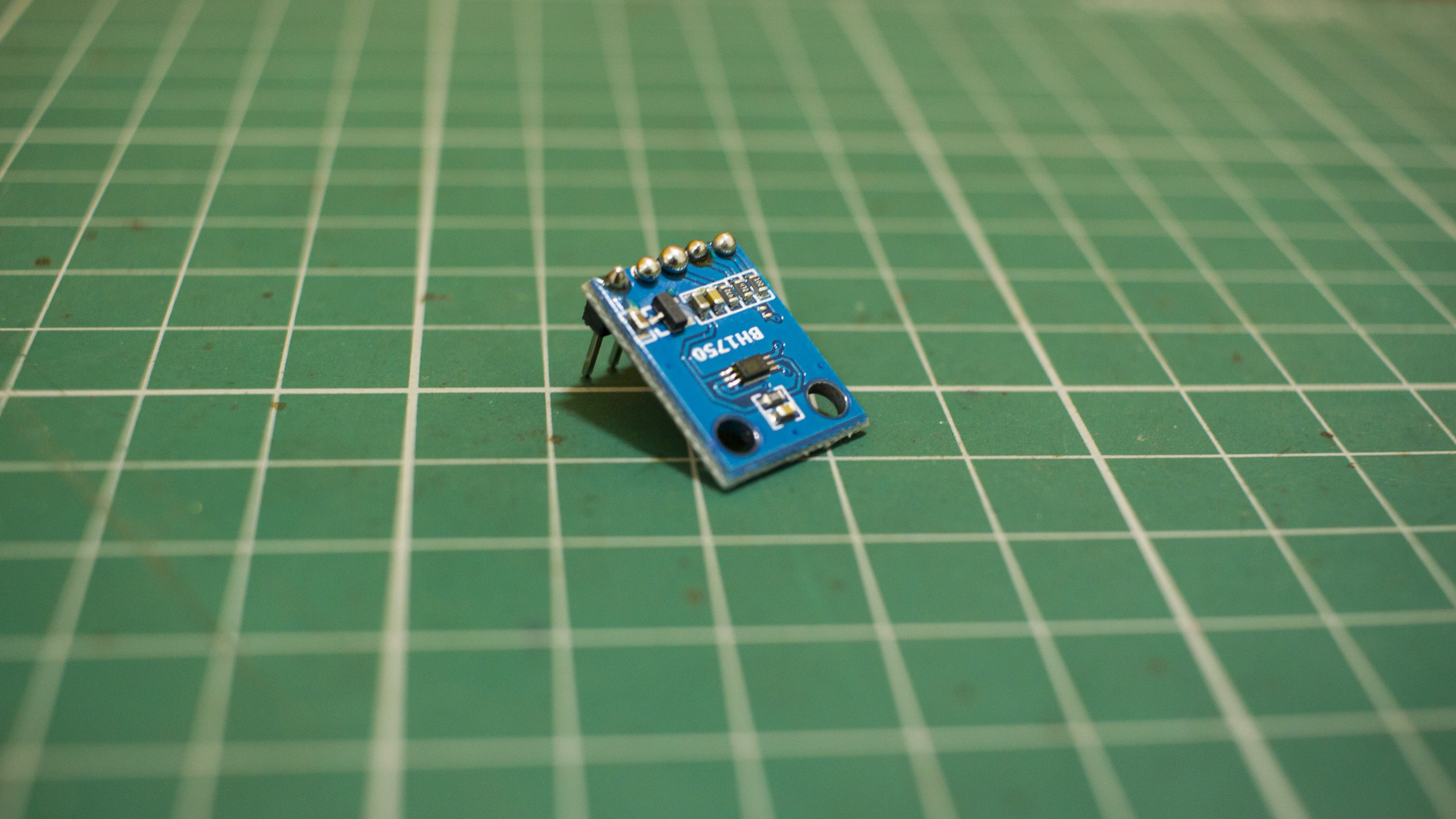
第 2 步:BH1750 传感器

BH1750是一款数字环境光传感器,常用于手机中
根据环境照明管理屏幕亮度。该传感器可准确测量高达 65535lx 的光的 LUX 值。
传感器特点:
● 电源:2.4V-3.6V(典型值为3.0V)
● 电流消耗小:0.12mA
● 测量范围:1-65535lx
● 通讯方式:I2C 总线
● 内置A/D 转换器,用于将模拟照度转换为数字数据。
● 红外线辐射的影响非常小
● 接近人眼的高度响应。
这是一款BH1750光强传感器分线板,内置16位AD转换器,可立即输出数字信号,无需复杂计算。这更准确和更简单地使用简单 LDR 的版本,它只输出需要计算的电压以获得有意义的数据。
威廉希尔官方网站 板示意图
● J1 为接口连接器
● U1 是一个稳压器,从 3.3-5V 电源输入向威廉希尔官方网站 板提供 3V
● Q1 是用于 5V 到 3V 电平转换的双向数据电平转换器
● D1 是单向时钟电平转换器,用于 5V 到 3V 电平转换
● 请注意,“addr”引脚是为传感器分配不同的I2C 地址。
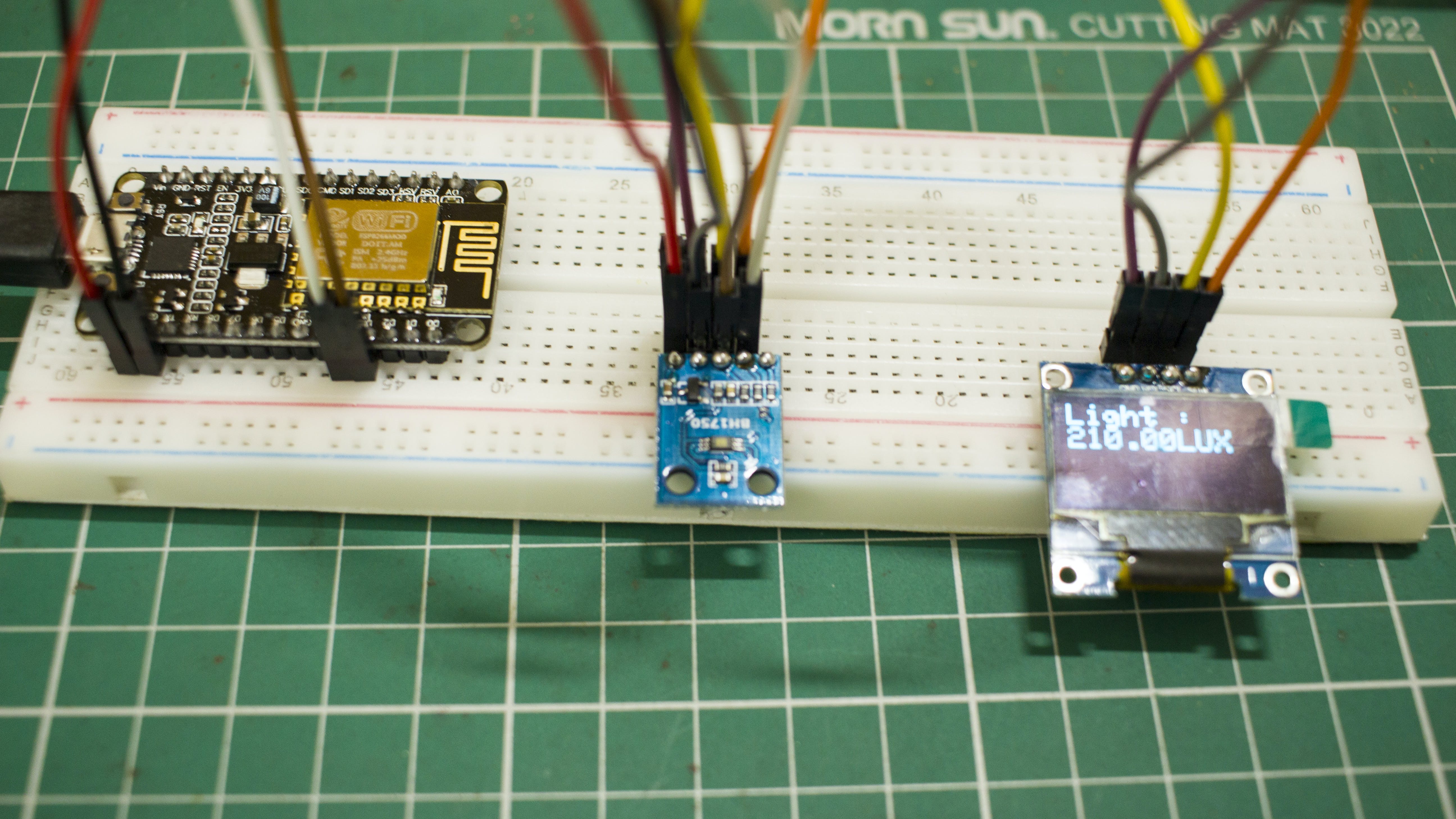
第 3 步:威廉希尔官方网站 图

首先,将 BH1750 光传感器的 VCC 和 GND 连接到 ESP 8266 的 3V3 和 GND,然后使用跳线将传感器的 SCL 和 SDA 引脚连接到 ESP 8266 的相应引脚。
然后,将 OLED 显示屏的 SCL、SDA、GND 和 VCC 引脚连接到相应的 BH1750 传感器引脚。
让我们谈谈勒克斯和照度:
勒克斯(符号:lx)是 SI 派生的照度单位,测量每单位面积的光通量。它等于每平方米一流明。在光度学中,这被用作人眼所感知的光照射或穿过表面的强度的量度。它类似于辐射度单位瓦特每平方米,但每个波长的功率根据光度函数加权,这是人类视觉亮度感知的标准化模型。在英语中,“lux”同时用作单数和复数形式。
照度:照度是在给定区域上散布多少光通量的量度。人们可以将光通量(以流明测量)视为对可见光总“量”的度量,将照度视为对表面照明强度的度量。如果一定量的光散布在更大的区域上,则其照亮的表面会更暗淡,因此当光通量保持恒定时,照度与面积成反比。
一勒克斯等于每平方米一流明:
1 lx = 1 lm/m2 = 1 cd·sr/m2。
1000 流明的光通量,集中在 1 平方米的区域内,以 1000 勒克斯的照度照亮该平方米。然而,同样的 1000 流明,分布在 10 平方米上,产生的调光照度只有 100 勒克斯。
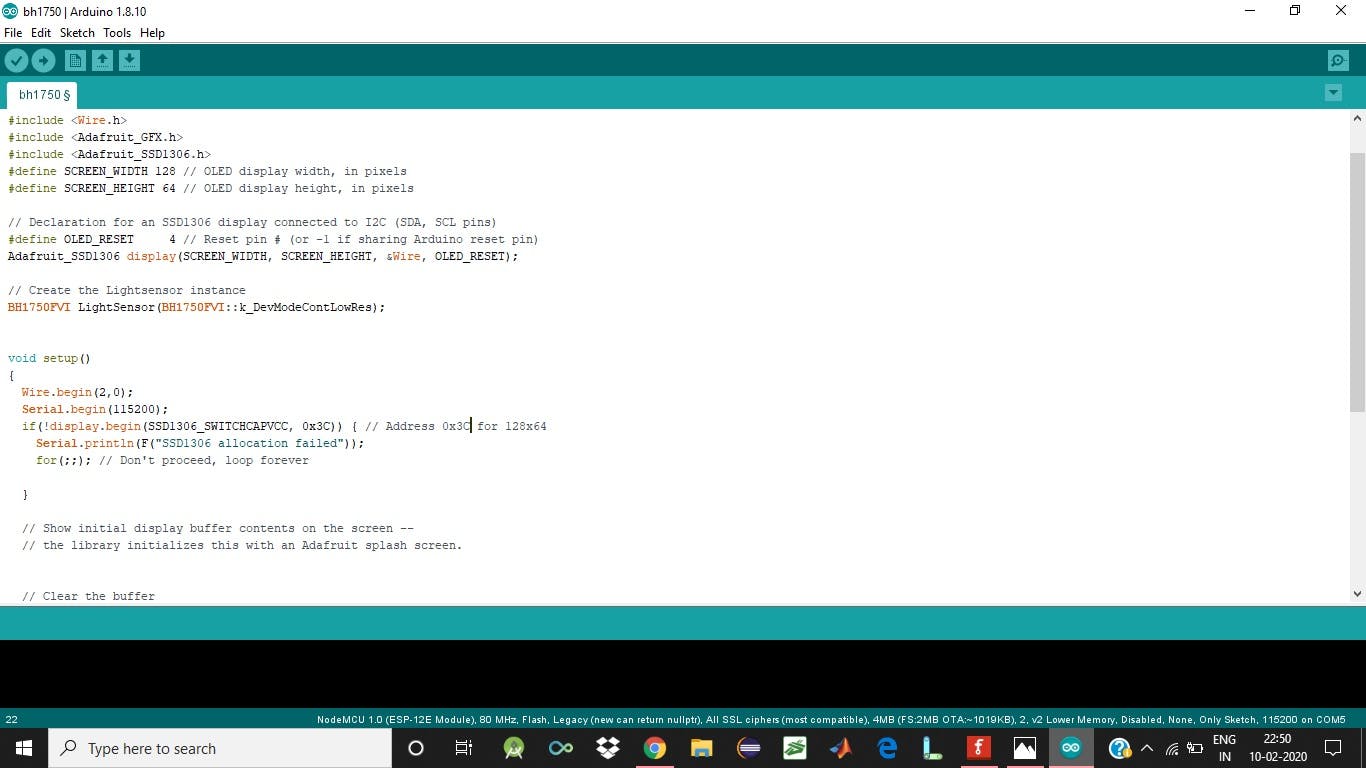
第 4 步:让我们编写代码

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






