
资料下载

基于LM5160的Fly Buck DC DC转换器PCB
描述
(这个项目在这里管理:项目存储库)
转换器类型:
根据它们所做的转换,有三种主要类型的转换器:
- 降压转换器(降压)
- 升压转换器(升压)
- Fly buck转换器(隔离)
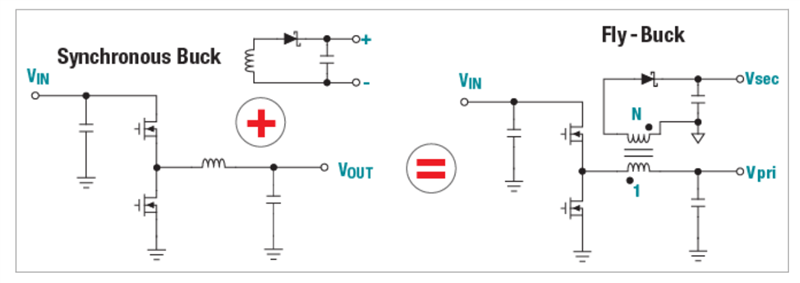
Fly-Buck 转换器:
飞降压转换器可以提供隔离电压输出,这就是它也被称为隔离降压转换器的原因。一个简单的降压转换器,加上另一个绕组电感,形成一个耦合电感、一个肖特基二极管和一个电容器,形成一个飞降压转换器。电感器的一侧是初级,另一侧是次级。该转换器适用于需要来自单个输出电源的多个输出的情况,例如 +/- 5V、+/- 9V 可以从单个飞降转换器创建。它是一种低功耗、低 EMI 降压转换器。

为什么需要隔离?
飞降压转换器与其他转换器的主要区别在于隔离。输入和输出源之间的电气隔离。隔离有助于降低电源噪声,为了电气操作的安全,我们需要隔离。该转换器保护设备在输入和输出侧免受损坏。
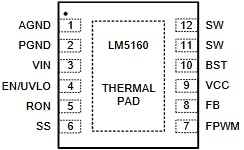
LM5160 稳压器:
LM5160 降压同步开关稳压器是一款低成本、高效的降压转换器,能够为负载提供 2A 电流。该高压稳压器包含 65V N 通道降压和同步整流器开关。LM5160 可应用于众多需要从较高输入电压进行有效降压调节的终端设备系统。
LM5160 集成了一个欠压锁定威廉希尔官方网站 ,以防止:
1- 设备在低输入电压下的故障操作
2- 具有智能电流限制和热关断功能,可在过载或短路时保护设备

特征:
Fly buck 转换器提供:
- 从初级侧到输出侧的隔离
- 多个隔离输出电压
- 用一个控制器控制多个输出电压
- 宽输入电压范围
- 低功耗和低 EMI
- 效率高
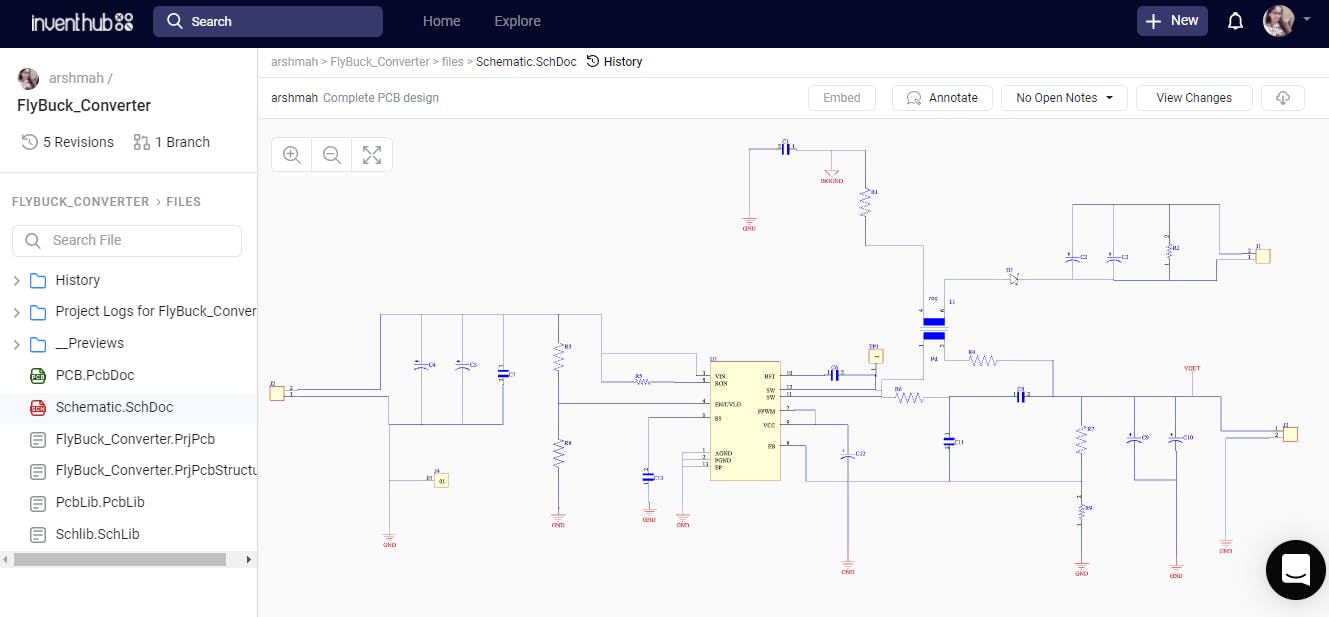
示意图:
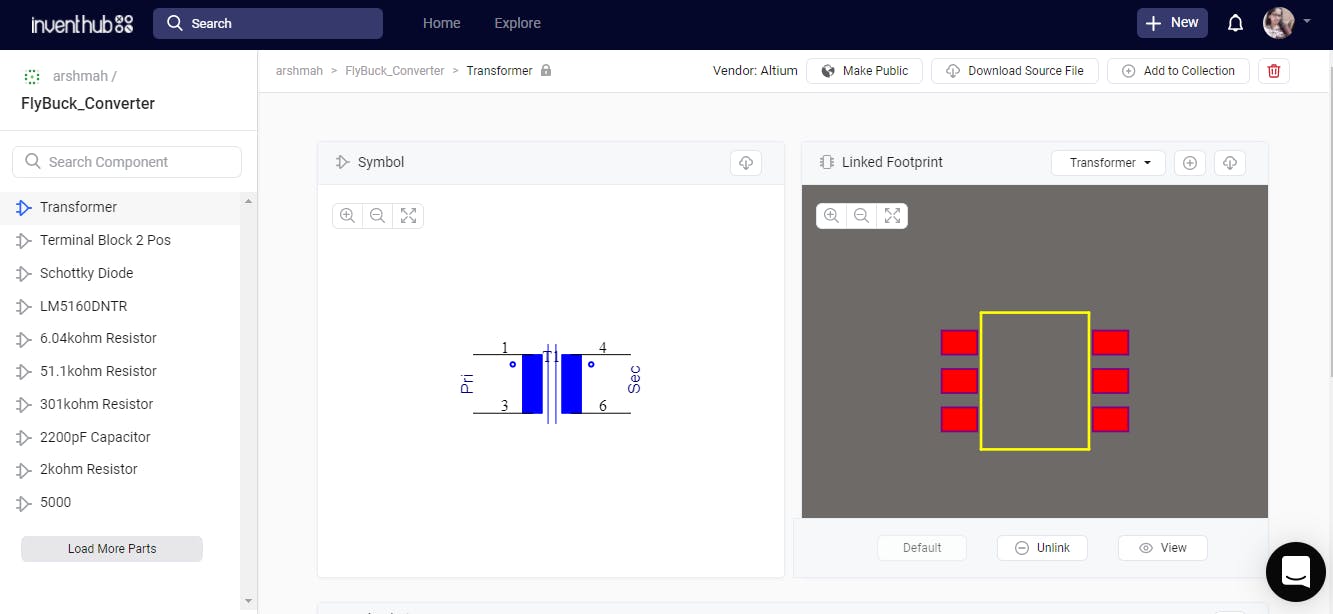
对于原理图,我使用了 Altium 软件。首先,我设计了每个组件的符号和封装,因为从设计符号和封装开始是一种很好的做法。然后我在 Inventhub 上在线上传了我的符号和封装库,用户可以在其中查看、下载它们或在他们的设计实现中使用它们。用户不需要为他们的设计设计组件。因此,它可以节省时间。

完成组件设计后。我已在原理图中使用它们来完成我的设计。我已经为 Inventhub 上的用户和查看者上传了我的原理图文件。

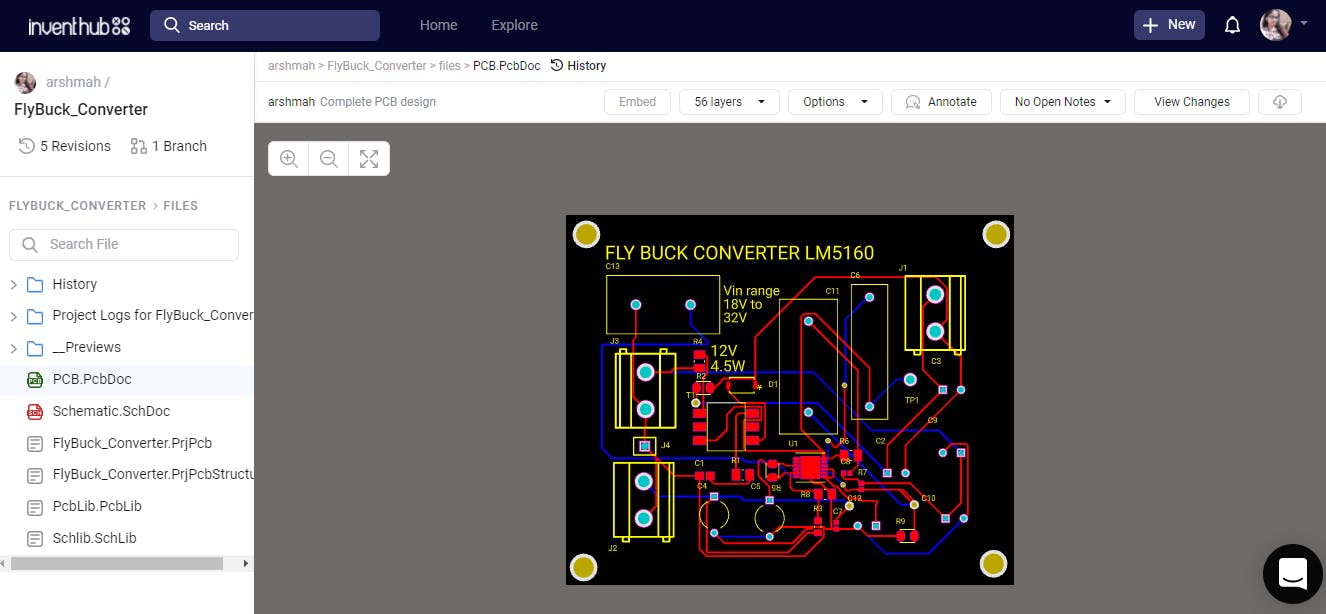
印刷威廉希尔官方网站 板:
为了制作我的 PCB,我已将原理图文件转换为PCB 文件,以便我可以设计威廉希尔官方网站 板、连接我的组件并可以在 3D 中直观地查看我的威廉希尔官方网站 板。除此之外,我还在 Inventhub 上上传了我的 PCB 文件,制造商可以在其中查看或下载我的 PCB 文件以制造我的威廉希尔官方网站 板。

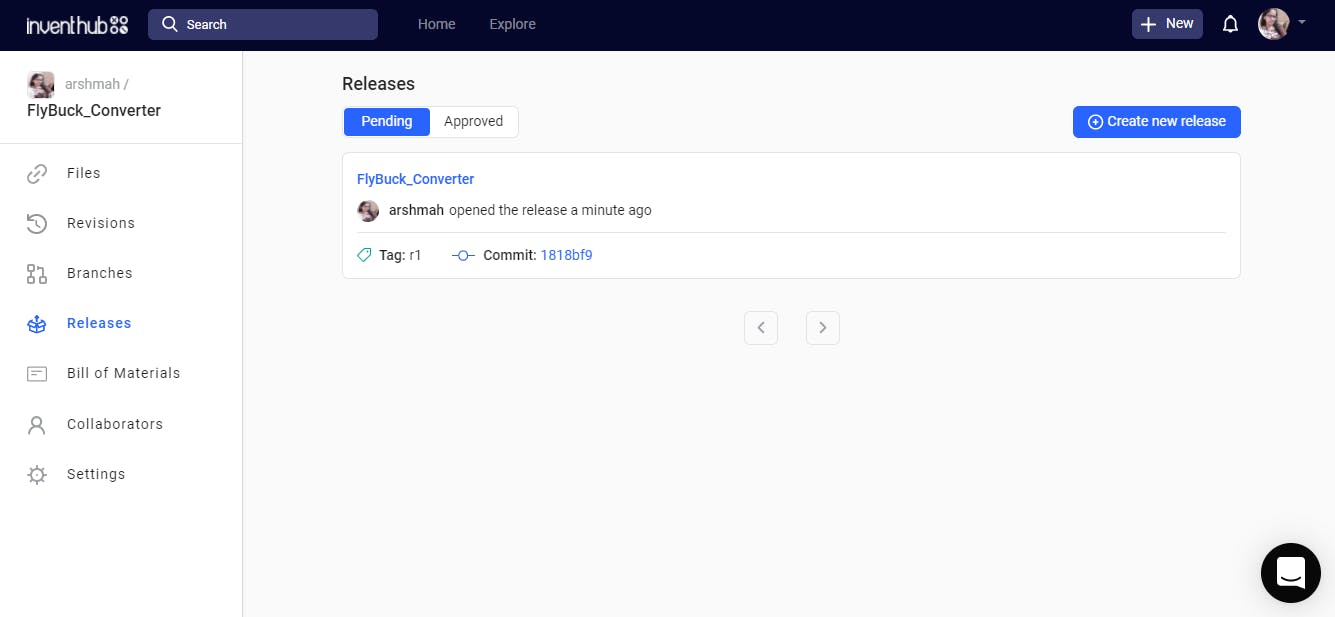
对于制造商,我创建了一个项目版本,其中包含所有设计文件,包括原理图、PCB 及其组件库。我可以向他发送我的设计文件版本,而不是访问我的制造商。他可以查看或下载 ZIP 格式的文件,并且可以毫无错误地制作我的 PCB。

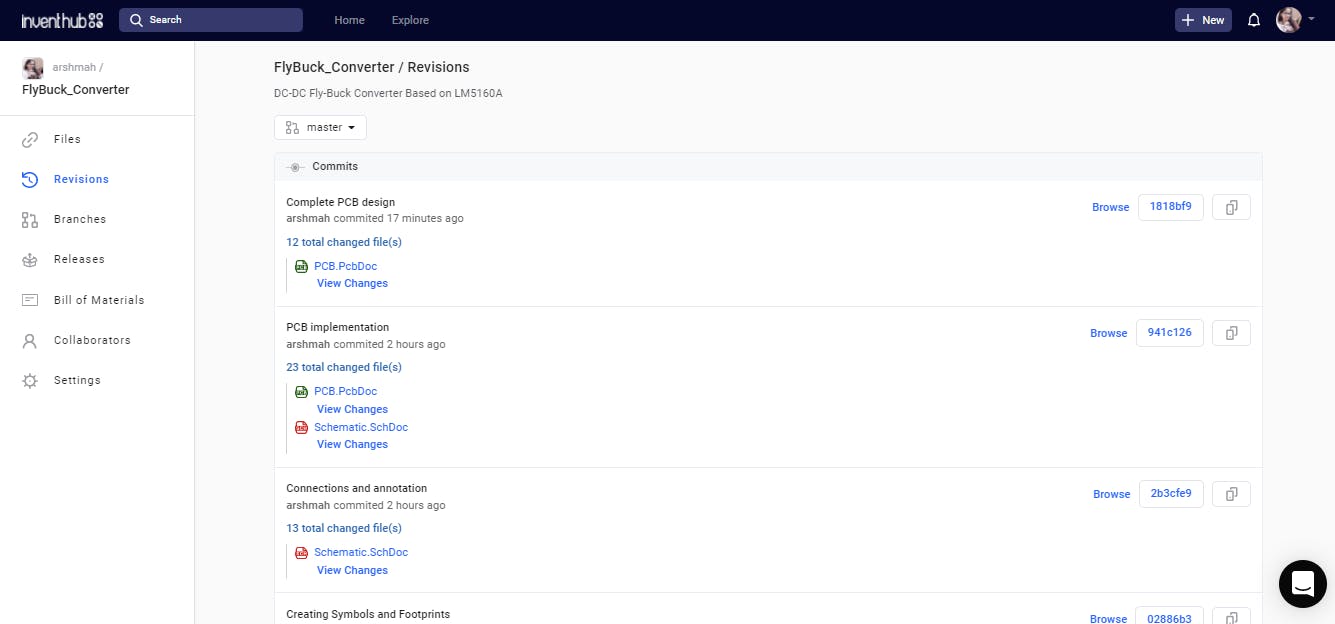
项目历史文件:
有时将设计的多个版本保存在一个文件夹中会变得混乱和困难。在 Inventhub 上,我创建了我的设计文件的备份。我已经在线上传了我的设计文件的不同编辑,我可以从中查看或下载特定文件。如果我想使用我以前的设计作为我当前的设计,我可以轻松下载该文件而不会出现任何错误。

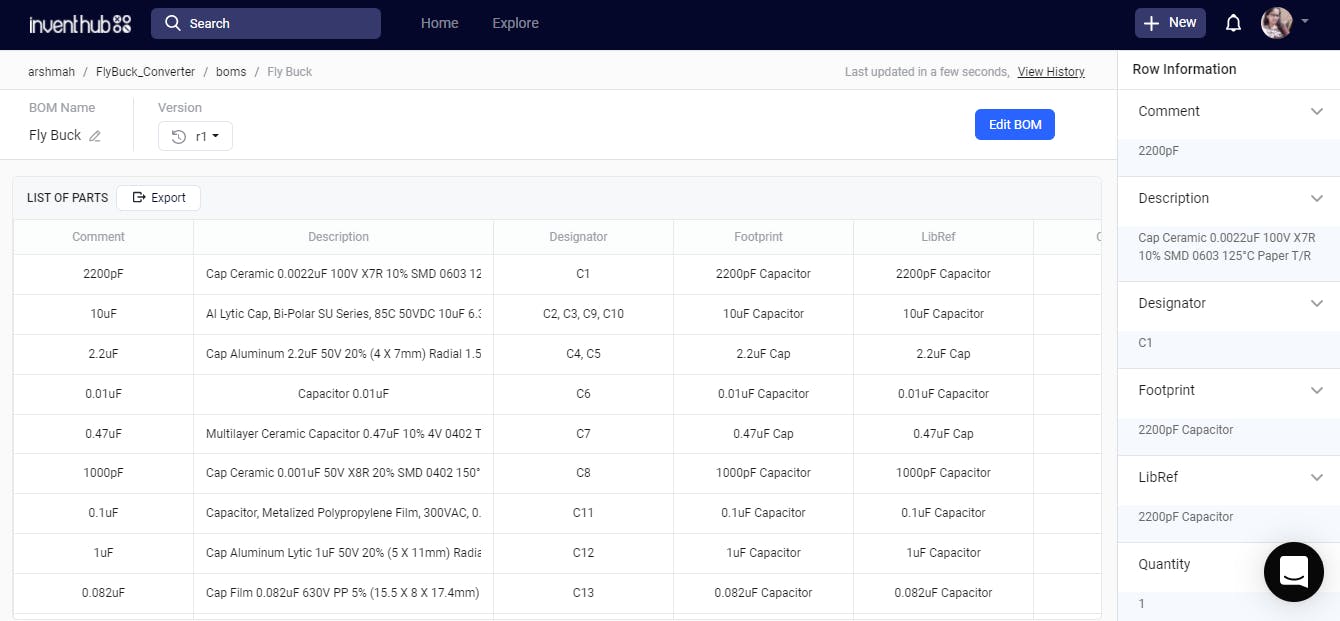
物料清单文件:
拿到我的组装板后,我需要在上面嵌入组件。组件的尺寸应与我在设计中使用的尺寸相同。我在 Inventhub 上创建了一个BOM 文件,其中包含每个组件的描述、库参考、封装和数量。我的组件提供商可以简单地下载 CSV 格式的文件,然后将我的组件发送给我。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






