
资料下载

×
Arduino信号发生器开源
消耗积分:2 |
格式:zip |
大小:0.36 MB |
2022-10-28
描述
很长一段时间以来,我一直推迟购买示波器。现在,在购买之后,是时候拥有一个便宜的信号发生器了,用于业余爱好,对于诊断音频威廉希尔官方网站 等至关重要。结合对电子和计算的两种热情,最好的办法是用 Arduino 自己动手。
特征
- 输出频率介于 1 Hz 和 999999 Hz 之间
- 两种频率变化模式:对数和个位数
- 三种波形,正弦波,三角波和方波
- 交流或直流输出耦合
- 在两个预定义的频率值之间连续扫描的能力
- 仅由单个旋钮控制
- 集成屏幕保护程序以保护 oled 显示屏的使用寿命

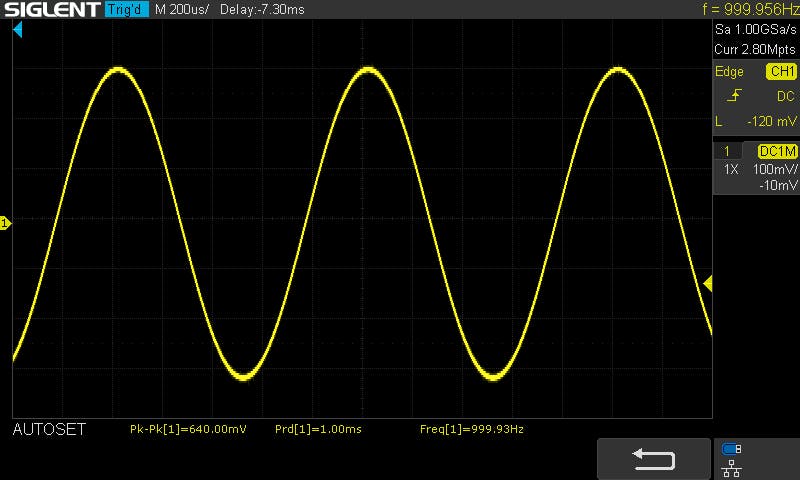
1 / 3 • 1 kHz 的正弦波
笔记
DDS 模块的输出幅度不是很高,正弦波和三角波的平均峰峰值在 550 到 650 mV 之间,方波要高得多,大约为 4.5V 峰峰值。当然,这往往与频率成反比下降,但高达 1MHz 时它是非常线性的。AD9833 DDS 模块能够生成高达 12 MHz 的信号,这对我来说不是必需的。如果您需要超过 1 MHz,您可以尝试在显示屏上添加一两个数字,但这涉及到图形界面的部分重新设计。
输出信号的质量还取决于电源的质量,因此最好使用线性电源而不是开关电源,因为我这样做是为了减小我从旧项目中恢复的外壳尺寸。然而,即使使用开关模块,波形的线性度也非常好。
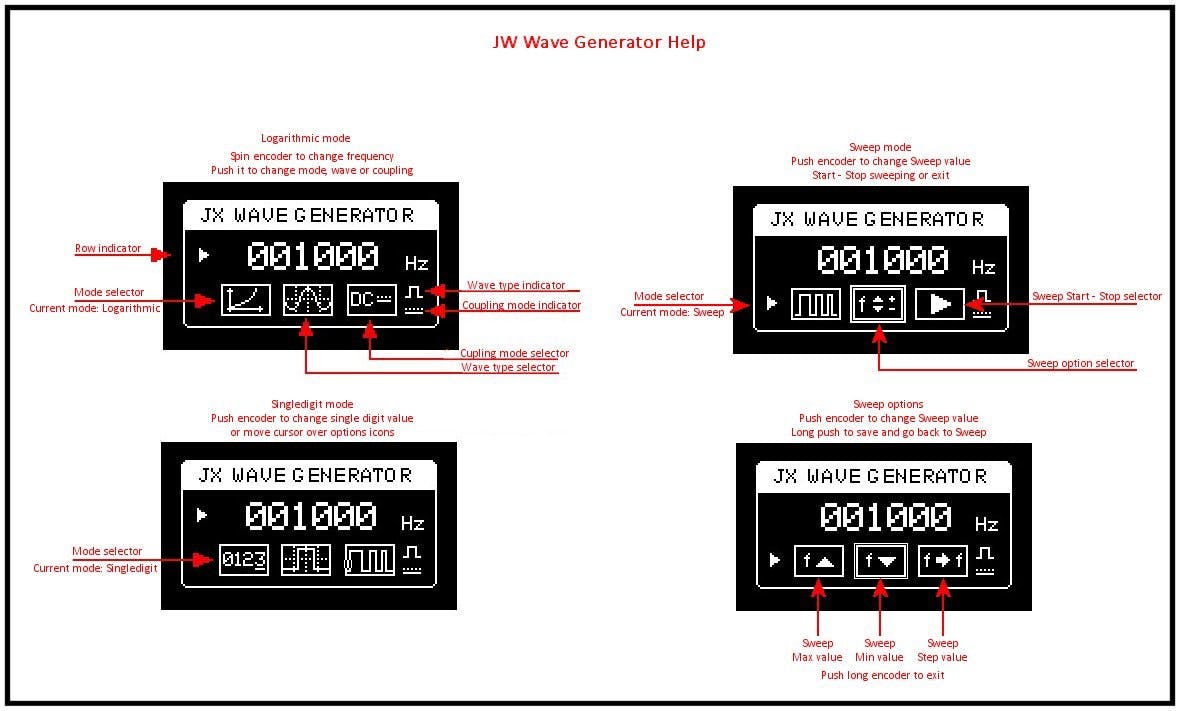
快速参考

关于控件的一些信息
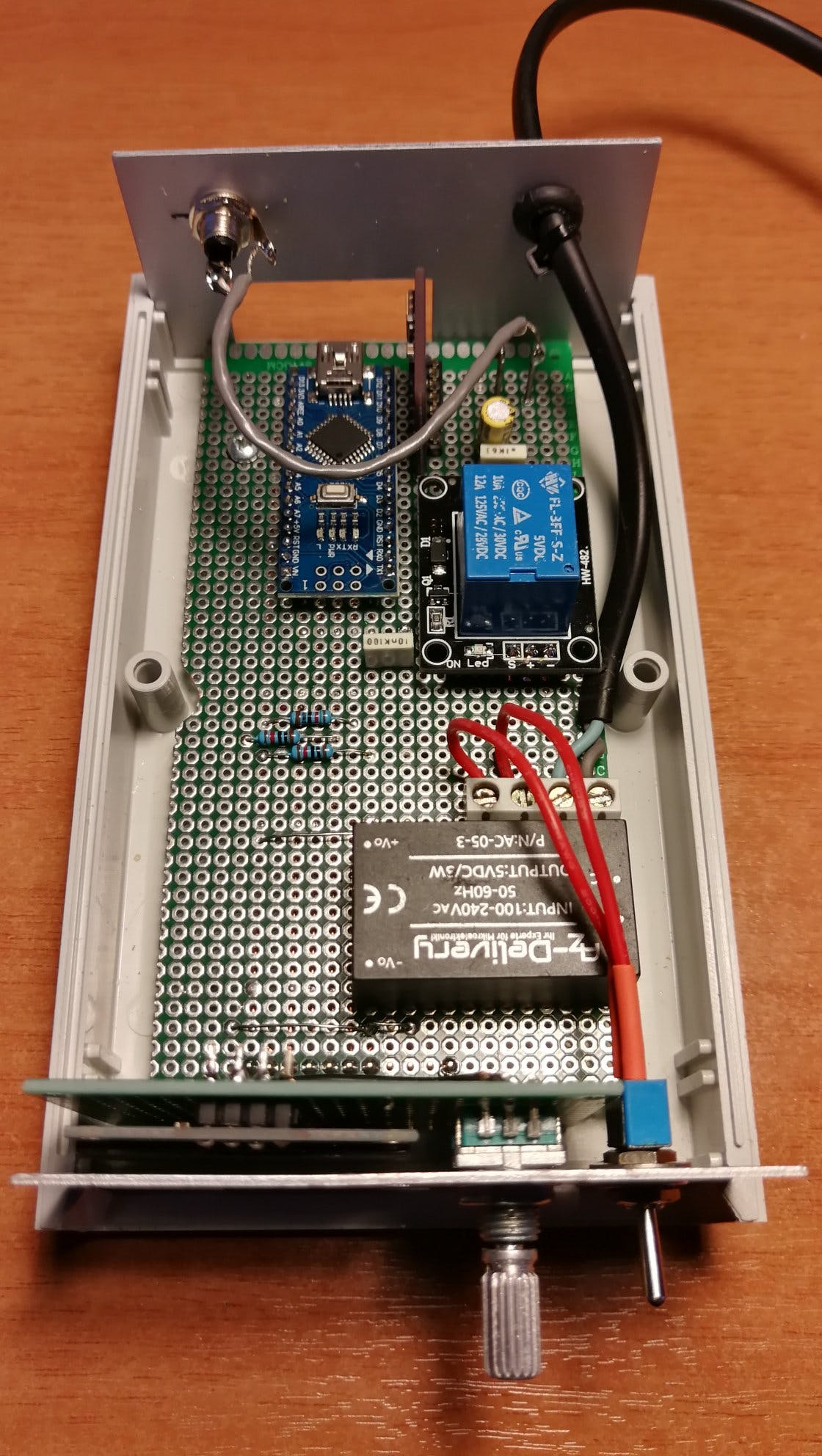
原型

1 / 4 •在多孔板上制作的原型的内部视图。
我使用了具有 10A 触点的预组装继电器模块,因为目前我没有微型簧片继电器,当不需要功率继电器时,这将是避免晶体管二极管和电阻器的最佳选择。Arduino 数字 PIN 可以提供最大 40 mA 的电流,因此您不能直接将机电继电器与 120/150 欧姆线圈连接。
使用电源电压时务必非常小心!
触电风险和/或对您的皮肤和眼睛造成伤害。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







