
资料下载

Quantum项目中替换树莓派
描述
构建过程
我们想通过展示 Quantum 系统的多功能性来展示它能够在他们自己的项目中替换树莓派,并且更易于编程和无线控制。
程序
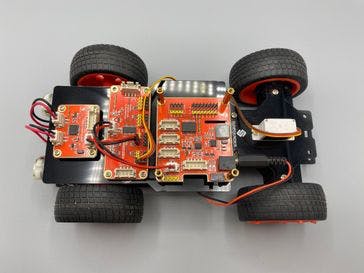
第 1 步:组装威廉希尔官方网站
首先按照 Pi Car-S 随附的说明进行操作,直到您需要开始添加电线,但不要包括 Raspberry Pi 板。
*如果您没有手册,请不要担心。您可以在下面本文档的资源部分找到该手册的 pdf 副本。


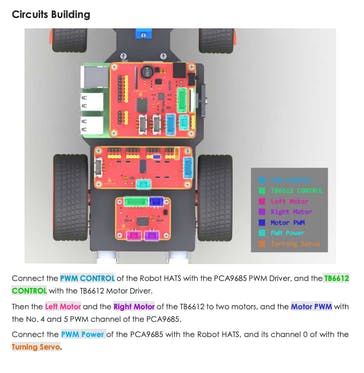
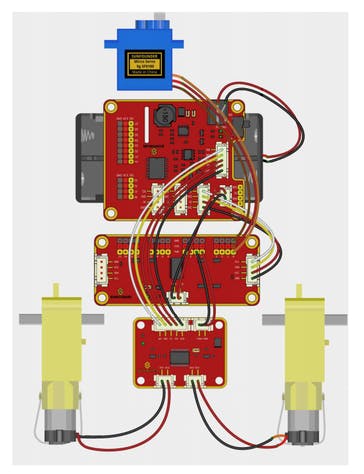
对于威廉希尔官方网站 构建,您将需要使用随附说明手册中的图表(下面附上 PDF 的第 24 和 25 页)。我们将部分遵循这些说明。
使用提供的电缆执行以下操作。
- 将左侧电机连接到 TB6612 电机驱动器上的 J2
- 将右侧电机连接到 TB6612 电机驱动器上的 J3
- 将电机驱动板 (J4) 连接到 PCA9685 驱动板上的 PWM 端口 4 和 5。
- 黑线连接到引脚 4
- 红线连接到引脚 5
- 请注意,PWM 端口是黄色引脚,而不是红色和黑色引脚。
- 将 PCA9685 上的 J18 连接到机器人 HATS 板上的 J10
- 将舵机连接到 PCA9685 上的 PWN 0
- 确保伺服上较暗的线连接到 PWM 0 上的黑色引脚,而较浅的引脚连接到 PWM 0 上的黄色引脚。不要颠倒这些。


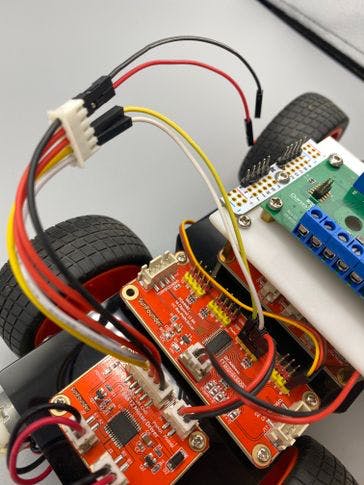
现在这是我们偏离他们指示的地方。您将需要创建接线端子来连接所有 PWR 和 GND 连接,以便我们稍后将它们连接到 Quantum Builder Base。有很多方法可以做到这一点,但为了简单和清洁,我们只是切割了可焊接面包板和焊接针头的一部分,以创建一个 GND 和 PWR 导轨,可以轻松连接跳线。然后我们将它连接到一块丙烯酸上,我们还安装了 Builder Base。在下面的照片中查看我们是如何做到的。

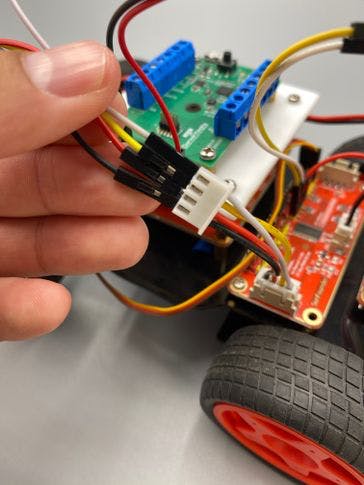
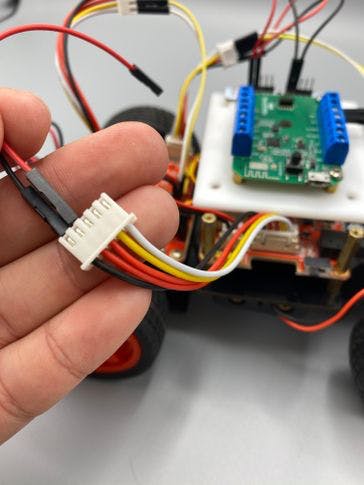
现在将一个 5 线连接器连接到电机驱动板上的 J1,并将公母跳线连接到下面。
- 将连接器上的黑线连接到刚刚创建的 GND 接线端子
- 将连接器上的红线连接到刚刚创建的 PWR 接线端子
- 跳过中间的红线
- 将连接器上的黄线连接到 PCA 9685 上的 PWM 引脚 7 --> 请记住,这是 PCA 板上的黄色引脚
- 将连接器上的白线连接到 PCA 9685 上的 PWM 引脚 6

接下来,将 4 线连接器连接到 PCA9685 PWM 板上的 J16 并执行以下操作:
- 将连接器上的白线连接到 Quantum Builder Base 上的 SCL 端口
- 将连接器上的黄线连接到 Builder Base 上的 SDA 部件
- 将连接器上的红线连接到您制作的 PWR 接线端子
- 将连接器上的黑线连接到您制作的 GND 接线端子

现在将 5 线连接器插入机器人 HATS 板上的 J11 并执行以下操作:
- 将连接器上的黑线连接到您制作的 GND 接线端子
- 将连接器上旁边的红线连接到您制作的 PWR 接线端子

最后,将接线端子连接到 Builder Base 上的相应端口
- GND 到 Builder Base 上的任何 GND 端口
- PWR 到 Builder Base 上的 5v 端口
现在让我们打开它以确保我们正确地完成了所有操作。
翻转 Robot HATS 板上的开关,您应该会看到以下灯亮起:
- 您应该看到两个绿色 LED 都在机器人 HATS 上的开关后面亮起
- 您应该会看到 Builder Base 上的状态 LED 亮起
- 您应该看到 PCA9685 PWM 驱动板上的两个绿色 LED 都亮起
如果您没有看到所有指示灯,请检查您的连接。有时跳线无法正确连接。
如果你看到所有 5 个灯都亮了,那么你的威廉希尔官方网站 就完成了!
请注意:我们将使用操纵杆控制这辆车,因此请确保您已连接操纵杆并将固件上传到 Builder Base。链接是有关如何设置操纵杆 DIY 套件或简单操纵杆的文档。
第 2 步:配对您的客户
现在您的威廉希尔官方网站 已经完成,是时候将您的操纵杆和 Pi Car Builder 底座与您的 Q-Server 配对了。如果你已经这样做了,你可以跳过这一步。
首先,确保您的 Builder Bases 已打开电源并登录到您的 Q-Server。
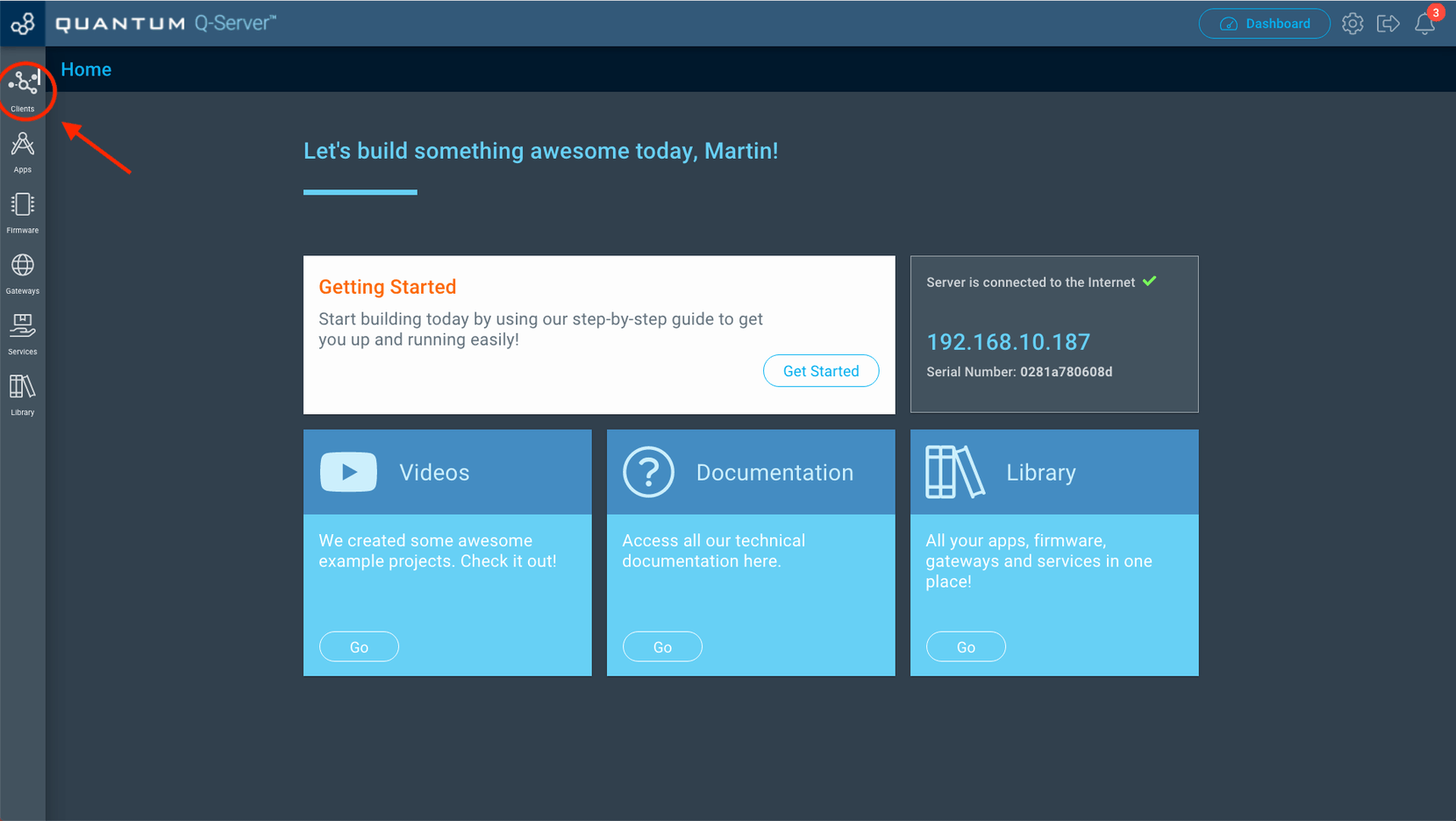
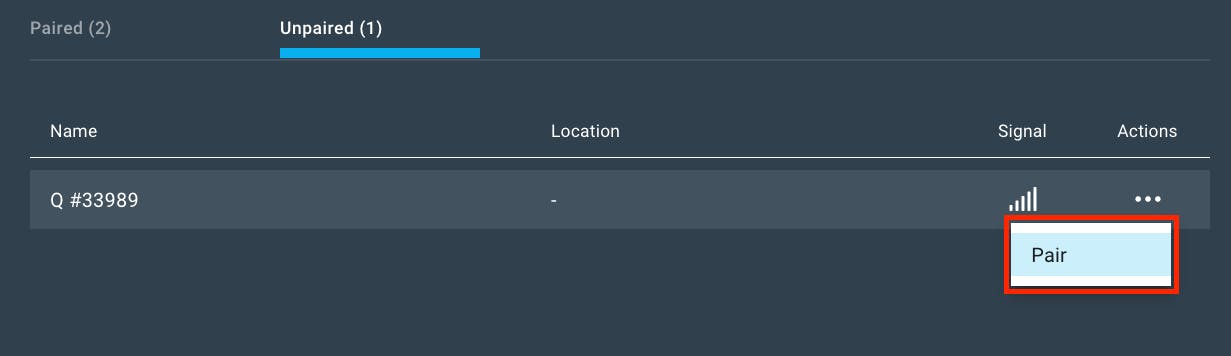
导航到客户端选项卡并选择“未配对”选项卡。您将找到编号设备的列表。

单击每个设备旁边的 3 个点,然后选择“配对”选项。

一旦您配对了该项目所需的两个客户端,您就可以返回“配对”选项卡。
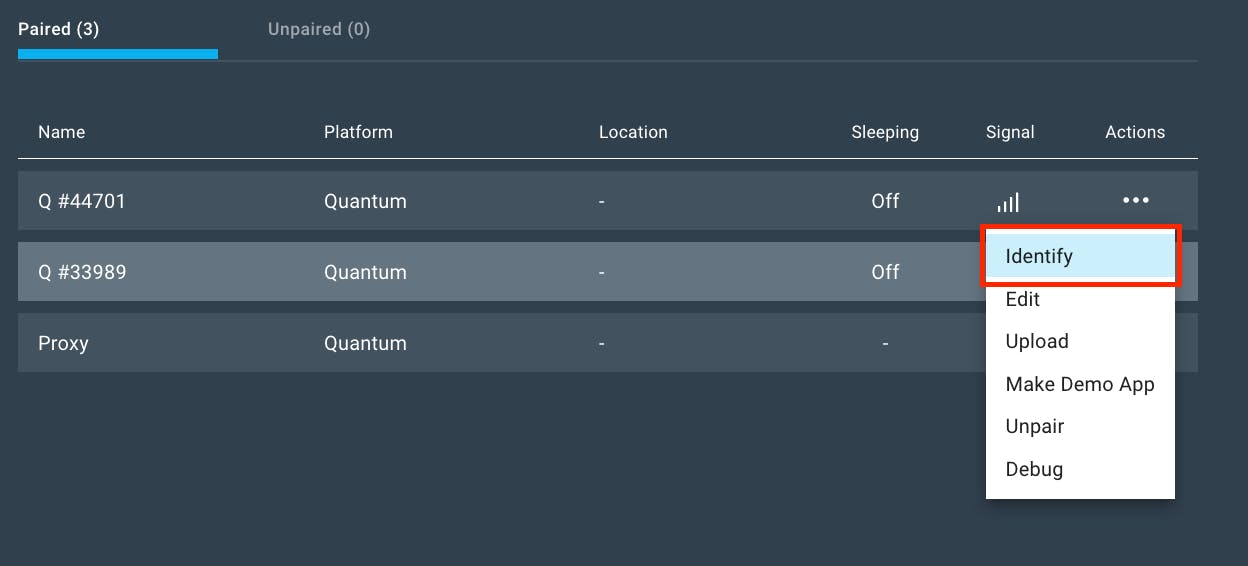
选择一个设备,单击它旁边的 3 个点,然后选择“识别”。您将看到 Builder Base 上的状态 LED 开始闪烁红色和绿色。这是为了帮助您识别构建器基础。

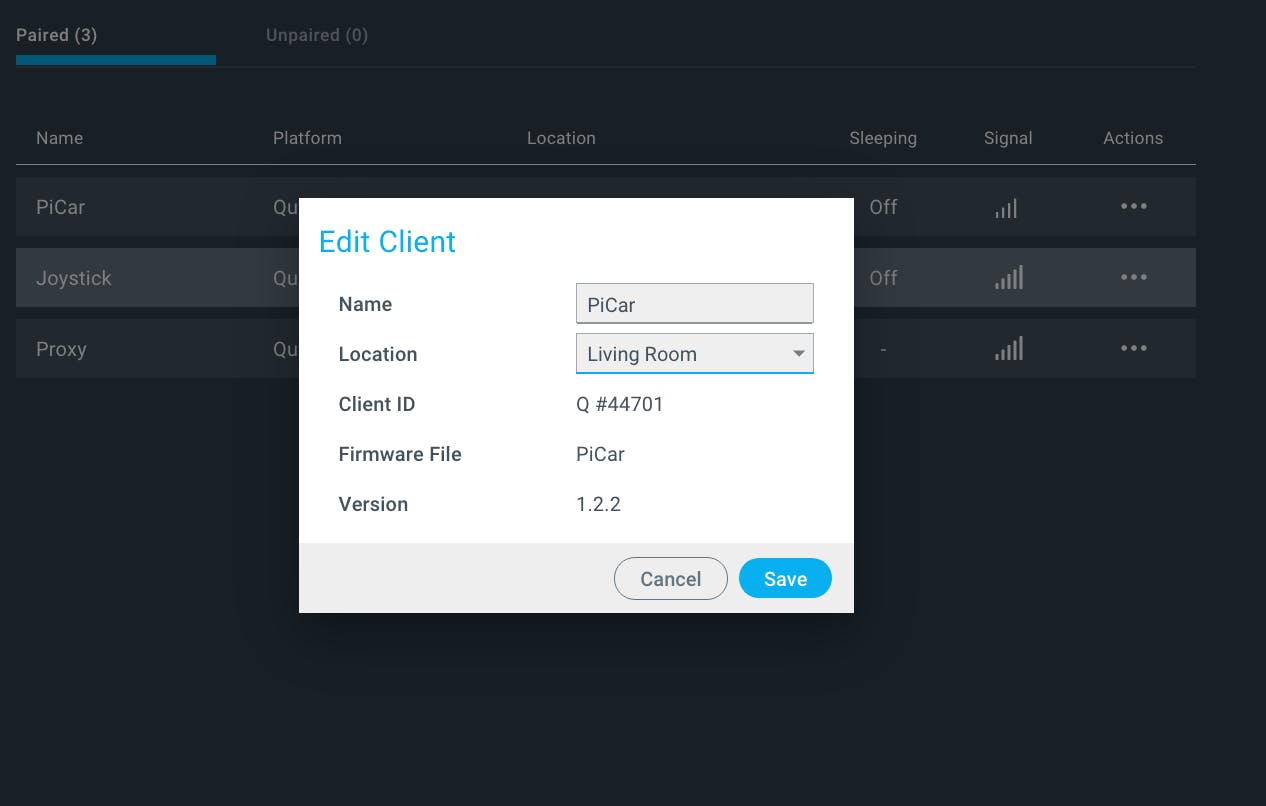
根据闪烁的设备,再次单击它旁边的 3 个点,然后选择“编辑”。现在你可以给它一个名字和位置。

对于这个项目,我们将 Builder Bases 命名为“Joystick”和“Pi Car”。

现在您的 Builder Bases 已设置并配对,让我们创建固件。
第 3 步:构建固件
在本节中,我们将构建此项目中使用的固件。
该项目使用 I2C 设备,因此在我们开始构建实际固件文件之前,我们需要知道 PiCar 的 Builder Base 的 I2C 地址。
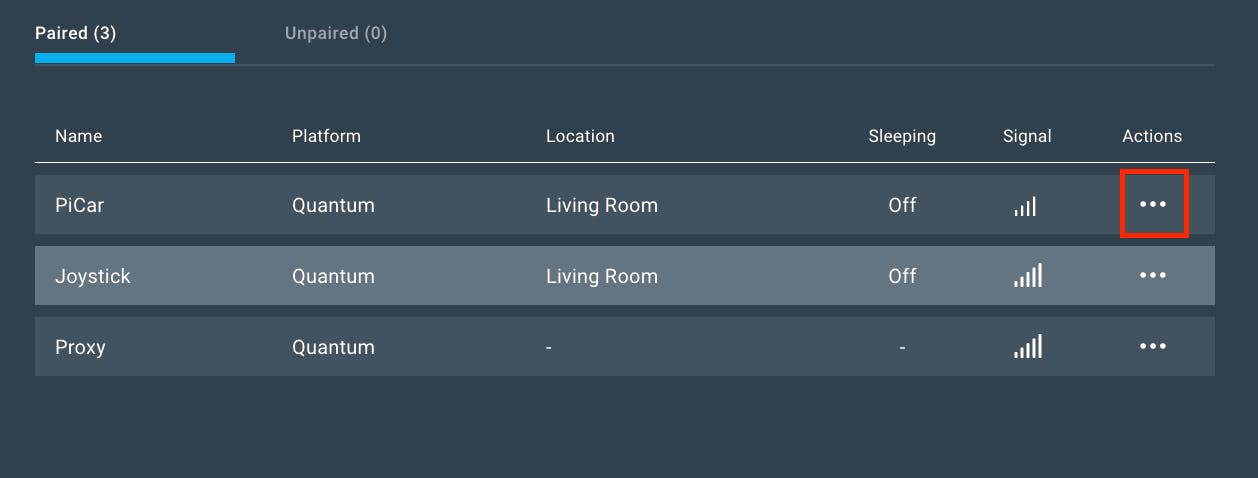
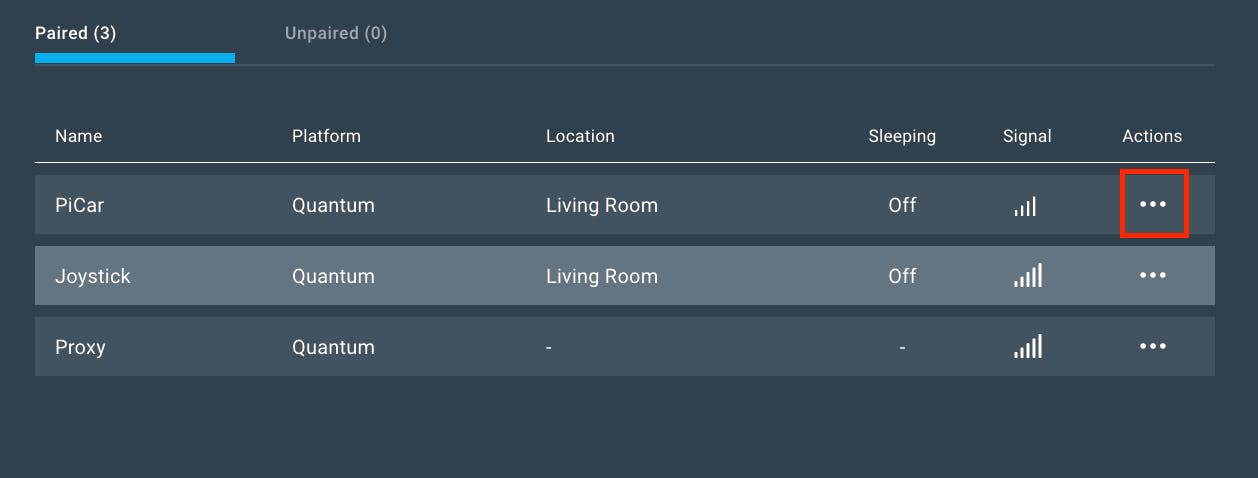
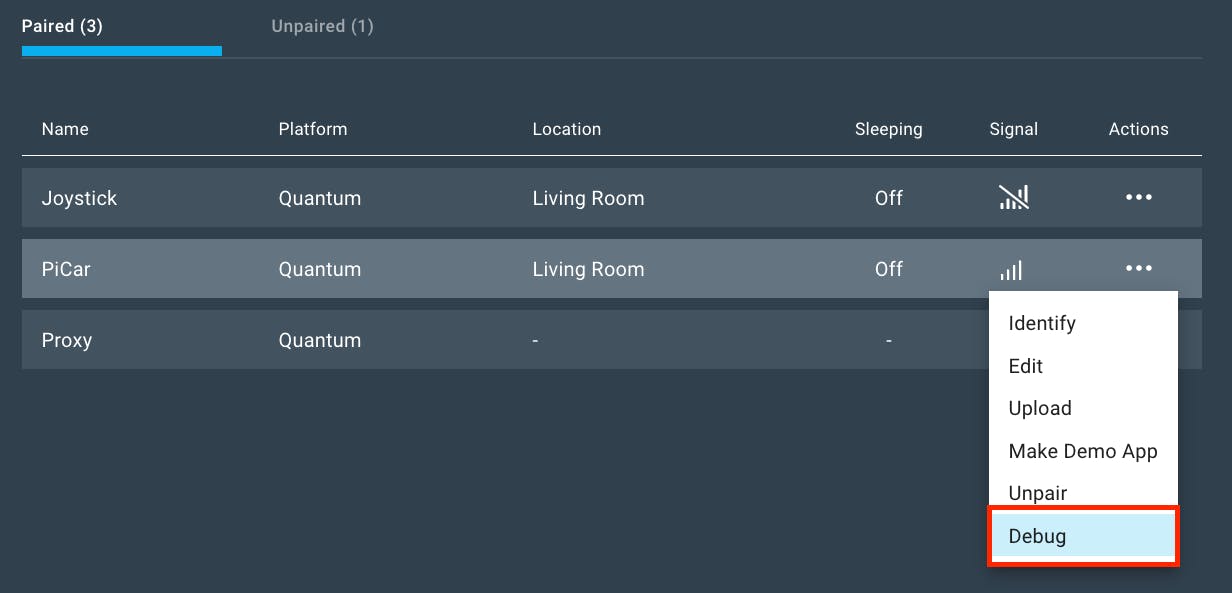
要查找 I2C 地址,请停留在“客户端”页面上,然后单击刚刚配对的 PiCar Builder Base 旁边的操作按钮。

选择“调试”选项。

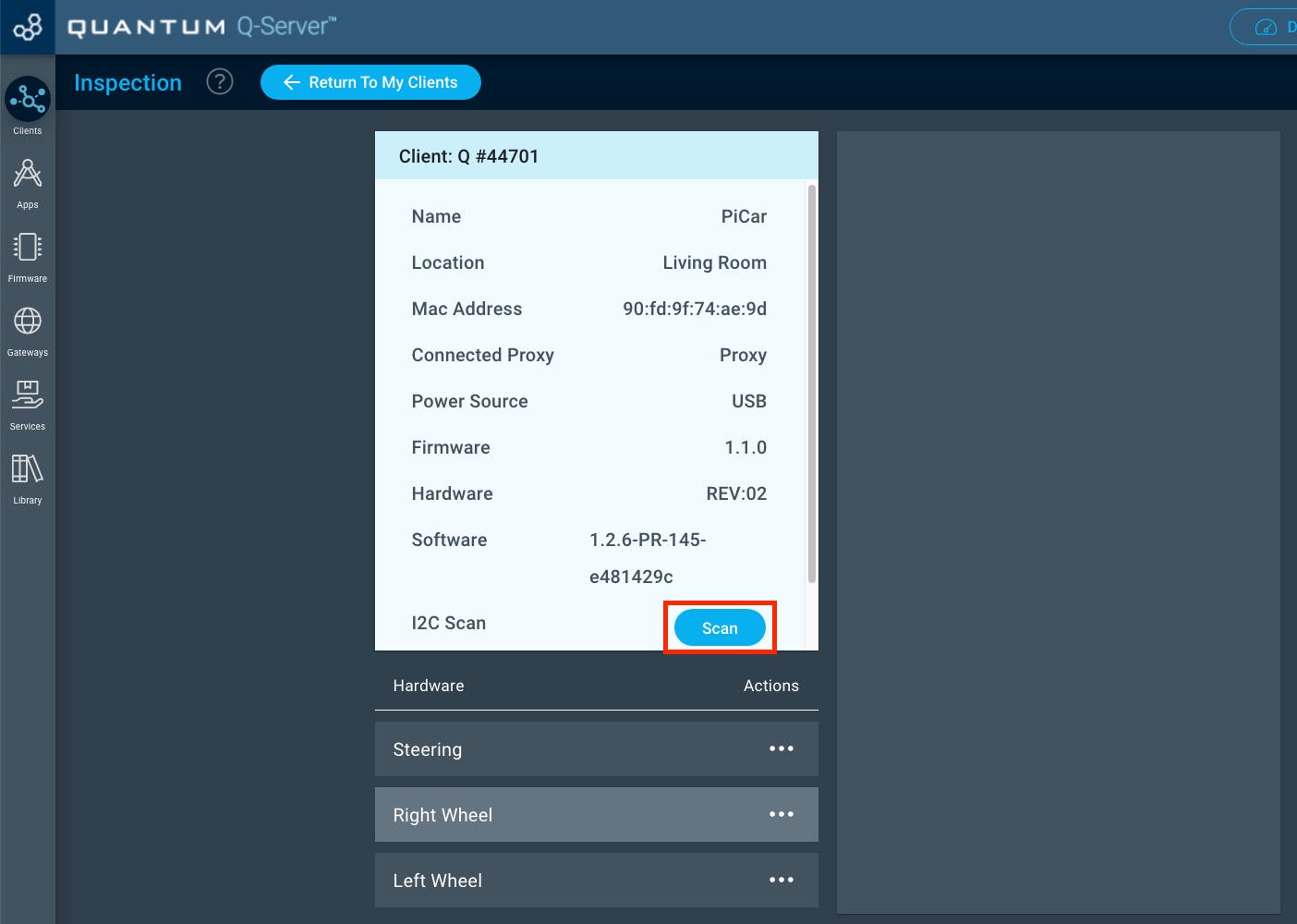
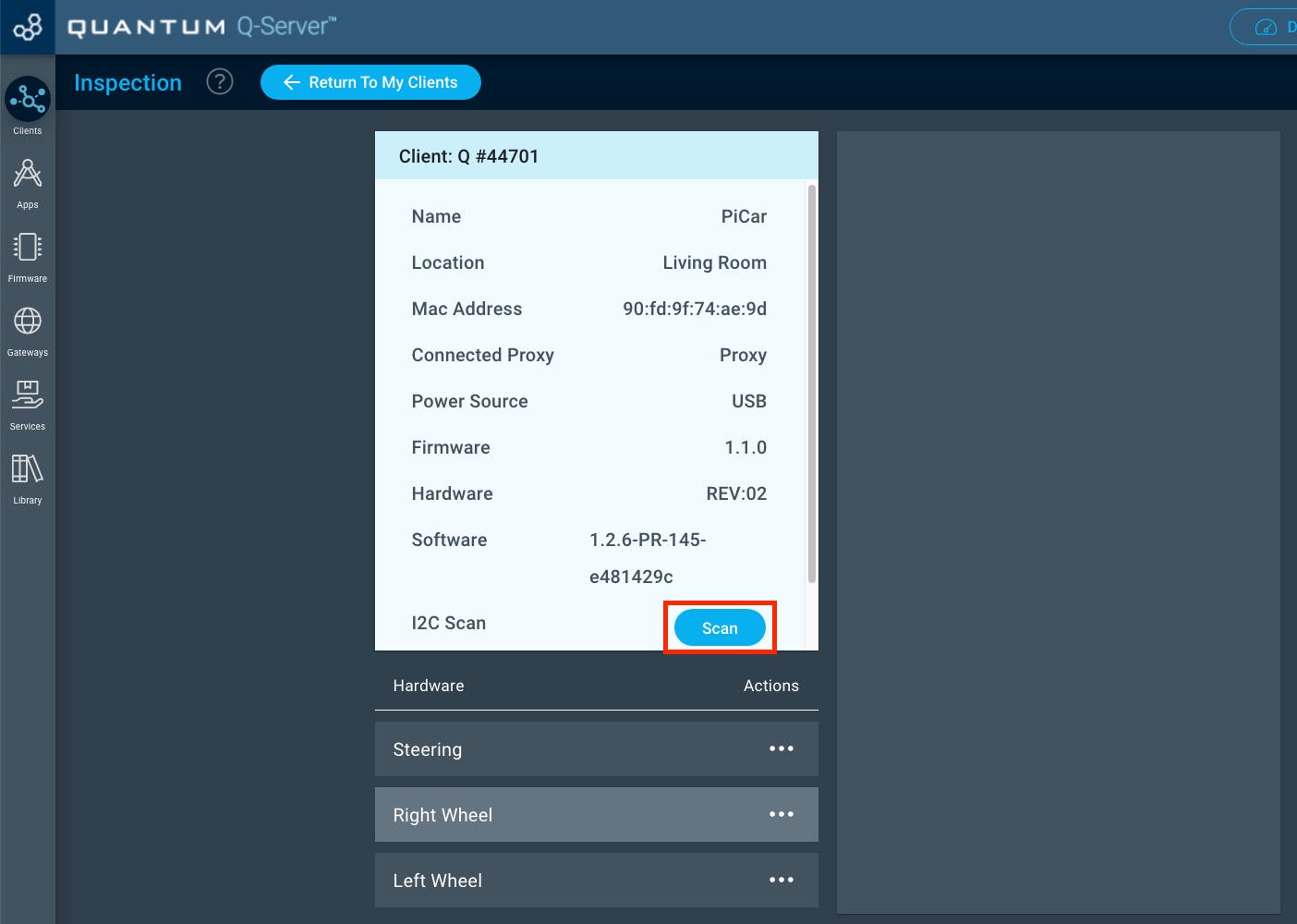
现在单击“I2C 扫描”旁边的“扫描”按钮。

单击“扫描”按钮后,将出现一个横幅,其中包含该 Builder 基础的 I2C 地址。

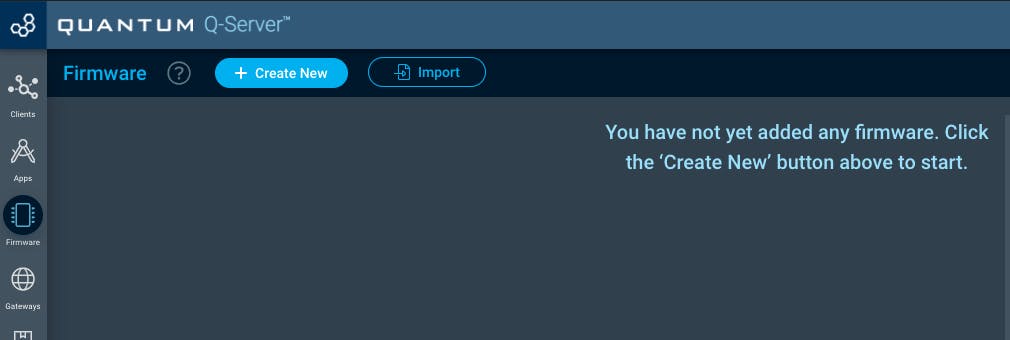
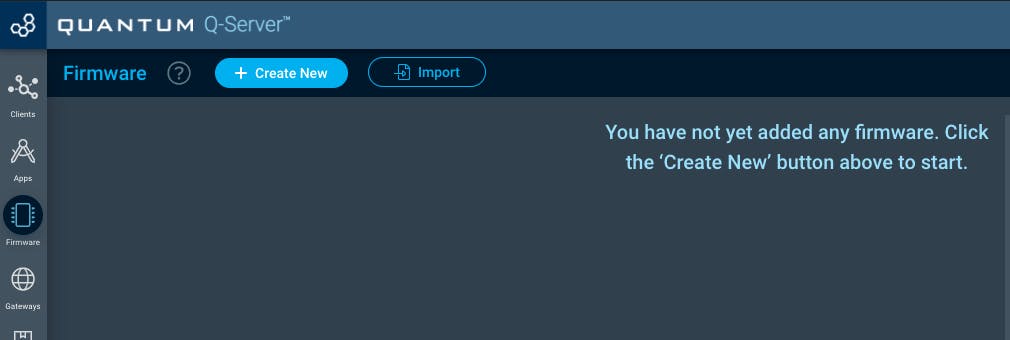
现在您有了 I2C 地址,导航到工具栏上的固件选项卡,然后选择“+ Create New”。

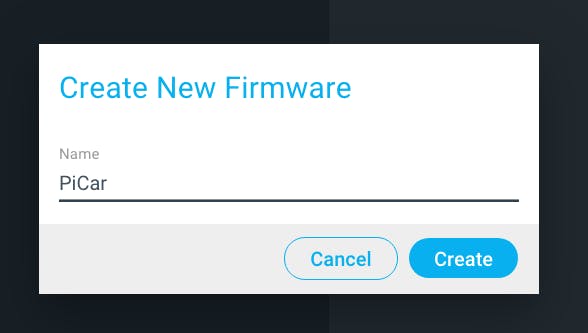
现在将提示您命名固件文件,我们将其命名为“PiCar”。

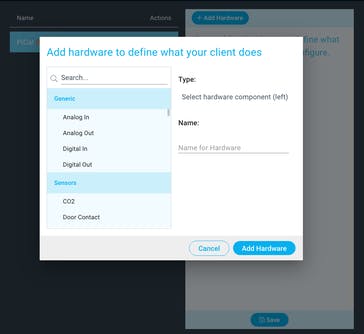
现在,选择“+ 添加硬件”按钮并将电机硬件添加到固件文件中。
我们将此硬件命名为“右轮”,然后单击“添加硬件”。

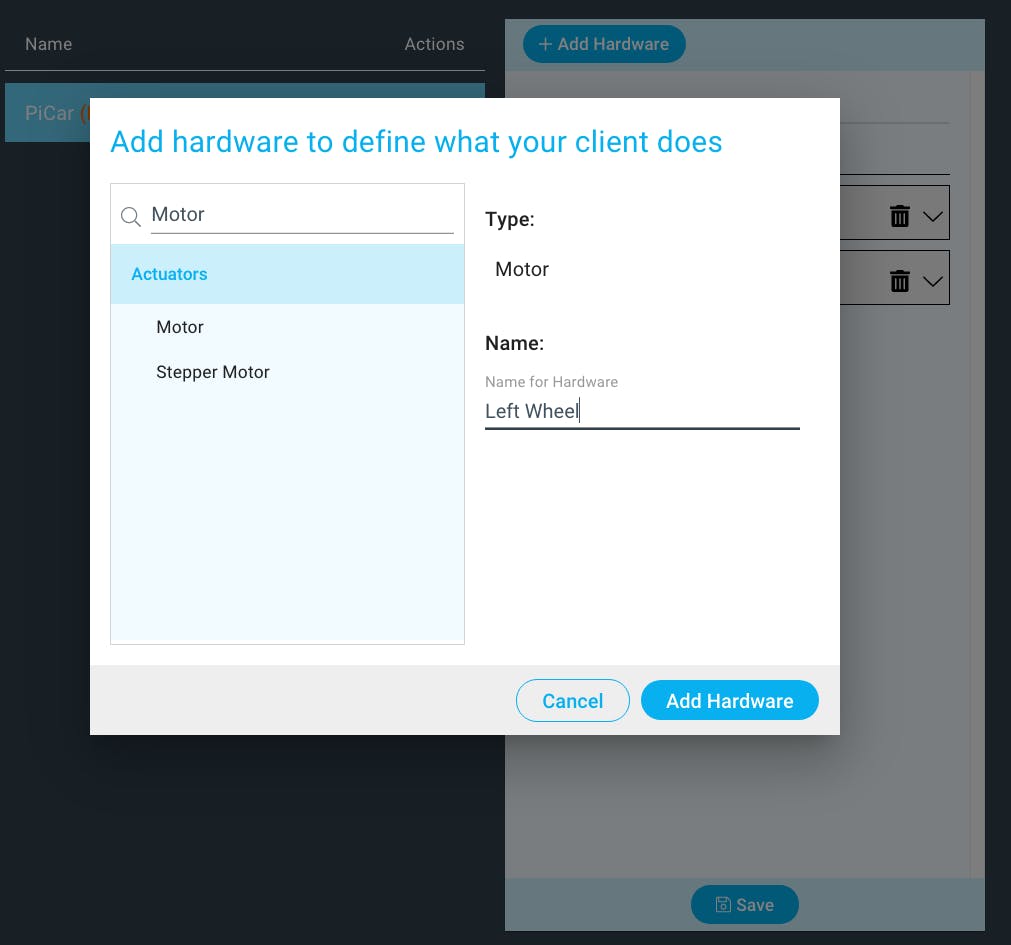
接下来,再次单击“+ 添加硬件”并添加另一个电机。我们将其称为“左轮”。

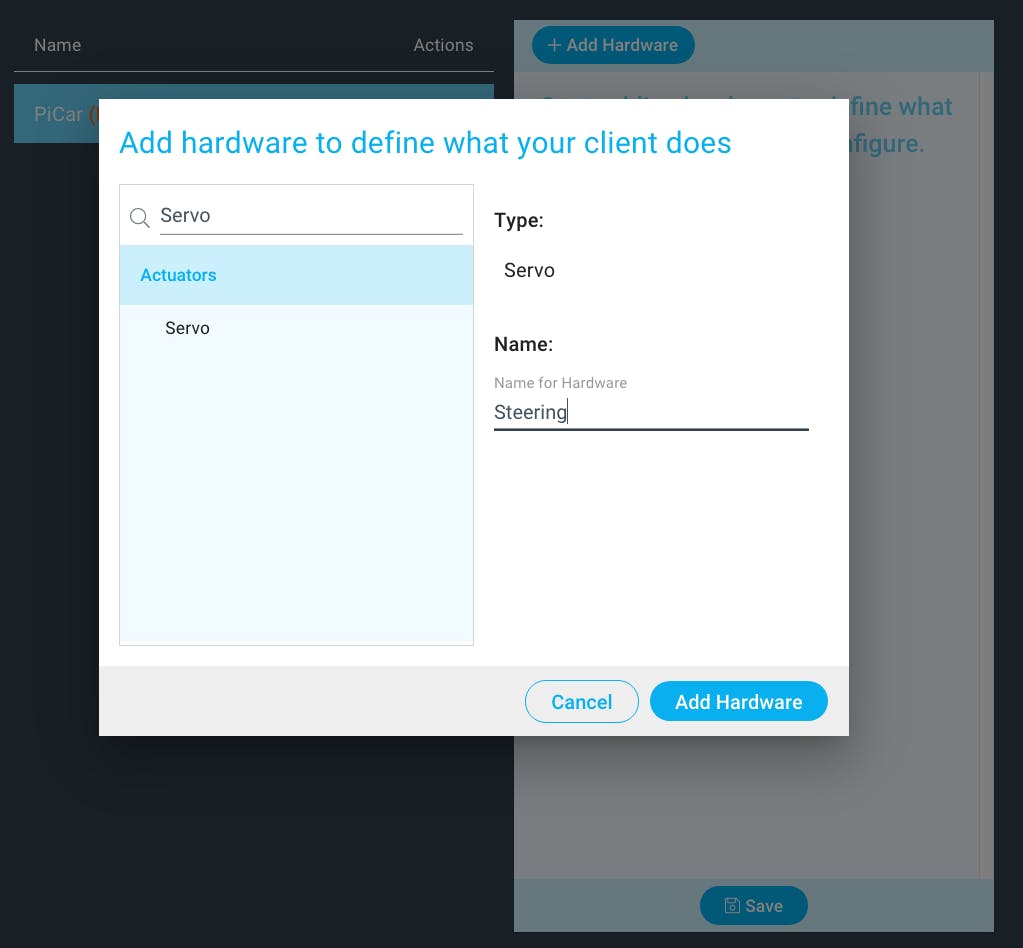
接下来,单击“+ 添加硬件”并将伺服硬件添加到您的客户端。我们将此称为“转向”,然后单击“添加硬件”。

现在您已经添加了所有连接到 Pi Car Builder Base 的设备,我们将对每一个进行配置。
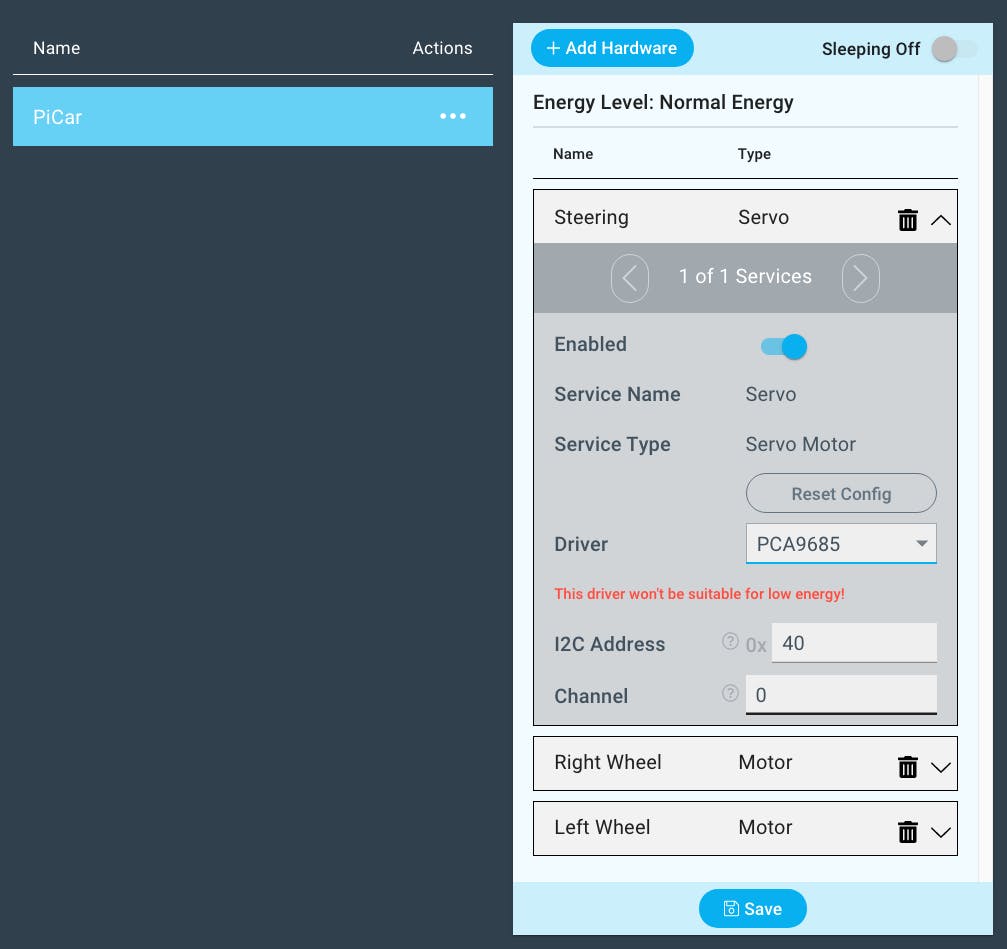
首先,我们将配置我们命名为“Steering”的伺服硬件,如下所示:
- 对于驱动程序,选择“PCA9685”
- 对于 I2C 地址,输入您之前扫描的地址。(对我们来说是 40)
- 对于通道,输入“0”

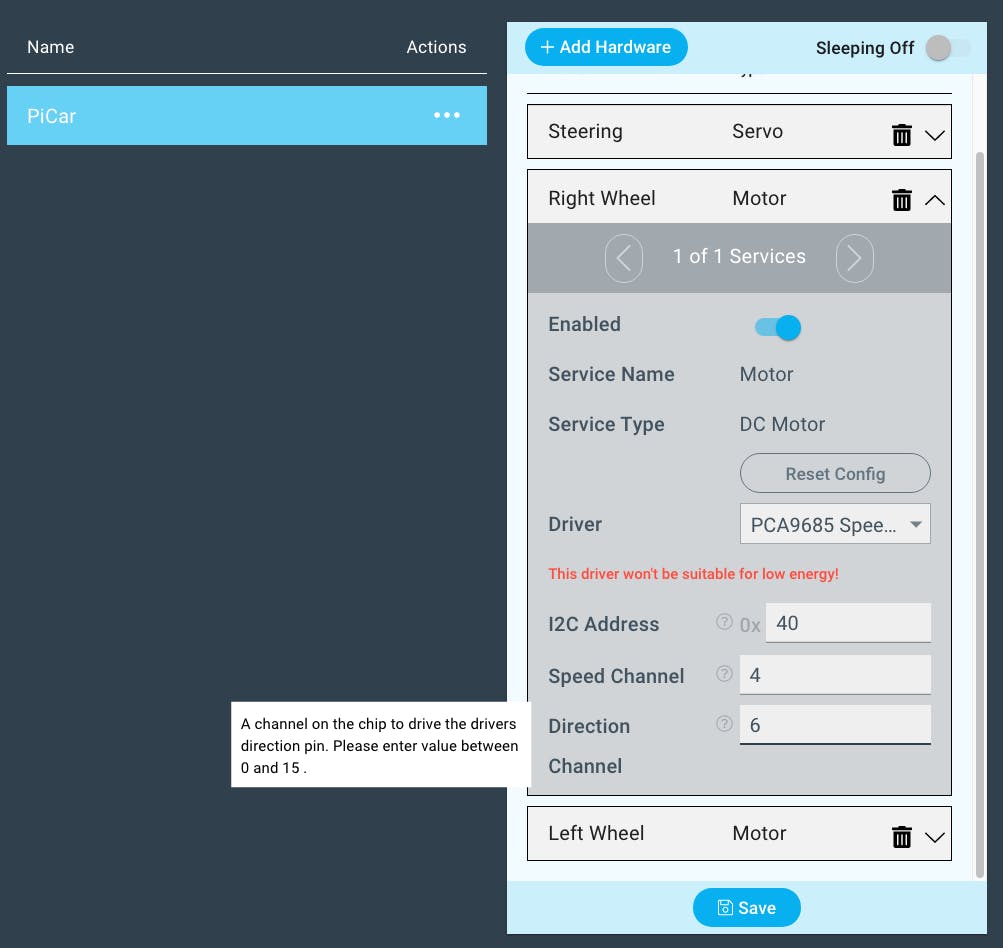
接下来,我们将做“右轮”电机如下:
- 对于驱动程序,选择“PCA9685 Speed Dir”
- 对于 I2C 地址,插入与伺服相同的地址
- 对于速度通道,输入“4”
- 对于方向通道,输入“6”

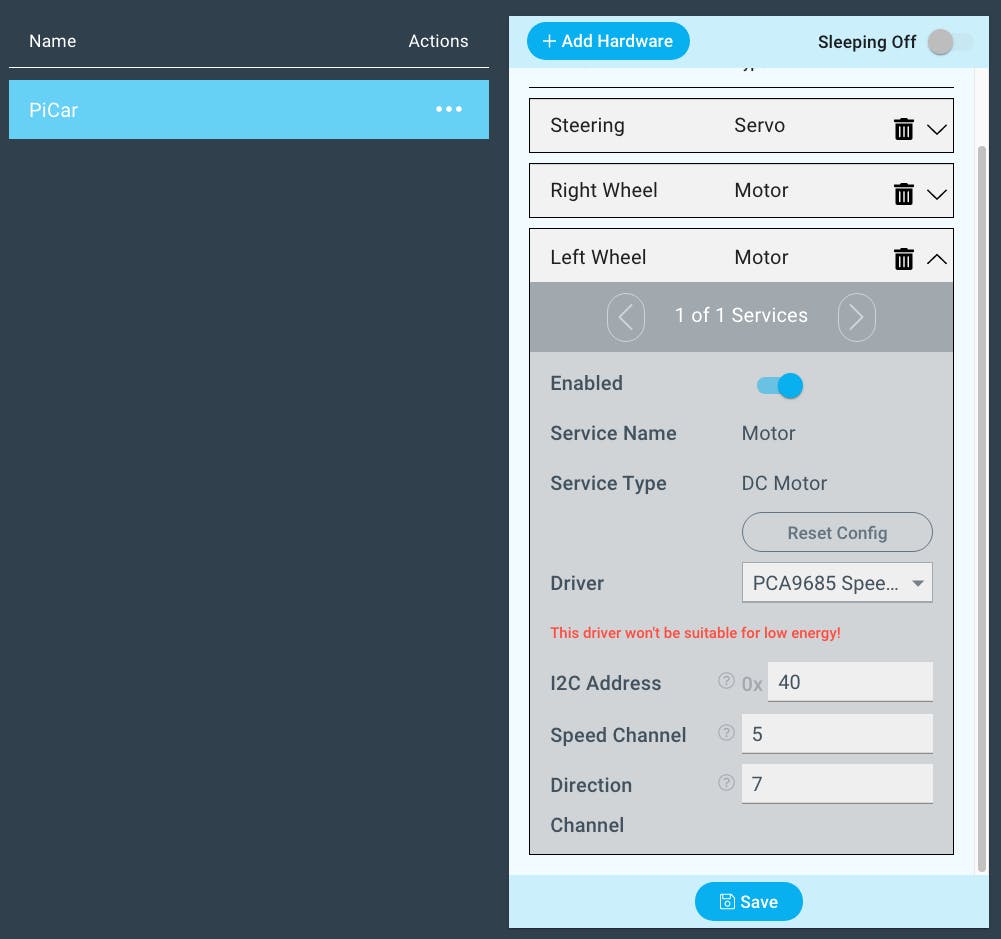
最后,我们将配置“左轮”如下:
- 对于驱动程序,选择 PCA9685 Speed Dir
- 对于 I2C 地址,输入您扫描的 I2C 地址
- 对于速度通道,输入“5”
- 对于方向通道,输入“7”

完成后,单击“保存”按钮,然后您的 PiCar 固件文件就完成了!
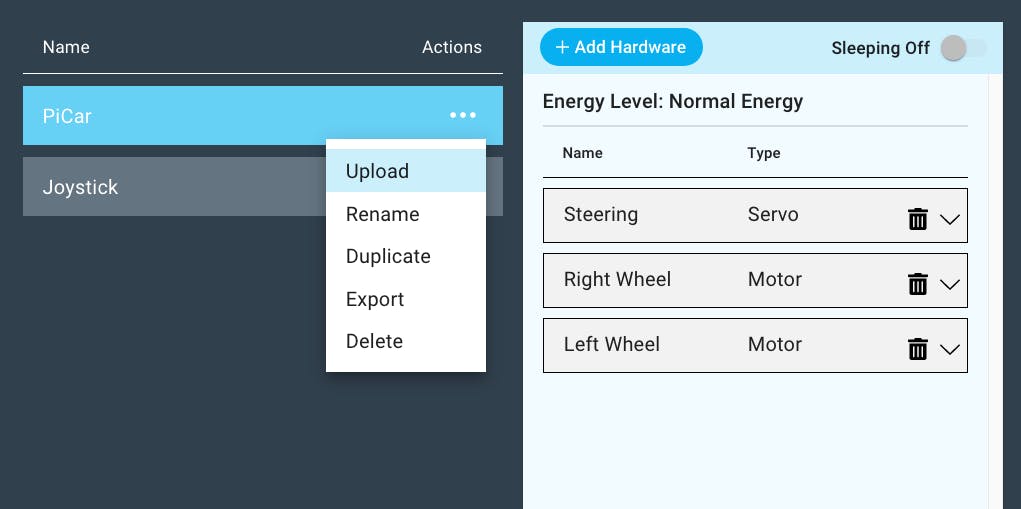
现在我们将它上传到 PiCar 上的 Builder Base。
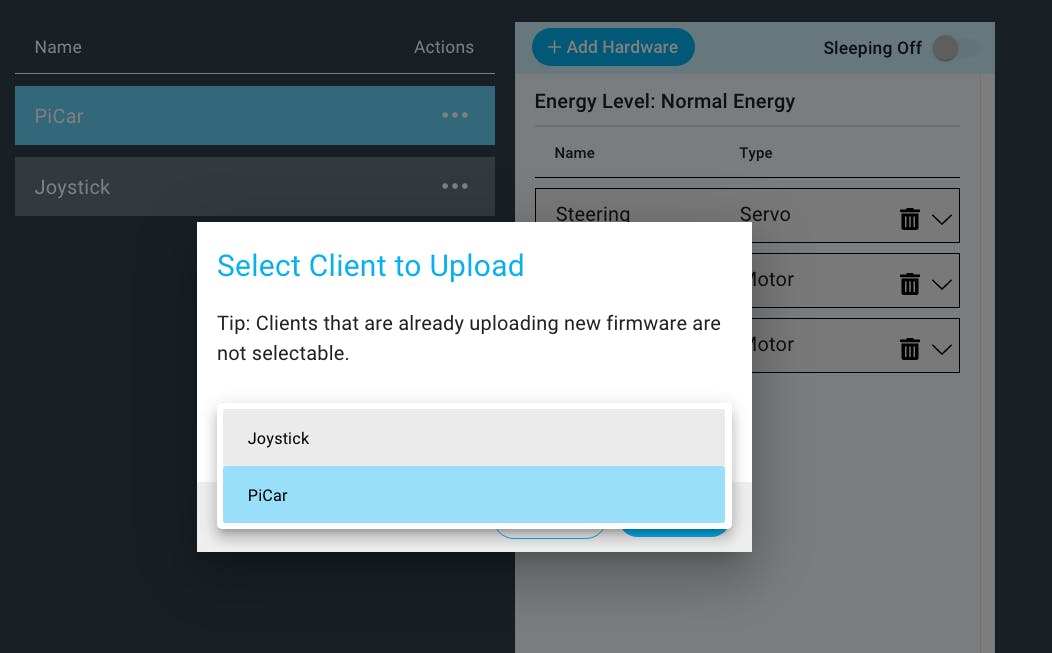
为此,请选择 PiCar 固件旁边的 3 个点,然后单击“上传”。

然后选择 PiCar Builder Base 并单击“上传”。

当 PiCar 固件上传时,如果您还没有这样做,那么现在是创建操纵杆固件并将其上传到操纵杆控制器的好时机。
现在 PiCar 和操纵杆都有固件文件,让我们构建应用程序。
第 4 步:对应用程序进行编程
通过屏幕左侧的工具栏从固件生成器导航到应用生成器。
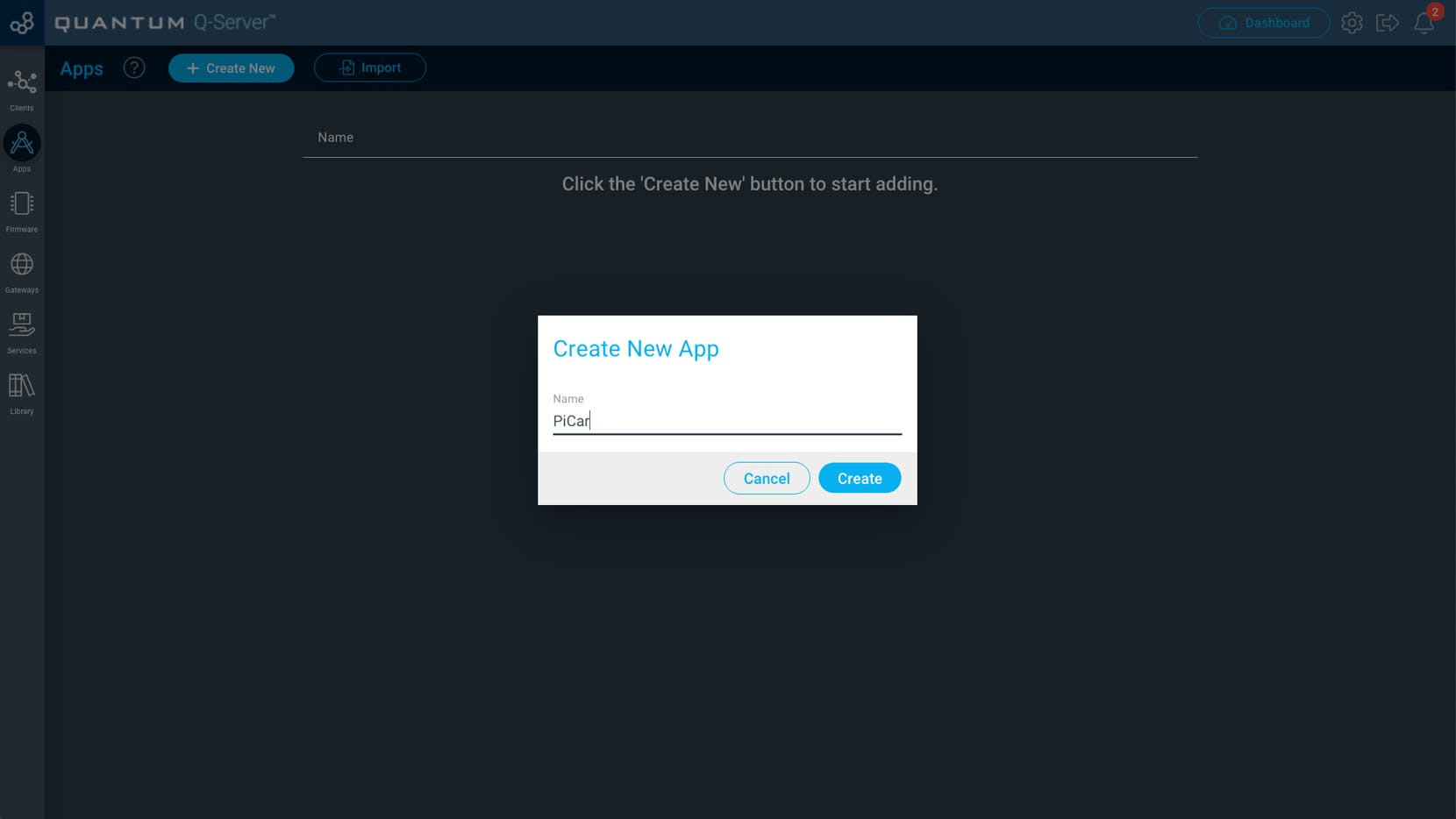
在那里,单击“+新建”。

为您的应用命名并点击创建。我们将其命名为“PiCar”。

您将被重定向到您将在其中构建应用程序的画布。
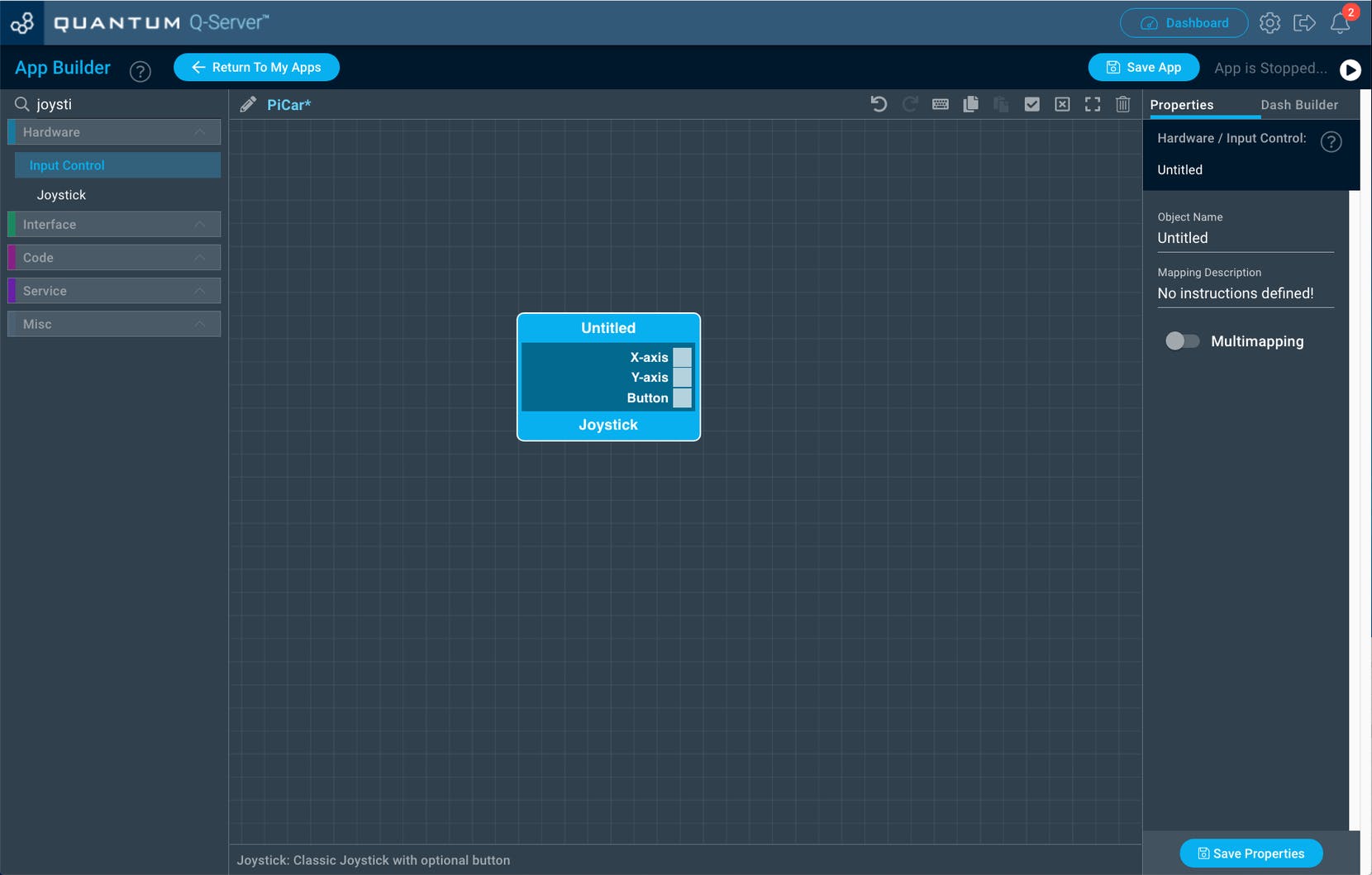
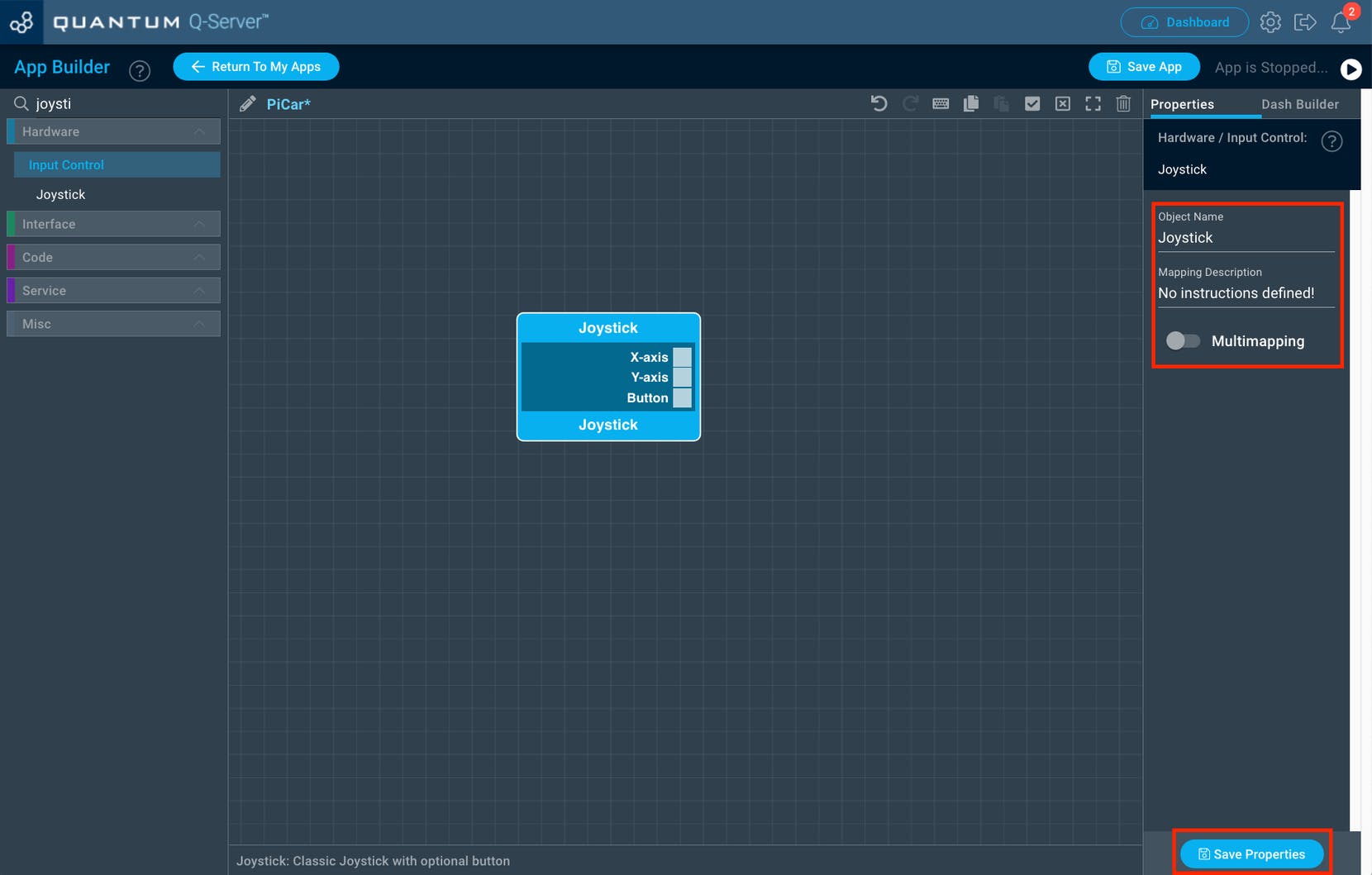
第一个对象将是操纵杆硬件对象,您可以在硬件下拉列表中搜索或找到它。

请注意操纵杆对象的顶部如何显示“未命名”。我们现在要为该对象命名,以便稍后我们的映射过程更容易。
我们将其命名为“操纵杆”,然后单击“保存属性”。
请确保在更改对象属性后单击“保存属性”,否则将无法保存。

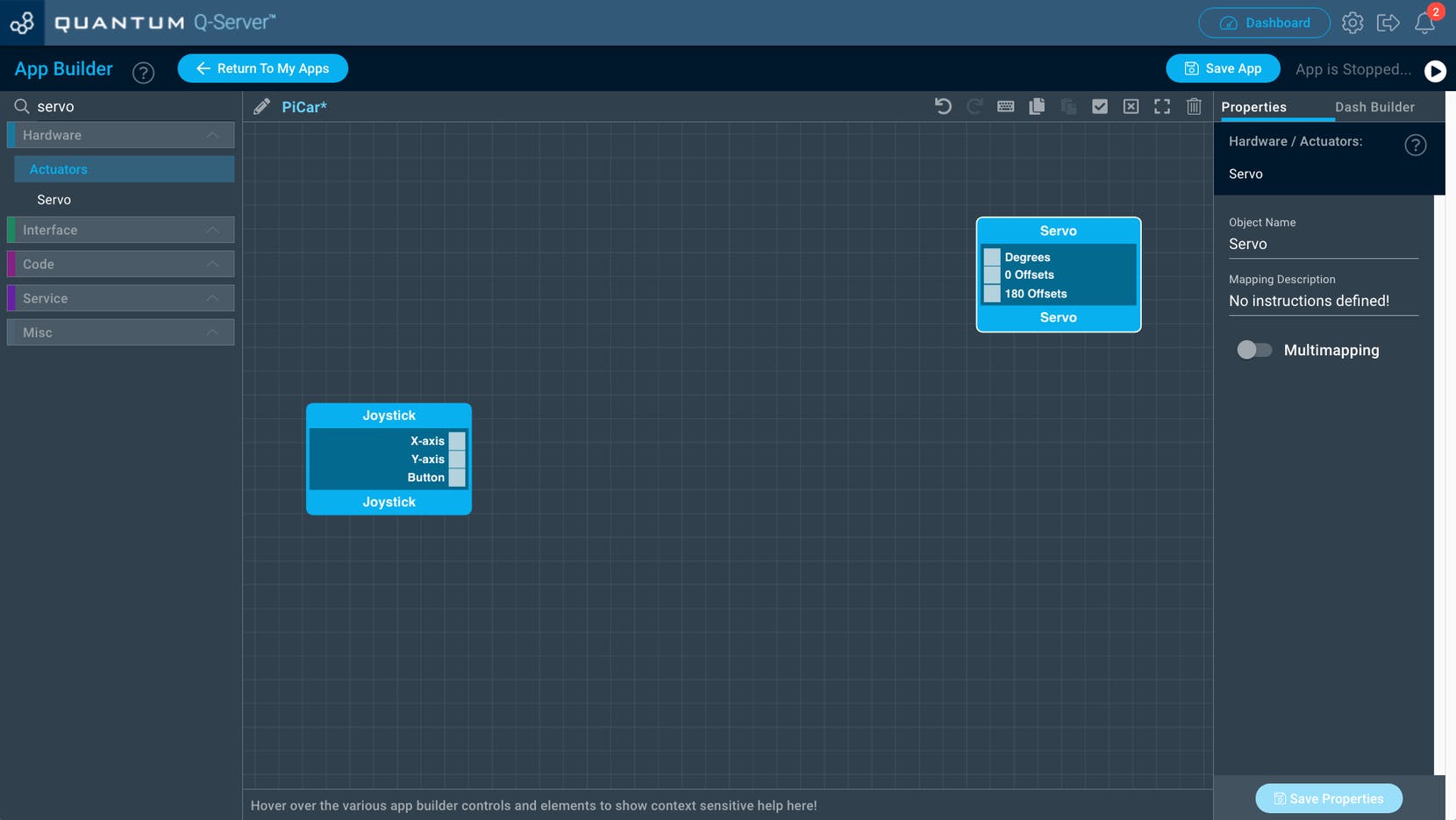
接下来,拖出一个伺服硬件对象并将其命名为“伺服”。

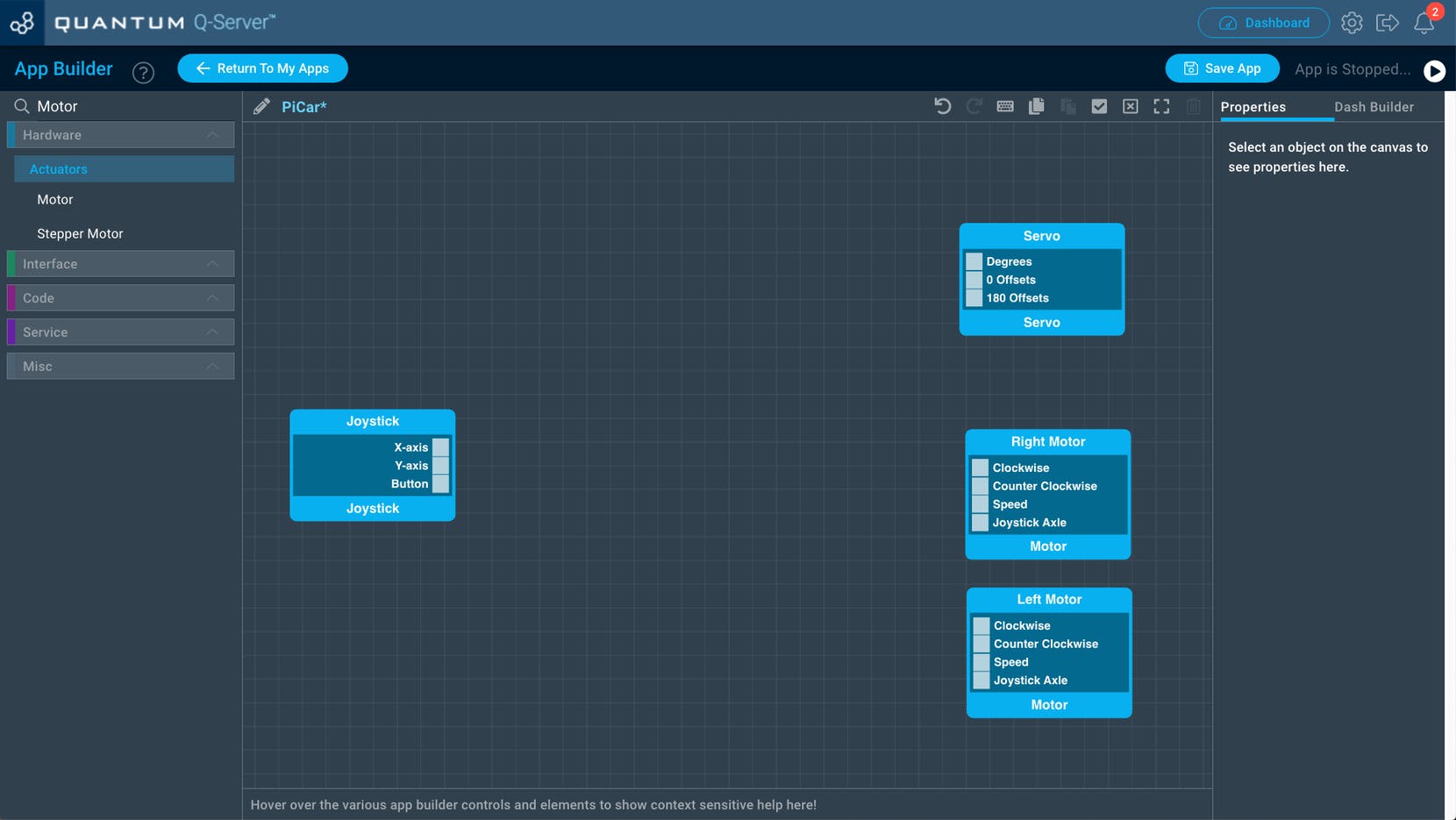
现在拖出两个电机硬件对象。命名一个“右电机”和另一个“左电机”。

现在我们在画布上拥有了硬件对象,我们将不得不进行一些配置。
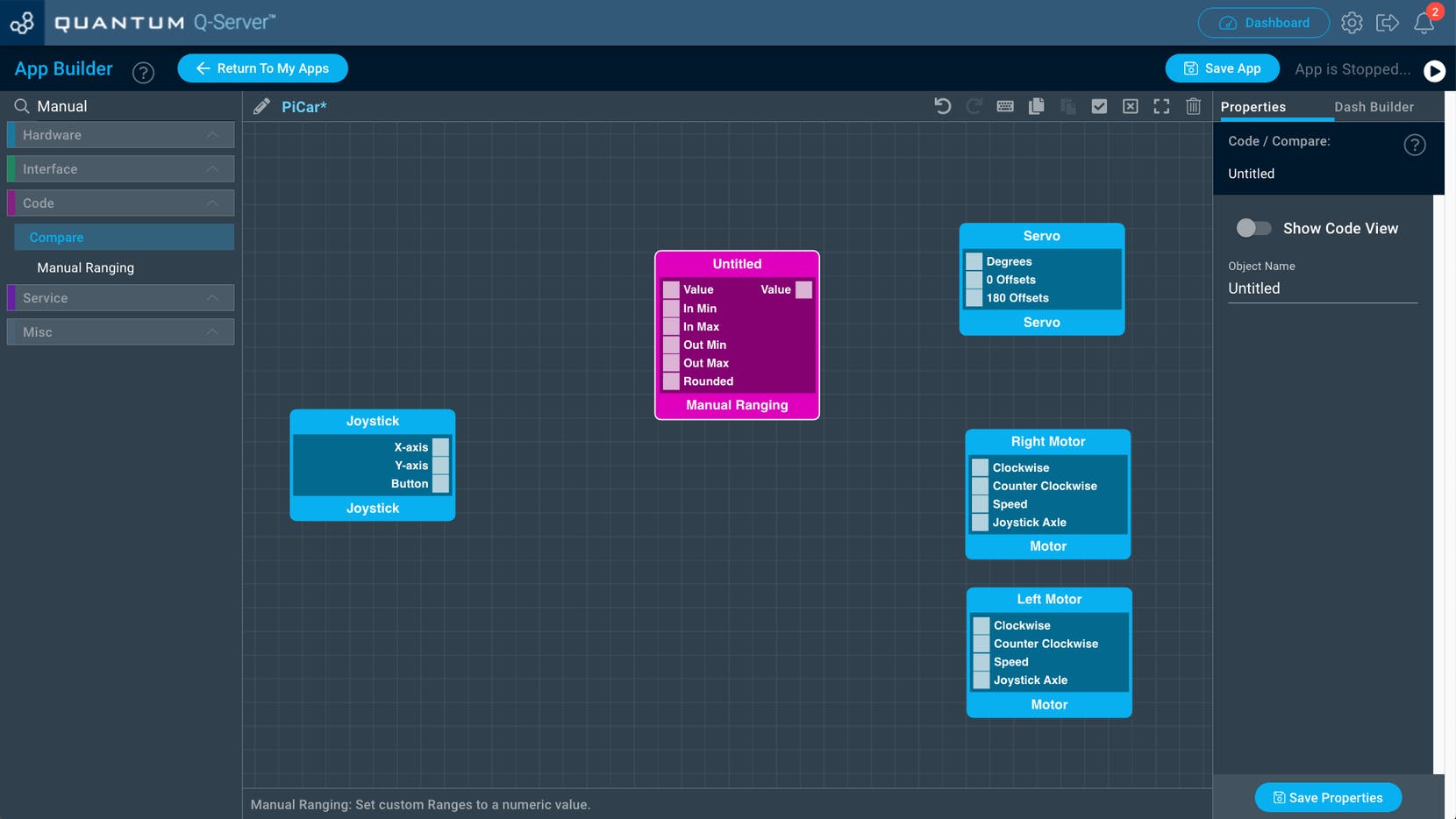
操纵杆为每个轴给出 0 到 4095 的值,但问题是伺服系统只能从 0 度到 180 度,而对于 PiCar,我们不希望 180 度的转向范围,否则它会破坏某些东西。我们希望伺服的范围从 60 到 120 度。这是手动测距代码对象派上用场的地方。我们将使用这个对象来转动操纵杆值并将其范围在伺服的 60 到 120 度范围内。
所以现在,拖出一个手动测距代码对象。你会注意到它是粉红色的。

现在我们必须在手动测距对象上配置特定端口。您需要做的就是单击对象上每个文本旁边的框以配置其特定属性。
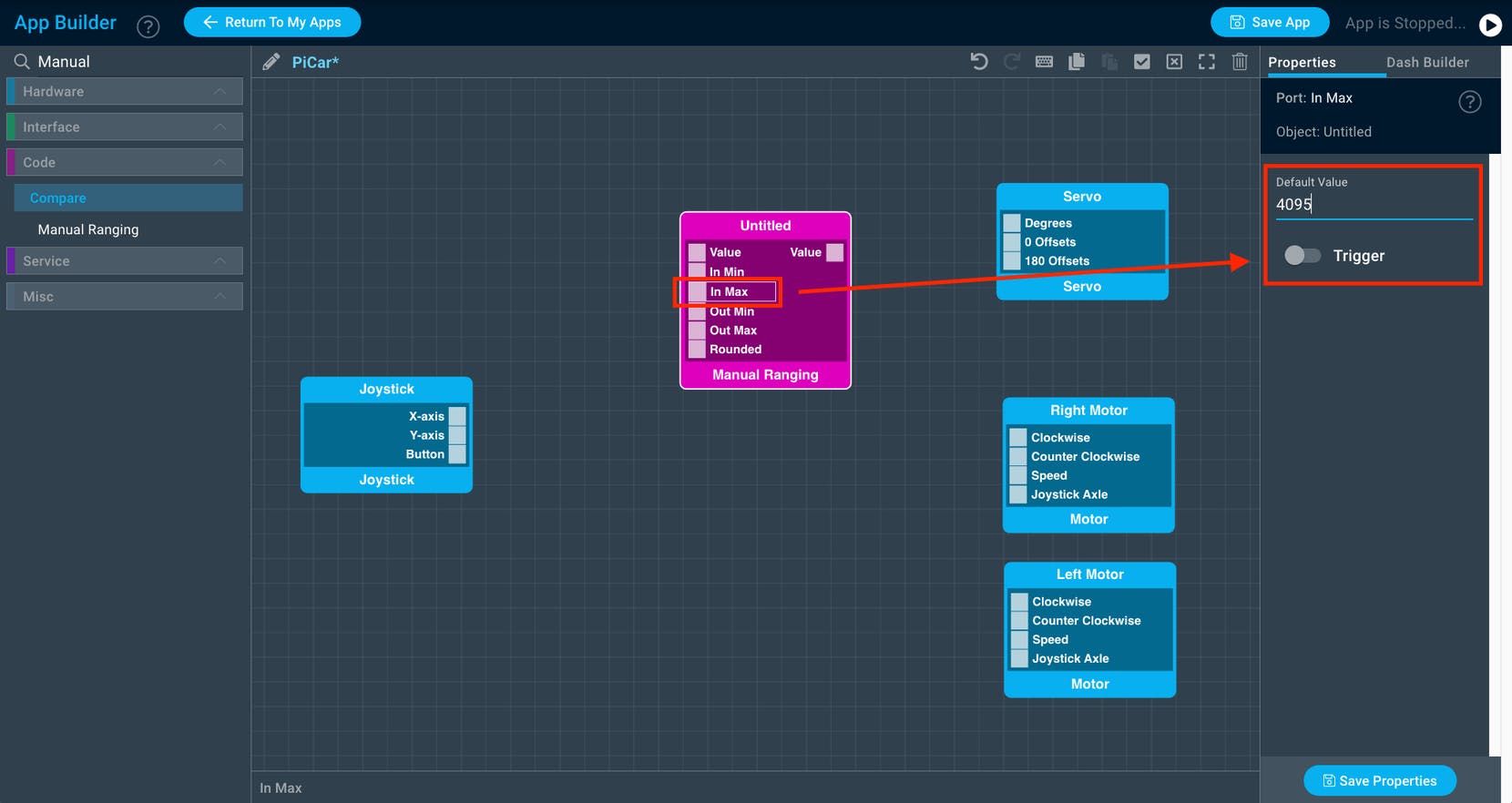
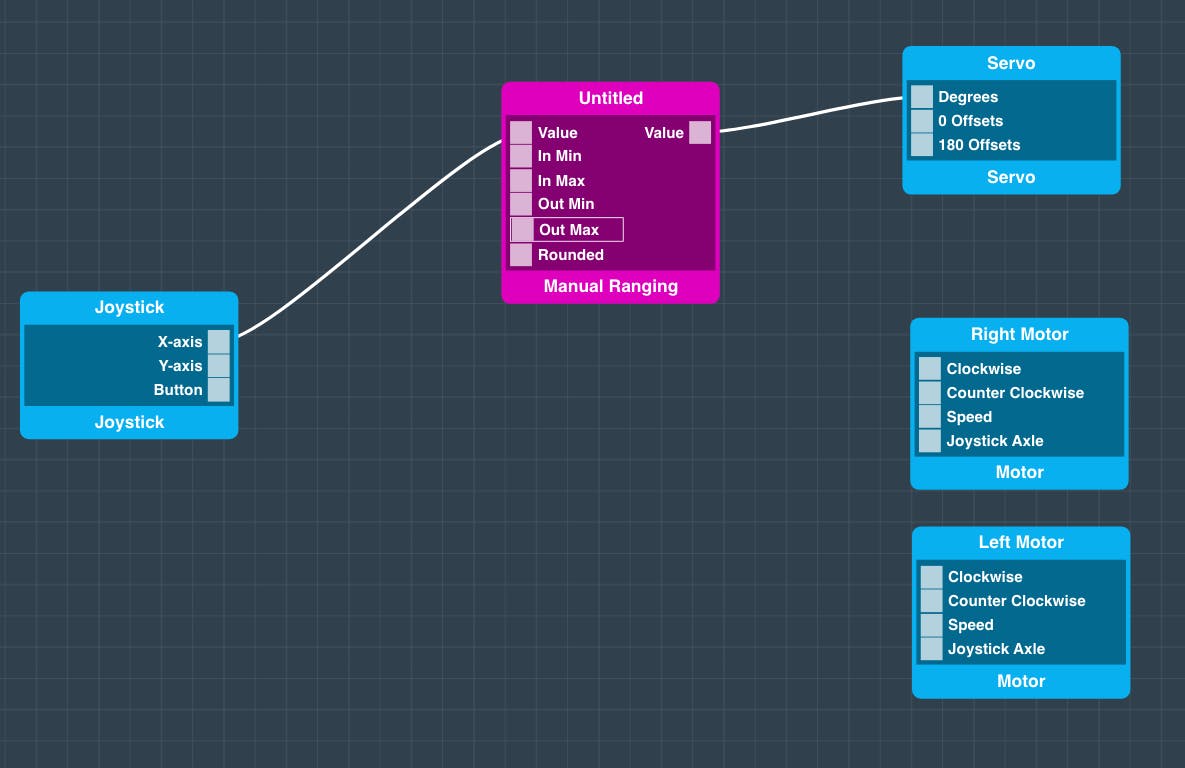
首先,单击手动测距对象上的“最大”端口,您将在画布的右侧看到一个插入“默认值”的位置。
为此值键入“4095”,然后单击“保存属性”。

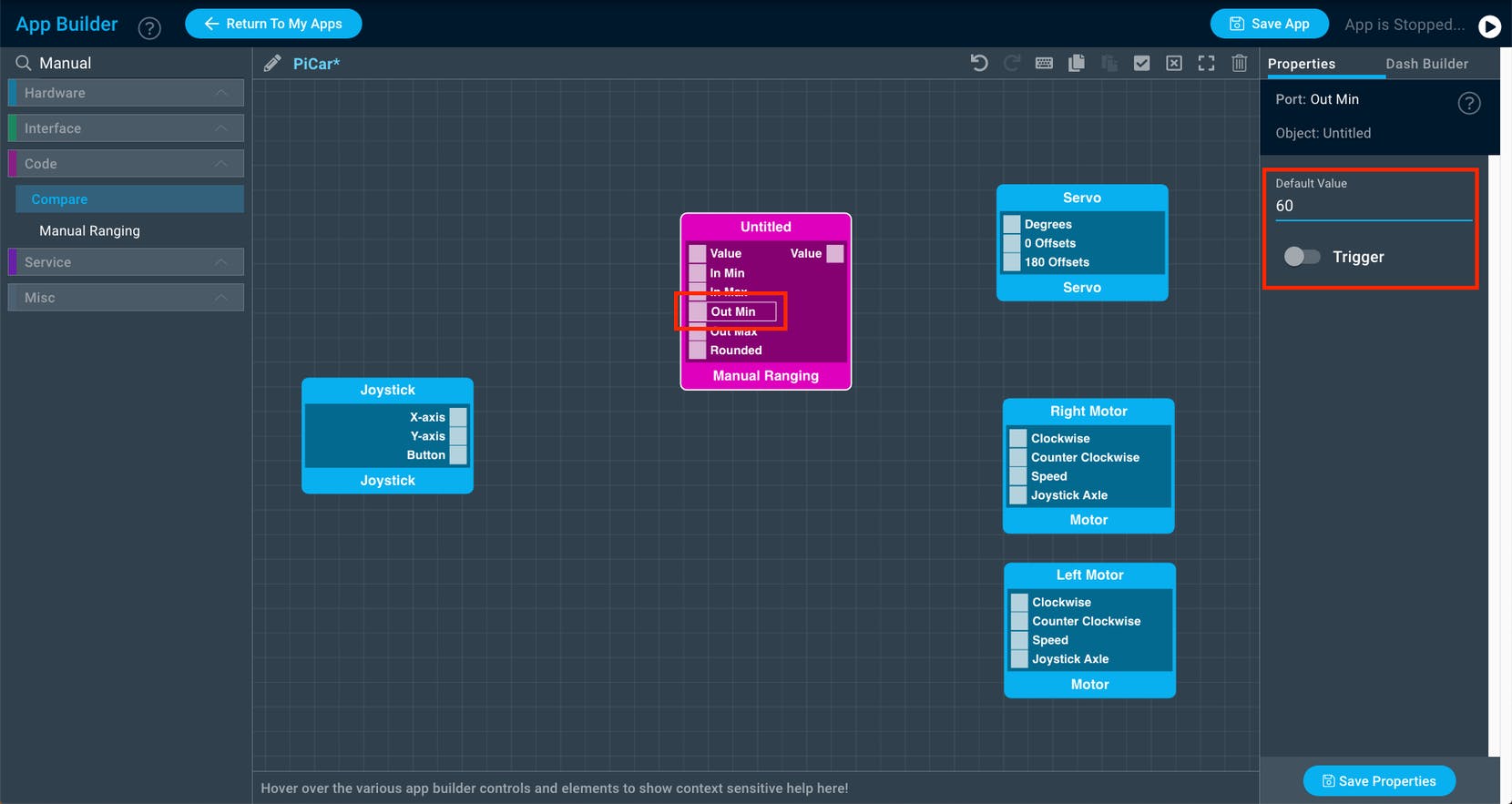
接下来单击“Out Min”端口并插入“60”作为值,然后单击“Save Properties”。

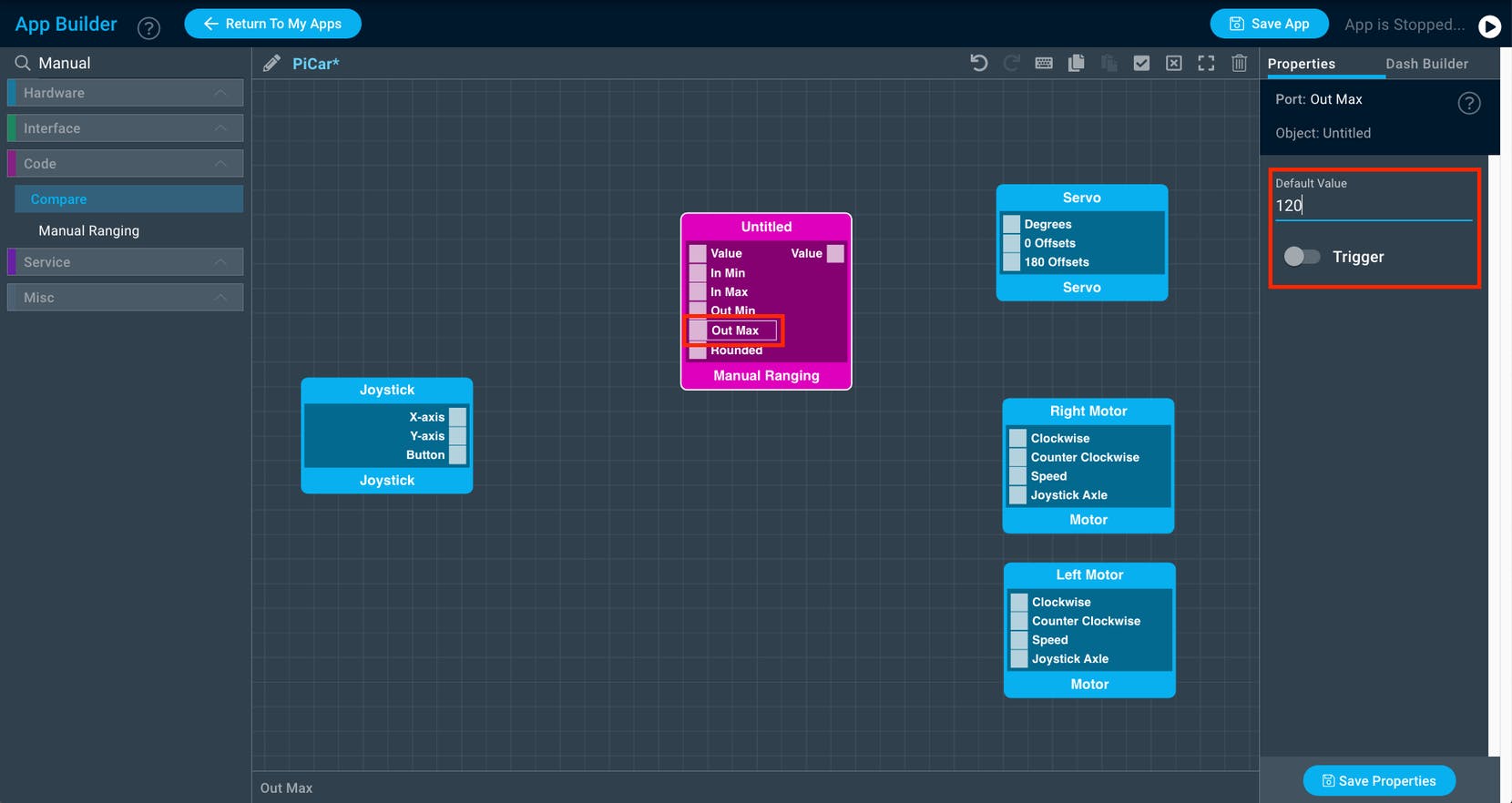
最后,单击“Out Max”端口并插入“120”作为值,然后单击“保存属性”。

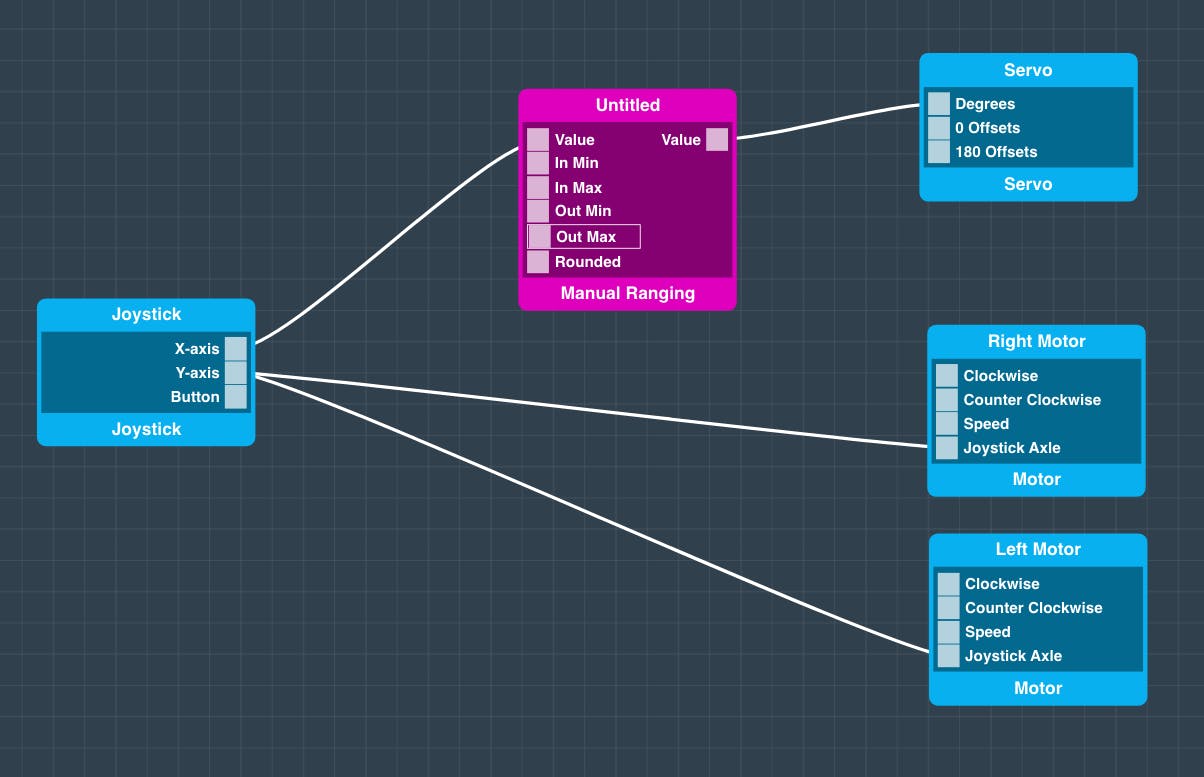
一旦配置完成,我们就可以将所有对象连接在一起。
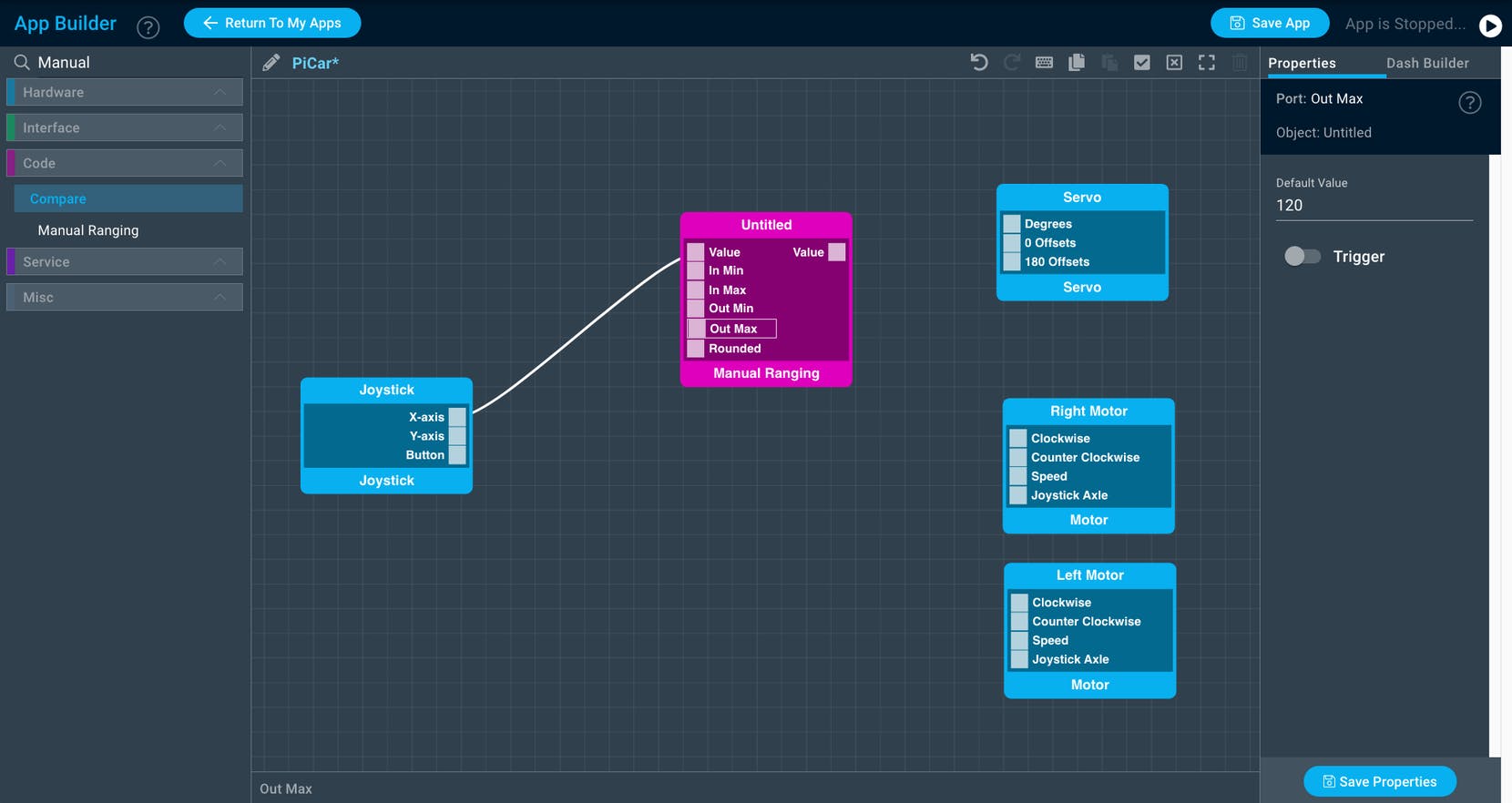
首先将操纵杆对象的“X 轴”端口连接到手动测距对象的“值”端口,如下所示。

接下来,将手动测距对象上的“值”输出端口连接到伺服对象上的“度”端口。

现在我们将操纵杆对象上的“Y 轴”端口连接到两个电机上的“操纵杆轴”对象。
选项:如果您使用的是 DIY 控制器并想同时使用两个操纵杆,您只需添加第二个操纵杆对象,一个对象将其 x 轴链接到伺服,另一个将其 y 轴链接到两个马达。只需确保为映射过程正确标记它们即可。

而已!
您的应用程序现已完成。您可以通过单击屏幕右上角的“保存应用程序”按钮来保存它。
保存后,点击“返回我的应用程序”。

第 5 步:映射硬件
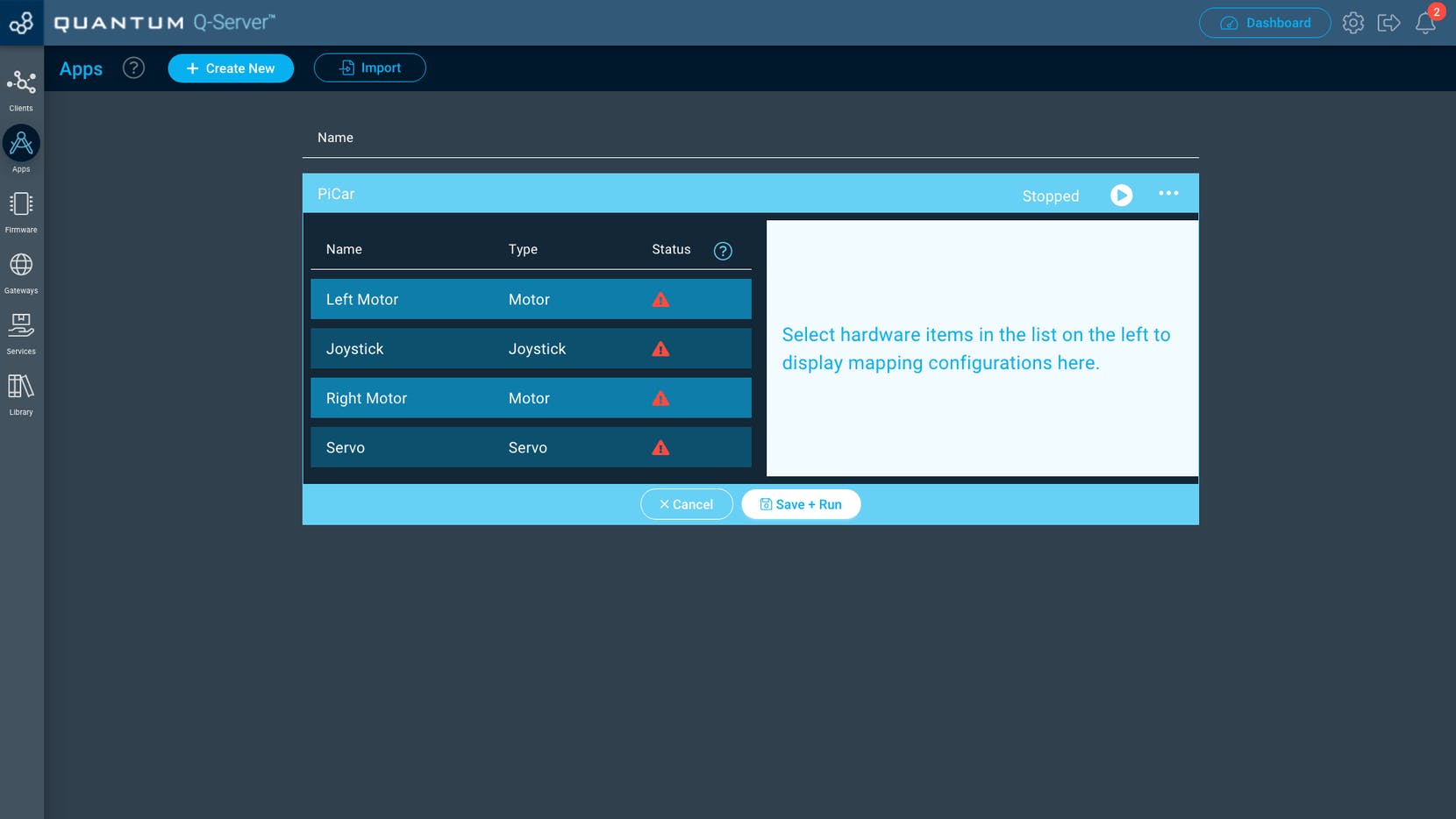
您现在应该回到应用程序页面。
找到您的“PiCar”应用程序并点击播放按钮。
包含应用程序中所有设备的列表将展开。
同样,如果您还没有创建自己的操纵杆,您现在需要这样做,否则什么都不会出现。
确保操纵杆和 PiCar Builder 底座也已通电。

现在我们必须将硬件对象映射到正确的 Builder Base 并上传正确的固件文件。
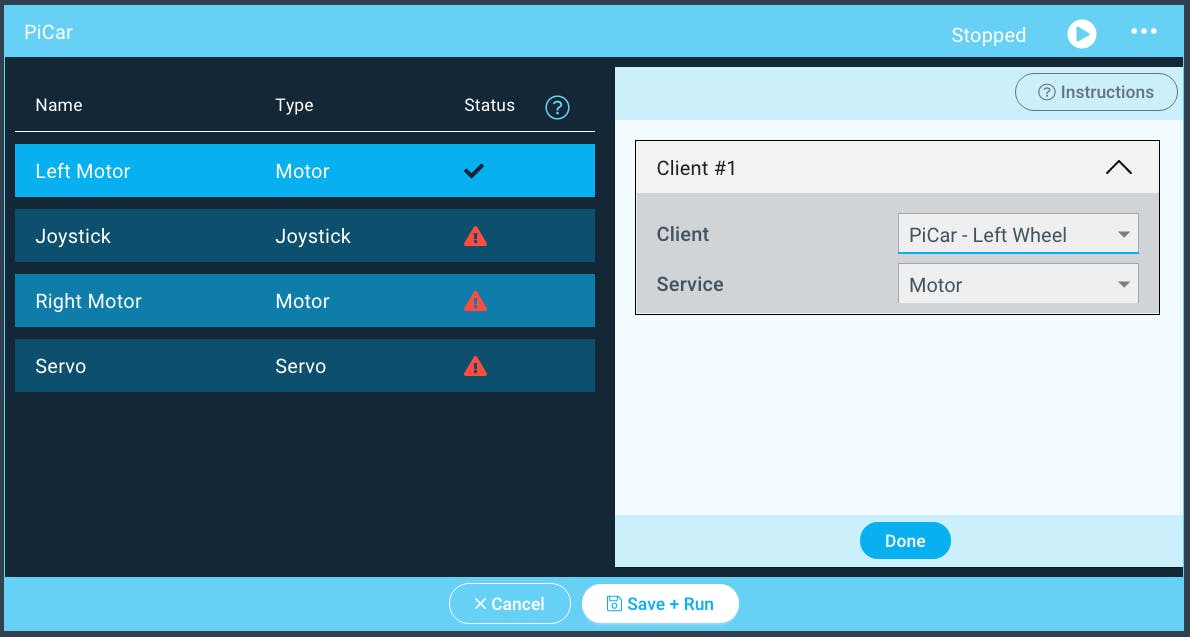
我们将从左电机开始,然后选择“PiCar - 左轮”选项。映射后,您将看到一个绿色复选标记。

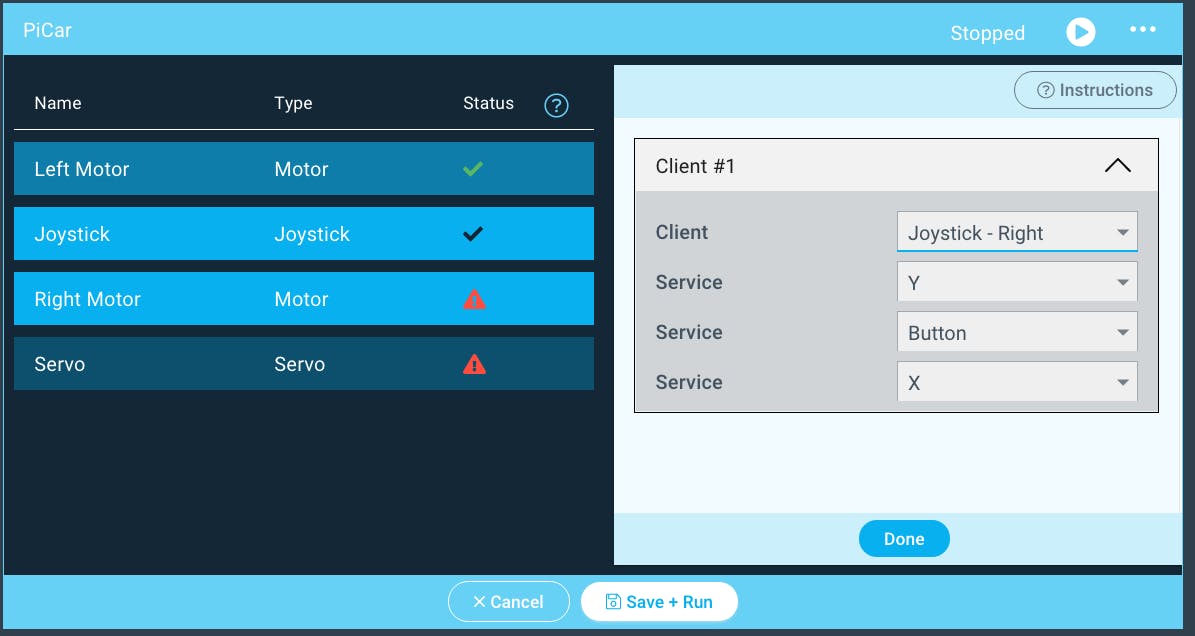
接下来,我们将单击操纵杆并选择“操纵杆 - 右”。这就是我们命名游戏杆客户端和固件文件的方式,但您的可能会有所不同。

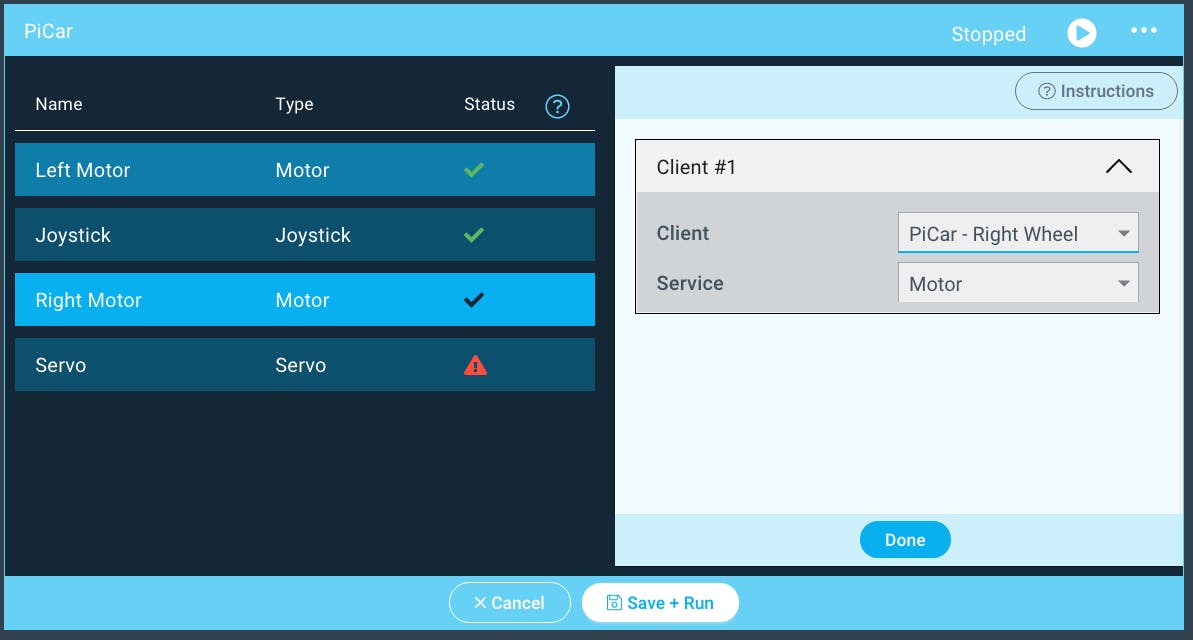
接下来,单击右电机并选择“PiCar - 右轮”。

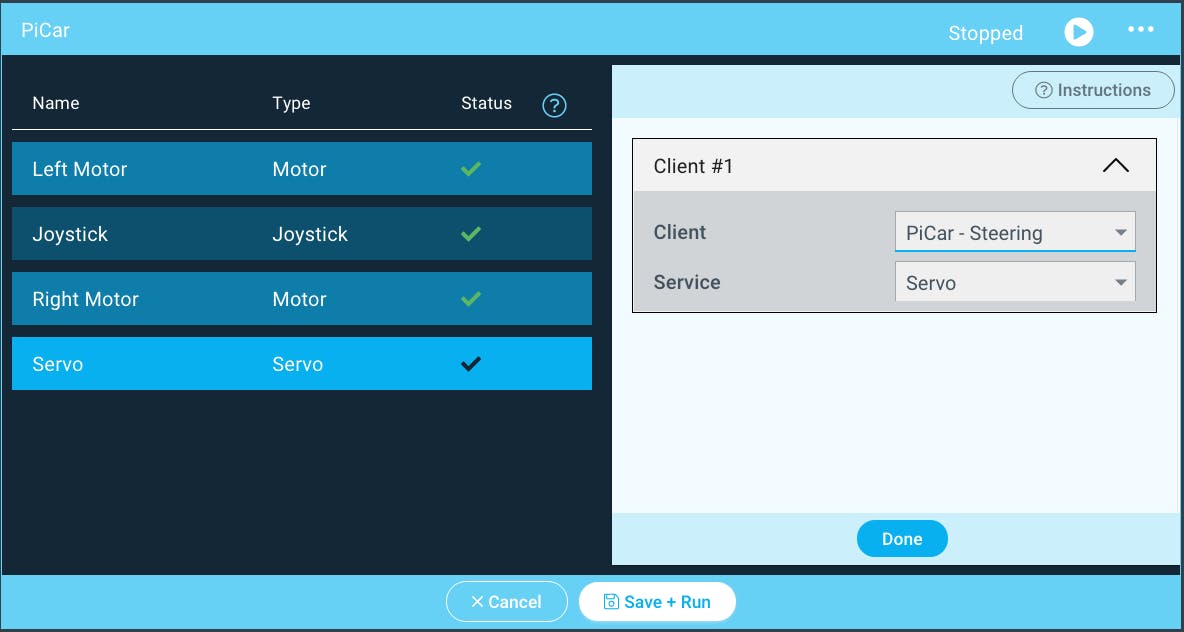
最后,单击伺服并选择“PiCar - 转向”。

一旦您看到所有硬件旁边都有绿色复选标记,您的应用程序就会被映射!
第 6 步:运行应用程序!
恭喜你建立了这个项目!现在是时候使用它了!
点击“保存 + 运行”,享受使用 Quantum 系统驾驶您的 PiCar 的乐趣!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






