
资料下载

使用Arduino的宠物狗机器人TOMY避障
描述
在危险、孤独和幸福的时候,狗被认为是人类宝贵的伙伴。大多数人在日常生活中会花很多时间与宠物相处。机器狗“汤米”是专门为喜欢机器人、编码和狗的人设计的。他们想把自己的创造力投入到使非生物谋生的过程中。我制作了一只会走路的机器狗,我的目标是帮助人们更好地理解机器人工程,并帮助学生在他们的项目中发挥更大的创造力。世界各地的人都可以联系我寻求任何帮助,或为任何类型的项目撰写项目报告。
好吧,让我们回到使用 Arduino 和超声波传感器来避开向其方向行驶的障碍物的宠物工作机器人 Tomy。所以这是一个可以前后走动的可爱小机器人。
在这篇文章中,您将能够找到制作此机器人的完整代码以及带有用于开发此项目的组件的链接的分步说明。事实上,如果有人称此机器人为避障机器人,那也没错.
行走机器人机构
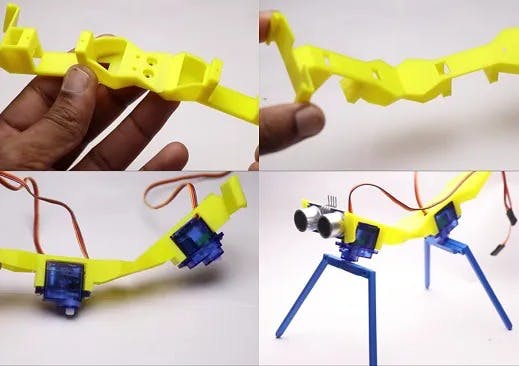
主要的伺服电机是该项目开发的重要组成部分,这些伺服电机像肌肉一样拉动和推动机器狗的轴。伺服器与 Arduino 连接,当 Arduino 向伺服器发送信号时,它们会以特定的角运动移动。根据从超声波传感器收集的数据做出的信号决定。角度运动是在没有障碍物的情况下向前移动,当机器人检测到障碍物或路径不清晰时,角度运动是向后的,所以简而言之,超声波传感器充当了机器人的“眼睛”。
机器人腿组装
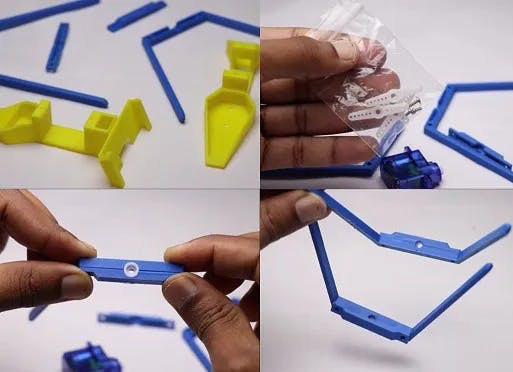
机器人的腿和身体的所有组件都在3D打印机上打印出来,舵机的喇叭连接到3D打印机上,但是可以用螺丝和胶水把身体连在一起,黄色的部分是将在其中进行伺服的机器人主体。如果有人需要 STL 文件,请给我评论,或者您可以使用任何 3D 建模软件来构建您的腿和身体。

正如您在下图中看到的那样,电线井井有条,因为它提供了用于连接伺服轴的专用插槽以及连接超声波距离传感器的视觉效果。机器人身体的设计使得所有硬件组件都可以轻松连接到它上面。

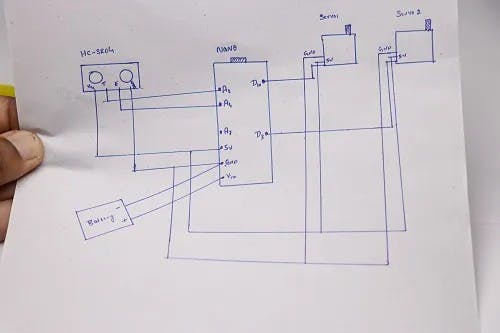
方法论和联系
威廉希尔官方网站 图很简单,所有的连接都很容易定义,人可以简单地将rig和echo引脚连接到A3和A4引脚,伺服信号引脚与Nano的D3和D10引脚连接。
代码
对于代码,打开Arduino IDE,然后将其粘贴到上传板即Arduino nano上,如果您想更改伺服延时的引脚,则需要更改代码。或者您可以通过更改代码添加更多传感器。但是对于初学者来说,我们只是不对代码进行任何更改。
威廉希尔官方网站 原理图

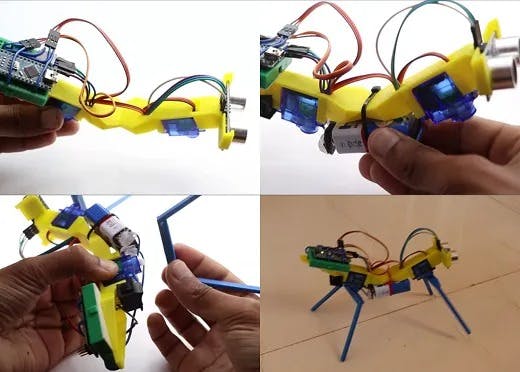
机器人的最后步骤
进行所有连接并切断电线而不是跳线减少电线数量,我们使用 9v 电池和开关,这样我就可以在需要时关闭和打开。如果要添加更多的零件,这应该考虑到伺服电机每个只能承受9g,所以应该考虑等待考虑。完成所有集合后,我们将电池连接到骨架的中间位置,然后最后添加腿。如果您计划长时间运行此项目,我建议使用可充电电池。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






