
资料下载

使用超声波传感器的接近警报和距离监控器
描述
该项目可帮助您创建一个系统来感知和测量与附近固体物体的距离。这是通过超声波传感器完成的。为了扫描它周围的物体,我们将它固定在一个伺服电机上,它可以四处扫动,使传感器能够扫描它前面的半圆形区域。
为了让项目更有趣,我们添加了一个红色 LED 和一个蜂鸣器。该代码是这样的,如果有任何东西接近 15 厘米,LED 将微弱地亮起。如果距离小于 5cm,LED 会亮起,蜂鸣器会发出警报。如果需要,您可以编辑代码并更改这些距离。
根据下面给出的威廉希尔官方网站 图组装组件。将超声波传感器连接到伺服电机,使传感器在伺服移动时扫描 180 度。这可以用双面胶带或胶枪来完成。牢固地连接伺服器,使传感器面向您要扫描的空间。我们用纸板制作了一个简单的伺服支架。
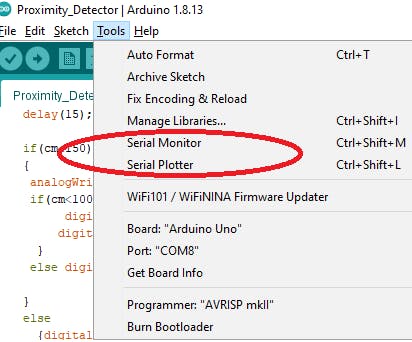
在输入代码之前,转到库管理器(工具->管理库)并下载 NewPing(在文本框中键入它,当它出现在列表中时单击安装)。你可以在没有这个库的情况下做这个项目,方法在最后解释。
将代码上传到您的 Arduino 板。可以使用任何 Arduino 板,但如果您更改连接组件的引脚,请务必在代码中也进行更改。
在串行监视器中查看结果,即到障碍物的距离。您还可以在串行绘图仪工具中将其视为图形。

测试你很酷的新设置!!你可以用它来检测你房间里的入侵者,作为一个便宜的停车传感器,甚至可以用来抓捕一直在偷糖果的小偷!!
添加一些提示;
下面给出的代码使用 NewPing 库。如果您不想安装库,可以通过替换来完成
int cm = sonar.ping_cm();
和
long duration, inches, cm;
pinMode(trigPin, OUTPUT);
digitalWrite(trigPin, LOW);
delayMicroseconds(2);
digitalWrite(trigPin, HIGH);
delayMicroseconds(10);
digitalWrite(trigPin, LOW);
pinMode(echoPin, INPUT);
duration = pulseIn(echoPin, HIGH);
cm
如您所见,它又长又复杂。但这可以让您清楚地了解超声波传感器的工作原理。向 trigpin 发出信号 10 秒,然后计算到达 echoPin 所需的持续时间。由于它行进的距离(从传感器到物体再返回)的两倍等于速度(声速,即 0.0343 厘米/微秒)X 时间(持续时间),我们最终得到以厘米为单位的距离值.
对于更简单的项目,可以避免 LED 和蜂鸣器甚至伺服。只需从威廉希尔官方网站 中忽略它们并使用以下代码。
#include
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





