
资料下载

Carfox:找到它们的设备
描述
为什么选择 Carfox
交通事故发生后需要立即救援是我们社会最关心的问题之一。到事故发生时,识别和定位事故的过程可能需要几分钟、几小时甚至几天的时间。这是一个具有挑战性的问题,可以使用自主设备与 Sigfox 等标准物联网网络相结合来解决。特别是,该技术提供了广泛而深入的覆盖区域,包括在此类应用中非常有用的地理定位系统。
这是 Carfox 的支持,这是一种基于 Sigfox 的设备,用于在事故发生时尽快通知医院、当局甚至亲属,提供有用的信息,例如地理位置、严重程度和问题的根源。这对受伤者来说是完全透明的,是使用具有成本效益的组件实现的,并且可以用于任何车辆。
该项目是使用 MKRFOX1200 板、具有 9 个自由度 (DoF) 的惯性测量单元 (IMU) 和灵活的力传感器开发的。为了补充 Carfox 的功能,我在 Losant 平台中创建了一个仪表板,用于从 Sigfox 后端接收数据,并可视化车辆的地理位置并描述事故类型。
硬件实现
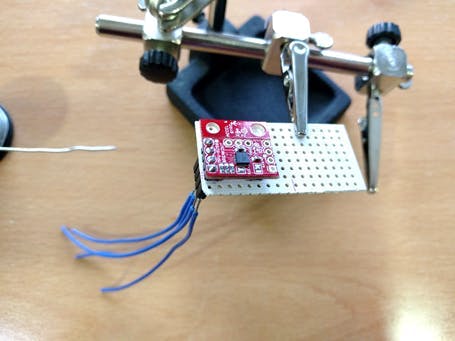
在开始项目之前,您必须在 IMU 中焊接一些未预先焊接的引脚。然后,我使用了一块穿孔原型板来支撑零件并减小尺寸,如下图所示。

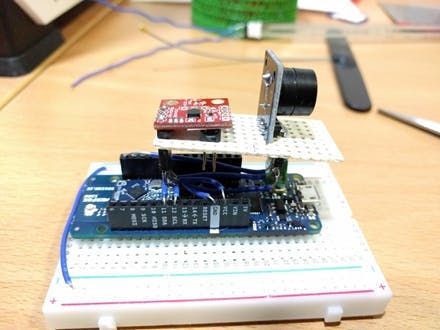
稍后,您必须焊接每个连接,如下图所示(有关详细信息,请参阅 Fritzing)。IMU 和 MKRFOX1200 通过 I2C 进行通信。因此,我们需要 4 根线将其完全连接起来(SDA、SCL、GND 和 VCC)。

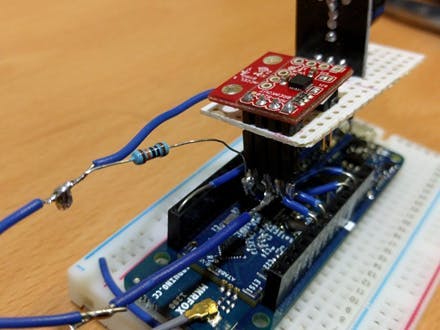
现在,我们添加了力传感器和一个 100kΩ 电阻。这个想法是创建一个分压器来测量调整到我们规模的力(参见 Fritzing 模型)。特别是,这种灵活的力传感器最大可以测量 100 磅(45.36 千克)。

结果应该类似于下图(不需要原型板)。

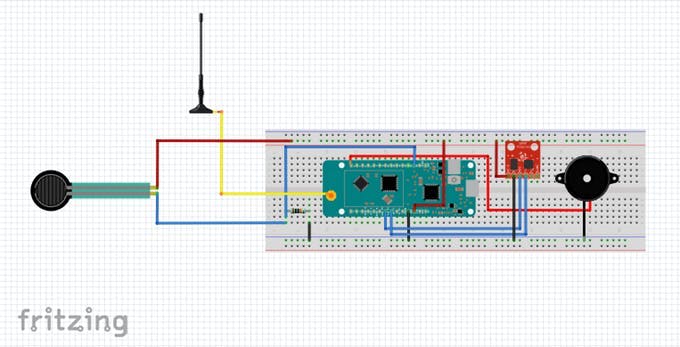
该项目的fritzing是下一个:

加速度计的一些知识和特性对于正确理解代码和管理它们的方式很重要。我们必须知道的第一件事是这些传感器测量加速度,这看起来很简单,但是我们不能忘记重力引起的加速度。因此,加速度计在静态位置的测量值不为零,因为其轴之一接近 9.81 m/s^2。单位可以以m/s^2或简单地以g提供。这意味着1g是重力加速度的一倍。在这种情况下,加速度计数据以mg (千分之一 g)为单位。该板还具有陀螺仪,以 rad/s 或°/s为单位提供有关角速度的信息。
该惯性测量单元 (IMU) 提供多种配置,加速度计(±2 g、±4 g、±8 g、±16 g)和陀螺仪(±250°/s、±500°/ s、±1000°/s、±2000°/s)。对于加速度计,我选择了 ±16 g,因为我们不需要高精度,但我们想要最宽的范围来检测事故中产生的高加速度。在陀螺仪的情况下,出于同样的原因,我选择了±2000°/s。
软件资源
Arduino IDE在这种情况下,我已经安装了 Arduino IDE,您可以在官方网页上下载它,也可以使用 Web 编辑器。
对于添加库,使用 Arduino IDE 工具非常有用,如下面的链接所示。
如果您想使用相同的 IMU(不是必需的),您可以在下面的链接中查看所需的所有信息。
西格福克斯
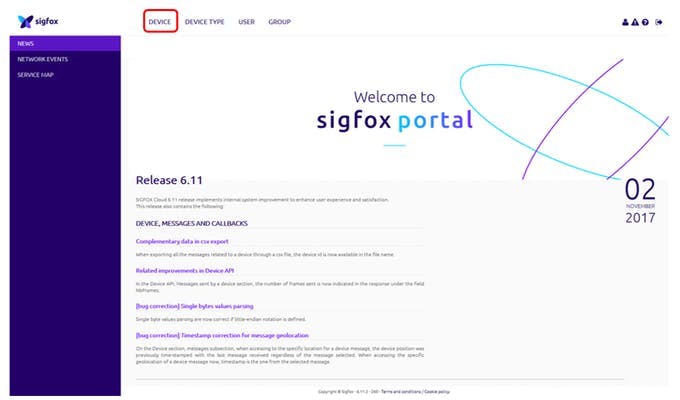
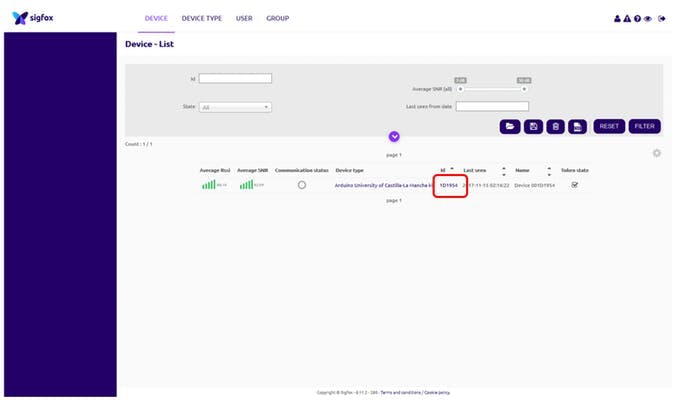
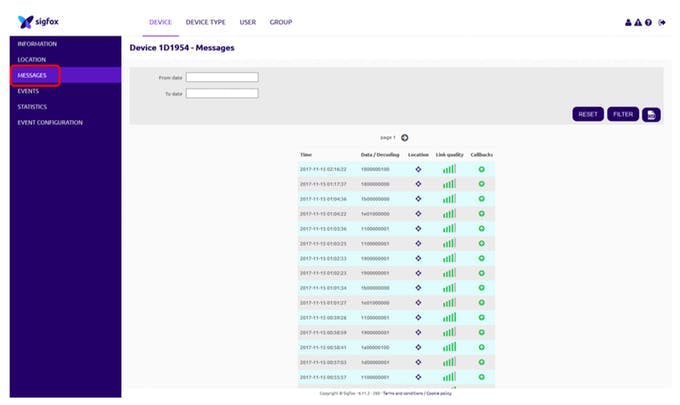
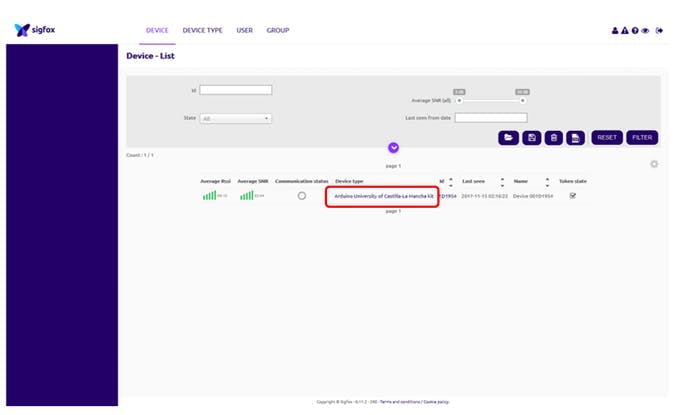
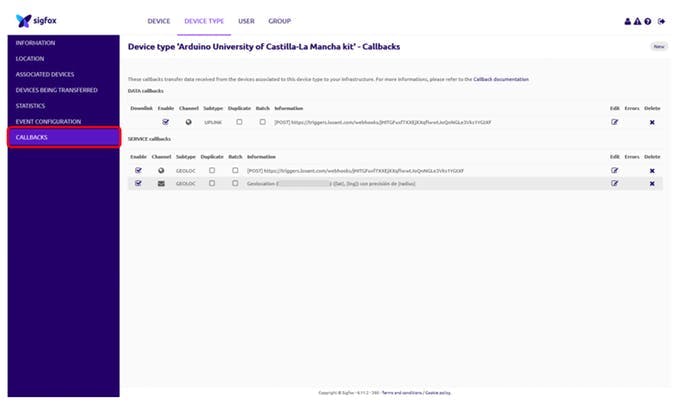
在 Sigfox 后端中,了解几件事以更轻松地冲浪很重要。首先,如果您想查看传入的消息,您必须执行以下操作。



如果您想在收到新数据时将消息转发到其他平台或发送电子邮件,您可以按照以下步骤操作。


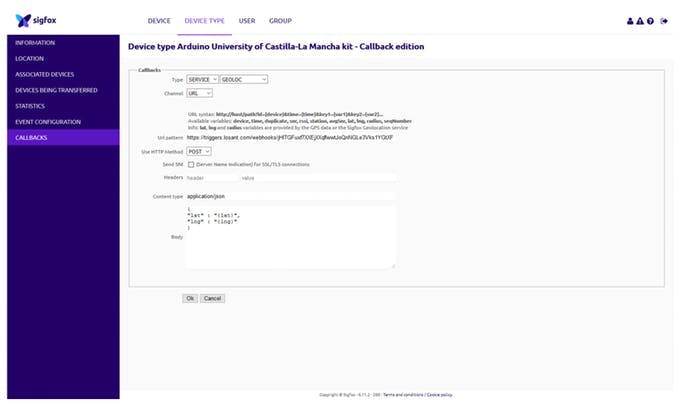
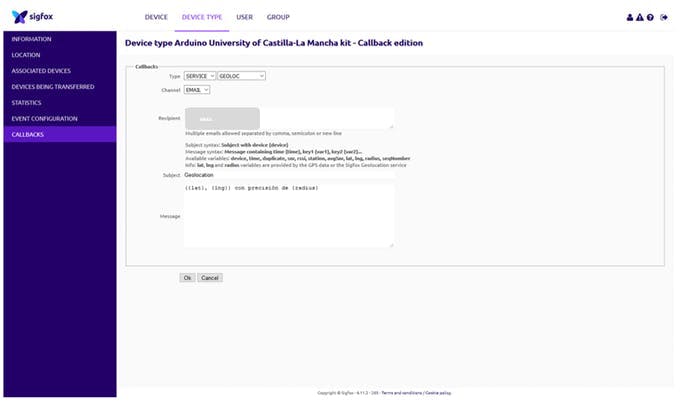
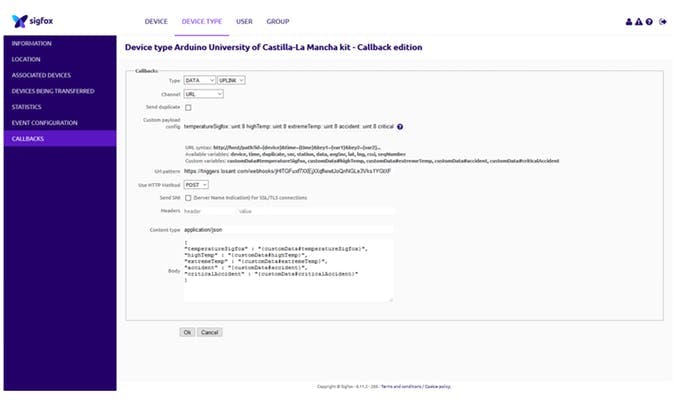
我实现了几个回调。第一个将地理定位数据转发到 Losant 平台,第二个发送包含相同信息和半径的电子邮件,最后一个将其余值转发到 Losant 平台(温度数据和高温、极端温度、事故和严重事故警报)。配置如下所示,与说明的顺序相同。



丢失平台
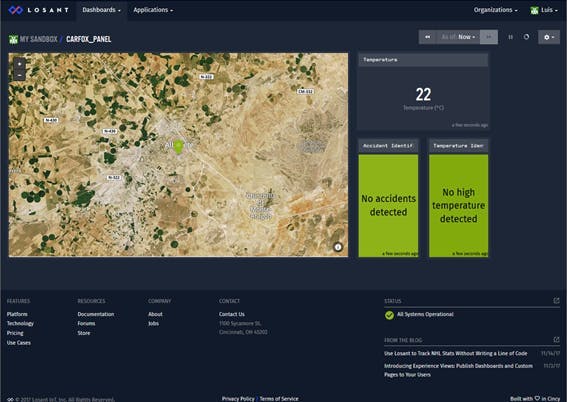
Losant是我选择的代表数据的平台,其中显示了车内的温度数据,两个面板用于检查是否有关于事故或高温的警报,最后还有一张带有当前地理位置的地图。

为了使用这个平台,我强烈推荐 Brandon Cannaday 制作的教程,该教程解释了如何将 Losant 与 Sigfox 设备一起使用。我一步一步地跟着它,一切正常。
3D设计
欧特克融合 360
我使用 Fusion 360 设计了 Carfox 的封面。它是一个非常完整且易于使用的设计软件。虽然,如果您是 3D 设计的新手,有许多程序比这个更简单,并且对于开发小型项目非常有用。
Ultimaker Cura 软件
我使用 Cura 软件导出到 . gcode提供 fusion 360(或任何其他)的.stl文件。导出前不要忘记选择正确的 3D 打印。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





