
资料下载

用于灯光的DMX RGB混合器
描述
威廉希尔官方网站 :
在这些日子里,一个完整而丰富的灯光控制 DMX 控制台可以在商店里以几十欧元的价格买到,但我们也知道自己建造一个是多么有趣和令人兴奋。这是我的,一个通过滑块控制 RGB(红、绿、蓝)灯的基本完整威廉希尔官方网站 ,装在一个方便的小盒子里。您还可以控制所有颜色组合的亮度。一个按钮可切换 RGB和 STROBO 模式,并且使用旋转电位器可以改变频闪频率。彩色 LED 只是为了记住滑块的单一功能,始终亮着。透明 LED 是一种多色 RGB:它会根据相应的 RGB 滑块改变颜色,如果频闪模式处于活动状态,它会以 4Hz 的频率闪烁。通过 USB 电缆为威廉希尔官方网站 供电。使用 XLR 3 线电缆(用于麦克风的电缆)将此威廉希尔官方网站 连接到一个或多个支持 DMX 的 RGB 灯;在最后一盏灯上放一个 120 欧姆的终结器。
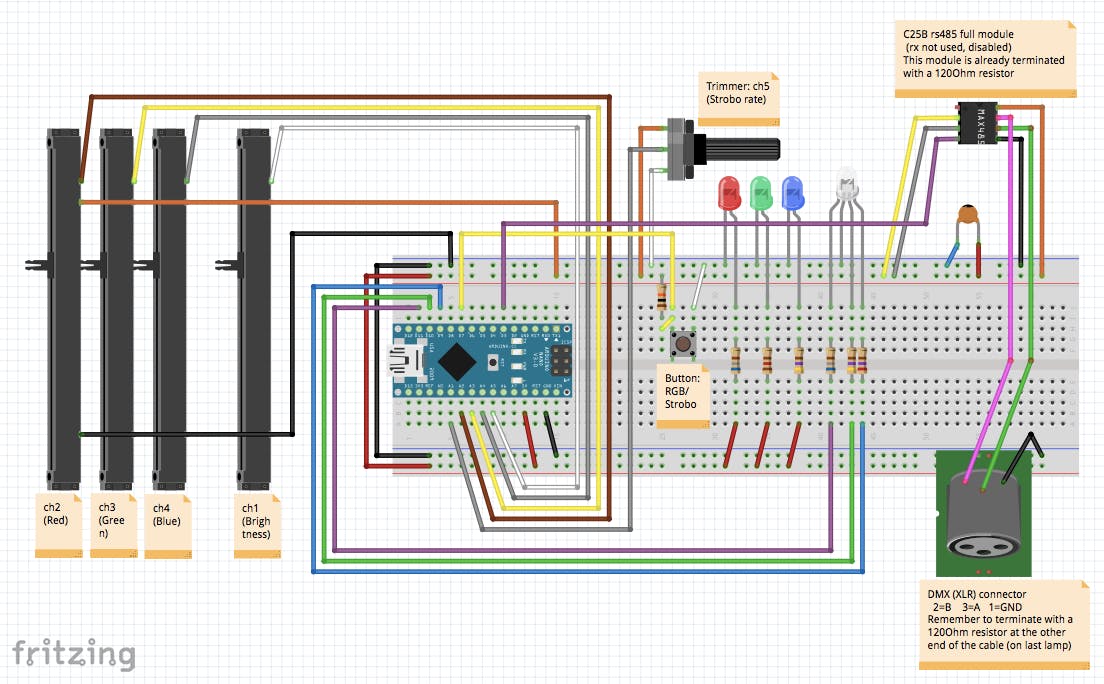
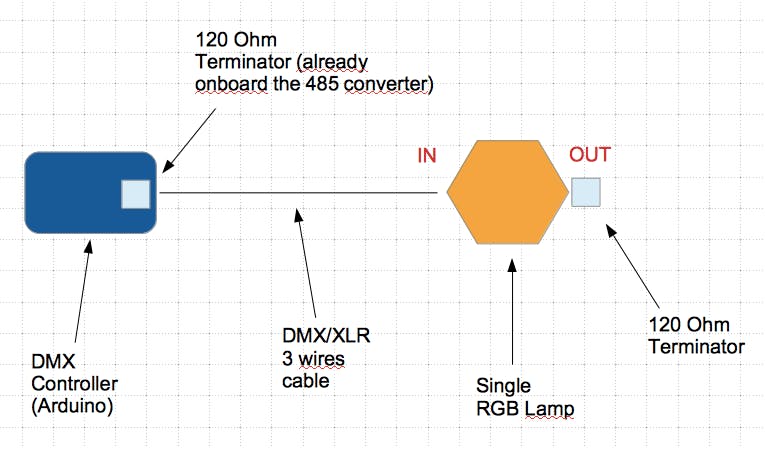
示意图(Fritzing):

组件列表:
- Arduino纳米单片机
- C25B TTL/RS485通讯板
- 10k线性旋转电位器
- 4 x 10k 线性滑块电位器
- 100nF电容
- 按钮常开
- 红色 5mm LED
- 绿色 5mm LED
- 蓝色 5mm LED
- RGB 5mm LED
- 电阻器:10k、2 x 680、120、2 x 470、270
- 25个铜铆钉(用于PCB通孔)
- 用于 XLR 连接器的 3 针带状线
- DMX (XLR) 3 针母面板连接器
- USB-B母PCB连接器
- 4 x 滑梯小屋
- 1 x 电位器小屋
- 1 x 按钮小屋
- 塑料黑盒 129x64x45 mm
- 用于供电的 USB 电缆
- 盖、环和安装支架(请参阅下面的注释以下载 3D 模型)
- 可选:DMX/XLR 3 线电缆和连接器公头+母头,120 欧姆 DMX/XLR 端接器,一个或多个具有 DMX 功能的 RGB 灯
巡回赛开始:

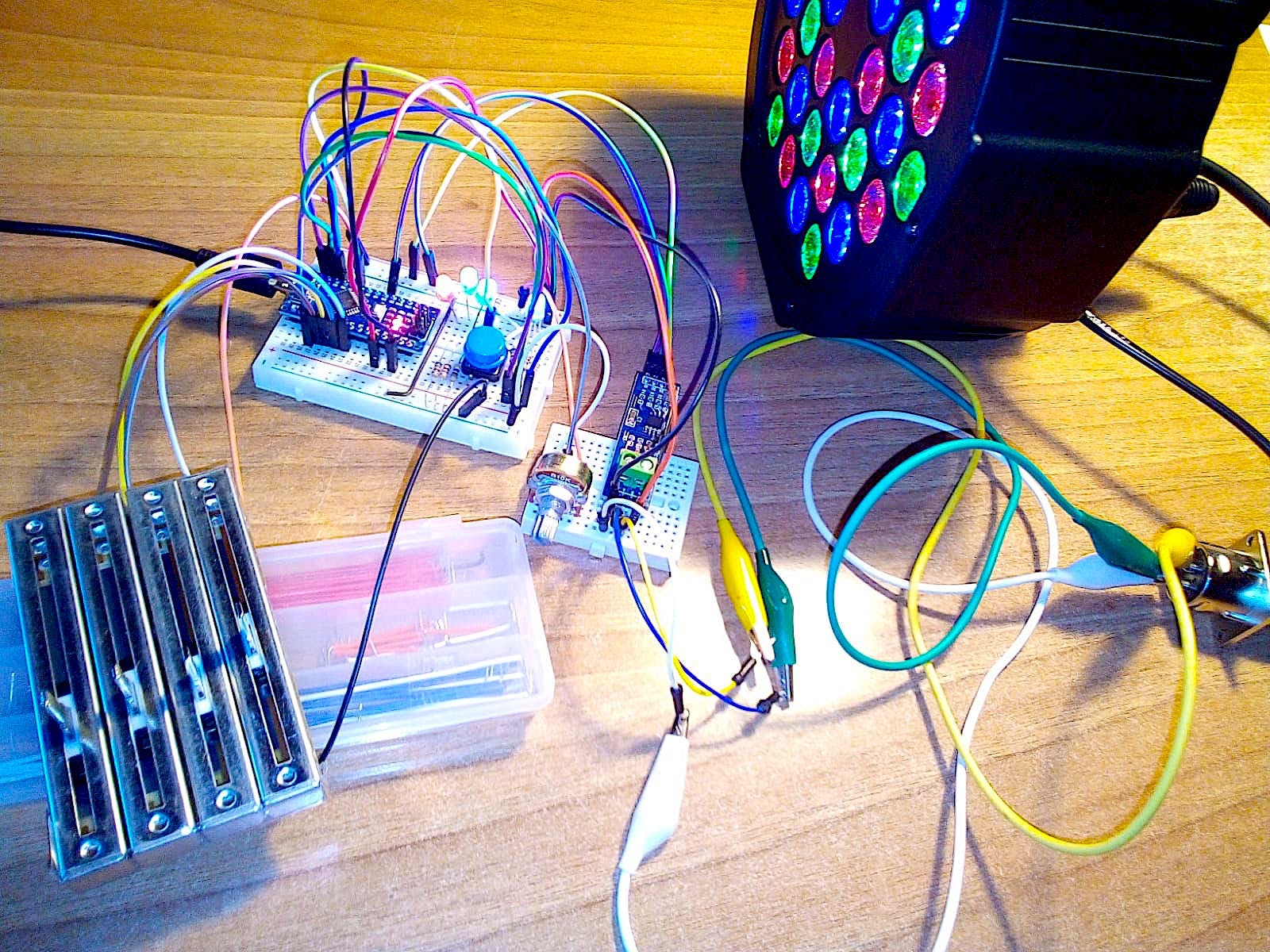
一些图片:

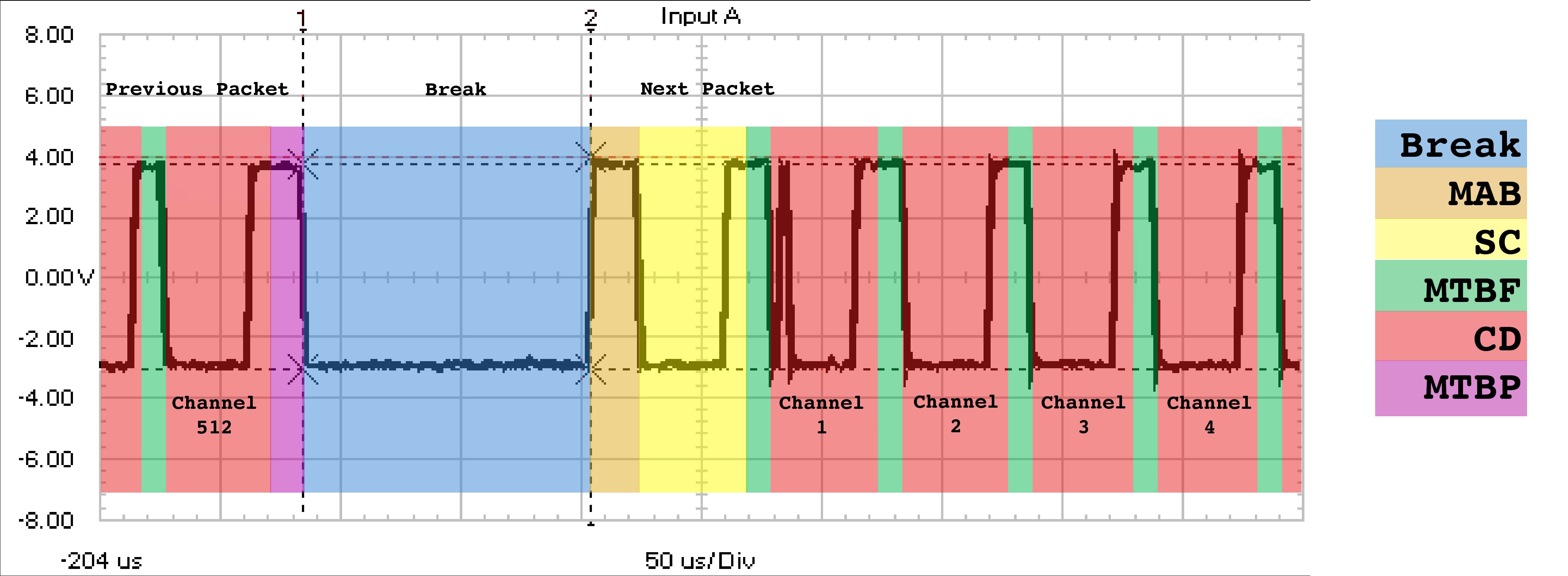
关于 DMX 协议
我在这里展示的威廉希尔官方网站 使用 5 个 DMX 通道:ch.1 用于亮度,ch.2 用于红色,ch.3 用于绿色,ch.4 用于蓝色;对于每个通道,它们的值 0-255 会相应地改变亮度或颜色。通道 5 用于频闪模式:在这种情况下,值 0-7 什么都不做,值 8-255 改变频闪率。您必须将代码 001 设置为第一个通道号的灯(查看您的灯用户手册进行设置)。

要测试威廉希尔官方网站 ,您可以将用作 TX 的 Arduino D3 (3) 引脚连接到示波器并查看如上图所示的信号。之后,您可以在RS485 板后连接示波器,以查看两个相似的信号,一个在引脚 A 上,另一个在引脚 B 上,但电压电平不同,A 与 B 反转,根据 485 协议特性。无论您是否在滑块和按钮上播放,通信信号都会连续传输。
C25B RS485 板已经将 120 欧姆终端器永久连接为 DMX 电缆的“BEGINNING”。如果您有多个灯,您还必须在最后一个连接的灯处端接电缆或电缆链的“END”,并在电缆的引脚 2 和 3 之间使用带有简单 120 欧姆电阻的专用端接连接器. 正确的端接对于确保遵守 RS485 规范并且一切正常运行非常重要。

RGB灯:

软件代码:
#include
#define IS_DEBUG false如果您希望看到串行监视器向您显示在玩控件时会发生什么,请从false 更改为true
常量字节 TTL485Pin = 3; 此行和其他行用于声明此项目中使用的所有输入和输出 Arduino 引脚
void setup() 初始化库和输入/输出引脚的代码块
void loop() 主块代码:读取按钮、微调器和滑块,并根据refreshRate(设置为200m/sec)通过RS485模块和XLR电缆将RGB颜色和频闪信息传输到灯/s。
void blinkLed() 用于在频闪模式激活时以 4Hz(每秒四次)闪烁 RGB LED
void readButtons() 如果按下 RGB/Strobo 按钮,则进行数字读取并将信息发送到灯/s
void readTrimmers() 类比读取修剪器和四个滑块的实际位置;它还将值从 0-1023 映射到 0-255(从 10 位到 8 位)
void writeDMX(const byte ch, const byte val) 它使用 DmxSimple 库将值发送到灯
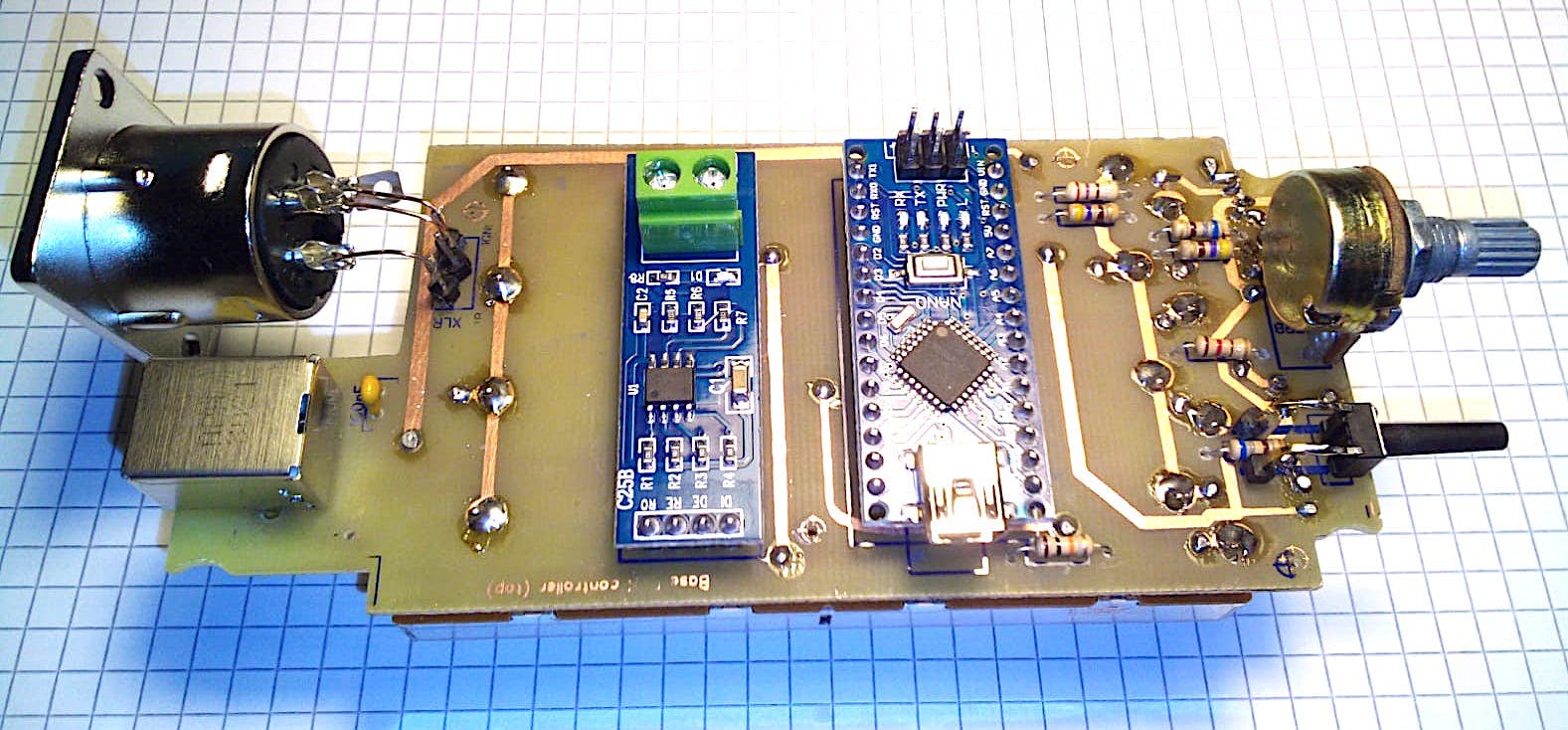
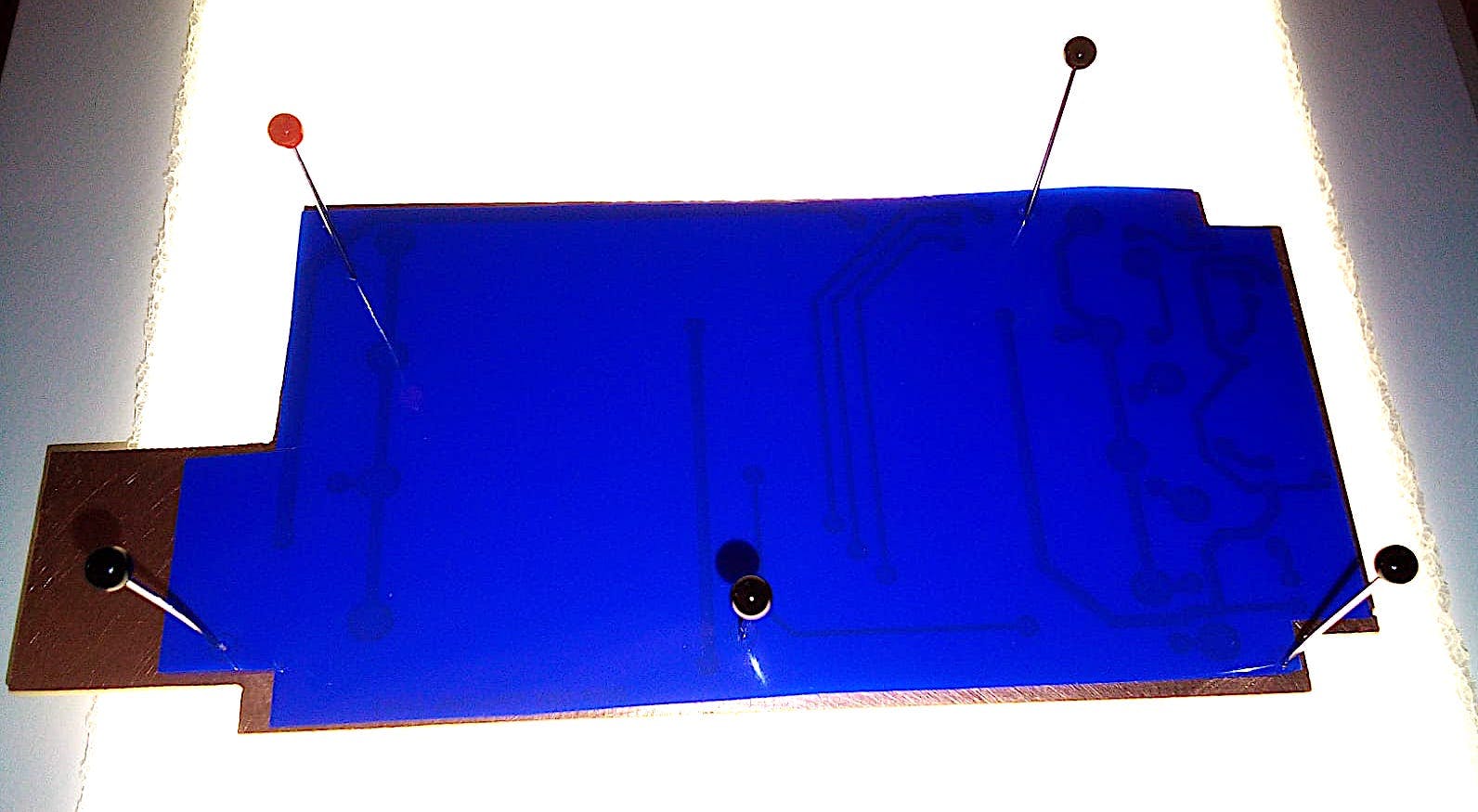
PCB(印刷威廉希尔官方网站 板):
出于这个原因,我大约使用了双面 PCB 。25个贯穿铆钉或销钉用于解决整个威廉希尔官方网站 的路线。首先还要制作5 个对齐点孔。我在每个 PCB 上设计了这 5 个对齐点。在下载部分,您有所有的 PCB 文件、元件和焊接面,镜像,用于通过激光打印机在“黄色”或“蓝色”纸张上下载和打印 ; 我用的是蓝色的,但黄色的也很好,价格也更低。我不得不说蓝色的纸张更好......打印时记得禁用碳粉节省设置,改为使用 1200 dpi 分辨率以获得深黑色效果。从魔术片到PCB的碳粉转移过程是使用热铁完成的......在网上有一些教程展示了如何生产一个好的PCB但请记住这些要点:完美清洁并用厨房海绵轻轻刷一下铜,熨烫5分钟,冷水热冲击,通过5个孔的方式将两个面对齐(我在一个大的白色LED表面上使用了5个引脚来见孔),在腐蚀过程中用透明胶带保护另一面。打印还组件设计使项目“专业”并且更简单地正确放置它们:-)

PCB板制作完成后,首先将铆钉两面放置并焊接,然后是所有顶部元件面的时间;最后是底部组件:4 个滑块和 4 个 LED。还将外部组件、电位计、按钮和XLR 连接器连接到正确的引脚编号 1、2 和 3 。我垂直安装了小按钮,两个引脚焊接在 PCB 上,另外 2 个引脚连接到其他两个焊点,只是为了在按下它时更牢固地保持它在适当的位置。
通常我自己制作塑料盒,用 3D 打印机投影和打印,但这次盒子比我的打印机容量大,所以我不得不买一个。把所有东西都放在这个塑料盒里是很棘手的。如果您是俄罗斯方块的优秀玩家,它会很有帮助!我让你玩......让我知道:-D
注释和改进:
- 13.03.2021 :为了完成项目,我准备了三个 3D .STL 模型,您可以在其中下载有关以下内容的文件:封面面板放置在滑块和周围的 LED 下方,一个 18 毫米的管安装支架(需要 4 个)和一个用于放置按钮的环。
享受灯光和音乐!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







