
资料下载

带有光耦合器6N136和热敏电阻NTCLE100的恒温器
描述
更多模拟:第 6 部分:带有光耦合器 6N136 和热敏电阻 NTCLE100 的恒温器
读过第 5 部分的人可能会问自己,为什么要使用带逻辑输出的高速光耦合器 6N137 进行换向,他们是对的:没有真正需要如此快速的光耦合器。至少我们已经通过验证解决了将 Pspice 模型导入 LTspice XVII 的问题。如果我们采用相同的威廉希尔官方网站 并将 6n137(带逻辑威廉希尔官方网站 )替换为 6n136(带晶体管输出),则威廉希尔官方网站 的功能应该是相同的。这就是我想至少模拟的。
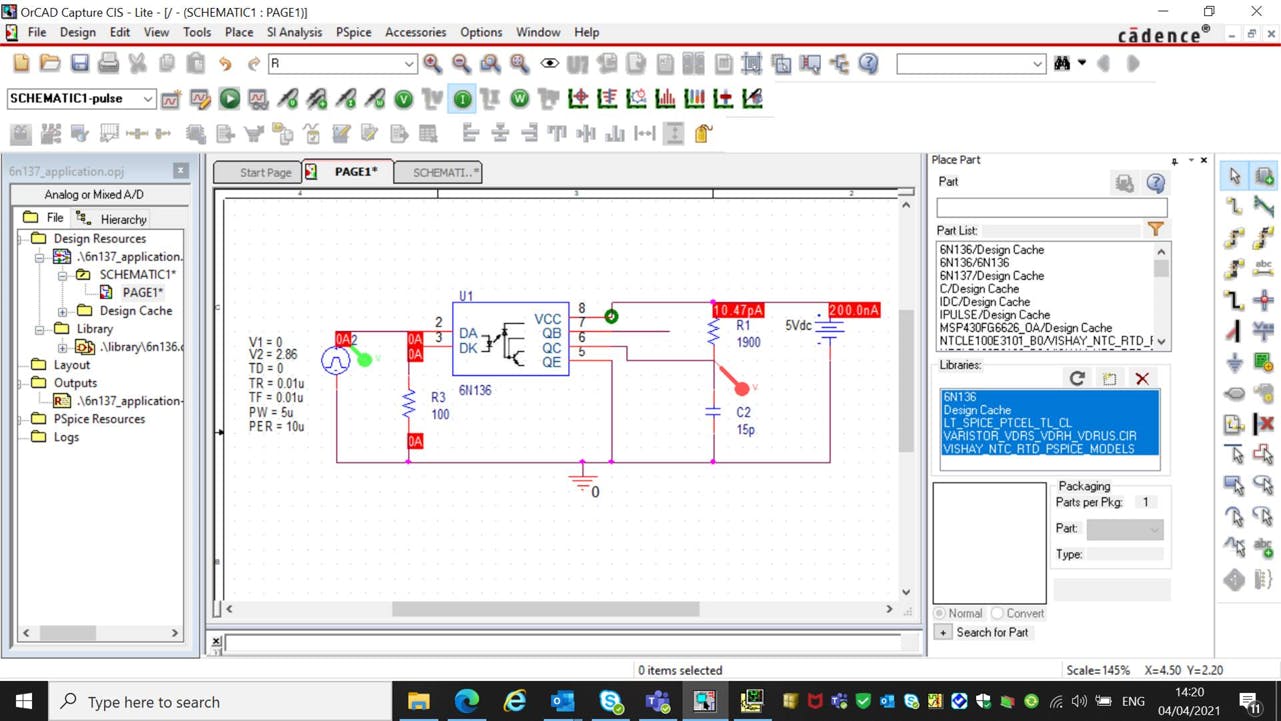
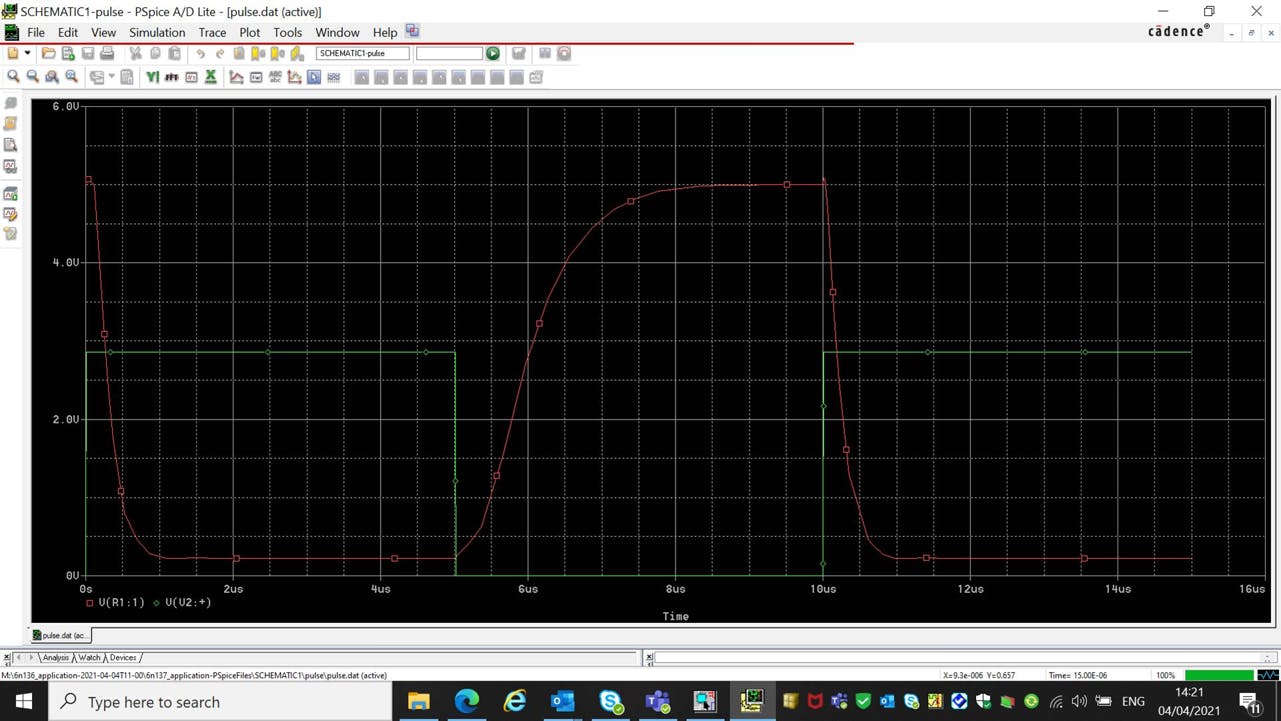
为了准备模拟,我们需要将 Pspice 模型(6N135, 6N136 High Speed Optocoupler, 1 MBd, Photodiode with Transistor Output | Vishay )导入到 LTspice,这次导入过程完美无缺(新文件和符号已加入 zip 文件附录)。这次我还能够验证该模型是否在 PSpice Orcad 捕获光中工作。下面是模拟的屏幕截图。请注意,该模型不适用于 TI 的 PSPICE。出于与第 5 部分相同的原因。


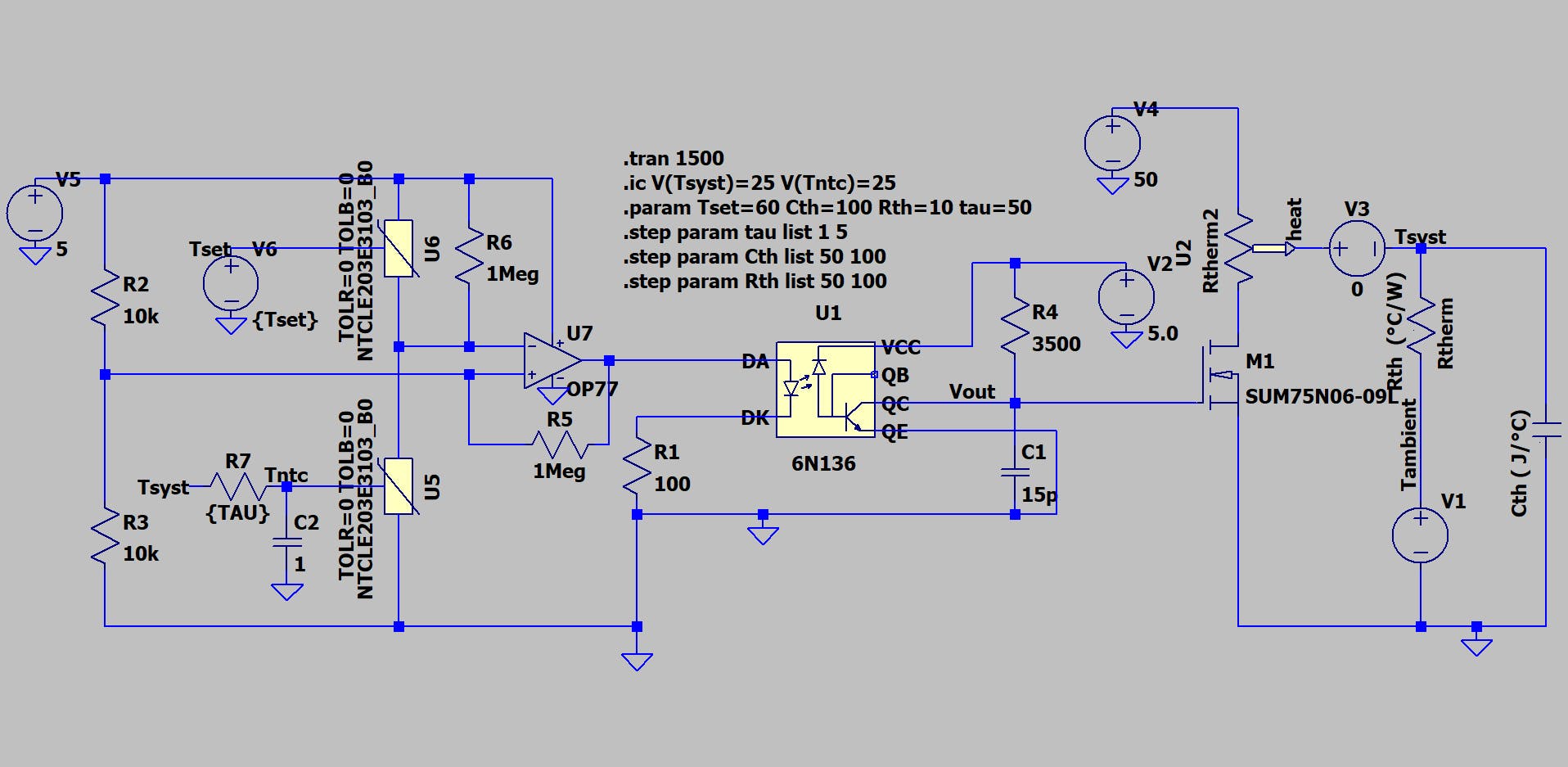
这将我们引向第 6 部分的新恒温器。基本上它与第 5 部分中的威廉希尔官方网站 相同,但光耦合器 6N136 iso 6N137 除外。正如预期的那样,一切似乎都运行良好。


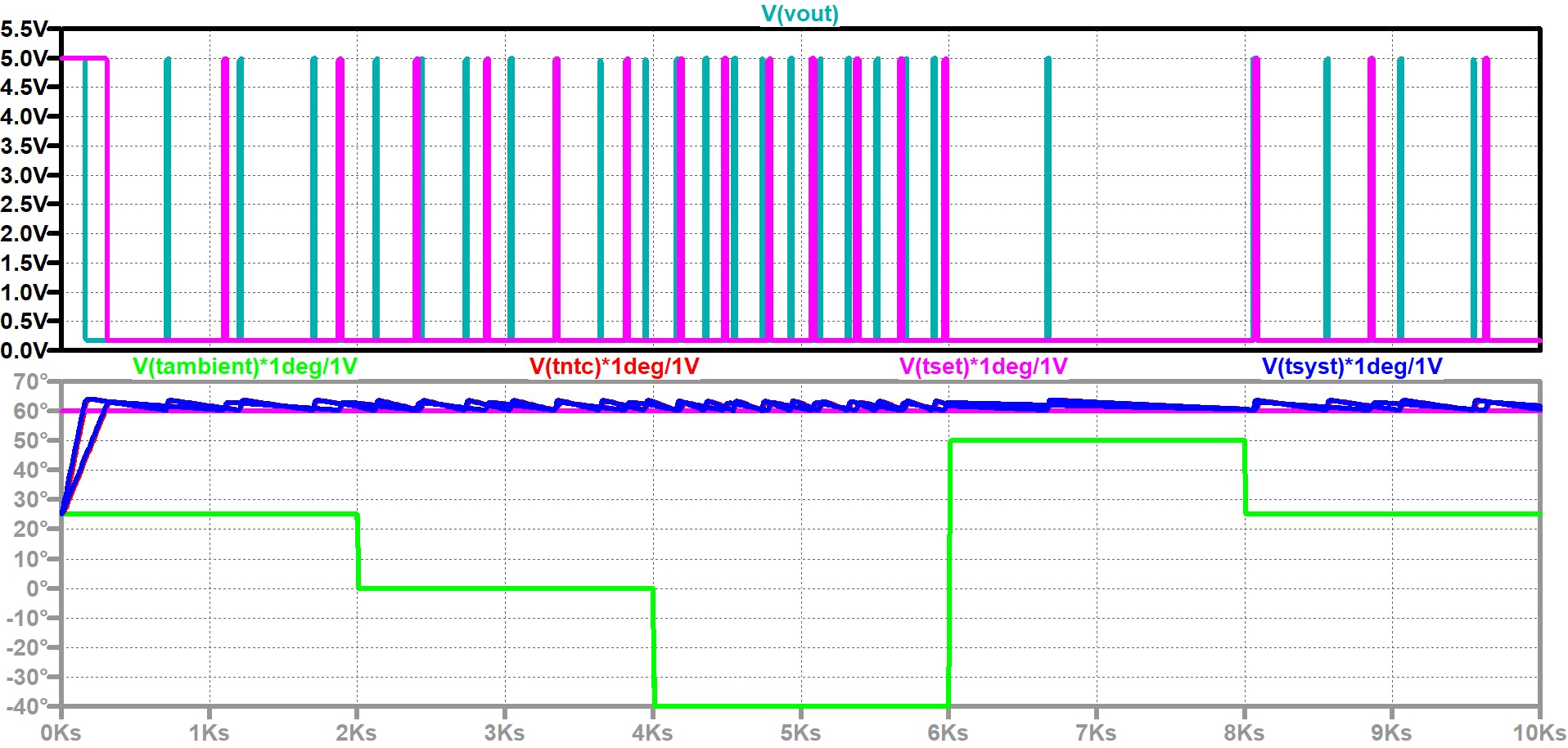
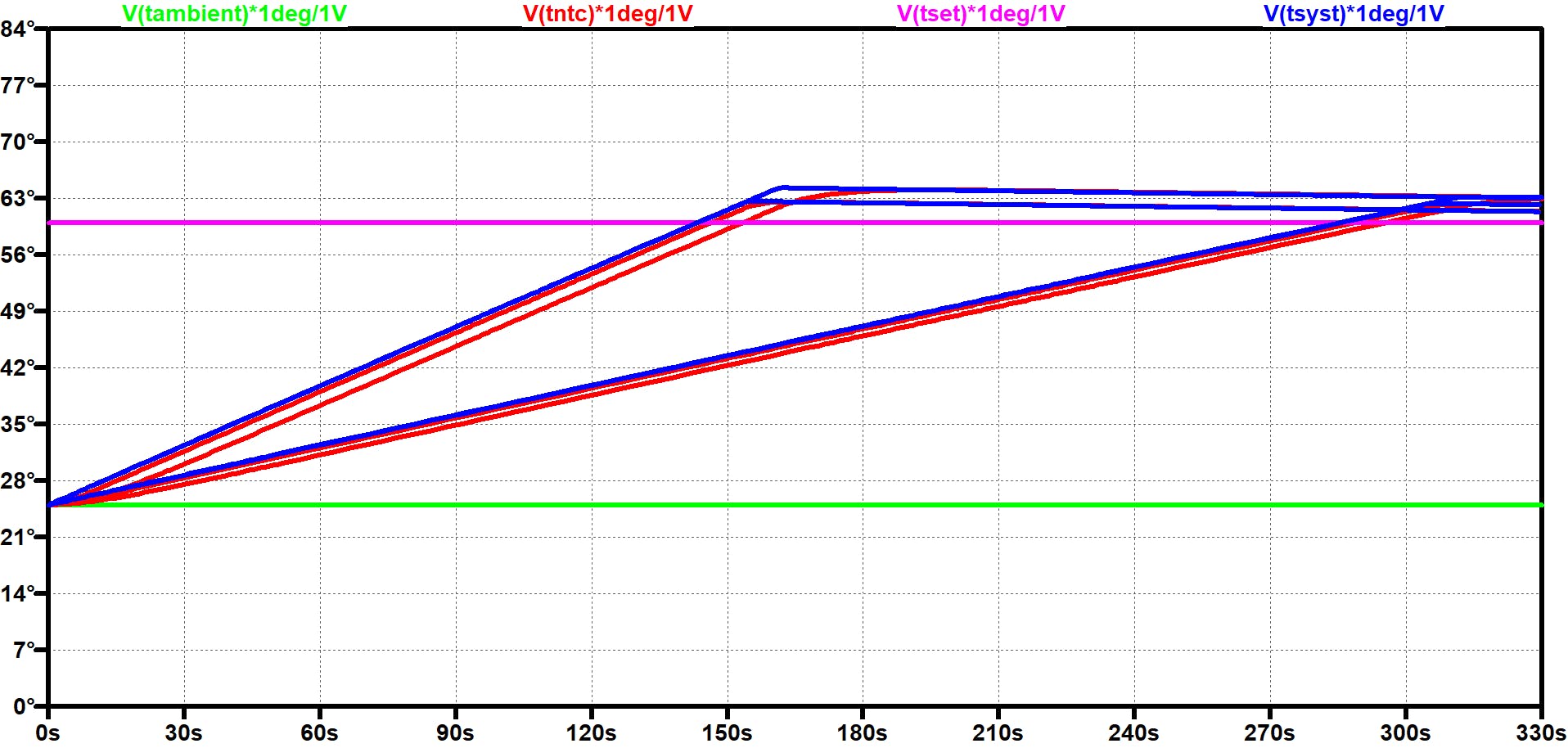
系统温度稳定在 Tset 温度附近,滞后由 R5 定义。从环境温度上升到 Tset (60°C) 的瞬态时间取决于系统 Cth 的热容量。Vout 脉冲的频率也取决于外部温度 Tamb,通过热阻 Rth。用户可以在同一模拟中扫描他想要的所有 Rth、Cth 值。TAU 参数(热敏电阻的响应时间)对温度的第一次过冲影响很大。响应越低,过冲越小。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







