
资料下载

使用Arduino Nano和传感器制成的数字测距仪
描述
用数字测距仪跟踪您孩子的成长!

在我的童年时期,我的母亲习惯于定期测量我的身高,并把它写在一张便条上,以跟随我的成长。当然,家里没有测距仪,我正靠在墙上或门框上,而她用卷尺测量。现在我有一个刚出生的孙女,当她开始走路时,她的父母肯定会对关注她的身高增长感兴趣。于是,数字测距仪的想法诞生了。
它是围绕一个 Arduino Nano 和一个“飞行时间”传感器制成的,该传感器测量微小的激光反射回传感器所需的时间。
第 1 步:零件和组件
- Arduino Nano Rev 3
- CJMCU 530 (VL53L0x) 激光传感器
- KY-040旋转编码器
- SSD1306 OLED 128x64 显示器
- 无源蜂鸣器
- 2x10KΩ电阻
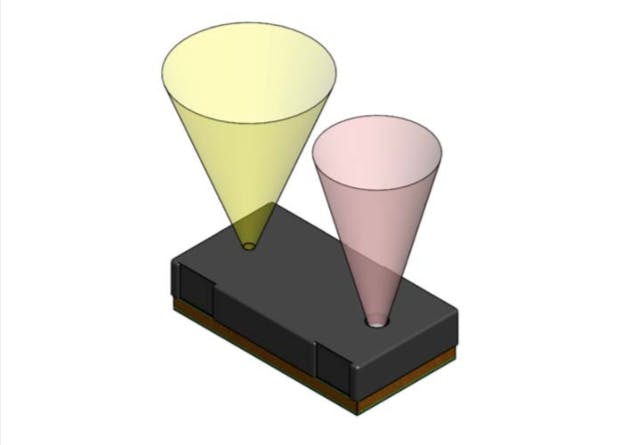
第 2 步:传感器

ST Microelectronics VL53L0X是新一代飞行时间 (ToF) 激光测距模块,采用微型封装,与传统技术不同,无论目标反射率如何,均可提供准确的距离测量。
它可以测量最大2m的绝对距离。内部激光对人眼完全不可见(波长 940 nm),符合最新的安全标准。它集成了一系列 SPAD(单光子雪崩二极管)
与传感器的通信是通过 I2C 完成的。由于该项目还安装了另一个 I2C(OLED),因此 SCL 和 SDA 线路上需要 2 个 10KΩ 上拉电阻。
我使用了 CJMCU-530,它是一款采用 ST Microelectronics 的 VL53L0X 的分线模块。
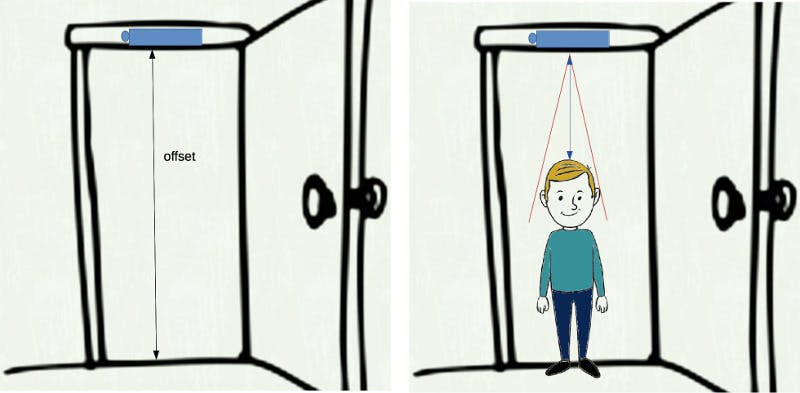
第 3 步:操作和传感器定位
一旦建造和测试,该装置应安装在门框顶部的中心;这是因为如果您将其安装得太靠近墙壁或障碍物,红外激光束将受到干扰并在测量上产生串扰现象。另一种选择是通过延长杆安装设备,使其远离墙壁,但更不方便。
仔细测量地板和传感器之间的正确长度(要设置的偏移量)并校准设备(参见下一步)。校准后,设备无需再次校准即可使用,除非您将其移动到另一个位置。
打开设备并将自己置于其下方,保持笔直且稳固的位置。当设备检测到稳定长度超过 2.5 秒时,将采取措施。此时,它会发出“成功”的音乐声,并将测量值保持在显示屏上。
第 4 步:偏移校准
如前所述,您需要为偏移设置正确的值(以厘米为单位),即测量设备与地板之间的距离。这可以通过按下旋转编码器旋钮(有一个按钮开关)来实现。激活校准模式后,通过旋转旋钮设置正确的距离(顺时针增加厘米,逆时针减少)。偏移范围从 0 到 2.55 m。
完成后,只需再次按下旋钮。内部蜂鸣器将产生两种不同的音调,为您提供声音反馈。校准模式有 1 分钟的超时时间:如果您在此超时时间内未设置偏移量,设备将退出校准模式并返回到测量模式,而不会更改存储的偏移量。偏移量存储在 Arduino 的 EEPROM 存储器中,以在随后的关机中保持它。
第 5 步:代码
ST Microelectronics 为 VL53L0X 发布了完整的 API 库,包括手势检测。就我的设备而言,我发现Pololu 的 VL53L0X 库更容易用于 Arduino 。与为 Arduino 定制和编译 ST 的 API 相比,该库旨在提供一种更快、更轻松的方式来开始使用 VL53L0X 与 Arduino 兼容控制器。
我已将传感器设置为 HIGH ACCURACY 和 LONG RANGE 模式,以便在安装高度和偏移设置上有更大的自由度。这将导致检测速度变慢,这对于该设备的目的来说已经足够了。
偏移量存储在 Arduino 的 EEPROM 存储器中,当威廉希尔官方网站 板关闭时,其值会保留。
在循环部分,将新测量值与前一个测量值进行比较,如果相同测量值经过 2.5 秒(并且如果它不是 Offrange 或 Timeout 值),则从偏移量中减去测量值并稳定显示在显示屏上. 压电蜂鸣器播放“成功”的短音乐,以听觉方式通知用户。
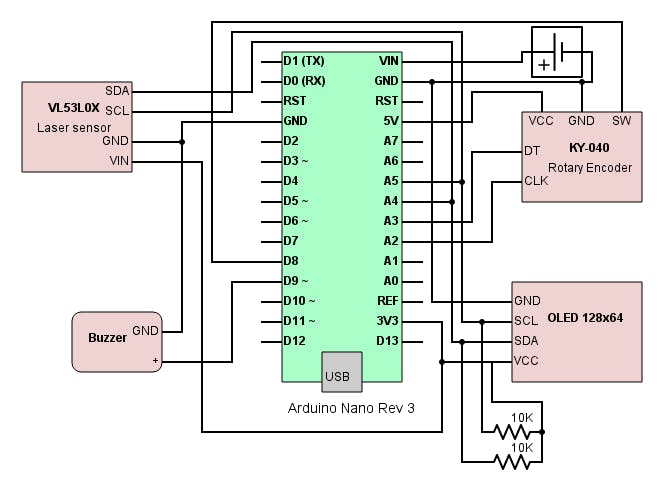
第 6 步:原理图

第 7 步:外壳/外壳和组装
众所周知,我无法在商业盒子上切割矩形窗口,因此我选择了用 CAD 设计一个盒子并将其送去进行 3D 打印。这不是最便宜的选择,但它仍然是一种方便的解决方案,因为它提供了对所有组件的定位非常精确和灵活的可能性。
小型激光芯片的安装没有任何盖玻片,以避免串扰和不稳定的措施。如果您想将激光器安装在盖子后面,您需要按照 ST Microelectronics 文档中的说明进行复杂的校准程序。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






