
资料下载

使用手机完全控制无线风扇
描述
您是否曾经使用过风扇并坐下来,但它没有击中适合您的位置?比如当它没有撞到你的腿或脸时,或者当它吹得太高时?然后每次都要起床调整一下?
好吧,我最近遇到了这种情况,在这个项目中,我们将通过制作一个您可以使用手机完全控制的无线风扇来解决这个问题。您可以左右旋转,上下倾斜,控制风扇的速度,选择旋转的开始和结束位置,控制旋转的速度。
让我们开始吧!
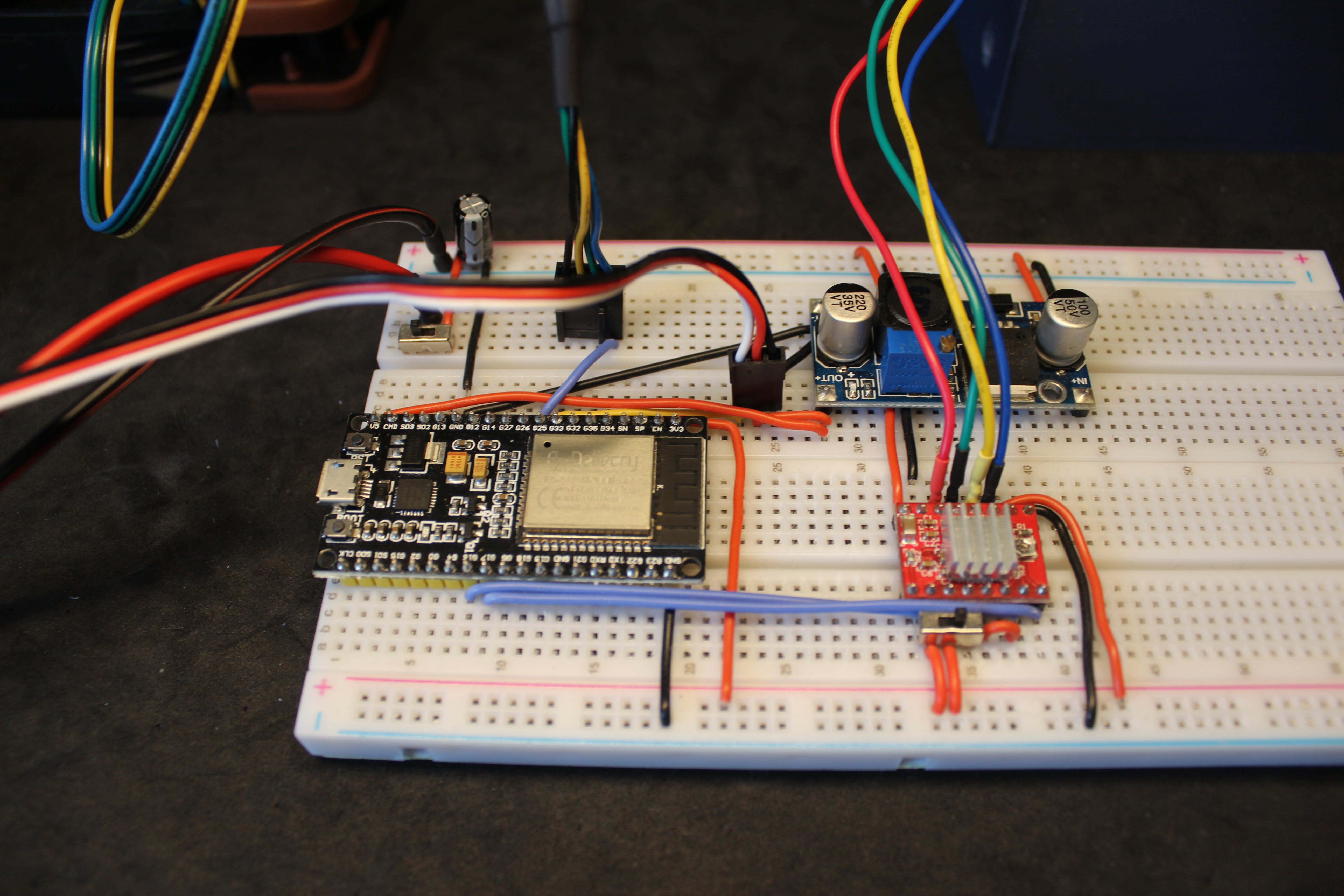
第 1 步:面包板接线
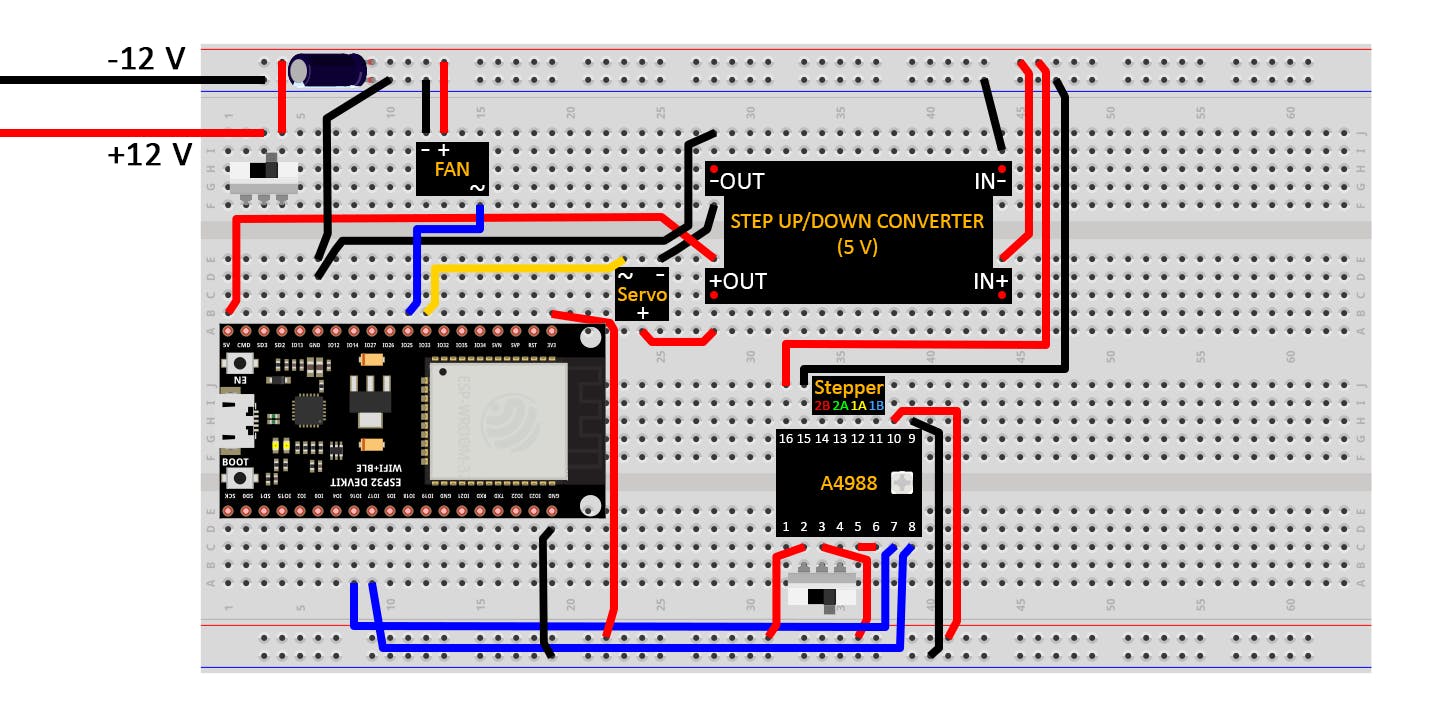
第一步是将所有东西连接到面包板上。按照接线图小心地将所有东西连接在一起。

第 2 步:电话设置(Blynk)
要使用手机无线控制风扇,我们将使用 Blynk。这是一个非常易于使用的平台,可让您使用 WiFi 从手机控制 Arduino 板。首先,您需要在手机上安装 Blynk 应用程序。
第 3 步:创建一个新的 Blynk 项目
在您的手机上安装 Blynk 应用程序后。
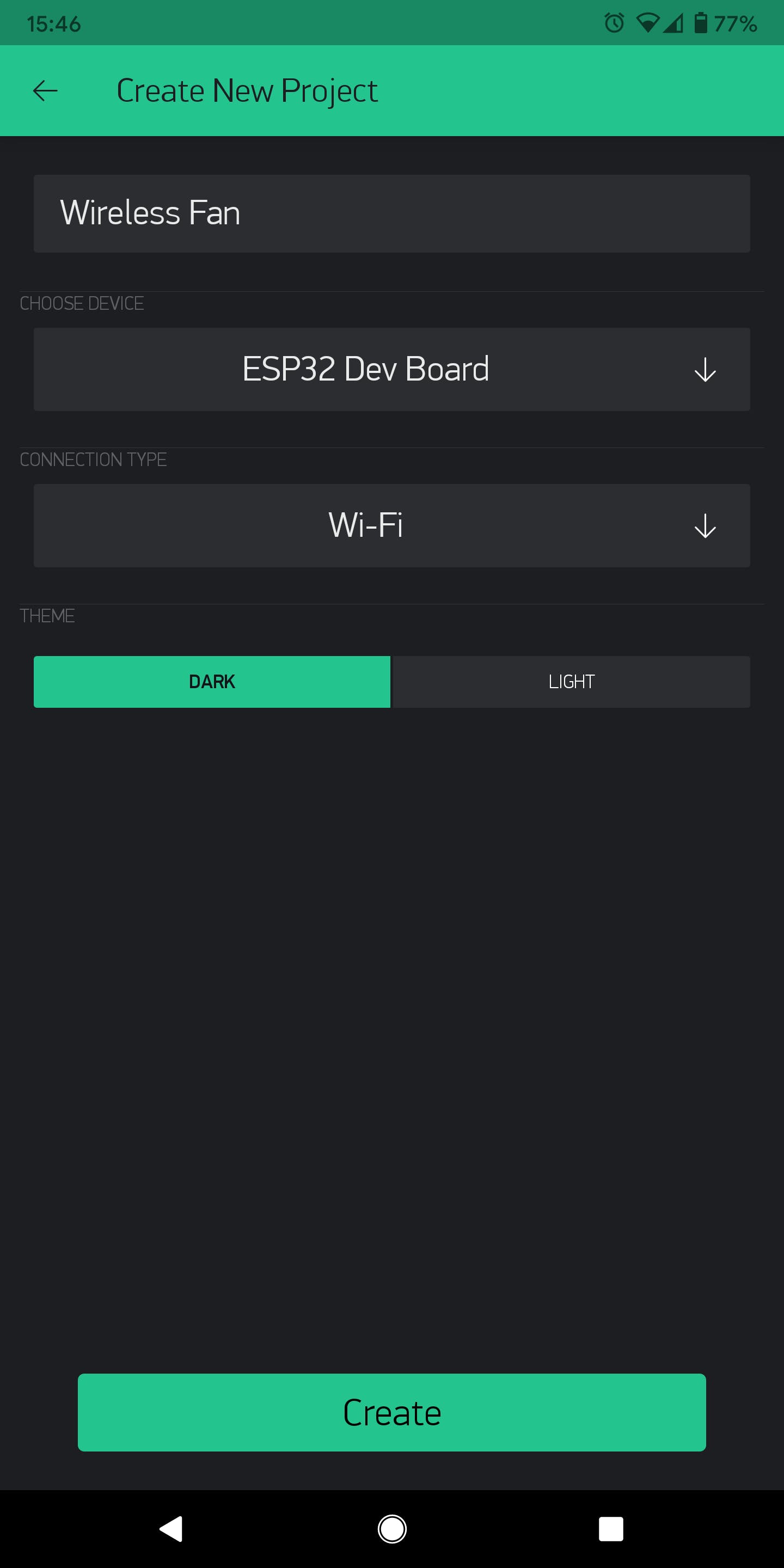
1. 创建一个新项目。2. 选择项目名称。3. 选择“ESP32 Dev Board”作为设备。4. 选择 Wi-Fi 作为连接类型。

第 4 步:添加所有小部件
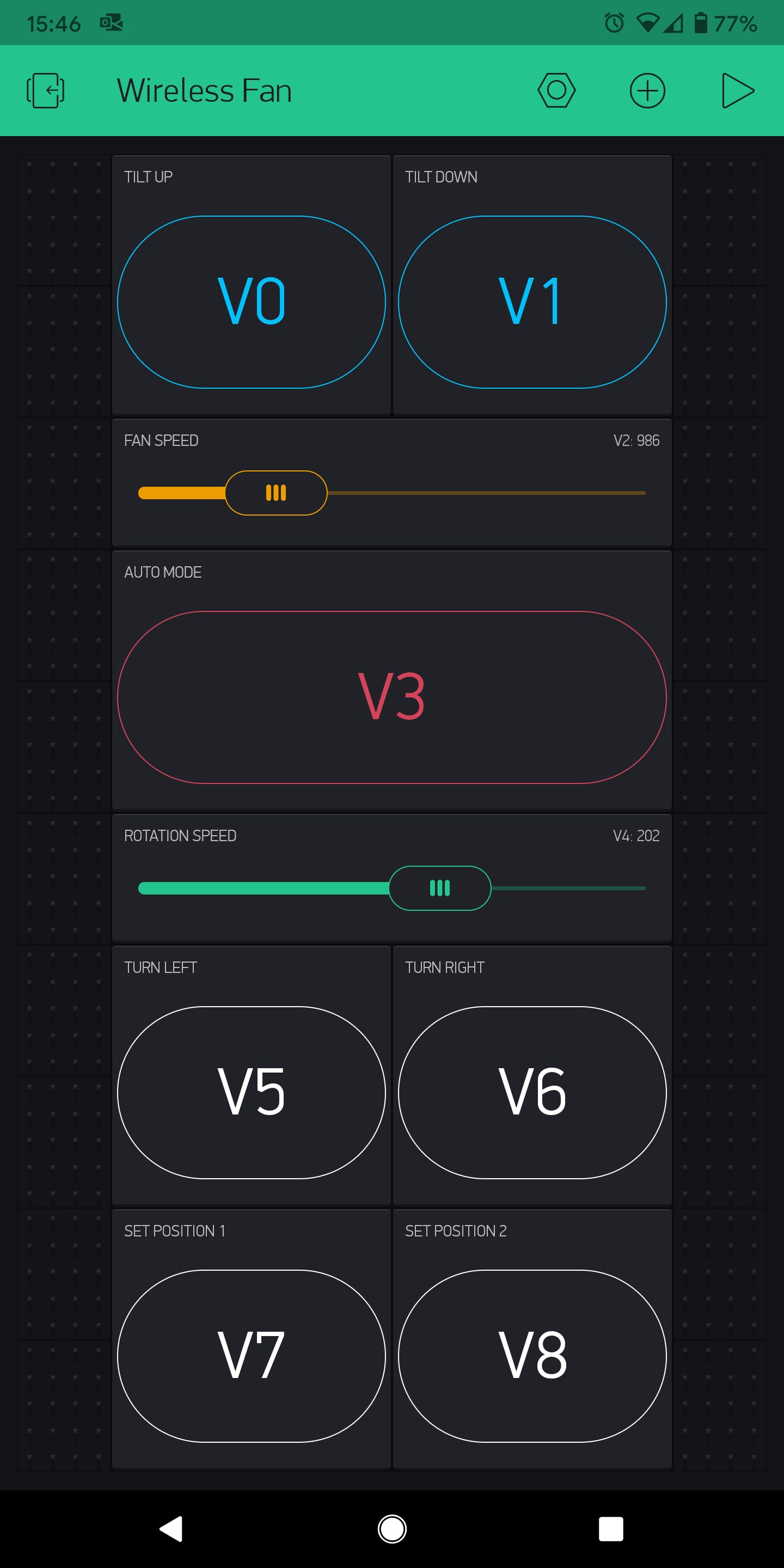
插入与您在图像中看到的相同的小部件,并确保所有虚拟引脚与图像匹配。
- 您将需要两个按钮来向上和向下倾斜。
- 风扇速度的滑块。确保滑块范围为 0 到 4095。
- 用于打开和关闭自动模式的按钮。确保它是开关而不是按钮。
- 另一个用于旋转速度的滑块。确保滑块范围为 50 到 300。
- 左右转动风扇的两个按钮。
- 两个最终按钮用于设置旋转的开始和结束位置。
请记住,所有虚拟引脚都需要与您在图像中看到的相匹配。
添加所有这些小部件后,转到项目设置并确保“应用程序连接时通知设备”已打开。

第 5 步:Adruino 草图
您需要安装一些库。所有这些库都可以使用 Arduino IDE 库管理器轻松安装。
- 弗拉基米尔·希曼斯基的《布林克》。
- Kevin Harrington 和 John K. Bennett 的ESP32Servo 。
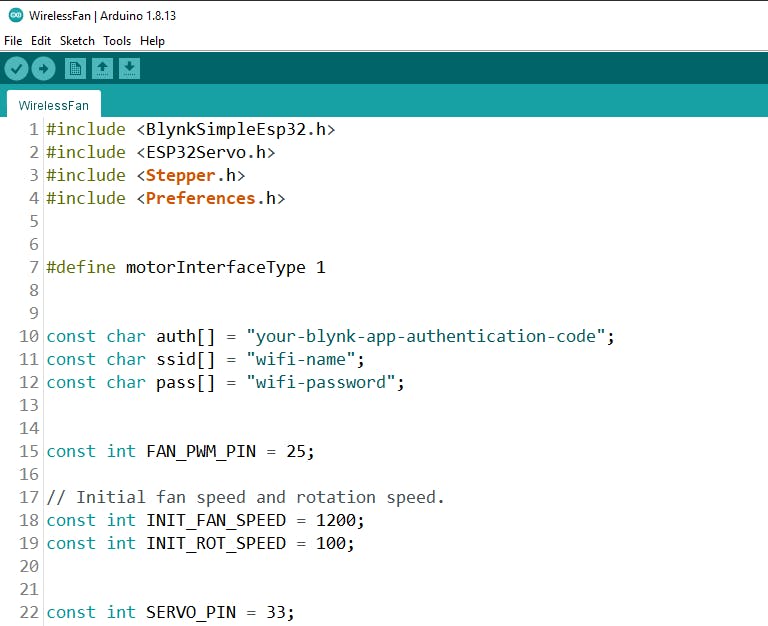
您只需在草图中更改 3 个变量:
- auth这是您在手机上的 Blynk 应用程序上创建项目时通过电子邮件收到的 Blynk 身份验证代码。
- ssid您的 WiFi 名称。
- 传递您的 WiFi 密码。
完成这些更改后,将草图上传到 ESP32。

第 6 步:面包板演示/测试
上传代码后,面包板上的所有内容都已连接。连接电源并使用开关将其打开。
您现在可以打开您创建的 Blynk 应用程序并连接到 ESP32。
连接后,您将能够使用所有小部件并控制风扇!

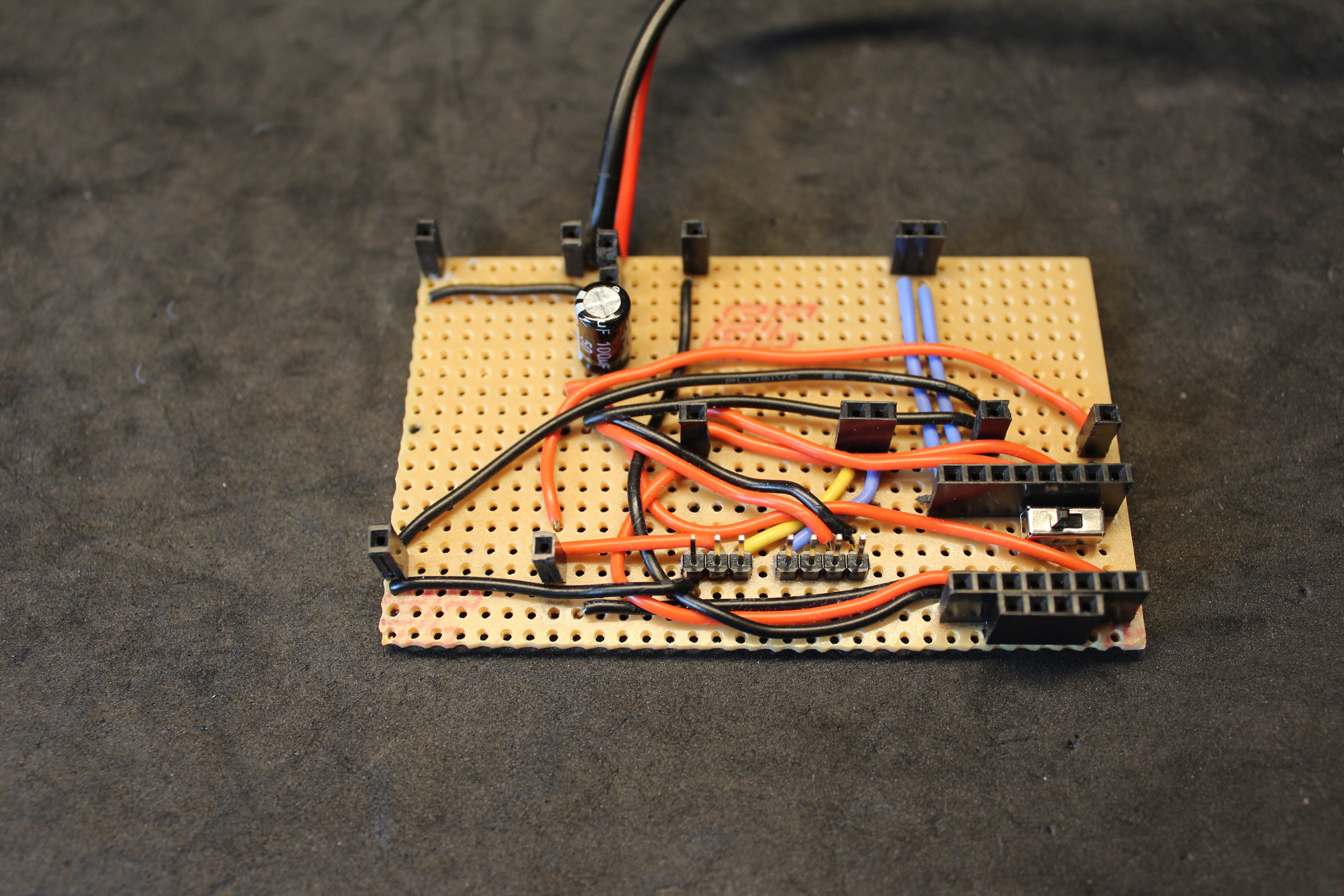
第 7 步:剥离板版本
一旦你确认一切都在面包板版本上正常工作。您可以创建脱衣板版本。这将使其占用空间更小并且非常易于使用,因为您只需将组件连接到剥离板,而不必担心到处都有电线。

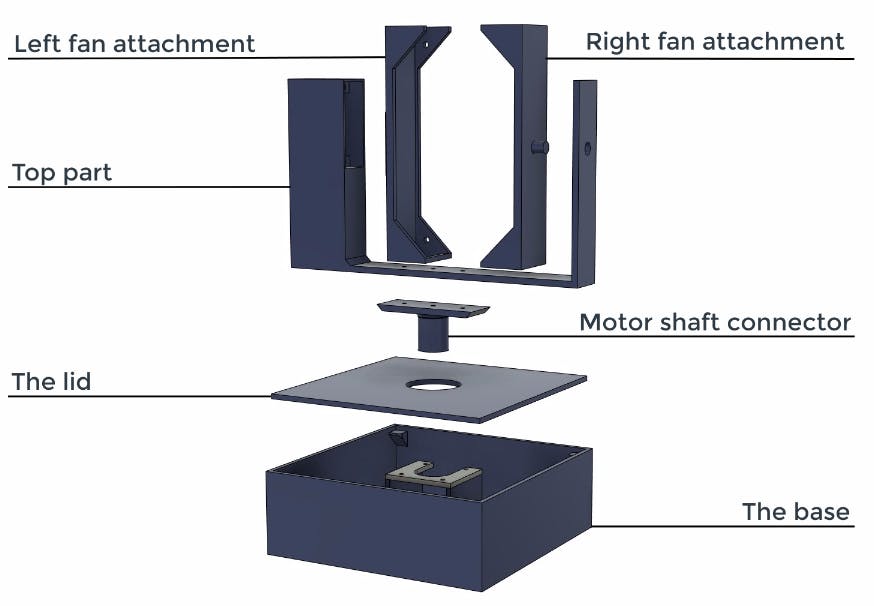
第 8 步:3D 打印!
如果你有 3D 打印机。您可以在此处下载所有 3D 模型。
打印所有零件。
对于电机轴连接器、顶部和左侧风扇附件,在孔中使用 3mm 螺纹插入螺母以增加稳定性。
从照片中可以看到组装风扇。

完毕!
您现在已经创建了自己的无线风扇!您可以使用手机轻松控制。
如果有任何不清楚的地方,我强烈建议您观看视频,如果您喜欢或发现此项目/视频有用,请记得订阅!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






