
资料下载

带二氧化碳监测器的自动通风系统
描述
我在东京秋叶原经营秋叶原黑客空间。得益于其自动通风系统,即使在 COVID-19 大流行的情况下,黑客空间仍保持开放,并欢迎多达 5 位完全接种疫苗的客人。
问题
仅限制客人人数不足以预防 COVID-19,因此我们制定了戴口罩、保持社交距离、洗手和使用后消毒的强制性规定。
除了这些规定,我们认为保持空气清洁也是预防疾病的有效措施之一。研究人员表示,如果空间通风良好,可以降低 COVID-19 传播风险 [1]。
你怎么知道空间是否通风良好?指标之一是二氧化碳。CDC 建议在大流行期间室内二氧化碳水平低于 800 ppm [2]。
有几种方法可以保持室内二氧化碳水平低,例如,定期打开门/窗或保持通风。但它们需要人工干预并且不节能。
解决方案
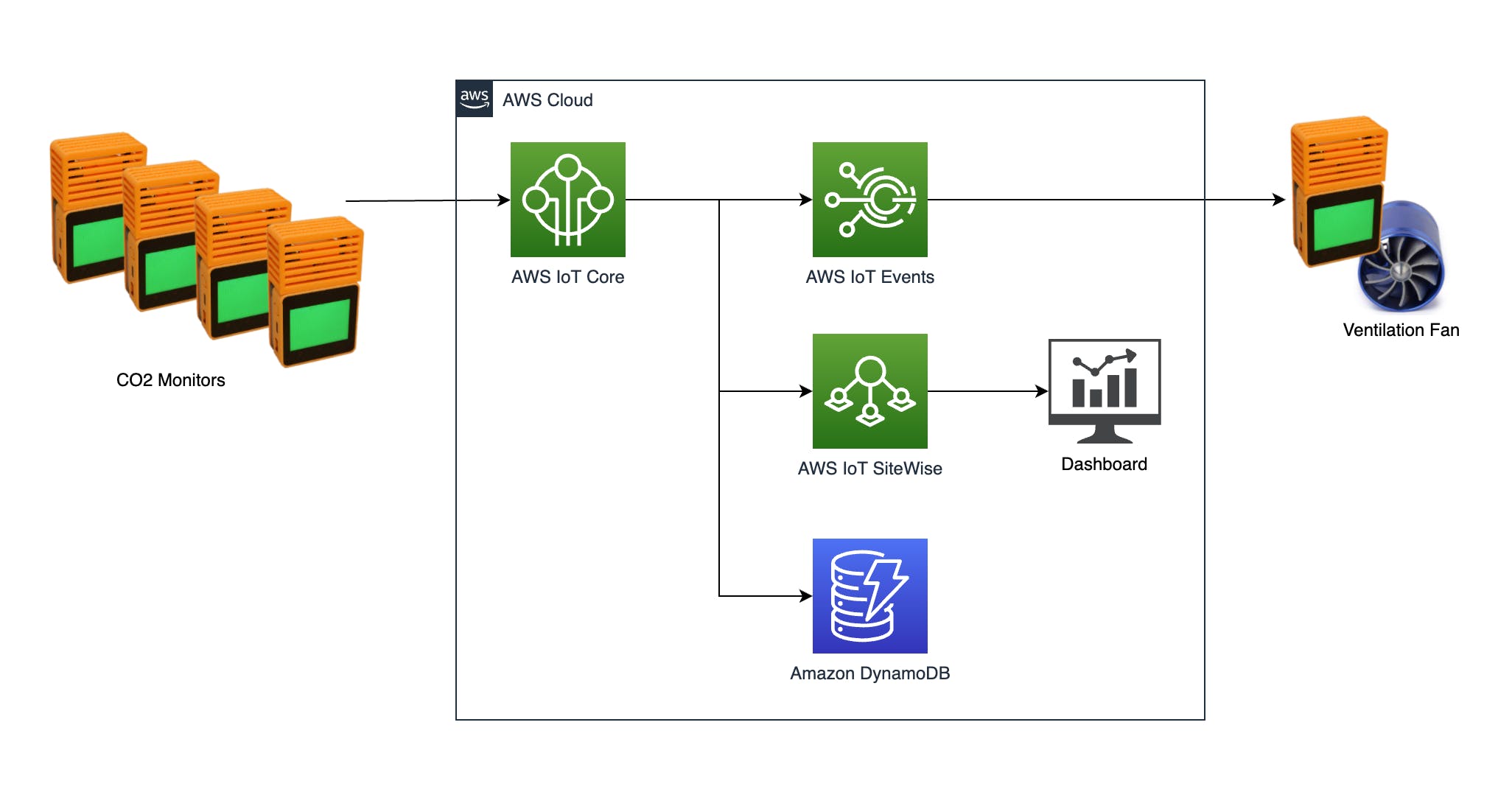
这就是自动通风系统的用武之地。它的作用是监测黑客空间不同位置的二氧化碳水平,根据测量的二氧化碳水平自动打开/关闭强大的通风风扇,从而保持空间中的空气清洁降低 COVID-19 风险。

二氧化碳监测器
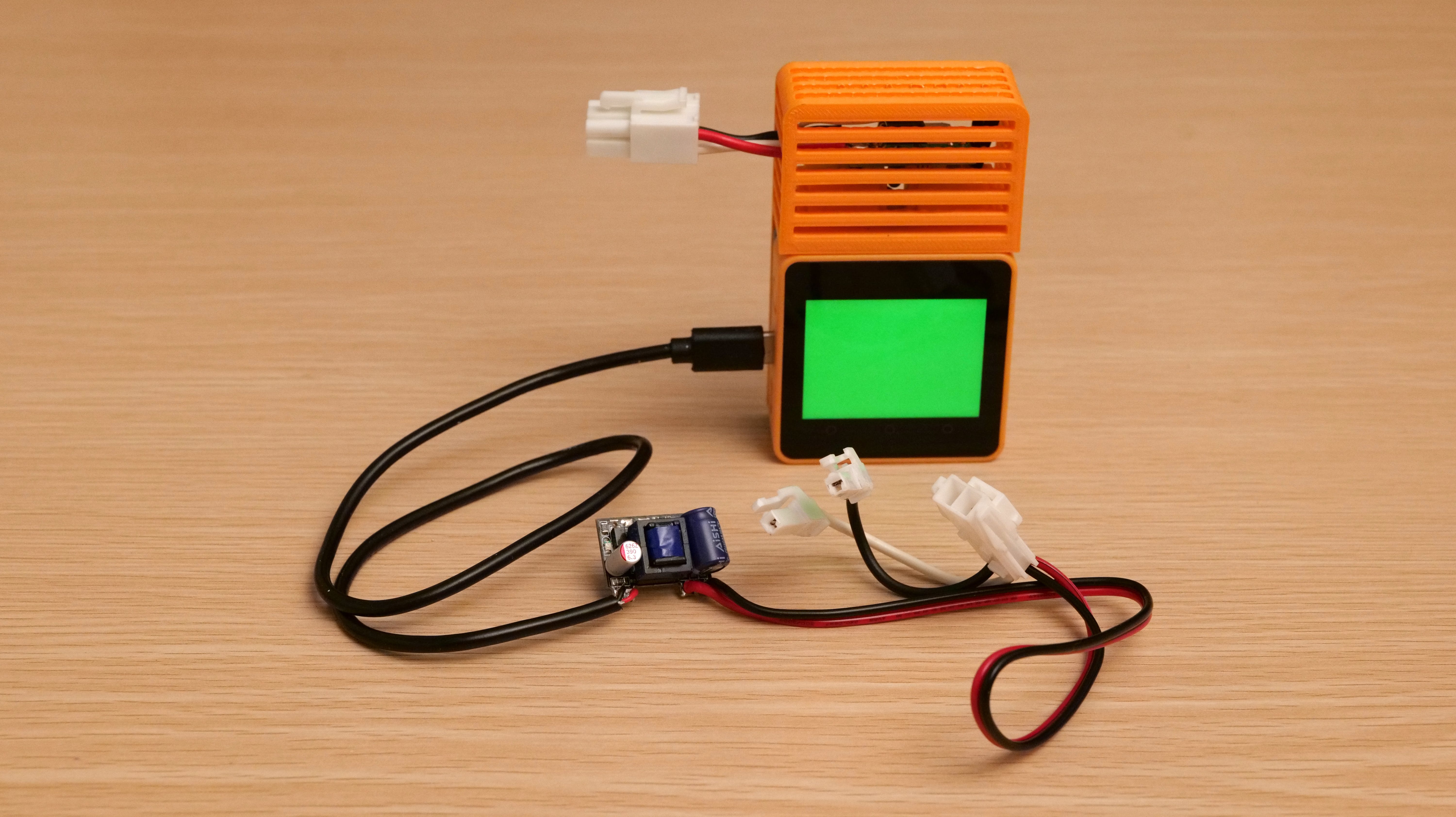
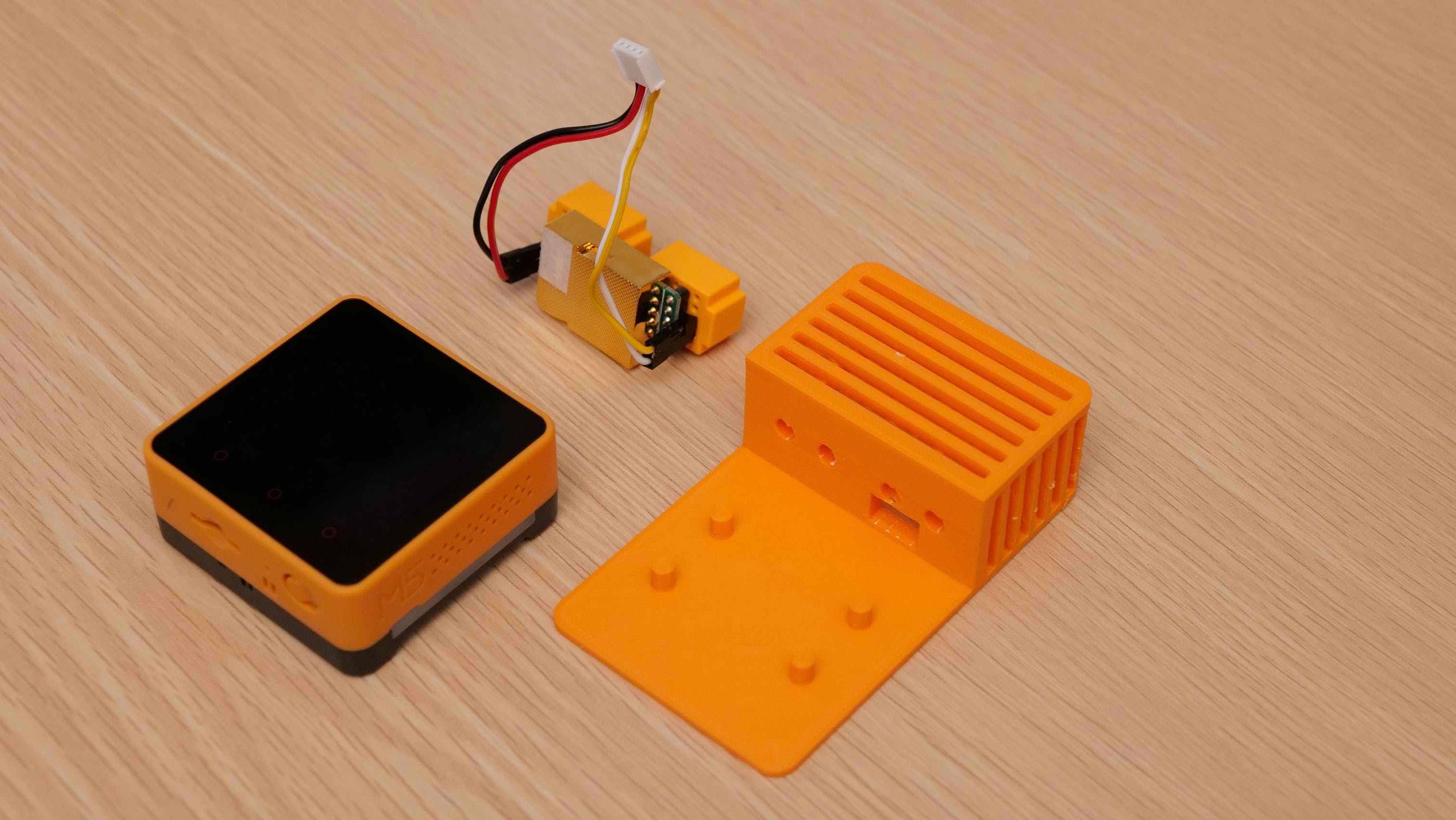
在以下 4 个位置使用 CO2 监视器测量 CO2 水平:主要区域、视频工作室、走廊和洗手间。每个 CO2 监测器均由用于 AWS IoT EduKit 参考硬件的 M5Stack Core2 [3]、一个 NDIR CO2 传感器、2 个橙色迷你迷你面包板和一个 3D 打印外壳组成。
CO2 监测器每 10 秒将测量的 CO2 水平(以 ppm 为单位)发送到 AWS IoT Core。一旦 CO2 水平超过阈值600ppm ,显示颜色就会从绿色变为红色。
换气扇
由于厨房油烟机内的风扇足够强大,可以从空间的每个小开口吸入干净的空气,因此仅靠它就可以为整个空间通风。
如果任何测量位置的 CO2 水平超过 600ppm 超过 1 分钟,AWS IoT Events 会触发操作,并且 AWS IoT Core 会发布一条 MQTT 消息以打开风扇。一旦升高的二氧化碳水平恢复正常,物联网事件就会再次触发关闭风扇的操作。这样整个通风过程就完全自动化了。

风扇控制器
那么如何控制厨房油烟机内的风扇呢?有什么诀窍?
答案是另一个用于 AWS IoT EduKit 的 M5Stack Core2 位于厨房油烟机内并连接到风扇!它看起来与二氧化碳监测器几乎相同,但有一个 SSR 单元而不是二氧化碳传感器。
SSR 通过连接器连接到风扇的主板,而 EduKit 由 AC 100-240V 至 DC 5V 电源模块供电,该电源模块从厨房抽油烟机内的交流电源线汲取电流。快乐黑客!

仪表板
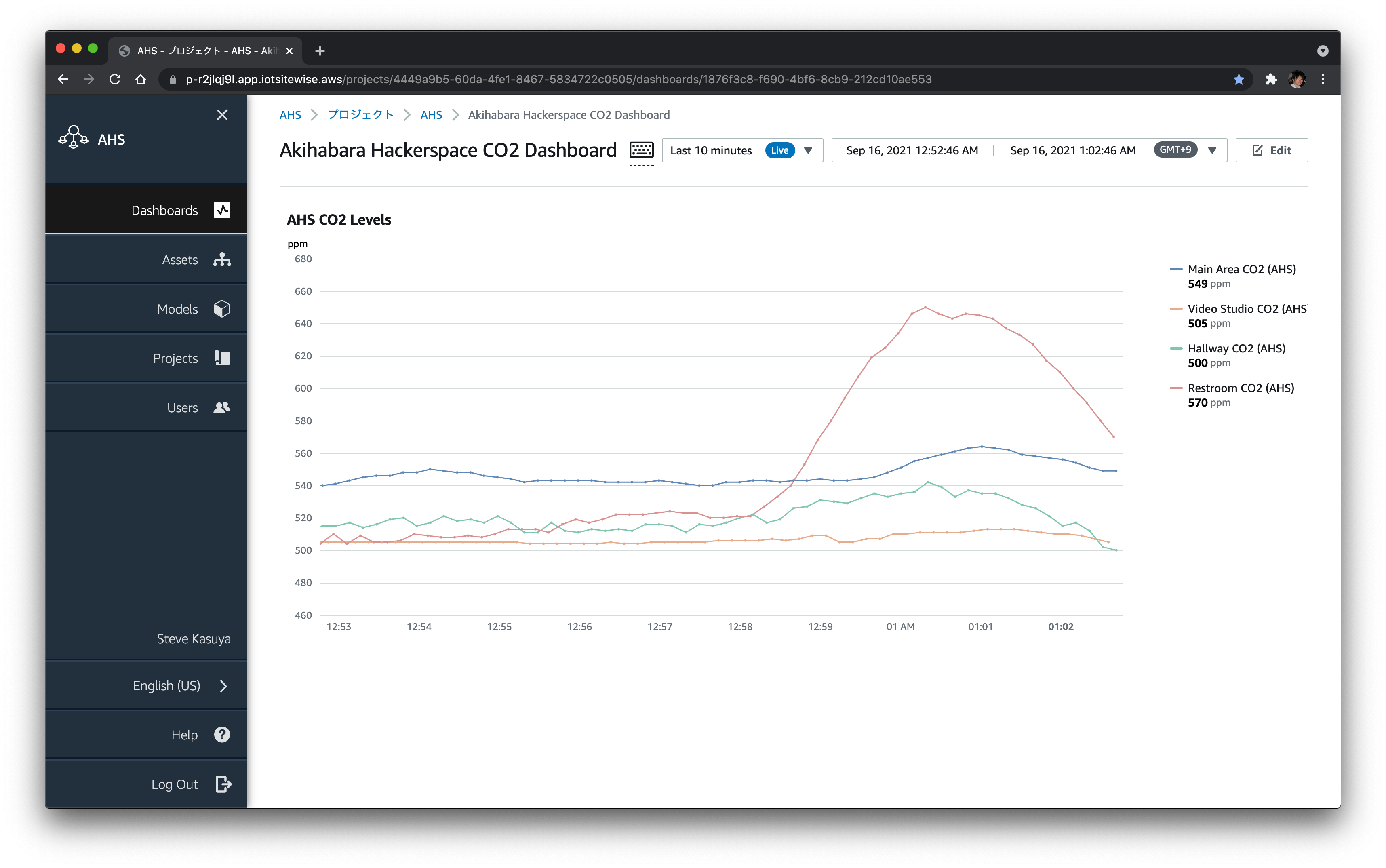
可以使用 AWS IoT SiteWise 控制面板实时查看测得的 CO2 水平。以防万一,CO2 水平也存储在 DynamoDB 中。
由于系统的动作阈值设置为 600ppm,因此 4 个测量点中任何一个的 CO2 水平很少超过 800ppm,这是 CDC 的推荐标准 [1]。

如何构建和设计注意事项
4 个二氧化碳监测器
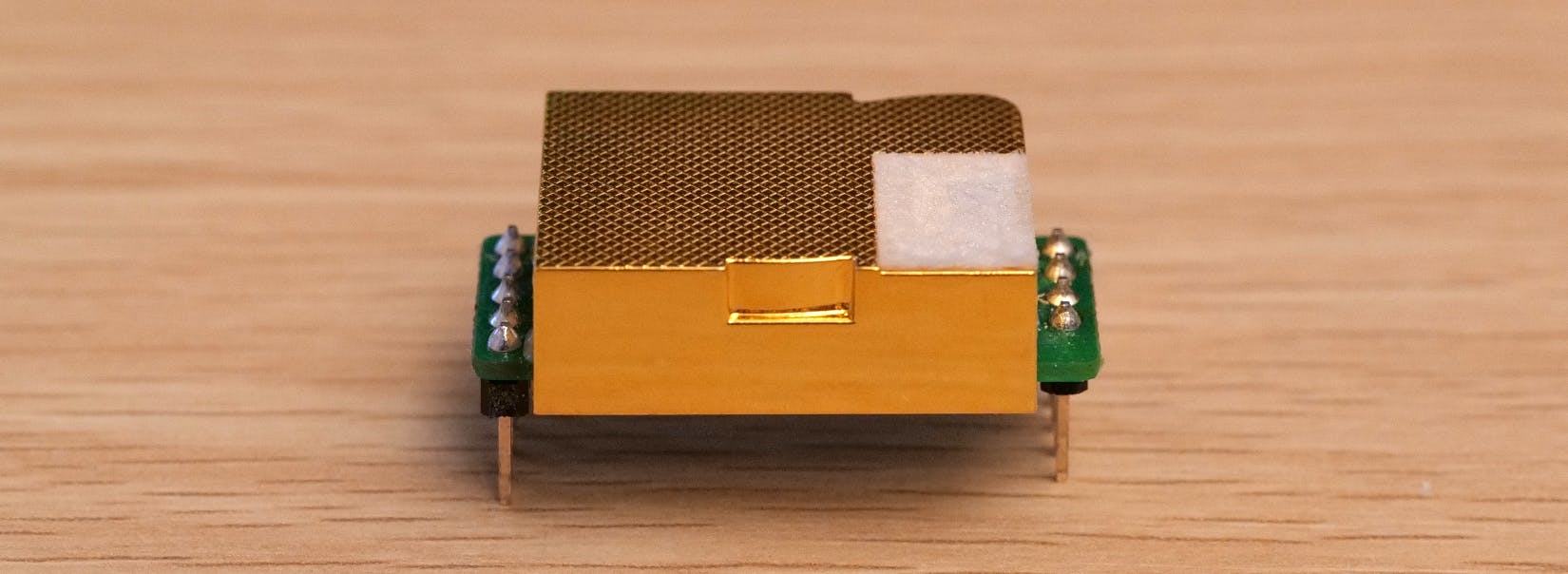
避免使用超级便宜的 VOC 气体传感器,因为它们不是专门针对 CO2 的。我使用了一种相对便宜的、专门针对 CO2 的 NDIR(非色散红外)CO2 传感器 MH-Z19C [4]。该传感器需要 5V 电源并通过 UART(兼容 3.3V)输出传感器值。使用前不要忘记进行零点校准。

适用于 AWS IoT EduKit 的 M5Stack Core2 带有一个 UART 端口(端口 C:GND、5V、Tx、Rx)[5],这使得该传感器成为完美的选择。我认为您可以轻松地为传感器设计一个自定义 HAT,因为端口位于 EduKit 的顶部。我使用 Fusion 360 创建了一个自定义 HAT 3d 模型和 .stl 文件,该文件包含在此项目中供您使用。

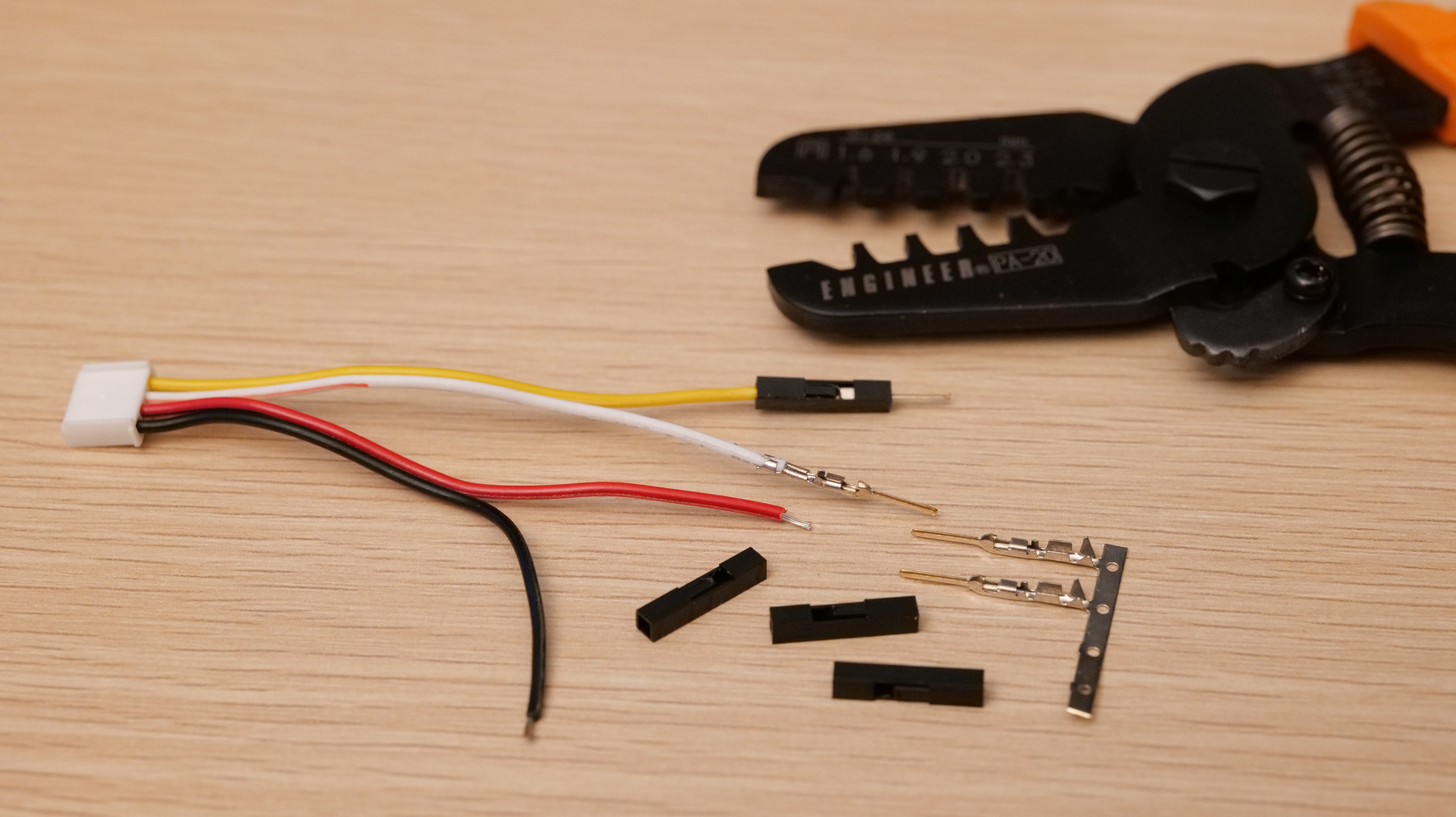
要连接 EduKit 和传感器,您可以使用 Grove 通用 4 针电缆。只需将一个切成两半并连接公压接销和黑色外壳。

就编程而言,我修改了AWS IoT EduKit 示例 - 基本 Arduino [6],使其每 10 秒向 AWS IoT Core 发送如下所示的 MQTT 消息。
{
"id": 1,
"co2": 531
}
确保在 main.cpp(CO2 Monitors)中更改主题名称和 id。
风扇控制器
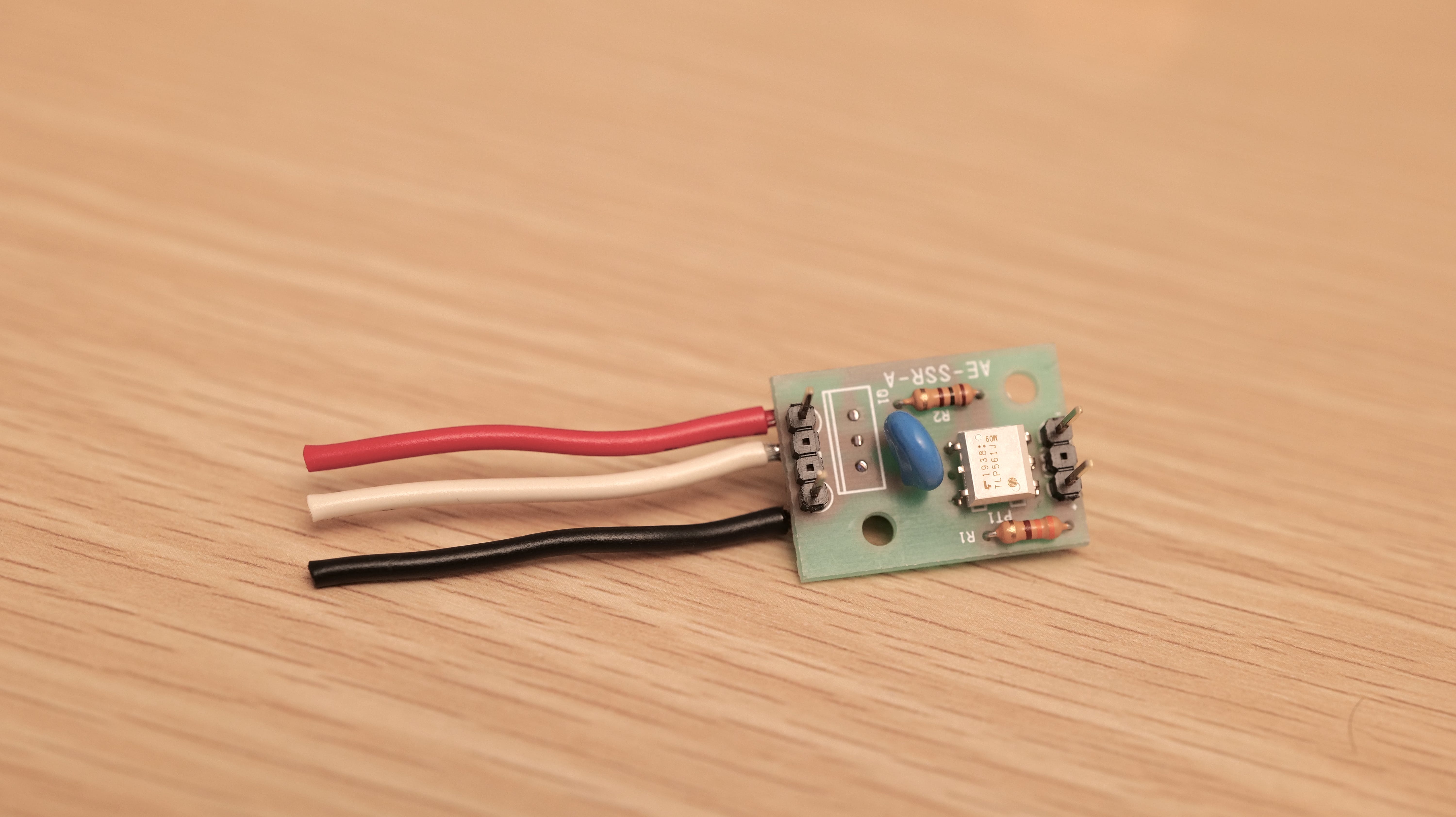
厨房油烟机通常配有强大的交流换气扇。如果您可以将此风扇集成到二氧化碳监测系统中,则可以完全自动化空间通风。因此,我使用SSR 套件[7] 和 EduKit 破解了风扇,以便可以使用来自 AWS IoT Core 的 MQTT 消息打开/关闭它。是的,将常规事物转变为支持 AWS IoT 的事物真的很有趣!

只需卸下控制面板电缆并将风扇控制器连接到风扇主板即可。不要忘记为厨房油烟机内的风扇控制器提供 5V 电压。我认为这个过程真的取决于你拥有的厨房油烟机型号。如果您需要帮助,请告诉我。

就编程而言,我为风扇控制器修改了AWS IoT EduKit 示例 - Basic Arduino [6],以便它根据接收到的有效负载ditialWrites GPIO HIGH/LOW 。确保更改 main.cpp(风扇控制器)中的主题名称。
AWS 物联网核心
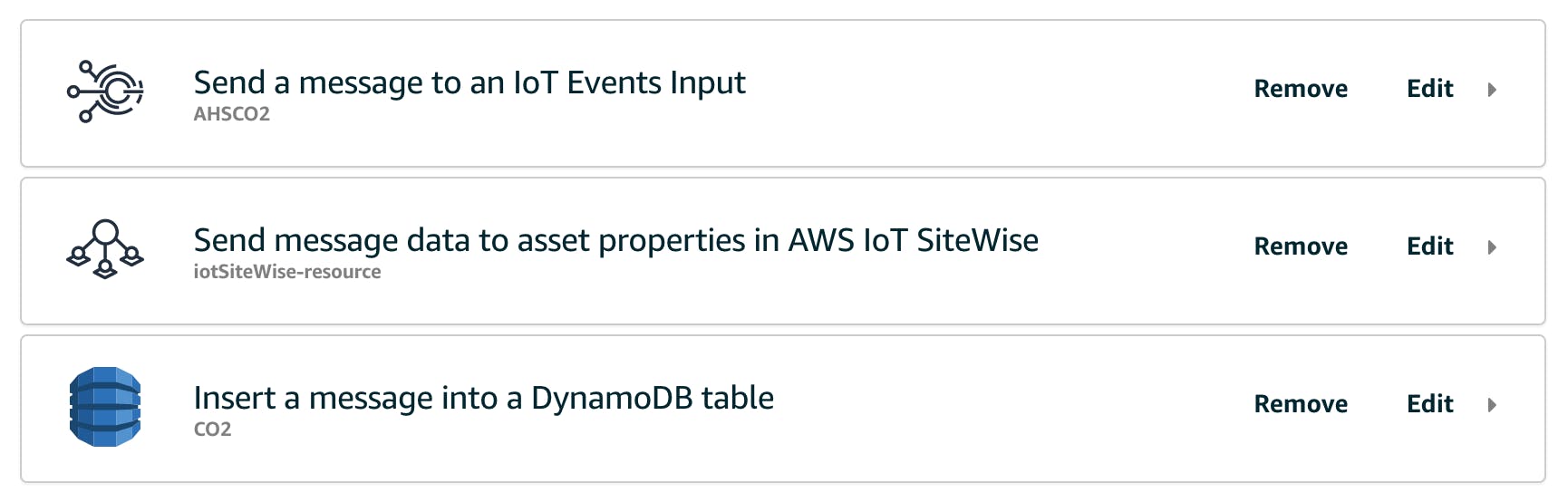
为 4 个 CO2 监测器设置总共 4 个规则,以将测量的 CO2 水平发送到
- AWS 物联网事件
- AWS IoT SiteWise
- 亚马逊动态数据库

有关详细信息,请参阅rule.json 。
您可以使用 AWS CLI 和 JSON 文件重新创建规则。确保根据需要更改主题名称、输入名称、属性别名、资产名称和表名称。
AWS 物联网事件
我使用 AWS IoT Events 有以下三个原因。
- 自然界中的传感器会为您提供瞬态的、异常高的、错误的值。
- 风扇不应该如此频繁地打开/关闭。
- 系统需要知道各个 CO2 监测器的状态。
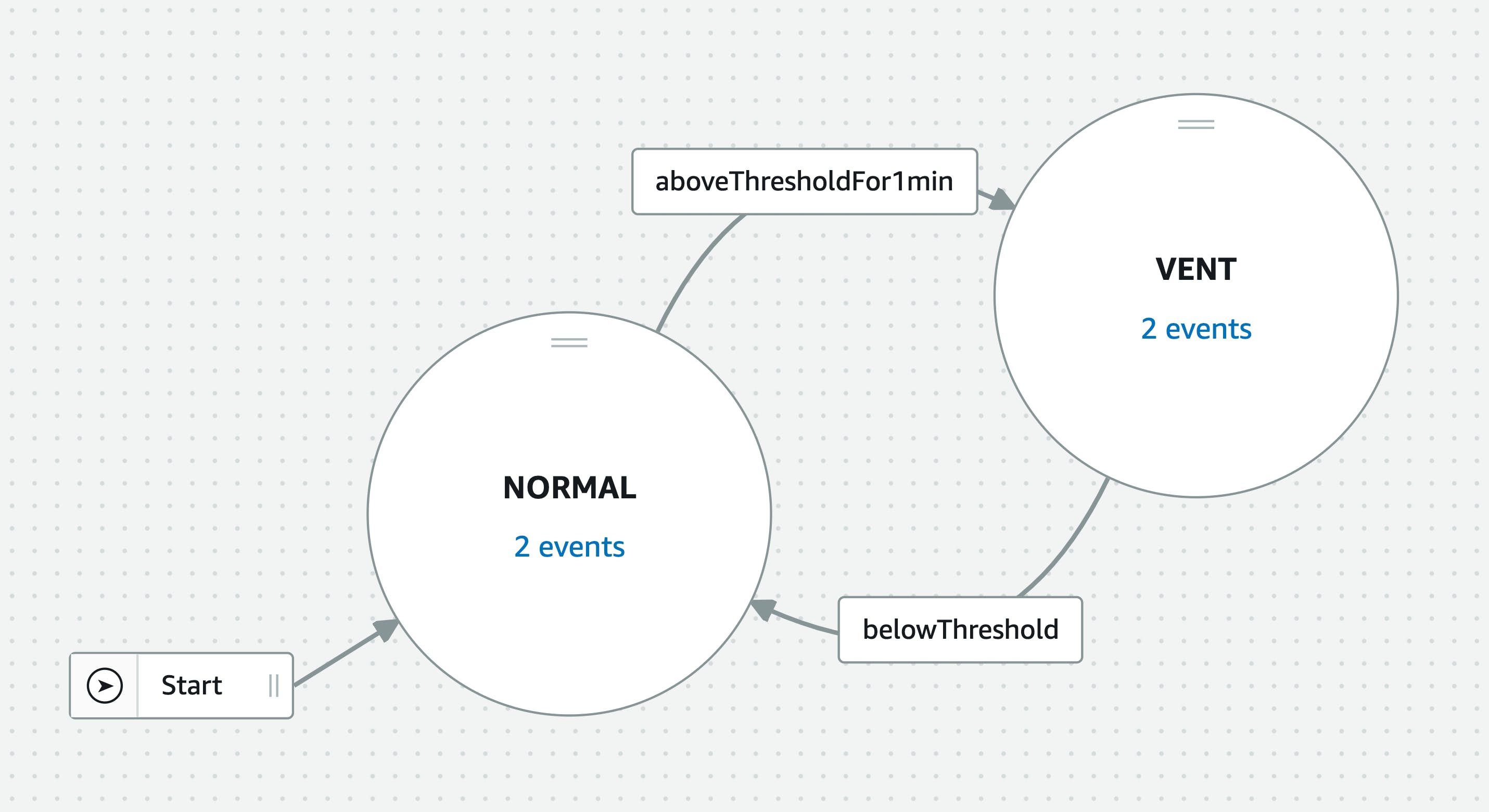
设置具有NORMAL和VENT状态的探测器模型,并向通风风扇发送开启/关闭信号。

如果 4 个 CO2 监测器中的任何一个持续输出高于阈值 (600ppm) 的 CO2 水平超过 1 分钟,则检测器应从 NORMAL 切换到 VENT 并发送打开风扇消息,例如
{
"vent": 1,
"id": 1
}
一旦 CO2 水平低于阈值,检测器应从 VENT 切换到 NORMAL 并发送关闭风扇消息,例如
{
"vent": 0,
"id": 1
}
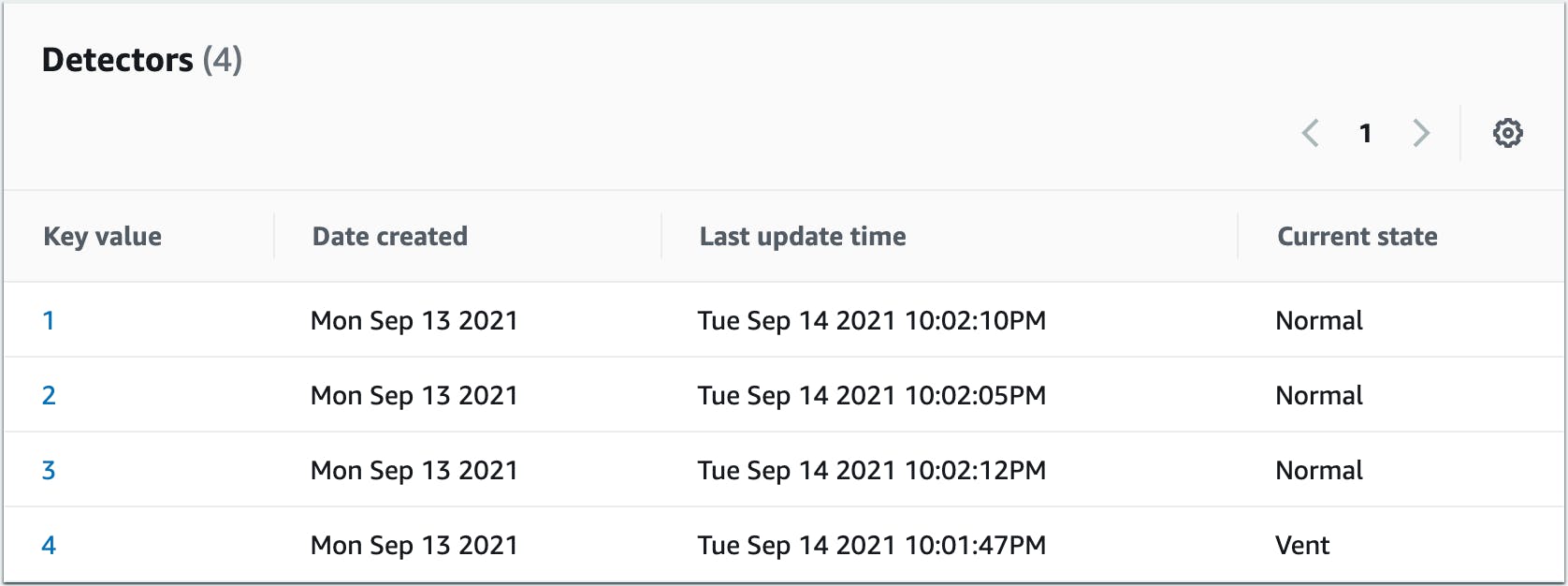
设置检测器模型时,您可以为每个唯一键值创建检测器,也可以创建单个检测器。我选择了前一个选项,因为有 4 个 CO2 监测器,我需要知道哪个 CO2 监测器处于哪个状态。确保每个 CO2 监测器都发布带有其唯一标识符(1、2、3 和 4)的消息。

在为风扇控制器编写代码时,不要忘记有 4 个检测器。否则,当一个 CO2 监测器从 VENT 切换到 NORMAL 而另一个仍处于 VENT 状态时,系统将失败。如果其中一个检测器处于 VENT 状态,请确保风扇保持打开状态。
顺便说一句,当您做饭需要打开风扇时,请从 AWS IoT Core 发送 {"vent": 1, "id": 0}。要关闭它,请发送 {"vent": 0 "id": 0}。
有关详细信息,请参阅input.json和detector-model.json 。
您可以使用 AWS CLI 和 JSON 文件重新创建检测器模型。
AWS IoT SiteWise
收集和存储物联网传感器数据比以往任何时候都更容易,但在数据可视化方面,仍然需要付出一些努力。因此,对于这个项目,我第一次尝试使用 AWS IoT SiteWise,我完全着迷于可视化传感器数据的简单程度。但请记住,每个仪表板用户每月花费 10 美元,我认为这是值得的。
我为空间建立了一个模型,它有 4 个测量定义,即主区域 CO2、视频演播室 CO2、走廊 CO2 和洗手间 CO2。该模型仅包含一项资产,即黑客空间。
详见model.json和assets.json 。
您可以使用 AWS CLI 和 JSON 文件重新创建模型和资产。
结论
我想我能够 通过结合 M5Stack AWS IoT EduKit 参考硬件、基本的发布/订阅操作以及一些与 IoT 相关的有趣 AWS 服务,将Akihabara Hackerspace变成降低 COVID-19 风险的“智能空间”之一!
我已经包含了为您重新创建项目所需的一切,我希望这个解决方案不仅可以帮助寻找自动通风系统的个人,还可以帮助组织线下活动的人。
最后,如果你有机会去东京,我们等你!!!

参考
[1]建筑物的通风
[2]用于降低 COVID-19 风险的室内 CO2 传感器:当前指导和限制
[3] AWS IoT EduKit
[6] AWS IoT EduKit 示例 - 基本 Arduino
[7] K-00203 SSR 套件
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





