
资料下载

×
使用Arduino的测光表
消耗积分:2 |
格式:zip |
大小:0.00 MB |
2022-11-07
描述
在本教程中,我们将学习如何使用 BH1750 光传感器和 Arduino 制作简单的测光表。
观看视频!
第 1 步:您需要什么
- Arduino UNO 或任何其他 Arduino 板
- BH1750 环境光传感器 (I2C)
- OLED显示器
- 面包板
- 跳线
- Visuino 软件:在此处下载
第2步:威廉希尔官方网站
- 将光传感器引脚 [SCL] 连接到 Arduino 引脚 [SCL]
- 将光传感器引脚 [SDA] 连接到 Arduino 引脚 [SDA]
- 将光传感器引脚 [VCC] 连接到 Arduino 引脚 [5v]
- 将光传感器引脚 [GND] 连接到 Arduino 引脚 [GND]
- 将 OLED 显示引脚 [SCL] 连接到 Arduino 引脚 [SCL]
- 将 OLED 显示引脚 [SDA] 连接到 Arduino 引脚 [SDA]
- 将 OLED 显示引脚 [VCC] 连接到 Arduino 引脚 [5v]
- 将 OLED 显示引脚 [GND] 连接到 Arduino 引脚 [GND]
第 3 步:启动 Visuino,并选择 Arduino UNO 板类型
Visuino:也需要安装。下载免费版本或注册免费试用。
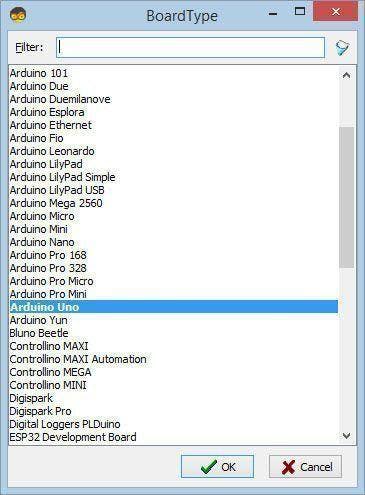
启动Visuino,如第一张图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“Arduino UNO”,如图2所示
第 4 步:在 Visuino 中添加和设置组件

1 / 2
- 添加“ROHM BH1750 环境光传感器(I2C)”组件
- 添加“时钟多源”组件并在属性窗口中将“输出引脚”设置为 3
- 添加“Map Range Analog”组件在属性窗口中将 Input Range Max 设置为 2000 <<(这是传感器的输出,如果需要,可以增加它)和 Output Range Min 为 0
在属性窗口中,将 Output Range Max 设置为 0,将 Output Range Min 设置为 -180
- 添加“OLED显示”组件
双击 DisplayOLED1 并在 Elements 窗口中:
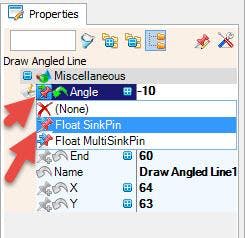
- 将“Draw Angled Line”拖到左侧,在属性窗口中将 Angle 设置为 -10,End 设置为 60,X 设置为 64,Y 设置为 63,选择角度并单击 pin 图标并选择 Float Sink pin
- 将“填充屏幕”拖到左侧
- 将“文本字段”拖到左侧,在属性窗口中将 X 设置为 50,将 Y 设置为 50
- 将“绘制椭圆”拖到左侧,在属性窗口中将高度设置为 124,宽度设置为 124,Y 设置为 20
关闭元素窗口
第 5 步:在 Visuino Connect 组件中

1 / 10
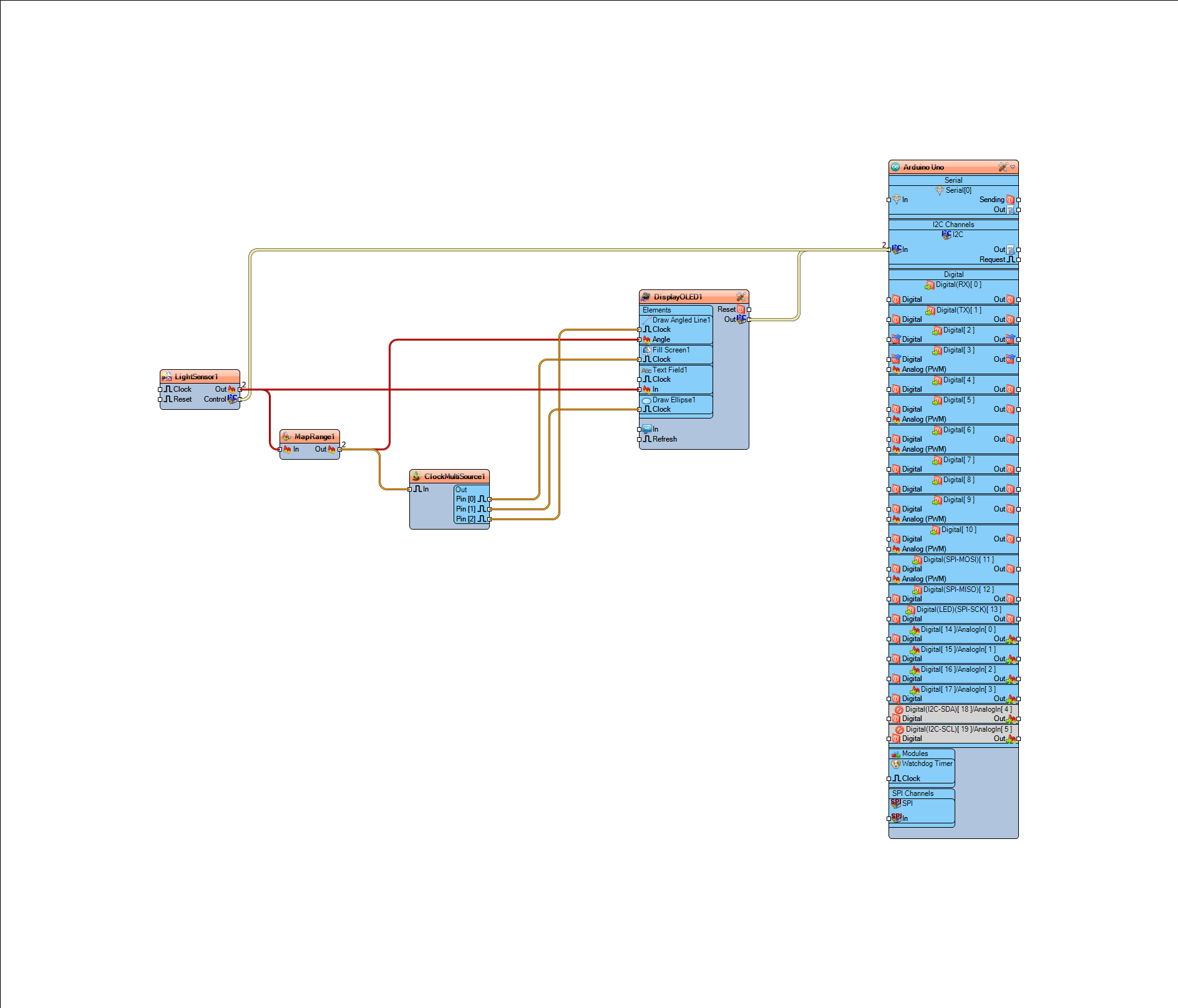
- 将“LightSensor1”引脚 I2C 控制连接到“Arduino”引脚 I2C In
- 将“DisplayOLED1”引脚 I2C Out 连接到“Arduino”引脚 I2C In
- 将“LightSensor1”引脚输出连接到“MapRange1”引脚输入
- 将“LightSensor1”引脚输出连接到“DisplayOLED1”> Text Field1 引脚输入
- 将“MapRange1”引脚输出连接到“DisplayOLED1”> 绘制 Angled Line1 引脚角度
- 将“MapRange1”引脚输出连接到“ClockMultiSource1”引脚输入
- 将“ClockMultiSource1”引脚 [0] 连接到“DisplayOLED1”> 填充 Screen1 引脚时钟
- 将“ClockMultiSource1”引脚[1] 连接到“DisplayOLED1”> 绘制 Ellipse1 引脚时钟
- 将“ClockMultiSource1”引脚 [2] 连接到“DisplayOLED1”> 绘制有角度的 Line1 引脚时钟

1 / 2
第 6 步:生成、编译和上传 Arduino 代码

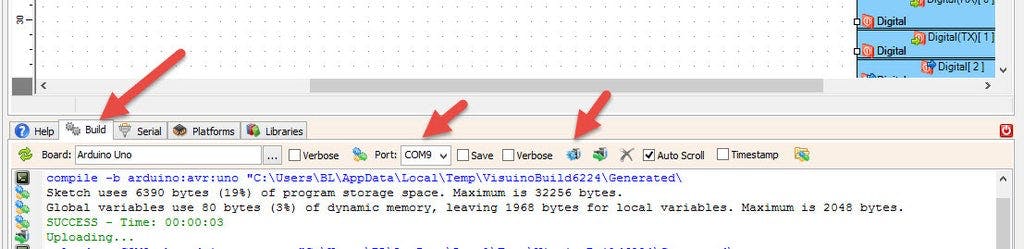
在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
第 7 步:播放
如果您为 Arduino 模块供电,显示屏将开始显示光传感器值。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







