
资料下载

×
数字电平开源案例
消耗积分:0 |
格式:zip |
大小:0.32 MB |
2022-11-07
描述
项目
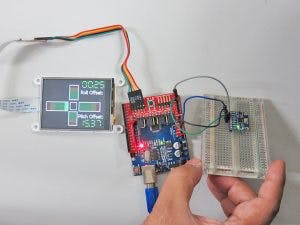
该项目包括一个 MPU6050 IMU 读取俯仰和滚动的值,以及一个 Arduino Uno 通过串行将修改后的值传送到 µLCD-32PTUPicaso 显示器。4D 显示器使用 LED 数字更新值,显示每个轴上的角度以表示度数,并使用仪表来表示偏移量。MPU6050 IMU 使用 I2C 将其读数传达给 Arduino。
这个怎么运作

第 1 步:构建
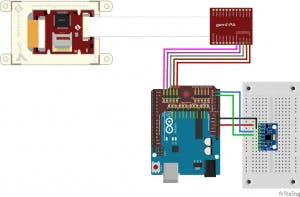
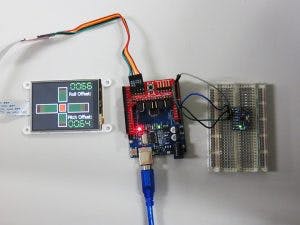
按照 Fritzing 图中的方式连接组件。

- 如果您使用的是 gen4-IB 和 μUSB PA-5,请将显示器连接到您的计算机,如下图所示。

- 如果您使用的是 gen4-PA 板,请将显示器连接到您的计算机,如下图所示。

第 2 步:程序
- 在此处下载项目文件。
- 使用 4D 工作室打开代码。
第 3 步:编译
- 单击编译按钮。

注意:这一步可以跳过。但是,为了调试目的,编译是必不可少的。
第 4 步:比较加载
- 使用 μUSB-PA5 和迷你 USB 电缆将显示器连接到 PC。确保您连接到正确的端口。红色按钮表示设备未连接,蓝色按钮表示设备连接到正确的端口。

- 现在点击“ Comp'nLoad ”按钮。

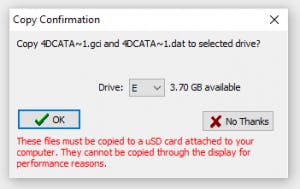
- Workshop 4 将提示您选择驱动器以将图像文件复制到 μSD 卡。选择正确的驱动器后,单击确定。

第 5 步:安装 μSD 卡
- 模块将提示您插入 μSD 卡。
- 从 PC 上正确卸下 μSD 卡并将其插入显示模块的 μSD 卡插槽。完成上述步骤后,下面的图像必须出现在您的显示器上。
第 6 步:上传 Arduino 草图
- 使用 Arduino IDE 打开 Arduino Sketch。
- 单击“验证”按钮编译草图并检查是否没有错误。
- 然后,单击上传按钮将草图加载到您的 Arduino 板上。确保您选择了相应的板并连接到正确的端口。
- 在此之后,您现在可以测试和使用您的数字水平仪。
示范

在平坦的表面上

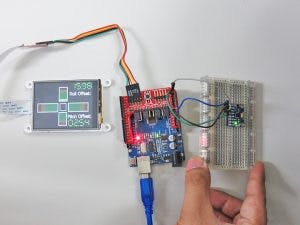
向右滚动

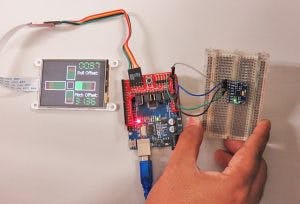
提高

俯仰
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







