
资料下载

使用Swift语言控制直流电机
描述
在这个任务中,让我们DIY一个小风扇。您将使用直流电机并使用电位计控制其速度。
第 1 步:您需要什么

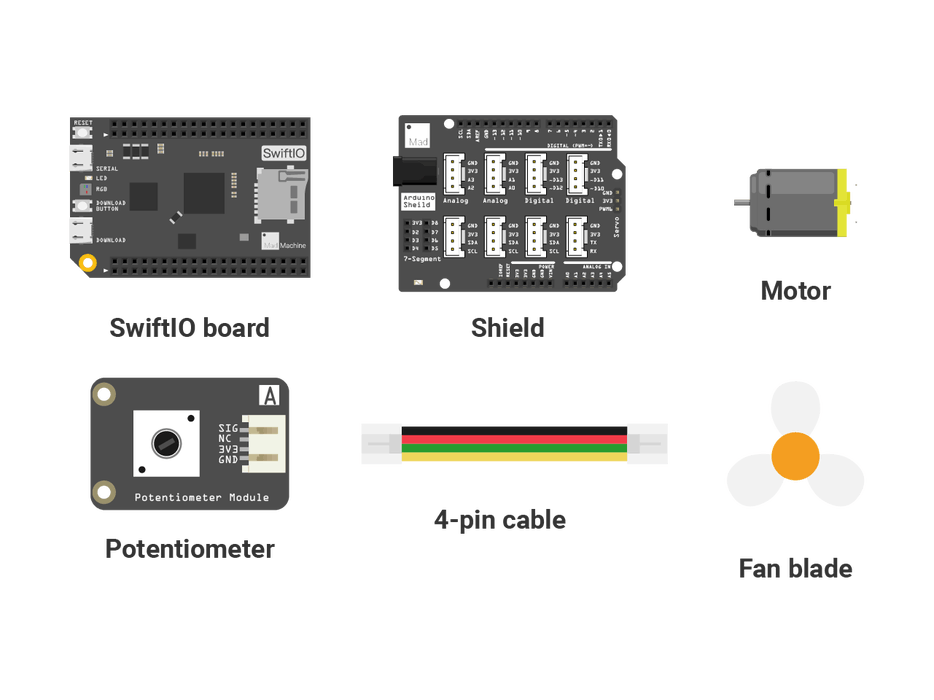
您需要的零件都包含在此Maker 套件中。
- SwiftIO 板
- 盾
- 马达
- 风机叶片
- 电位器模块
- 4 针电缆
第 2 步:直流电机
直流电机,或直流电机,可以协调电力进入运动。
它通常有两条腿,一条正腿和一条负腿。当您将其连接到电源时,它将开始旋转。如果你以相反的方向连接腿,电机仍然可以工作,但会以相反的方式旋转。
那么为什么在施加电压时它会旋转?那是因为当电流流动时,会有一个电磁场,从而导致电机旋转。旋转速度可由PWM信号控制。你可以调整它的占空比来改变速度。
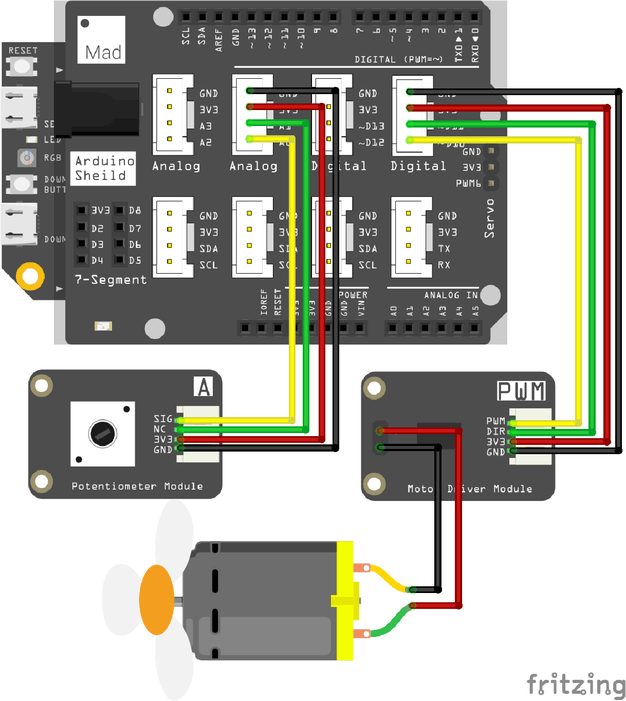
第 3 步:威廉希尔官方网站

将屏蔽罩放在 SwiftIO 板的顶部。
使用 4 针电缆将电位计模块连接到针脚 A0。
将电机驱动器模块连接到引脚 PWM2B (D10)。然后将直流电机连接到模块并将风扇叶片连接到轴上。
第 4 步:代码
/* Import the SwiftIO library to use everything in it. */
import SwiftIO
/* Import the board library to use the Id of the specific board. */
import SwiftIOBoard
/* Initialize the analog pin and the PWM pin. */
let a0 = AnalogIn(Id.A0)
let motor = PWMOut(Id.PWM2B)
while true {
/* Read the input value and use it to set the duty cycle of pwm. */
let value = a0.readPercent()
motor.setDutycycle(value)
sleep(ms: 50)
}
第 5 步:代码分析
import SwiftIO
import SwiftIOBoard
导入两个库:SwiftIO和SwiftIOBoard。用于控制SwiftIO板的输入输出。定义板的引脚名称。SwiftIOSwiftIOBoard
let a0 = AnalogIn(Id.A0)
let motor = PWMOut(Id.PWM2B)
初始化电位器的模拟引脚 A0 和电机的 PWM 引脚 PWM2B。
let value = a0.readPercent()
motor.setDutycycle(value)
sleep(ms: 50)
在死循环中,以百分比形式读取输入值,然后使用该值设置 PWM 输出的占空比。因此,当您旋转电位器时,电机速度会相应改变。然后设置一个合适的睡眠时间。
好的,这就是代码的全部内容。这很简单。
第 6 步:运行项目
下载代码后,风扇将开始旋转。你可以感受到它的微风。转动电位器时,电机会随之逐渐加速或减速。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






