
资料下载

使用OLED显示器作为外接显示器
描述
当您想探索如何将小型显示器用作产品、原型或项目的界面时,可能很难快速探索不同的选项。通过image2cpp等工具,您可以将绘制的图像转换为 Arduino 代码并将其上传到 Arduino。但理想情况下,您可以直接在屏幕上绘图,就像Figma Mirror如何在手机上工作一样,您可以在其中对设计进行编辑并立即在手机上看到发生的变化。
制作小屏幕原型的一种快速而肮脏的方法是将手机“放入”原型中,并且只使用手机屏幕的一小部分进行显示,而手机的其他部分可用于“伪造”LED 或电容式按钮(我最多可以做到 1.5 毫米,具体取决于触摸屏)。这可以使用 Figma 之类的工具来完成,但是当 p5 或 Framer 需要更多复杂性时。如果您想让手机上的内容在触摸屏之外进行交互,您可以让ESP32 充当手机的键盘,然后可以使用它来创建物理旋钮、滑块或按钮。但在某些时候,最好转向真正的硬件,检查质量、亮度、精确的像素密度,有时你的原型可能无法达到现代手机的大小;)


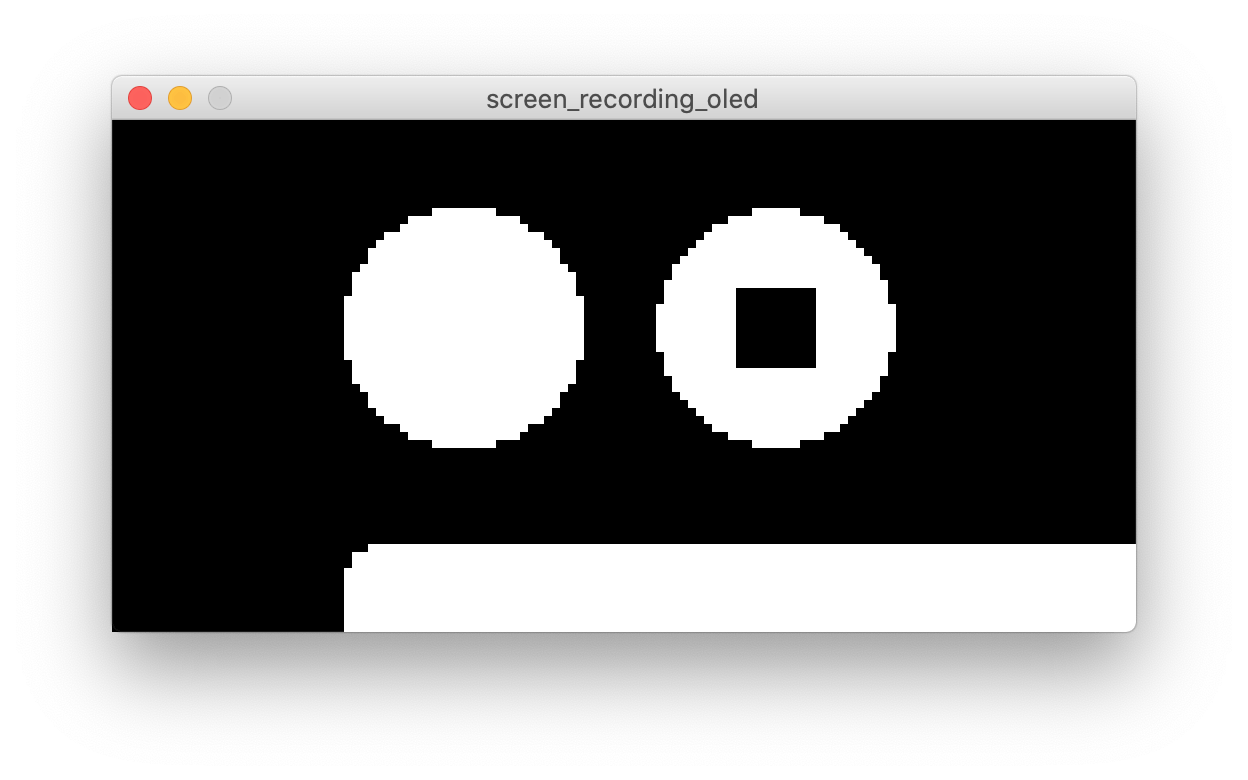
此代码包含一个处理草图,该草图捕获光标当前位置的像素(以及光标右下角的一个框)。这些像素被发送到 Arduino,Arduino 使用u8g2库将其发送到显示器。原理类似于From Pixel to Neopixel 项目。这样,任何在电脑上制作图形的工具(从 Paint 到 After Effects,从 GameMaker 到 p5,从 Sketch 到 Figma)都可以用来控制显示器上的像素,这对于体验原型(你想要为人们提供产品体验,同时仍然能够对流程、内容和副本进行敏捷更改。
使其工作的步骤
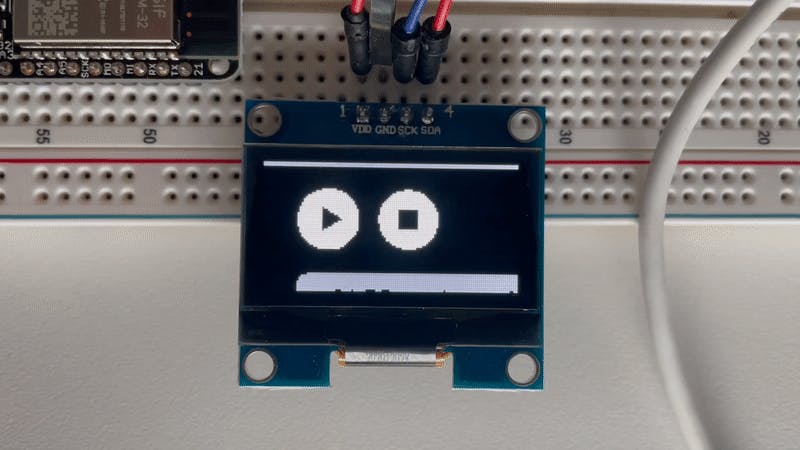
- 获取上面描述的硬件(显示应该是u8g2库支持的)
- 得到一个 Arduino,任何 Arduino 都可以,只要它使用串行连接连接到计算机。并下载Arduino (pro) IDE (或使用网络编辑器)
- 下载Processing IDE (如果您还没有获得它),该代码应该可以在 Mac OSx 和 Windows 上运行,因此希望它在未来可以继续运行。它可能被视为间谍软件,因为它确实会查看屏幕上发生的事情,但它不会将其发送到 Arduino 以外的任何地方。
- 通过转到 Sketch > Include Library > Manage Libraries 并搜索u8g2并通过Oliver安装库来获取库
- 下载或复制并粘贴代码并将代码上传到 Arduino。
- 运行 Processing 草图,您应该准备好探索显示器上的动画、界面和动态内容
- 在处理中确保选择了正确的端口
- 如果你想使用 Figma 创建屏幕,一个好的技巧是在 Chrome 或 Chromium 中打开Figma 镜像并打开检查器,切换设备工具栏并将屏幕缩小到显示器的精确分辨率。
Arduino代码解释
Arduino 代码“简单地”从处理中获取数据并将其传递到显示器上。要知道一条消息已经开始,它会等待一个“S”和一个“.”。这不是很科学,但是在将一个字节解释为显示器的亮度之后,它似乎大部分时间都起作用,之后的所有字节都保存在一个数组中然后传递给显示器,这需要一些内存来自 Arduino,所以“流式传输”它可能是一个更好的解决方案,但现在它可以工作,而不必深入到 u8g2 库中。串行波特率是你可以玩的,我现在让它在 2Mbps 上工作,但这取决于你的微控制器
处理代码解释
在处理过程中,它从光标位置开始截取当前边界框,根据屏幕的宽度和高度向下和向右移动。当然,您也可以将其更改为固定位置;如果您希望仍能使用光标。
由于我将它与 1 位单色显示器一起使用,因此每一位都代表一个像素。这使得从像素转换为字节有点复杂,它从每个像素获取亮度并检查亮度是否高于 126,如果是,则将 1 添加到比特流,否则,它会添加 0。
如果您使用 fe 4 位灰度显示器,则需要对代码进行一些更改以使其正常工作,类似于多色显示器。我已经让它与 1.8" 彩色 TFT 显示器一起工作,帧率为 1fps;如果您对此感兴趣或有提高速度的好主意,请告诉我。
处理采用它可以找到的第一个串行端口;有时这是正确的,有时您需要更改它以选择正确的串行端口。这可以通过更改 Serial.list()[0]; 类似于 Serial.list()[1]; 或 Serial.list()[2]; 在处理草图下方的监视器中,您可以看到操作系统可以找到的不同串行端口。在 Arduino 中,您可以在窗口的右下角看到当前端口的正确名称。
免责声明
在小型显示器上更容易对内容进行原型设计这一事实并不是将屏幕放置在所有产品中的任何理由。(动态)屏幕对于有视觉障碍的人和无法将眼睛集中在屏幕上的人来说可能是一个真正的负担。考虑定位良好的 LED,因为它们不会改变位置,您可以更轻松地了解位置。考虑给用户提供触觉再保证反馈的按钮。考虑机械开关(在视觉和物理上都代表状态)。我们通过原型设计获得的时间应该用于探索测试和构建各种选项。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







