
资料下载

直流电机位置控制开源分享
描述
现在可以用智能手机或者iPad连网,然后输入电机本地web服务器的地址从这里,我们可以通过在网页上触摸磁盘时旋转网页上的磁盘来控制电机位置磁盘,它会发送位置设置到电机的网络服务器,然后旋转电机盘实时到达该位置设置
第 1 步:需要硬件
为了制作这个项目,我们需要
1.nodeMCU
2. H桥L298
3.带编码器的电机
4.电机底座
在utsource.net上购买电子元件
nodeMCU 的核心是 ESP8266,它允许我们连接到本地 wifi 网络。它也像其他Arduino微控制器一样具有GPIO和中断、PWM功能
电机底座由 3mm 厚的 MDF 木材制成,由激光数控机床切割而成。
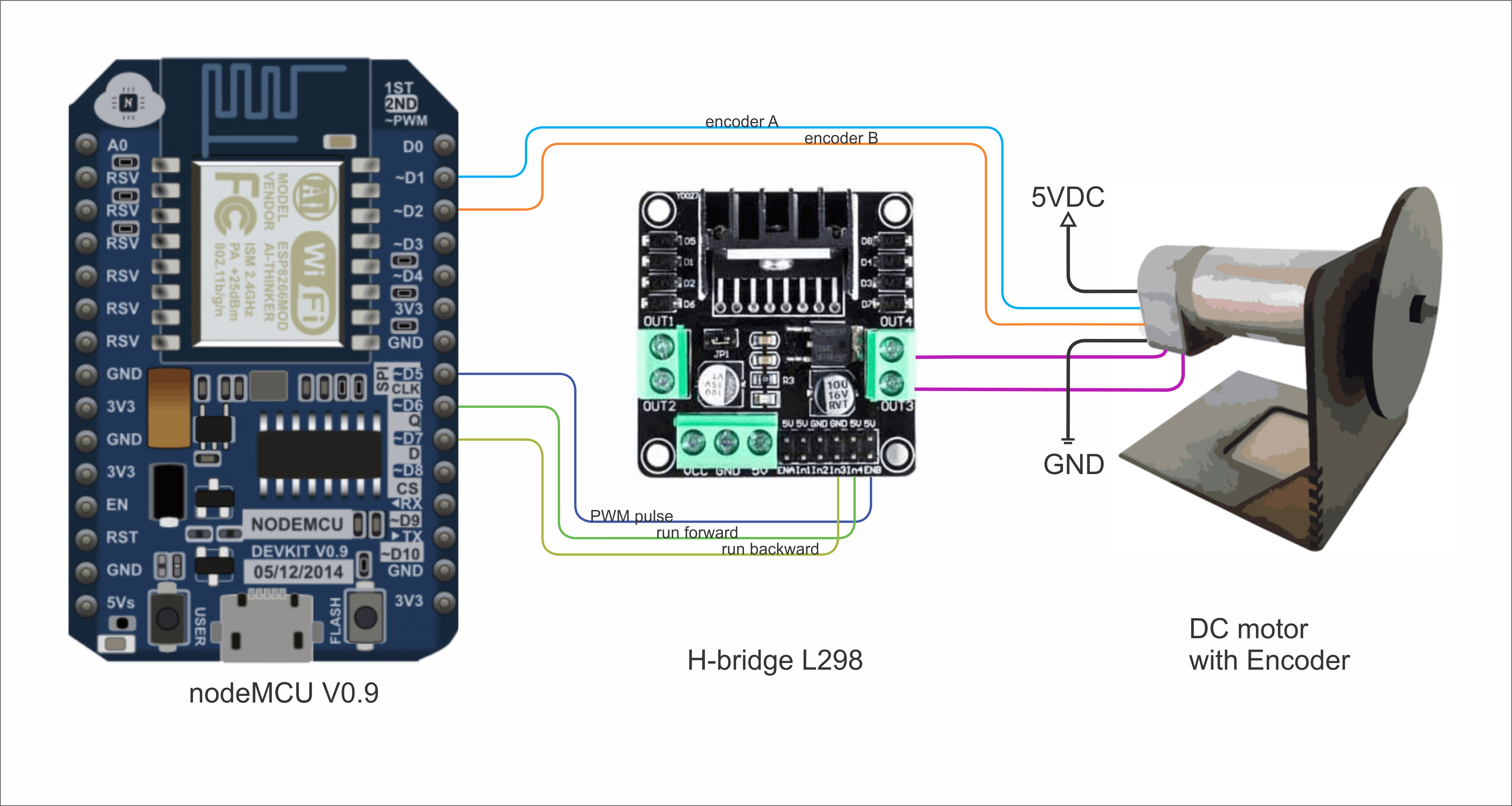
第 2 步:威廉希尔官方网站 设计

看一下威廉希尔官方网站 设计,电机编码器连接到输入引脚 4、5,其中引脚 4 还用作中断引脚以计数电机旋转
引脚 12、13 用作输出引脚,在 H 桥 L298 的帮助下控制电机向前或向后移动
Pin 14 用于 PWM 功能来控制电机速度,在这个项目中,它只是推出稳定的 PWM 来降低电机的速度
然后,我们将威廉希尔官方网站 制成如图所示的电机底座。
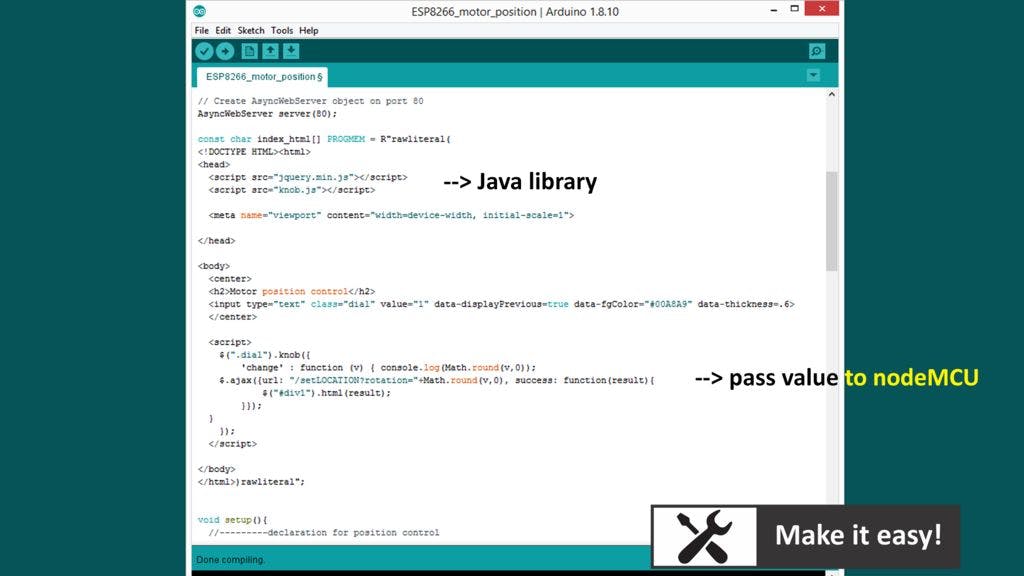
第 3 步:Arduino 代码工作

主要部分是用于本地网页屏幕的 HTML 代码
完整代码可以在这里下载
Java脚本库用于制作圆盘,并将值传递给nodeMCU。需要加载到 nodeMCU 文件系统的 Java 库
第 4 步:将代码加载到 NodeMCU
有两个部分要加载:
1. Java lib到nodeMCU的文件系统
lib保存在项目文件旁边的文件夹中,我们必须将名为“数据上传”工具的工具安装到Arduino目录工具中,然后重新启动Arduino IDE。
要上传 Java lib,请选择以下选项:工具> ESP8266 Sketch Data Upload
等待大约 1 分钟上传库。
2. 编程到节点MCU
像往常一样使用上传功能上传代码Arduino。
第 5 步:测试它
而已!从现在开始,您可以使用连接到 wifi 网络的手机或 iPad 来控制电机位置。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






