
资料下载

HugWear可穿戴宠物开源分享
描述
介绍
拥抱.pdf
关于 HugWear:
HugWear 是一系列旨在安慰孩子的可穿戴宠物。Buddy the HugBug 是这个系列的第一个。穿着他,无论走到哪里,他都可以成为孩子的伴侣。
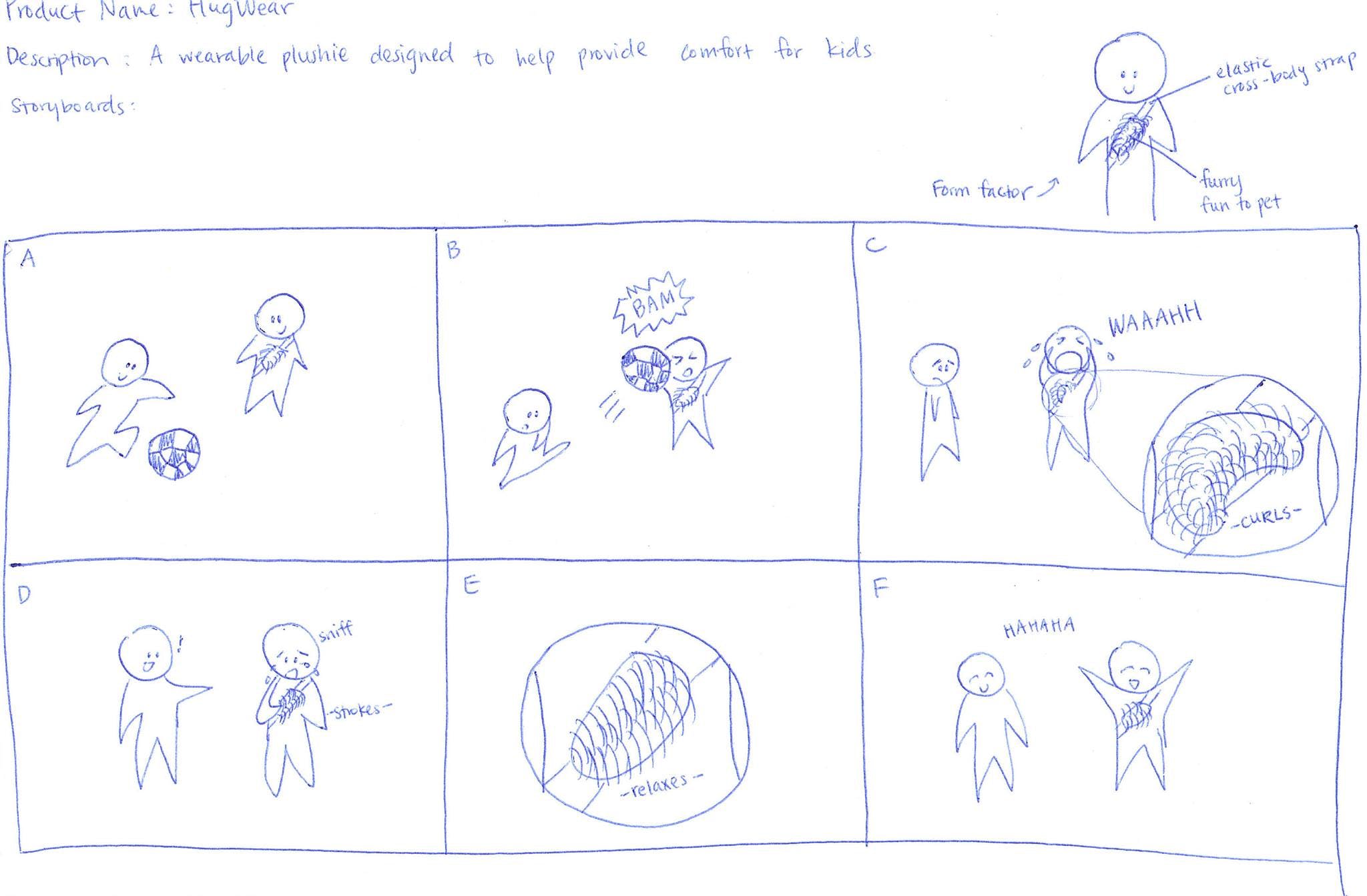
年幼的孩子很难控制自己的情绪。当一个孩子开始发脾气时,抱虫巴迪蜷缩起来发出不愉快的声音。在某种程度上,他通过像拥抱一样蜷缩在他们身边来安慰孩子。另一方面,他也对孩子的同情心感到不安。这会提醒孩子他们的情绪正在失控,并将孩子的注意力转移到安慰他们的伙伴上。通过安静下来并抚摸巴迪,他们可以让他感觉更好,他会放松并发出快乐的声音。这也有助于孩子冷静下来。
初步构想

最终,我们决定为我们以外的用户群体——孩子们——设计,并专注于一种重要的情感:舒适。
故事板

专家访谈
我们采访了一位名叫 Catherine Rodecker 的董事会认证行为专家。她专门为伯克利联合学区的自闭症儿童工作。她提供了一些关于儿童目前如何管理情绪和寻求安慰的见解。我们从她身上学到的一些东西是:
(1) 感到压力的孩子通过哭泣或发脾气来让自己平静下来。年幼的孩子比年长的孩子更难过,因为他们不知道如何自我安慰,所以他们更有可能向成年人寻求安慰。
(2) 现在的学校正在尝试采用新技术来教孩子们如何应对压力。这包括深呼吸,想象一个“快乐的地方”,或者去一个“和平区”。一种最新的技术运用了同理心的力量。移情成为 HugWear 的焦点。
(3) 安全性是儿童可穿戴设备的一个大问题。孩子们可能非常活跃,佩戴带子会带来危险,例如被卡住和意外窒息。我们通过在宠物和皮带上放置魔术贴条来解决这个问题,这样如果有东西被卡住,可穿戴设备很容易脱落。
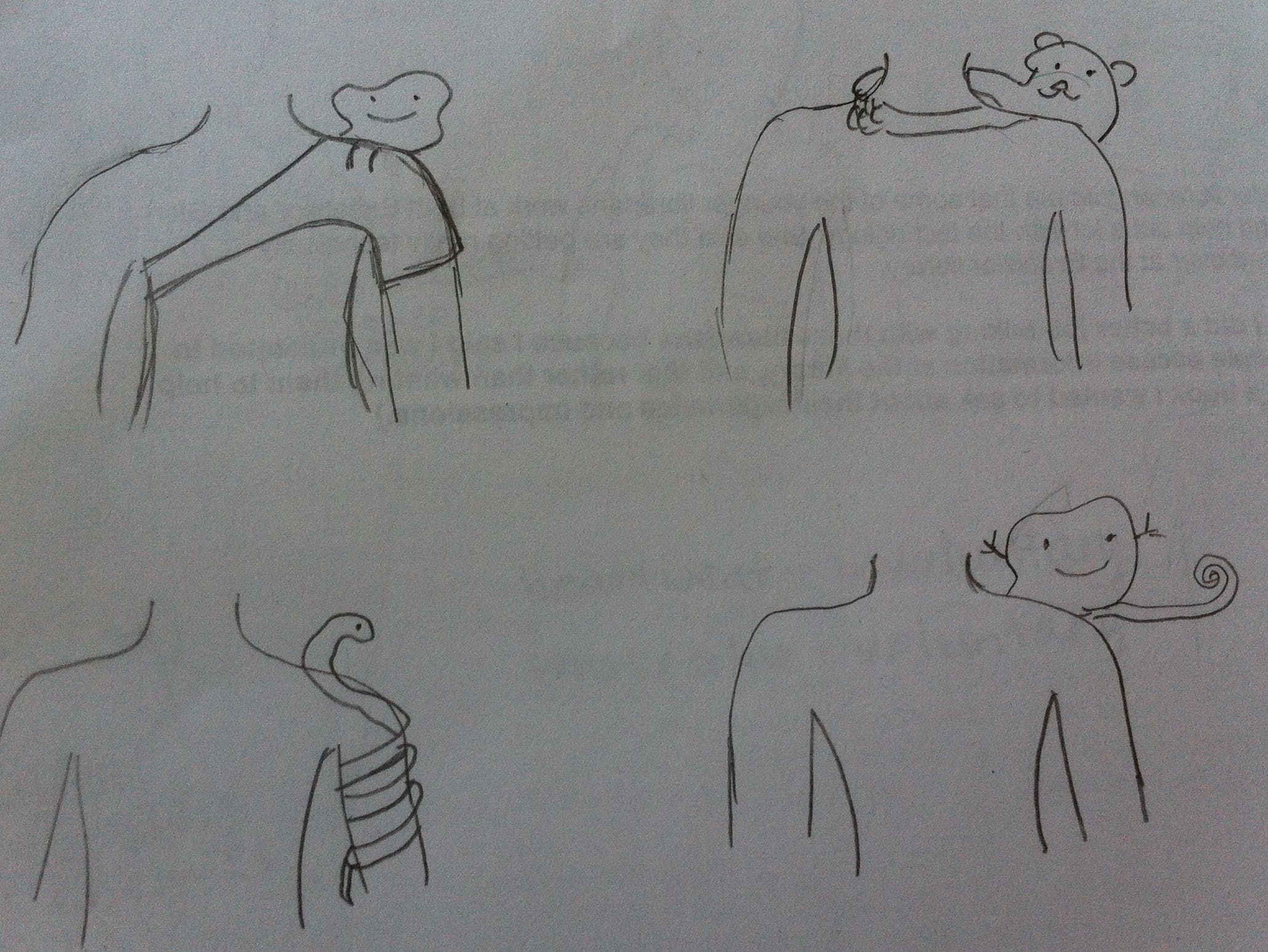
表单迭代

我们去了一家面料店,从不同的材料中获得灵感,并制作了一些不同的外形尺寸。

最后,我们选择了毛茸茸的彩虹面料,我们认为这会散发出一种俏皮的氛围。我们还保持形式相对抽象,以吸引孩子的想象力。
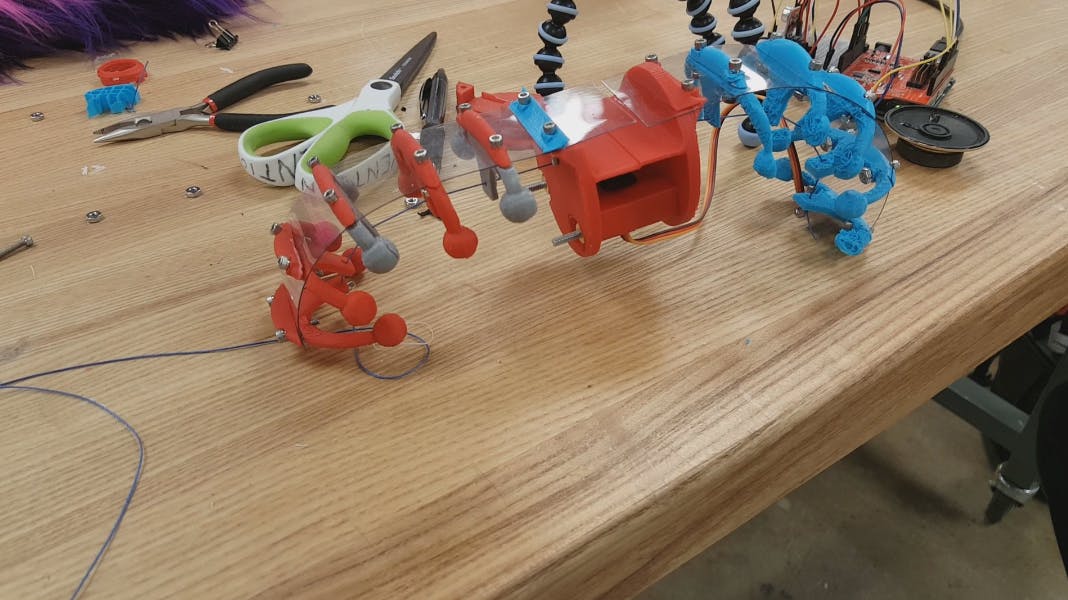
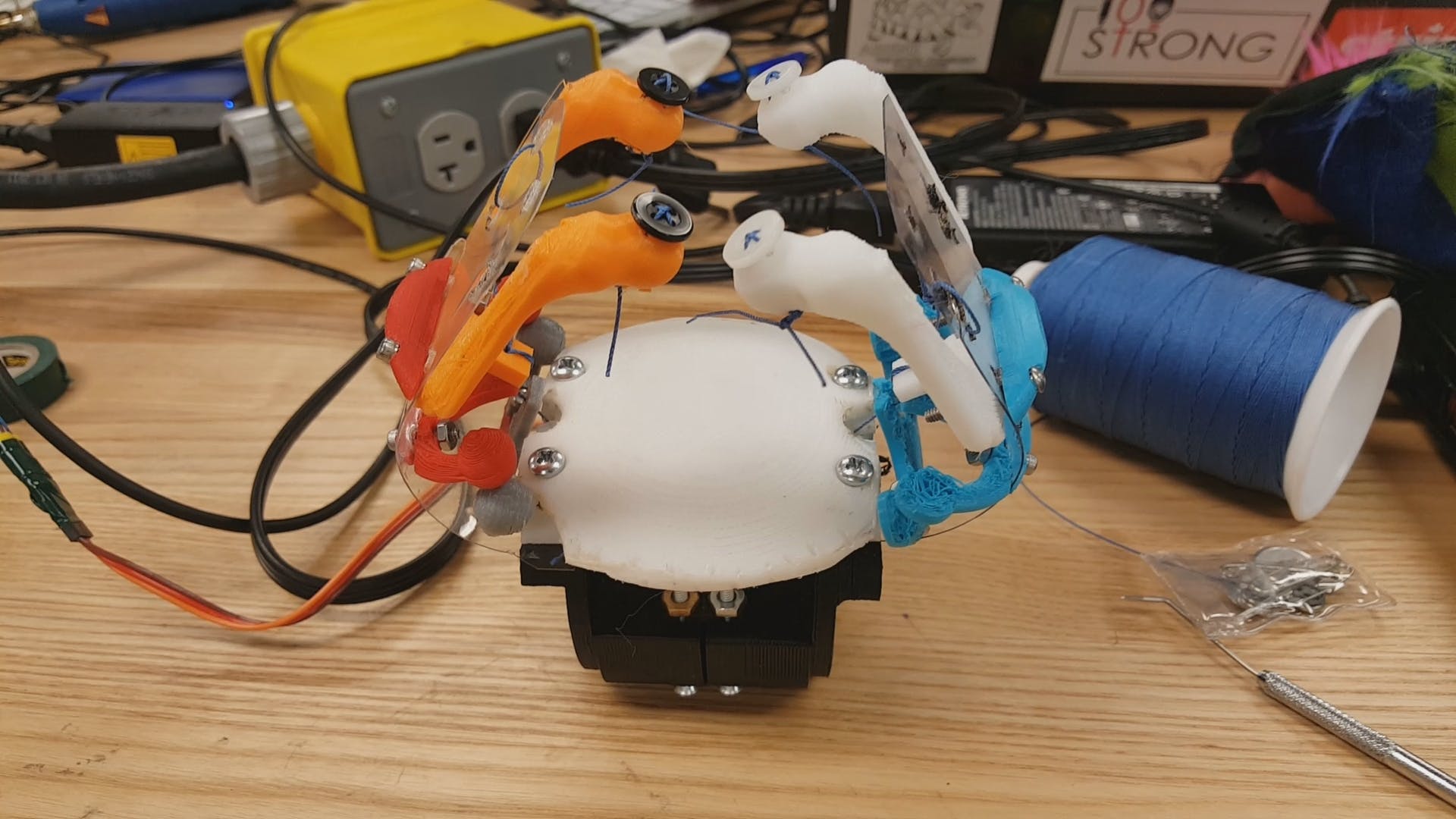
机械迭代




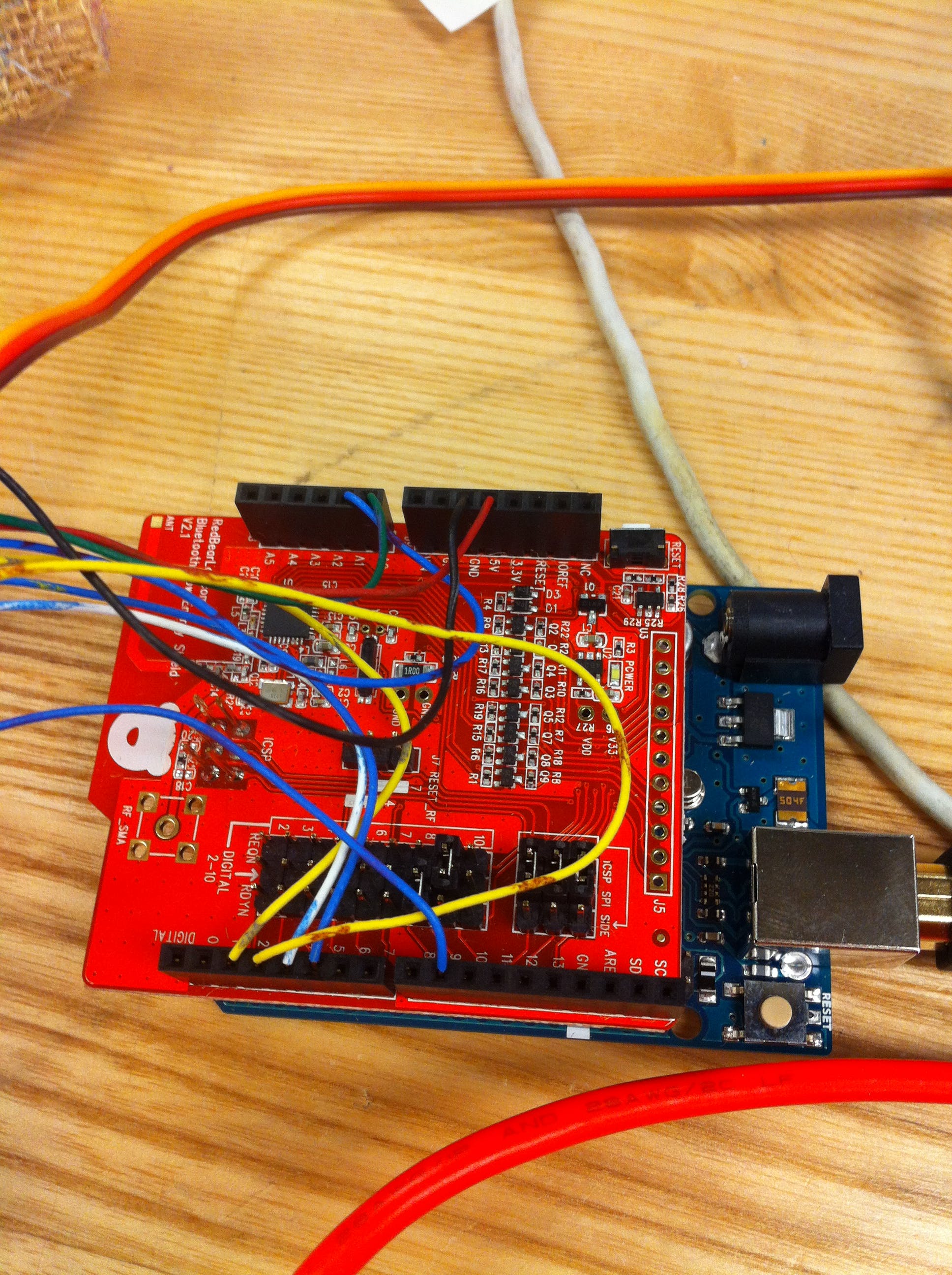
电气迭代
通过用麦克风收听嘈杂的噪音来检测发脾气。如果噪音很大并且持续三秒或更长时间,那么它会触发 Buddy 心烦意乱。伺服电机旋转使他蜷缩起来,他随机选择了三种悲伤的声音之一。
在 FSR 传感器上抚摸他,并结合麦克风的“安静”读数触发 Buddy 冷静下来。伺服电机旋转以使他展开,他随机选择了三种快乐的声音之一。
我们在面包板上对威廉希尔官方网站 进行了原型设计,但连接一直未完成。威廉希尔官方网站 必须进入 Buddy 内部,即使它在容器中也会受到很大的推挤。我们尝试用电工胶带在面包板上贴上胶带以保持电线安全,并将整个威廉希尔官方网站 放在一个容器中,但连接仍然会不断松动。所以,最后我们把所有东西都焊接在了一个穿孔板上,这样可以保证连接的安全。连接到扬声器的电线仍然没有松动,但通过将扬声器放在自己的圆顶形外壳中,我们能够放大声音并保持这些连接的安全。

起初,我们用同一个电池为所有设备供电,但伺服电机消耗了太多电力。这会导致麦克风传感器的输入电压中出现周期性方波信号,从而导致其发生故障。所以,我们给伺服电机自己供电。这有助于但并没有完全解决问题。
即使伺服器使用自己的电源,仅将伺服器连接到威廉希尔官方网站 的共享接地也会导致电压尖峰。麦克风传感器的信号电压会定期出现尖峰,导致它给出不正确的读数。我们在 arduino 代码中通过忽略任何大于某个阈值的值来解决这个问题,以忽略尖峰。
声音迭代
我们尝试了不同的声音。一开始他只播放了一个悲伤的声音和一个快乐的声音,但是那太重复了,所以我们为每个状态添加了三个,并且每次随机选择播放哪个。对于样本,我们录制了自己发出情感噪音的声音,并在 Audacity 中对其进行了扭曲。
我们还尝试了更多“健谈”的声音,这些声音是通过录制我们自己朗读句子的声音然后在 Audacity 中加快速度来创建的。这些将在未来的迭代中很有用,在这种迭代中,Buddy 可以以更具对话性的来回交互方式回应孩子的声音。
声音.zip
下一步
作为下一步,我们可以添加更多的对话能力,以便 Buddy 可以与孩子来回聊天。通过进行更有趣或更有趣的互动,而不是仅仅帮助孩子解决他们可能遇到的“问题”,这可以减少任何可能与佩戴 Buddy the HugBug 相关的耻辱感。
此外,需要对儿童进行用户测试,以更好地了解交互以及它是否支持其为儿童提供舒适和情绪管理的目标。
其他可穿戴宠物可以开发成不同的形状、互动和个性,以帮助它们成为孩子们的私人伴侣。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






