
资料下载

Codecraft:嵌入式机器学习的图形化编程
描述
“开发嵌入式 ML 原型很难!”
近年来,嵌入式 ML 一直是开发人员想要掌握的东西之一。但是对于开发嵌入式 ML 项目,必须精通 Python 和 C/C++。并非所有嵌入式开发人员都使用 Python。并非所有 ML 开发人员都使用 C++。
“虽然情况正在发生变化”
在众多行业巨头和初创公司的支持下,TinyML 世界正在发生变化。Edge Impulse 正在帮助开发人员快速从开发到生产嵌入式 ML 原型。现在,您可以在几分钟内使用 Edge Impulse 等超级用户友好的 TinyML 软件开发任何您想要的东西。
虽然 Edge Impulse 不要求您拥有博士学位。用于开发 TinyML 模型,但中学生/高中生尤其是正在学习 STEAM/STEM 的学生使用它并不容易和简单。
“Codecraft 来救援”
Seeed Studio 的新 TinkerGen IDE 令人兴奋。好消息是它现在支持在 Web IDE 中开发嵌入式 ML 原型。无需使用不同的选项卡/软件,甚至无需使用 Edge Impulse Studio。
让我向您展示该平台的快速概述和演练。
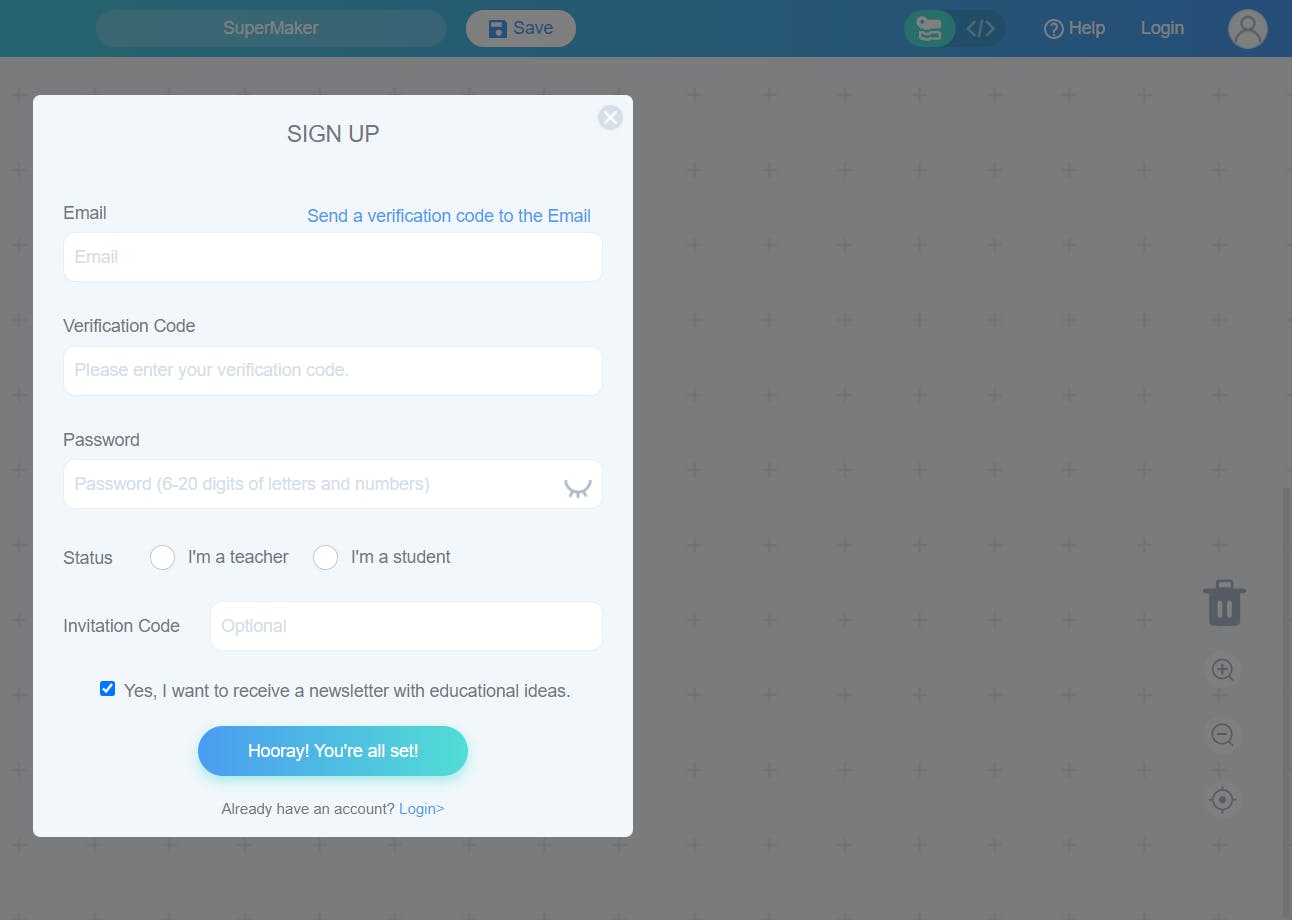
前往ide.tinkergen.com并使用您的电子邮件地址进行注册,如下所示。

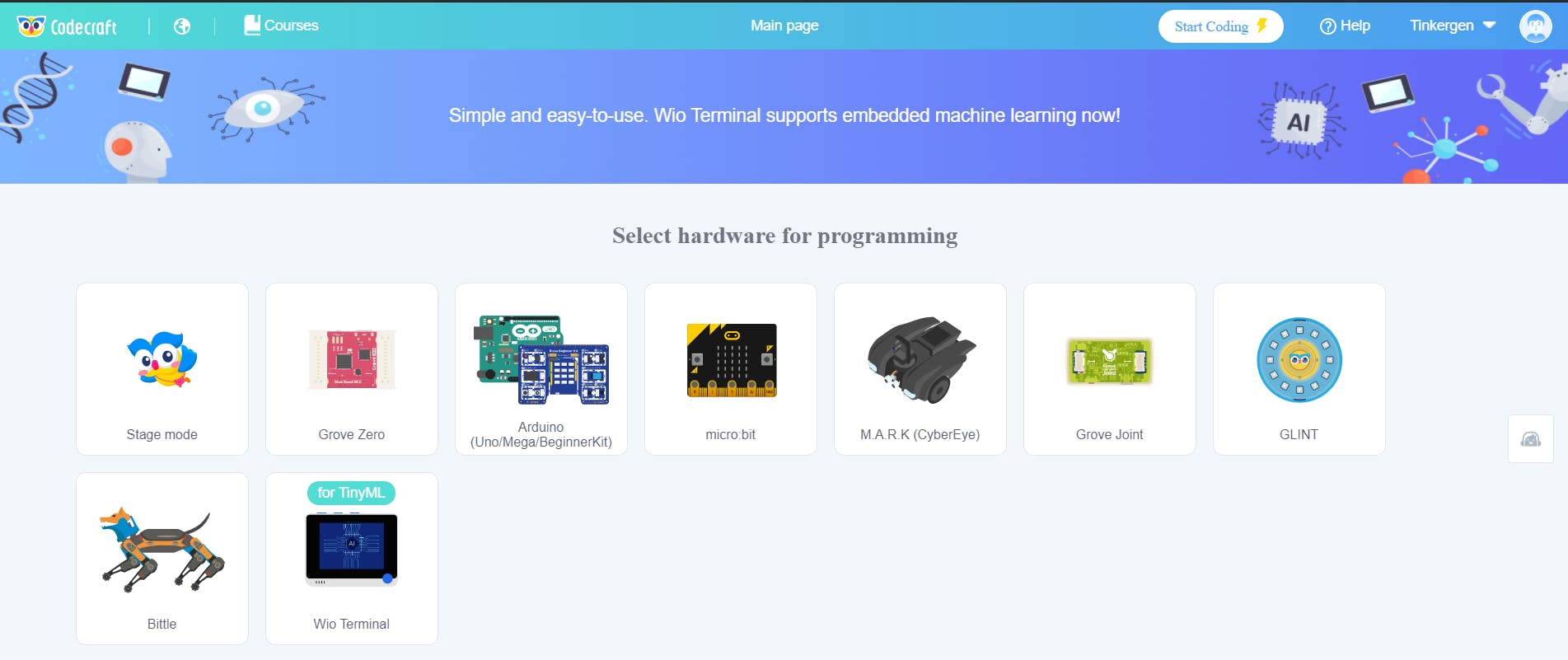
继续让我们选择今天要使用的硬件,即 Seeed Studio Wio 终端。

接下来我们需要安装 Codecraft Assistant,它将与 Wio 终端和 Codecraft 的 Web IDE 进行通信。
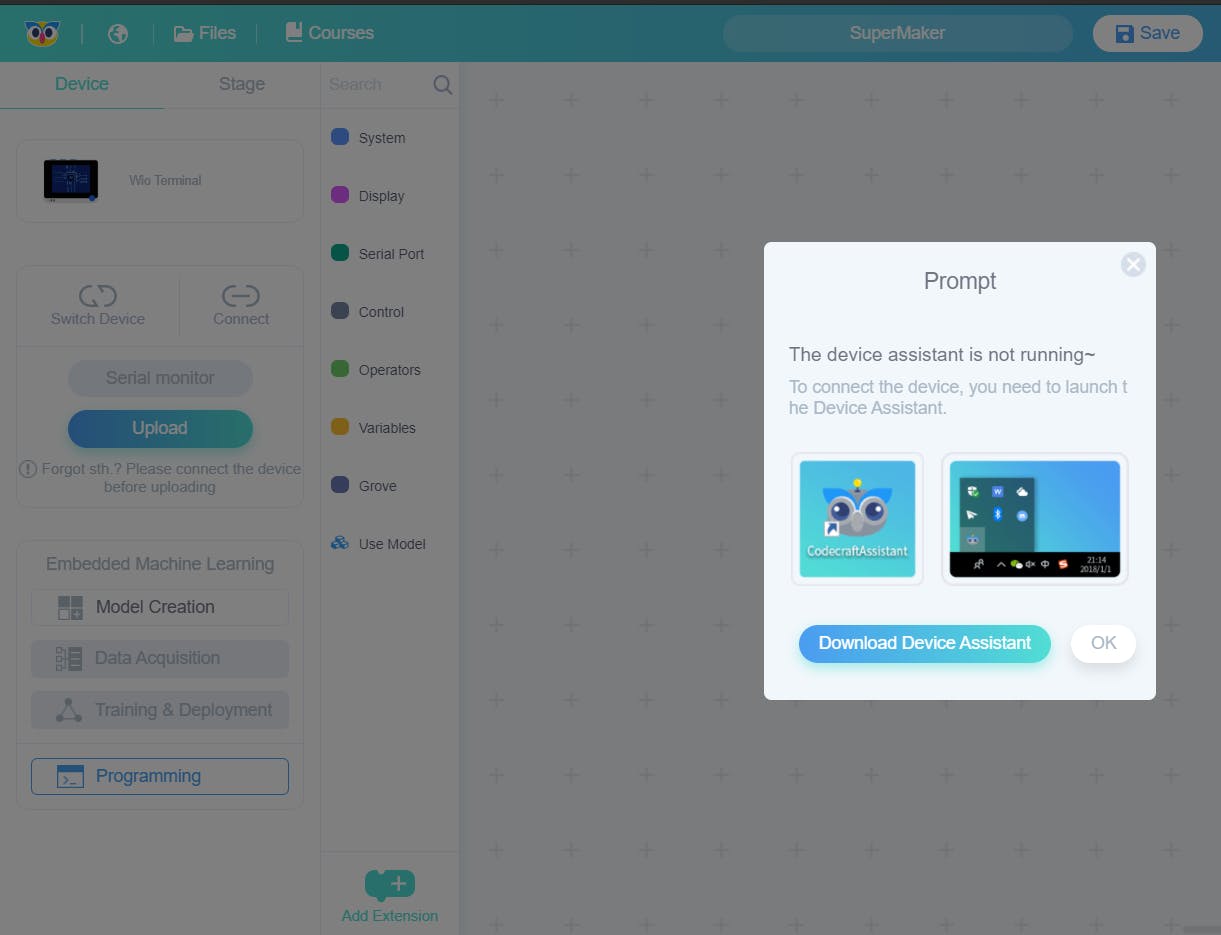
单击上传选项,将显示一个提示,如此处所示。

单击下载设备助手并等待它完成下载。在那之前,快速瞥一眼窗外,享受新鲜空气!
好的,因为我们已经完成了下载和安装,让我们开始使用 CodeCraft 和我们的 Wio 终端来尝试一个简单的项目。
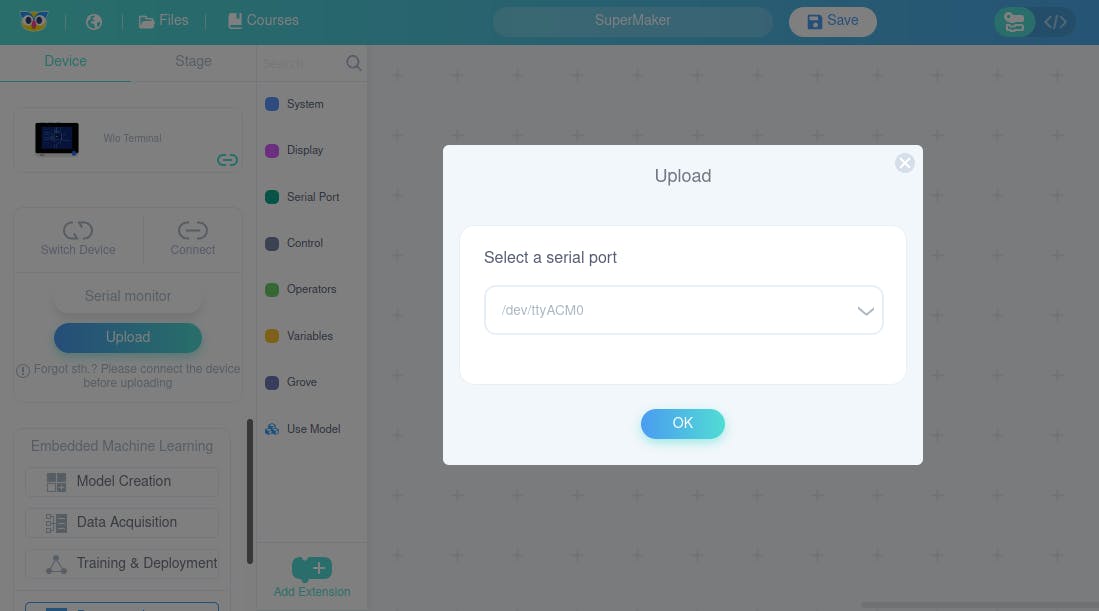
因此,现在使用 Type-C USB 电缆连接 Wio 终端,然后单击 Codecraft IDE 中的上传按钮。

成功配对设备后,您会看到以下屏幕。

收到!我们现在正在尝试使用此 IDE 的嵌入式机器学习功能进行一些实验。
单击ModelCreation选项卡让我们为该演示选择MotionRecognition模型。

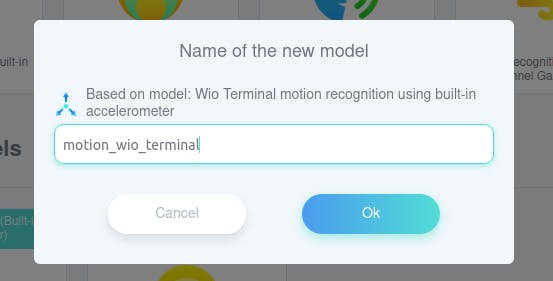
现在单击它并为您的项目键入一个名称,如下所示。

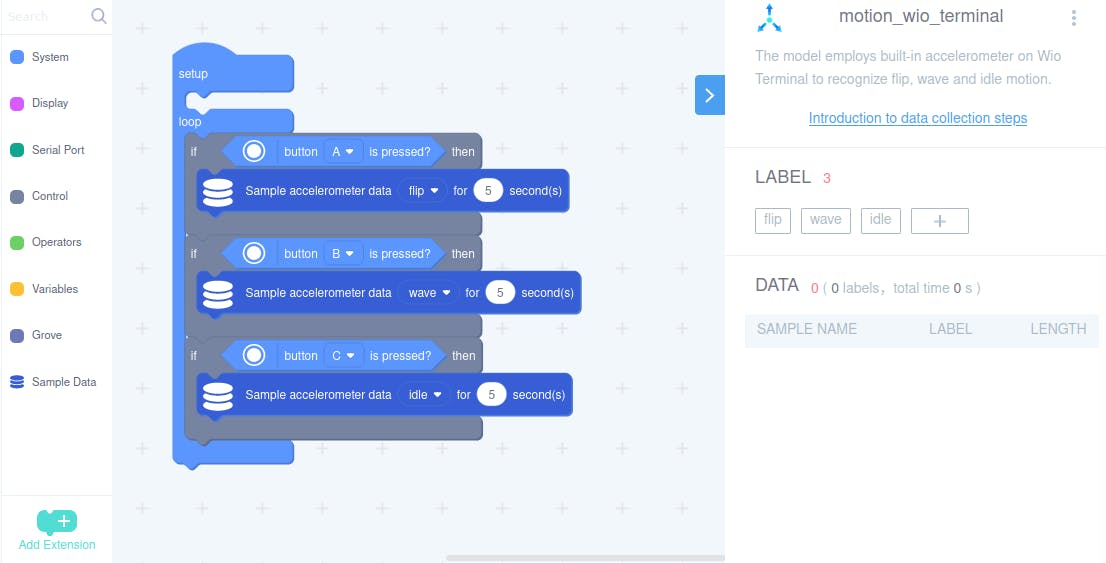
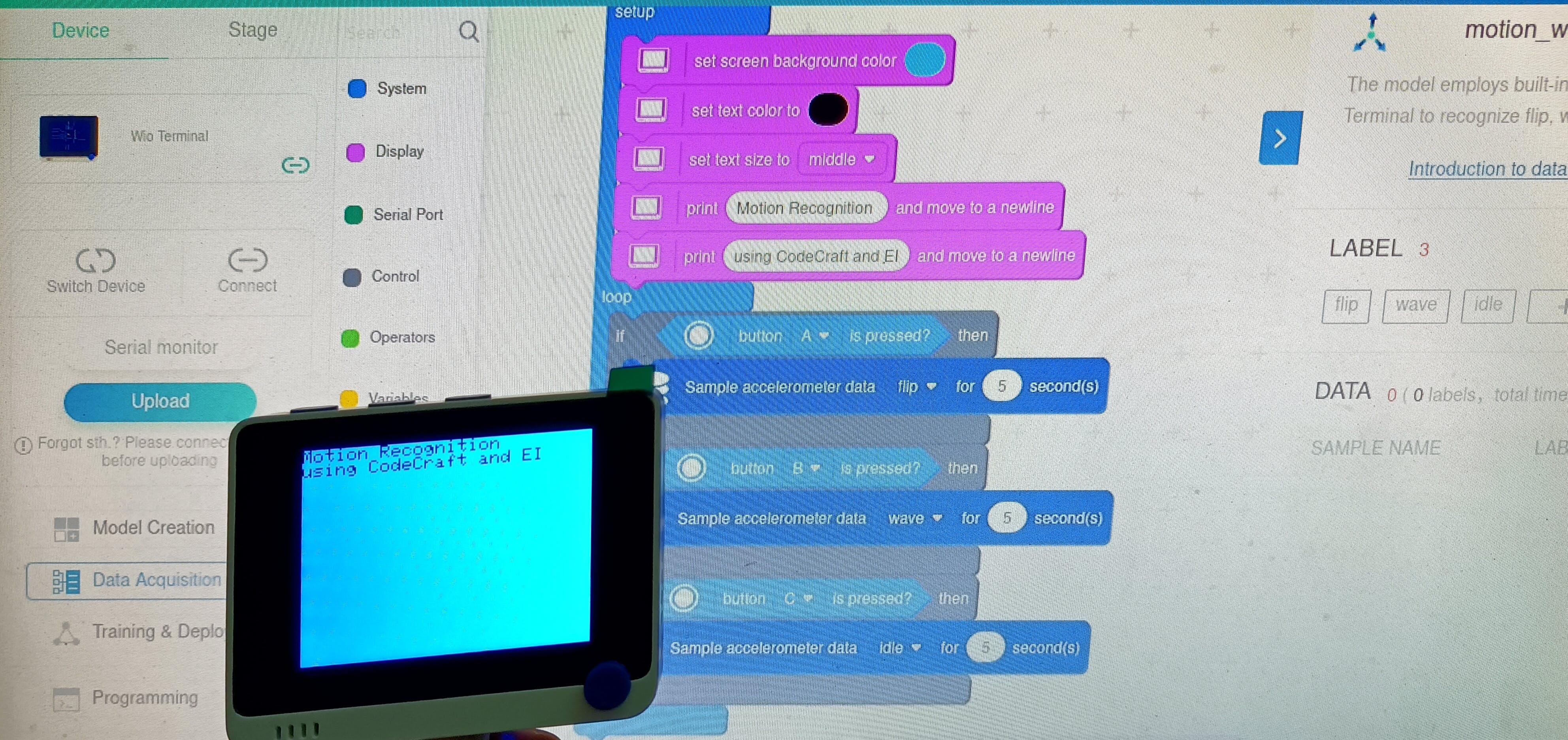
单击“确定”后,您会看到一个带有类似 Scratch 编程的页面,如此处所示。

但我对其进行了一些修改,使其看起来更酷!

所以这里有一些你需要记住的关键点,按钮 A 是左起最后一个按钮,B 是中间的,C 是第一个。
请按照此快速了解:

现在让我们收集一些数据。
首先让我们通过下面的 gif 来了解我们需要为数据收集过程执行的动作。
并且每个步骤至少执行 6-7 次以获得训练 ML 模型的良好数据(即 30-35 秒)。
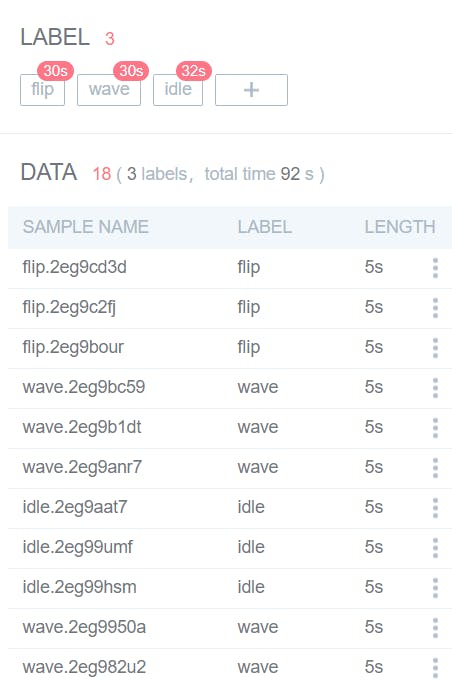
我为每种类型收集了 6 个样本,每个样本中的时间为 5 秒,如下所示。

下一步:模型训练和部署
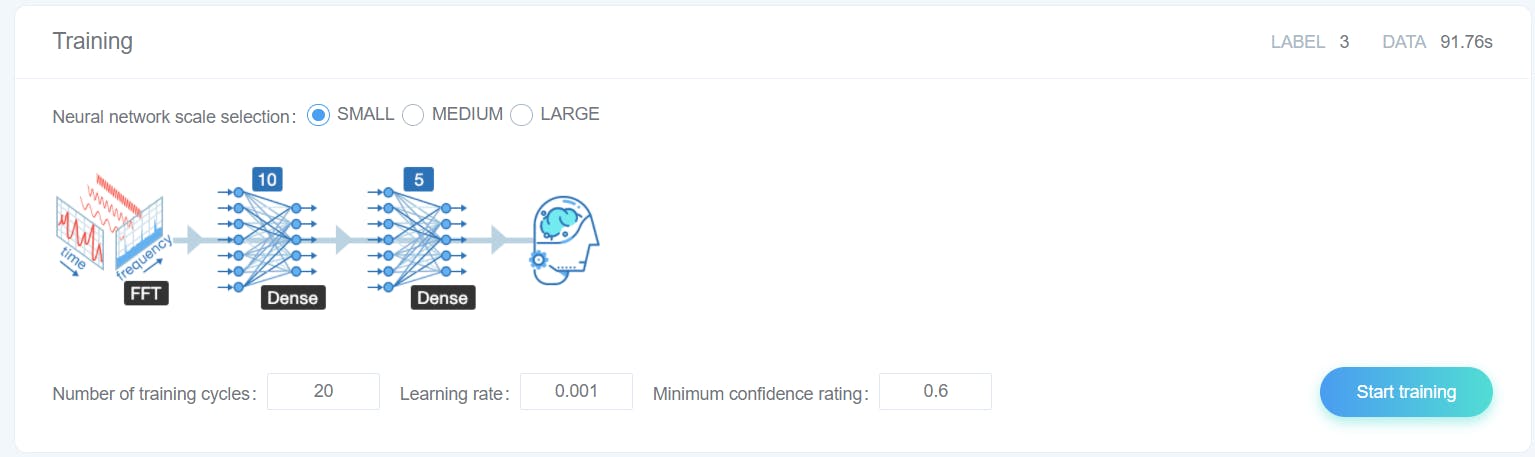
单击Training and Deployment 选项卡,选择NN 选项作为默认选项,即Small。更高的 NN 也会增加训练时间和更高的准确性。
让我们将训练周期(称为 Epochs)保持为 20,以便更快地创建模型。
经过所有更改后,它将如下所示:

只需点击“开始训练”,然后在快速休息后回来。
此选项减少了在 EI Studio 中完成的 3-4 个步骤的使用,但在这里您只需单击 1 次即可完成。
2-3分钟后:

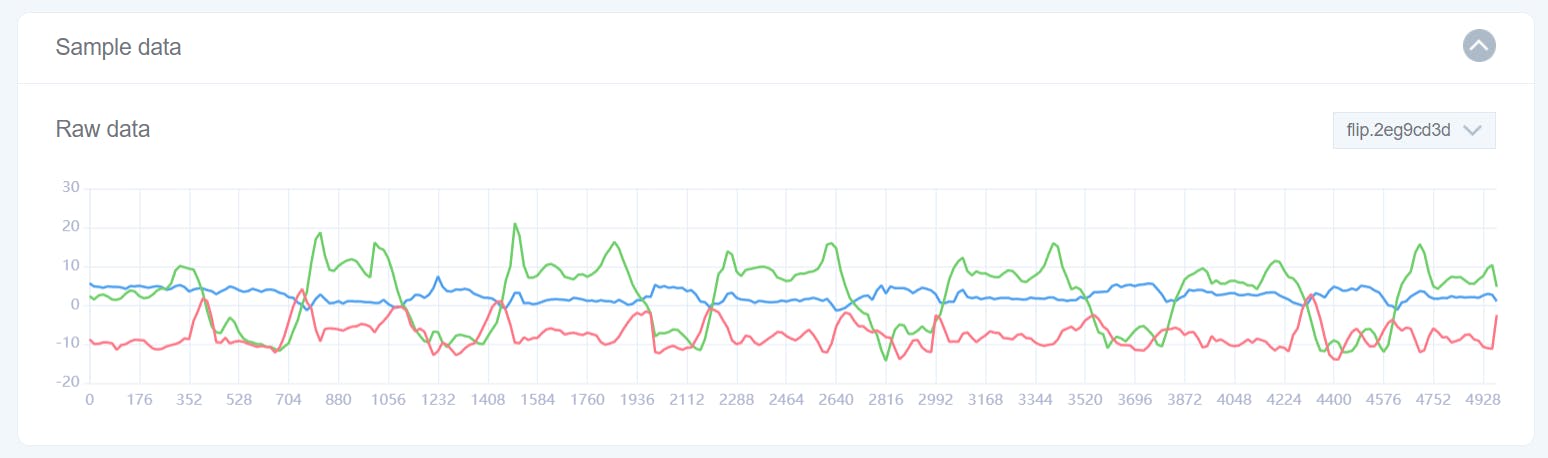
您还可以查看原始数据选项卡,其中以图形表示形式显示收集的数据。

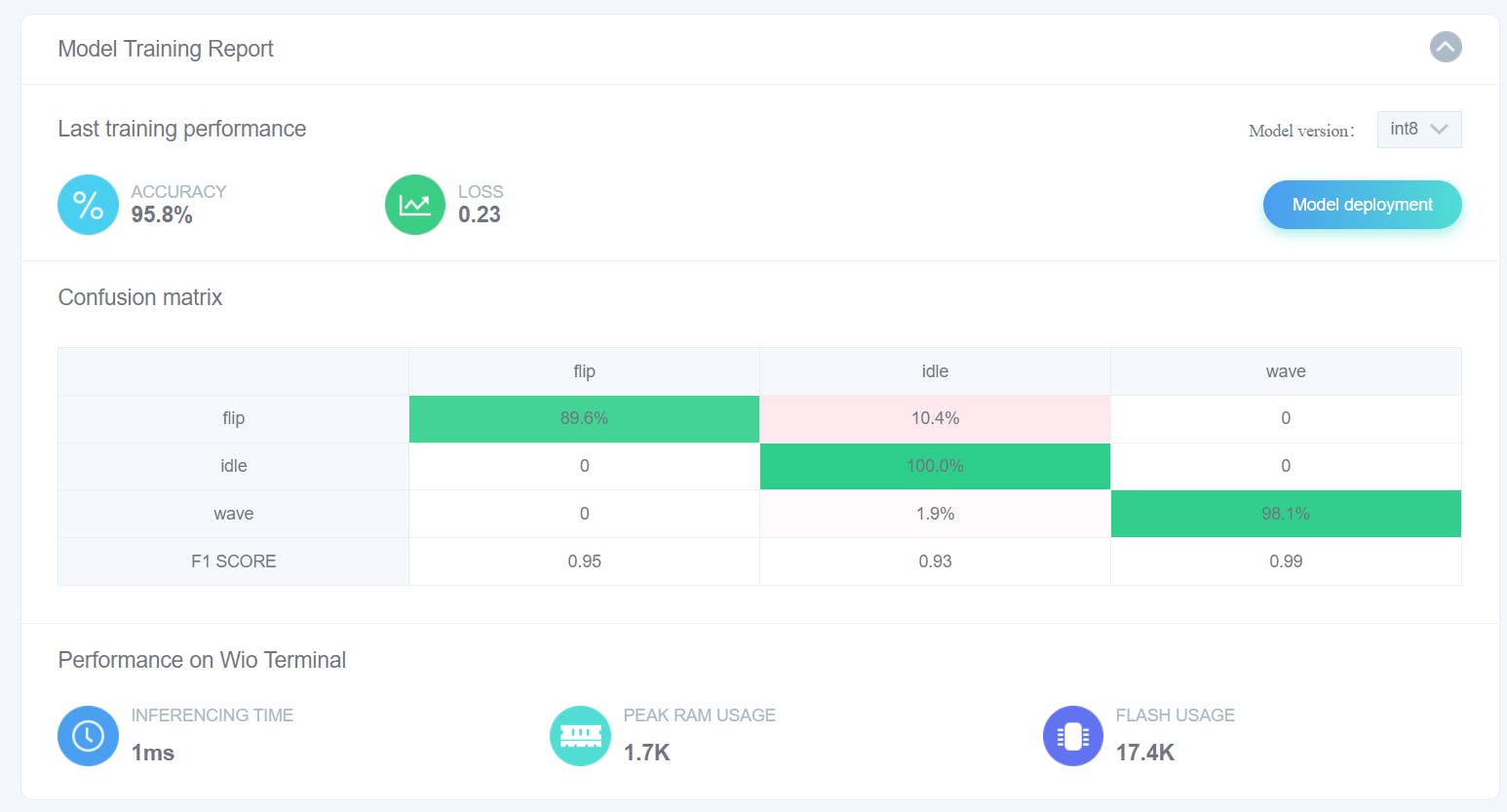
接下来点击模型训练报告和瞧!

所以我们得到了 95.8% 的准确率(对于第一次尝试来说相当不错)。此外,我们甚至可以看到推理时间以及峰值 RAM 和闪存使用情况。
现在单击模型部署并确保检查您正在部署一个 int8(量化)模型。
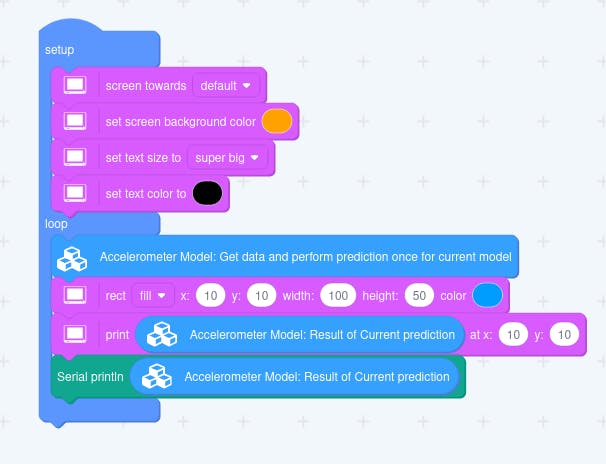
现在您必须单击“编程”选项卡,然后根据我设计的程序简单地拖放,如下所示。

只需点击上传!
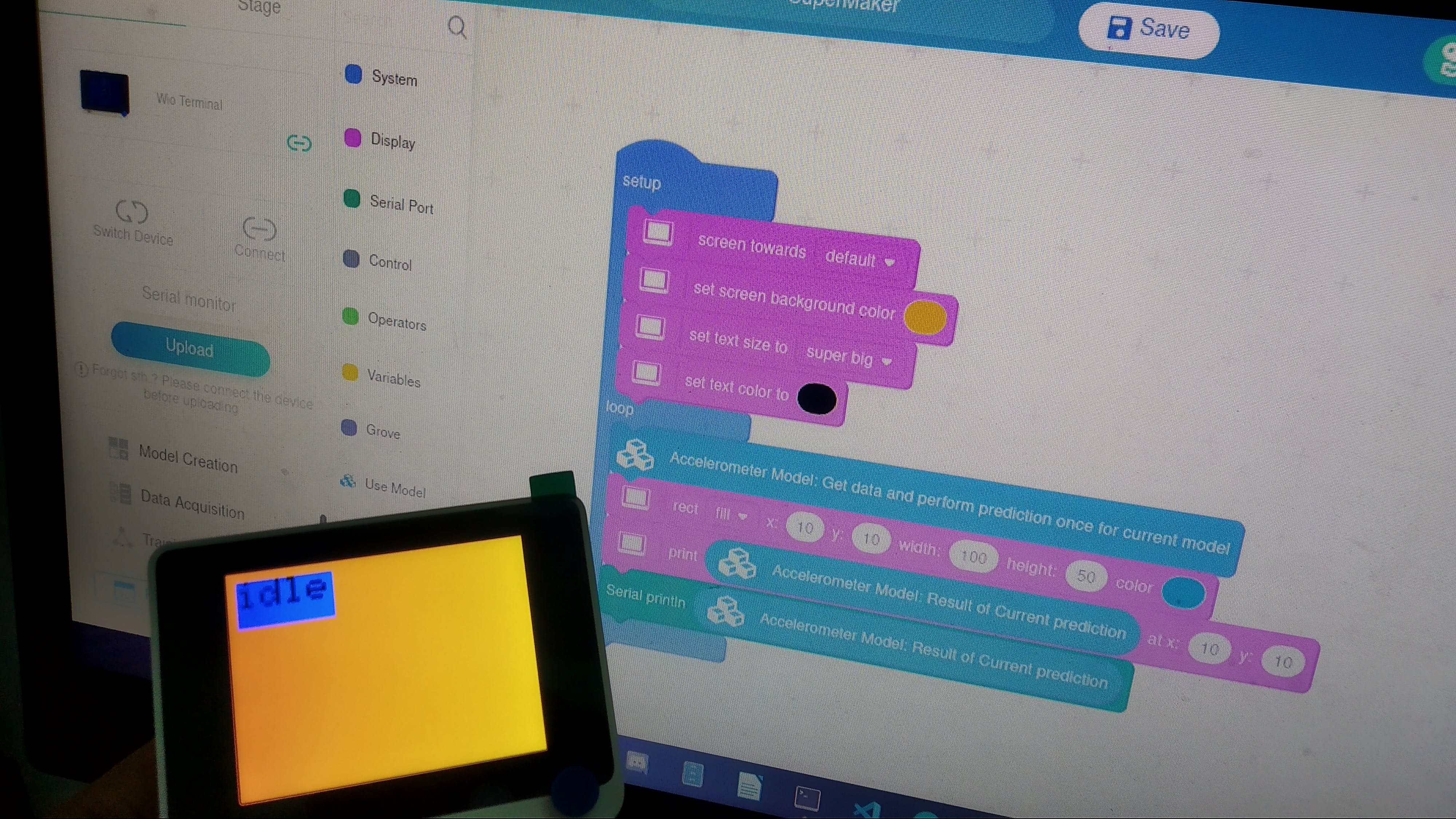
等待 4-5 分钟后,您将看到以下屏幕。我们的设备现在已使用新程序激活。

现在做一个波形,它会打印出一个波形,翻转和空闲也是如此。
所以我们实际上在不到一个小时的时间内就完成了一个完整的 ML 项目。从模型选择到数据收集甚至部署,无需编写任何代码脚本。
您可以使用 Codecraft 和 Edge Impulse 做任何您想做的事情,比示例更多。
现在就是这样。如果您有任何问题,请随时在下面发表评论。
签收,
阿里吉特
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





