
资料下载

水培植物的水酸碱度监测开源
描述
介绍
我已经种植了两年的水培植物,直到今年夏天一切都很顺利。新的花朵,本应是粉红色的,却是绿色的,带有一些粉红色。所以我在谷歌上搜索,我发现我的植物的最佳水 pH 值是 5.5 和 5.8。好吧,你猜怎么着?我为植物使用自来水,其 pH 值为 7!因此,我决定购买一个 pH 校正解决方案,并建立自己的系统,通过利用微型机器学习来监测水的 pH 值。
设置
硬件
对于这个项目,我决定使用 Arduino Nano 33 BLE Sense 作为中央单元,因为我在HarvardX TinyML 课程中使用过它。威廉希尔官方网站
很简单:一个 pH 传感器(连接了一个水 pH 探头)连接到 Arduino 模拟输入,3 个 LED 被驱动为数字输出。将草图上传到 Arduino 后,我必须校准传感器。我将 pH 试纸浸入一杯自来水中以了解其 pH 值,结果为 7。然后,我将探头浸入同一玻璃杯中,并调整靠近探头连接器的传感器微调器,直到读取到 7 左右的值串行监视器。对于我使用的特定传感器,调整靠近传感器引脚的微调器也很有用,以提高灵敏度。对于这个项目,我选择了三个 pH 边缘值:
- pH 4:低于 5 的 pH 值对植物来说太低了
- pH 5:5 至 6 的 pH 值最适合植物
- pH 7:7 左右的 pH 值对植物来说太高了
为了得到 pH 值为 4 的溶液,我在一杯自来水中加入了一些柠檬汁,然后我用试纸测量了 pH 值以确认它在 4 左右,所以我将探针浸入玻璃杯中并它感应到 4 左右的值,这让我确信传感器已经校准好。对于 pH 值为 5 的溶液,我又取了一杯自来水,并在其中放入了一个 pH 校正剂以降低其 pH 值。试纸和 pH 传感器的值都在 5 左右,所以我决定将这种溶液用于水培植物。威廉希尔官方网站 中的三个 LED 指示 pH 值:
- 红色 LED:当 pH 值在 4 左右时亮起
- 绿色 LED:当 pH 值在 5 左右时亮起
- 黄色 LED:当 pH 值在 7 左右时亮起
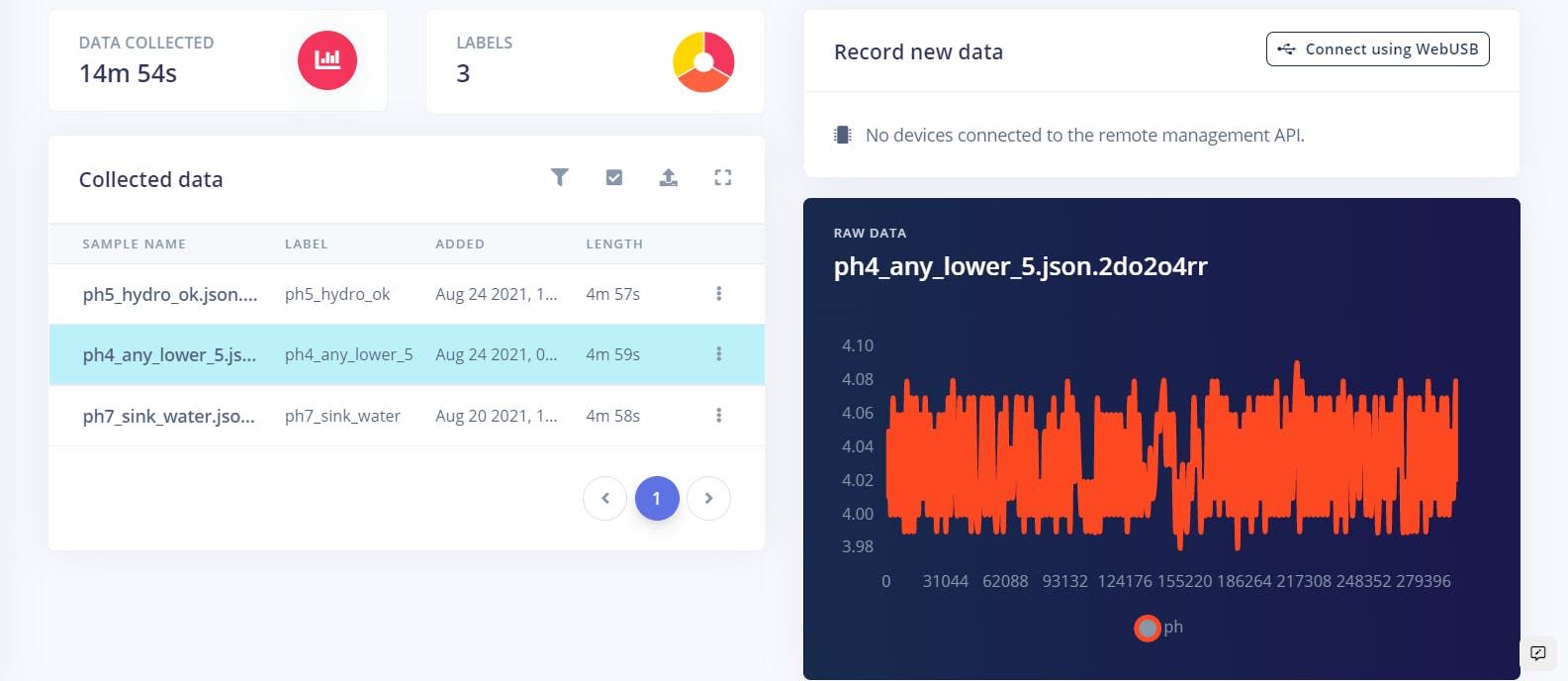
TinyML模型为了训练 tinyML 模型,我使用了 Edge Impulse 平台。我已经根据三个边缘值训练了模型,对于每个边缘值,我都采集了五分钟的数据,以覆盖该值周围的大部分小波动。

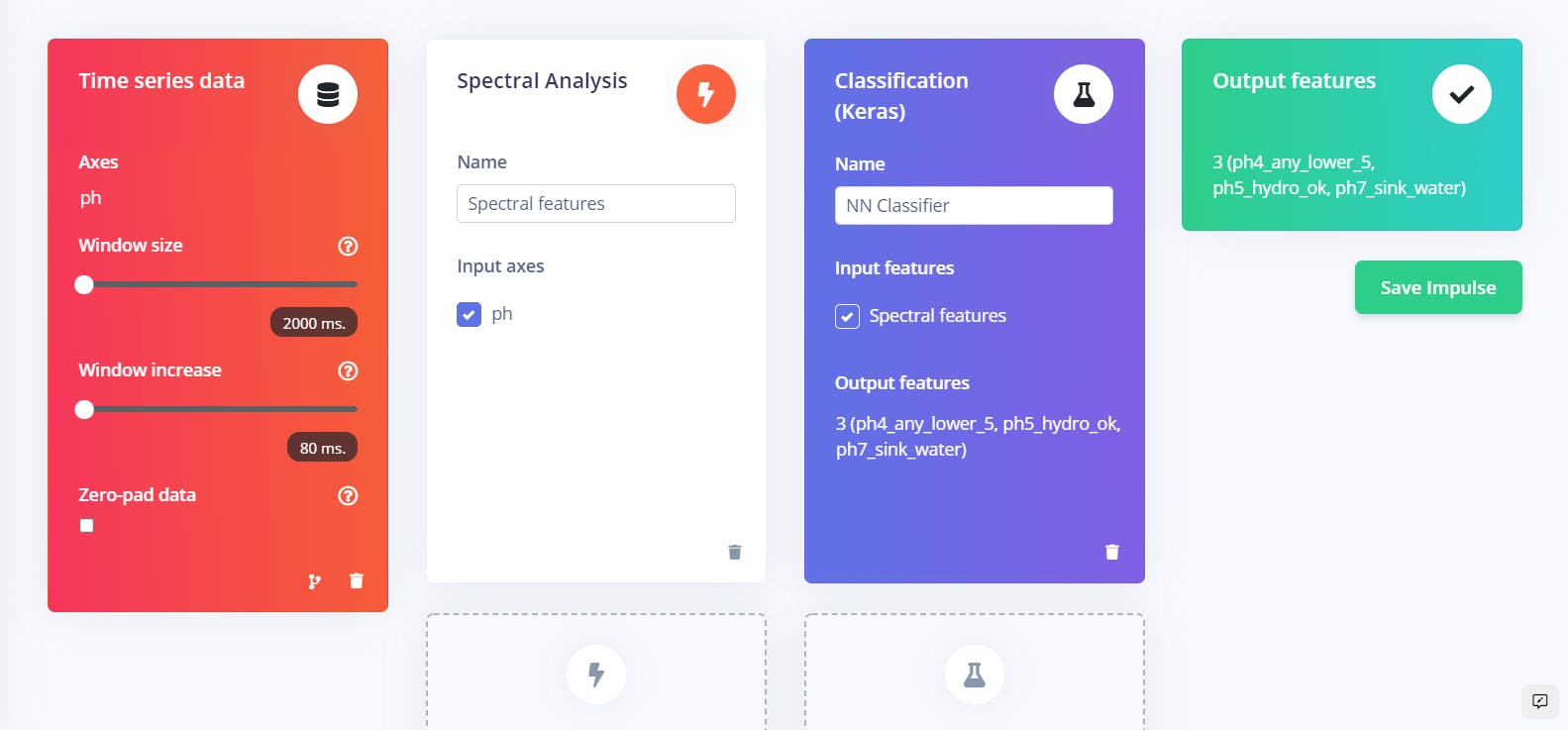
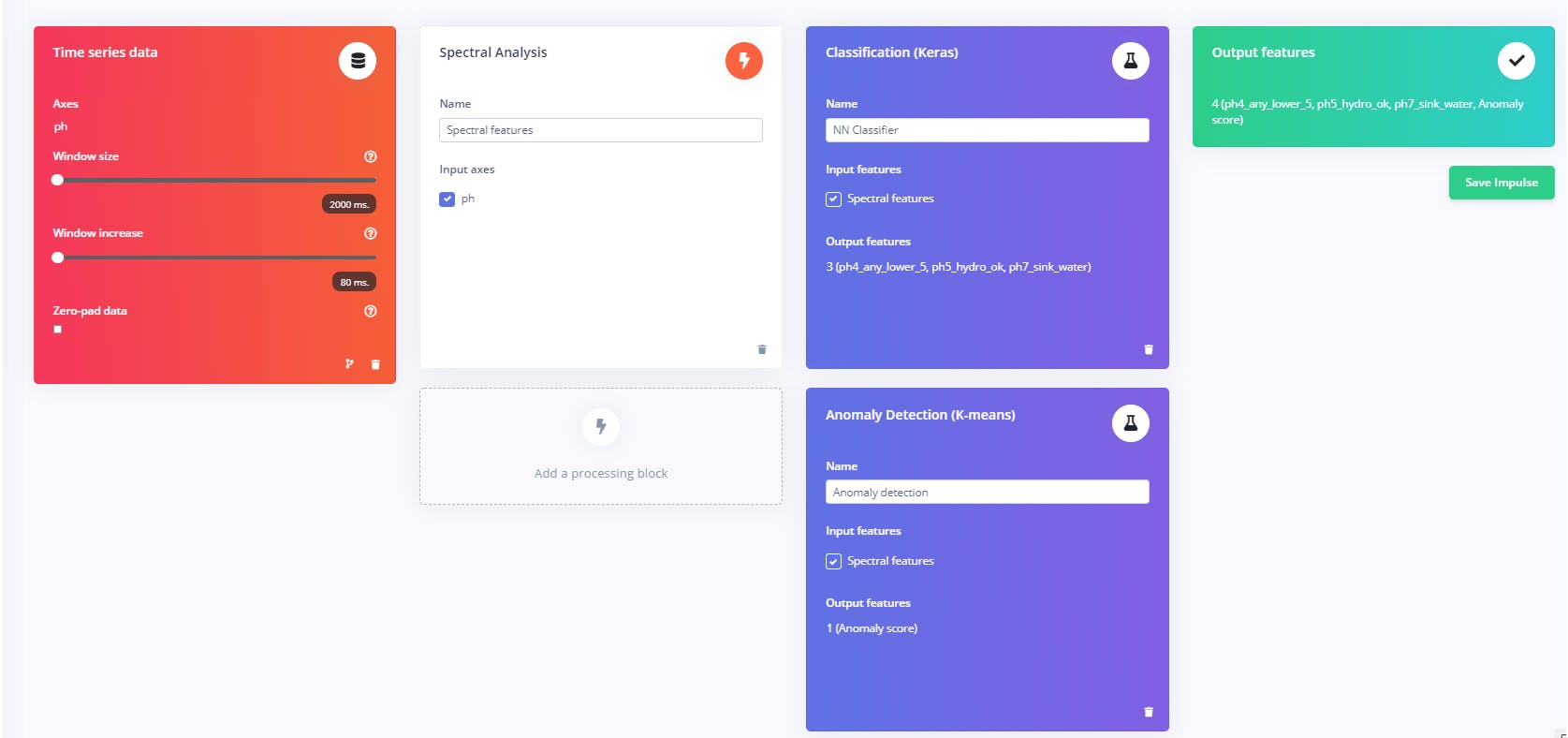
数据收集后,我进行了脉冲设计,添加了我需要的功能块。

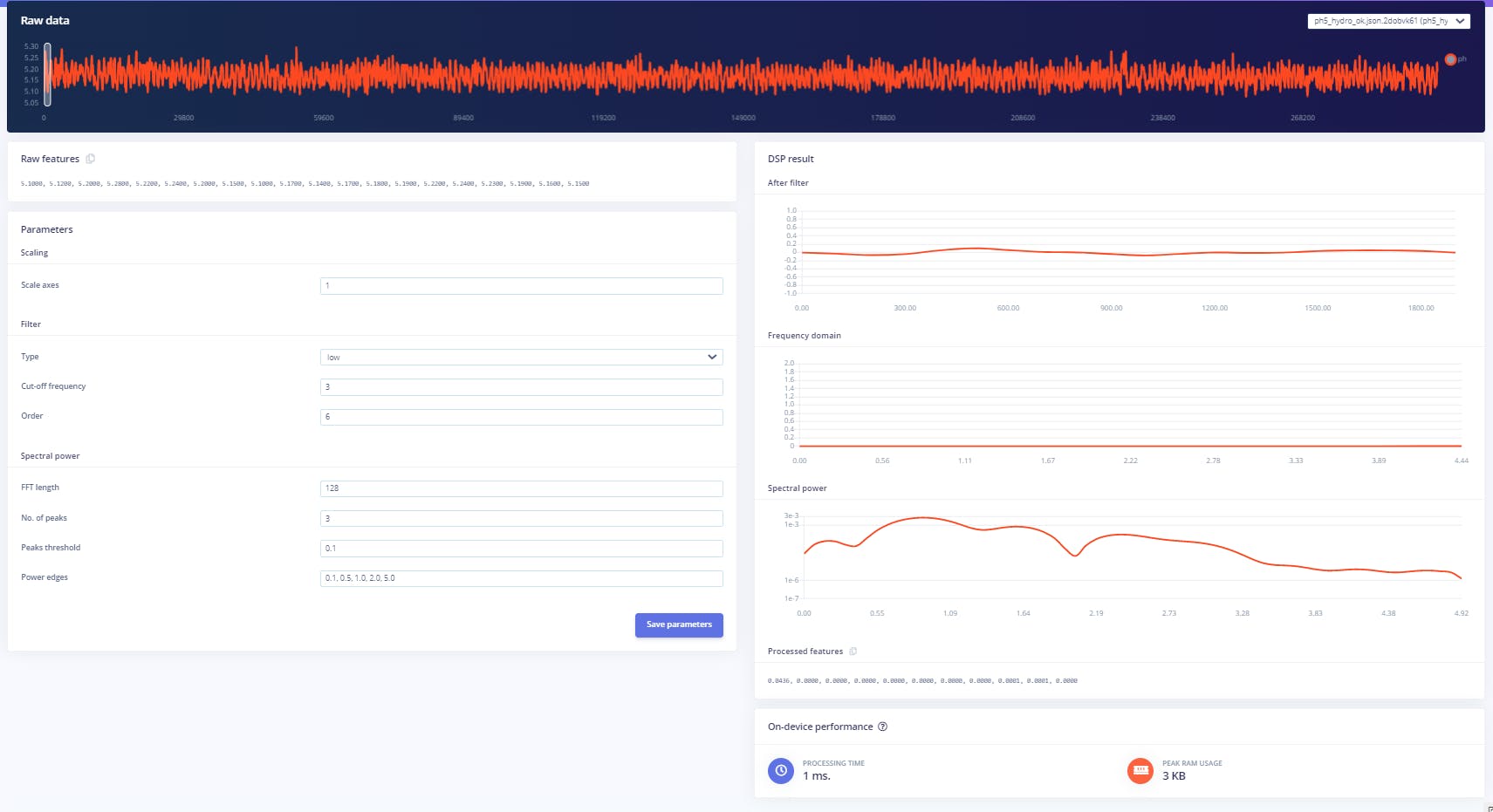
“时间序列数据”块将收集的数据拆分为选定大小的几个窗口(在本例中为 2000 毫秒)。“频谱分析”模块过滤信号,然后执行频谱分析。“分类”块是神经网络,它使用光谱分析的结果来学习如何区分三个数据集。为了创建脉冲,我点击了“保存脉冲”,然后转到左侧菜单上的“光谱特征”查看光谱分析结果并单击“保存参数”。

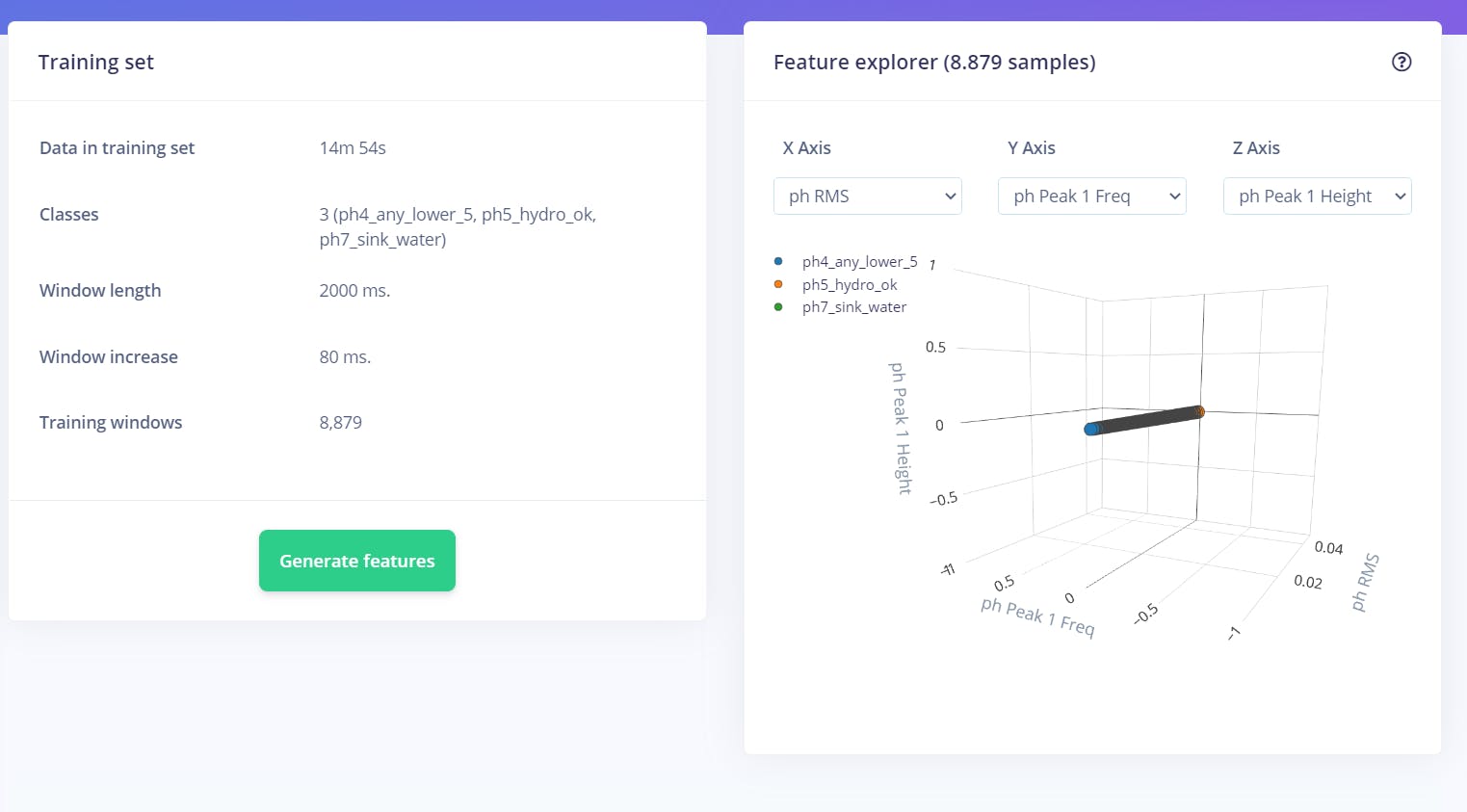
之后,出现了一个新窗口,允许为神经网络生成特征。

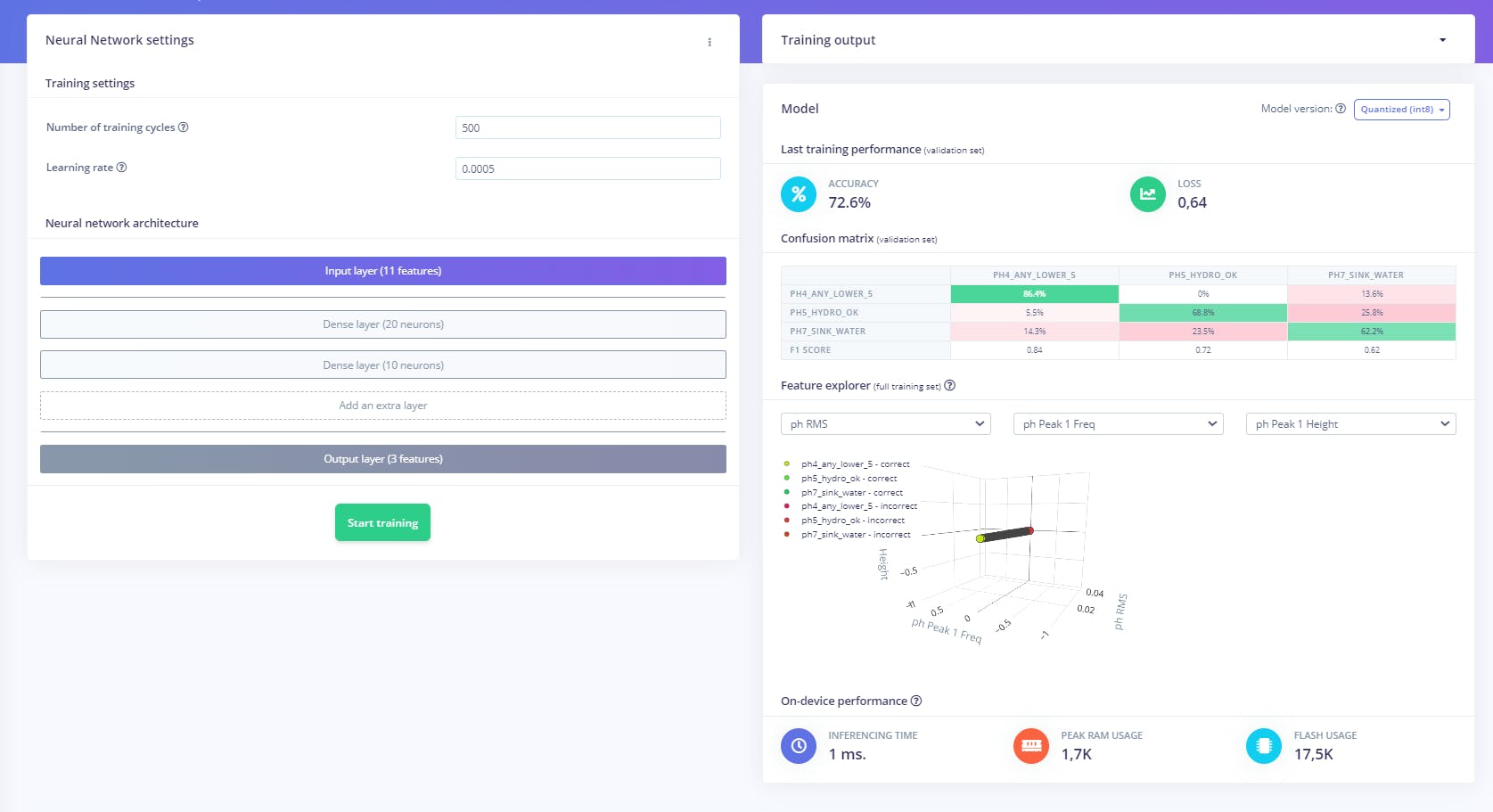
然后,点击左侧菜单中的“NN Classifier”,进入神经网络配置环境。我选择对网络进行 500 个 epoch 的训练,以达到令人满意的模型精度水平。

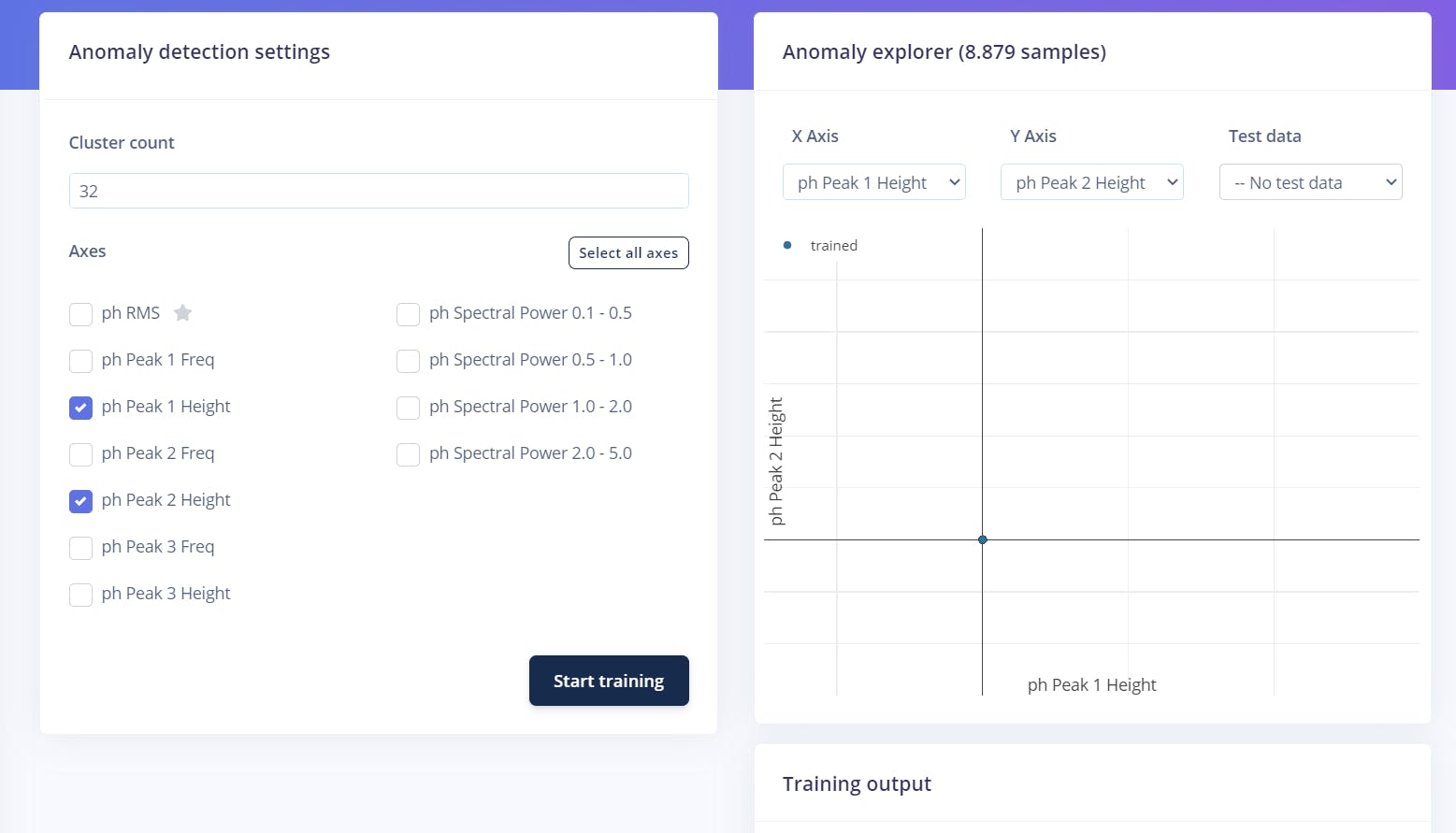
神经网络能够区分数据集,因此我可以进行下一步:将“异常检测”块添加到脉冲设计中,允许将神经网络无法识别的异常数据分类。

左侧菜单上的“异常检测”部分允许我选择我想要检测异常的特征。

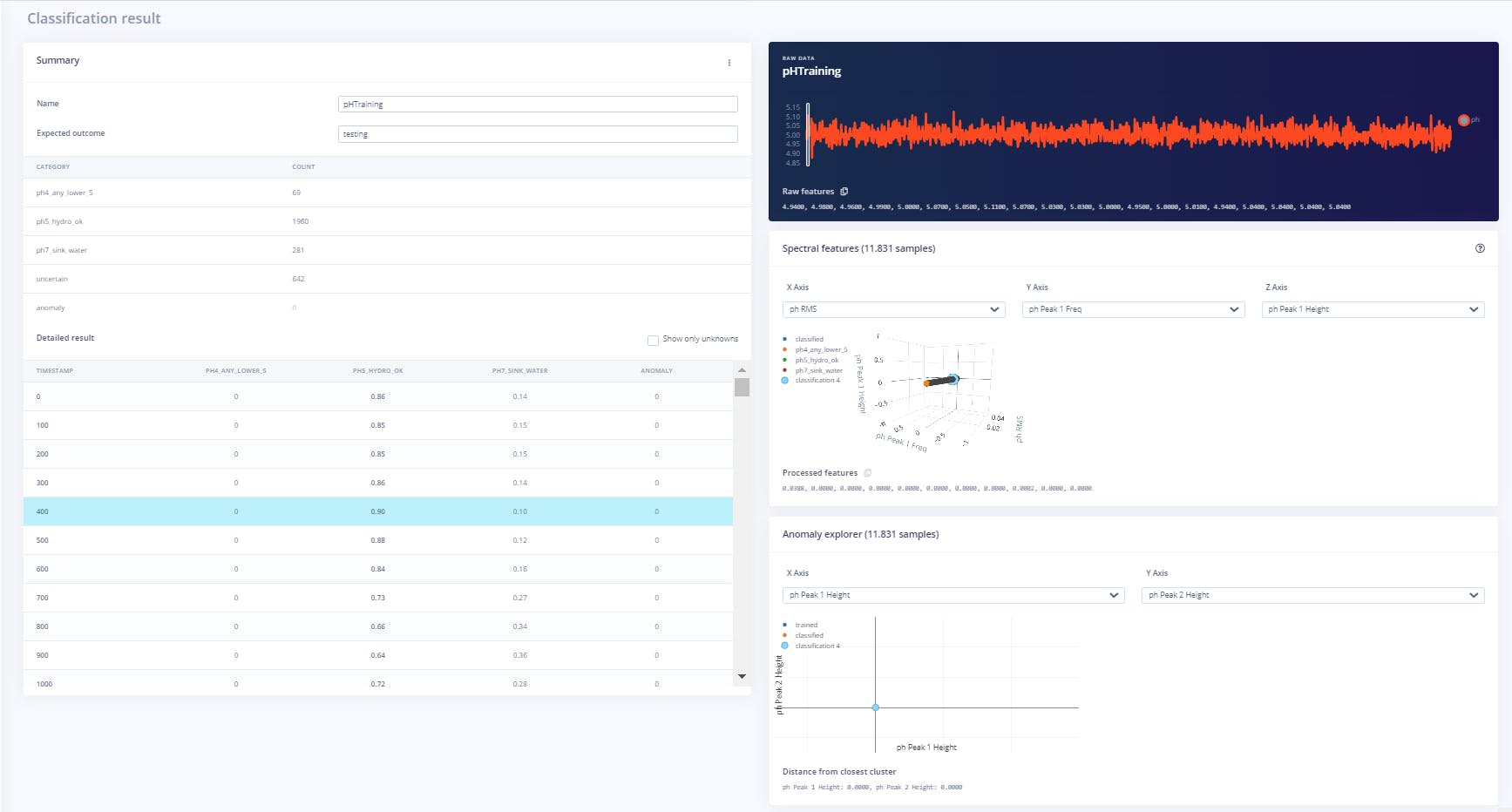
为了测试模型,我进行了实时分类,并从 ph 5 溶液中收集了五分钟的数据。该模型能够识别出收集的数据属于 ph 5 数据集。由于感测值包含在数据集中,因此未检测到异常。

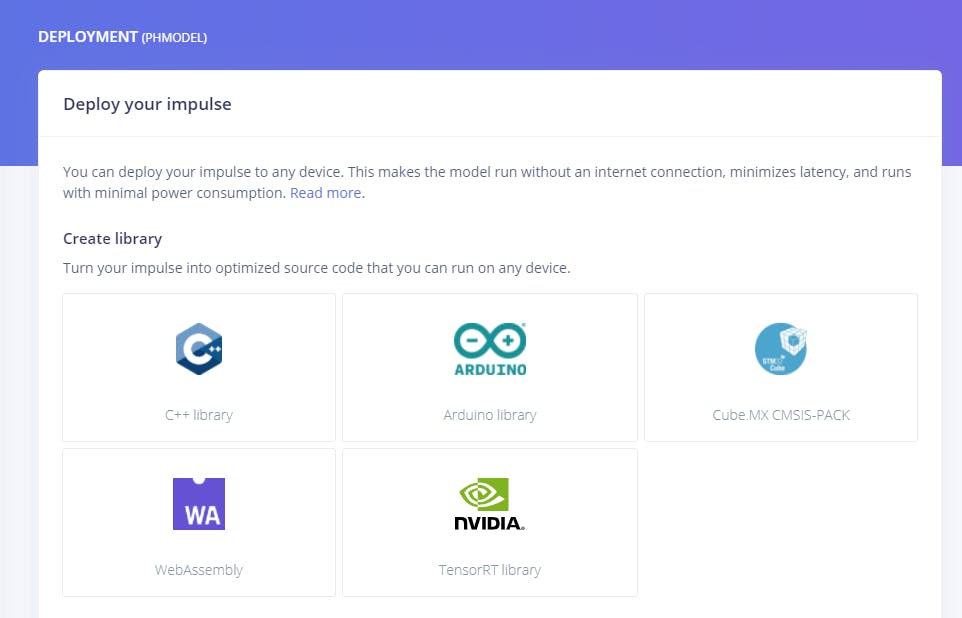
该模型已被证明是可靠的,因此我已将其部署到 Arduino。左侧菜单的“部署”部分帮助我做到了这一点。我可以选择将脉冲部署为库或固件,我决定创建一个 Arduino 库,这样我就可以将它包含在我的草图中。

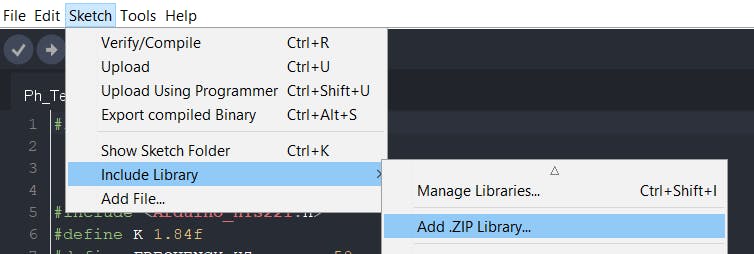
在Arduino IDE上为了在 Arduino IDE 中包含模型库,我继续 Sketch -> Include Library -> Add.ZIP,然后在我的草图中包含库并在代码中添加几行以运行模型Arduino Nano 33 BLE Sense。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





