
资料下载

带有esp8266和Python Flask的桌面气象站
描述
带有 esp8266、1、3" oled 显示屏、GY-BME280 传感器和 Python-Flask Web 应用程序的桌面气象站,用于数据可视化。

引脚连接
引脚连接与 KeeYees 套件教程中所示的相同,但我在下面报告它们:
NodeMCU ESP8266<-------->OLED
3.3V---VCC
地---地
D1---SCL
D2---SDA
NodeMCU ESP8266<------->BME280
3.3V---VCC
地---地
D1---SCL
D2---SDA
Esp8266 代码说明
对于该项目,我使用了可以在此链接购买的 KeeYees 套件:https ://www.amazon.it/KeeYees-GY-BME280-Atmosferica-Temperatura-Breadboard/dp/B07T2H5QXC/ref=sr_1_12?__mk_it_IT=%C3 %85M%C3%85%C5%BD%C3%95%C3%91&dchild=1&keywords=keeyees&qid=1624183225&sr=8-12
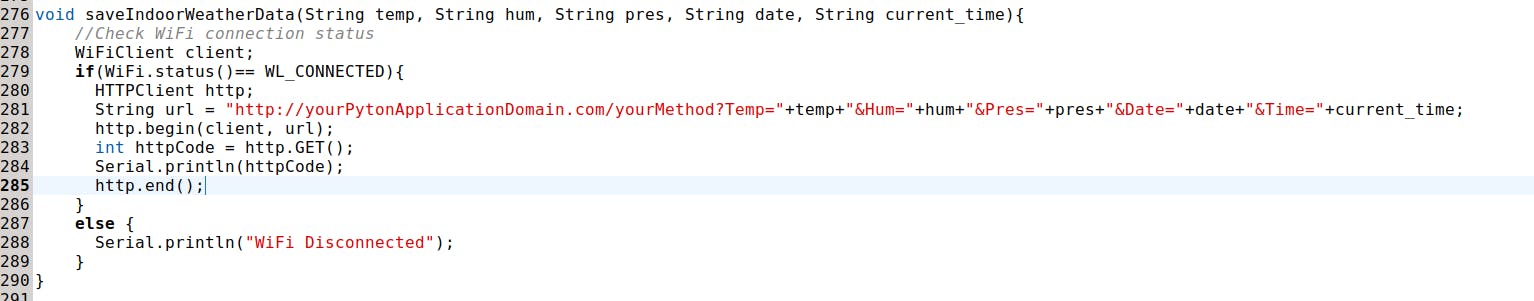
arduino 代码与 KeeYees 演示提供的代码相同,除了我在代码中插入的一个函数,它允许您将 bme 传感器数据发送到 Python Web 应用程序。函数下方:

注意:打个电话会更正确,但为了方便起见,我做了一个。
Python Web 应用程序说明
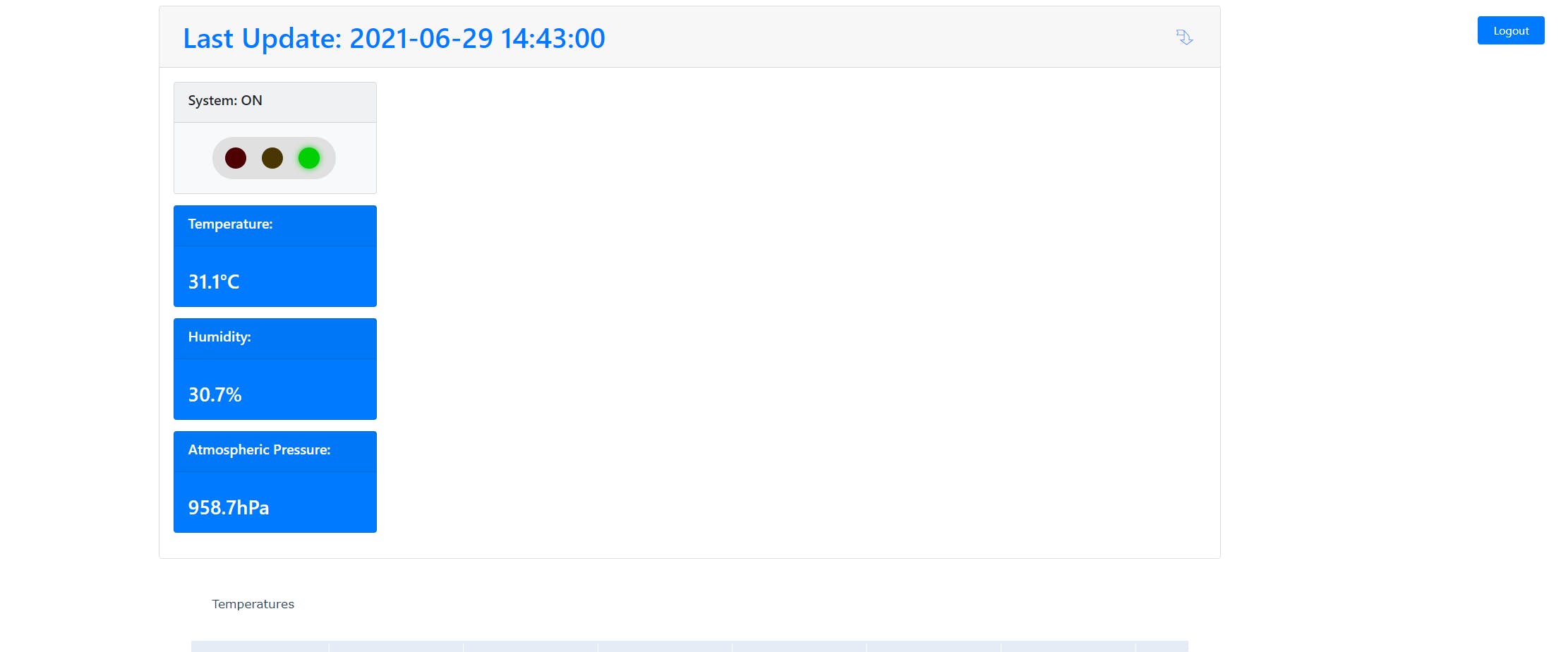
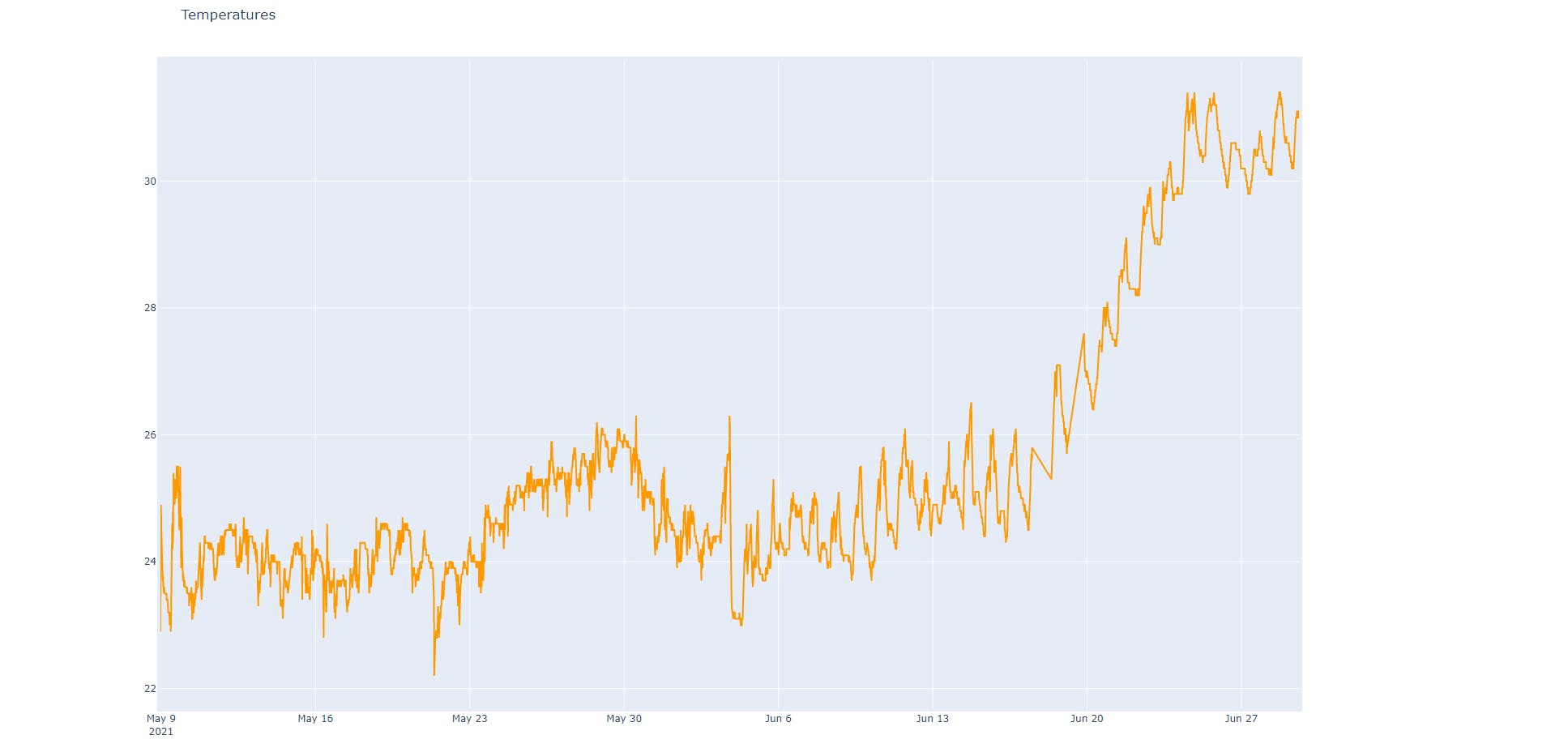
带有 Flask 的 python web 应用程序允许您查看 esp8266 发送的最新 BME 传感器数据以及显示温度、湿度和大气压力随时间变化趋势的图表(使用 Plotly 库)。数据保存在 MySQL 数据库中。我已经在 pythonanywhere 上部署了我的应用程序(也是数据库)。


如何更改显示屏上显示的徽标
要更改要在显示屏上显示的徽标,请执行以下步骤:
- 选择没有阴影的标志
- 更改分辨率以使其适应显示器的大小(我选择 79x31 以便在显示器上查看带有温度和时间的页脚)。您可以使用 Paint 更改分辨率
- 使用在线工具将徽标从 png 或 jpeg 转换为 xbm
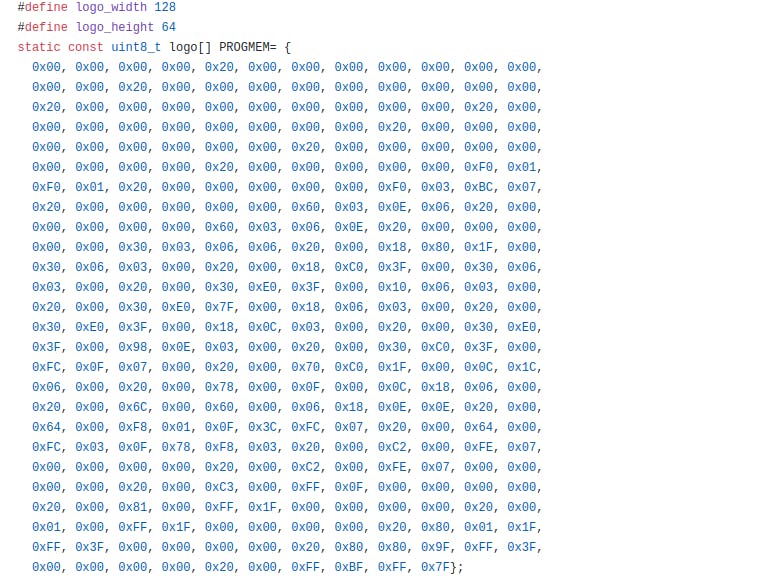
- 最后在 logo PROGEM 中替换 WeatherStationImages.h 中生成的 xbm 代码

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






