
资料下载

Arduino掌上游戏机开源分享
描述
几个月前,我遇到了Arduboy ,根据其官网,它是一个微型8位游戏平台,可以轻松学习、分享和在线玩游戏。它是一个开源平台。Arduboy 的游戏是由用户制作的。Arduboy 基于 ATmega32u4,它与 Arduino Pro Micro 中使用的微控制器相同。虽然我还没有能力制作游戏,但我决定在面包板上构建它的硬件部分。是的,它奏效了!感谢MrBlinky创建自制 Arduboy 包。艰苦的工作已经完成。
我在上面玩一些复古游戏很开心。但是面包板有点笨拙,到处都是电线。我一直想尝试 PCB 设计并专业地制造它。所以,这是做这件事的正确时机。此外,这是一个完美的项目,因为我们必须只专注于 PCB 设计。在本教程中,我们将制作我们自己版本的 Arduboy,从威廉希尔官方网站 图到威廉希尔官方网站 板!
让我们开始吧!
第 1 步:你需要的东西
1x Arduino Pro Micro (5V)
1x OLED 显示屏 (SPI)
6x 触觉按钮
1 个压电扬声器
1x 共阳极 RGB LED
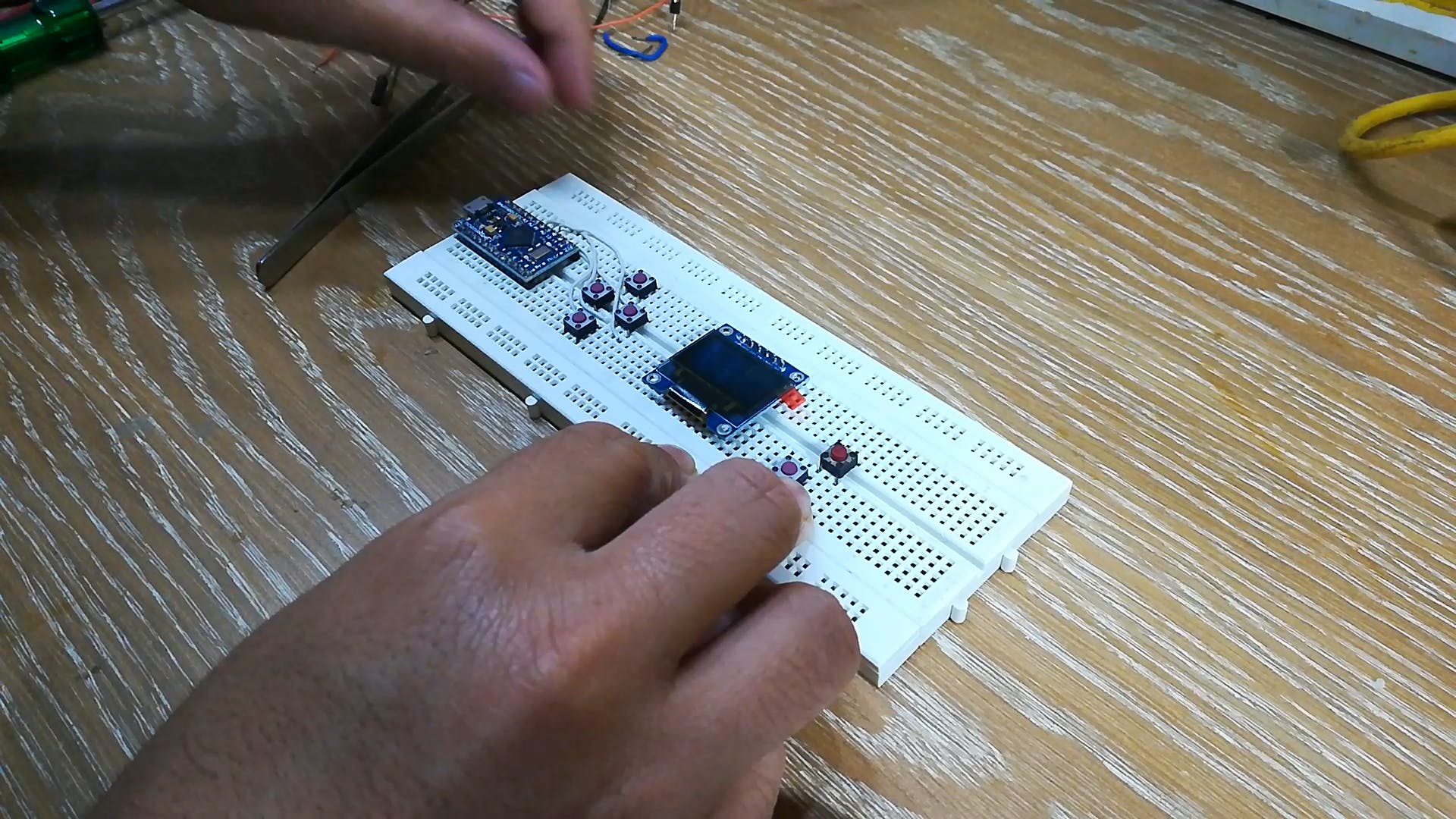
第 2 步:在面包板上进行测试

收集所有必需的组件并开始将它们连接到面包板上,如威廉希尔官方网站 图所示。
连接如下:
控制键:
上 - A0
向下 - A3
右 - A1
左 - A2
A - D7
B - D8
OLED显示屏:
SCL-D15
SDA-D16
直流 - D4
RES-D2
扬声器:
扬声器 + - D5
扬声器 - - D6
RGB LED:
红色 - D10
绿色 - D3
蓝色 - D9
第 3 步:将游戏上传到 Arduino
在您可以在 Arduino 上上传任何游戏之前,需要执行几个步骤。
- 打开Arduino IDE >文件>首选项
- 复制下面的 URL 并将其粘贴到 Additional Boards Manager URL 文本框中,然后单击 OK。
- 转到工具>板>板管理器。
- 在文本框中输入自制或Arduboy 自制。
- 选择Arduboy Homemade包,然后单击安装。
安装库后,进入工具菜单并进行如下选择:
- 板:自制Arduboy
- 引导加载程序:Cathy3K
- 基于:SparkFun Pro Micro 5V - 备用接线
- 核心:Arduboy优化核心
- 显示器:SSD1306
从这里选择并下载您最喜欢的游戏。
打开.ino文件并点击上传。
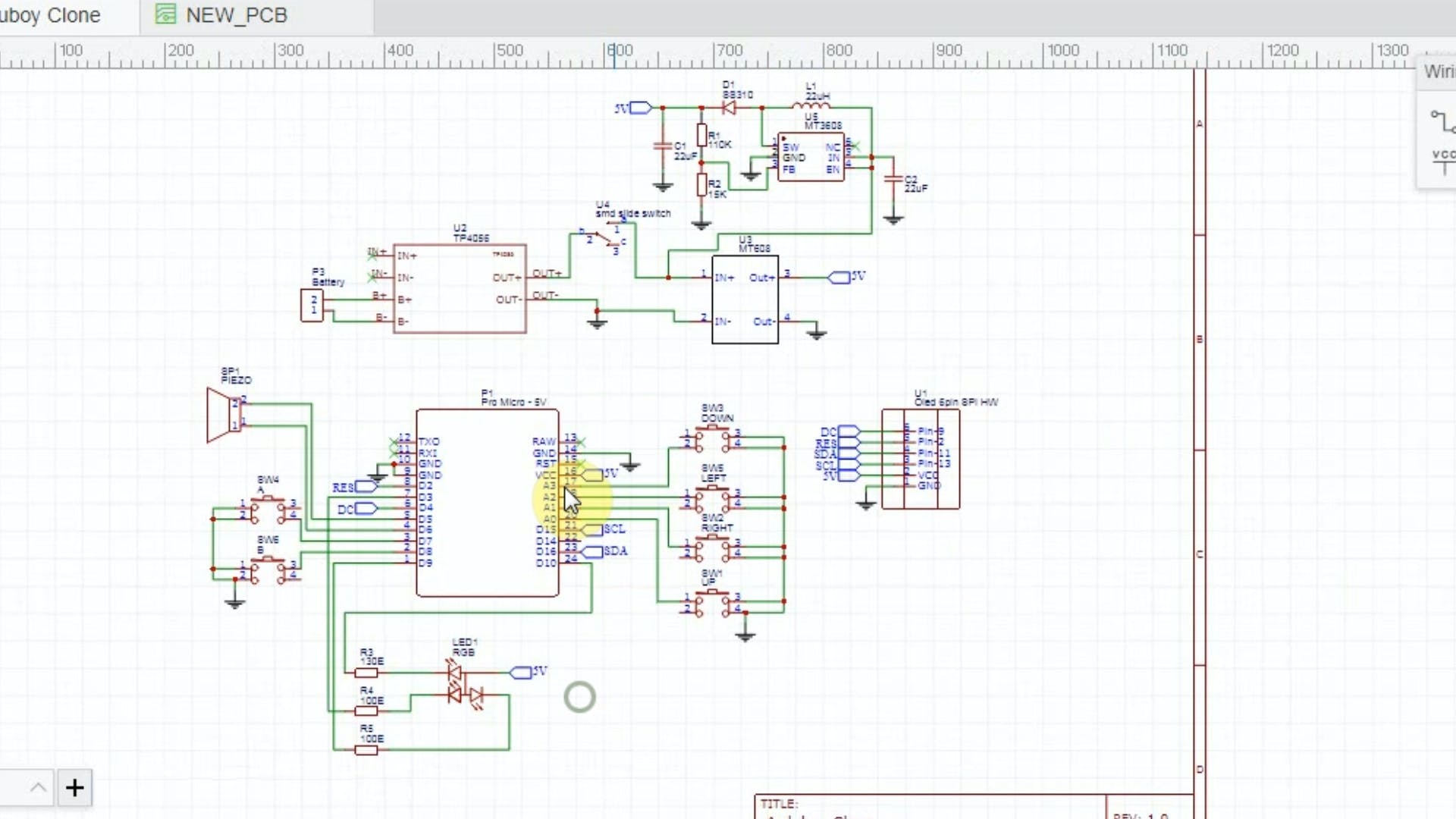
第 4 步:在 EasyEDA 中设计 PCB

当一切正常时,我们可以从 PCB 设计过程开始。我选择 EasyEDA 进行设计,因为它让像我这样的初学者很容易。我希望它是便携的,所以我决定在锂聚合物电池上运行它,这意味着需要充电和升压威廉希尔官方网站 。我决定自己使用 MT3608 构建升压威廉希尔官方网站 ,但还准备连接一个现成的 MT3608 模块(这是我最终使用的),以防我的版本失败。如果您希望使用我的 PCB 设计,我已附上所有文件。
首先,从制作威廉希尔官方网站 图开始。确保所有东西都正确标记,威廉希尔官方网站 图整洁干净。这使得以后更容易诊断问题。在选择组件时,组件的占用空间并确保它与您拥有的组件匹配。
检查完所有连接后,单击转换为 PCB选项。这将打开一个新窗口,您可以在其中找到准备放置和连接的组件的所有封装。
您要做的第一件事是定义您的威廉希尔官方网站 板轮廓。以合乎逻辑的方式粗略地放置您的组件,以大致了解威廉希尔官方网站 板的形状和大小。从 Layers 菜单中选择BoardOutline并使用 PCB Tools 菜单中的 Track 工具开始绘图。
现在,最终确定组件的位置。您可能已经注意到从焊盘出来的线条。这些被称为Ratlines ,它们帮助我们了解组件如何相互连接,从而使布线变得容易。
一旦您对组件放置感到满意,您现在可以开始将它们与走线连接起来。走线的宽度由它必须承载的电流决定。PCB走线宽度计算器派上用场。我选择了 0.254 毫米的信号和 0.6 毫米的电源。从图层菜单中选择TopLayer (或BottomLayer ),然后使用 Track 工具开始绘制。在进行跟踪时,可能会出现没有空间来完成跟踪的情况。在这种情况下,您可以跳到另一层并继续连接。两层走线之间的连接是在Vias的帮助下完成的. 在制作走线的过程中,点击 V。走线将结束,您现在可以放置一个过孔。然后,从 Layer 菜单中选择另一层并从 via 开始继续跟踪。完成除接地之外的所有连接。
现在从 PCB Tools 菜单中选择 Copper Area 工具并在威廉希尔官方网站 板上绘制。确保在网络文本框中选择了 GND。这将创建一个接地平面,其余的接地连接将自动建立。
检查,检查和检查!确保你没有错过任何东西。完全确定后,单击“生成制造文件”下载Gerber 文件,然后将其发送到您选择的制造服务。
注意:如前所述,我使用 MT3608 制作了一个升压威廉希尔官方网站 ,它可以在连接负载之前完美运行。输出电压显着下降。我知道这个问题,因为 MT3608 的数据表清楚地指定了组件的排列方式和走线宽度。作为一个初学者,我很确定这个错误会发生。如果有人向我解释问题的原因和解决方案,那将会很有帮助。
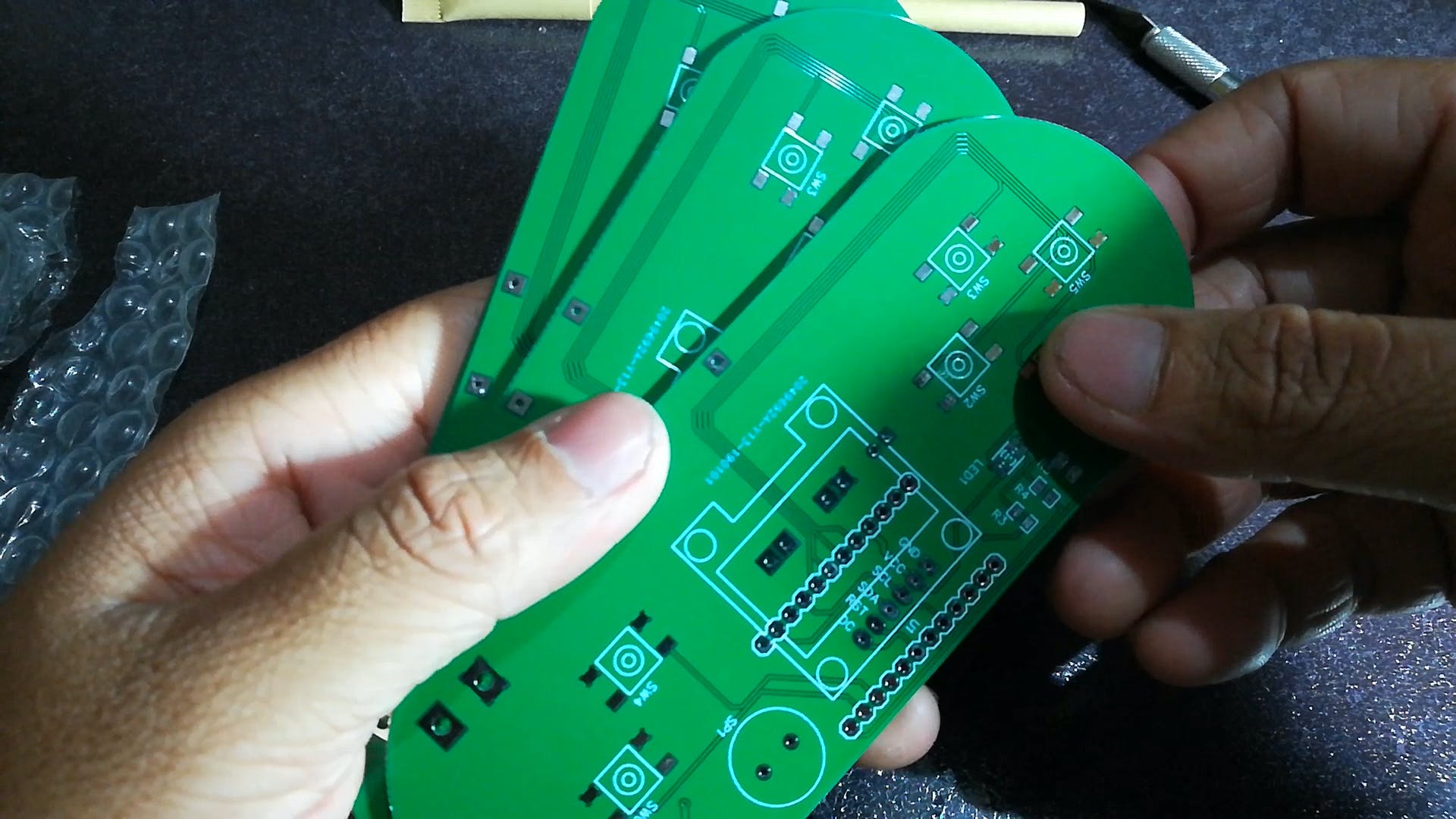
第 5 步:组装 PCB

我从JLCPCB订购了 PCB,从LCSC订购了所有必需的组件。这节省了运输成本,因为两个订单一起运输。准备好威廉希尔官方网站 图并按照丝印标记开始焊接组件。在焊接 SMD 元件时,请确保使用大量助焊剂,因为它可以更轻松地焊接微小的引脚。这是我第一次焊接 SMD 元件,焊接工作看起来还不错。
焊接后用异丙醇清洁 PCB 以去除助焊剂残留物。
选择锂电池:
我使用了一块 380 毫安时的电池。使用 50mA 和 100mA 之间的电流,它应该持续大约 3-4 小时。
第6步:享受!
插入锂电池,像以前一样上传您喜欢的游戏,尽情享受吧!
谢谢你坚持到最后。希望你们都喜欢这个项目,并在今天学到了一些新东西。如果你为自己做一个,请告诉我。订阅我的YouTube 频道,了解更多即将推出的项目。再一次感谢你!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





