
资料下载

×
用蜂鸣器制作多彩的LED流
消耗积分:0 |
格式:zip |
大小:0.32 MB |
2022-11-10
描述
介绍
大家好!今天我用蜂鸣器制作了一个多彩的 LED 流。对于想要制作一些很酷/有趣的东西的初学者来说,这是一个非常好的项目。该项目在流中使用 4 个 LED,一个红色、一个蓝色、一个黄色和一个绿色。下面是工作项目的视频。
第 1 步:收集必要的材料
首先,获得以下材料。
- Arduino板
- 有源蜂鸣器
- 1 个红色 LED
- 1 个蓝色 LED
- 1 个绿色 LED
- 1 个黄色 LED
- 面包板
- 一些跳线
在您转向硬件和软件之前,这里有一些教程可能会介绍所使用的组件。
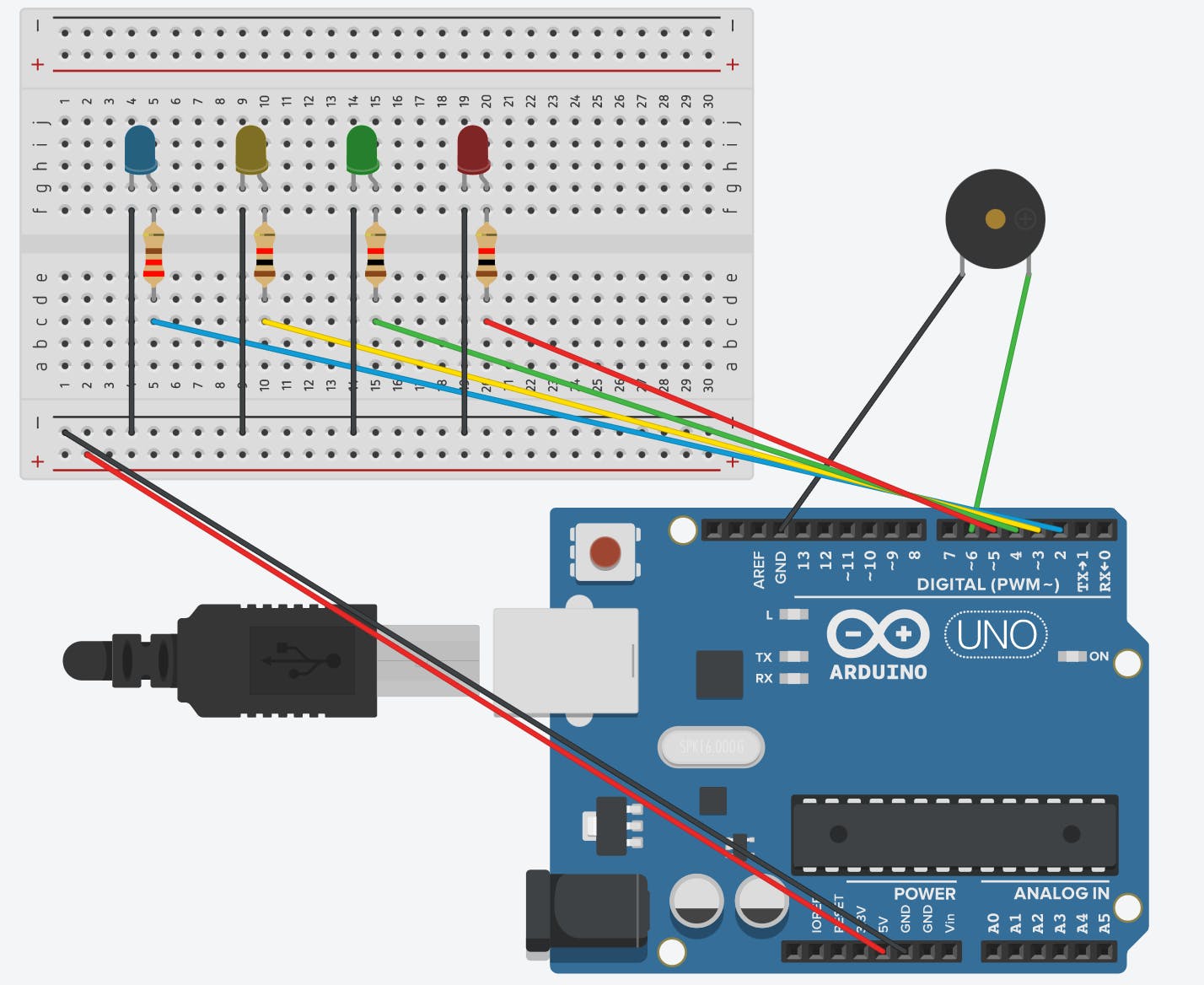
第 2 步:硬件原理图
这是这个项目的示意图。LED 的数字 IO 线根据 LED 的颜色进行颜色编码。

如此多彩 :D
接下来,我们将进入编码部分。
第 3 步:编码软件
将此代码放入 Arduino IDE。
//Digital Pins/Variables
int blueLED1 = 2; //Blue LED to Pin 2
int yellowLED2 = 3; //Yellow LED to Pin 3
int greenLED3 = 4; //Green LED to Pin 4
int redLED4 = 5; //Red LED to pin 5
int buzzer = 6; //Buzzer to pin 6
void setup() { //Setup Code
pinMode(blueLED1, OUTPUT); //Blue LED as output
pinMode(yellowLED2, OUTPUT); //Yellow LED as output
pinMode(greenLED3, OUTPUT); //Green LED as output
pinMode(redLED4, OUTPUT); //Red LED as output
pinMode(buzzer, OUTPUT); //Buzzer as output
digitalWrite(buzzer, HIGH); //Turn Buzzer on
}
void loop() { //Loop code
digitalWrite(blueLED1, HIGH); //Blue led on
delay(50); //wait for 1/25 of a second
digitalWrite(blueLED1, LOW); //Blue led off
digitalWrite(yellowLED2, HIGH); //Yellow led on
delay(50); //wait for 1/25 of a second
digitalWrite(yellowLED2, LOW); //Yellow led off
digitalWrite(greenLED3, HIGH); //Green led on
delay(50); //wait for 1/25 of a second
digitalWrite(greenLED3, LOW); //Green led off
digitalWrite(redLED4, HIGH); //Red led on
delay(50); //wait for 1/25 of a second
digitalWrite(redLED4, LOW); //Red led off
digitalWrite(greenLED3, HIGH); //Green led on
delay(50); //wait for 1/25 of a second
digitalWrite(greenLED3, LOW); //Green led off
digitalWrite(yellowLED2, HIGH); //Yellow led on
delay(50); //wait for 1/25 of a second
digitalWrite(yellowLED2, LOW); //Yellow led off
}
代码的解释在每一行。
以下是使用的功能的细分 -
-
int给出连接到数字引脚的组件的名称。例如,intblueLED1=2;表示蓝色 LED 连接到数字 IO 引脚 2。(参见硬件示意图)
-
pinMode将某物设置为输入或输出。例如,pinMode(blueLED1,OUTPUT);将蓝色 LED 设置为输出。
-
digitalWrite打开和关闭组件。例如,digitalWrite(buzzer,HIGH);打开蜂鸣器。
-
delay创建一个暂停并按时间过去,好像delay(1000);是 1 秒。因此,延迟(50);是 1/20 秒。(我认为我的数学是正确的:D)
上传代码,然后拍拍自己的后背。你刚刚完成了这个项目!如果某些东西不起作用,请在下面的部分中发表评论。
如果你喜欢这个项目,请点击这里查看我的其他项目。谢谢!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






