
资料下载

带有ILI9341的2.4英寸LCD显示屏的留言板
描述
描述
你知道这个问题吗,你已经做饭了,你想让所有的家人都来吃饭,但是没有人对你的电话有反应,第三次在整个房子里大喊大叫后没有任何反应你就走了(有点生气,食物同时烧焦或变冷)在楼上发现您的孩子戴着耳机在画画?
这个项目是我对这个问题的回答!也许它会在类似的情况下帮助你。
问题
喊叫作为沟通方式并不总是最有效的解决方案。
解决方案
理念
因为我女儿最喜欢听不见周围的声音,所以我想创建一个留言板,有很多闪烁的灯光来引起我女儿的注意,让她阅读上面的信息。留言板也应该有不同类型的消息,这样我的女儿就可以区分她是必须立即做出反应还是有不着急的任务。这应该是一种尊重我孩子隐私的方式,也应该让他了解不同的话题。此外,董事会应该有可能做出回应。
因为我不希望我的女儿拥有自己的智能手机并且我想联系她,如果她在她的房间里,我认为固定留言板是正确的解决方案。我和我的妻子需要一个我们可以在整个房子里使用的对应物。在这种情况下,Android 应用程序是正确的决定。
组件
为了实现前面描述的想法,我需要很多不同的组件来显示一些消息,有灯光和声音来吸引我女儿的注意力,还有按钮来获得一些响应。
显示器
为了显示时间、消息和响应文本等信息,我将使用带有连接模块ILI9341的 2.4 英寸 LCD 显示屏。

灯光
为了引起我女儿的注意,我将使用 NeoPixel LED 环。除了闪烁功能,我将使用它来制作时钟。
压电蜂鸣器
为了在我女儿听不到音乐的情况下发出声音,我会使用压电蜂鸣器。
按钮
使用该按钮,我们可以在主视图和响应视图之间切换显示屏上的屏幕。
留言板应用程序
在下一节中,我将介绍在ESP32上实现留言板所需的所有功能。
MQTT 连接
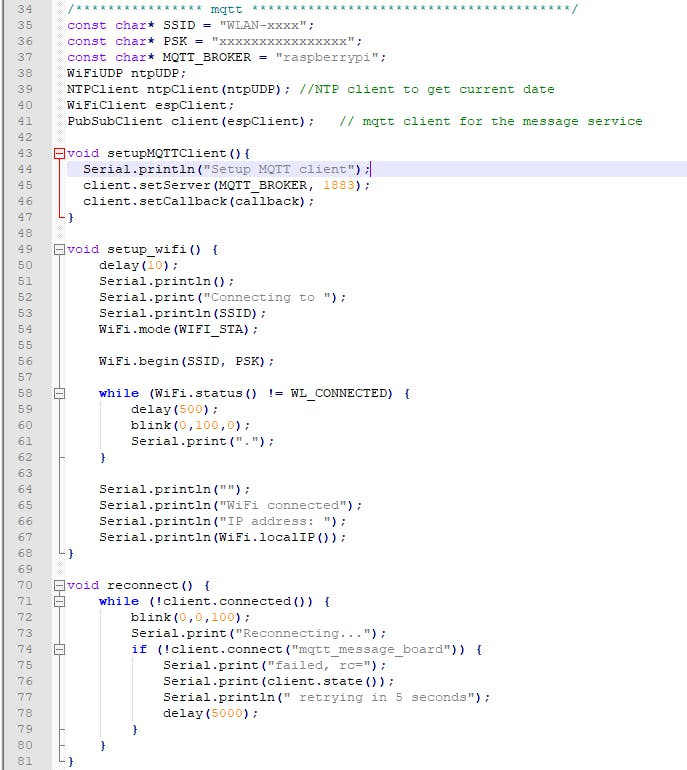
要在留言板和 android 应用程序之间进行通信,我需要在ESP32上设置 wifi 连接。作为通信协议,我将使用MQTT 。如何设置MQTT 代理请查看我的项目 my_smarthome#1。我还将my_smarthome#1项目中的相同代码用于ESP32上的MQTT连接。此外,我使用NTP客户端来获得正确的时间。

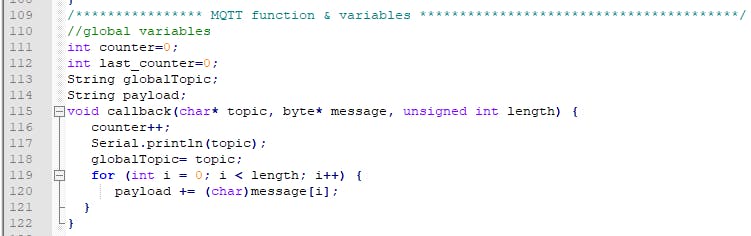
为了通过MQTT接收一些数据,我们需要定义一个回调函数。使用这个函数,我们获取主题和有效负载并将它们保存在全局变量中,以便在主程序中使用它们。

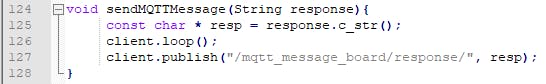
为了通过MQTT发送一些数据,我们需要定义一个名为sendMQTTMessage() 的发布者函数。此函数获取响应文本并将其通过固定主题发送到远程设备。

时钟
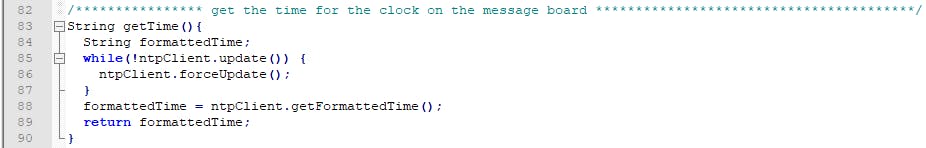
为了在留言板上实现数字时钟,我编写了一些函数来获取所需格式的时间。

在getTime()函数中,我以ISO 8601之后的格式从NTP服务器获取时间作为字符串。


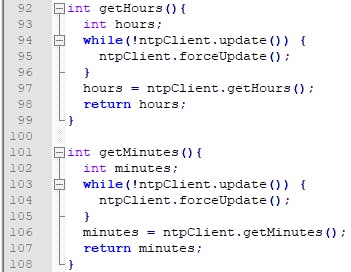
要将 LED 环用作时钟,我需要将小时和分钟分开。为此,我编写了getHours()和getMinutes()函数。

LED环
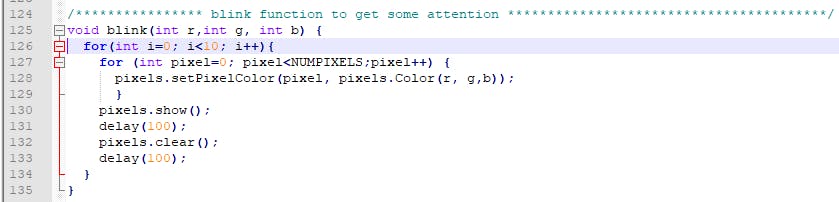
为了在留言板上引起注意,我们让 LED 环以不同的颜色闪烁。通过blink()函数,我们可以轻松地使 LED 高频闪烁并改变颜色。

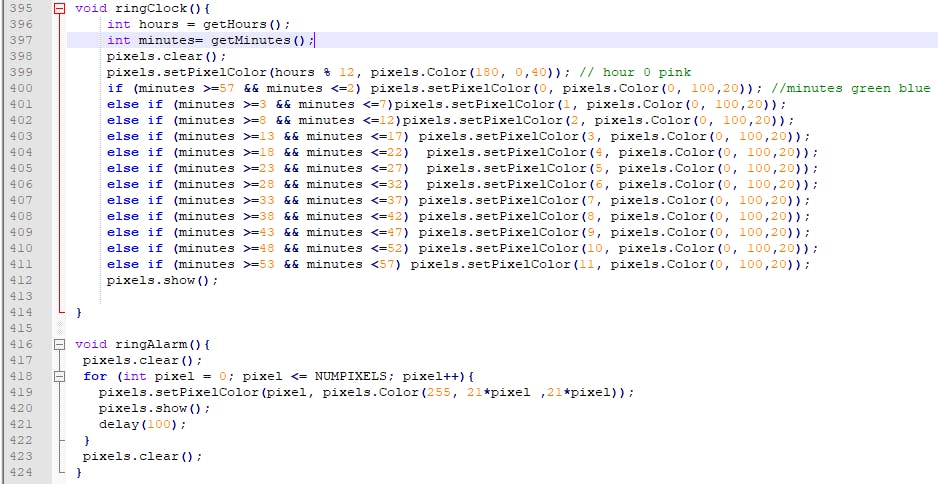
此外,我们使用 LED 环来实现一种模拟时钟,我们使用getHours()和getMinutes()函数来获取当前时间。LED 环的一个像素将以粉红色显示小时,另一个以绿松石色显示分钟。如果分钟和小时指针需要位于同一像素上,则会显示两种颜色的组合。

如果有新消息到达,将调用ringAlarm ()函数。在这种情况下,LED 环将以不同的颜色逐个像素闪烁。以便将注意力吸引到留言板。
按钮
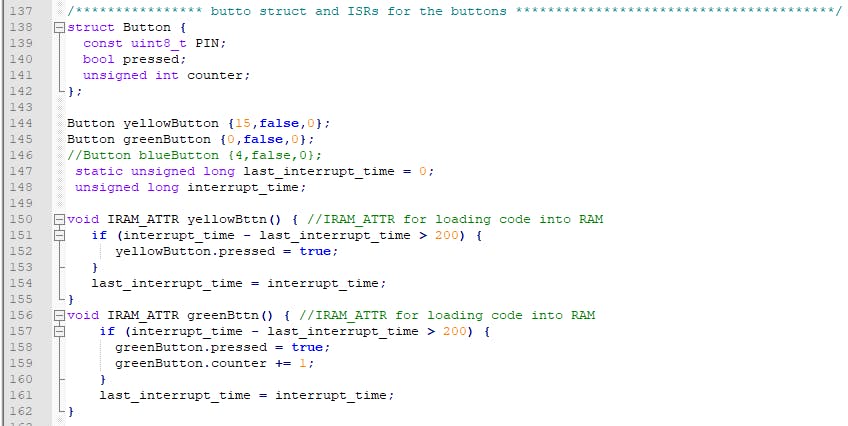
为了在单击按钮后获得快速反应,我们定义了一些中断服务例程(ISR)。ISR 应该总是非常快,因为主程序和其他较低的先前 ISR 将被中断或阻止该过程。这就是为什么我们总是通过IRAM_ATTR定义将此函数加载到 RAM 中的原因。为了使按钮去抖动,我们总是检查自上次中断消失以来已经过去了多少毫秒。如果超过 200 毫秒,我们将运行 ISR。

显示器
显示屏是留言板的核心。在这里,我们将看到新消息到达、一个数字时钟和一个用于选择响应文本的屏幕。为了智能使用固定在留言板上的显示功能,我定义了很多功能。

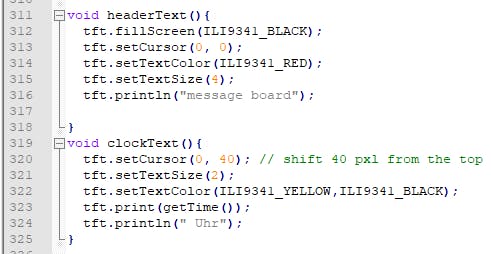
主屏幕以标题文本和数字时钟为主。为了实现这一点,我定义了headerText()和clockText()函数。如果有消息到达,主屏幕将会改变。首先,根据消息的主题,显示屏将闪烁红色、黄色或绿色。这里我定义了三种:
- 紧急(红色)
- 任务(黄色)
- 信息(绿色)
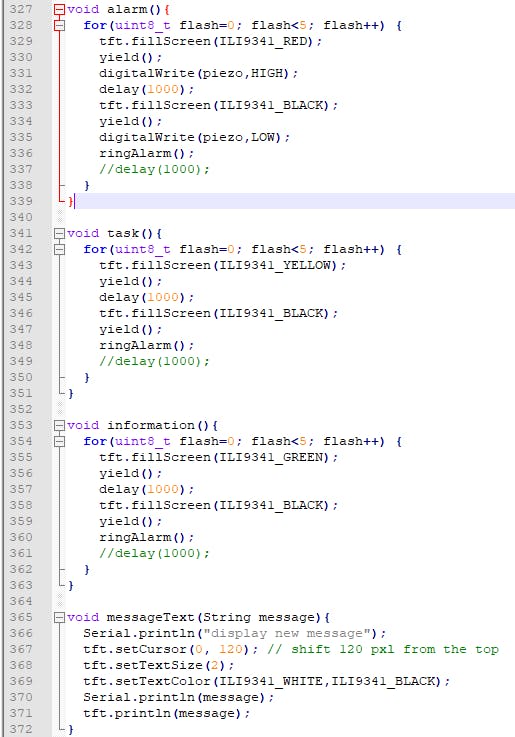
之后,消息文本将显示在屏幕上。为此,我编写了alarm() 、task() 、information()和messageText()函数。前三个几乎相同,只是屏幕的颜色发生了变化。报警功能还有一个特点,就是压电蜂鸣器会发出蜂鸣声。

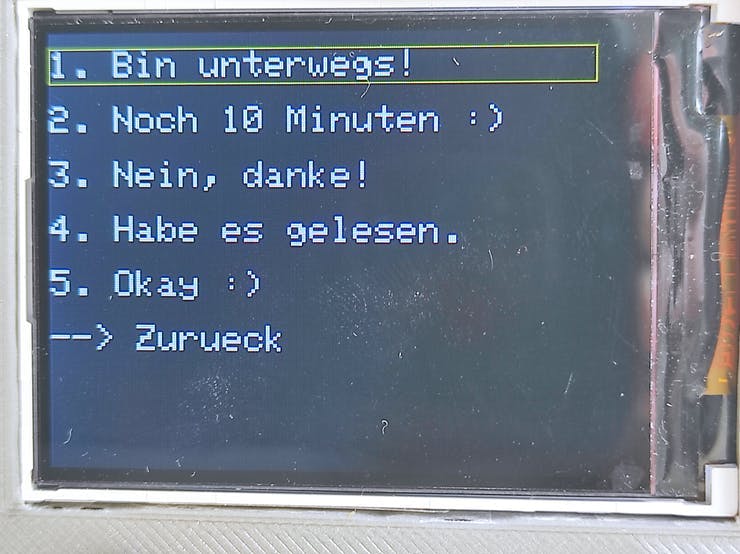
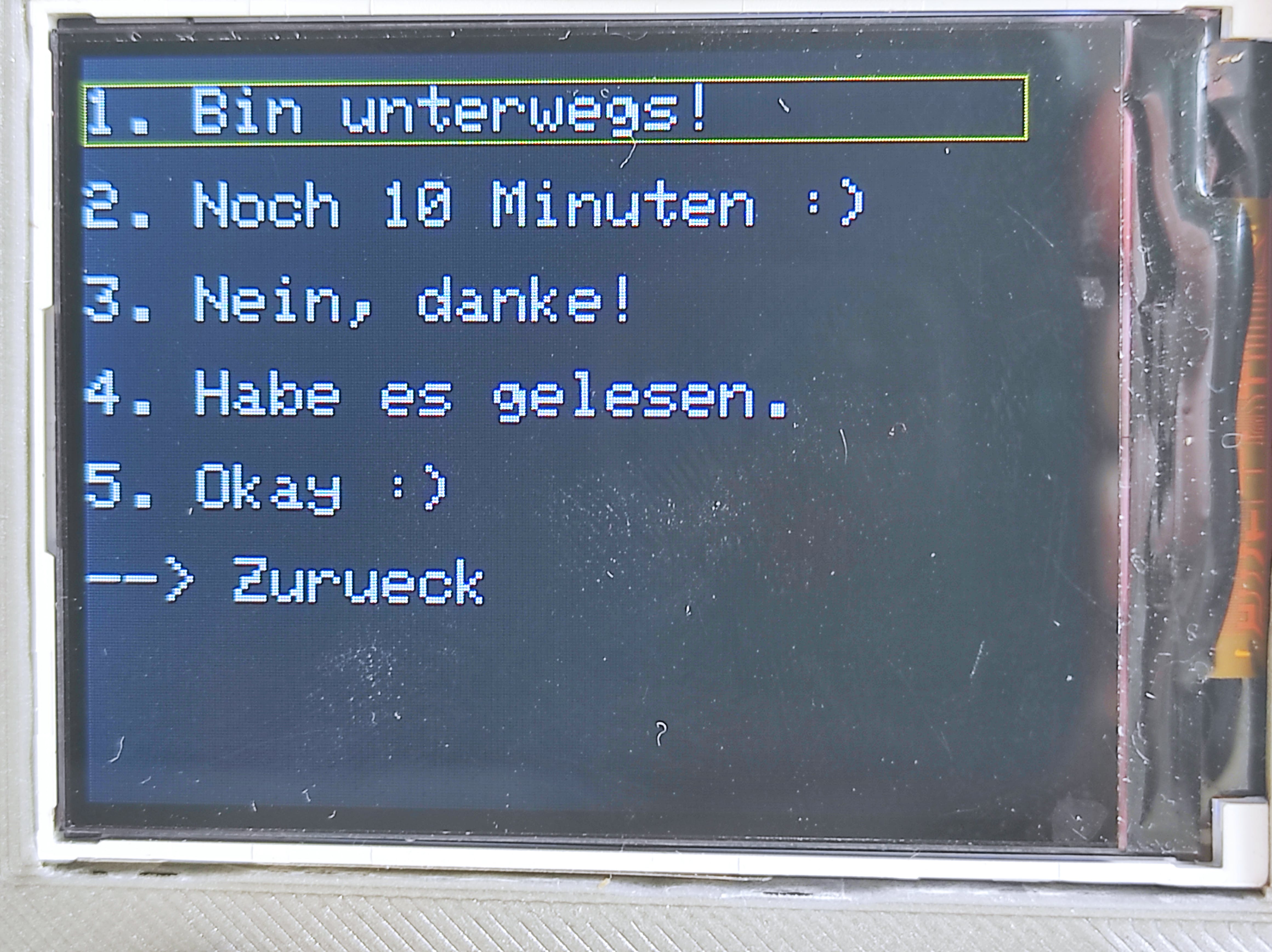
单击黄色按钮后将显示响应屏幕。在这里,我们可以看到一些要回答的默认文本。

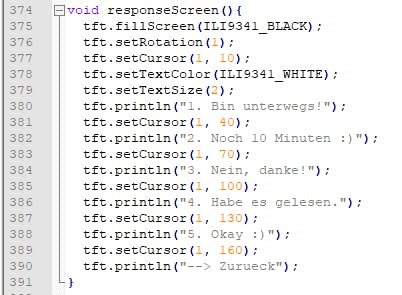
这是通过responseScreen()函数实现的。

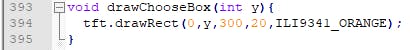
通过单击绿色按钮,我们将更改下一个文本文件的课程。这以橙色矩形显示给用户。矩形将由drawChooseBox()函数绘制。

设置
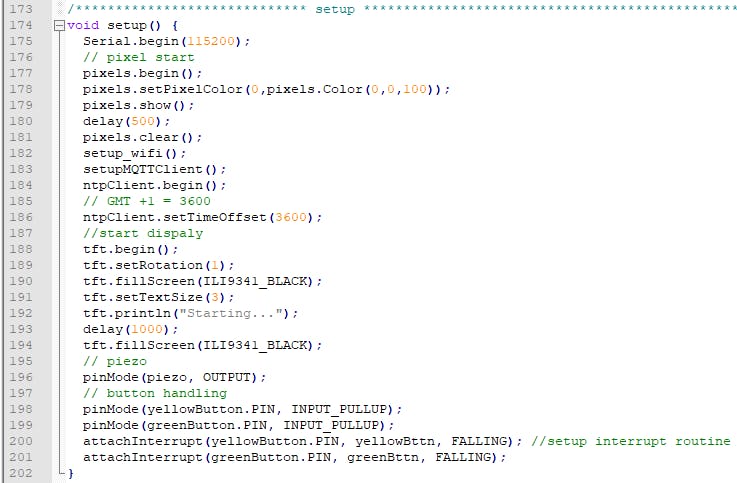
现在我们必须设置所有组件。在这里,我们点亮 LED 环为用户提供光学反馈,然后我们将连接到 wifi,设置 MQTT、NTP 连接,启动显示并打印“正在启动..”。比我们必须为按钮和压电蜂鸣器设置数字引脚。

主循环
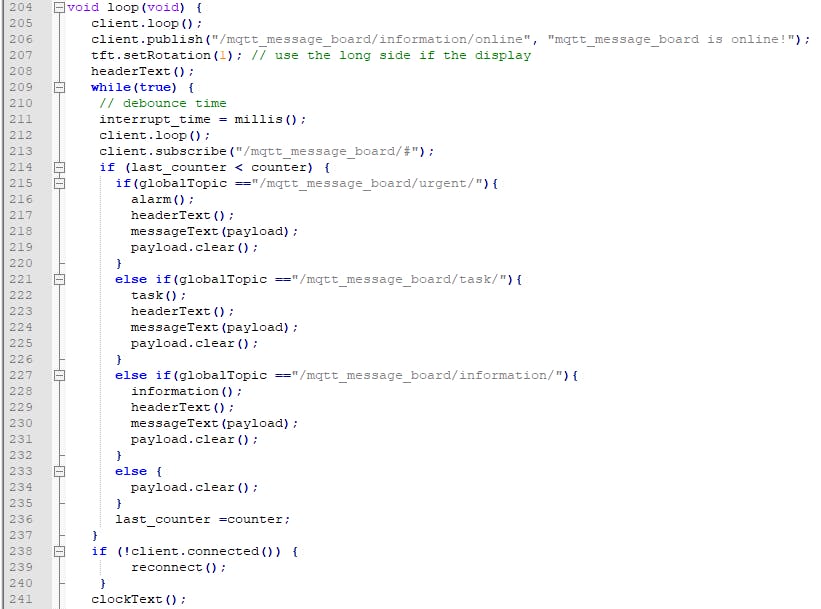
现在我们必须定义程序的逻辑。在这里,我们必须将我们之前定义的所有小程序部分组合成一个逻辑过程。
在第一部分中,我们开始通信并显示带有时钟的主屏幕,并定义如果消息到达特定主题时会发生什么。例如,您可以看到,如果有紧急消息到达,我们会调用alarm()函数。报警后,我们将显示标题文本、消息文本和时钟。

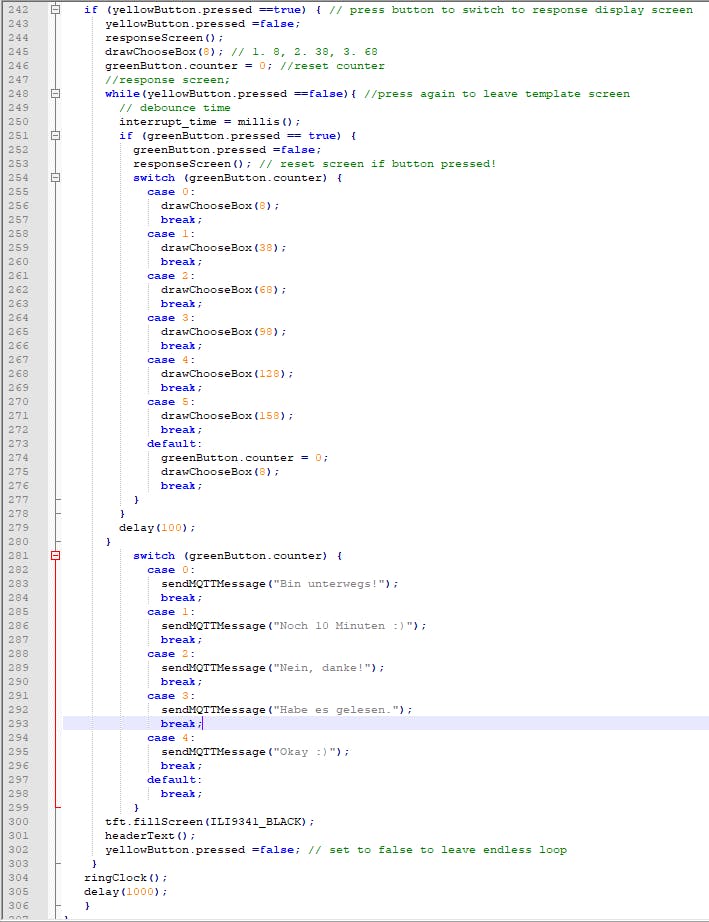
在第二部分中,我们定义如果按下黄色按钮会发生什么。首先,我们将切换到响应屏幕。选择第一个文本。

如果按下绿色按钮,则计数器将增加,并且依赖于计数器,将选择另一个文本。如果计数器大于 5,计数器将被重置为零。所以选择框会再次跳转到第一个文本。
如果再次按下黄色按钮,视图将跳回主屏幕。如果计数器介于 0 和 4 之间,则留言板将发送相应的消息,如果大于 4,则屏幕将跳回而不发送消息。

安卓应用
要将消息发送到留言板,我想使用一个 android 应用程序。这是我编写的第一个 android 应用程序,所以如果您发现一些需要改进的地方,请告诉我 :)。

为了让每个人都能本能地使用用户界面,我搜索了一个消息框架,它实现了像 WhatsApp 或 Instagram(UX)这样的 UI。为此,我找到了 stfalcon-studio/ChatKit,这是一个用于快速实现聊天的优秀库。
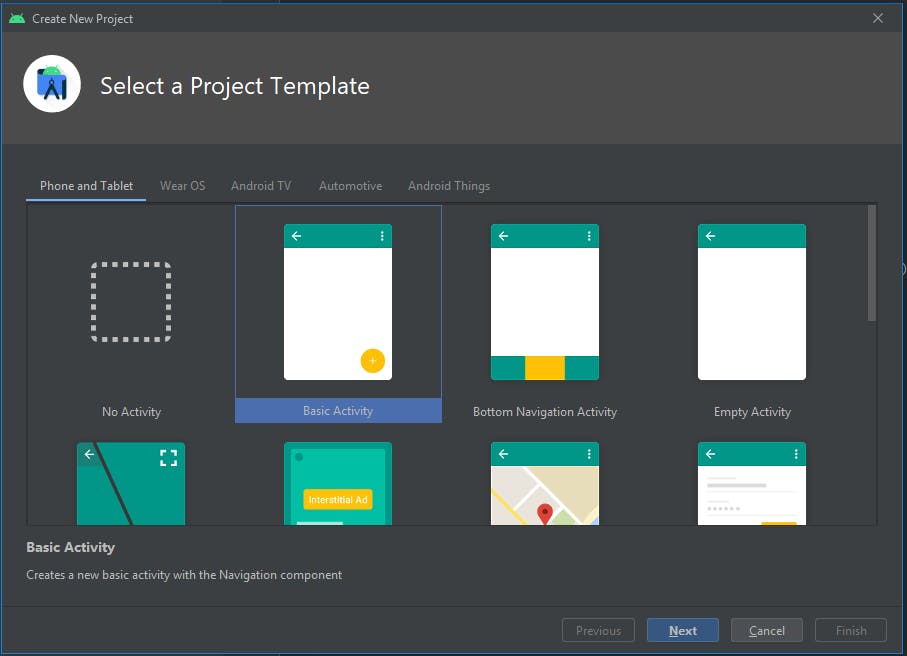
首先,我们将在Android Studio中创建一个新项目并选择一个Basic Activity作为模板。

现在 Android Studio 将为我们创建一个项目结构。你会发现很多实现MVC 模式的默认文件。
活动在这里是应用程序的一种入口点,在其他上下文中将是主要的。在移动应用程序中,您并不总是具有相同的入口点,因为应用程序可以从另一个应用程序,在另一个活动中启动。在我们的例子中,我们只需要一项活动。
在布局文件夹中,您将找到一些定义应用程序视图的 xml 文件。在 Android Studio 中,您可以在代码或设计上下文中更改此文件。
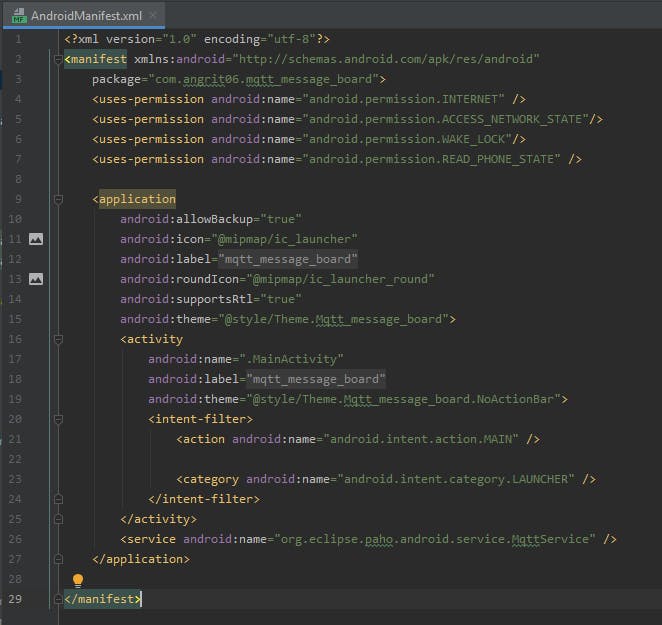
AndriodManifest.xml定义有关您的应用程序的基本信息。例如,您的应用程序需要正确运行的权限。在我们的例子中,我们需要 INTERNET、ACCESS_NETWORK_STATE、WAKE_LOCK 和 READ_PHONE_STATE 权限。

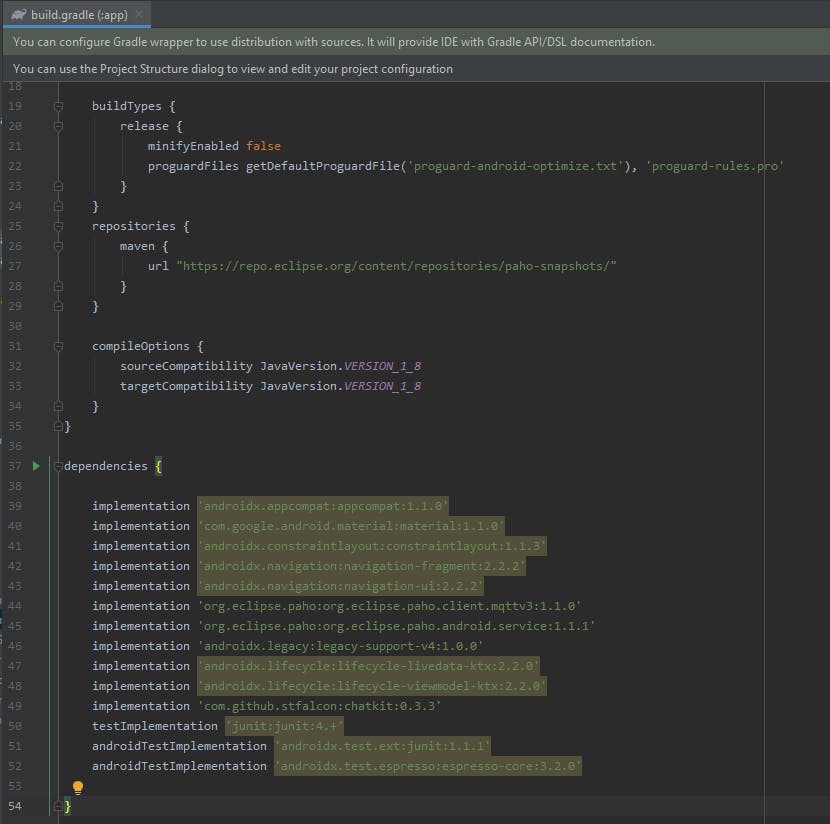
在build.gradle文件中,您为构建过程定义应用程序的依赖项。这里我们需要包含paho和ChatKit框架。

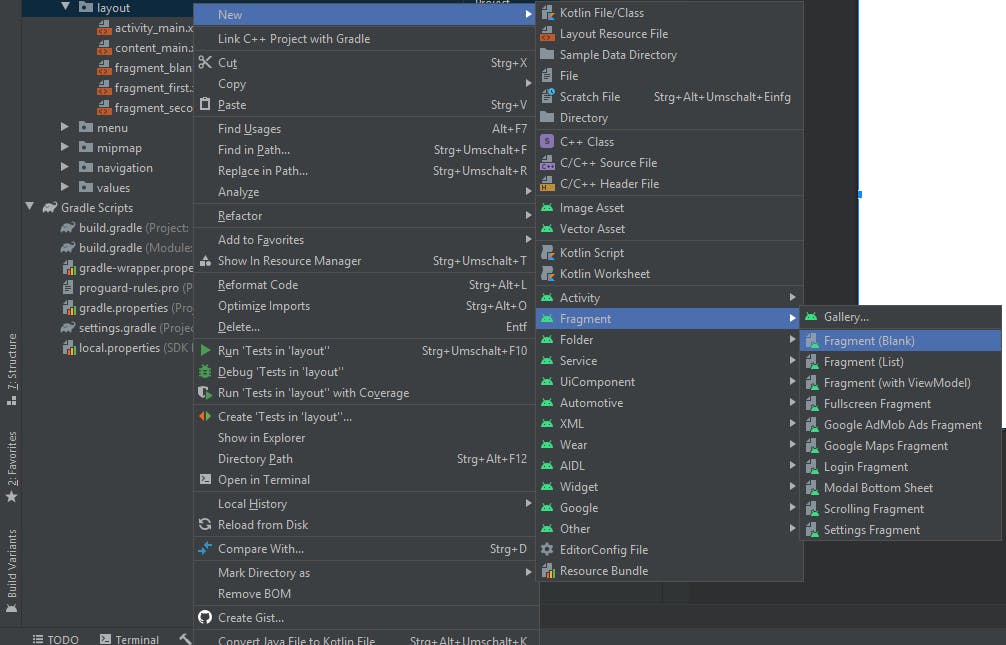
现在让我们开始开发应用程序。一开始我们可以设计应用程序的 UI。为此,在布局上单击鼠标右键,然后按New->Fragment->Fragment(Blank)。并将其命名为 message_fragment.xml。

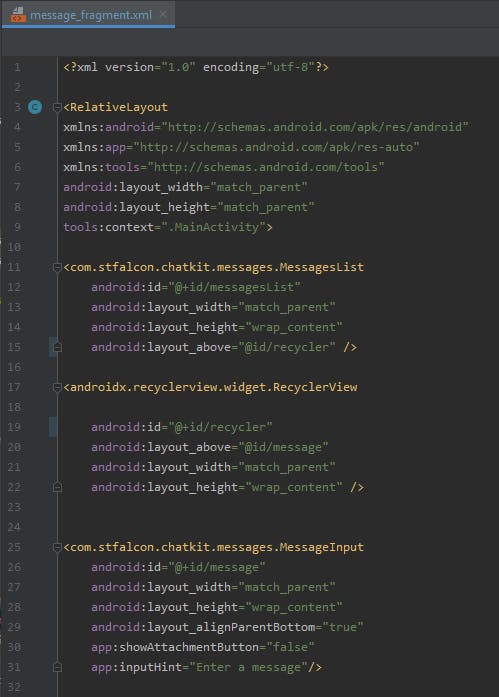
要使用 C hatKit框架,请将以下小部件包含到您的message_fragment.xml中。
android:id="@+id/messagesList"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/input" />

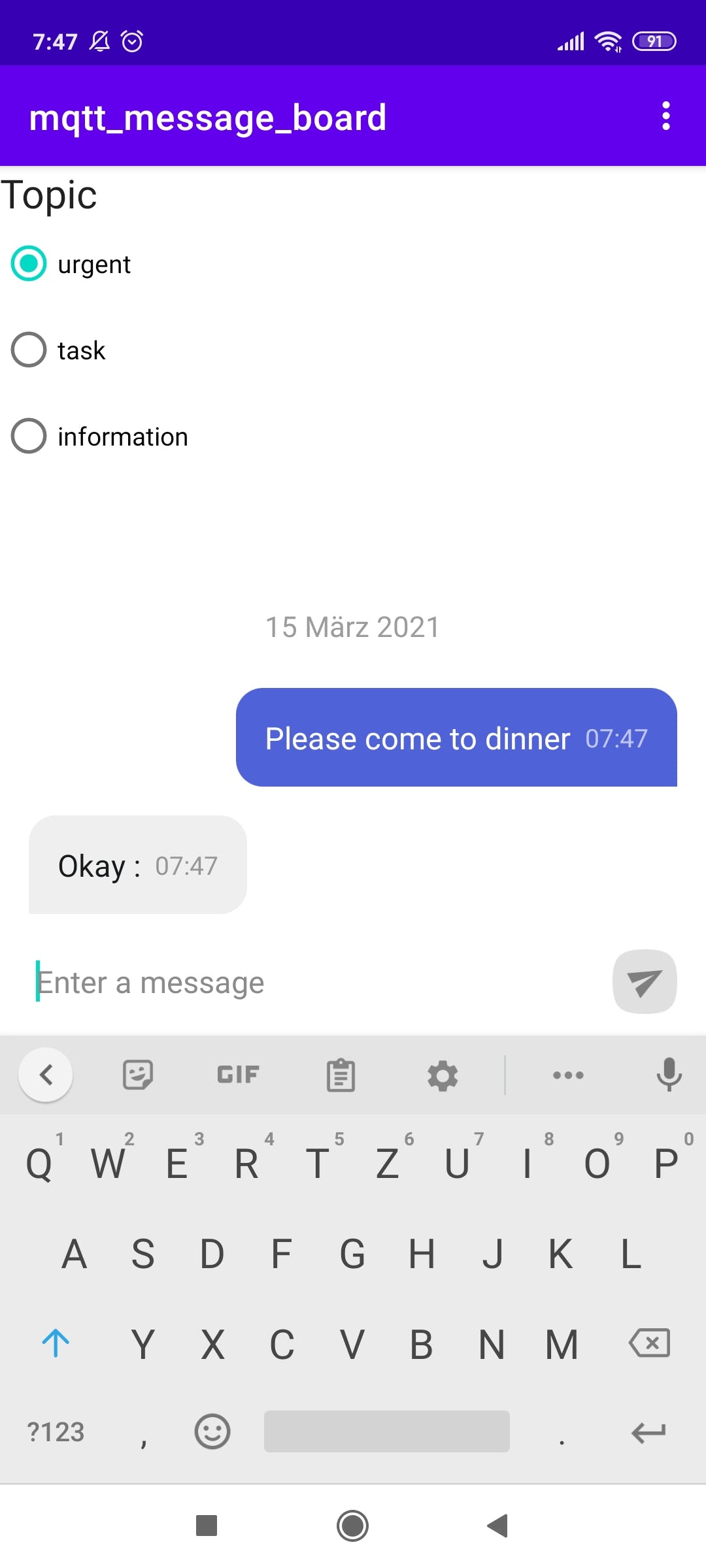
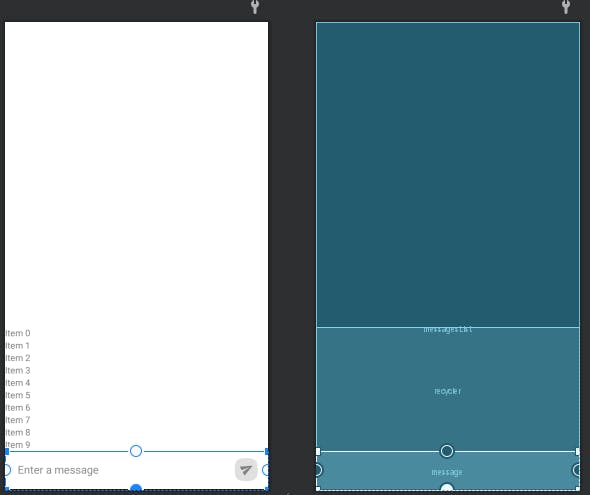
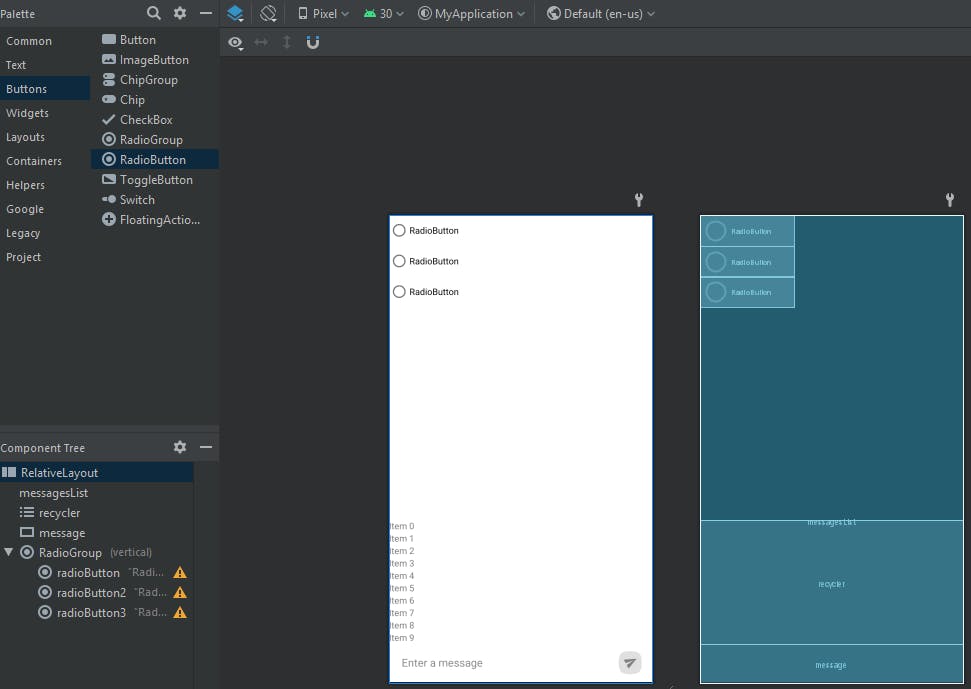
现在单击“设计”按钮并查看您的工作。

现在我们有了应用程序的基本结构。但是因为我们想通过MQTT发送消息,所以我们需要一个主题。因为留言板只对三个主题做出反应,我们将通过单选按钮实现选择,但同时只有一个应该处于活动状态。为此,我们首先将一个 RadioGroup 拖到视图中,然后将三个 RadioButton 拖到该组中。

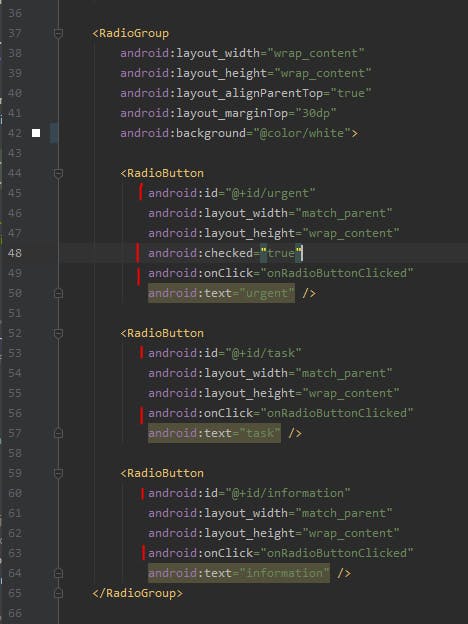
现在将按钮命名为紧急、任务和信息,例如我们为留言板定义的主题。此外,您还必须像文本一样设置按钮的 id。现在转到 xml 文件的代码视图。
通过id ,我们可以获取有关 java 类中按钮状态的信息。此外,我们将定义一个函数名称,如果单击RadioButton将调用该函数名称。为了获得默认值,我们将紧急按钮设置为选中:true 。

现在我们可以开始对按钮的控制器进行编程了。首先,我们将在MainActivity.java中定义一个私有静态变量 topic 。

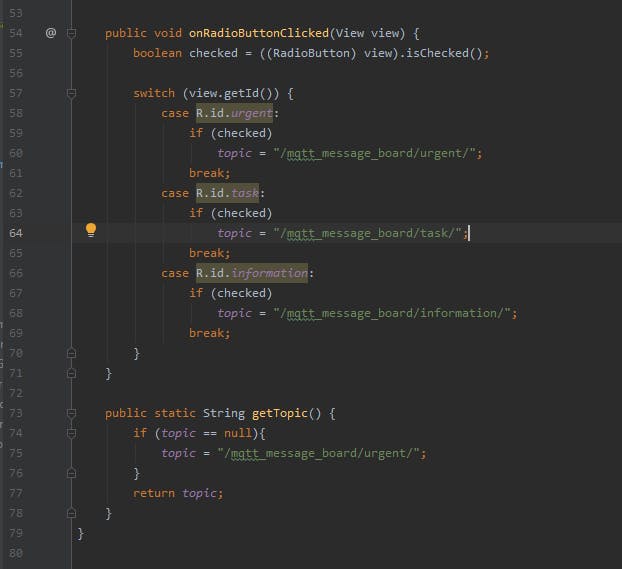
并且必须实现onRadioButtonClicked -函数,如果单击RadioButton将调用该函数。在这里,我们对RadioButton 的id进行switch-case 。如果一个案例是真的,我们设置相应的主题。此外,我们定义了一个getTopic函数来查询主题。在这里,我们还必须定义在调用函数时如果没有单击任何按钮会发生什么。在我们的例子中,我们在按钮定义中将默认主题设置为紧急。

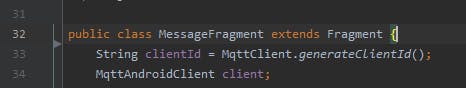
在这之后,我们可以关闭MainActivity.java并开始实现名为MessageFragment.java的message_fragment.xml的控制器。首先我们需要实现MQTT框架paho。一开始我们必须定义一个clientId和一个客户端来启动代理和我们的移动设备之间的连接。

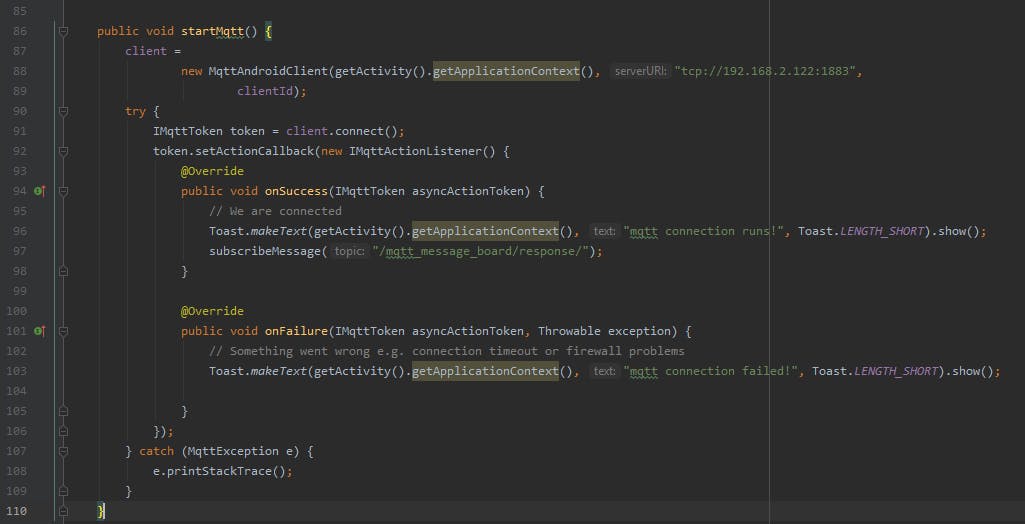
在此之后,我们定义一个启动连接的函数。我们称之为startMQTT()。

在此函数中,我们将首先定义代理地址和MQTT端口。在这种情况下,我使用我在my_smarthome#1项目中设置的本地MQTT代理。在这里,您可以阅读如何在树莓派上设置MQTT代理。
然后我们尝试连接到代理,如果成功,我们会通过祝酒词向用户提供简短的反馈。还将订阅我们在留言板上实现的响应主题。
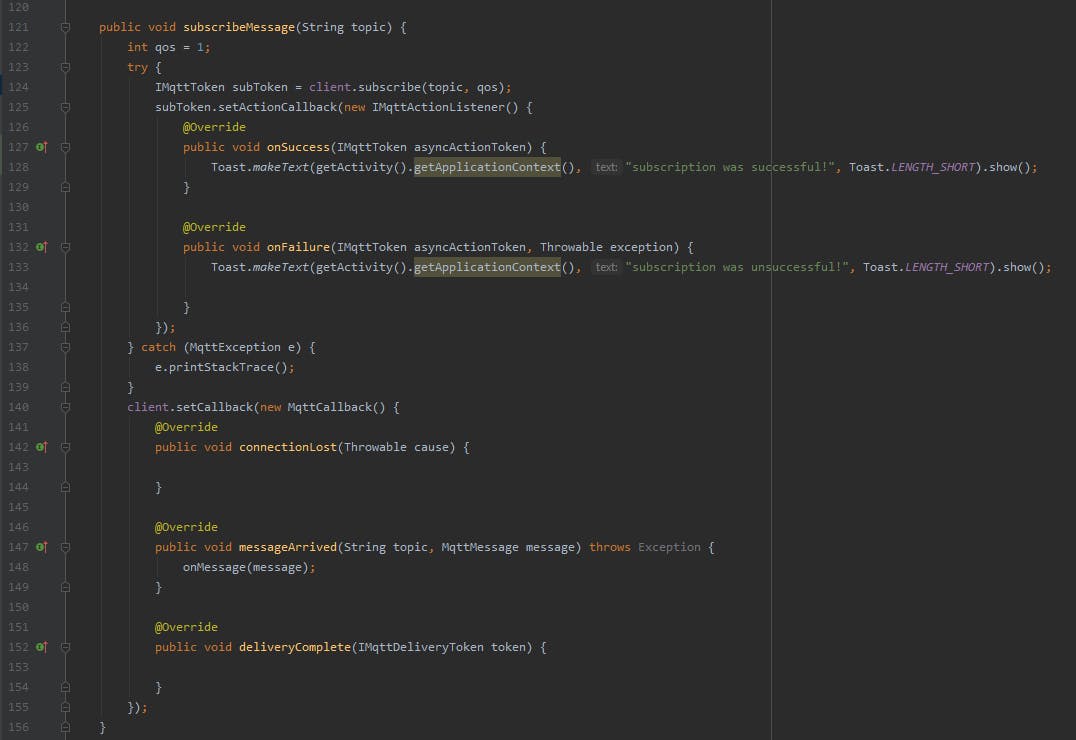
对于订阅,我们还需要一个函数。我们称之为subscribeMessage()。这里我们必须定义服务质量 (qos)和我们想要订阅的主题。为了获得新消息的通知,我们必须设置一个回调函数,如果有新消息到达,它将调用onMessage () 函数。

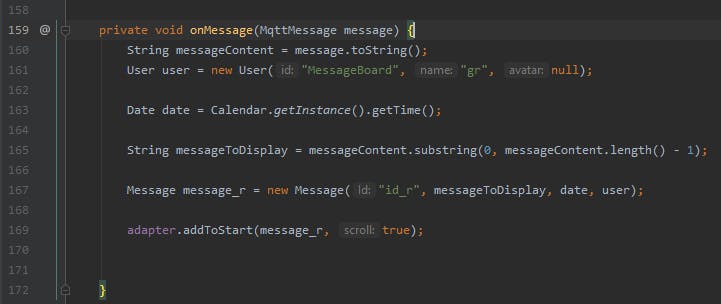
在onMessage()函数中,我们必须将到达的消息转换为String 。我们还需要为ChatKit消息视图设置用户和日期。

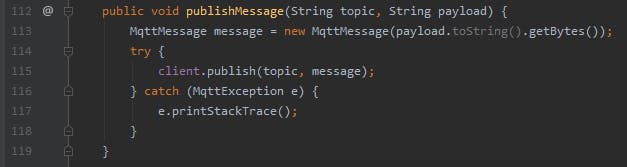
要将一些数据发送到留言板,我们还需要定义一个publishMessage()函数。在此函数中,我们转换给定的有效负载并将其发布到主题上。

实现MQTT功能后,我们可以开始实现ChatKit -Framework。要使用这个库,我们需要定义一个User和一个Message类。
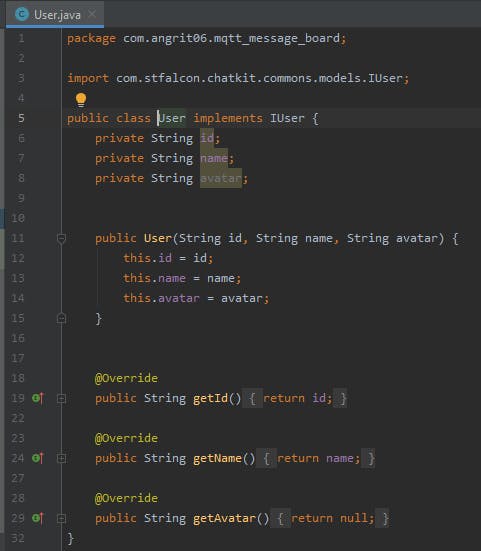
让我们从实现IUser接口的User开始。

该类描述了消息用户的信息,例如用户id、用户名和头像。我们在这种情况下不使用的最后一点,并且在返回 null 时不会在消息视图中显示任何内容。
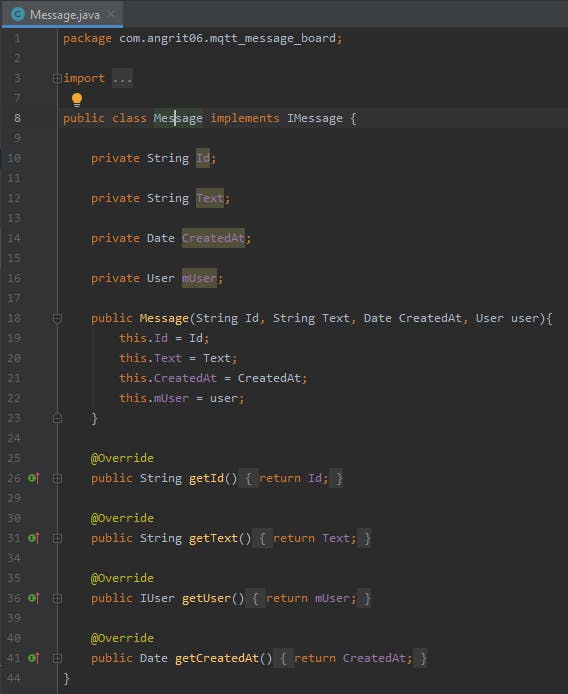
Message实现了IMessage接口,描述了消息的信息,如用户、创建日期、id和内容。

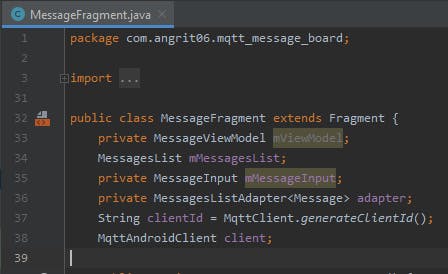
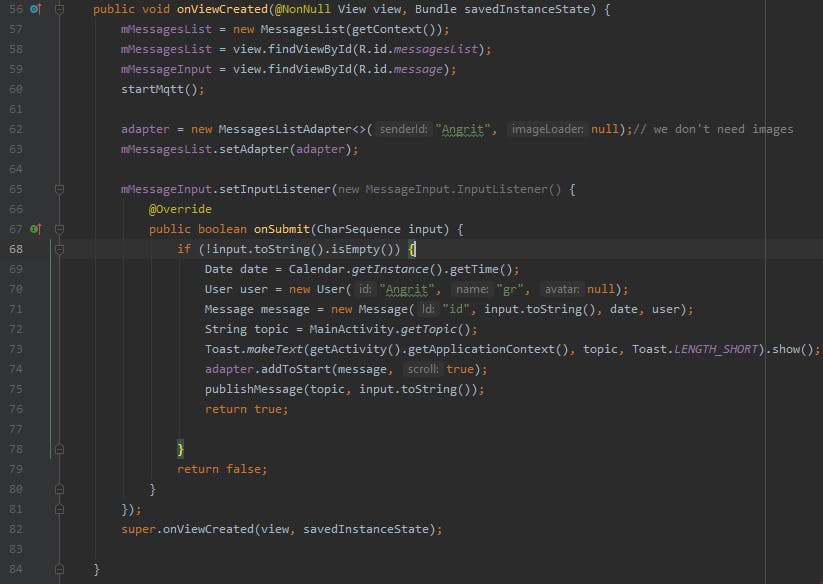
现在让我们在MessageFragmant.java 中实现它。一开始我们必须定义一些对象,这些对象将描述消息流。

首先,我们使用视图message_fragment.xml实现和链接对象。在 onSubmit 函数中,我们从用户那里获取输入,将其显示在屏幕上并将其发送到留言板。

留言板案例
我真的很高兴我的大哥作为产品经理花了这么多时间为留言板开发了一个功能强大且设计精良的案例。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







