
资料下载

DIY DC到DC降压转换器(降压)
描述
我们经常需要为我们的威廉希尔官方网站 提供一些特定量的电压,例如为 Arduino 等微控制器供电的 5V DC 威廉希尔官方网站 。这些威廉希尔官方网站 的最大容差为 5V。如果电压超过这个值,它可能会烧坏微控制器。因此,稳压电源非常重要。主要问题出现了,我们如何才能获得稳定的 5V 或任何其他电源。多次排列精确电压的电池是不可能的。
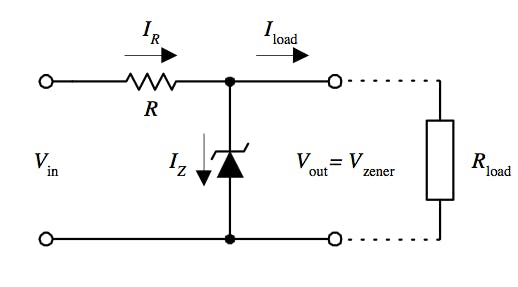
齐纳二极管

齐纳二极管的行为就像一个由硅 PN 结组成的普通通用二极管,当正向偏置时,即阳极相对于其阴极为正,它的行为就像一个通过额定电流的普通信号二极管。
然而,齐纳二极管或“击穿二极管”,有时也被称为,与标准 PN 结二极管基本相同,但它们经过专门设计,具有低且指定的反向击穿电压,可利用施加的任何反向电压给它。
与在反向偏置时阻止任何电流通过自身的传统二极管不同,即阴极变得比阳极更正,一旦反向电压达到预定值,齐纳二极管开始反向传导.
这是因为当齐纳二极管两端施加的反向电压超过器件的额定电压时,半导体耗尽层中会发生称为雪崩击穿的过程,并且电流开始流过二极管以限制电压的增加。
现在流过齐纳二极管的电流急剧增加到最大威廉希尔官方网站 值(通常受串联电阻限制),一旦达到,这个反向饱和电流在很宽的反向电压范围内保持相当恒定。齐纳二极管两端的电压变得稳定的电压点称为“齐纳电压”(Vz),对于齐纳二极管,该电压的范围可以从不到一伏到几百伏。
在二极管半导体结构的掺杂阶段,可以非常精确地控制齐纳电压触发电流流过二极管的点(误差小于 1%),从而使二极管具有特定的齐纳击穿电压,Vz例如 ( ) , 4.3V 或 7.5V。IV 曲线上的这个齐纳击穿电压几乎是一条垂直直线。
齐纳稳压器的缺点:
-
由于与负载功率相比,齐纳电阻 (
R2) 和串联电阻 ( )浪费了大量功率,因此对于重负载效率较差。RS - 由于齐纳电阻,直流输出电压略有变化。
线性稳压器
线性稳压器(也称为 LDO 或低压差线性稳压器)使用由负反馈威廉希尔官方网站 控制的晶体管来产生指定的输出电压,该电压在负载电流和输入电压发生变化的情况下仍保持稳定。
基本的固定输出电压线性稳压器是一种三端器件。一些线性稳压器允许您通过外部电阻器调整输出电压。
线性稳压器的缺点
线性稳压器的一个严重缺点是它们在许多应用中的低效率。稳压器内部的晶体管,连接在输入端和输出端之间,起到可变串联电阻的作用;因此,高输入至输出电压差与高负载电流相结合会导致大量功耗。稳压器内部威廉希尔官方网站 功能所需的电流(图中标记为 IGND)也影响总功耗。
线性稳压器威廉希尔官方网站 中最可能的故障模式可能源自热因素,而非严格的电气因素。
DC-DC 降压转换器
降压转换器(降压转换器)是一种 DC-DC 电源转换器,可降低从其输入(电源)到其输出(负载)的电压(同时提高电流)。它是一类开关模式电源 (SMPS),通常包含至少两个半导体(一个二极管和一个晶体管,尽管现代降压转换器经常用用于同步整流的第二个晶体管代替二极管)和至少一个储能元件,电容器,电感器,或两者的组合。为了减少电压纹波,由电容器(有时与电感器组合)制成的滤波器通常被添加到此类转换器的输出(负载侧滤波器)和输入(电源侧滤波器)。
您可以在此处阅读有关降压转换器的更多信息。
DC-DC降压转换器的优势
- 降压稳压器的效率约为 90%。
- 成本和尺寸都很低。
- 线电压变化容差大。
如何制作 DC-DC 降压转换器?

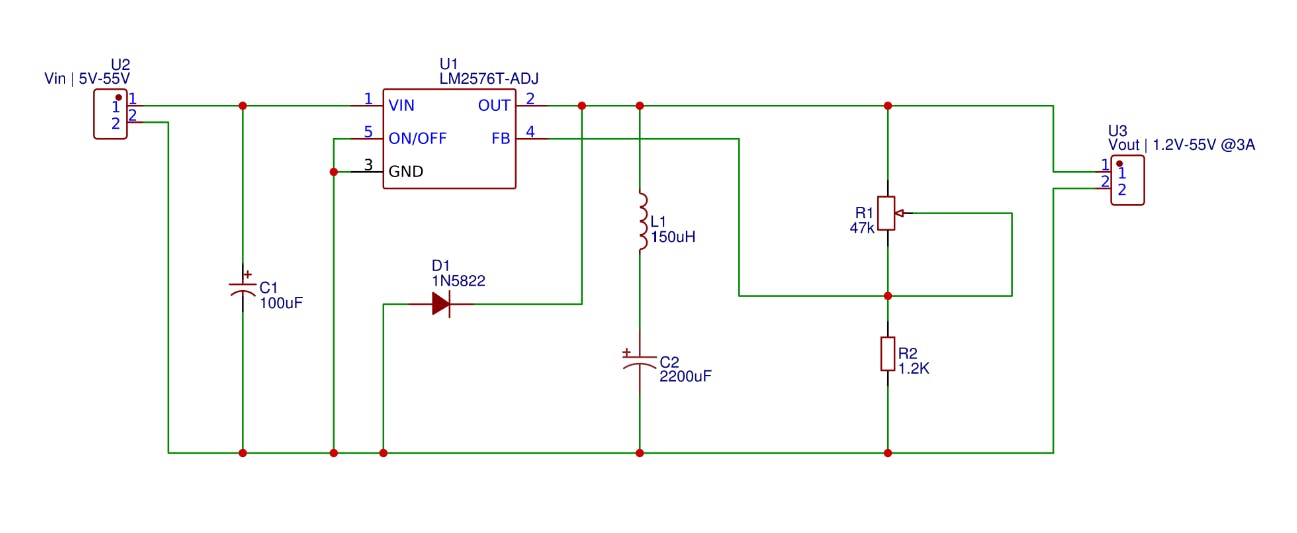
使用 LM2576T-ADJ,我们有反馈,并且在使用不同负载时输出将保持不变。只需进行连接,添加输入电容器以获得稳定的输入即可。
输入可以在 5 到 55 伏的范围内。不要施加更高的电压,否则可能会烧毁 LM2576T-ADJ 组件。在这种情况下,我们不需要外部开关,因为 LM2576T-ADJ 内部已经有它。将反馈引脚连接到输出分压器时,LM2576T-ADJ 将根据输出改变脉冲宽度,以保持其恒定。在这种情况下,请使用肖特基势垒整流二极管,因为它具有低正向电压。当开关打开时,该二极管将使电流流动。
把所有的东西放在一起
按照以下步骤在家中轻松组装设备:
- 从此处或下方下载 PCB 的 Gerber 文件。
- 访问PCBWay.com并上传文件,以极低的价格将您的 PCB 带回家。此外,您还可以获得 5 美元的欢迎奖金。他们是最具成本效益和质量导向的PCB制造商。您可以少量订购原型 PCB,小至 5 块 PCB。除了标准PCB,我们还可以支持高级PCB、FPC/刚挠结合PCB等相关服务。
- 按照如下所示的原理图和设计焊接 PCB 上的组件。
- 在输入端连接输入电源(DC),用万用表,通过调节电位器上的螺丝来调节输出电压。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





