
资料下载

74HC595移位寄存器教程
描述
嘿,怎么了,伙计们!来自 CETech 的Akarsh。
您是否曾经因为微控制器上的 GPIO 引脚数量有限而陷入任何项目之间?这是一个非常烦人且令人沮丧的情况,可能会成为您项目开发的障碍。但不要担心,因为我们有您问题的答案,那就是 74HC595 移位寄存器 IC。单个 74HC595 IC 可用于向 8 个不同的点提供输出,除此之外,我们还可以连接多个这些 IC,并使用它们来控制大量设备,只需消耗微控制器的 3 个 GPIO 引脚。
在本教程中,我们将介绍 74HC595 移位寄存器 IC 的工作原理,最后,我们还将通过一个小项目了解 IC 的工作原理。
所以让我们直接进入它。
为您的项目制造 PCB

如果您需要制造或组装 PCB,请务必检查 PCBGOGO。他们欢迎您的 PCB 原型订单:PCB 制造订单数量从 5PCS 和 PCB 组装订单数量从 1PC。
PCBGOGO高度专注于从原型到批量生产的快速PCB制造和PCB组装。他们拥有三个 ISO 9001:2015 制造工厂,所有制造的 PCB 和组装的 PCB 都是高质量的,并通过了 UL、REACH 和 RoHS 认证。截止目前,PCBGOGO每天可完成3000+个PCB制造组装订单,累计客户已达100,000+。
你很幸运能读到这篇项目文章,因为此时,PCBGOGO迎来了它的五周年。如果您订购PCB 制造和 PCB 组装,他们的客户将获得很大的折扣(最高 150 美元)和令人难忘的纪念品。让我们期待PCBGOGO的奇迹。活动时间:2020 年 8 月 25 日至 9 月 25 日。
关于74HC595移位寄存器

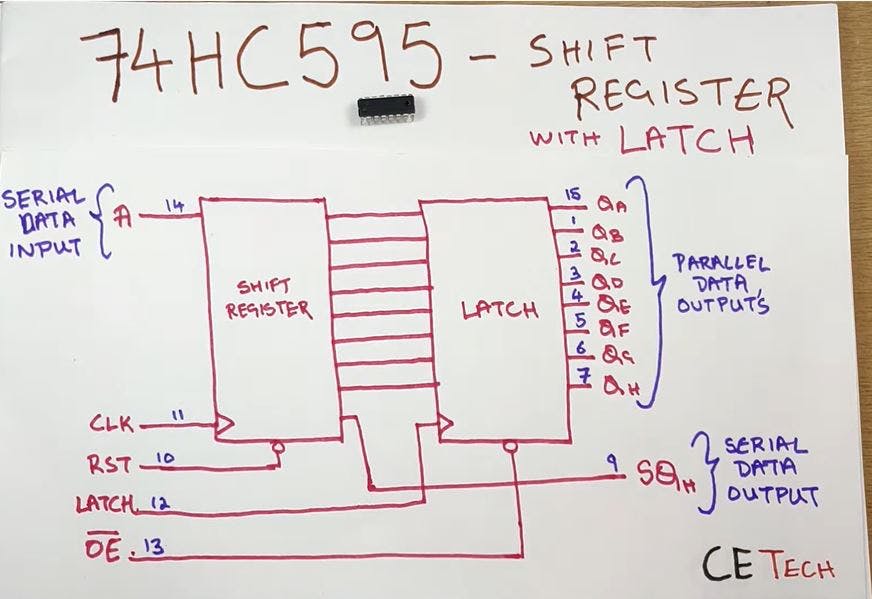
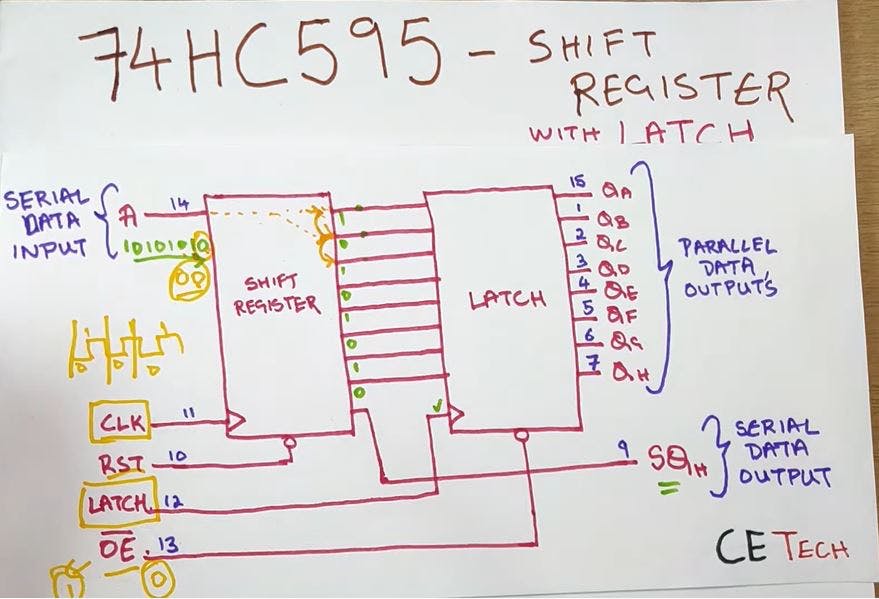
一个 74HC595 移位寄存器是一个 16 引脚 SIPO IC。SIPO 代表串行输入和并行输出,这意味着它一次输入一位串行输入,并在所有输出引脚上并行或同时提供输出。我们知道移位寄存器通常用于存储目的,这里使用了寄存器的属性。数据通过串行输入引脚滑入并进入第一个输出引脚并保持在那里,直到另一个输入进入 IC到第一个引脚。这个过程一直持续到 IC 的存储未满,即直到接收到 8 个输入。但是,当 IC 存储在收到第 9 个输入后立即变满时,第一个输入通过 QH' 如果有另一个移位寄存器通过 QH' 引脚以菊花链方式连接到当前寄存器,则数据将移至该寄存器,否则它会丢失并且传入数据通过滑动先前存储的数据继续进入。这个过程被称为溢出。该 IC 仅使用 3 个 GPIO 引脚连接到微控制器,因此通过仅使用微控制器的 3 个 GPIO 引脚,我们可以通过将多个这些 IC 相互连接来控制无限设备。
使用移位寄存器的真实示例是“原始任天堂控制器”。任天堂娱乐系统的主控制器需要连续按下所有按钮,它使用移位寄存器来完成这项任务。
IC的工作

74HC595 有两个寄存器,每个寄存器只有 8 位数据。第一个称为移位寄存器。移位寄存器位于 IC 威廉希尔官方网站 的深处,安静地接受输入。
每当我们对其应用时钟脉冲时,都会发生两件事:
- 移位寄存器中的位向左移动一步。例如,位 7 接受之前位 6 中的值,位 6 获取位 5 的值,等等。
- 移位寄存器中的位 0 接受 DATA 引脚上的当前值。在脉冲的上升沿,如果数据引脚为高电平,则将 1 推入移位寄存器。否则为 0。
在启用锁存器引脚时,移位寄存器的内容被复制到第二个寄存器,称为存储/锁存器寄存器。存储寄存器的每一位都连接到 IC 的输出引脚 QA-QH 之一,因此通常情况下,当存储寄存器中的值发生变化时,输出也会发生变化。
简而言之,我们可以说 IC 的输入在时钟周期的上升沿被接受,但它们仅在启用锁存器时存储,因此要看到输出变化,我们也必须启用锁存器。
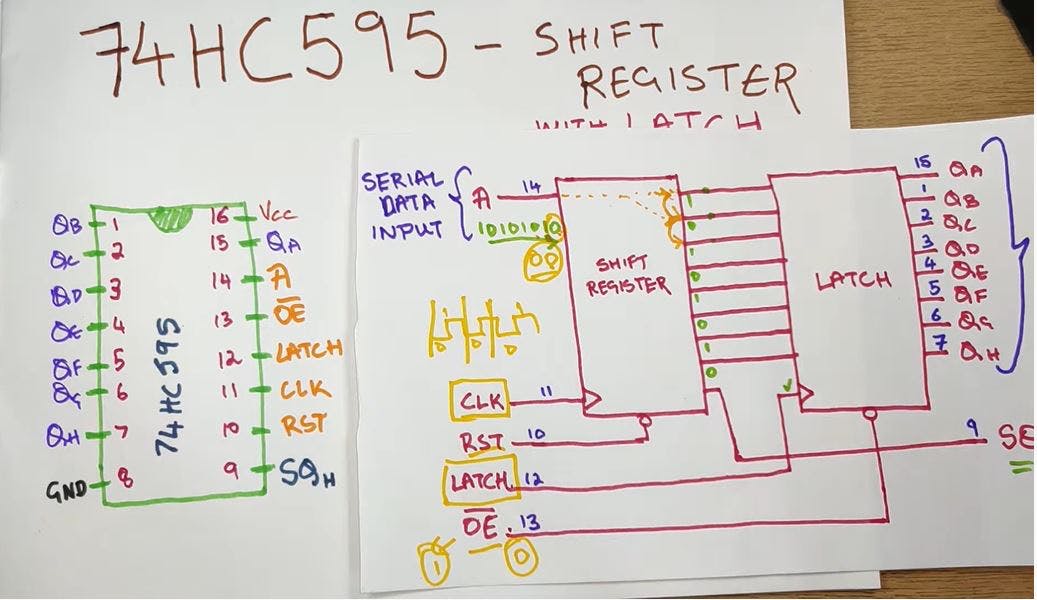
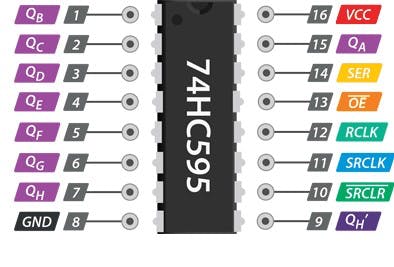
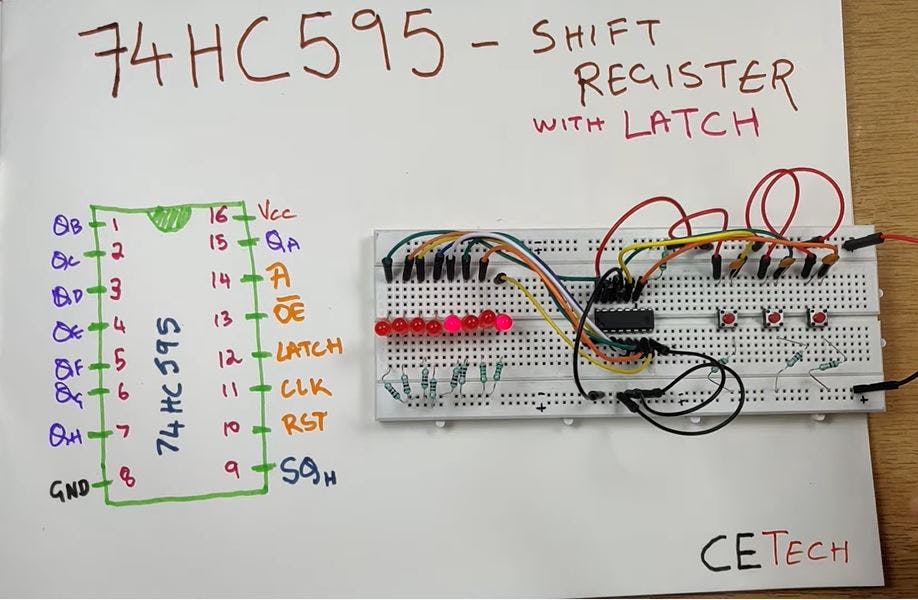
74HC595引脚图

尽管该 IC 有多种型号和型号可供选择,但我们将在此讨论德州仪器 SN74HC595N IC 的引脚排列。有关此 IC 的更多详细信息,您可以从此处参考其数据表。
移位寄存器 IC 具有以下引脚:-
1)GND -该引脚连接到微控制器的接地引脚或电源
2)Vcc -该引脚连接到微控制器的 Vcc 或电源,因为它是一个 5V 逻辑电平 IC。5V电源更适合它。
3)SER-串行输入引脚数据通过该引脚串行输入,即一次输入一位。
4)SRCLK-它是移位寄存器时钟引脚。当时钟信号通过该引脚施加时,该引脚用作移位寄存器的时钟。由于 IC 是上升沿触发的,因此要将位移入移位寄存器,该时钟需要为高电平。
5)RCLK -它是寄存器时钟引脚。这是一个非常重要的引脚,因为为了观察连接到这些 IC 的设备上的输出,我们需要将输入存储到锁存器中,为此,RCLK 引脚需要为高电平。

6)SRCLR-它是移位寄存器清除引脚。每当我们需要清除移位寄存器的存储时使用它。它立即将存储在寄存器中的元素设置为 0。它是一个负逻辑引脚,因此每当我们需要清除寄存器时,我们需要在该引脚上应用一个低电平信号,否则它应该保持在高电平。
7)OE-它是输出使能引脚。它是一个负逻辑引脚,只要该引脚设置为高电平,寄存器就会设置为高阻抗状态,并且不会传输输出。要获得输出,我们需要将此引脚设置为低电平。
8) QA-QH - 这些是输出引脚,需要连接到某种输出,如 LED 和七段显示器等。
9)QH' -这个引脚在那里,如果我们将此 QH' 连接到另一个 IC 的 SER 引脚,我们可以菊花链这些 IC,并为两个 IC 提供相同的时钟信号,它们的行为就像一个具有 16输出。当然,这种技术并不仅限于两个 IC——如果你有足够的电源供所有它们使用,你可以菊花链任意数量的。
使用 IC 控制 8 个 LED

因此,现在我们了解了 IC 的工作原理及其操作,因此,我们现在可以继续进行演示,了解如何在威廉希尔官方网站 中使用它,这样我们也将能够了解它的工作原理。
我们要做的是通过这个 IC 控制 8 个 LED 以及不同的 ON-OFF 状态,并提供输入来查看寄存器的移位机制。
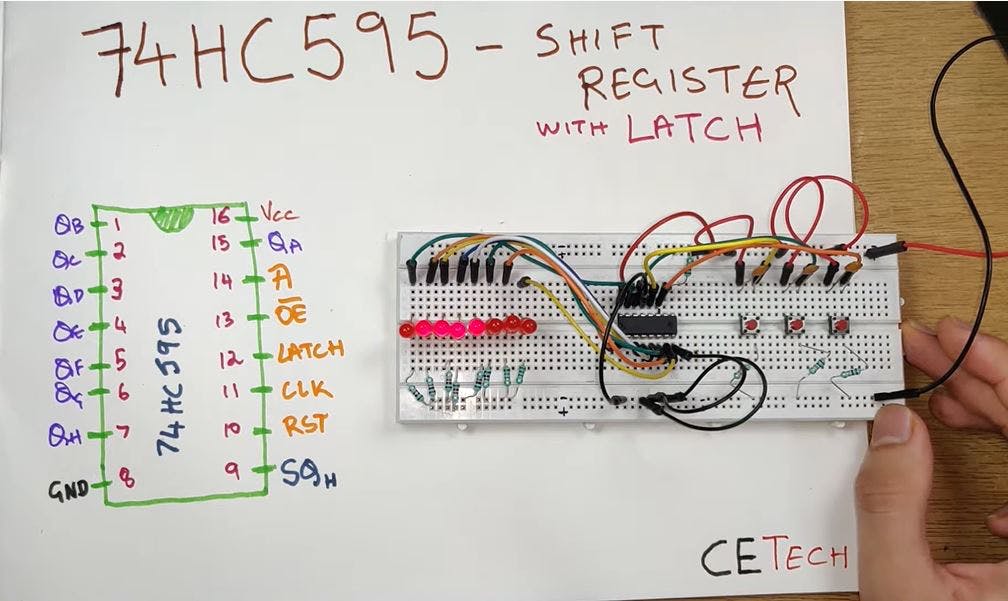
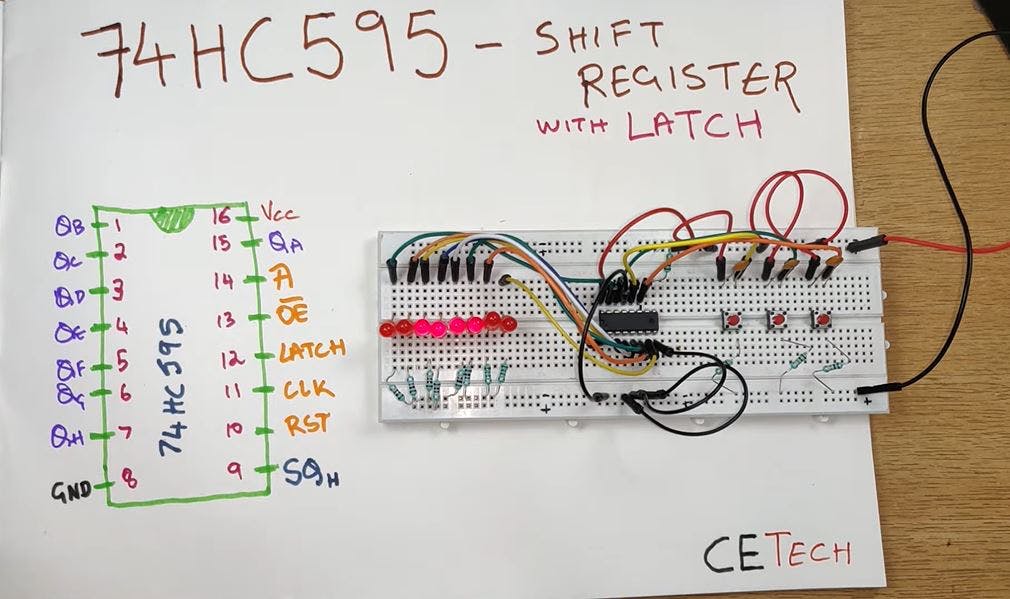
连接威廉希尔官方网站 的步骤如下:-
1) 将 IC 的 Vcc 和 GND 引脚(8 号和 16 号引脚)连接到电源的 Vcc 和 GND。
2) 将 SRCLR 引脚(引脚 10)连接到 5V 电源,将 OE 引脚(引脚 13)连接到 GND 引脚。
3) 将 LED 连接到输出引脚 QA-QH(QA=Pin No. 15 和 QB-QH=Pin No. 1 到 Pin No. 7)确保 LED 以连接第一个 LED 的顺序连接到 QA 引脚,最后一个连接到 QH 引脚。
4) 现在我们需要将三个按钮连接到 IC 的 SRCLK、RCLK 和 SER 引脚,它们分别是引脚号 11、12 和 14。应根据上图所示的威廉希尔官方网站 图进行连接。这些用于在输入端发送高时钟脉冲和逻辑电平一。

随着威廉希尔官方网站 完成,我们将看到 LED 将按照先前存储在寄存器中的顺序打开,它可以是任何随机序列,也可以全为零。就我而言,它是 01111000,其中零表示关闭,一表示开启。
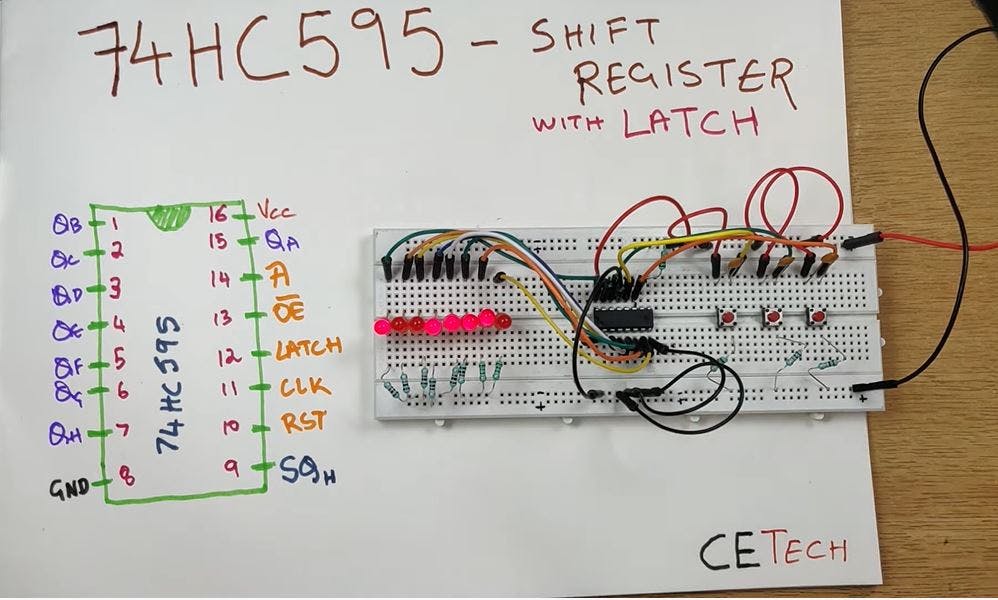
现在,为了首先发送逻辑电平零,我们需要按下连接到 SRCLK 输入的按钮,这将向寄存器发送一个零,因为 SER 引脚已经处于零电平,但这不会显示任何输出,因为要获得输出,我们需要在 RCLK 引脚或锁存器输入上发送一个 ONE,只要我们按下连接到该引脚的按钮,我们将看到模式将更改为 00111100,即零从左侧进入,零从右侧退出。

以类似的方式,如果我们想发送一个 ONE 作为输入,我们只需要按下连接到 SER 引脚的按钮,在按住它的同时,我们需要按下连接到 SRCLK 引脚的按钮,之后,我们可以将两个按钮保留为一个已经发送,要在输出上看到,我们需要按下 RCLK 按钮,该按钮将从左侧推入一个 ONE,并从右侧弹出一个 0,从而形成序列 10011110。
74HC595与Arduino的一些应用
该 IC 的应用之一是控制七段显示器,您可以从这里前往该项目页面。
下面列出了更多应用程序:-
1)长期持有数据
2) 串并数据转换
3) 通用逻辑
4) 控制 LED
现在你可以走了

因此,现在您已经掌握了有关此 IC 及其工作的信息,您现在可以继续使用此 IC 来解决 GPIO 引脚短缺的问题。当您需要控制大量 LED 和七段显示器时,该 IC 是一个很好的工具。虽然它通常与微控制器一起使用,但您也可以在没有它们的情况下使用它,但在后一种选项中,您可能会看到一个称为去抖动的错误,这是在将多个时钟周期发送到寄存器而不是仅发送一个时钟周期时引起的。这将发送多个 ONE 或 ZERO,因此可能会导致出现意想不到的模式,但这并不值得担心,因为它在与微控制器一起使用时不会发生。
希望你喜欢这个教程。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






