
资料下载

×
paperd.ink电子纸开发板开源分享
消耗积分:0 |
格式:zip |
大小:0.63 MB |
2022-11-11
描述
paperd.ink - 简单优雅
paperd.ink 是一个 4.2 英寸的电子纸开发板,用于显示日历、天气、待办事项、通知、图像等。漂亮的显示屏让您摆脱所有干扰,安静地工作。因为它是开放式的-源代码和完全可破解,您可以自己玩和自定义它!
“电子纸就像是计算机在用内心的声音说话,而不是大喊大叫”——这是我们的一位早期评论者对电子纸的描述,我们完全同意!我们决定开发一些基于电子纸的东西,因为我们厌倦了让显示器在你身上发射或发射背光。这会刺激眼睛并且非常具有侵入性。因此,我们爱上了电子纸显示器,因为它优雅、低功耗,而且单色的独特之处在于它的魅力!
好的,我能用它做什么?
- 想为您的用例定制它吗?你明白了,paperd.ink 是开源且可破解的!
- 想玩并与自定义 API 集成吗?去吧,paperd.ink 是可定制的,你可以用 Arduino、Micropython 或 ESP-IDF 对其进行编程。
- 想要调整外壳并 3D 打印 rad 设计?是时候戴上创意帽子了,使用我们为所有人开放的 STEP 文件尝试不同的设计!
- 将其与您的待办事项列表、日历同步或设置为显示天气 - 这就是您度过充实的一天所需要的一切!
- 展示您最好的艺术品或您心爱的人的照片,或者引用灵感来获得灵感 - 现在这不是很充实!
- 无线广播重要通知,供所有人查看或用作您的家庭自动化仪表板 - 这将使您的生活更轻松!
可能性是无限的,仅受您的想象力限制!您会看到,paperd.ink 是根据我们早期的受访者的反馈和建议设计的,这些受访者是我们用户研究的一部分。我们保留了极简设计,以帮助您提高工作效率并使其具有多功能性。
凉爽的!它的技术规格是什么?
- ESP32-WROOM-32模块
- FCC/CE认证的 WiFi 和蓝牙连接
- 4.2"单色电子纸显示屏
- <20uA睡眠模式下的电流消耗
- CP2104板载 USB-UART 转换器,用于编程
- 用于存储图像、文件等的MicroSD 卡插槽
- 用于通知和警报的压电蜂鸣器
- 4 个用于用户输入的触觉按钮
- 电池充电器威廉希尔官方网站 使其真正保持无线
- 用于接口和扩展功能的扩展头
ESP32-WROOM-32
- FCC/CE 认证
- 双核微处理器@240MHz
- WiFi 802.11 b/g/n
- 蓝牙 v4.2 BR/EDR & BLE
- 520 KB 片上 SRAM
- 集成 4 MB SPI 闪存
电子纸展示
- 4.2” 电子纸
- 分辨率:400 x 300(DPI:120)
- 颜色:黑白、单色
- SPI接口
- 完全刷新:3s
- 支持部分刷新
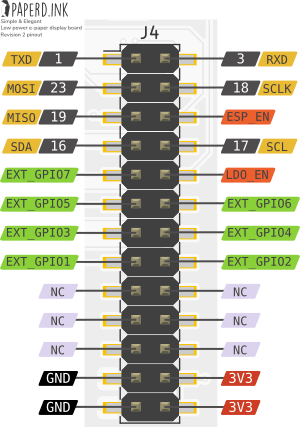
外部接口

- UART、SPI 和 I2C,因此您可以添加外部传感器和模块。这使得威廉希尔官方网站 板可扩展。
- 8个I/O,用于控制任何输出和接收任何输入。
- 使用 ESP_EN 引脚禁用 ESP32 模块以降低功耗。
- 使用 LDO_EN 引脚禁用整个威廉希尔官方网站 板,威廉希尔官方网站 板几乎没有电流消耗。
物理规格
- PCB 为 92.1 x 78.1 毫米
- 外壳为 98 x 82 x 16 毫米
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






