
资料下载

物联网驱动的水银行
描述
概述:
众所周知,水资源短缺几乎影响了每个大陆,并于 2019 年被世界经济william hill官网 列为未来十年潜在影响最大的全球风险之一。当我读到在非洲和亚洲大陆的一些地方,孩子们不能去上学时,我的眼里充满了泪水,因为他们必须和父母一起排长队为他们的日常家庭课程加水。即使是农民也无法在这些地方种植农作物。世界上有些地方正在享用干净、健康的水,而有些地方则不得不靠雨水形成的泥潭中的水来满足他们的需求。我们献血是因为它可以挽救生命,那么为什么我们不捐出可以拯救我们生命的水呢?物联网已经为我们铺平了道路,但我们未能在现实生活中建立它。
我将如何解决这个问题?
在容易获得饮用水的地方,他们可以选择向其他地区捐赠水。捐赠的水将被引导到社会的公共雨水收集渠道,一辆社会社区货车将把这些水运送到附近需要的地方。一个人可以捐赠的最小水量是一升。如果收集到足够量的水,则会向偏远地区发送通知。移动应用程序将处理有关水纯度、饱和点、储水量、捐赠金额和用水请求的所有数据。
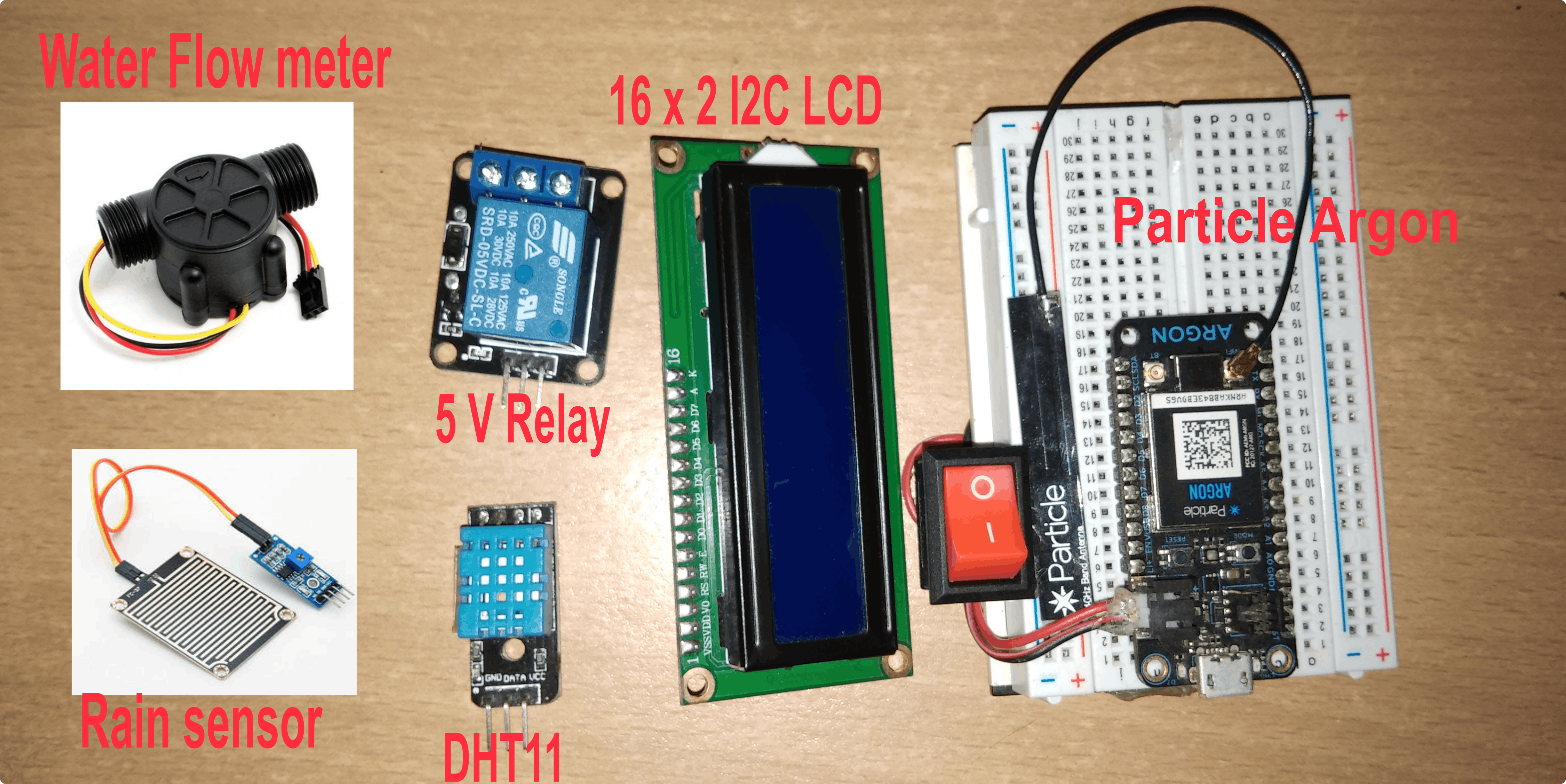
所需硬件:

使用本教程设置您的氩气并上传您的第一个代码(Blink 代码或 hello world 代码)。
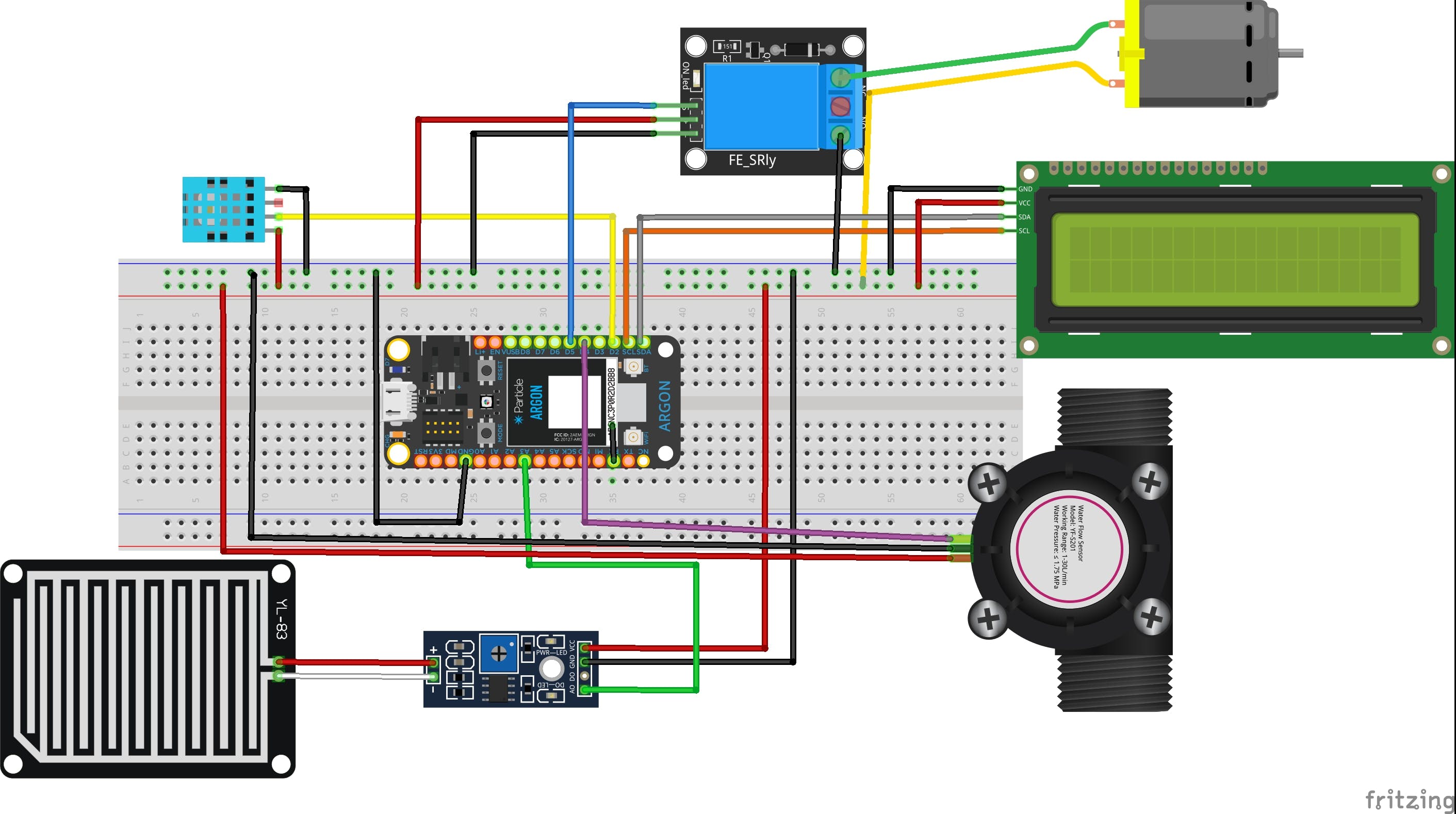
如下所示连接您的传感器:

在 Particle Web IDE 中编程:
使用的库是:
#include
我有 DHT11、雨量传感器的功能
void readDht()
{
// Wait a few seconds between measurements.
delay(2000);
float h = dht.getHumidity();
float t = dht.getTempCelcius(); // Read temperature as Celsius
float f = dht.getTempFarenheit(); // Read temperature as Farenheit
if (isnan(h) || isnan(t) || isnan(f)) // Check if any reads failed and exit early (to try again).
{
Serial.println("Failed to read from DHT sensor!");
return;
}
float hi = dht.getHeatIndex(); // Compute heat index
float dp = dht.getDewPoint();
float k = dht.getTempKelvin();
humid = h;
temp = t;
dPoint = dp;
hIndex =hi;
}
// unfortunately my rain sensor is not working but code would be like this
void rainSensor()
{
int sensorReading = analogRead(A5);
int range = map(sensorReading, sensorMin, sensorMax, 0, 3);
lcd->setCursor(0,0);
switch (range)
{
case 0:
lcd->print("RAINING");
break;
case 1:
lcd->print("RAIN WARNING");
break;
case 2:
lcd->print("NOT RAINING");
break;
}
delay(1000);
}
这些函数用于从 webhook 读取数据,将数据更新到 webhook
void resetWaterAmt()
{
donateAmount = 0;
char buf[128];
snprintf(buf, sizeof(buf), "{\"sendL\":%.2f}", donateAmount);
Serial.printlnf("publishing %s", buf);
Particle.publish("Database", buf, PRIVATE);
delay(3000);
}
void dataRead(const char *event, const char *data)
{
StaticJsonBuffer<255> jsonBuffer;
char *mutableCopy = strdup(data);
JsonObject& root = jsonBuffer.parseObject(mutableCopy);
free(mutableCopy);
donateAmount = atof(root["sendL"]);
if(donateAmount>0)
digitalWrite(pump,HIGH);
}
void publishData()
{
char buf[256];
snprintf(buf, sizeof(buf), "{\"temp\":%.2f,\"humid\":%.2f,\"dp\":%.2f,\"hi\":%.2f}",
temp, humid, dPoint, hIndex);
Serial.printlnf("publishing %s", buf);
Particle.publish("Database", buf, PRIVATE);
delay(3000);
}
完整的代码附在下面。
Firebase 的粒子网络钩子:
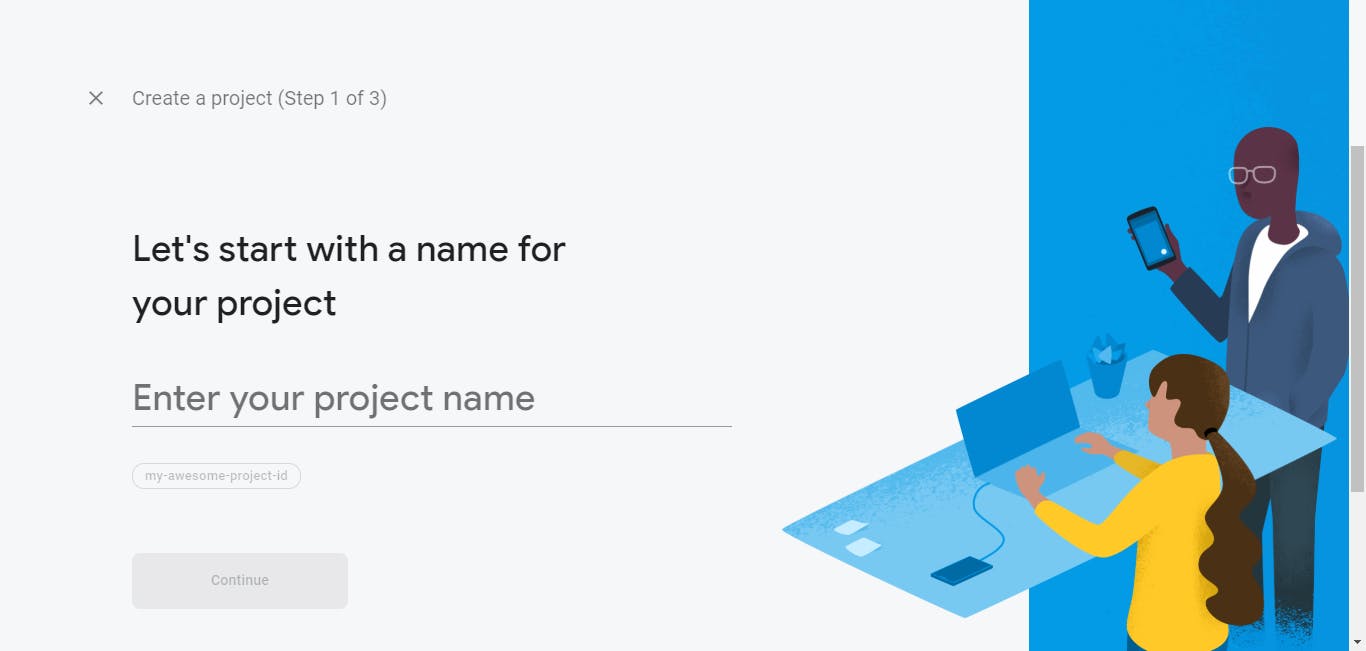
第 1 步:转到 firebase 并使用您的 google 帐户登录,然后单击创建项目。输入项目名称,然后单击创建。

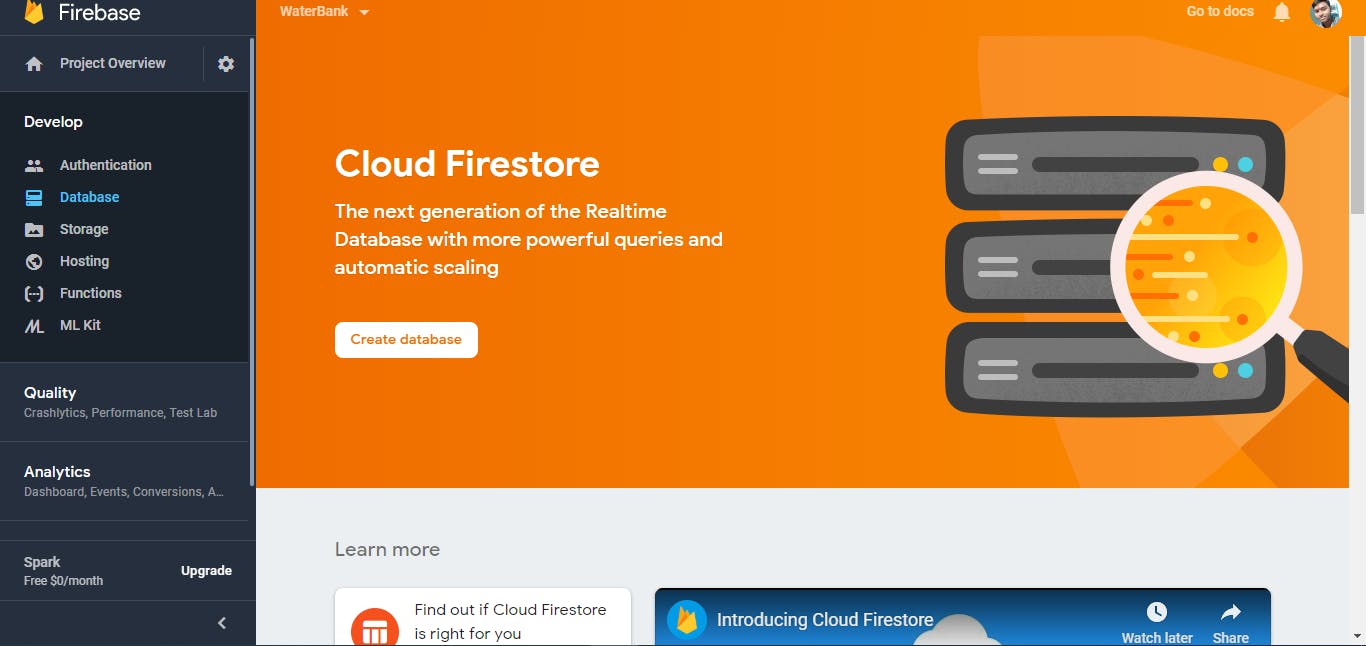
第 2 步:为您的项目创建一个实时数据库。在创建数据库时单击以测试模式启动。

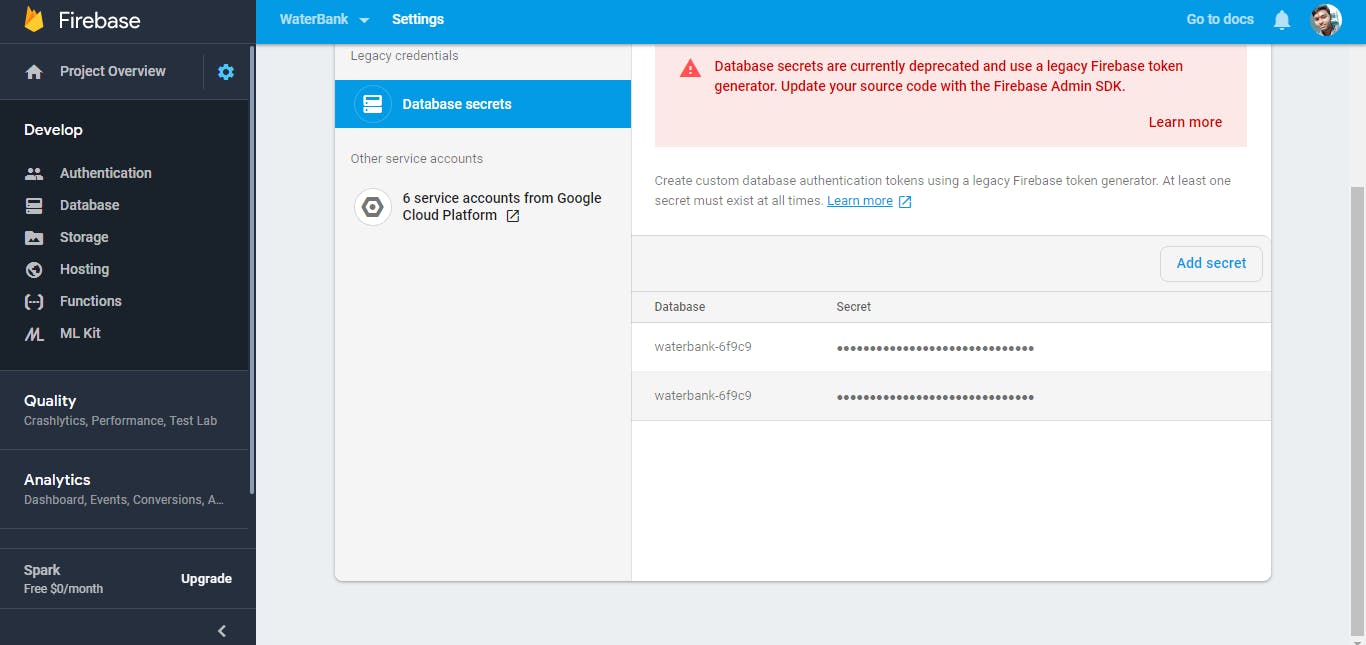
第 3 步:记下项目设置->服务帐户->数据库机密->添加机密并复制它的身份验证令牌。

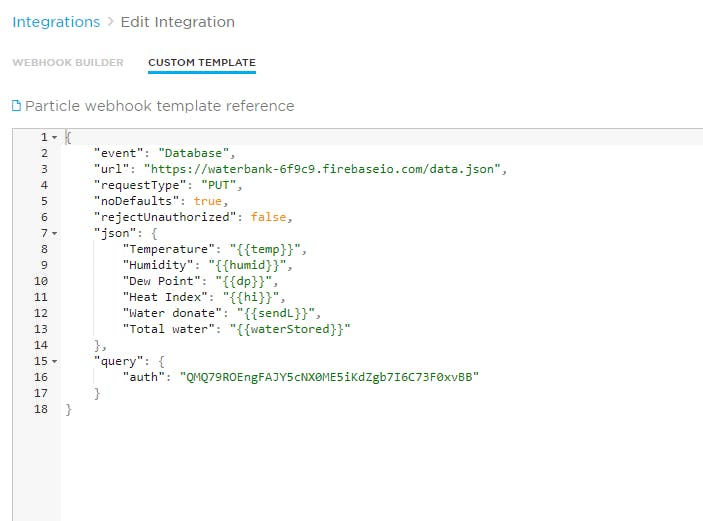
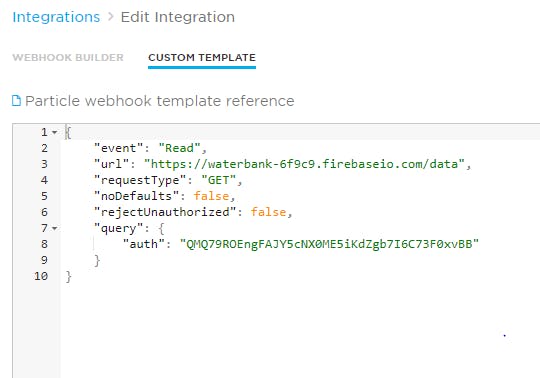
第 4 步:转到粒子控制台并创建一个新的集成,如下所示。查看并记下哪个集成用于 PUT,哪个集成用于 GET。


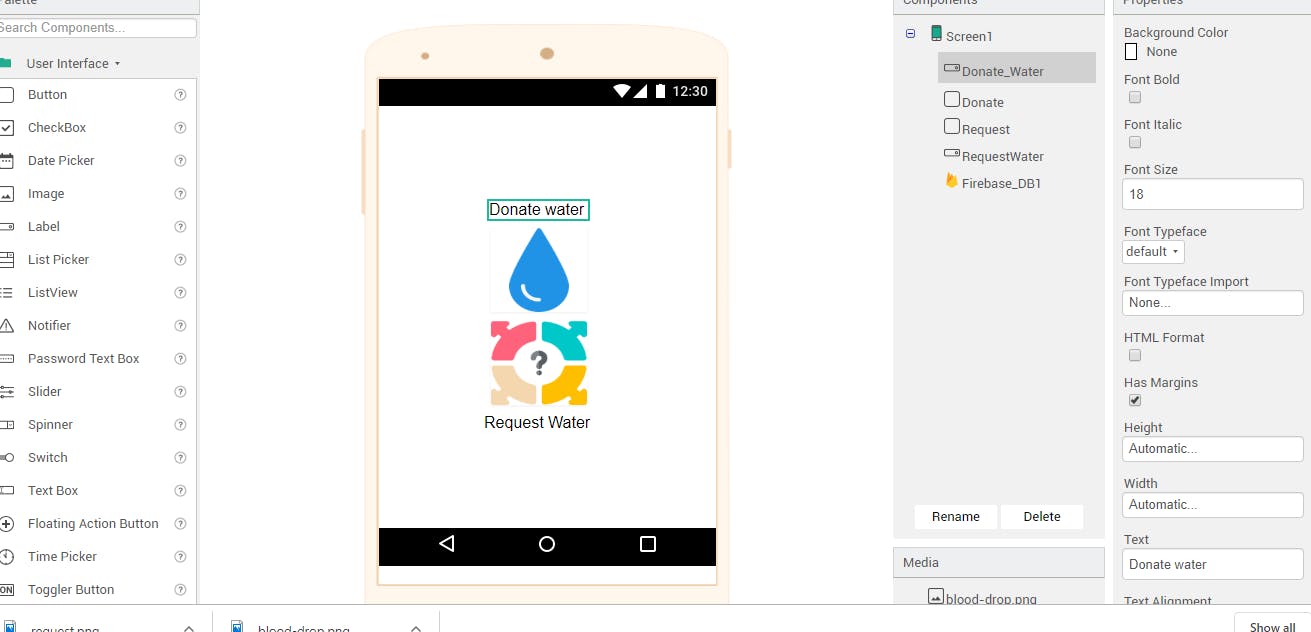
您现在只剩下在 thunkable 或 MIT 应用程序发明者中进行应用程序开发了。
该项目的应用程序:

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







