
资料下载

使用Raspberry Pi和Arduino进行花卉监测
描述
想象一下,如果没有我们这些无生命的绿色朋友,生活会是什么样子。鲜花,除了是装饰各种环境的绝佳物品之外,还是真正的减压剂和自然维持者(通过光合作用产生氧气)。
我们都知道程序员的现代生活会变得多么忙碌,尤其是在大流行时期给我们带来的混乱日程安排下,因此我们想到了自动化检查当前时刻植物“健康”程度的过程。这个小项目是关于使用土壤湿度传感器和 DHT 11 温度和湿度传感器监测花朵。蜂鸣器也包括在内,因为科学证明对花朵“唱歌”可以加速它们的生长。
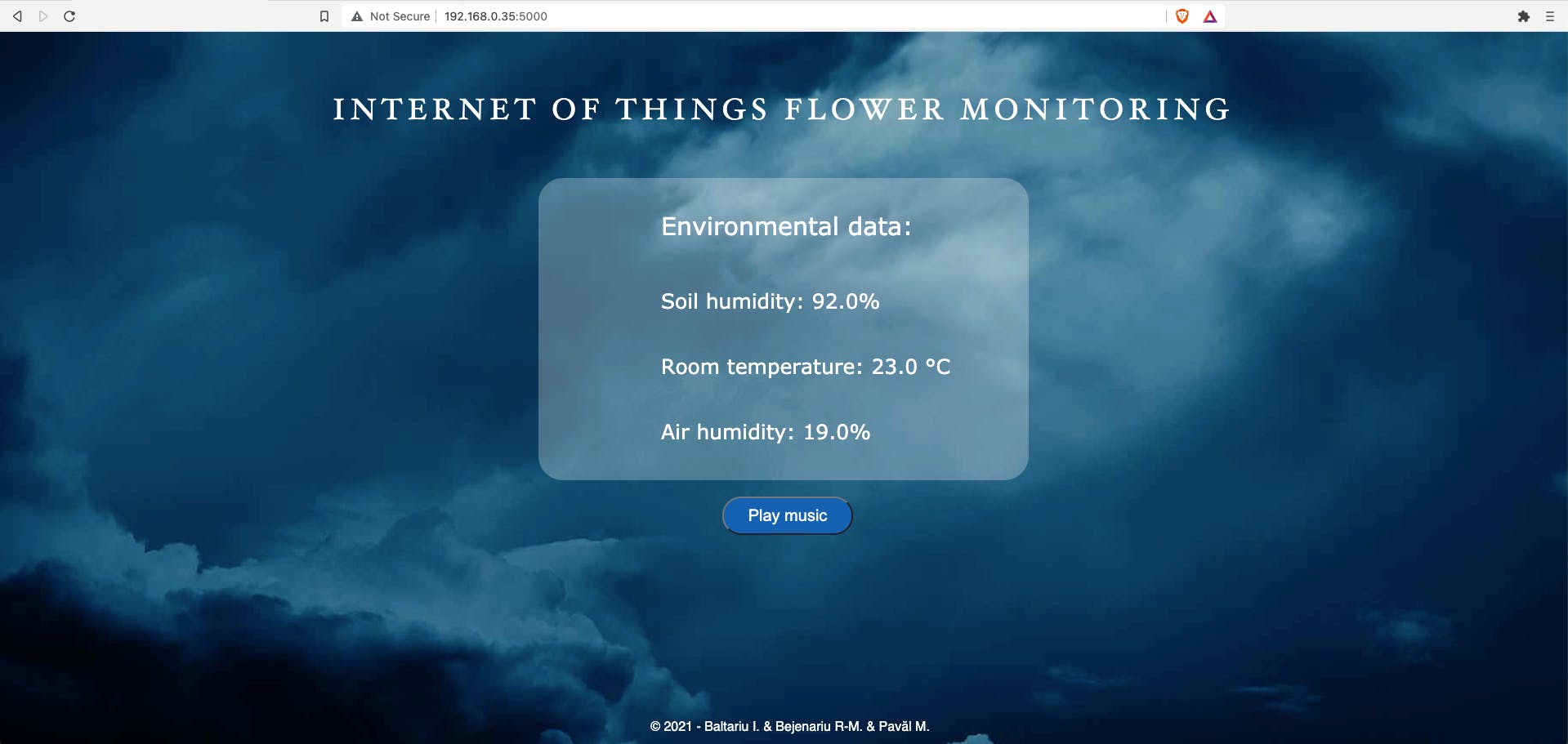
一旦启动,Python服务器会在Raspberry Pi 3上连续运行,该服务器托管一个网站,用户可以在该网站上查看跟随传感器的参数。

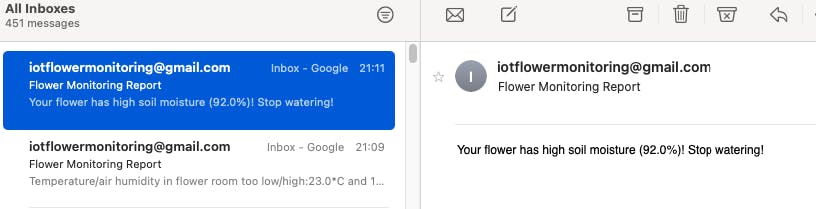
如果花浇水过多/过少或室温/空气湿度不是最佳的,用户会在电子邮件中收到一条带有明确信息的警告:

关于土壤湿度或温度/湿度的电子邮件在发送后有一个小时的冷却期,以避免不必要的垃圾邮件。
用户还可以使用 Raspberry Pi来为花歌唱,只需按下网站上的按钮即可使用简单的蜂鸣器。播放的歌曲是《最后的倒计时》。
感谢Github 上的 gumslone提供了在简单蜂鸣器上播放歌曲的代码。
注意:Arduino Uno用于获取湿度传感器读数的模拟值。为了实现相同的目标,可以使用带有Raspberry Pi 3的模数转换器。在我们的项目中,Arduino 被用于在未来进一步扩展项目。让未来可见!
安装和使用说明
- 安装所需的 Python 模块
python3 -m pip install requirements.txt
- 确保将Arduino草图上传到您的开发板上。
- 按照此处找到的原理图所示连接传感器/执行器
- 创建一个新的电子邮件地址或使用现有的电子邮件地址发送警告电子邮件。
- 使用您使用的电子邮件修改 server.py 'email' 变量。
- 将电子邮件密码设置为环境变量
sudo vim ~/.bashrc
将以下行添加到 your.bashrc
export iot_password=""
在当前shell环境中执行。
source ~/.bashrc
- 运行 Flask 网络服务器
python3 server.py
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





