
资料下载

彩色分频器开源分享
描述
介绍
可以使用最高八度音程发生器 (TOG) 和简单的分频器来为 DIY 多八度音程键盘开发一个经过良好调音的半音系列音符。
最初在 1970 年代开发的 TOG 被音乐合成器制造商用来克服与温度敏感电阻网络相关的调谐问题。
有多种 TOG 芯片(例如 MK50240、MK50241),不同之处在于高八度音符起点和时钟占空比。由于数字处理的出现,这些芯片不再生产并且越来越难找到
对于模拟合成器构建者来说,设计带有分立元件的顶级倍频程发生器可能是一项艰巨的任务。幸运的是,Flatkeys 等制造商提供了 MK50240 的复古版本。该项目使用 Flatkeys MK50250-Retro 作为 5 倍频程合成器项目的 TOG。
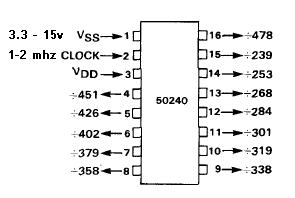
TOG 概述
Flatkeys MK50240-Retro 与原始 MK50240 芯片引脚兼容。以 1 - 2 mhz 运行的外部时钟确定起始音高。复古芯片有自己的 FPGA,可创建 12(13) 个等分频率,包括一个完整的八度音阶,用于键盘上设置的最高八度音阶。注意:只有最后一个八度使用高 C 引脚(13 分音符)。

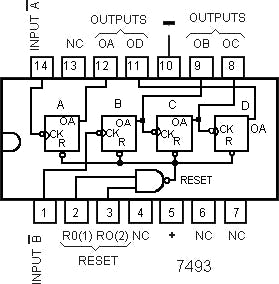
74LS93分频器
74LS93 是一个上/下模块 16 二进制计数器,它划分最高倍频程频率以产生剩余的低倍频程。

每个芯片提供 4 个输出,代表一个音符的 4 个八度。芯片级联以提供额外的八度音阶。此示例中的合成器项目有 5 个八度音阶,每个音符需要 2 个芯片。
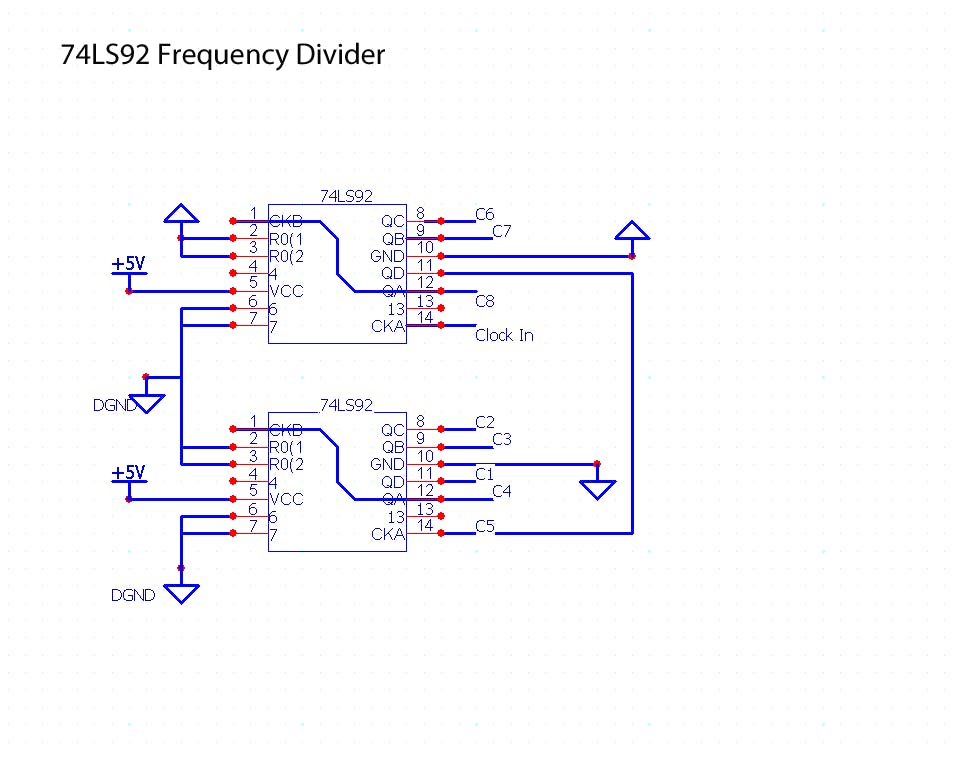
C音符的8倍频程分频器威廉希尔官方网站
(每个音符重复,重复的威廉希尔官方网站 连接到相应的 TOG 引脚)

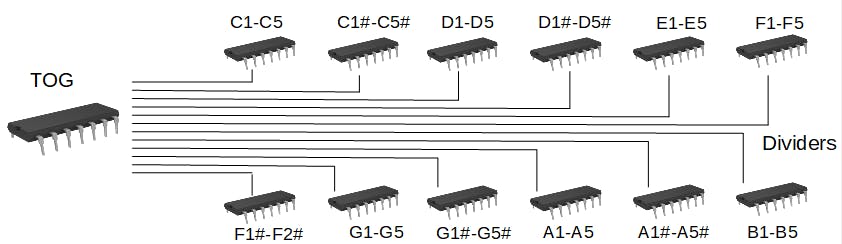
音调激活
共有 12 个分隔符用于创建 5 个八度音阶(最后一个高 C 为 48+1)。频率(音符)输出由键盘控制器启用。来自所有分频器的输出信号混合在一起以产生 49 键复音合成器。


下图是完成的原型半音音符发生器板。振荡器连接到输入。键盘按下打开光电隔离器,将选定的音符连接到公共总线以进行输出。总线混音和键盘锁存的更多细节将在以后的文章中提供。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





