
资料下载

使用Arduino板载的骰子项目
描述
这是我第一个使用 Arduino 板载的项目。这个想法突然出现在我的脑海中,我决定实现它。我也是第一次焊接元件和做一个木箱,这也给我带来了很多快乐:-) 这个木箱被称为“The Dicer”,主要用于……投掷骰子。
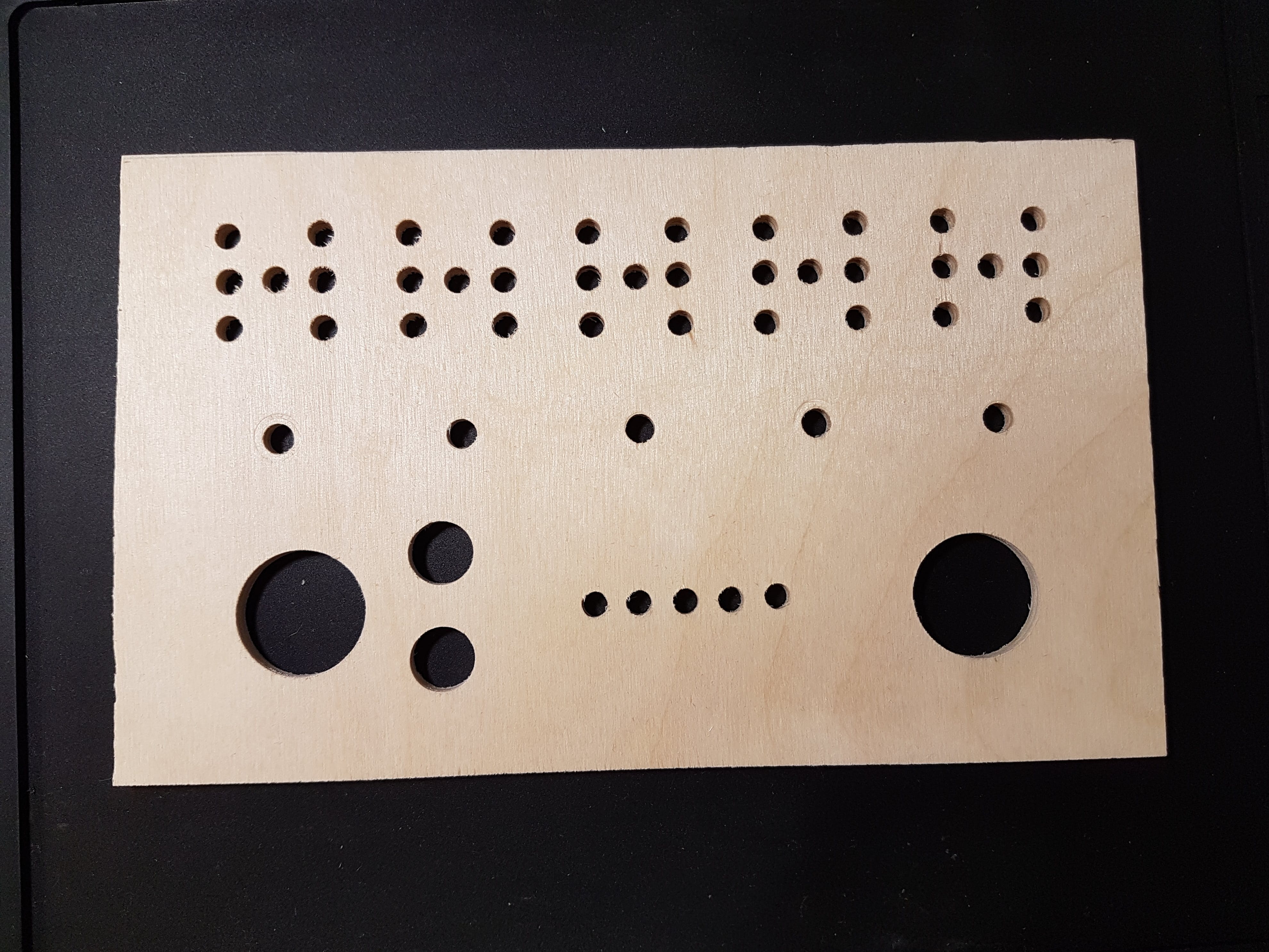
第一步是制作木制前面板,为 LED、拱形开关和街机开关打孔。

前面板
成功!可见面无故障。下一步是焊接移位寄存器和电阻器和其他元件。
在前面板上,我们可以看到模拟掷骰子的 5 组 7 个白色 LED。但不仅如此 - 它还可以用来计算点数和洗牌更大的数字。
整个事情可以通过5个杠杆拱形开关、两个大瞬时按钮和两个ON/OFF类型来控制。按钮之间是 5 个红色 LED,根据模式将通知 (1) 哪个骰子处于活动状态 (2) 当前插槽分配点 (3) 配置菜单中的位置
蓝色按钮负责声音。黑色打开电池电量。黄色用于更改设置或清除结果。绿色用于绘制骰子和奖励积分。
下面您可以看到将所有 5 个骰子滚动 3 次以获得结果 1 对的演示。
您可以为最常见的棋盘游戏洗一两个骰子。按下的时间越长,完成投掷的倒计时就越长。您可以随意按下它,但蜂鸣器在某些时候会产生相同的高频。因此,除了模拟引脚上的 Random() 和 randomSeed() 之外,用户可以控制更长时间的随机播放以获得更多随机结果。声音是在没有 delay() 函数的情况下使用 millis() 生成的,不会阻塞任何其他进程。

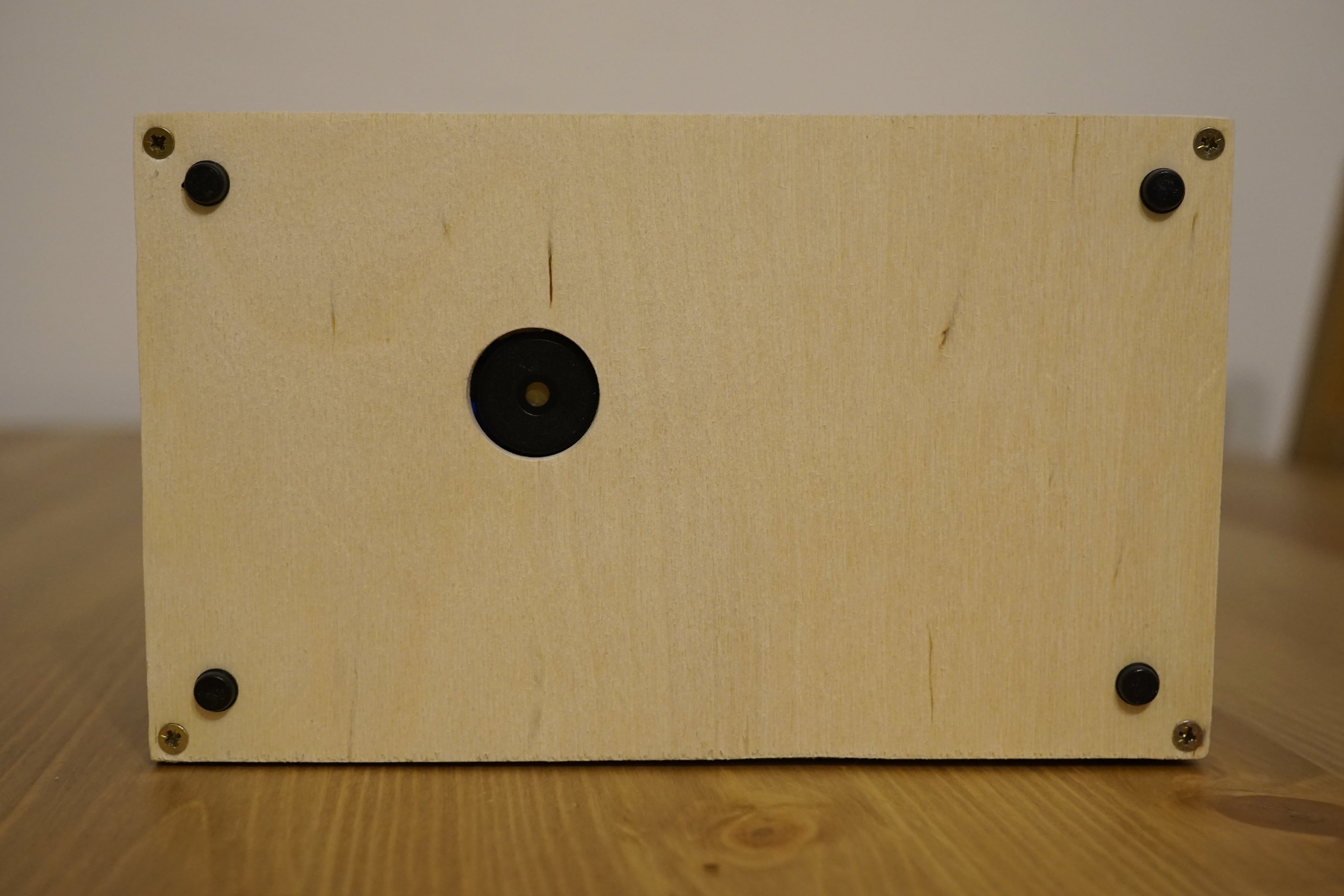
带蜂鸣器的底视图
打开设备会自动进入随机骰子游戏模式。要更改设置,所有杠杆开关必须处于向下位置并按下黄色按钮。使用 Dicer,我们可以将 1 到 5 个骰子洗牌,在 2-7 范围内的所有骰子上设置最大值。我们还可以设置独立(默认)或唯一值。唯一值可用于决定谁将在没有平局的情况下开始比赛。您也可以在家中抽奖,例如获得 3 个值范围为 1-7 的球,无需重复。
另一种游戏模式是得分。在这个视频中,我们最多可以为 5 个人获得 7 分。除了视频,我们还可以更改为每个插槽得分 20 分。我们还可以得到最多 2 个最后一个插槽作为骰子,为玩家提供插槽成本。理论上可能性是无限的。
另一种模式是从1到35随机一个数字。可用于从35(或更少)中随机一个人中奖或其他东西(此模式没有视频)
在最后一个视频中,您可以看到演示 LED。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






