
资料下载

测量二极管的速度
描述
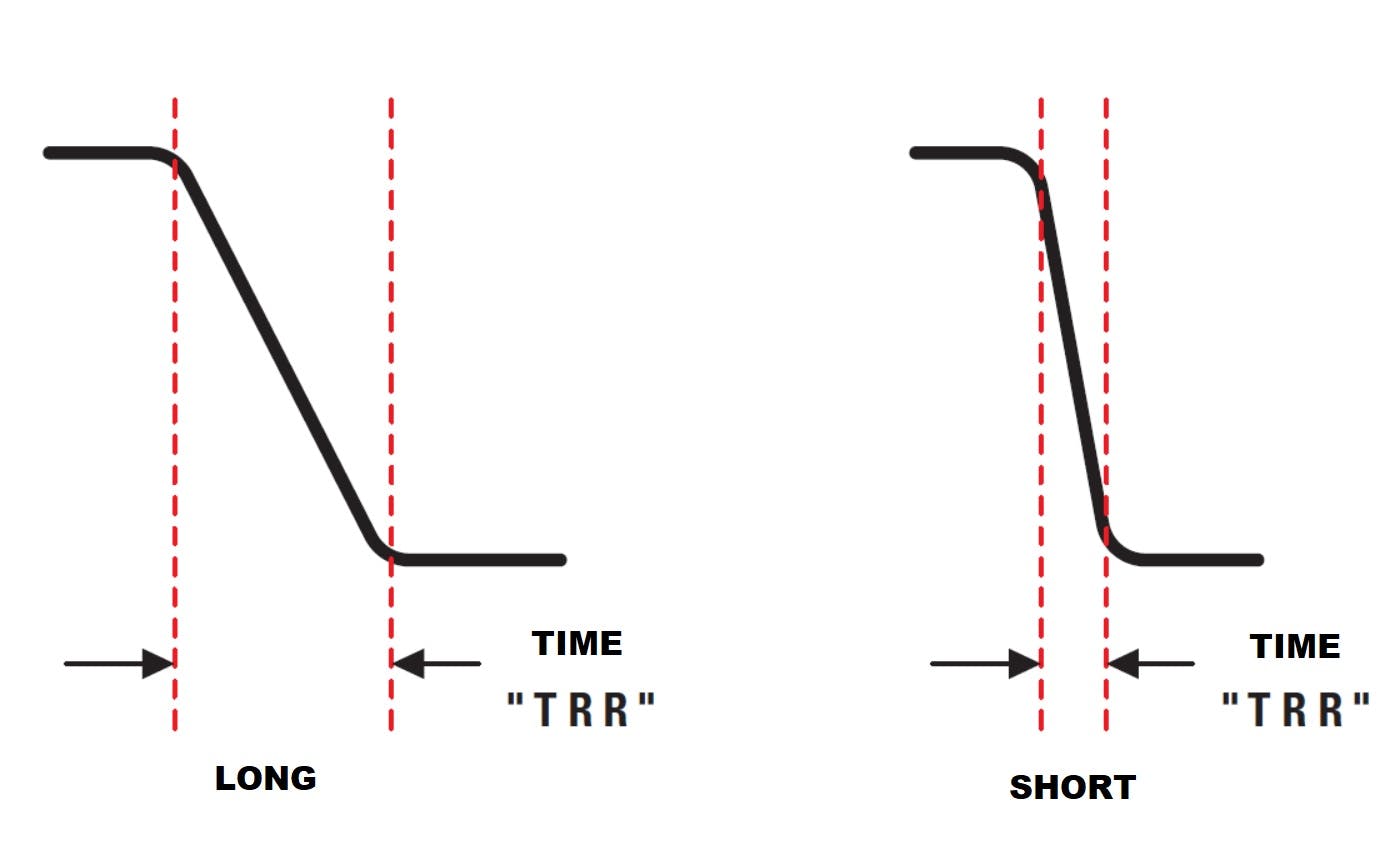
二极管的速度是衡量它从开启到关闭的速度。这称为反向恢复时间 (trr)。
PN 结就像一个小电容器。然后电压在 PN 结上反向,电容在放电时会抵抗这种变化。

功率整流二极管通常速度较慢,但针对处理大电流和大量反向电压进行了优化。“开关”二极管或“高速信号”二极管更适合速度,如常见的 1N4148。
测量反向恢复时间 (“trr”)
要测量“trr”,我们首先需要通过向二极管施加正向电压来为电容充电。

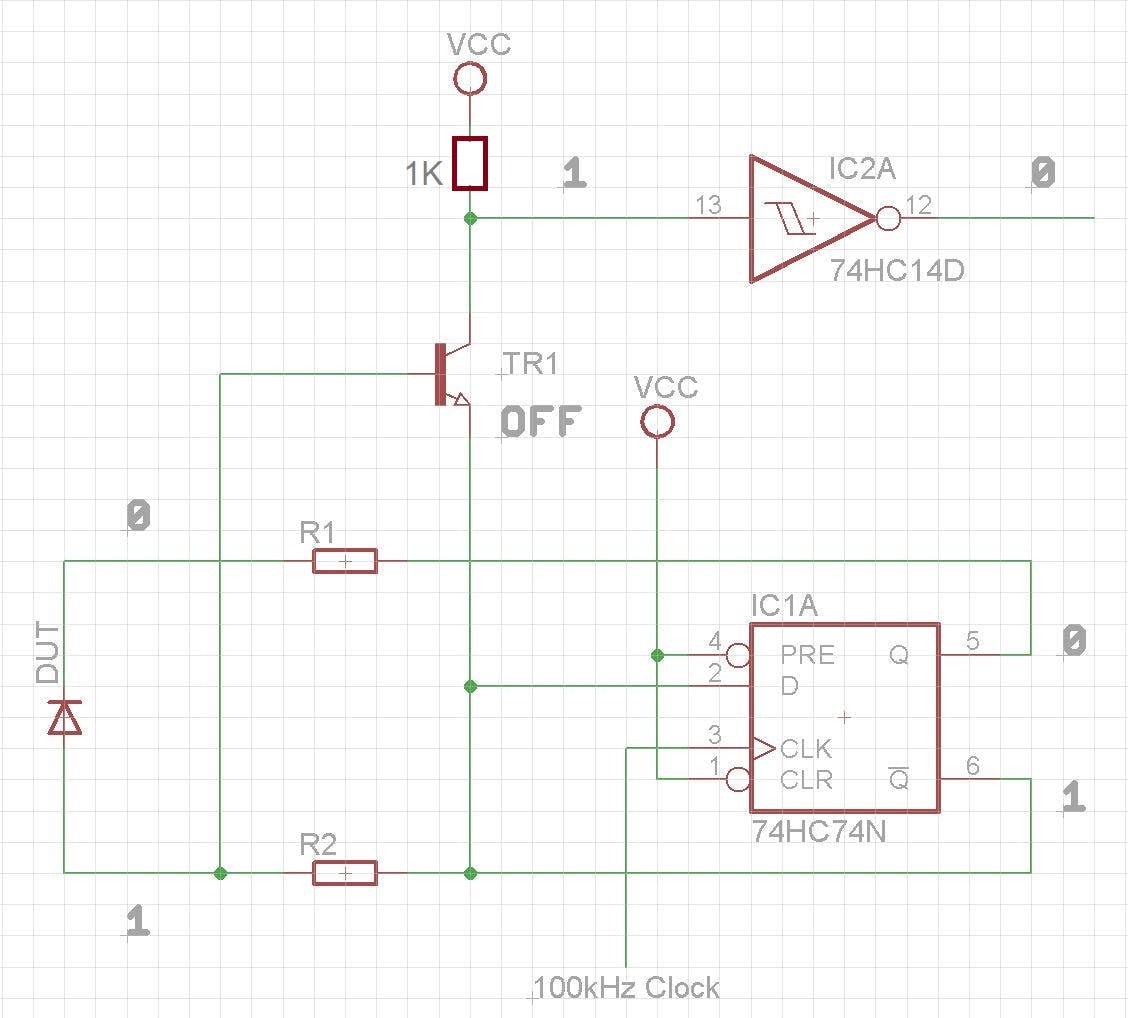
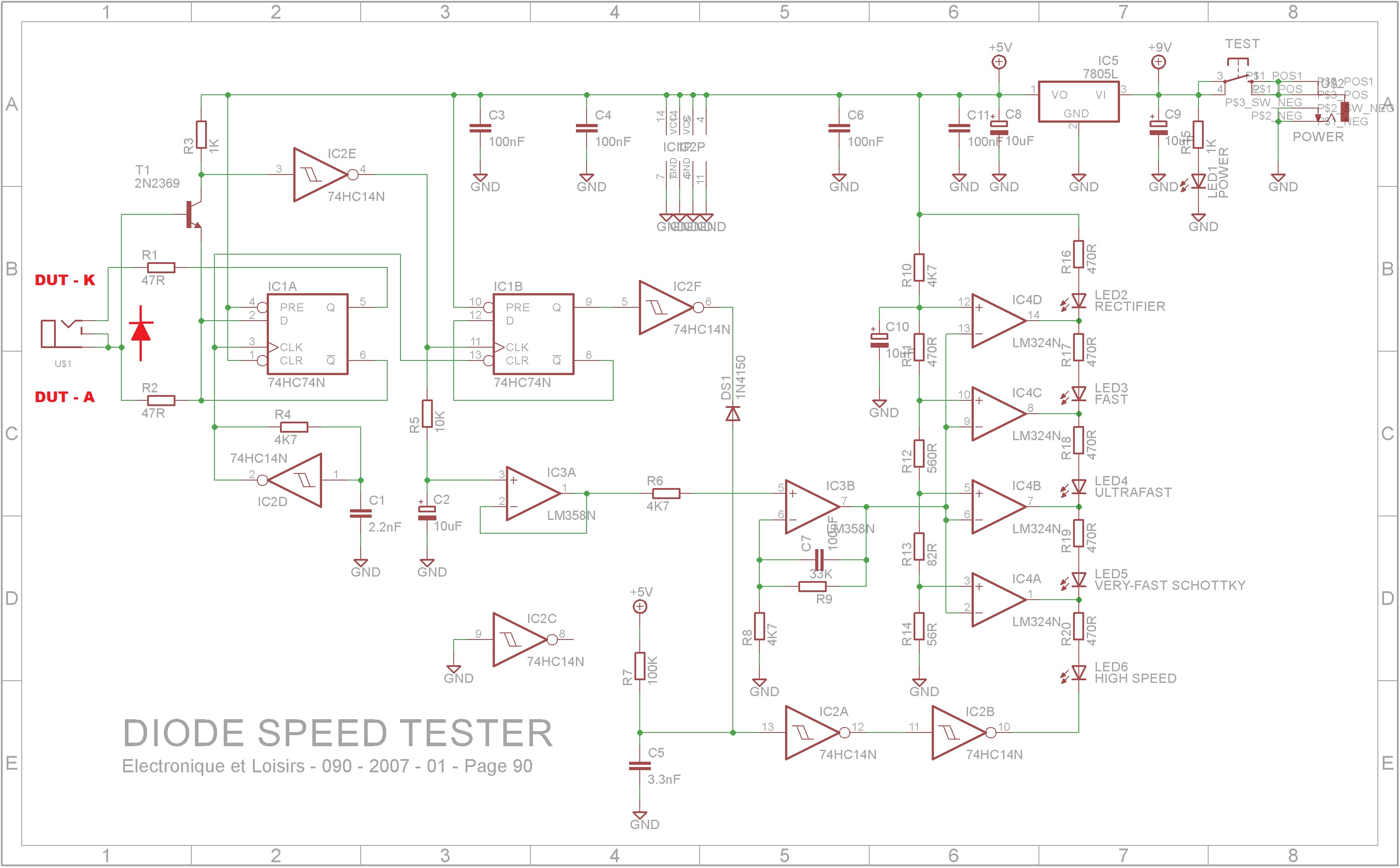
在该威廉希尔官方网站 中,IC1A 将每秒施加 50,000 次正向电压和反向电压。当 Q 为低且~Q 为高时,被测二极管 (DUT) 将正向偏置并对 PN 结上的任何电容充电。TR1 的基极电压低于其发射极,因此晶体管处于关闭状态。这会导致 IC2A 的输出为低电平。

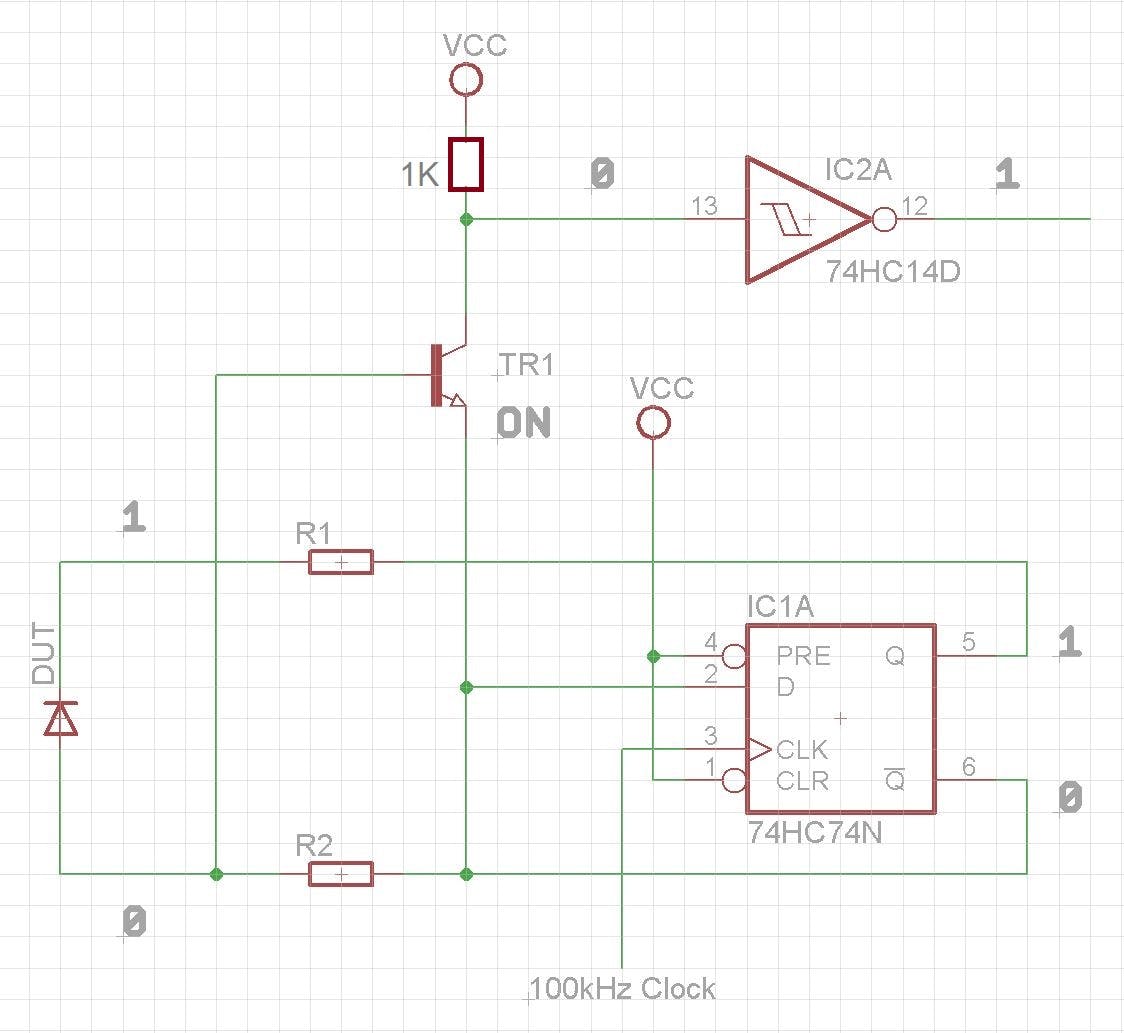
当 Q 变高时,~Q 变低,被测二极管 (DUT) 将反向偏置,PN 结上的任何电容都会放电。关断的“延迟”导致电流仍在 R2 中流动。因为 TR1 的发射极现在处于 0V,所以 R2 上的电压降足以开启 TR1,直到 PN 结上的电容放电。这会导致 IC2A 的输出在 TR1 开启时为高电平。IC2A 输出为高电平的时间量是“trr”时间。
“trr”时间用于给电容器充电。“trr”越高,充电电容器上的电压越高。然后将该电压缓冲和放大,并馈入由 5 个 LED 组成的 VU 型仪表。

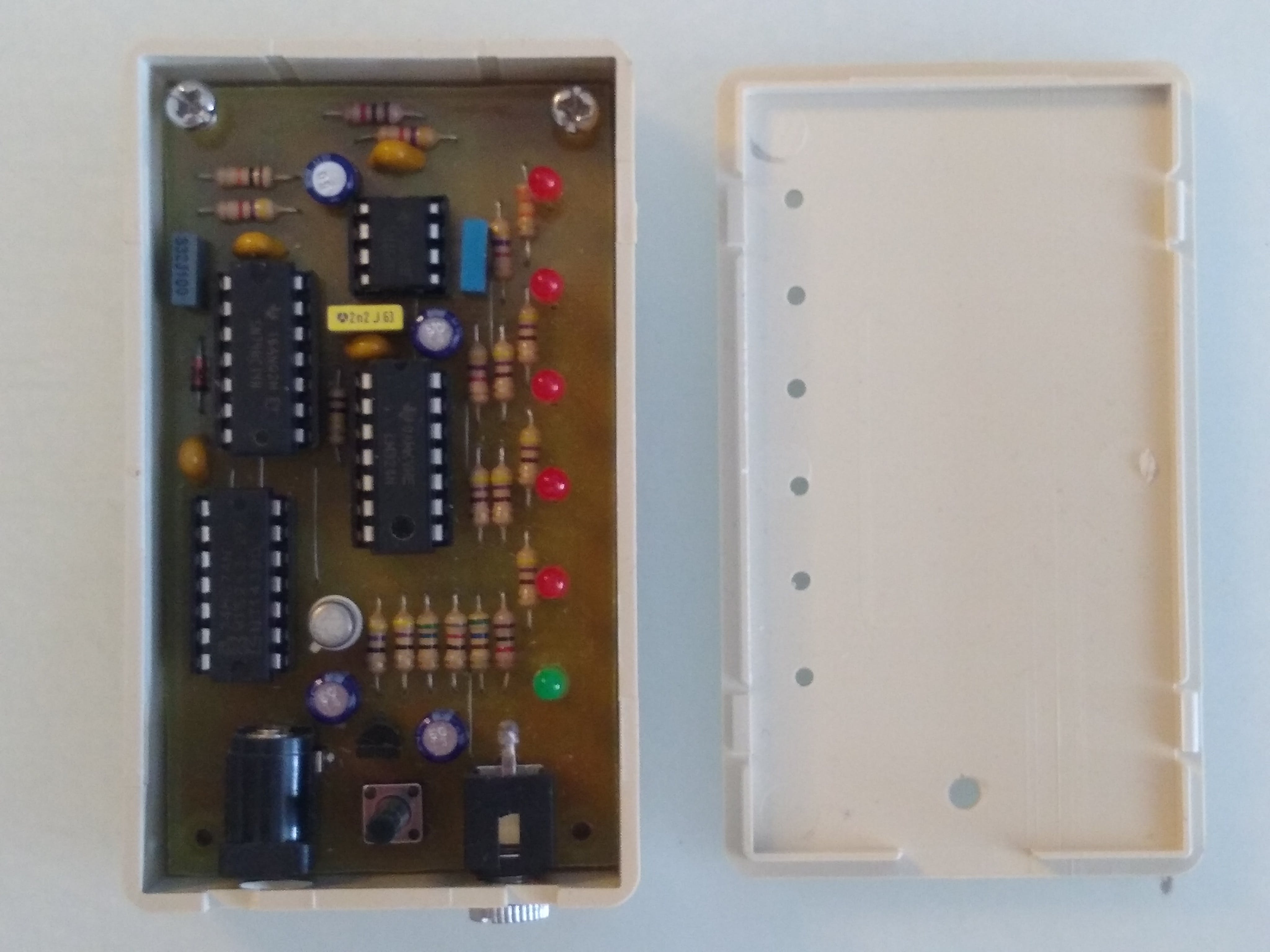
建造
我有很多便宜的 85mmx50mmx20mm 箱子,不久前我在 eBay 上买了。它们每个不到 1 美元。

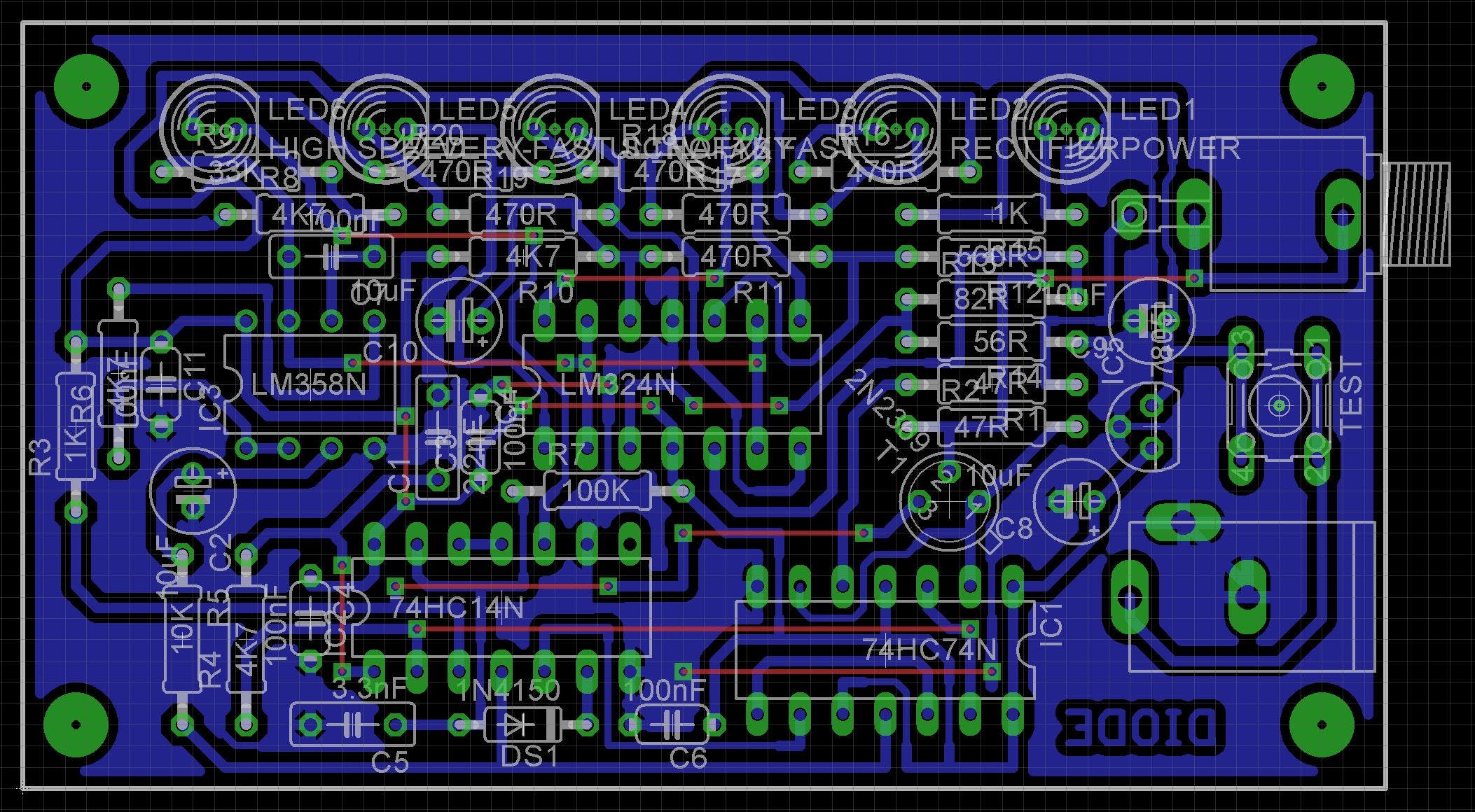
如果您希望将它们商业化制作,或者您可以选择自己制作,PCB 的 Eagle 文件已包含在内。我用碳粉的方法来制作我的。

结论
没有微处理器的谨慎电子产品仍然很有趣。在某些方面很遗憾它是一种垂死的艺术
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





