
资料下载

使用ESP 01制作你自己的索诺夫
描述
什么是索诺夫?
- Sonoff Basic 是一款经济实惠的设备,可为用户提供智能家居控制。它是一种基于 WiFi 的无线交换机,可以连接到各种设备。Sonoff 通过 WiFi 路由器将数据传输到云平台,使用户能够通过移动应用程序远程控制所有连接的设备。
什么是 ESP8266-01?
- ESP8266 ESP-01 是一个 Wi-Fi 模块,允许微控制器访问 Wi-Fi 网络。该模块是一个独立的 SOC(片上系统),不需要像通常使用 Arduino 那样操作输入和输出的微控制器,它可以为您的项目节省一些资金和空间。
今天我们将向您展示如何使用 esp8266 01 wifi 模块和继电器制作自己的 Sonoff。有了它,您可以在世界任何地方控制您的家用电器。
印刷威廉希尔官方网站 板:-
因此,如果您想要自己的 PCB,可以通过 PCBWay.com 上的此链接获得。您还可以从 PCBWay.com 以低成本订购优质 PCBS。除了标准的pcbs,我们还可以支持advanced Pcbs、FPC/rigid-flex Pcbs、rapid-rpototyping等相关服务,最大程度满足您的需求。
PCBWay上的PCB订购步骤:
- 访问网站:
- 点击PCB Instant Quote点击quick-order PCB 点击“+Add Gerber File”上传gerber文件,等待gerber文件完成
- 上传 设置PCB规格,从PCB数量、层数、厚度、颜色等开始。
- 之后,看左边,会显示预估的成本处理时间和选择的送货服务
- 点击保存到购物车
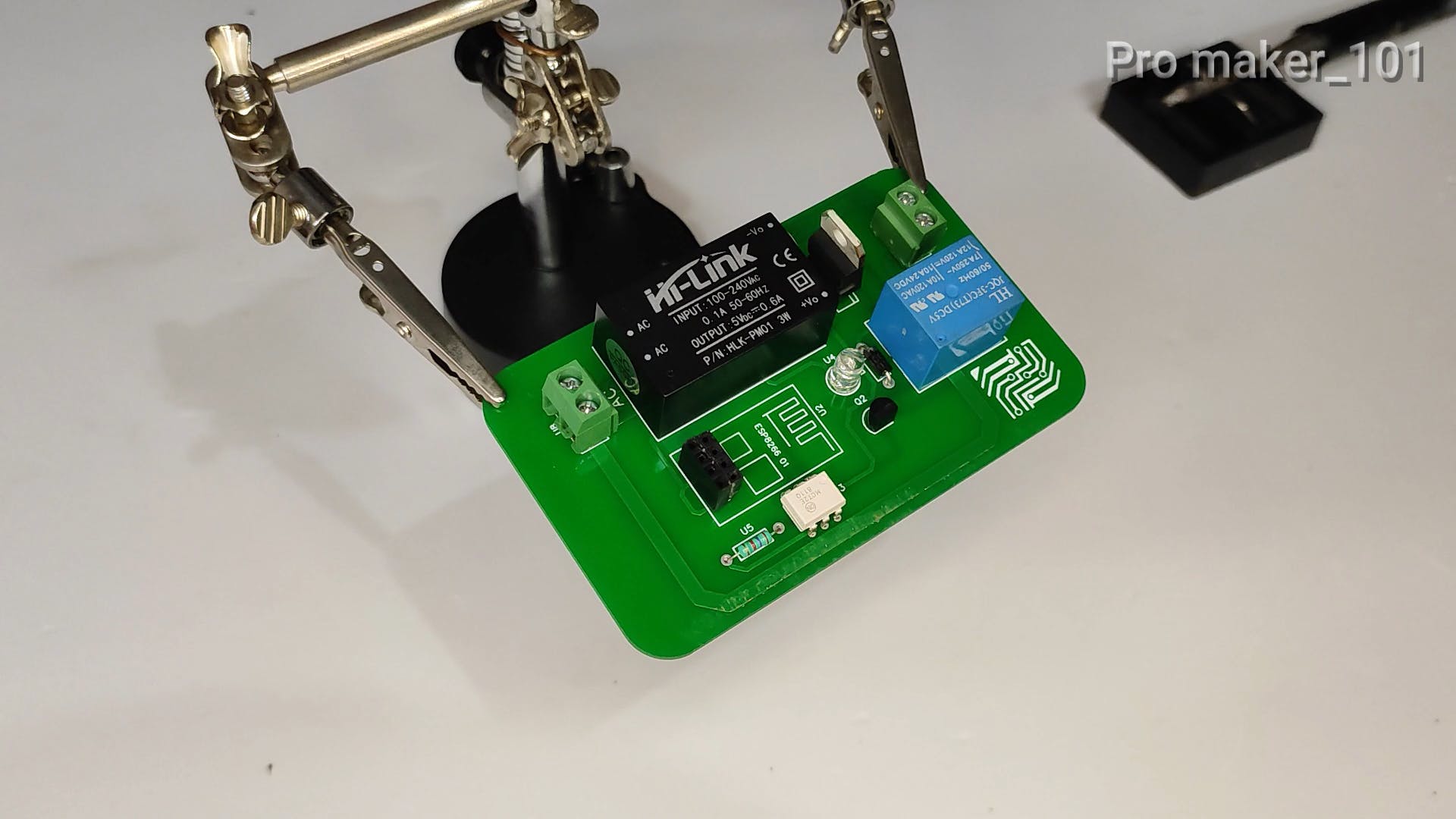
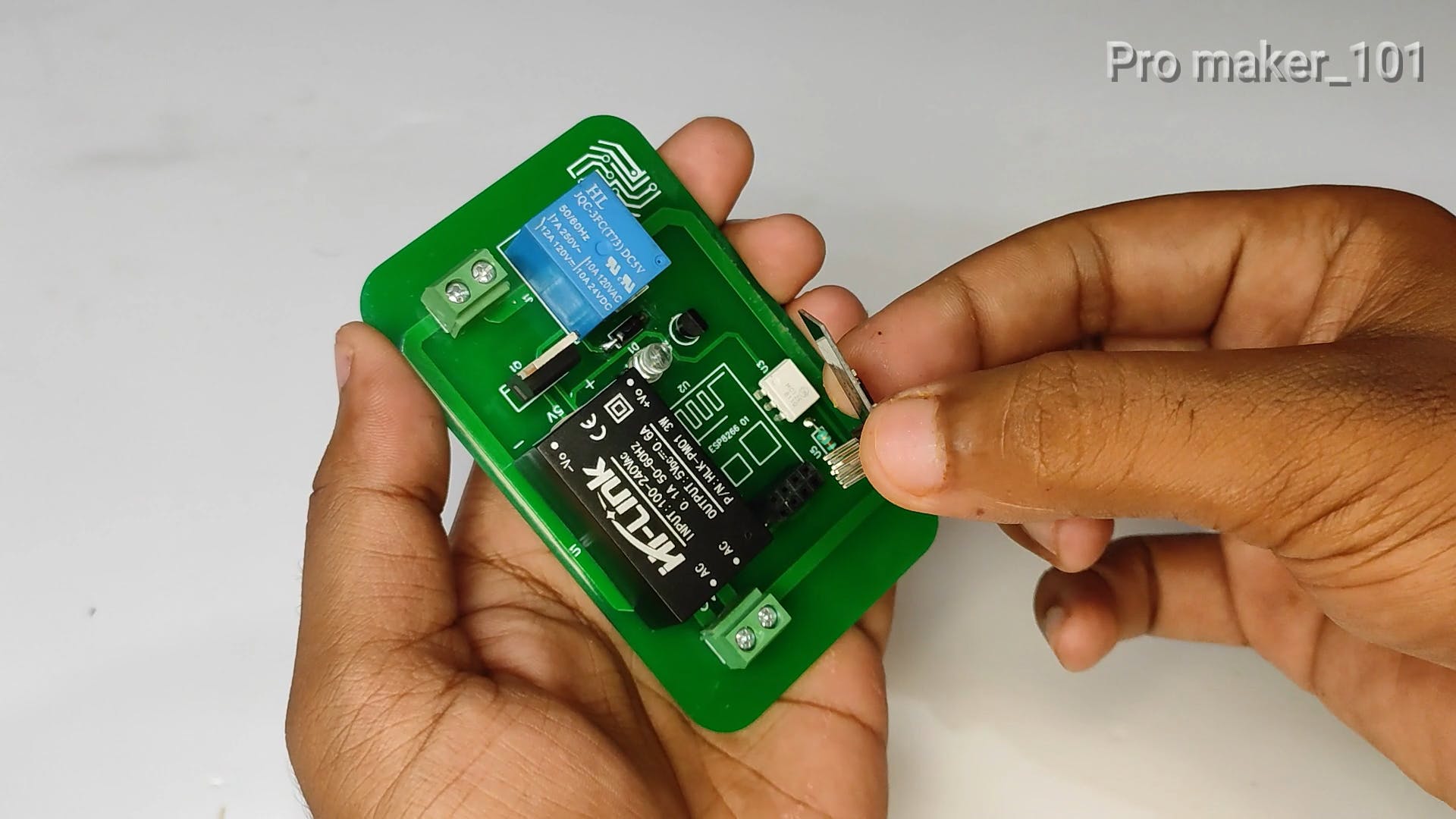
在 PCB 上组装组件:-

将所有组件连接到 PCB
ESP-01 工作电压为 3 伏,因此使用 LD33V IC 将 5 伏转换为 3.3 伏。
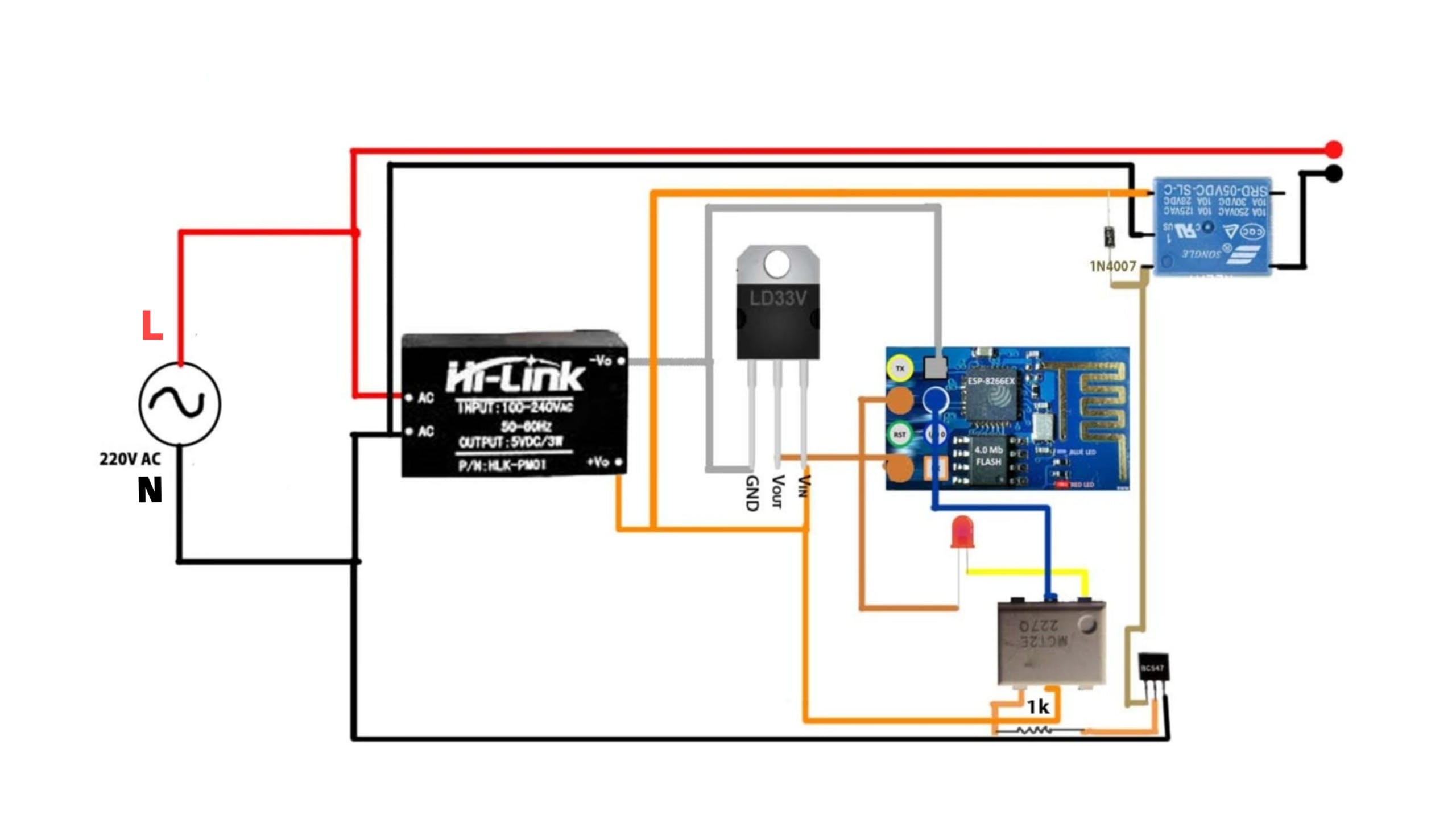
威廉希尔官方网站 原理图:-

设置ADAFRUIT MQTT:-

Adafruit IO 是一个围绕消息队列遥测传输 (MQTT) 协议构建的 IOT 平台。MQTT 是一种轻量级协议,允许多个设备连接到一个共享服务器,称为 MQTT Broker,并订阅或写入用户定义的主题。当设备订阅了某个主题时,只要该主题发生更改,代理就会向其发送通知。MQTT 最适合数据速率低、功率限制严格或 Internet 连接速度慢的应用程序。
- 首先,您在 adafruit.io 网站上为您创建一个免费帐户。
- 然后通过转到仪表板,您可以转到(操作)并选择“创建新仪表板”。给它一个名称并单击创建。
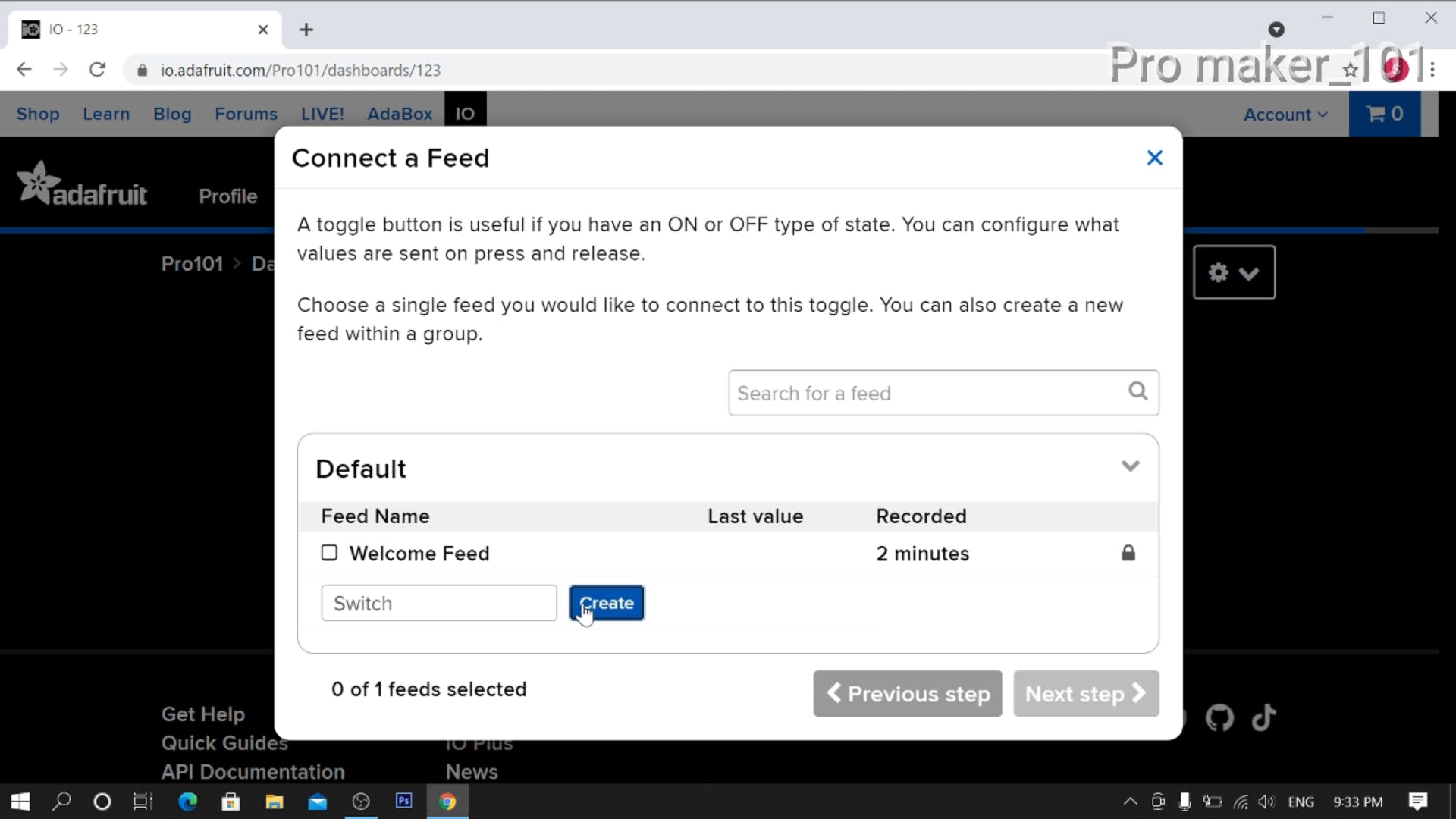
- 创建仪表板后,转到“创建新块”
- 选择要使用的块类型,例如切换、滑块
- 创建块
点击这里了解更多(视频)
编程 ESP-01:-

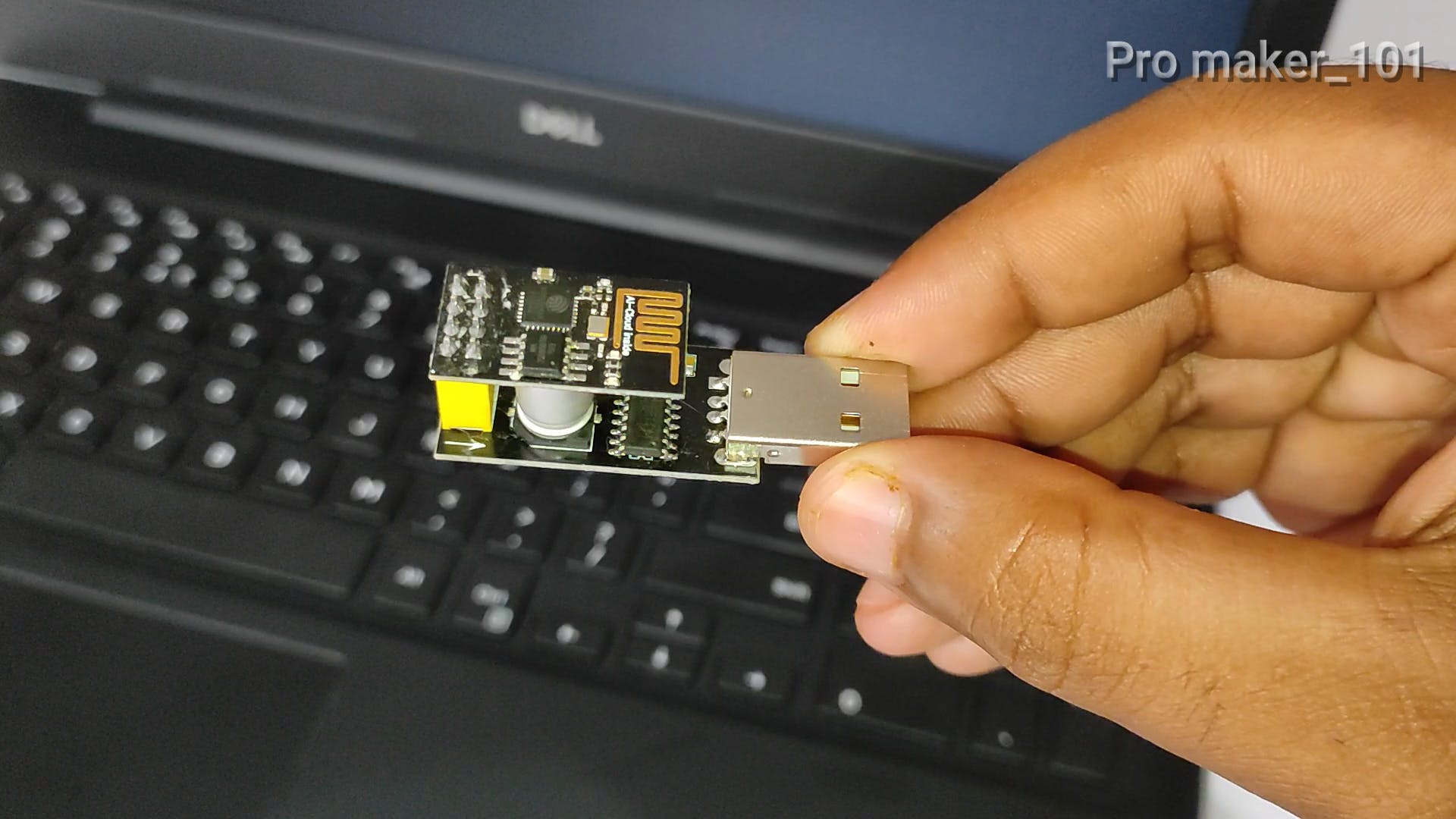
我使用 Esp8266 串行模块板刷新 esp-01
- 将 ESP-01 插入 USB 串口模块
- 将 Esp8266 串口模块板连接到 PC
- 设置Wifi SSID、PASS、AIO USERNAME、AIO KEY & FEED NAME(用户名和aio key可以在adafruit账户中点击“我的密钥”找到,如果你不明白,看这个视频(点击这里))
- 转到 Tools>Board>ESP8266 Boards>Generic ESP8266 Module(必须安装Adafruit_MQTT_Library )
- 选择正确的端口
- 下面上传代码

编程完成后,将 ESP-01 模块设置为 PCB。这样我们的PCB工作就完成了……
在外壳上安装 PCB:-

我在这里用 PVC 板做了一个案例,如果你愿意就做这个案例
- 首先,将 PCB 插入外壳
用一块 PVC 板粘底部
- 用一块 PVC 板粘底部
现在我们所有的工作都完成了......
联系:-

- 将 230 伏交流电源连接到“IN”端子
- 将负载连接到“OUT”端子
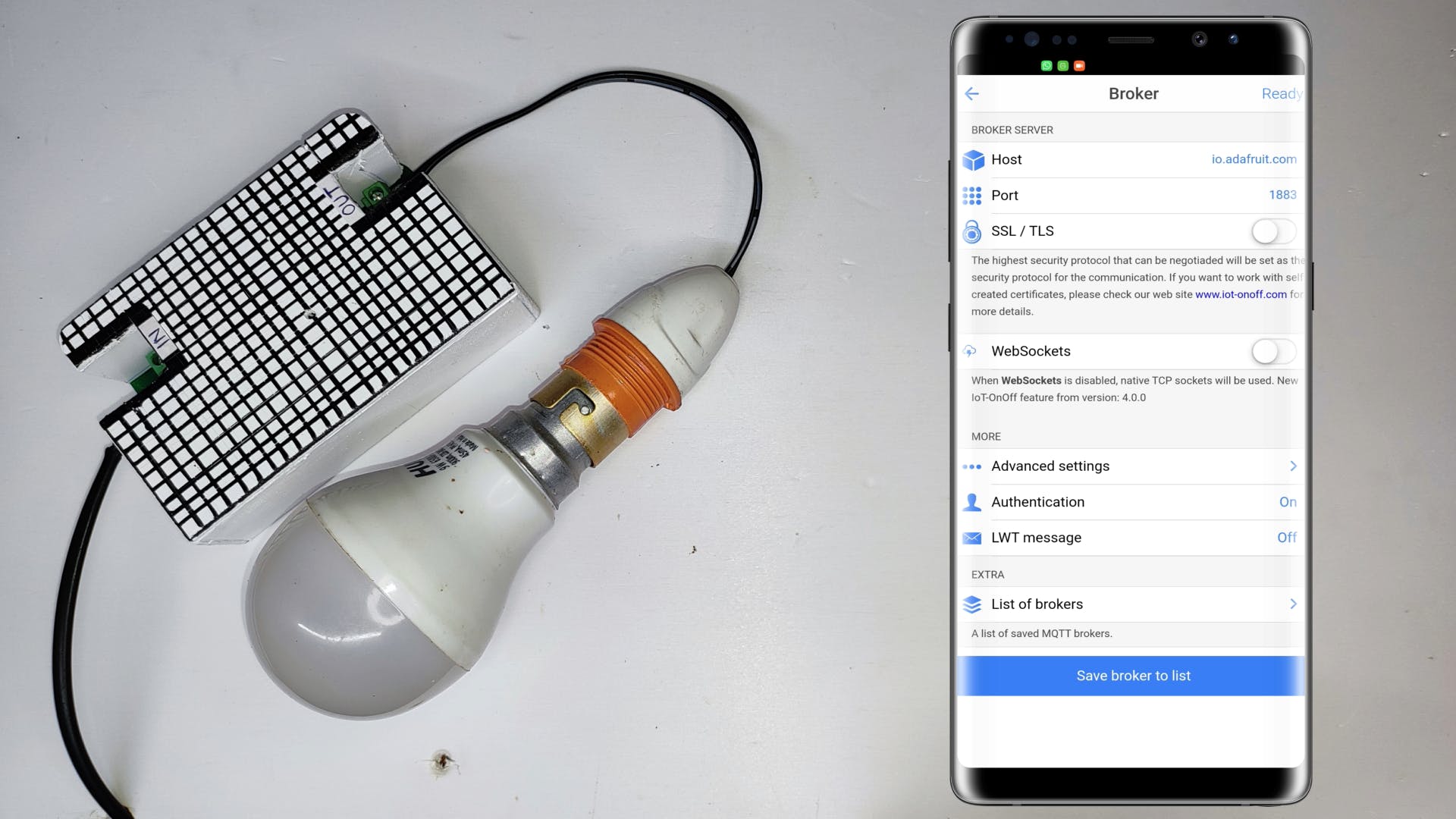
我用一个led灯泡来测试...
应用程序:-

一个名为“ IoT OnOff®”的应用程序用于控制继电器。
打开应用程序并设置 MQTT Broker
- 主机 = io.adafruit.com
- 端口 = 1883
- 用户名 =您的 Adafruit IO 用户名
- 密码 =您的 Adafruit IO 密钥
然后添加开关 & 设置
- 发布 =用户名/Feeds/ Feed 名称
- 发布值 = True=1,False=0
如果您不明白,请观看此视频(点击此处)
在职的:-

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





