
资料下载

污水清洗机安全带开源分享
描述
问题总结
由于污水中存在危险条件,在污水中工作以清洁和卫生下水道的污水工人需要更多的安全性。由于缺乏设施,释放出甲烷、一氧化碳、硫化氢等有害气体,在清理下水道的过程中,许多污水处理工人失去了生命,还面临着心血管疾病、哮喘等多种危及生命的疾病。疾病。
硬件
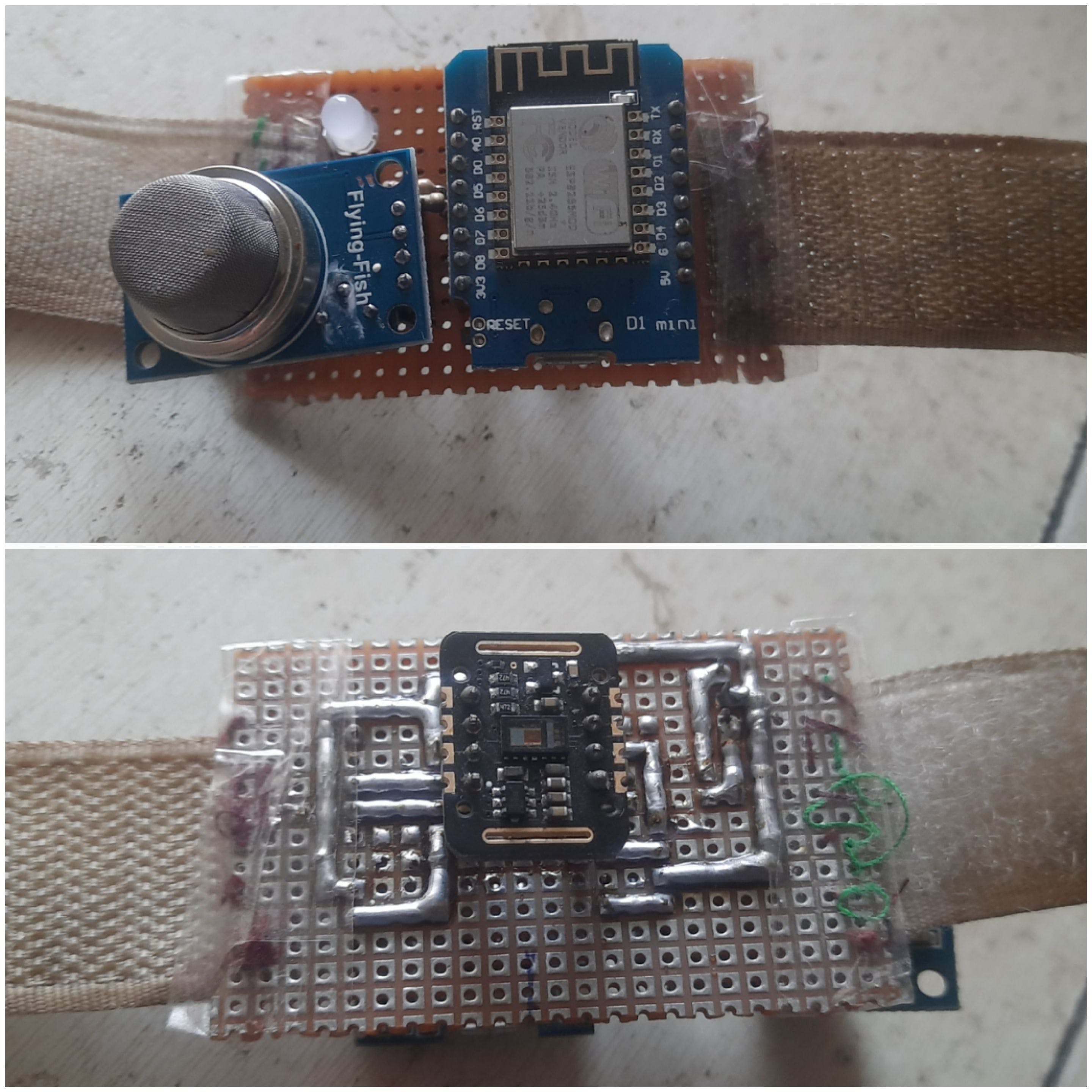
从项目开始,我们有项目的原理图并使用所有组件制作原型通用 PCB 并下注,这样我们就可以掌握它

设计方法
首先,从传感器开始,我们采用 2 个传感器,一个是 MAX30102 脉搏血氧仪,第二个是 MQ-9 气体传感器
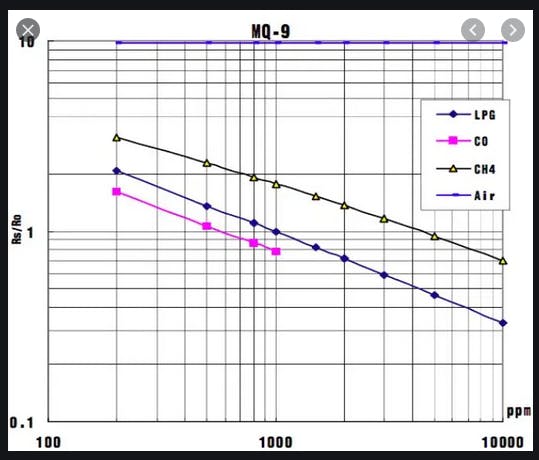
MQ 9 气体传感器为我们提供了 RS 值或传感器中线圈的电阻 RS/Ro 的比率是任何气体中的线圈电阻与纯空气中的电阻之比,因此该比率也给出了电压值,我们使用内置电位器改变传感器的灵敏度。一氧化碳的检测浓度为 10 至 1000 ppm,我们检查了图 1 所示的图表。

MAX30102 是一款脉搏血氧仪和心率监测模块。它集成了红外 LED、光学元件、光电探测器和低噪声电子威廉希尔官方网站 。MAX30102 具有一个 1.9V 电源和一个用于内部 LED 的单独 5.OV 和 3.3V 电源。它在许多设备中用于心率和血氧采集,并佩戴在耳垂、手指和手腕上。
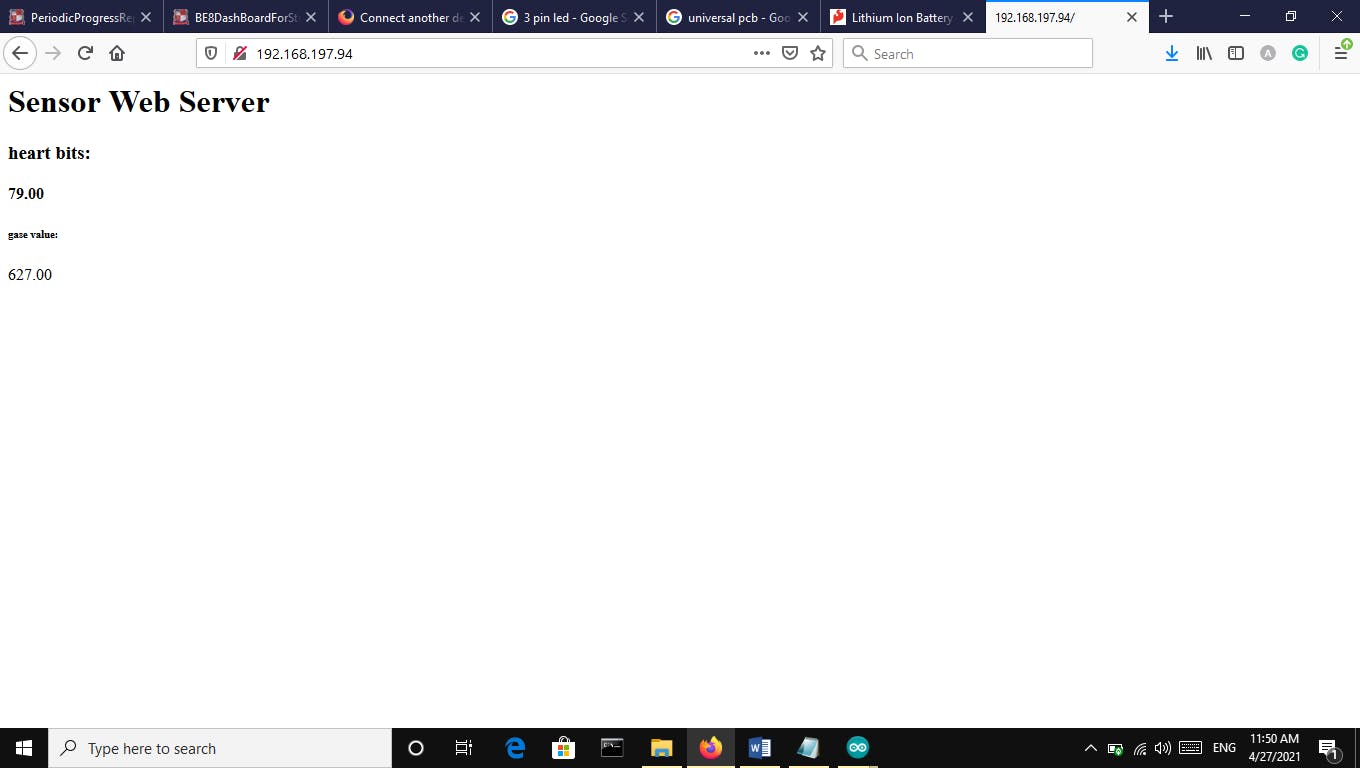
我们使用 Arduino IDE 进行编程并从传感器获取,如果我们的心跳超过 100 或低于 60 蜂鸣器并且 LED 将开启,MQ9 气体传感器 PPM 值也超过 200 LED 并且蜂鸣器将开启,并且 Dager 还通知服务器并获得帮助. 为此,我们可以使用 Amazon Web 服务器或 blynk 服务器上的本地服务器。

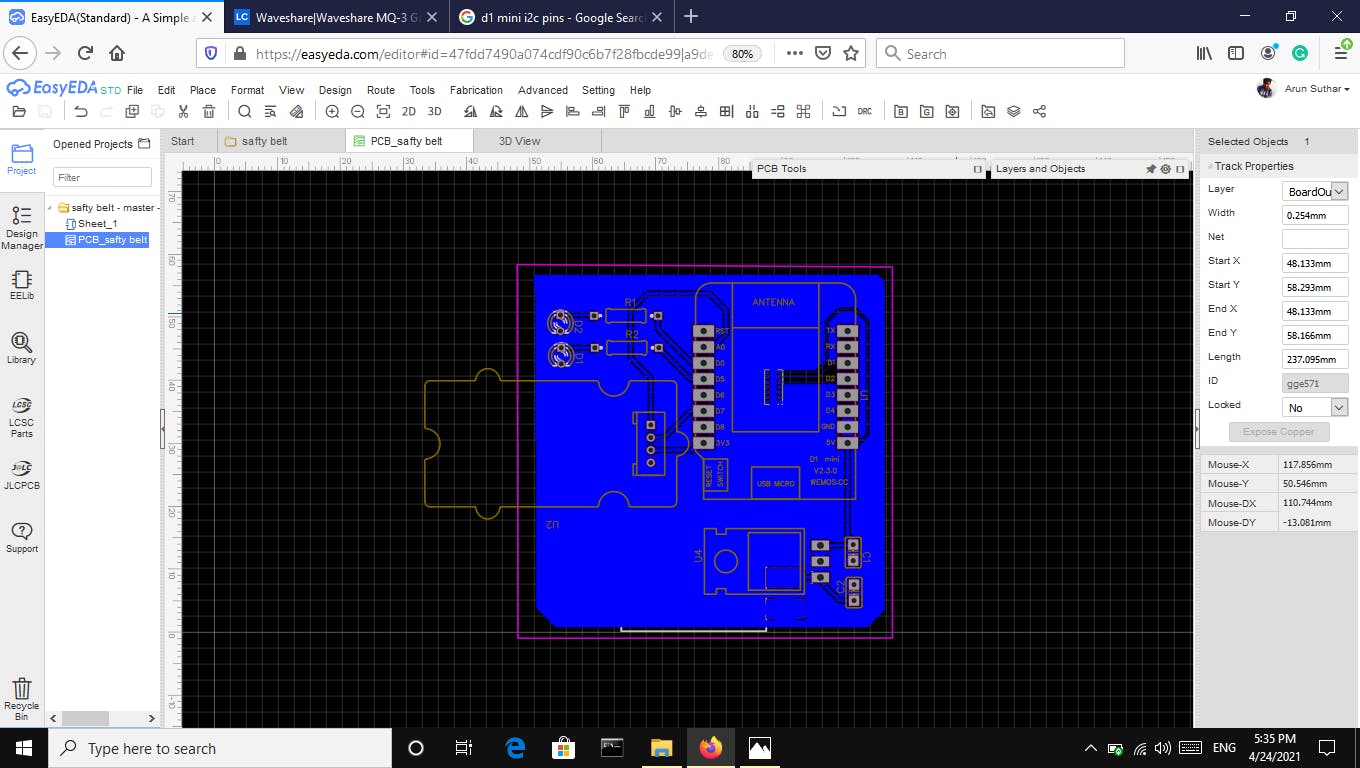
PCB 设计

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





